Responzivní rozložení jsou klíčem k vylepšení uživatelské zkušenosti na různých zařízeních. Stále více uživatelů chytrých telefonů očekává, že se webové stránky intuitivně a rychle zobrazí na jejich oblastech. Pokud se mě ptáš, přizpůsobení tvé webové stránky různým velikostem obrazovek je víc než jen trend – je to nutnost, abys zůstal konkurenceschopný a nakonec vydělal peníze s AdSense.
Hlavní zjištění
Responzivní designy jsou nezbytné pro dobré hodnocení na Googlu, protože zlepšují uživatelskou zkušenost. Pokud se tvá webová stránka na mobilních zařízeních nezobrazuje optimálně, ztrácíš návštěvníky a potenciální příjmy. Google hodnotí mobilně přívětivé stránky výše, což znamená, že se lépe umisťují ve vyhledávání. Využij nástroje jako test přívětivosti pro mobilní zařízení od Googlu, abys zkontroloval optimalizaci své stránky. Dbejte na to, aby doby načítání byly rychlé, protože dlouhé čekání zvyšuje míru opuštění.
Pokyny krok za krokem
1. Zkontroluj aktuální rozložení své stránky
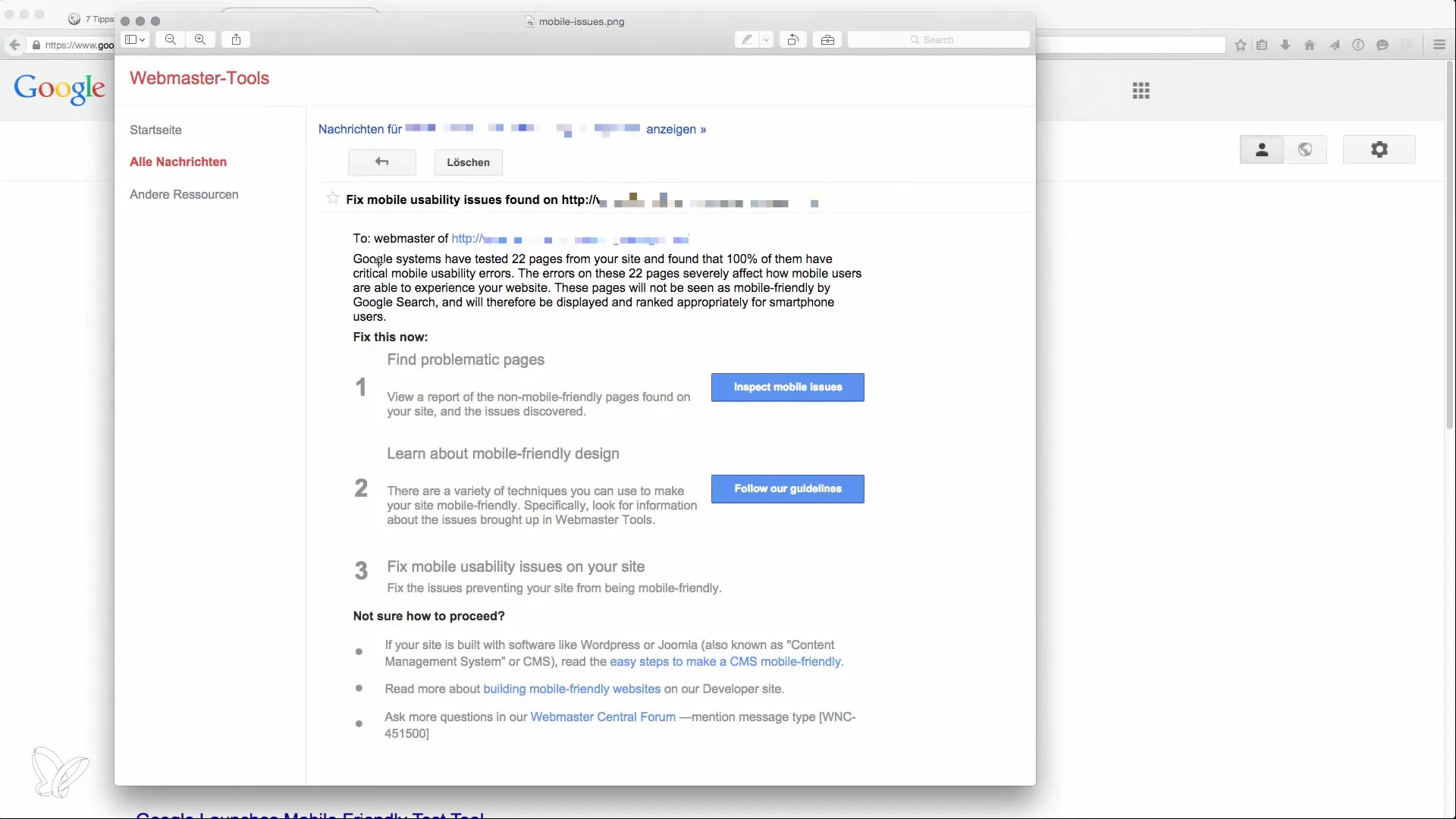
Než provedeš úpravy, je důležité vědět, kde se tvá webová stránka momentálně nachází. Využij nástroje jako Google Search Console, abys dostal upozornění na stránky, které nejsou přívětivé pro mobilní zařízení. Pokud tvoje stránka není optimalizována pro mobilní zařízení, obdržíš příslušné upozornění.

