Verbesserungen beim Bildgröße-Dialog
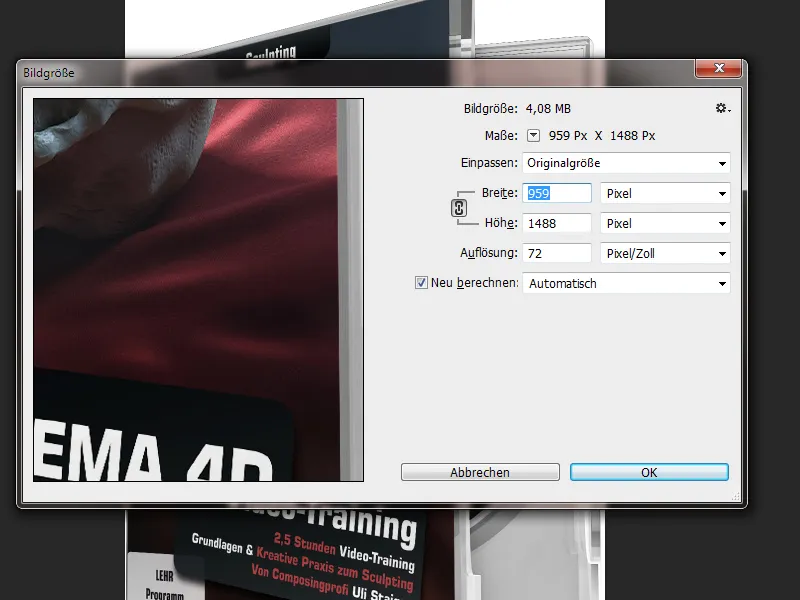
Wie auch beim Selektiven Scharfzeichner wurde die Dialogbox in der Optik überarbeitet. Wir haben beim Bildgröße-Dialog endlich eine Vorschau erhalten. Die Dialogbox kann auch vergrößert werden.

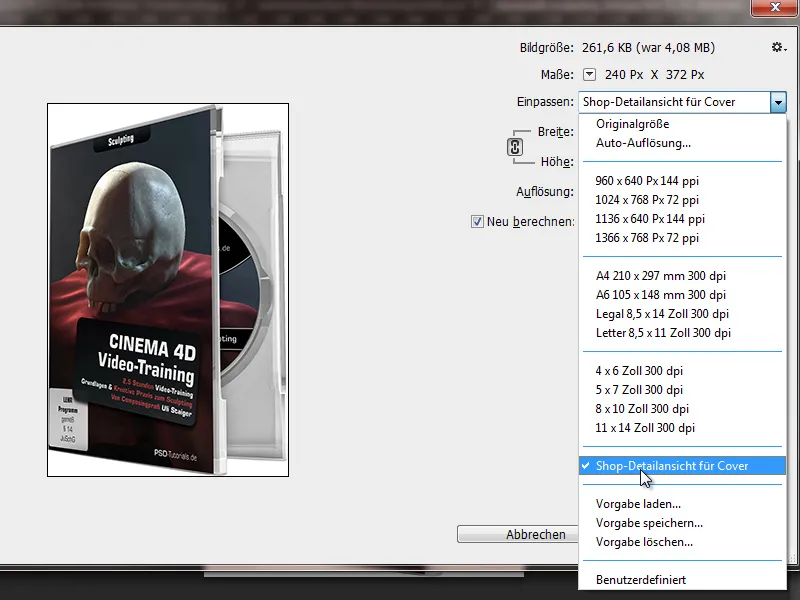
Es stehen mir jetzt Vorgaben zur Verfügung und ich kann auch benutzerdefinierte Vorgaben anlegen. Wenn ich also etwa wie in meinem Beispiel eine größere Grafik immer in der gleichen Bildgröße ausgeben muss, kann ich mir das gleich als Vorgabe sichern. Im sich öffnenden Dateibrowser gebe ich einfach meiner Vorgabe einen Namen (hier: "Shop-Detailansicht für Cover") und schon steht diese in meiner Vorgabenliste für mich bereit. Eine gute Neuerung!
