Pokud pracuješ ve designovém světě, víš, že čas je cenné zboží. V tomto tutoriálu se dozvíš, jak můžeš s pomocí UI kitů v Adobe XD zrychlit své designové procesy. Získáš cenné tipy, jak přistupovat k předdefinovaným prvkům od Apple, Google a Microsoft, abys mohl rychleji vytvářet prototypy.
Nejdůležitější poznatky
- UI kity jsou hotové designové zdroje, které mohou ušetřit čas a zlepšit kvalitu tvých designů.
- Existují UI kity pro různé platformy, včetně Apple, Google a Microsoft.
- Využití UI kitů ti může pomoci dodržovat zásady a doporučení pro design, zejména pro různé velikosti a formáty obrazovek.
Podrobný návod
1. Přístup k UI kitům
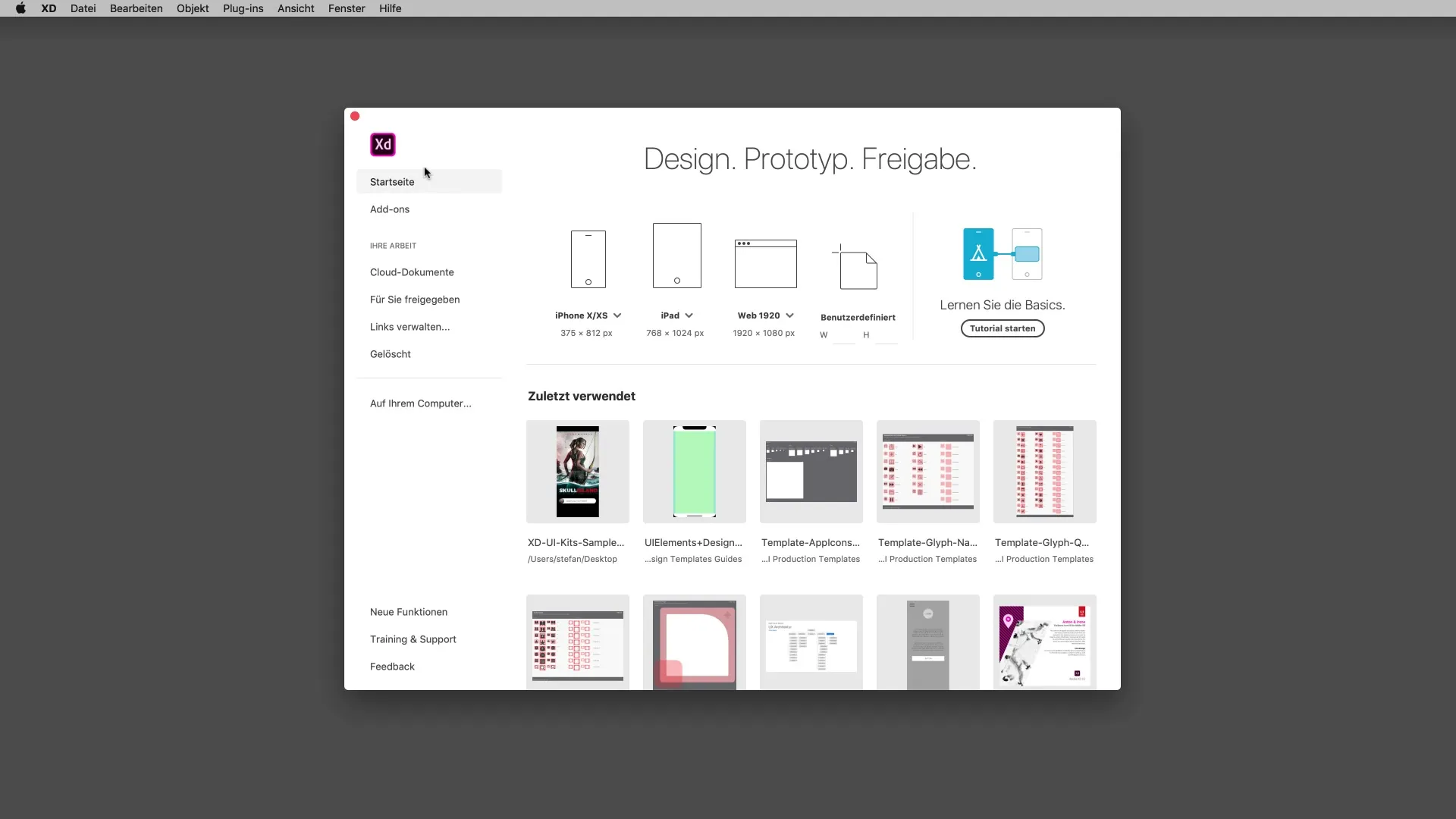
Začni tím, že otevřeš Adobe XD. Přejdi do oblasti doplňků, abys získal přístup k dostupným zdrojům. Zde najdeš řadu užitečných doplňků, které ti umožní rozšířit tvé designové možnosti.

