Ако работиш в дизайна, знаеш, че времето е ценен ресурс. В този урок ще разбереш как да ускори процесите си на проектиране с UI кити в Adobe XD. Ще получиш ценни съвети как да получиш достъп до предварително дефинираните елементи на Apple, Google и Microsoft, за да създаваш прототипи по-бързо.
Най-важни изводи
- UI китовете са предварително подготвени ресурси за дизайн, които спестяват време и могат да подобрят качеството на твоите дизайни.
- Има UI китове за различни платформи, включително Apple, Google и Microsoft.
- Използването на UI китове може да ти помогне да спазваш насоките и препоръките за проектиране, особено за различни размери и формати на екрана.
Стъпка по стъпка инструкции
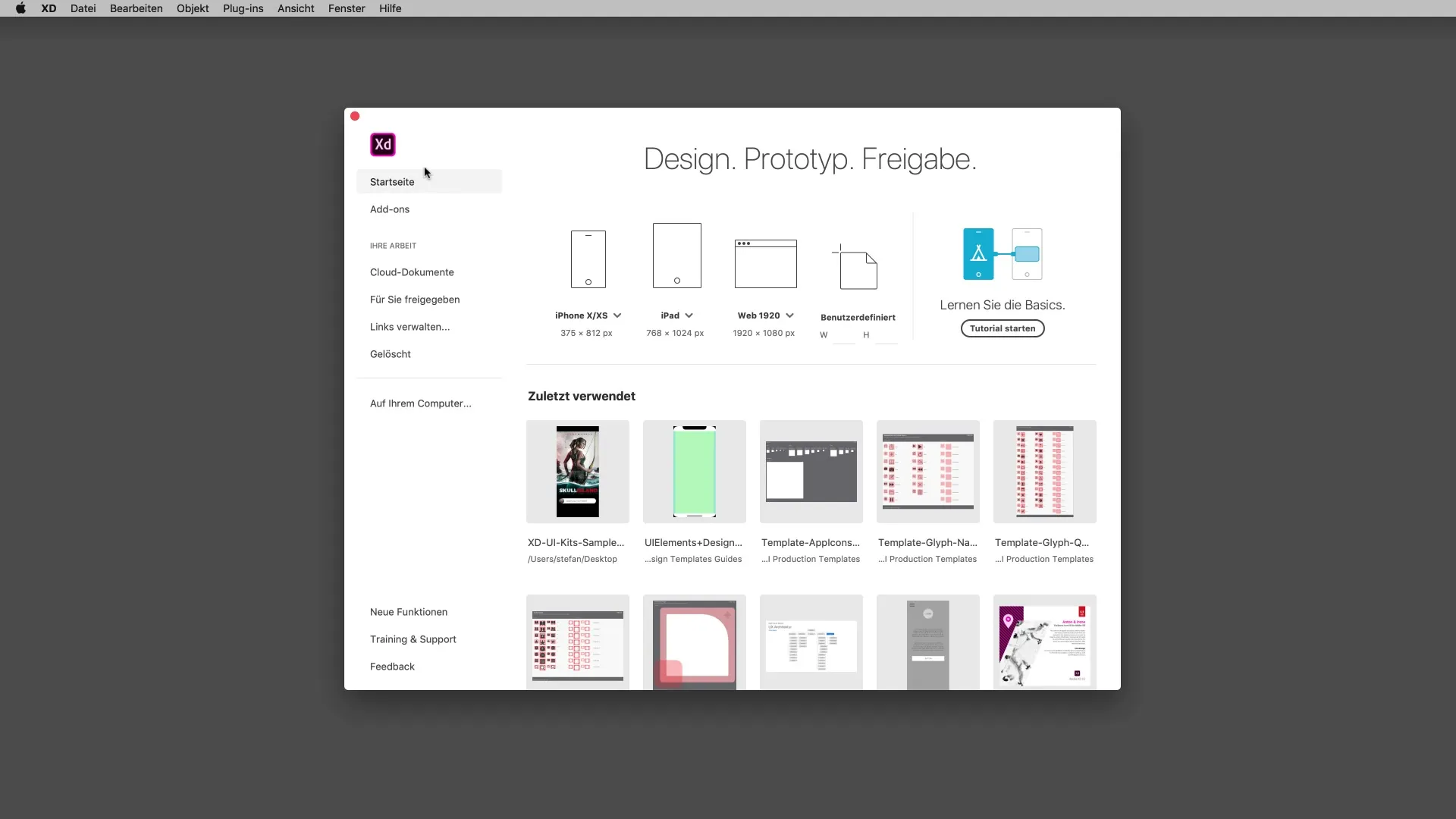
1. Достъп до UI китове
Започни, като отвориш Adobe XD. Навигирай до секцията за добавки, за да получиш достъп до наличните ресурси. Тук ще намериш многобройни полезни добавки, които ти позволяват да разшириш възможностите си за дизайн.

