Néhány egyszerű lépéssel lenyűgöző lapozási effektusokat és dinamikus banner -eket készíthetsz az Adobe Illustrator programban. Ebben a bemutatóban megtanulod, hogyan valósíthatod meg ezeket a hatásokat hatékonyan az Astute Graphics ingyenes SubScribe plug-in segítségével. A cél egy vonzó megjelenés elérése, amely a dizájnjaidban is felhasználható. Kezdjünk is bele a gyakorlatba!
Legfontosabb megállapítások
- A lapozási effektus sima átmeneteket igényel, hajlítások nélkül.
- A SubScribe plug-in megkönnyíti a tangensek és vonalak húzását.
- Átmeneteket lehet használni a térbeli hatások létrehozásához.
Lépésről lépésre útmutató
Ahhoz, hogy valósághű lapozási effektust hozz létre az Illustratorban, kezdd azzal, hogy elemzed és megrajzolod azokat a formákat, amelyek természetes íveket és átmeneteket szimulálnak.
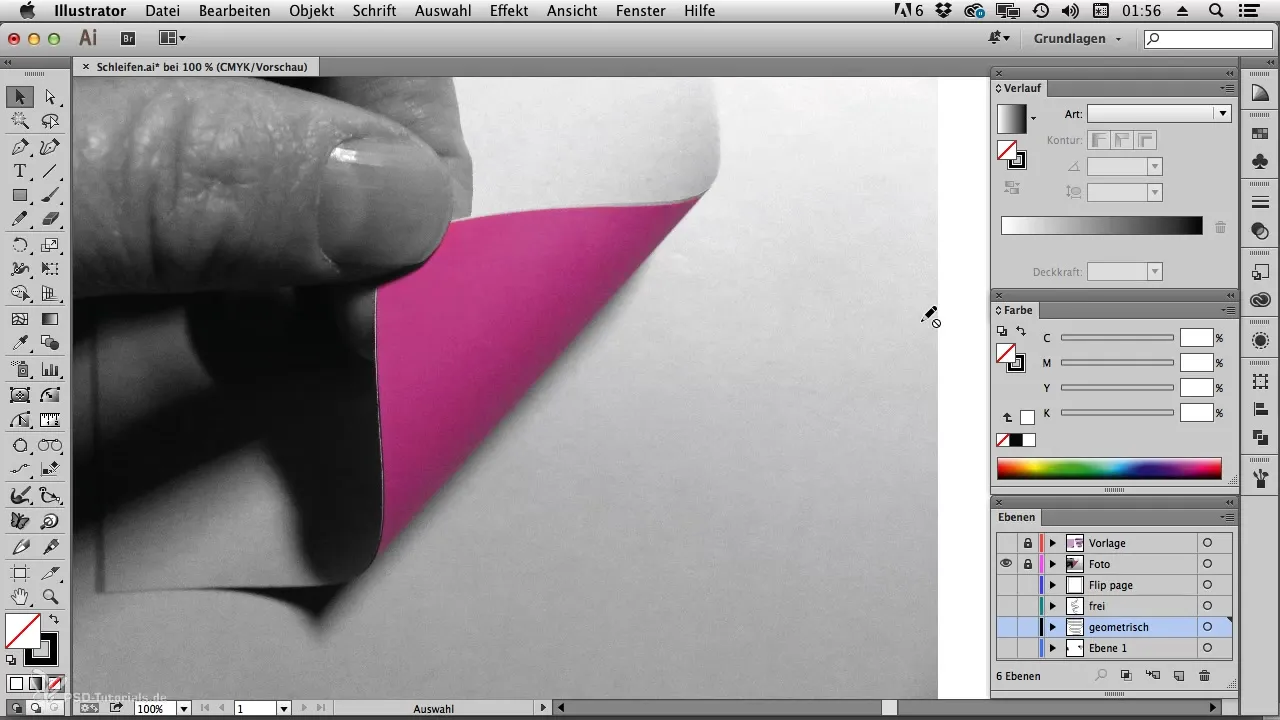
1. lépés: A természet elemzése
Mielőtt elkezdenél rajzolni, érdemes megfigyelni a természetes formákat. Készítettem egy fényképet egy lapozott oldalról, hogy bemutassam, hogyan nézhet ki az átmenet. Ügyelj arra, hogy az átmenet sima ívben haladjon, anélkül, hogy bármilyen hajlítás látható lenne. Ez a vizuális jelzés segít majd az Illustratorban a megfelelő ívek kialakításában.