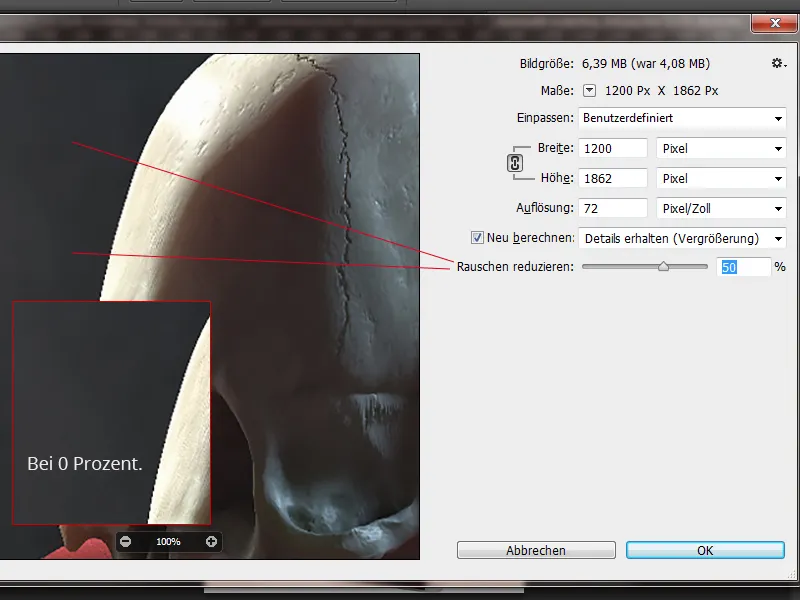
Zudem wurde eine neue Interpolationsmöglichkeit eingeführt, und zwar die Berechnungsmethode Details erhalten (Vergrößerung). Diese ermöglicht mir einen besseren Schärfeerhalt bei Bildvergrößerungen, weil mit der Vergrößerung gleichzeitig eine leichte Scharfzeichnung erfolgt.
Wenn ich die Berechnungsmethode Details erhalten auswähle, kann ich mit der Vergrößerung auch gleich das durch die leichte Schärfung entstehende Rauschen reduzieren. Dank der Vorschau lässt sich auch optimal die zu erwartende Bildveränderung durch die Bildgrößenänderung beurteilen und entsprechend bei der Rauschreduzierung reagieren.
Text-Ebenen imitieren Webansicht
Wenn wir Weblayouts für Kunden erstellen, dann erklären wir unseren Kunden bei der Vorstellung des Designs, dass die Schrift von Gerät zu Gerät und von Browser zu Browser leicht variieren kann.
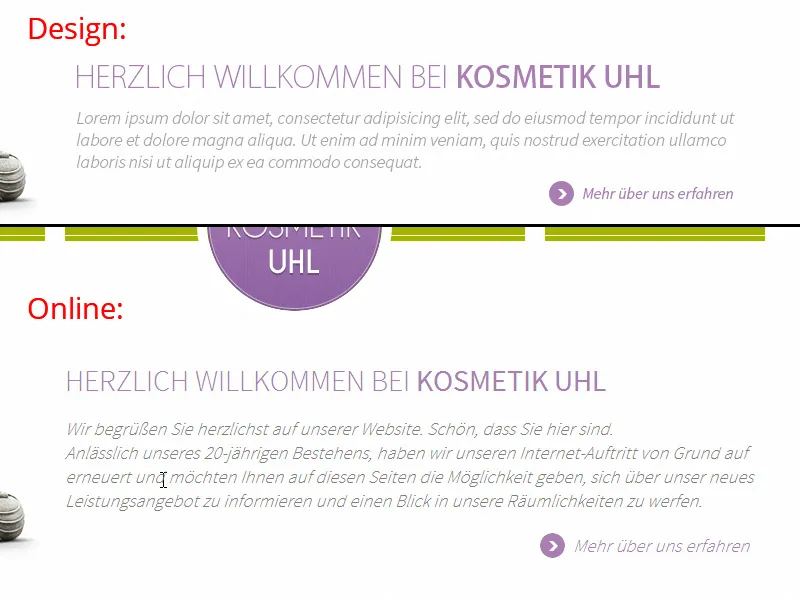
Ein Beispiel: Unser Startseitenentwurf im Rahmen unserer Agenturtätigkeit (4eck-media.de) als Bilddatei (oben) für die Website kosmetik-uhl.de und die Ansicht im Webbrowser (unten).