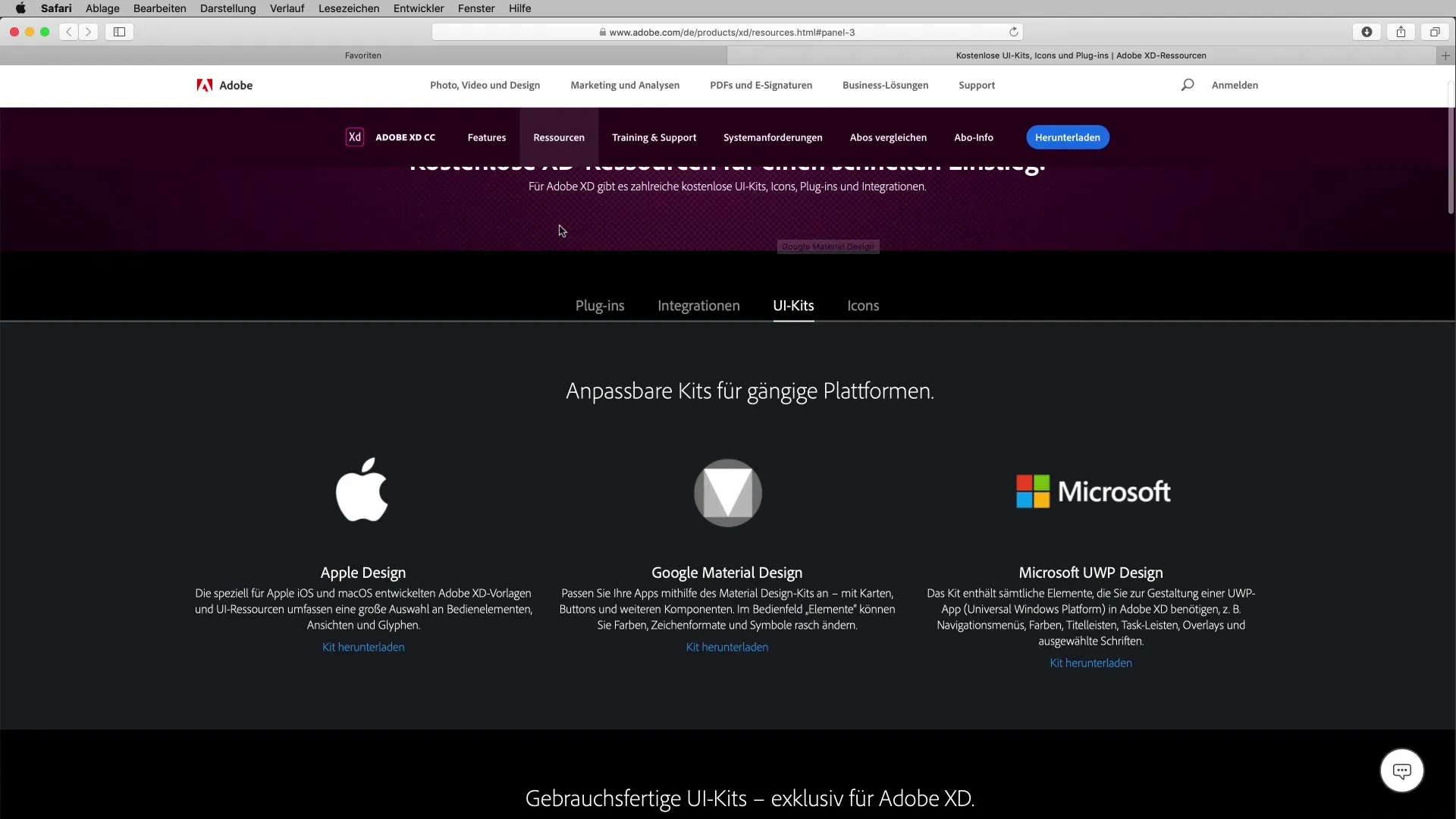
2. Избор на правилния UI кит
Кликни върху линка за UI китове. Автоматично ще бъдеш пренасочен към съответната страница в браузъра. Там можеш да избираш между UI китове за различни платформи: Apple, Google и Microsoft. Избери комплекта на платформата, за която искаш да проектиранеш.