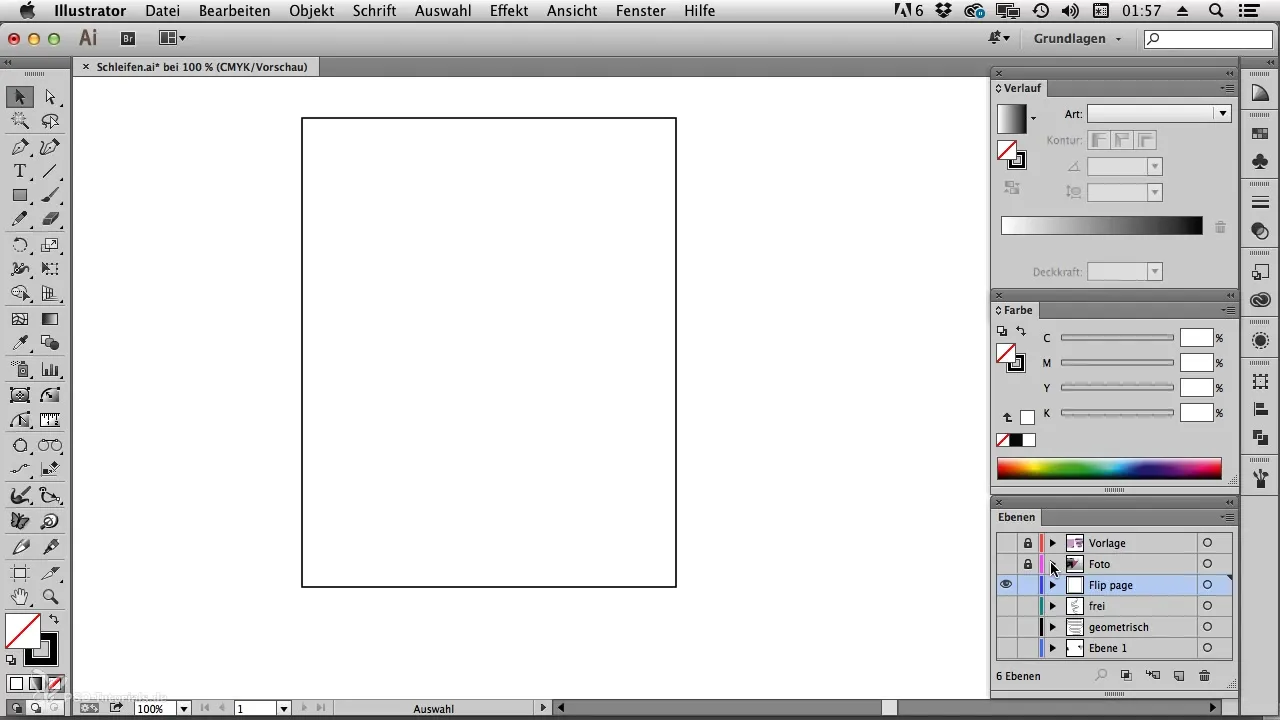
2. lépés: Az első téglalap előkészítése
A lapozási effektushoz szükséged lesz egy egyszerű téglalapra alapként. Rajzolj meg ezt a téglalapot az Illustratorban, és győződj meg róla, hogy a szükséges méretű. Ez lesz a kiindulópont a lapozó oldal megrajzolásához. Ügyelj arra, hogy aktiváld az intelligens segédvonalakat a pontos munkavégzés érdekében.

3. lépés: Ívek létrehozása a ceruzaeszközzel
Most jön a érdekes rész: használd a ceruzaeszközt a lapozó oldal megformázásához. Helyezd el az első pontot a téglalap bal oldalán, és tartsd lenyomva a Shift billentyűt, hogy a fogantyúkat szépen ki tud húzni az alappontból. Amikor a következő pontot helyezed el, ne nyomd le a Shift billentyűt, hogy az ív természetesen alakuljon.
