Destructuring v JavaScript je užitečná technika, která ti umožňuje extrahovat specifické hodnoty z objektů a polí. To zajišťuje elegantnější a kompaktnější kód, což ti ušetří psaní delších řádků. Podívejme se, jak můžeš efektivně použít destructuring ve svých projektech.
Nejdůležitější poznatky
- Destructuring umožňuje snadnou extrakci hodnot z objektů a polí.
- Mutace proměnných mohou být při destructuringu přejmenováním vyhnuty.
- Tato technika může výrazně zlepšit čitelnost tvého kódu, zejména pokud jde o získání více návratových hodnot z funkcí.
Podrobný návod
Základy destructuringu objektů
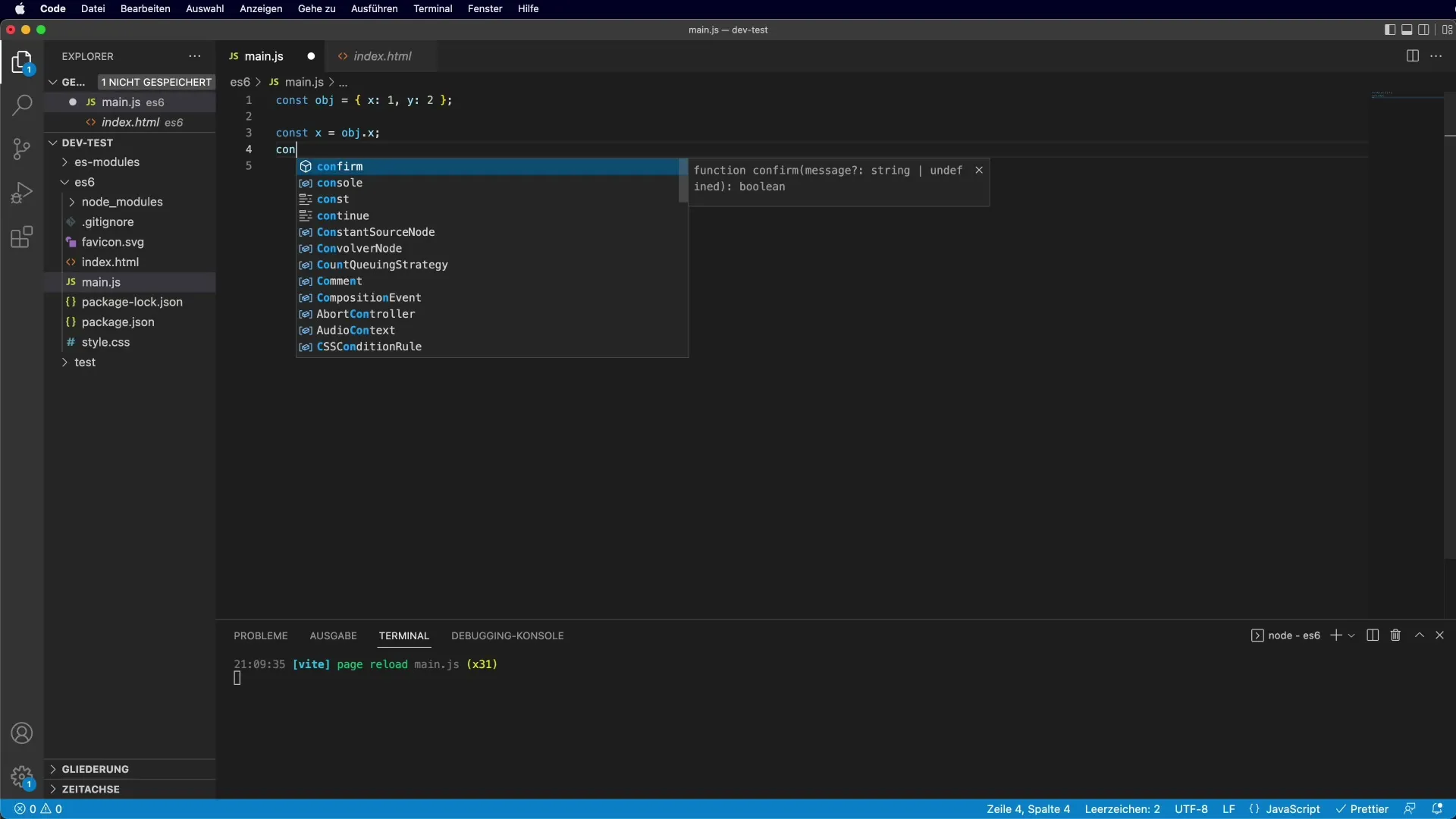
Nejprve se podíváme na použití destructuringu s objekty. Můžeš začít s jednoduchým objektem, který má dvě vlastnosti. Vytvoř objekt se vlastnostmi x a y:

Abychom vytáhli hodnoty těchto vlastností, vyžadovala by tradiční cesta dvě samostatné přiřazení:

To je však nepohodlné, protože tím musíme opakovat stejný příkaz pro každou vlastnost.
Touto syntaxí bude objekt obj na pravé straně a vlastnosti x a y budou zaokrouhleny na levé straně ve složených závorkách. Pojďme zkontrolovat výsledek:
Flexibilita při výběru vlastností
Jednou z užitečných vlastností destructuringu je flexibilita při výběru proměnných. Nemusíš nutně extrahovat všechny vlastnosti odstraněním; můžeš také vybrat pouze x, y nebo kombinaci obou.
Přejmenování proměnných během destructuringu
Destructuring ti také umožňuje přejmenovávat proměnné, abys předešel konfliktům s již existujícími názvy. Pokud máš návratovou hodnotu funkce, můžeš změnit název proměnné pomocí dvojtečky:
Předpokládejme, že dostaneš objekt z funkce, která se jmenuje getCoordinates.
Destructuring polí – Jiný přístup
Kromě objektů může být destructuring také použit pro pole. Pokud máš funkci, která vrací pole, můžeš zde také snadno přiřadit hodnoty:
Je třeba mít na paměti, že složené závorky je třeba nahradit hranatými závorkami. To znamená, že proměnné budou přiřazeny v pořadí, v jakém se objevují v poli.
Vynechání hodnot v poli
Další užitečné použití destructuringu pro pole nabízí možnost ignorovat nepotřebné hodnoty.

Přitom je hodnota b ignorována a hodnoty jsou uloženy pouze do proměnných a a c.
Souhrn - Destructuring v JavaScriptu: Elegantní extrakce hodnot z objektů a polí
Destructuring je elegantní způsob, jak extrahovat hodnoty z objektů a polí v JavaScriptu. Zlepšuje čitelnost a efektivitu tvého kódu tím, že ti umožňuje deklarovat více hodnot v jednom řádku. Tato technika ti také umožňuje řešit konflikty se stávajícími názvy proměnných a elegantně opomíjet nepotřebné hodnoty.
Často kladené otázky
Jak funguje destructuring v JavaScriptu?Destructuring je syntax, která ti umožňuje snadno extrahovat prvky z polí a objektů a přiřazovat jim proměnné.
Mohou se destructurovat pouze části objektu?Ano, můžeš cíleně extrahovat pouze ty vlastnosti, které potřebuješ.
Jak přejmenuji proměnné, když je používám při destructuringu?To se dělá pomocí dvojtečky následované novým názvem proměnné, například { prop: newName }.
Mohu také použít destructuring na pole?Ano, můžeš destructuring také použít pro pole tím, že použiješ hranaté závorky k extrakci hodnot.
Mohu při destructuringu potlačit hodnotu?Ano, to je možné, pokud jednoduše necháš prázdné místo v destructuring_ARRAY.


