Искаш ли да придадеш модерен вид на своя уебсайт и да дадеш на посетителите възможност да те следват в социалните мрежи? Иконките на социалните мрежи са отличен избор, за да насърчиш взаимодействието с потребителите. В това ръководство ще откриеш как да интегрираш и настроиш тези иконки ефективно с Elementor. Нека да се впуснем директно в стъпките!
Най-важни изводи
- Интеграцията на иконките за социалните мрежи в Elementor е лесна и предлага много опции за персонализация.
- Можеш да добавиш връзки към различни социални мрежи и да ги настроиш индивидуално.
- Увери се, че връзките се отварят в нови прозорци, за да подобриш потребителското изживяване.
Стъпка по стъпка ръководство
За да добавиш иконки на социални мрежи в своя WordPress сайт, следвай тези стъпки:
Стъпка 1: Избор на джаджата за иконки на социални мрежи
Отвори редактора на Elementor за страницата, на която искаш да добавиш социалните иконки. Потърси в панела на Elementor джаджата за иконки на социални мрежи. Премести джаджата на желаното място на страницата си.

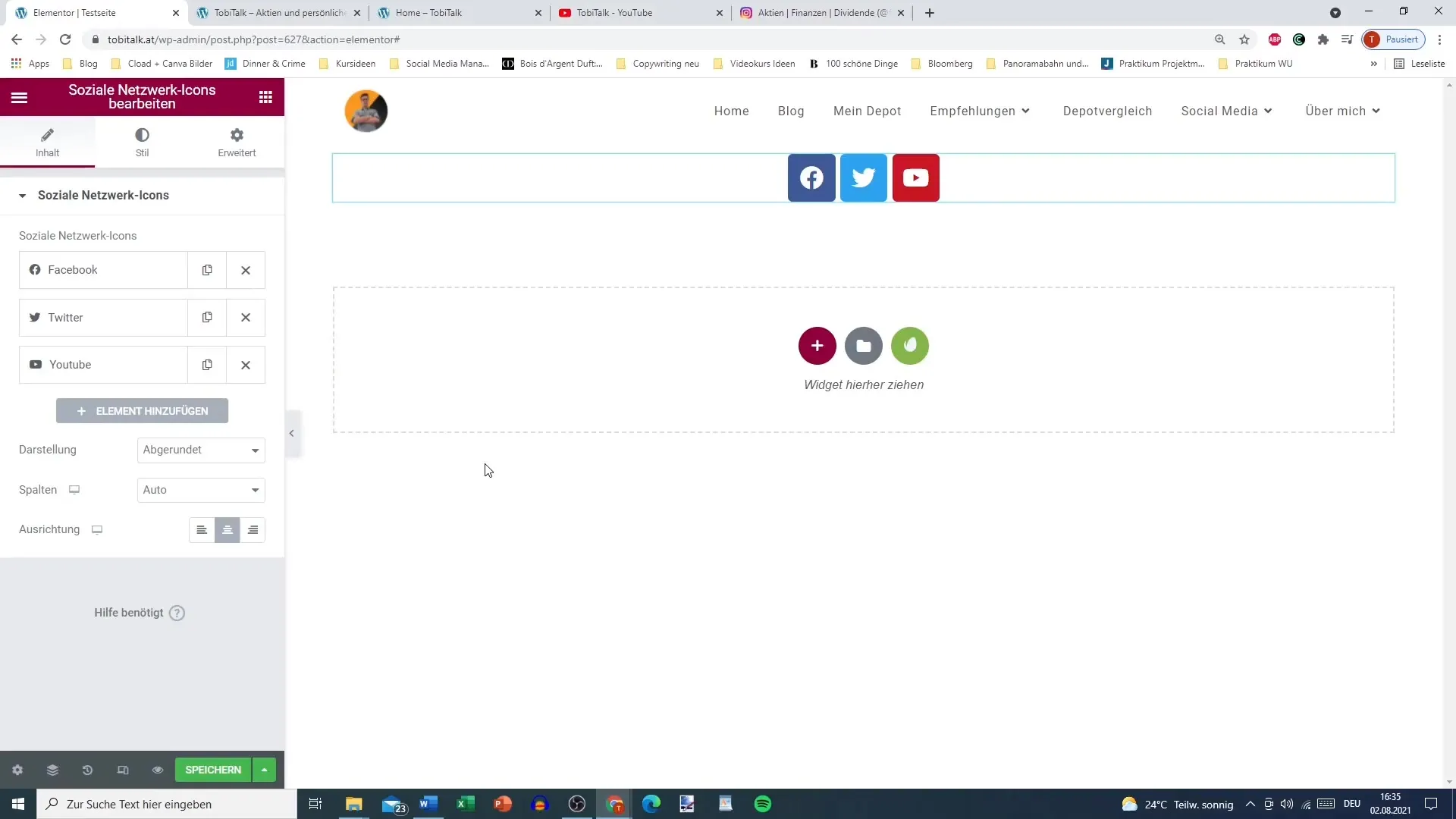
Стъпка 2: Избор на желаните социални мрежи
След като добавиш джаджата, ще видиш стандартни иконки като Facebook, Twitter и YouTube. Можеш да редактираш тези иконки или да добавиш нови. Кликни на символа "+", за да интегрираш допълнителни социални мрежи, като Instagram.
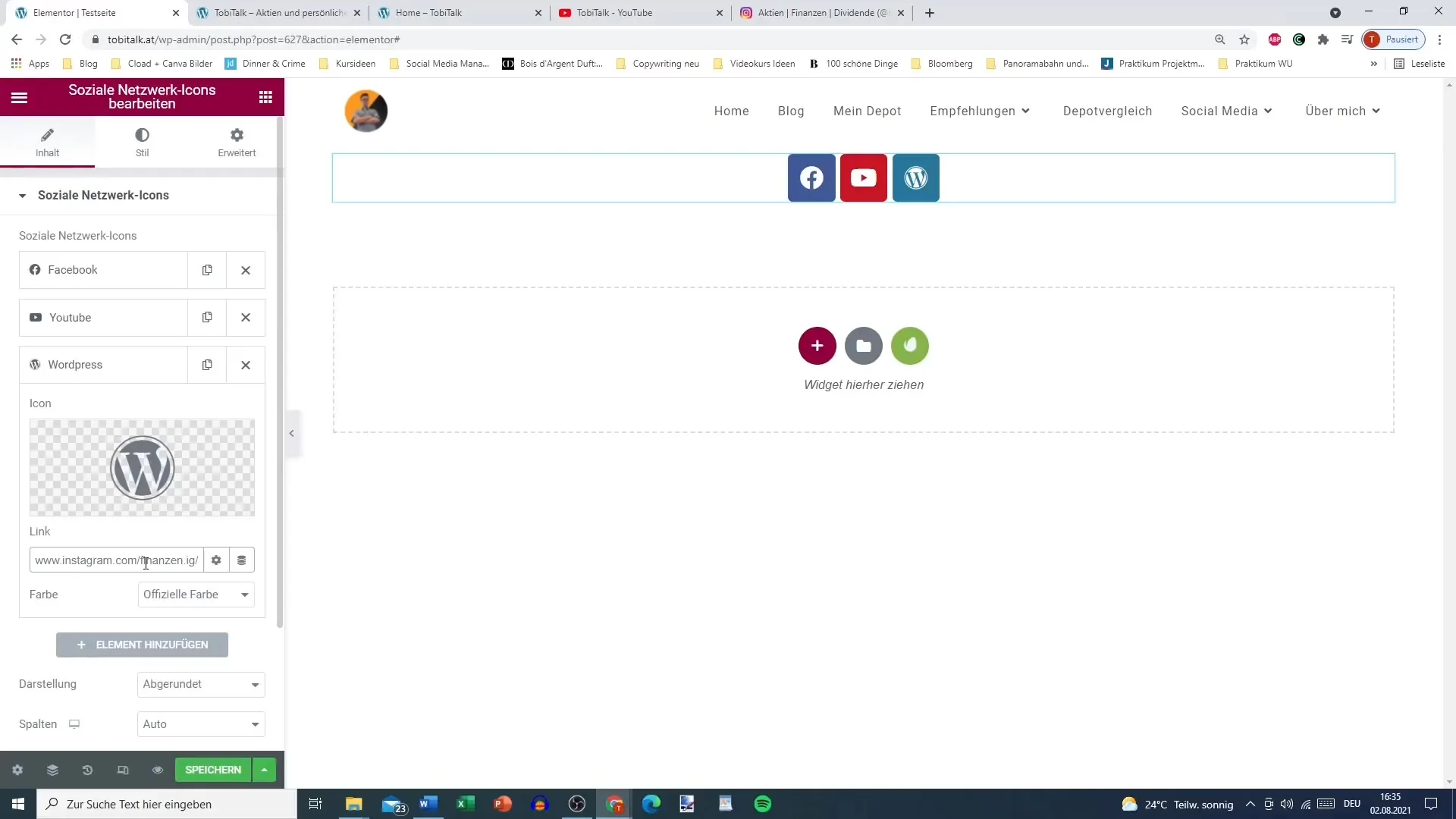