4. lépés: Finomítás a közvetlen kiválasztó eszközzel
Miután elhelyezted az első pontokat, válts át a közvetlen kiválasztó eszközre. Itt pontosan beállíthatod az íveket, és további pontokat adhatsz hozzá az átmenet simává tételéhez. Ügyelj arra, hogy az átmenet itt is teljesen sima legyen — ez döntő fontosságú a vonzó lapozási effektushoz.
5. lépés: Tangens létrehozása a SubScribe segítségével
Ahhoz, hogy pontos tangenset kapjunk az ívek között, szükségünk van a SubScribe plug-inra. Ez az ingyenes eszköz segít neked pontosan húzni a szükséges vonalakat. Válaszd a megfelelő eszközt, és húzz a már elkészített ívről a következőre. A SubScribe automatikusan megtalálja a szükséges tangens pontokat.
6. lépés: Felületek létrehozása
Miután a tangens létrejött, válaszd ki az összes releváns pontot, és használd a forma létrehozó eszközt a felületek kialakításához. Egyszerűen kattints a területekre, ahonnan kitöltéseket szeretnél létrehozni. Itt különböző színeket és árnyalatokat alkalmazhatsz.
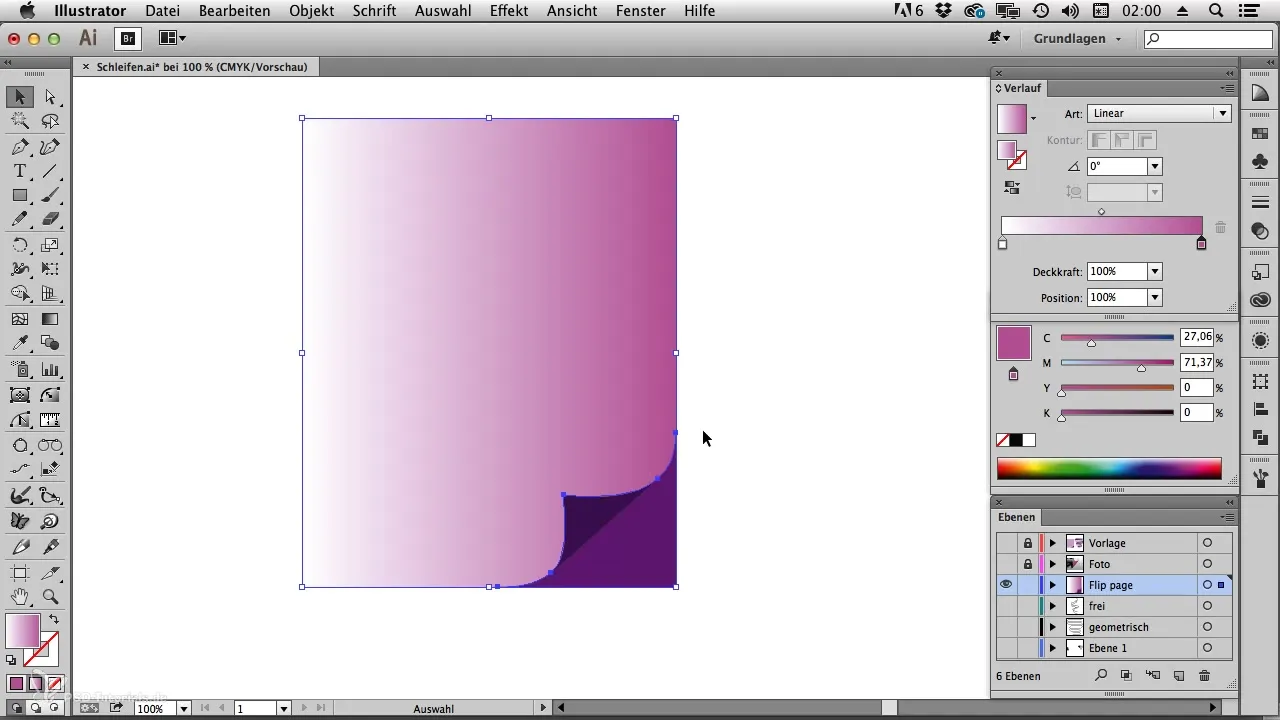