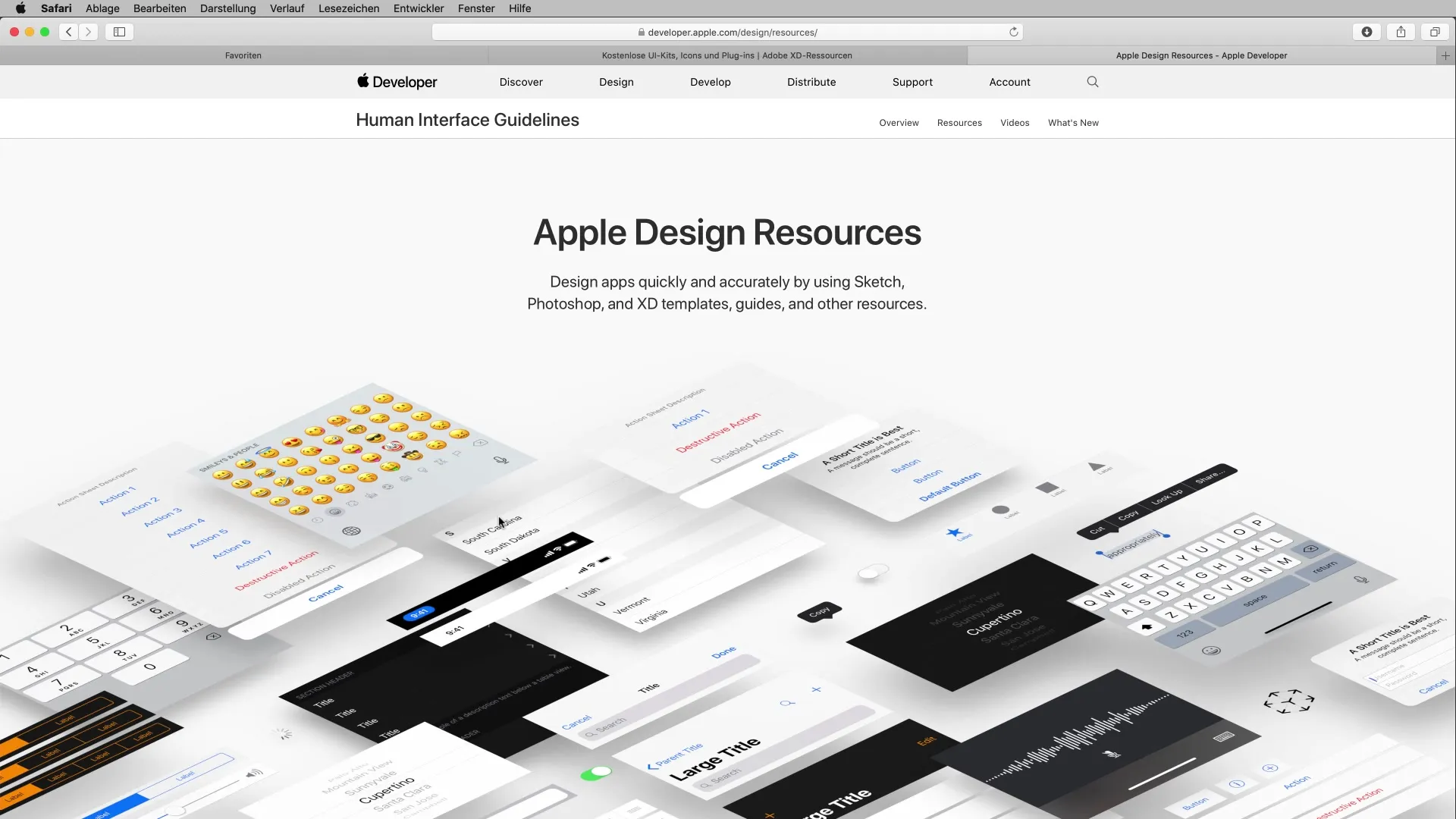
3. Изтегляне на UI кит
Ако например искаш да използваш Apple Design Kit като потребител на Apple, кликни на линка за изтегляне. Ще бъдеш пренасочен към страницата за разработчици на Apple, където можеш да изтеглиш комплекта за Adobe XD. Увери се, че избираш правилната версия за проекта си.

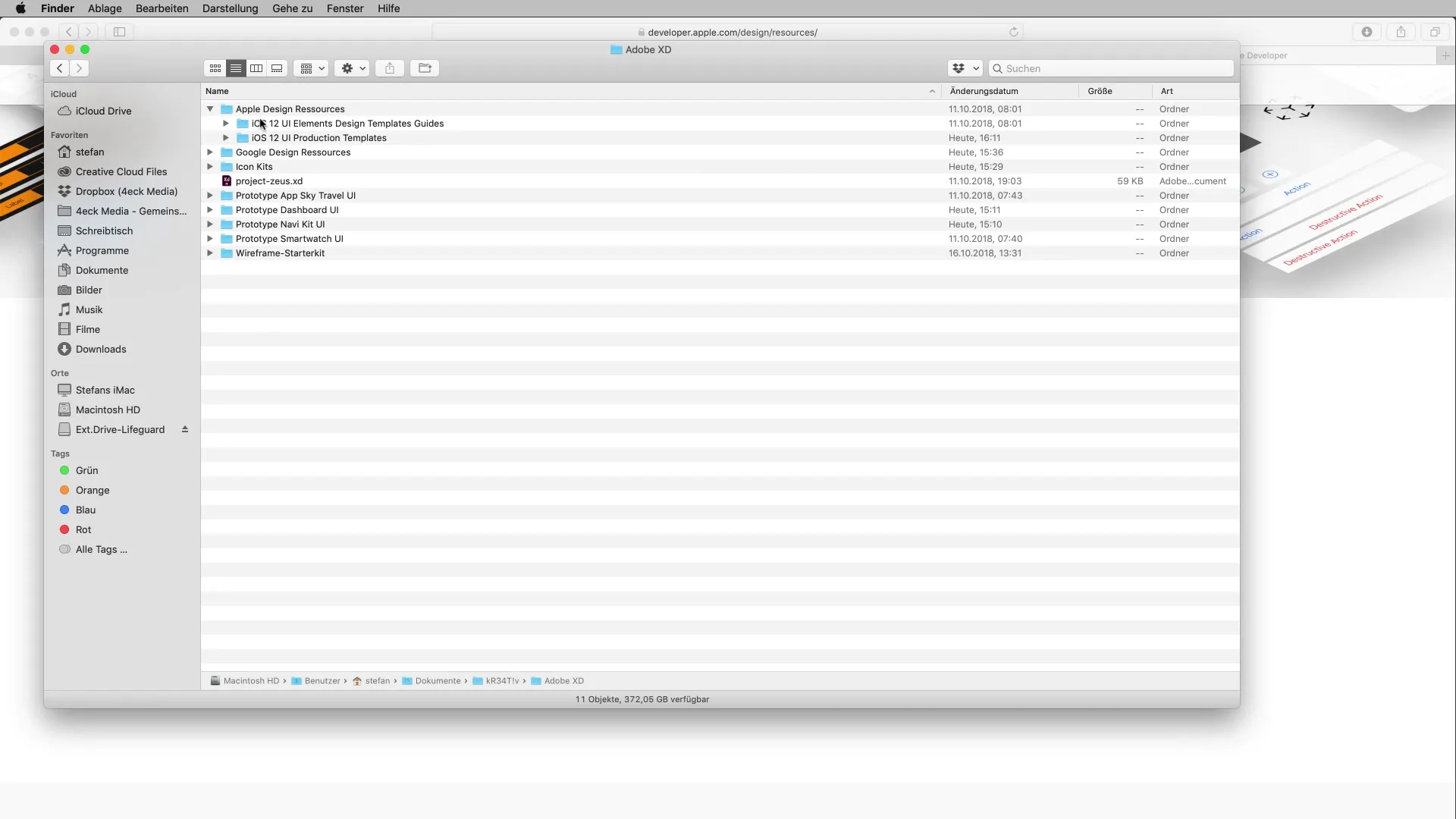
4. Подготовка на UI кит