2. Výběr správného UI kitu
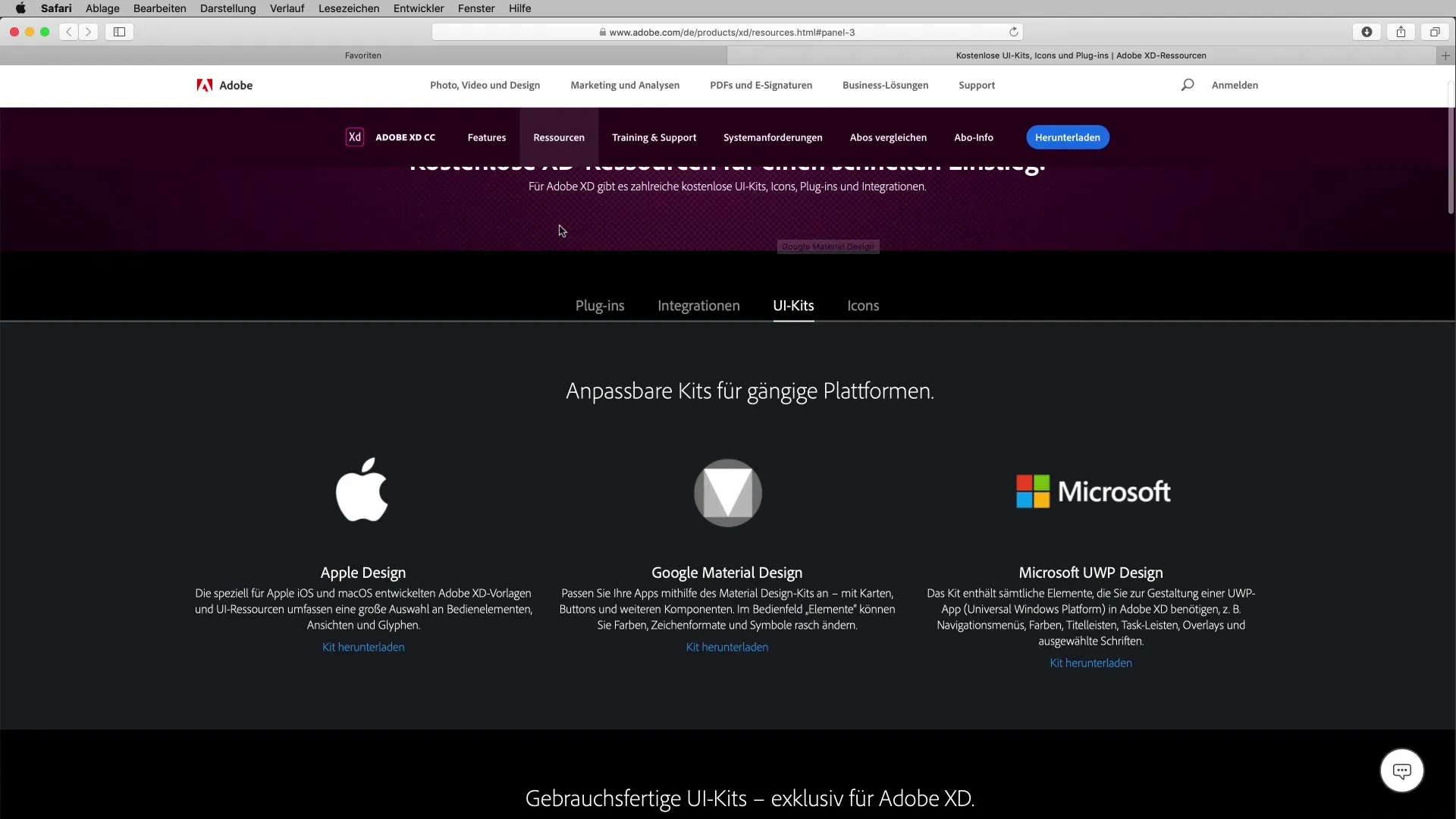
Klikni na odkaz k UI kitům. Budeš automaticky přesměrován na odpovídající stránku v prohlížeči. Tam si můžeš vybrat mezi UI kity pro různé platformy: Apple, Google a Microsoft. Vyber kit platformy, pro kterou chceš designovat.

