Отзивчиви оформления са ключът за подобряване на потребителското изживяване на различни устройства. Все повече потребители на смартфони очакват уебсайтовете да се показват интуитивно и бързо на техните екрани. Когато ме питаш, адаптацията на уебсайта ти към различни размери на екрана е повече от просто тенденция – това е необходимост, за да останеш конкурентоспособен и в крайна сметка да изкарваш пари с AdSense.
Най-важни заключения
Отзивчивите дизайни са незаменими за добро класиране в Google, тъй като те подобряват потребителското изживяване. Ако уебсайтът ти не се показва оптимално на мобилни устройства, губиш посетители и потенциални приходи. Google оценява мобилно удобните страници по-високо, което означава, че те се класират по-добре при търсения. Използвай инструменти като Mobile-Friendly теста на Google, за да провериш оптимизацията на страницата си. Обърни внимание, че времето за зареждане е бързо, тъй като дългото изчакване увеличава процента на отпадане.
Стъпка по стъпка ръководство
1. Провери текущото оформление на страницата си
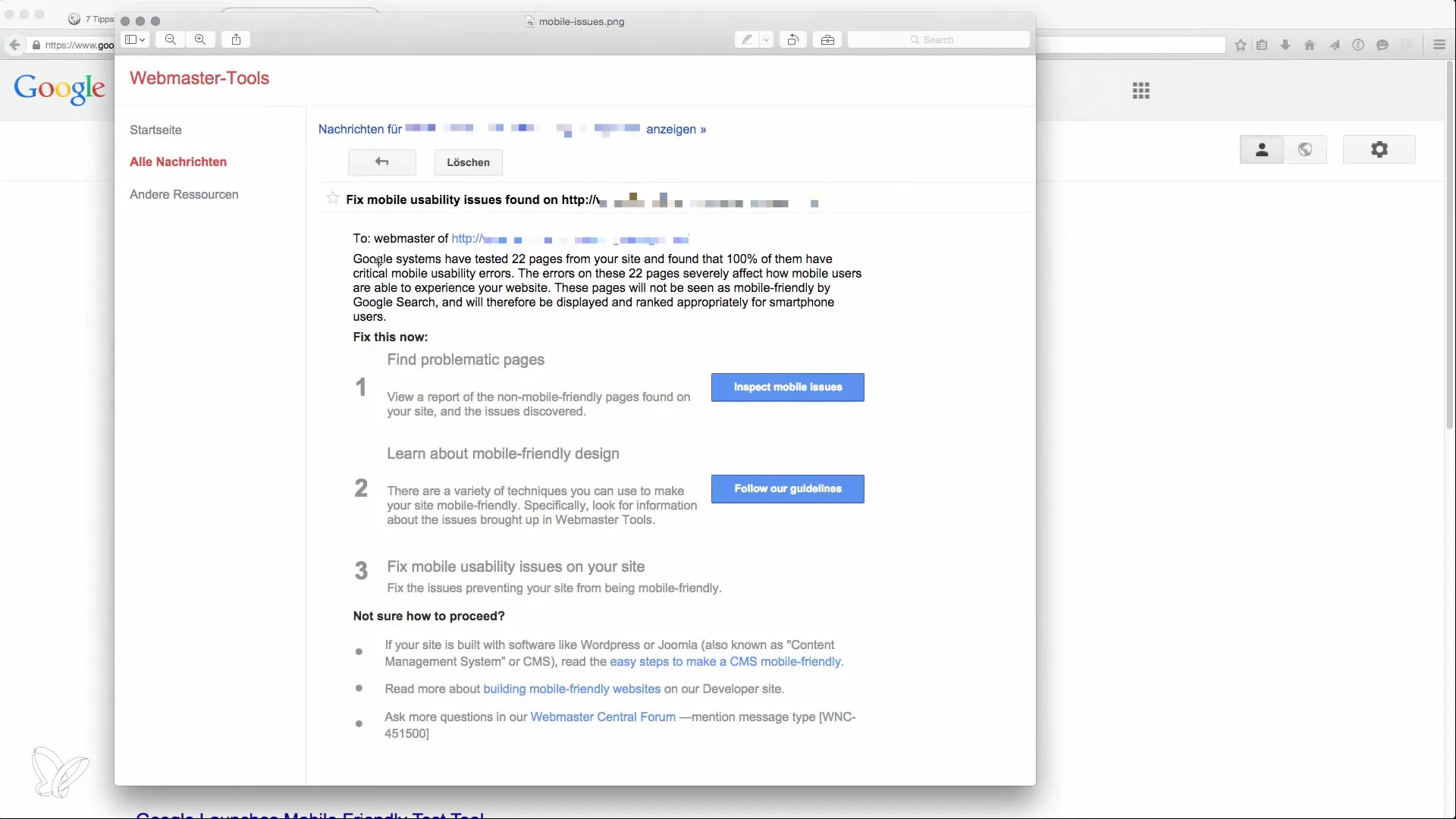
Преди да направиш промени, е важно да знаеш къде се намира моментално сайтът ти. Използвай инструменти като Google Search Console, за да получиш предупреждения за не мобилно удобни страници. Ако страницата ти не е оптимизирана за мобилни устройства, ще получиш съответните указания.