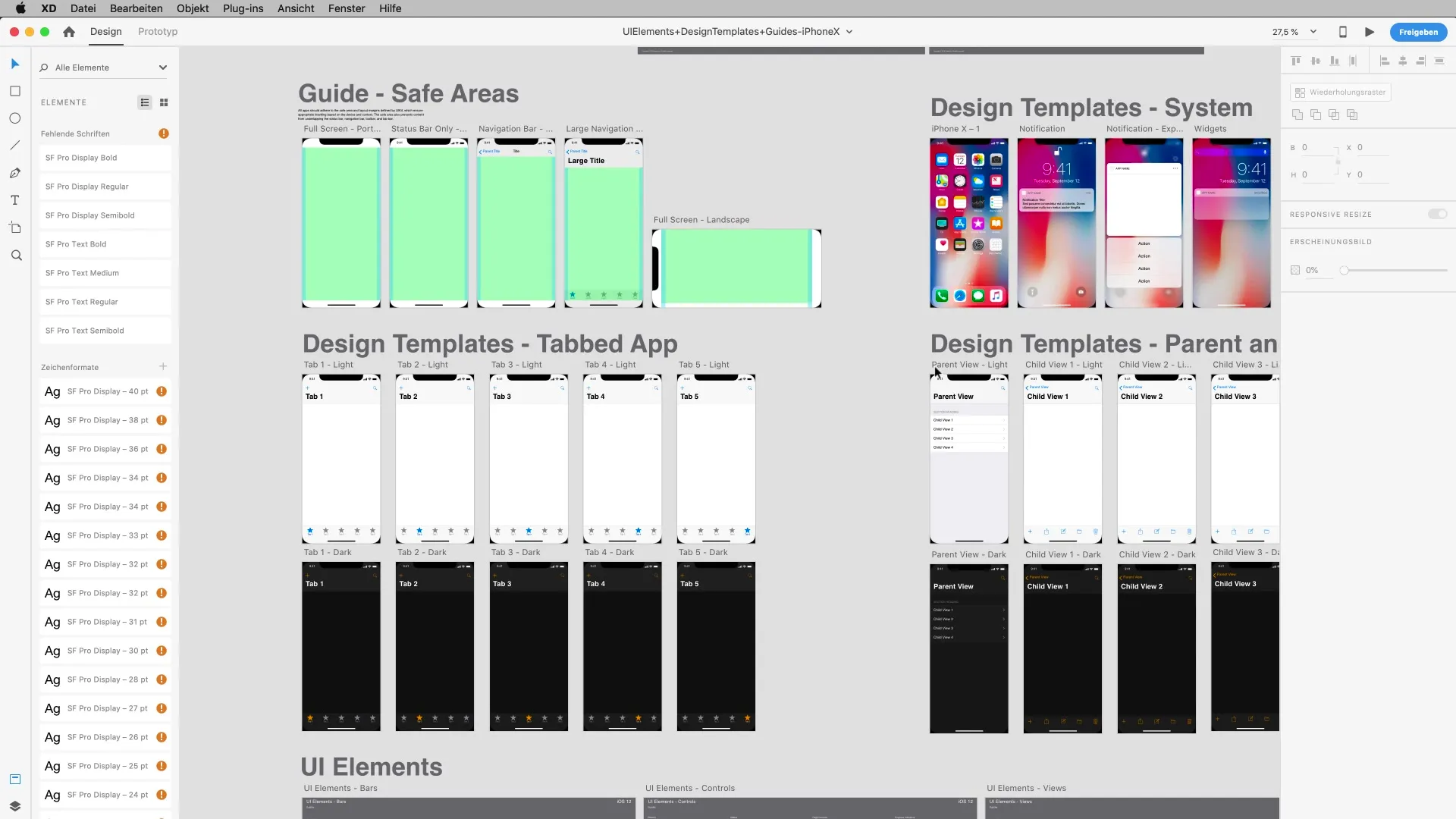
След изтеглянето отвори файла на компютъра си. Можеш да прегледаш различните елементи и указания на комплекта. Обърни специално внимание на подредбите, цветовете и шрифтовете, използвани в UI китовете.

5. Управление на дизайнерските насоки
UI китът ти предоставя и дизайнерски насоки, които ти помагат, например, да разбереш кои области са видими на iPhone. Тези безопасни зони са