3. Stažení UI kitu
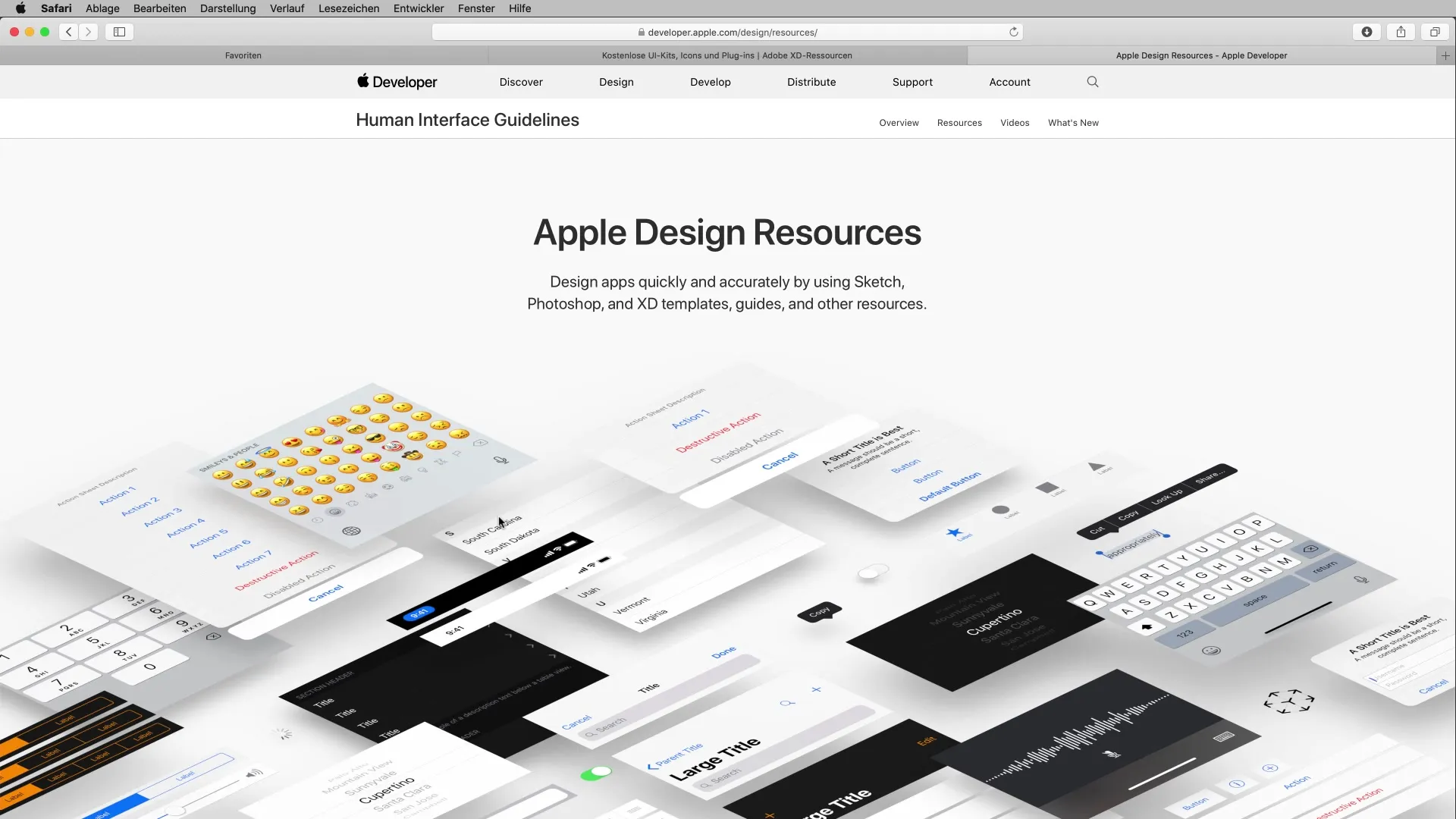
Pokud chceš například jako uživatel Apple použít Apple Design Kit, klikni na odkaz pro stažení. Budeš přesměrován na stránku vývojáře Apple, kde si můžeš stáhnout kit pro Adobe XD. Ujisti se, že vybíráš správnou verzi pro svůj projekt.

