En este tutorial, nos ocuparemos de los diferentes métodos de declaración de variables en JavaScript, especialmente con las palabras clave let y const del estándar ES6 en comparación con var, que hasta ES5 era la única manera de crear variables. Muchos desarrolladores han encontrado comportamientos inesperados al usar var, lo que llevó a errores. Esta lección te ayudará a entender los métodos modernos y asegurarte de que declaras y usas variables de manera efectiva.
Principales conclusiones
Las nuevas declaraciones de variables let y const ofrecen ventajas en cuanto al ámbito, la visibilidad y la seguridad del uso de variables. let permite el uso de una variable dentro de un bloque de ámbito, mientras que const crea una asignación inmutable.
Guía paso a paso
Declaración de variables
Para trabajar de manera efectiva con variables en JavaScript, primero examinaremos la declaración de variables utilizando var, let y const. Comencemos con el archivo main.js, que está vinculado en tu documento HTML.

Aquí utilizaremos la palabra clave var para declarar una variable. Vamos a crear una variable llamada W y asignarle un valor inicial.
Comportamiento de var
Un comportamiento típico de var es que la variable es visible incluso si la inicializas más tarde en el código. Vamos a probarlo:
Voy a agregar una salida de consola de C antes de la inicialización. Espera el resultado cuando establezca la variable C en 0. En la salida debería aparecer undefined, ya que el valor se establece solo después de la línea de asignación.