от съществено значение, за да се увериш, че твоите дизайни изглеждат добре при различни размери на екрана.

6. Използване на дизайнерски елементи
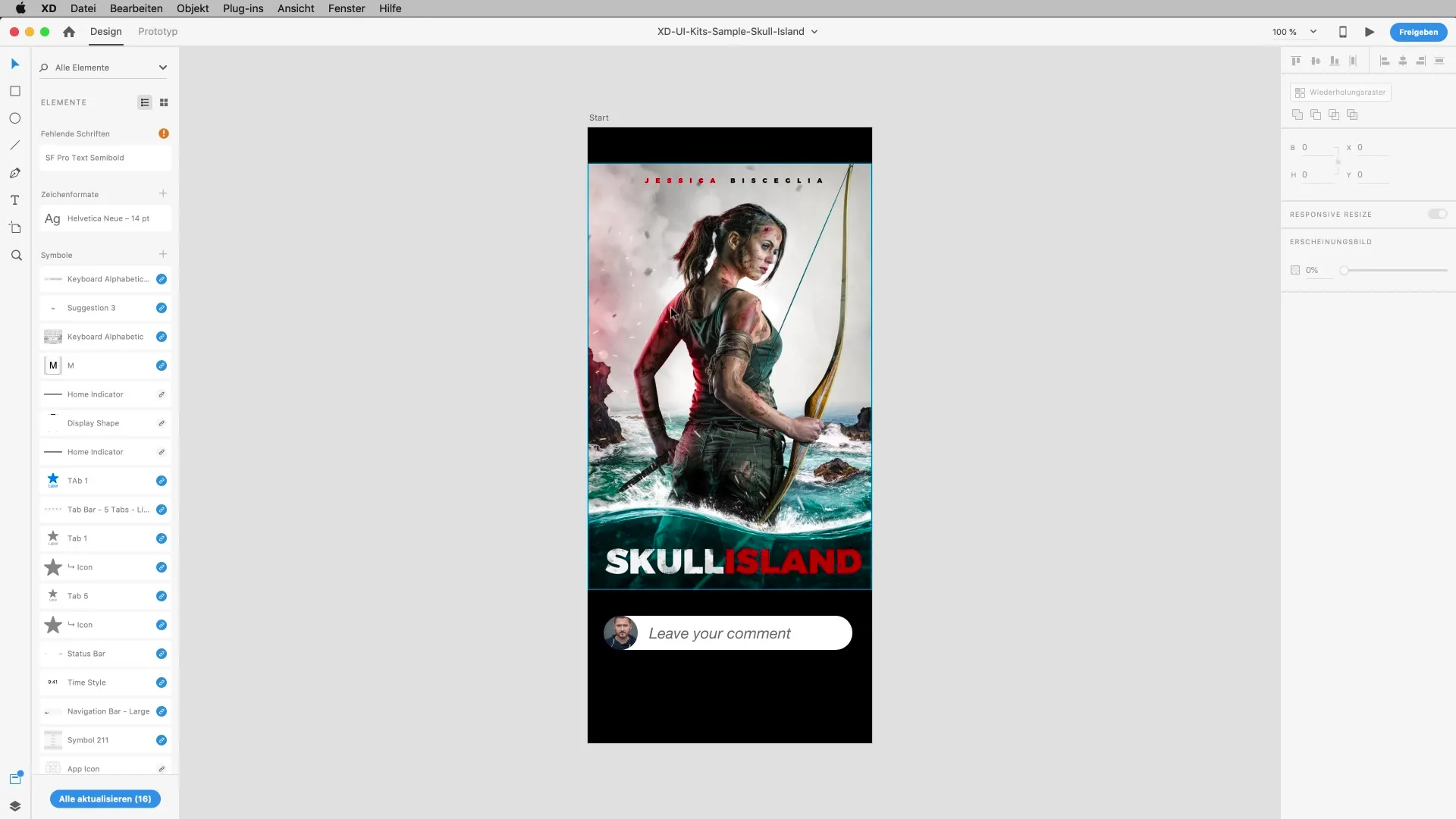
Отвори проекта си и започни да използваш елементи от UI кита. Можеш просто да копираш екрани и да ги поставяш в дизайна си. Увери се, че ефектите и фоновете са настроени така, че да съответстват на общия ти визуален образ.