Стъпка 3: Добавяне на връзки към социалните мрежи
За всяка иконка на социална мрежа трябва да посочиш съответната връзка. Кликни на желаната иконка и добави връзката към своята социална мрежа. Увери се, че копираш връзката директно от браузъра и я поставяш тук.

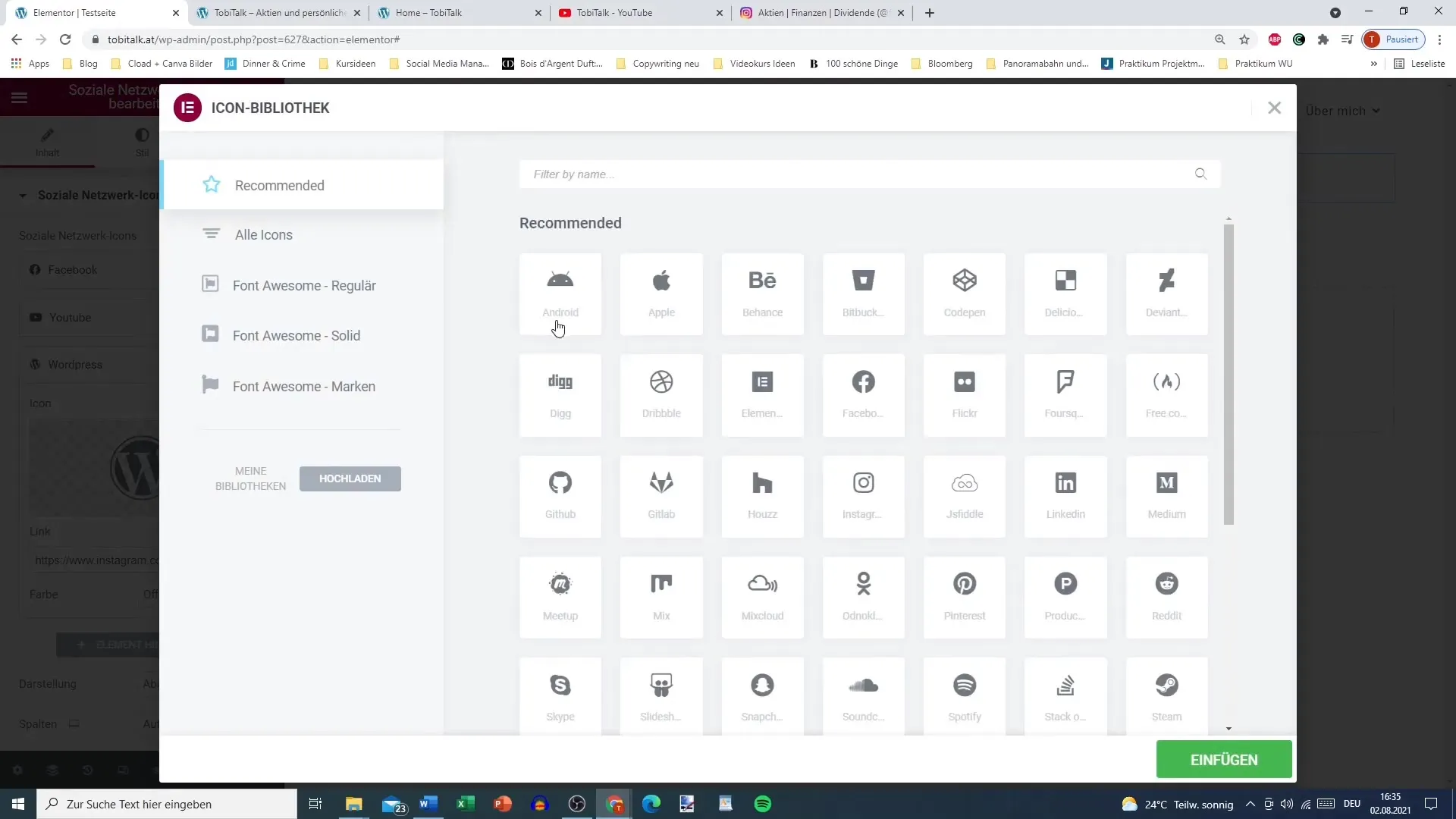
Стъпка 4: Избор и настройка на иконите
За да персонализираш дизайна на иконите, кликни върху иконата и отиди в библиотеката с иконки. Тук можеш да избереш от различни иконки. Ако ти е необходима икона, която не е налична, по-добре е да се откажеш от нея, за да осигуриш консистентно потребителско изживяване.

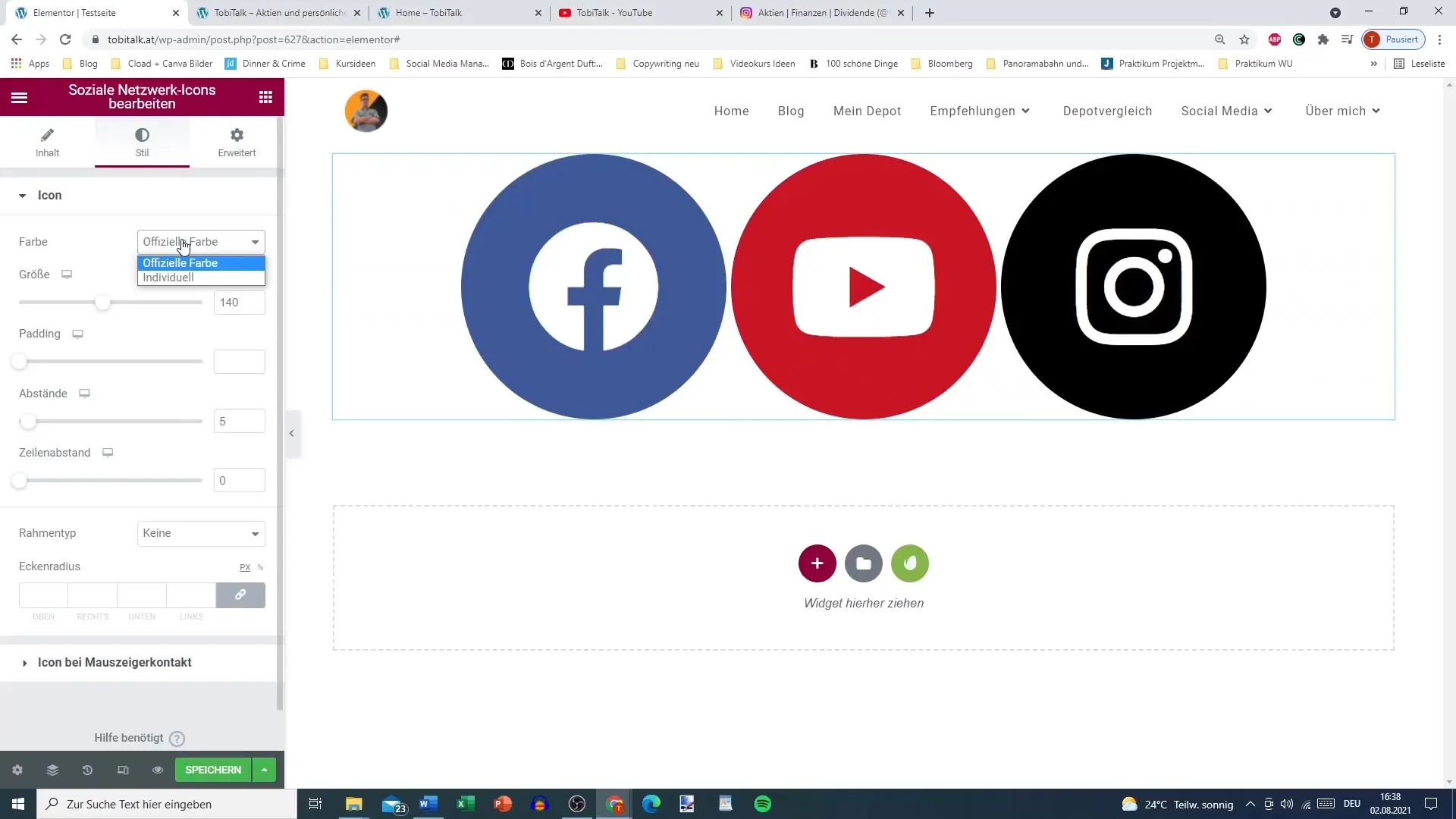