Google Search Console ще ти покаже кои страници не се считат за мобилно удобни. Идентифицирай проблемите, за да можеш да направиш целенасочени подобрения.
2. Разбери значението на отзивчивия дизайн
Отзивчивият дизайн позволява на уебсайта ти да се адаптира динамично към различни размери на екрана. Вместо да създаваш отделни мобилни уебсайтове, трябва да използваш отзивчиво оформление, което се променя с размера на екрана.
Тук можеш да видиш как се адаптира оформлението на уебсайт при различни размери на екрана. Дръж дизайна си гъвкав, за да максимизираш потребителското изживяване.
3. Тествай уебсайта си за мобилна удобност
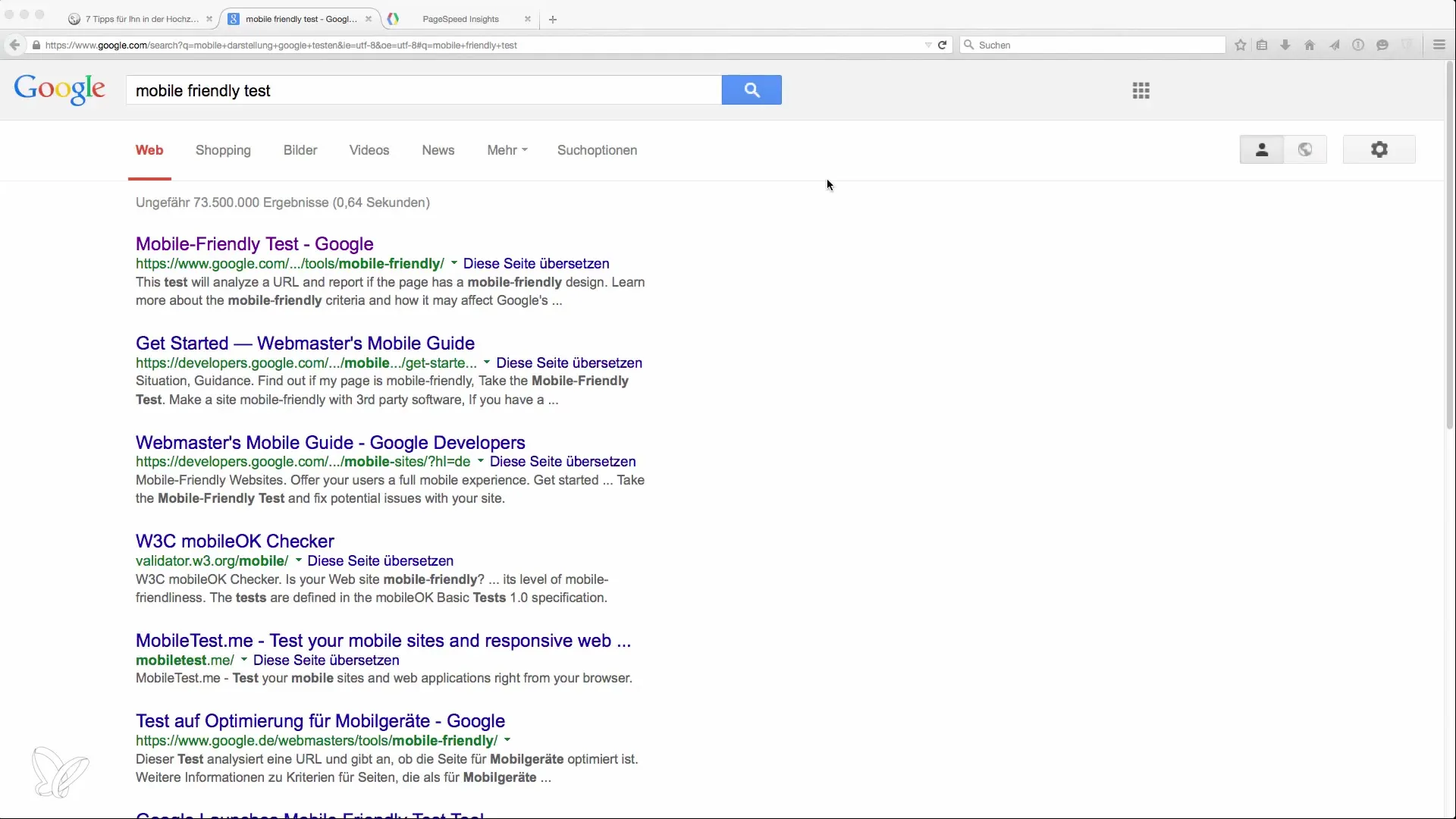
Извършвай Mobile-Friendly тест, за да се увериш, че уебсайтът ти е оптимизиран за мобилни устройства. Отиди в Google и потърси „Mobile-Friendly Test“. Въведи URL адреса на страницата си и кликни на „Започни теста“.
Тестът ще ти покаже дали уебсайтът ти е подходящ за мобилни устройства. Обърни внимание на резултатите и работи над препоръчаните промени.
4. Откриване: Приспособяване на елементи и разстояния
Увери се, че размерите на шрифта и разстоянията между елементите на мобилни устройства са лесно четими. Google автоматично проверява тези фактори, така че се увери, че те работят добре и на по-малки дисплеи.
Качеството на потребителското изживяване зависи силно от четивността и разстоянията. Непрекъснато тествай страницата си, за да можеш да направиш подобрения.
5. Оптимизиране на времето за зареждане
Времето за зареждане на уебсайта ти е решаващ фактор. Google установи, че забавяне само с половин секунда води до увеличение на процента на отпадане. Намали времето за зареждане, за да се увериш, че потребителите не напускат.
Следи времето за зареждане на уебсайта си с инструменти като Google PageSpeed Insights. Там ще получиш конкретни предложения за подобрение.
6. Оптимизирай съдържанието за мобилни потребители