Google Search Console ti ukáže, které stránky nejsou hodnoceny jako mobilně přívětivé. Identifikuj problémy, abys mohl provést cílená vylepšení.
2. Pochop význam responzivního designu
Responzivní design umožňuje tvé webové stránce dynamicky se přizpůsobit různým velikostem obrazovky. Místo toho, abys vytvářel samostatné mobilní webové stránky, měl bys používat responzivní rozložení, které se mění s velikostí obrazovky.
Zde vidíš, jak se rozložení webové stránky přizpůsobuje různým velikostem obrazovek. Udržuj svůj design flexibilní, aby maximálně zvýšil uživatelskou zkušenost.
3. Otestuj svou webovou stránku na přívětivost pro mobilní zařízení
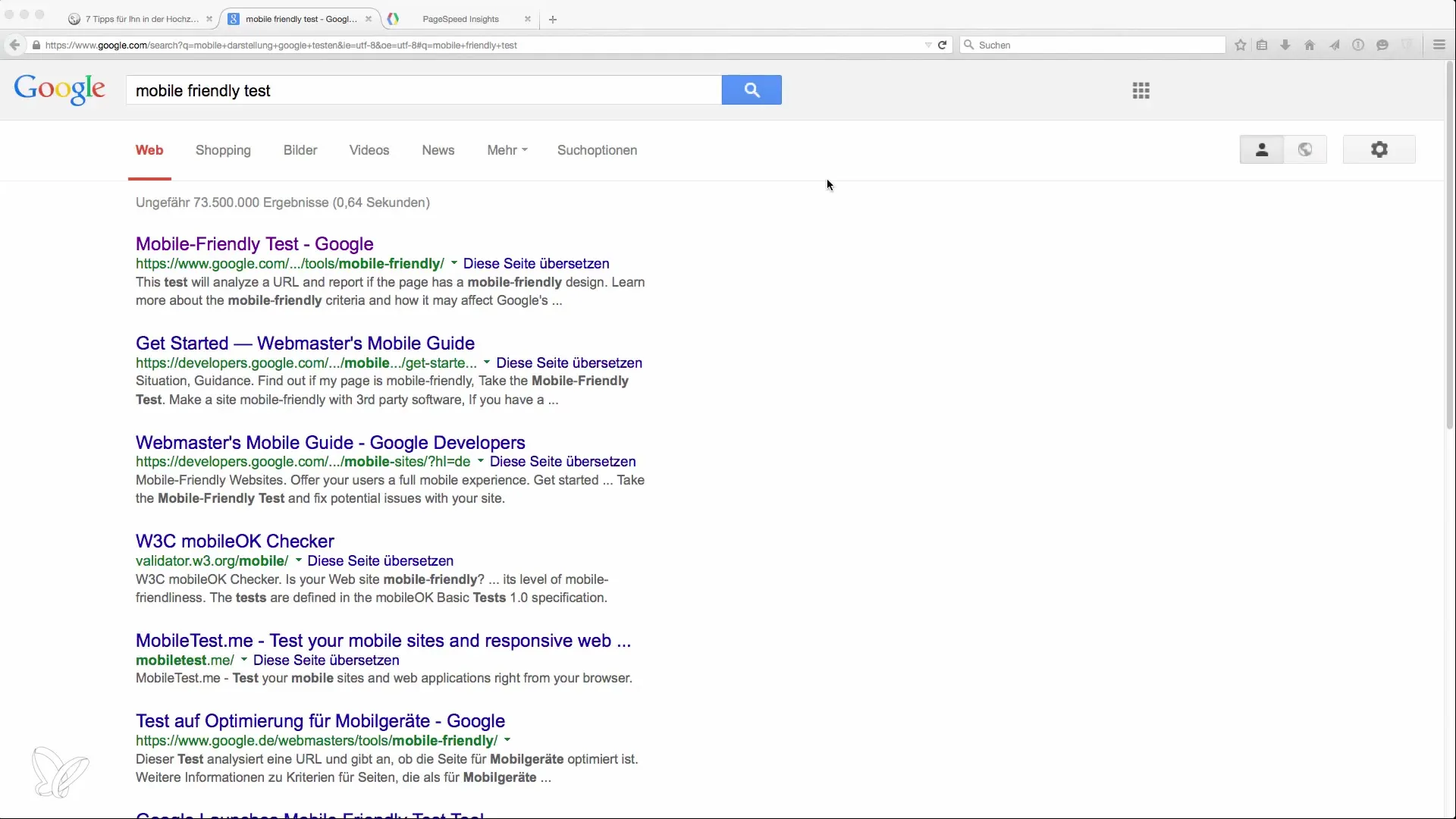
Proveď test přívětivosti pro mobilní zařízení, aby bylo zajištěno, že je tvá webová stránka optimalizována pro mobilní zařízení. Přejdi na Google a vyhledej „test přívětivosti pro mobilní zařízení“. Zadej URL své stránky a klikni na „Spustit test“.