Стъпка 5: Задаване на индивидуални цветове
Имаш възможност да зададеш официални или собствени цветове за иконите. Избери опцията „Индивидуален цвят“, за да настроиш основния цвят и фона според твоите желания. Това ще гарантира, че иконите добре се вписват в общия ти дизайн и са забележими.
Стъпка 6: Настройка на опцията за връзка
Ключова стъпка е изборът на опцията „Отвори връзка в нов прозорец“. Кликни на опцията за връзка за всяка иконка, за да активираш тази функция. Това гарантира, че потребителите няма да напускат твоя сайт, когато кликнат върху социалните иконки.
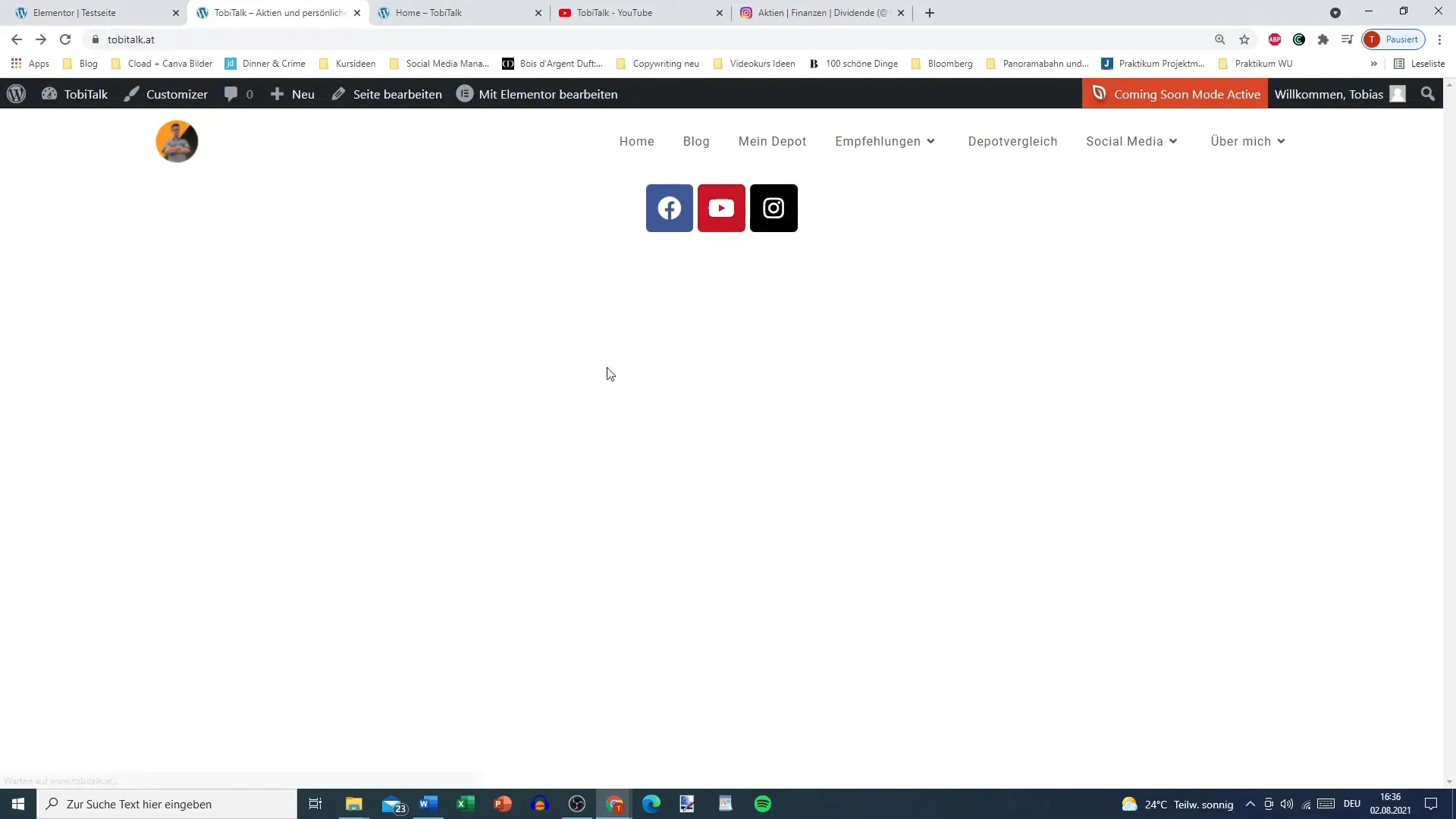
Стъпка 7: Запазване и обновяване на промените