Introducción de let
Ahora veamos let. Para mostrar la diferencia, reemplaza var con let y inicializa la variable C directamente con let C = 0.
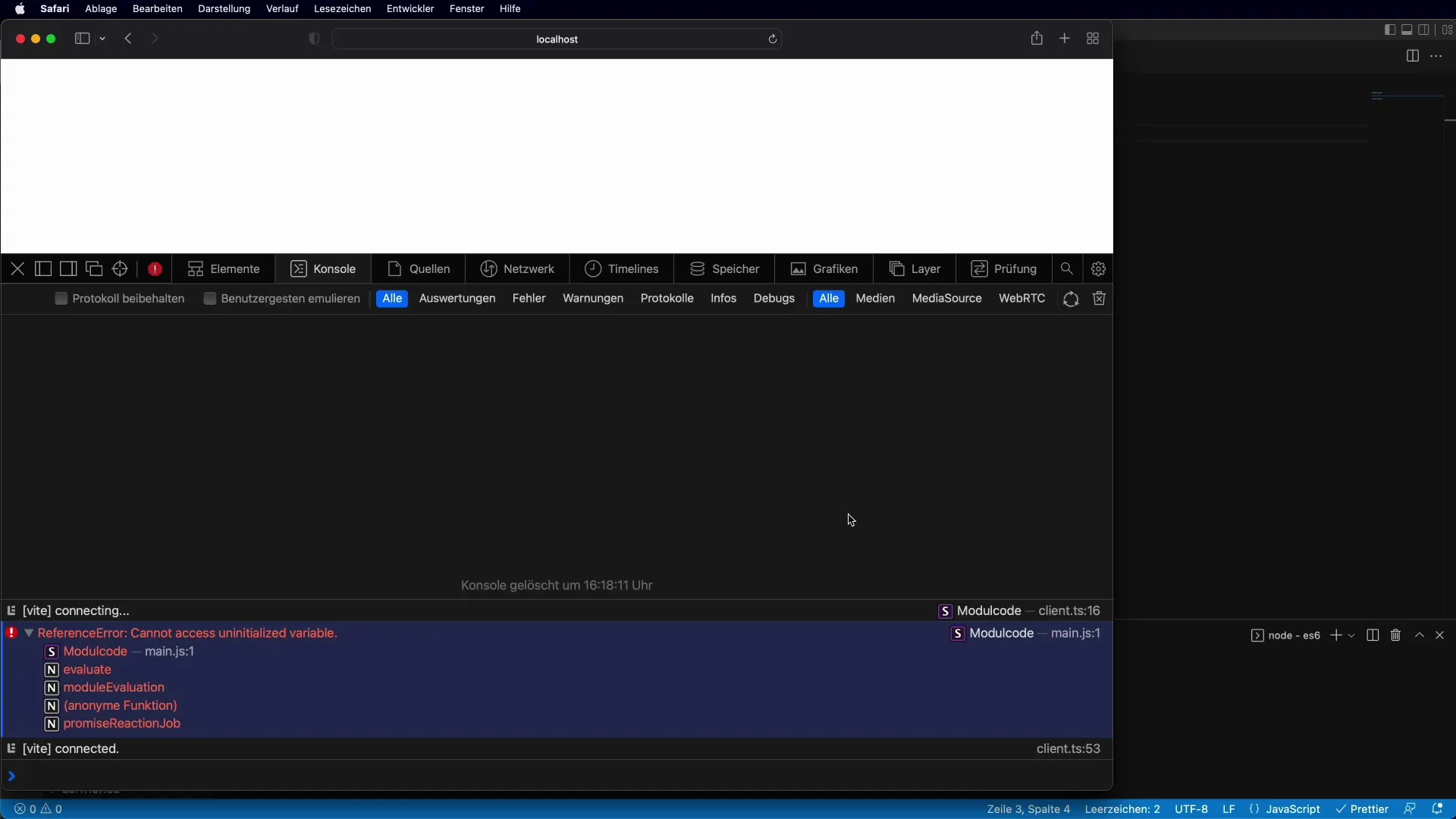
Si intento usar C antes de la asignación, recibiré un mensaje de error diciendo que estoy accediendo a una variable no inicializada. Este comportamiento garantiza que siempre tengas un error si intentas acceder a una variable no definida.

Ámbito de bloque con let
Otra ventaja de let es la posibilidad de declarar una variable dentro de un ámbito de bloque. Utilicemos una declaración if para esto:
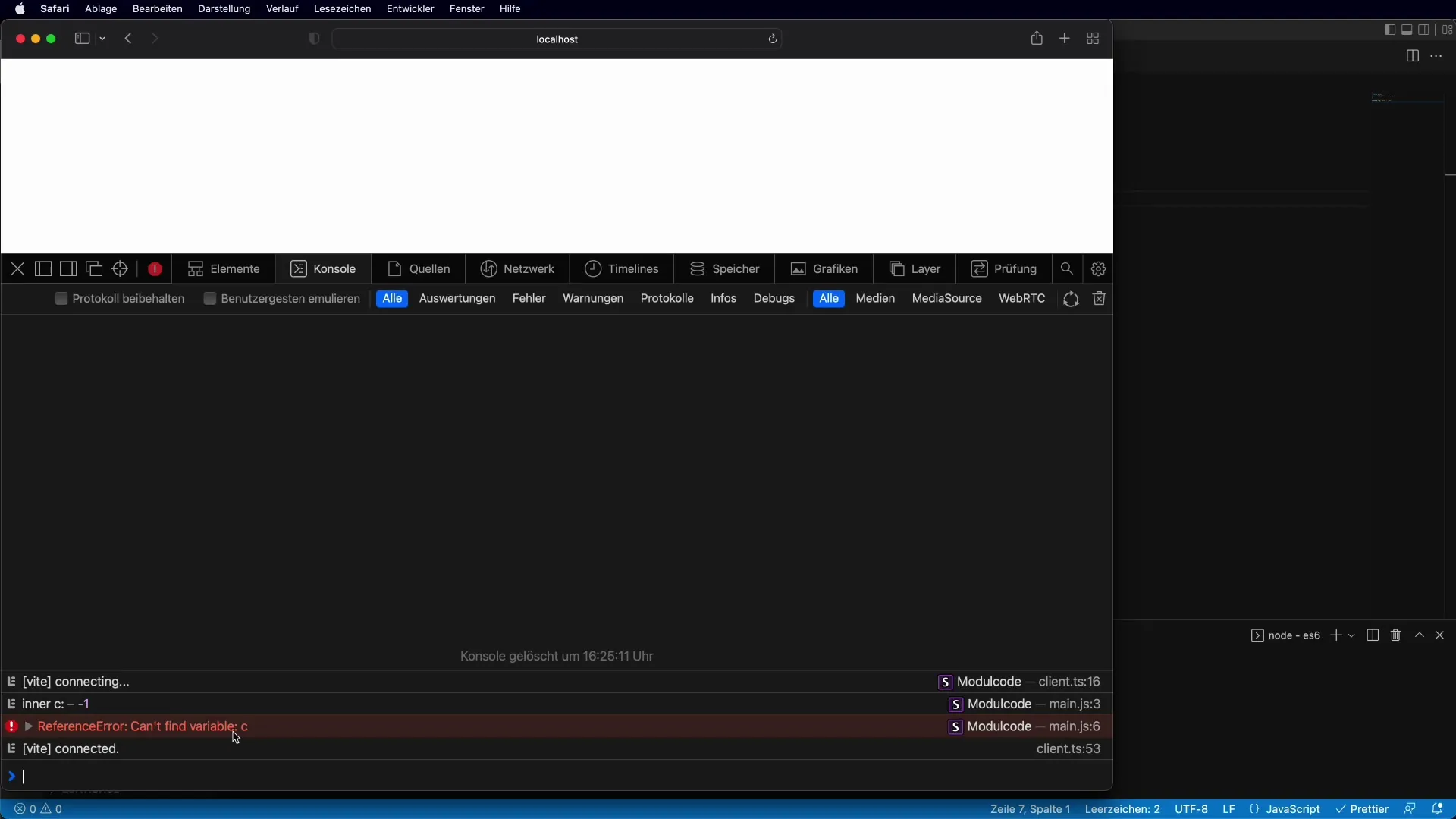
Si creo let C = -1 dentro del bloque if, esta variable solo es visible dentro de este ámbito. Si intento usar C fuera del bloque, recibiré un error.

Uso de const
El siguiente paso es el uso de const. Si utilizo const en lugar de let, estaría creando una variable constante que no puede ser cambiada.
Si intento reasignar C después de la asignación const C = 0, se me mostrará un error indicando que no puedo asignar un nuevo valor a una variable constante.
Objetos inmutables con const
Cuando usamos const para declarar un objeto, aún se puede modificar el objeto en sí, pero no la referencia. Puedo agregar elementos al objeto sin problemas adicionales.
Mejores prácticas para el uso de let y const