Tento test ti ukáže, zda je tvoje webová stránka vhodná pro mobilní zařízení. Dbejte na výsledky a pracuj na doporučených změnách.
4. Detekce: Upravte prvky a vzdálenosti
Dbejte na to, aby velikosti písma a vzdálenosti mezi ovládacími prvky byly na mobilních zařízeních dobře čitelné. Google tyto faktory automaticky kontroluje, takže se ujisti, že fungují i na menších displejích.
Kvalita uživatelské zkušenosti silně závisí na čitelnosti a vzdálenostech. Průběžně testuj svou stránku, abys mohl provést vylepšení.
5. Optimalizuj dobu načítání
Doba načítání tvé webové stránky je rozhodujícím faktorem. Google zjistil, že zpoždění pouze půl sekundy vede ke zvýšení míry opuštění. Zkracujte doby načítání, abyste zajistili, že návštěvníci neodejdou.
Sledujte doby načítání své webové stránky pomocí nástrojů jako Google PageSpeed Insights. Zde obdržíš konkrétní návrhy na vylepšení.
6. Optimalizuj obsah pro mobilní uživatele
Ujisti se, že obsah tvé stránky je pro mobilní uživatele dobře strukturován. Používej krátké odstavce, seznamy a jasné nadpisy, aby bylo možné informace rychle zpracovat.
Strukturované rozložení pomáhá přehledně prezentovat tvoje obsahy. Tímto způsobem mohou uživatelé na svých mobilních zařízeních rychleji najít požadované informace.
7. Využívej zdroje
Pokud se chceš hlouběji ponořit do tématu responzivního webdesignu, využij oficiální dokumentaci od Googlu. Obsahuje cenné informace pro optimalizaci webových stránek pro mobilní zařízení.

S touto dokumentací můžeš rozšířit své znalosti a zaměřit se na konkrétní problémy při optimalizaci své webové stránky.
8. Implementuj responzivní design
Využij CSS media queries, abys zajistil, že se tvoje webová stránka přizpůsobí různým typům zařízení. Připrav svůj design předem tak, aby zůstal flexibilní.
Díky použití media queries můžeš měnit rozložení své stránky na základě velikosti obrazovky, což výrazně zlepší uživatelskou zkušenost.
Shrnutí
Responzivní rozložení jsou zásadní pro uživatelskou zkušenost a hodnocení ve vyhledávačích. Optimalizuj svou webovou stránku, abys zajistil, že se dobře zobrazuje na mobilních zařízeních. Pravidelně prováděj testy a pracuj na doporučených vylepšeních. Tak můžeš nejen snížit míru opuštění, ale také zvýšit pravděpodobnost, že uživatelé zůstanou na tvé stránce a prostřednictvím AdSense generují příjmy.
Často kladené otázky
Jak mohu zjistit, zda je má webová stránka přívětivá pro mobilní zařízení?Můžeš použít test přívětivosti pro mobilní zařízení od Googlu, abys zkontroloval optimalizaci své webové stránky pro mobilní zařízení.
Co je responzivní design?Responzivní design je rozložení, které se dynamicky přizpůsobuje různým velikostem obrazovky, aby zlepšilo uživatelskou zkušenost.
Proč je doba načítání důležitá?Pomalá doba načítání může zvýšit míru opuštění. Google doporučuje, aby webové stránky načítaly co nejrychleji, aby udržely uživatele.