4. Příprava UI kitu
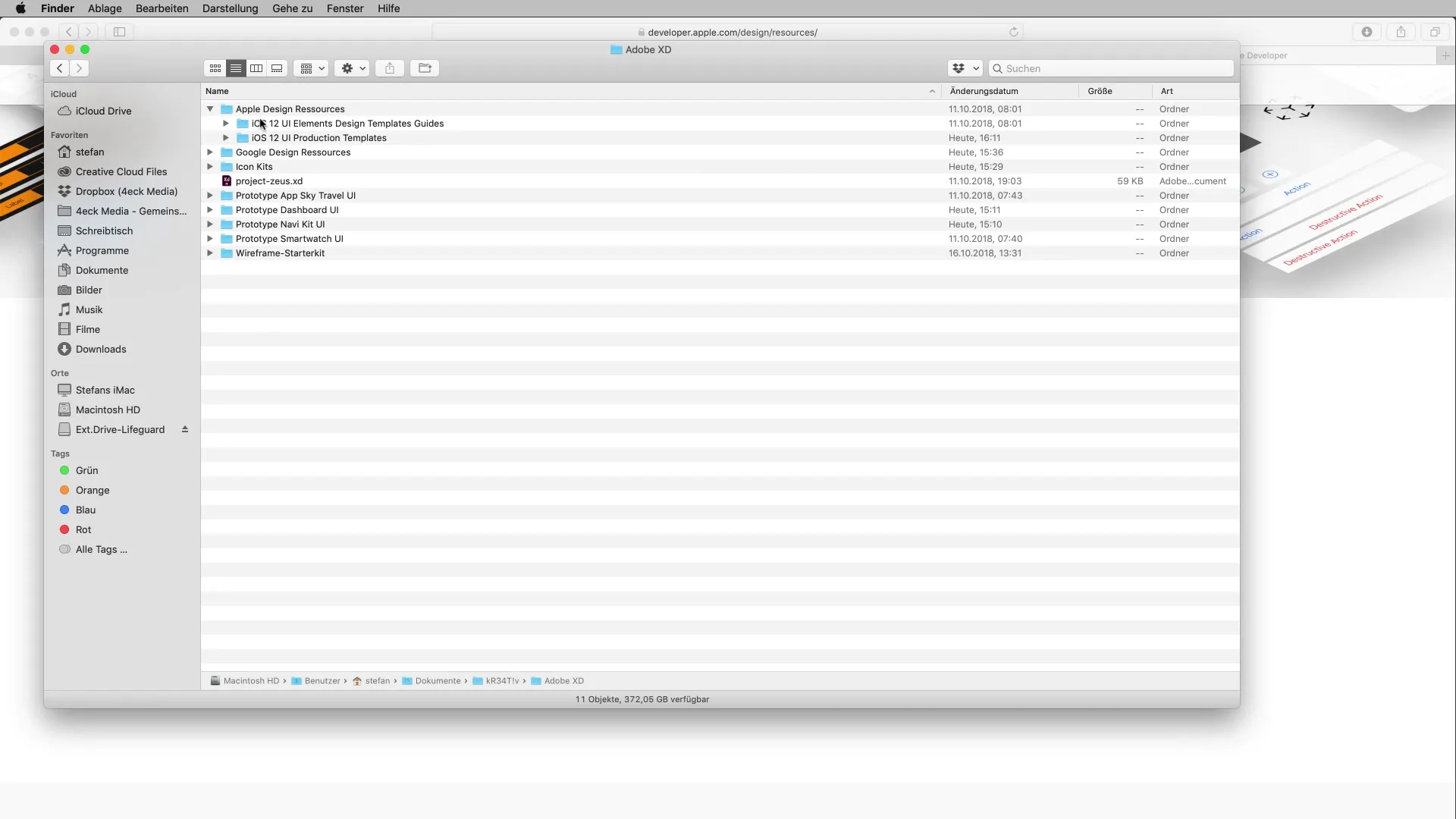
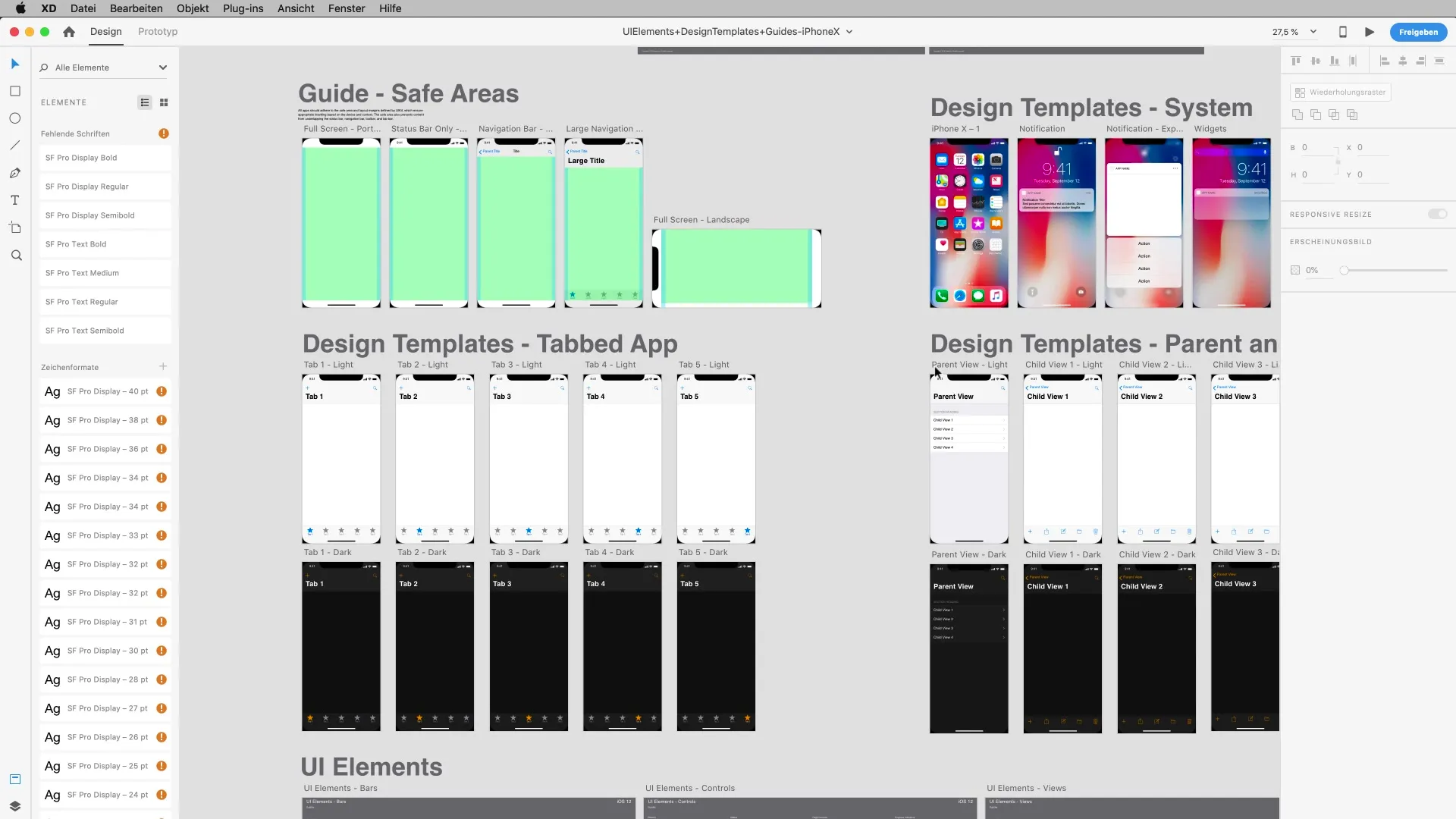
Po stažení otevři soubor na svém počítači. Můžeš si prohlédnout různé prvky a pokyny kitu. Zvláštní pozornost věnuj rozvržení, barvám a písmům, které jsou v UI kitech použity.

5. Dodržování designových směrnic
UI kit ti také poskytuje designové směrnice, které ti pomohou například zjistit, které oblasti jsou na iPhonu viditelné. Tyto bezpečné oblasti jsou rozhodující pro zajištění toho, aby tvé designy v různých velikostech obrazovek vypadaly dobře.