7. Текстови полета и входни маски
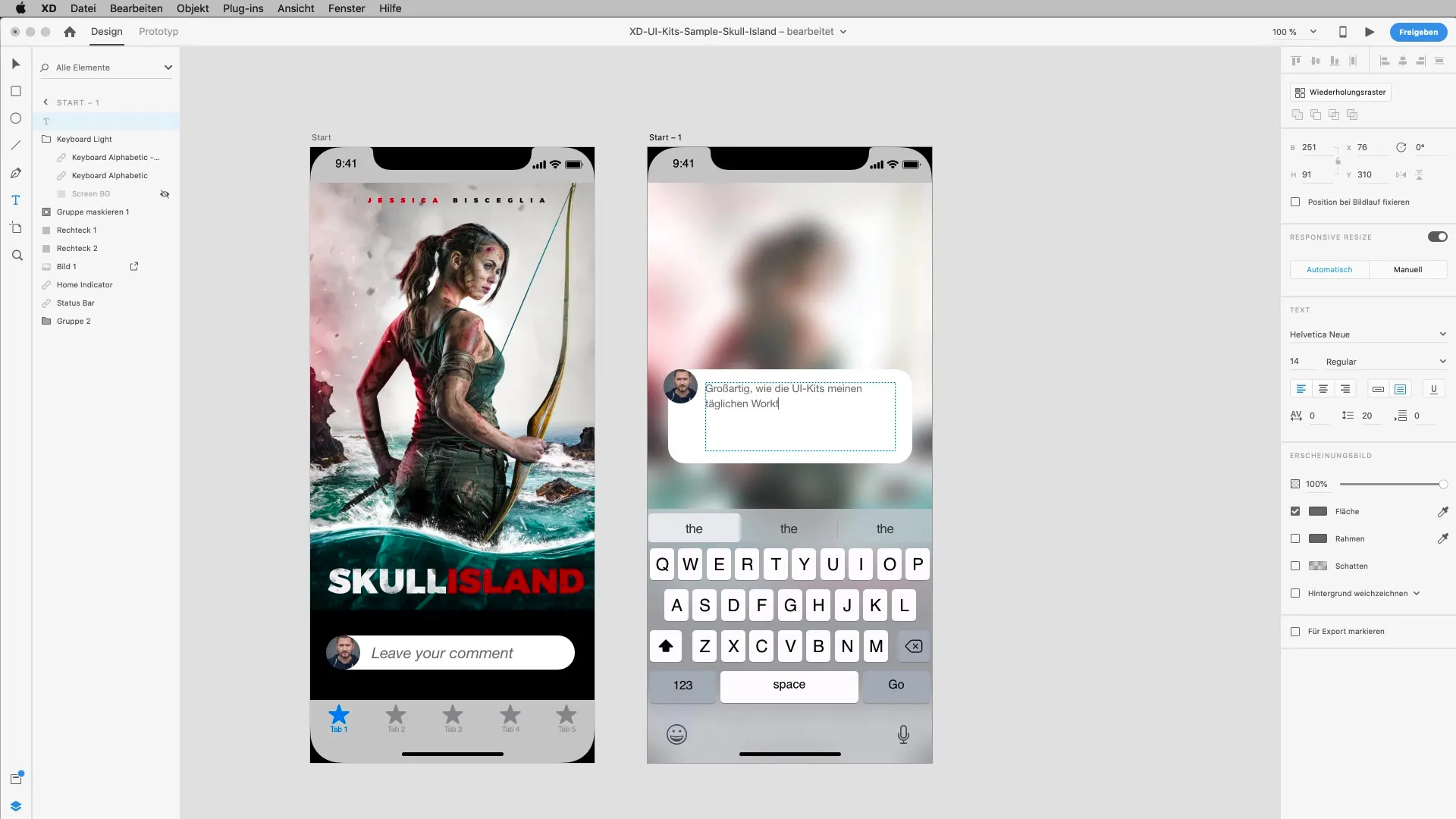
Ако имаш нужда от елементи за вход, като текстови полета за коментари, можеш да ги вземеш и от UI кита. Не е необходимо всичко да го проектиране от нулата; използвай вече наличните елементи, за да спестиш време.