След като направиш всички необходими настройки, кликни на „Запази“ и обнови страницата. Провери дали връзките работят правилно и дали се отварят в нов таб.

Стъпка 8: Настройка на иконите в желания стил
Премини към опцията "Стил" в редактора на Elementor. Тук можеш да регулираш размера на иконите, да променяш разстоянието между иконите и да решиш дали иконите да имат закръглени или квадратни ръбове.

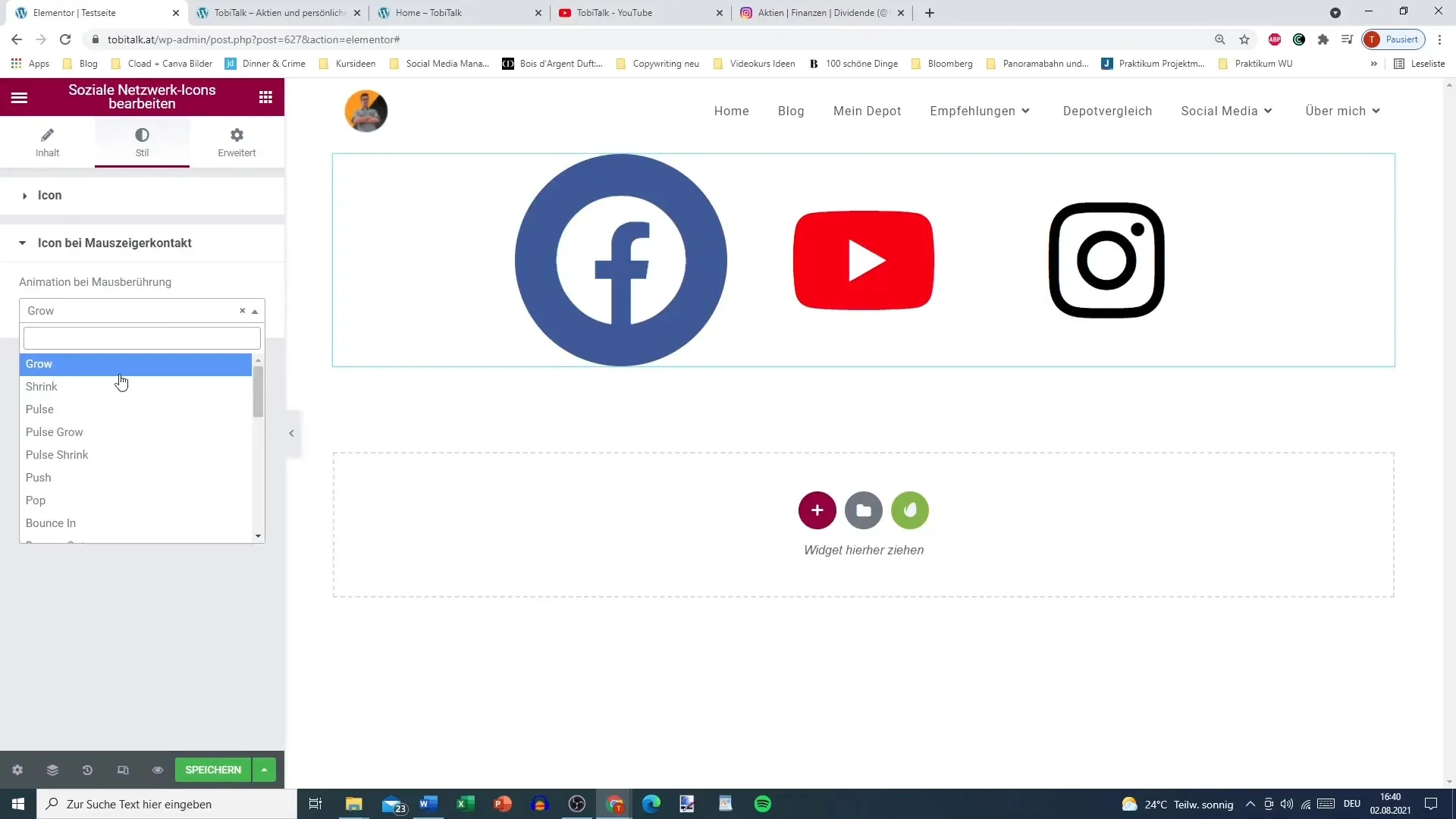
Стъпка 9: Добавяне на опции за взаимодействие
Искаш ли да придадеш на своите икони допълнителен интерактивен характер? Добави визуални ефекти при контакт с мишката, като „Израстване“ или „Пулсации“. Тези ефекти ще накарат иконите да се открояват при докосване.