6. Využití designových prvků
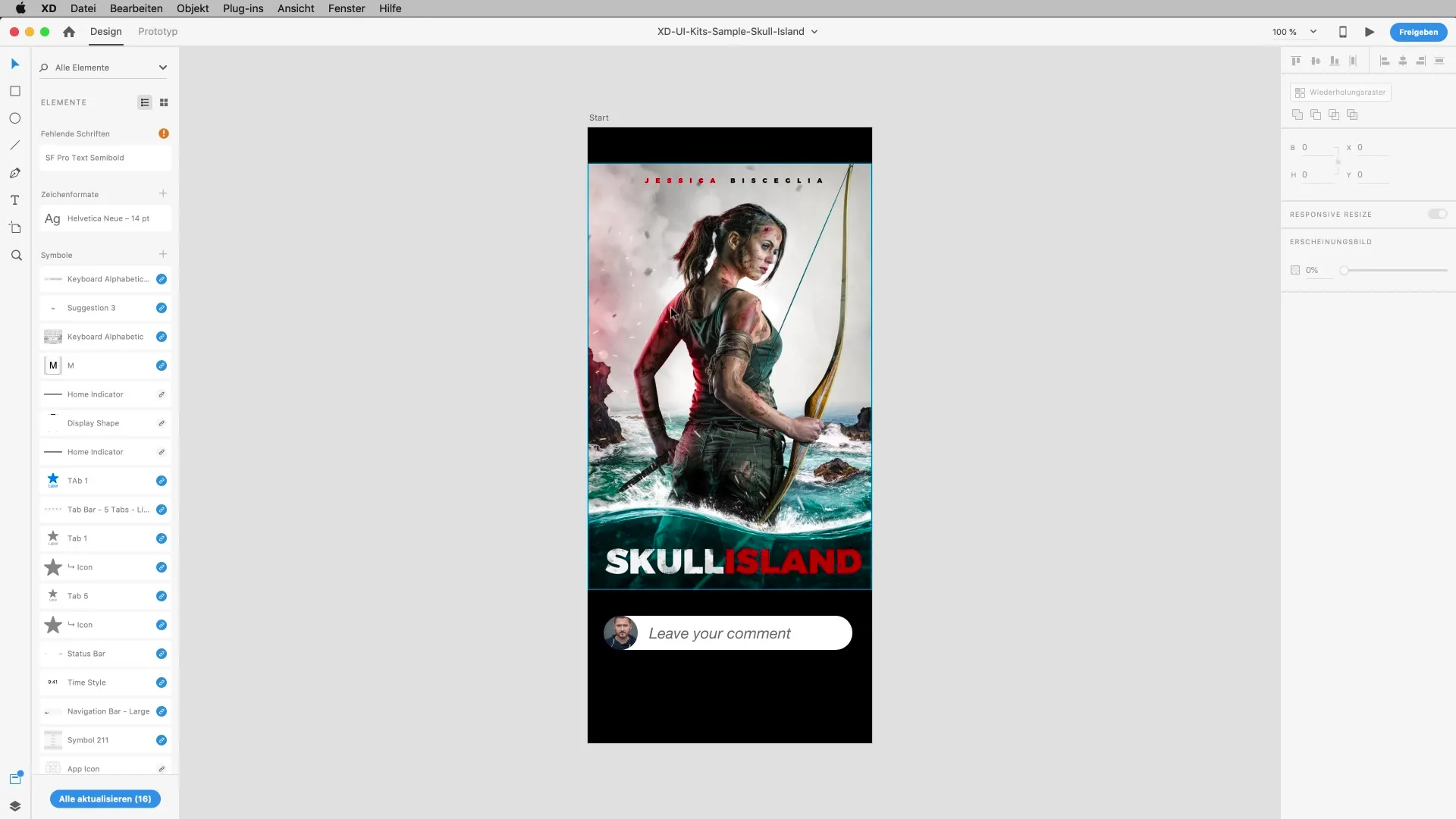
Otevři svůj projekt a začni používat prvky z UI kitu. Můžeš jednoduše kopírovat obrazovky a vložit je do svého designu. Ujisti se, že efekty a pozadí jsou upraveny tak, aby odpovídaly tvému celkovému obrazu.