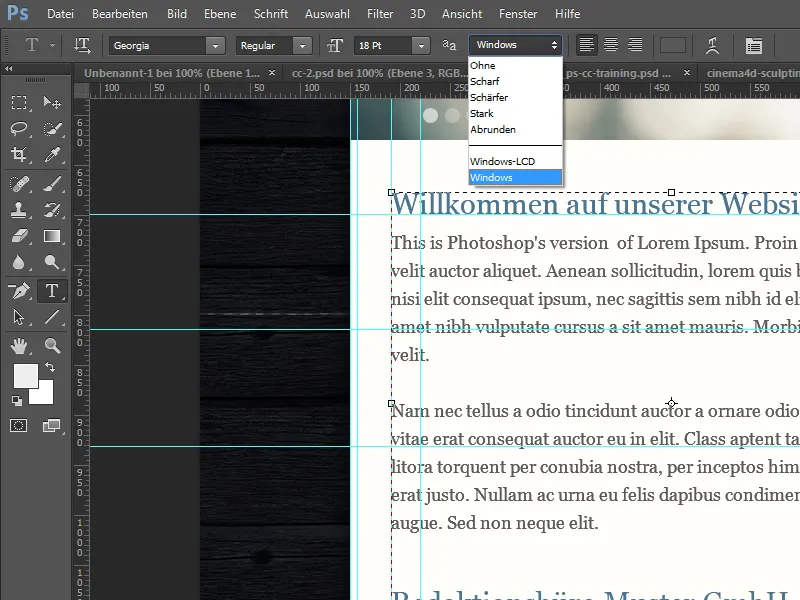
Nun hat Adobe in Photoshop CC den Optionen zur Textglättung auch zwei Webmodi hinzufügt. Bei meinem System ist es Windows und Windows-LCD. Ein Mac-Anwender erhält Mac und Mac-LCD. So lässt sich optimal imitieren, wie der Text dann später in der Website wirken wird. Optimal wäre es gewesen, wenn Mac und Windows als Modi bereitstünden zur Auswahl, denn mein Eindruck ist es, dass bei Mac der Text immer ein Stück stärker ausgegeben wird als unter Windowssystemen.
CSS kopieren
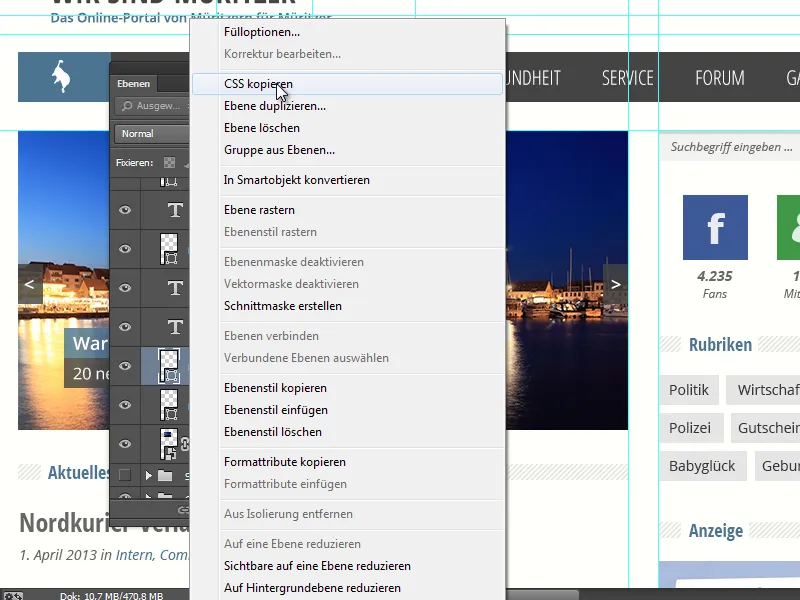
Bei uns in der Agentur wurde bis Photoshop CS6 das kostenpflichtige Plug-In CSS Hat verwendet, mit dem es möglich ist, Vektorformen und Ebenenstile als CSS3-Code zu konvertieren. Diese Funktion wurde jetzt in Photoshop CC aufgenommen. Ich kann also Textebenen oder Formebenen einfach mit Rechtsklick ansteuern und den CSS-Code kopieren – und anschließend dann in einem Editor einfügen. Auch wenn nicht in jedem Fall der CSS-Code immer so übernommen werden kann (z. B. wegen der absoluten Position), so ist es doch leichter, exportierten CSS-Code zu editieren als ihn von Grund auf neu zu schreiben.
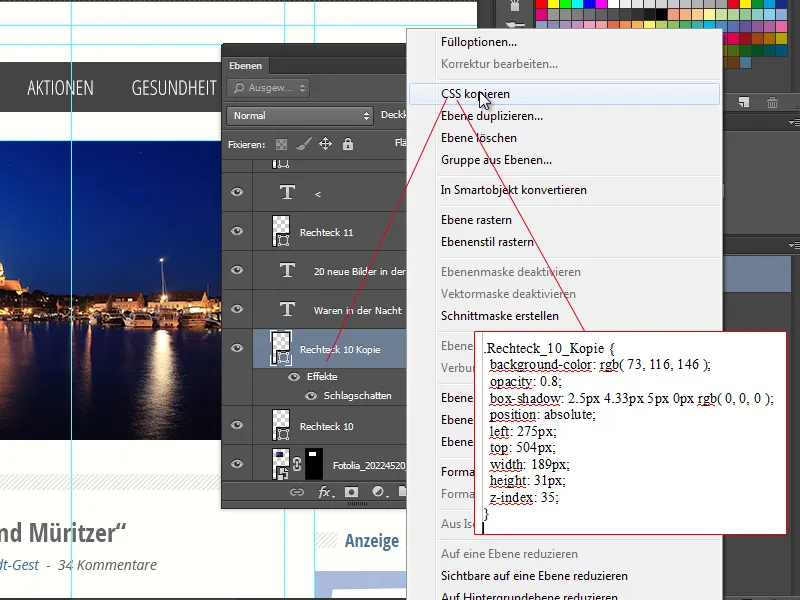
Schön ist, dass auch Ebenenstile berücksichtigt werden. Hat meine Form beispielsweise einen Schlagschatten, so findet sich dieser als box-shadow in der CSS-Ausgabe wieder. Möchte ich mehrere Objekte gleichzeitig als CSS kopieren, muss ich diese in eine Gruppe platzieren und dann mit Rechtsklick auf die Gruppe CSS kopieren wählen.