8. Използване на клавиатури и интерфейси
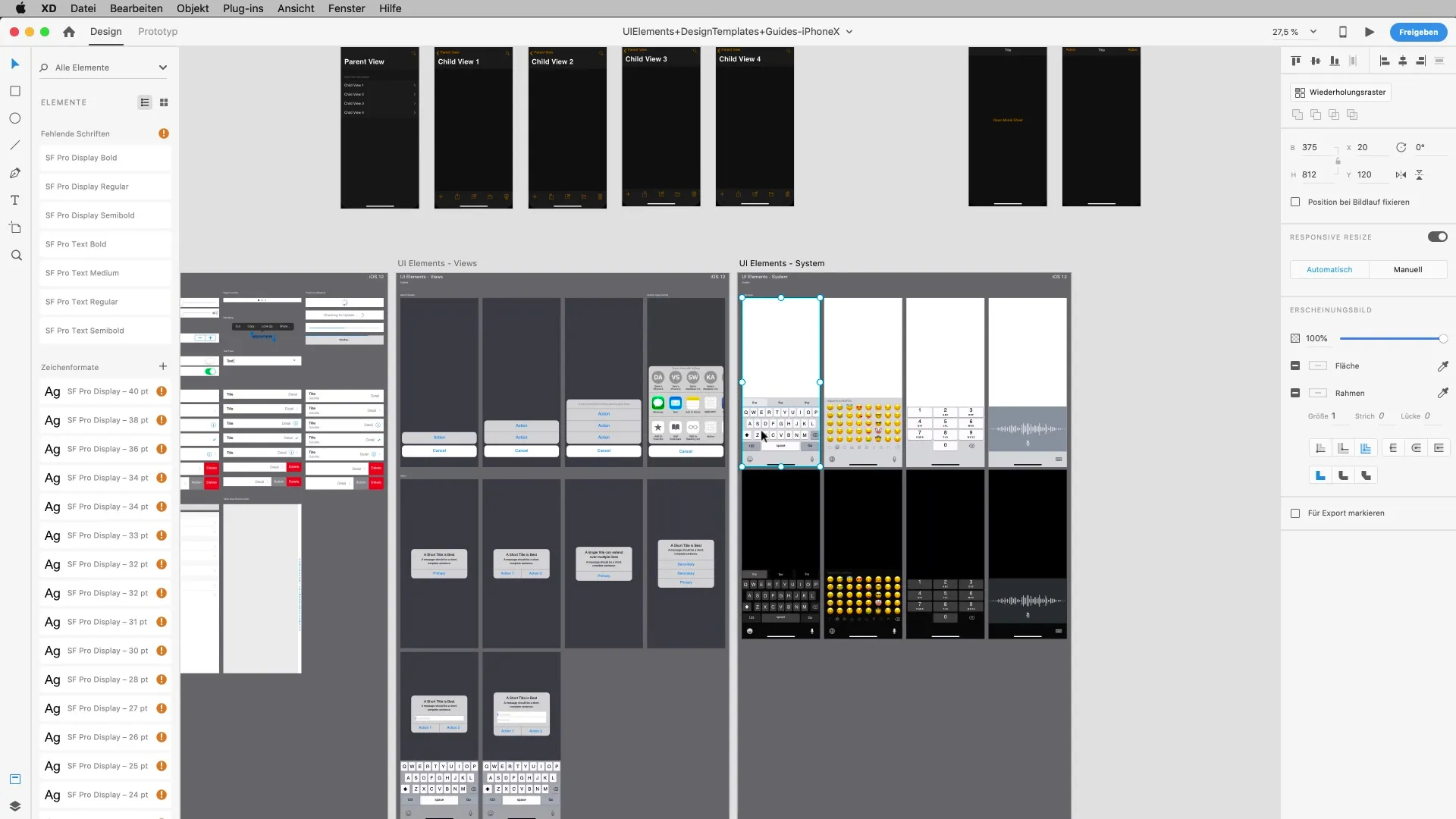
За да симулираш потребителското изживяване, вземи също и подходящите клавиатурни оформления от UI китовете. Те ще ти помогнат да създадеш реалистични входни маски за прототипите си.

9. Достъп до Wireframes
Ако имаш нужда от изцяло нови елементи, можеш да използваш wireframes. Те са особено полезни в ранната фаза на дизайна. Можеш да ги намериш също и на ресурсните страници на Adobe XD.