7. Textová pole a vstupní masky
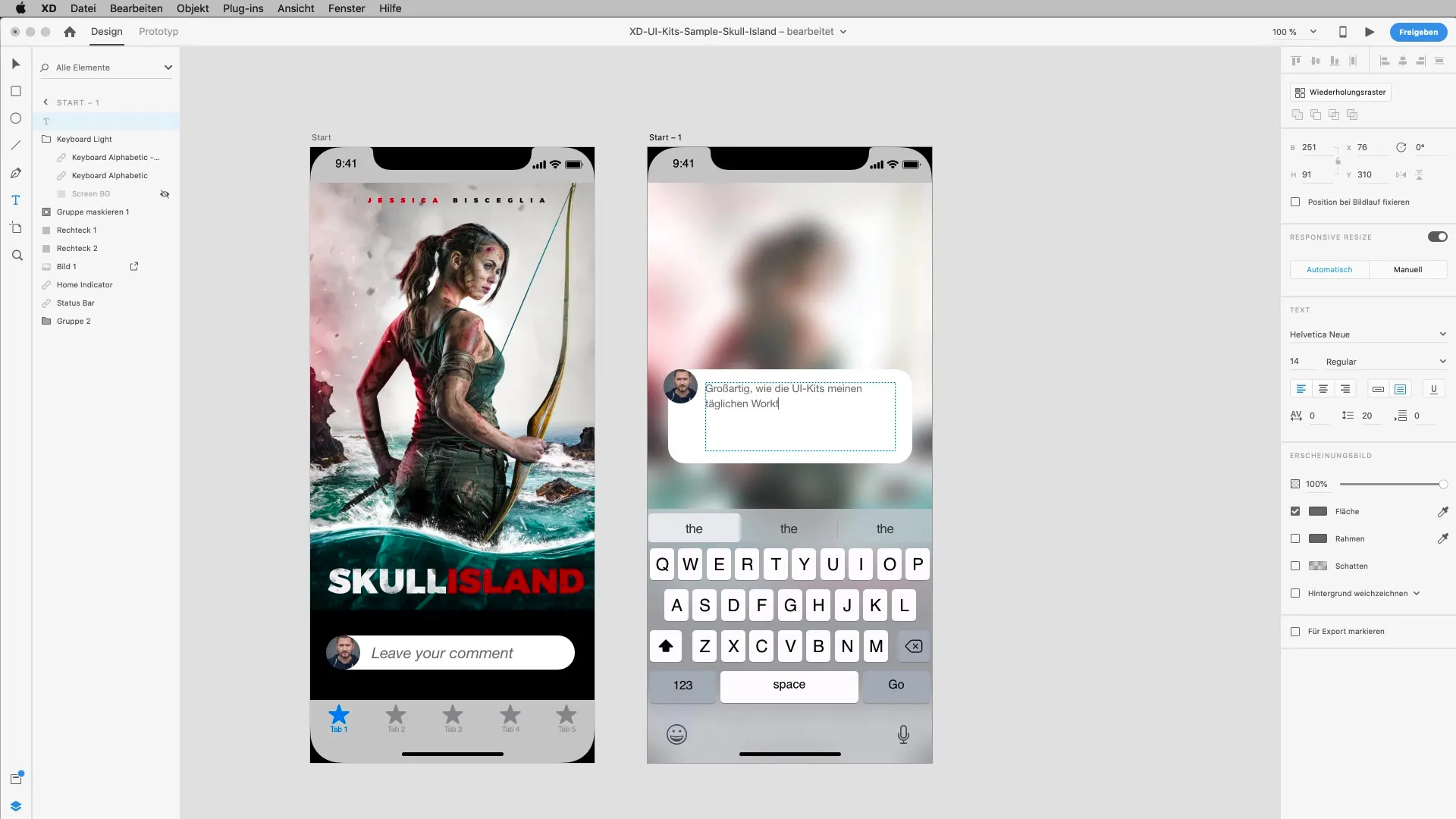
Pokud potřebuješ vstupní prvky, jako jsou textová pole pro komentáře, můžeš je také vzít z UI kitu. Není nutné vše navrhovat znovu; využij již existující prvky, abys ušetřil čas.

8. Použití klávesnic a rozhraní
Aby ses simuloval uživatelský zážitek, získávej také odpovídající rozvržení klávesnic z UI kitů. Ty ti pomohou vytvořit realistické vstupní masky pro tvé prototypy.