Basado en mi experiencia, recomiendo usar const por defecto, a menos que estés seguro de que el valor de la variable debe cambiarse más tarde. Esta práctica produce un código más legible y mantenible.
Utiliza let cuando sea necesario cambiar el valor dentro de un ámbito de bloque. Un ejemplo podría ser una variable contador en un bucle.
Resumen – Declaración de variables en JavaScript: let y const versus var
En resumen, hemos examinado las diferencias entre var, let y const. let y const ofrecen mejoras significativas en cuanto al ámbito y la seguridad de las variables. Mientras que var es global o local de función, let y const garantizan la visibilidad dentro de un ámbito de bloque. Además, const asegura la inmutabilidad de la asignación, lo que reduce errores y comportamientos inesperados en el código.
Preguntas frecuentes
¿Cómo declaro una variable en JavaScript?Puedes declarar una variable en JavaScript con las palabras clave var, let o const.
¿Qué diferencia hace let en comparación con var?let permite la declaración de variables que solo son visibles dentro de un ámbito de bloque, mientras que var es visible globalmente.
¿Cuándo debo usar const?const debe usarse cuando estés seguro de que el valor de una variable no debe cambiar durante la ejecución del programa.
¿Qué pasa si intento reasignar una constante?Recibirás un error, ya que una variable const no puede ser cambiada.
¿Puedo cambiar objetos con const?Sí, puedes cambiar las propiedades de un objeto que fue declarado con const, pero no la referencia al objeto en sí.