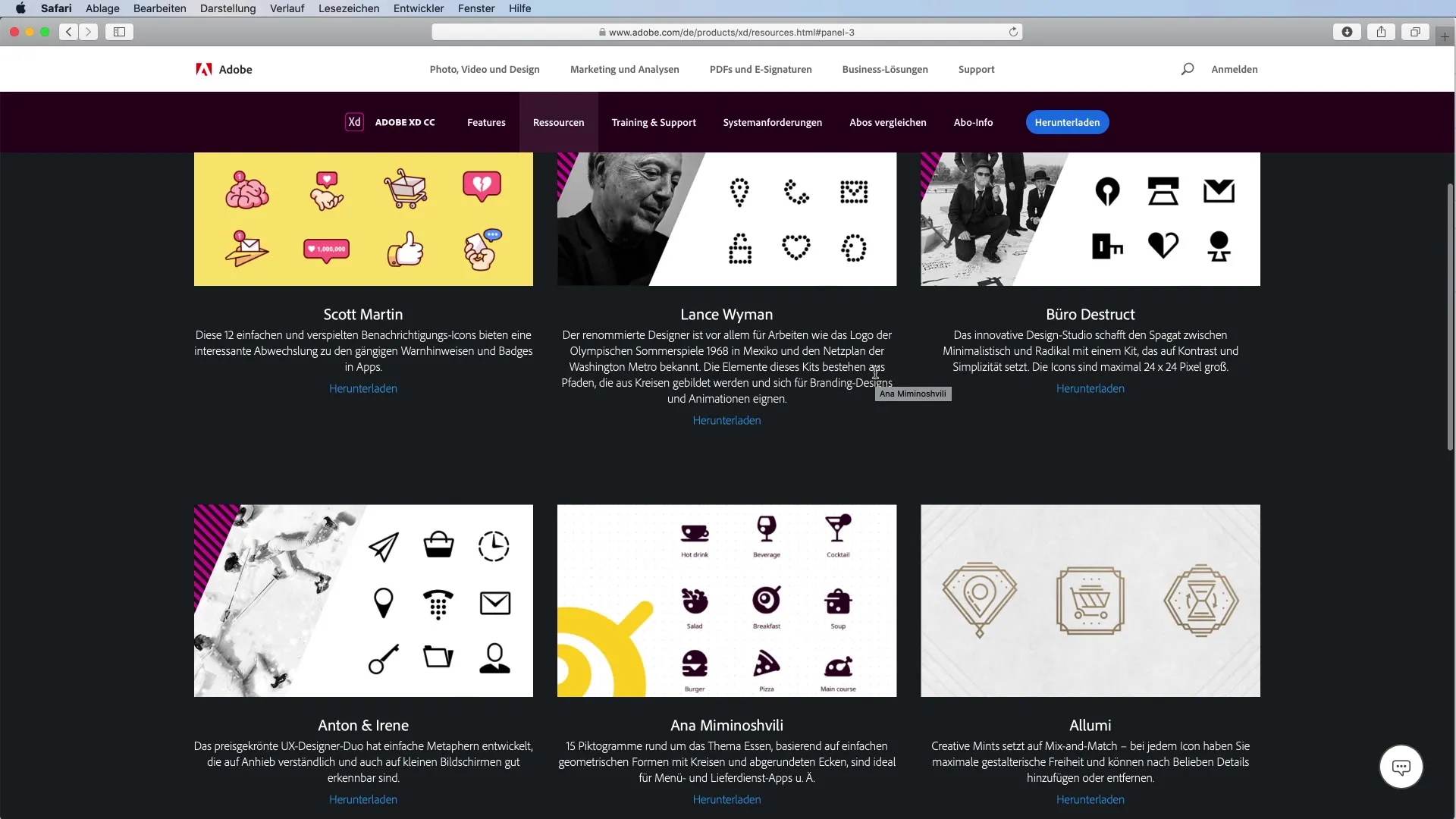
10. Изтегляне на икони
Освен UI китовете, има и обширни пакети с икони, които покриват различни стилове. Можеш да добавяш тези икони към твоите дизайни, за да подобриш визуалното изживяване.

Обобщение – UI китове в Adobe XD за по-ефективен дизайн
UI китовете са отличен ресурс, за да ускори работата си по дизайна и да създаваш по-професионални прототипи. Те ти предоставят достъп до множество ресурси за дизайн, които можеш да използваш за проектите си. Експериментирай с различни комплекти и разберете кой най-добре отговаря на твоя стил и работен процес.
Често задавани въпроси
Как да намеря UI китове в Adobe XD?Можеш да намериш UI китове в секцията за добавки на Adobe XD, откъдето можеш да избираш различни платформи.
Мога ли да използвам UI китове от Apple, Google и Microsoft?Да, можеш да използваш UI китове от всичките три доставчици, в зависимост от платформата, за която проектираеш.
Как да изтегля UI кит?Кликни в секцията за добавки на желания комплект и следвай указанията, за да го изтеглиш.
Мога ли да персонализирам елементите в UI кита?Да, елементите от UI китовете са напълно редактируеми, така че можеш да променяш цветове и подредби.
Какво са wireframes и как могат да ми помогнат?Wireframes са предварително подготвени подредби, които ти помагат да създаваш прототипи по-бързо, без да трябва да проектиране всичко от нулата.