Стъпка 10: Позициониране на иконите на подходящо място
Накрая помисли къде най-добре да поставиш иконите на страницата си. Много потребители избират да ги позиционират в заглавието или долния колонтитул. Можеш също да ги подредиш във вертикален или хоризонтален дизайн.
Резюме – Как да интегрираш иконки на социални мрежи в своя WordPress сайт с Elementor
Добавянето и настройки на иконки на социални мрежи в Elementor е опростен процес, който ти помага да модернизираш своя сайт и да увеличиш потребителската ангажираност. Можеш да избираш индивидуални цветове, връзки в нови прозорци и различни стилове, за да адаптираш иконките според дизайнерските си предпочитания.
Често задавани въпроси
Как добавям иконки на социални мрежи в Elementor?Премести джаджата за иконки на социални мрежи в редактора на Elementor и добави желаните връзки.
Мога ли да персонализирам иконите?Да, можеш да настроиш цветовете, размерите и стиловете на иконите според желанията си.
Защо връзките трябва да се отварят в нови прозорци?Отварянето в нови прозорци гарантира, че потребителите остават на твоя сайт, докато посещават социалните мрежи.
Как мога да добавя различни социални мрежи?Кликни на символа "+" в джаджата и добави нови социални мрежи от списъка.
Как мога да задавам ефекти за иконите?В опцията "Стил" можеш да избереш интерактивни ефекти като „Израстване“ или „Пулсации“, за да направиш иконите по-живи.