Увери се, че съдържанието на страницата ти е добре структурирано за мобилни потребители. Използвай кратки абзаци, списъци и ясни заглавия, за да могат информацията да бъде усвоена бързо.
Структурираното оформление помага да представиш съдържанието си прегледно. Така потребителите по-бързо ще намерят желаната информация на своите мобилни устройства.
7. Използвай ресурси
Ако искаш да се задълбочиш повече в темата за отзивчивия уебдизайн, използвай официалната документация на Google. Тя предлага ценна информация за оптимизация на уебсайтове за мобилни устройства.

С тази документация можеш да разшириш знанията си и да се справиш със специфични проблеми при оптимизацията на уебсайта си.
8. Имплементирай отзивчив дизайн
Използвай CSS Media Queries, за да се увериш, че уебсайтът ти се адаптира към различни типове устройства. Подготви дизайна си предварително, за да остане гъвкав.
Като прилагаш Media Queries, можеш да променяш оформлението на страницата си в зависимост от размера на екрана, което значително подобрява потребителското изживяване.
Резюме
Отзивчивите оформления са решаващи за потребителското изживяване и класирането в търсачките. Оптимизирай уебсайта си, за да се увериш, че се показва добре на мобилни устройства. Извършвай редовно тестове и работи над препоръчаните подобрения. Така можеш не само да намалиш процента на отпадане, но и да увеличиш вероятността потребителите да останат на страницата ти и да генерират приходи чрез AdSense.
Често задавани въпроси
Как мога да проверя дали уебсайтът ми е мобилно удобен?Можеш да използваш Mobile-Friendly теста на Google, за да провериш оптимизацията на уебсайта си за мобилни устройства.
Какво е отзивчив дизайн?Отзивчивият дизайн е оформление, което се адаптира динамично към различни размери на екрана, за да подобри потребителското изживяване.
Защо е важно времето за зареждане?Бавното време за зареждане може да увеличи процента на отпадане. Google препоръчва уебсайтовете да зареждат възможно най-бързо, за да се запазят потребителите.