Webfarben importieren
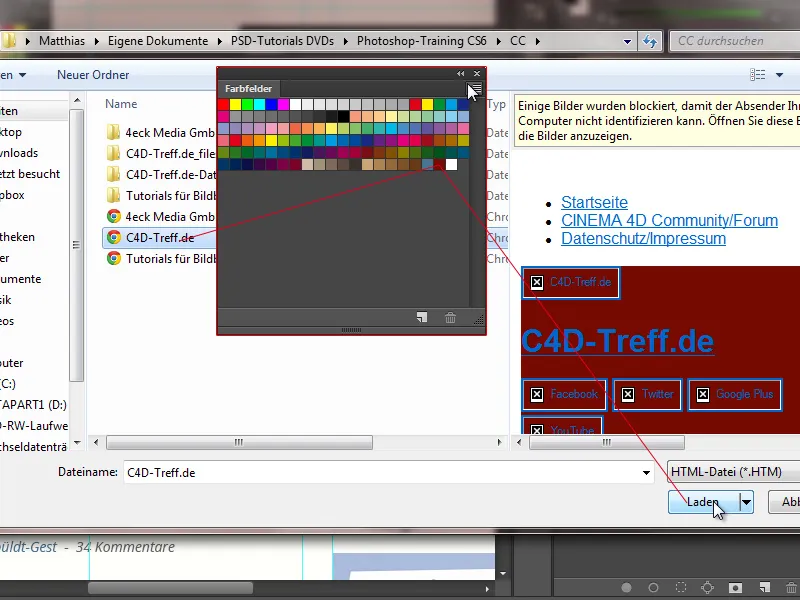
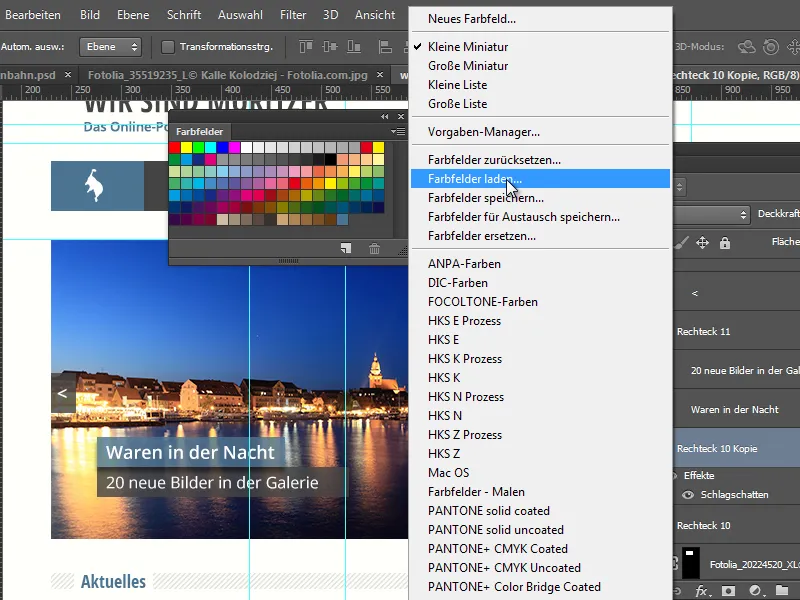
In Photoshop CC ist es möglich, über das Menü des Farbfeld-Bedienfeldes Webfarben den bestehenden Farben anzufügen bzw. diese zu ersetzen. Speichere ich einfach einmal eine Website unter Speichern unter, so erhalte ich einen ganzen Wust an Dateien, darunter eine HTML-Datei und einige CSS-Dateien. Die darin festgelegten Webfarben kann ich jetzt importieren.
So brauche ich nicht den Weg über einen Screenshot und die Pipette zu nehmen, wenn ich mir die richtigen Farben picken möchte. Als Beispiel lade mir einfach die HTML- und CSS-Datei von C4D-Treff.de, um beispielsweise das prägnante Rot zu erhalten, wenn ich nach dieser Farbvorgabe weitere Medienprodukte in Photoshop erstellen möchte.