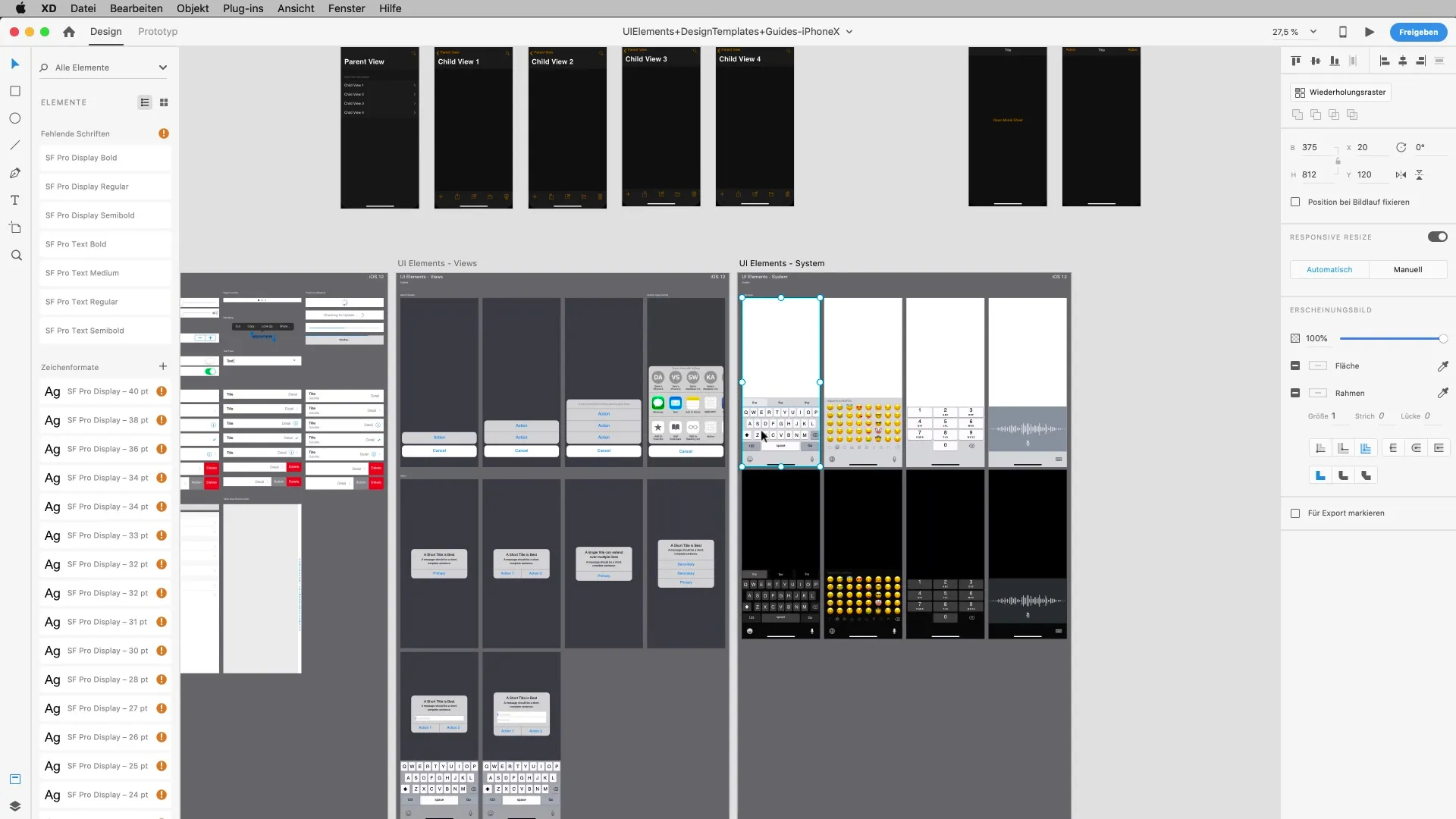
9. Přístup k drátovým modelům
Pokud potřebuješ základně nové prvky, můžeš využít drátové modely. Ty jsou zvlášť užitečné v ranné fázi designu. Najdeš je také na stránkách zdrojů Adobe XD.

10. Stáhnutí ikon
Kromě UI kitů existují také rozsáhlé balíčky ikon, které pokrývají různé styly. Tyto ikony můžeš přidat do svých designů, abys zlepšil vizuální zážitek.

Shrnutí – UI kity v Adobe XD pro efektivnější design
UI kity jsou vynikajícím zdrojem pro urychlení tvé designové práce a vytváření profesionálnějších prototypů. Nabízejí ti přístup k řadě designových zdrojů, které můžeš využít pro své projekty. Experimentuj s různými kity a zjisti, které nejlépe vyhovují tvému stylu a pracovním postupu.
Často kladené otázky
Jak najdu UI kity v Adobe XD?UI kity najdeš v oblasti doplňků Adobe XD, odkud si můžeš vybrat různé platformy.
Mohu používat UI kity od Apple, Google a Microsoft?Ano, můžeš používat UI kity od všech tří poskytovatelů, v závislosti na tom, pro kterou platformu designuješ.
Jak stáhnu UI kit?Klikni v oblasti doplňků na požadovaný kit a postupuj podle pokynů pro jeho stažení.
Mohu prvky v UI kitu přizpůsobit?Ano, prvky z UI kitů jsou plně editovatelné, takže můžeš přizpůsobit barvy a rozvržení.
Co jsou drátové modely a jak mi pomáhají?Drátové modely jsou předpřipravené rozvržení, která ti pomáhají rychleji vytvářet prototypy, aniž bys musel vše navrhovat od začátku.