7. lépés: Kitöltő színek és átmenetek alkalmazása
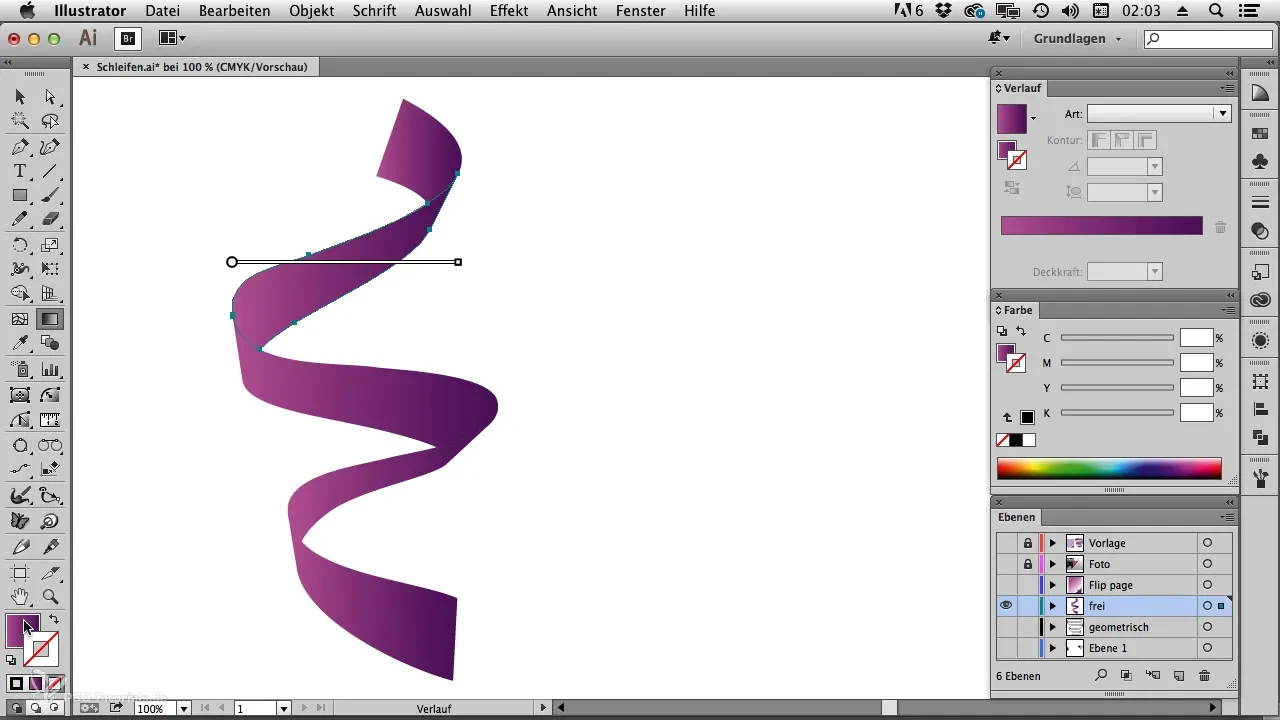
Válassz ki egy kitöltő színt a felületeid számára. A térbeli hatás eléréséhez különböző árnyalatokat használhatsz. Ehhez menj a színpalettára, és húzd be az átmenetek választási lehetőségeit. Az átmenetes eszközzel beállíthatod és módosíthatod az átmenet irányát.

8. lépés: Beállítások egy élethű dizájnhoz
Most további beállításokat végezhetsz, hogy a képet élethűbbé tedd. Használj átmenetes eszközt a színek keveréséhez. Ezen a módon a színjelzők duplaklikkel megváltoztathatják a színeket az igényeid szerint. Így néhány felületet kiemelhetsz új színekkel.

9. lépés: Befejezés és geometriai formák
Geometrikus bannerek rajzolásához ismételd meg a folyamatot geometriai formákkal. Ügyelj arra, hogy a vonalakat újra a SubScribe használatával készítsd el, hogy helyes kapcsolatok legyenek. Használj vonalas eszközt a geometriai formák befejezéséhez, és gondoskodj róla, hogy minden rendben legyen és színben harmonizáljon.
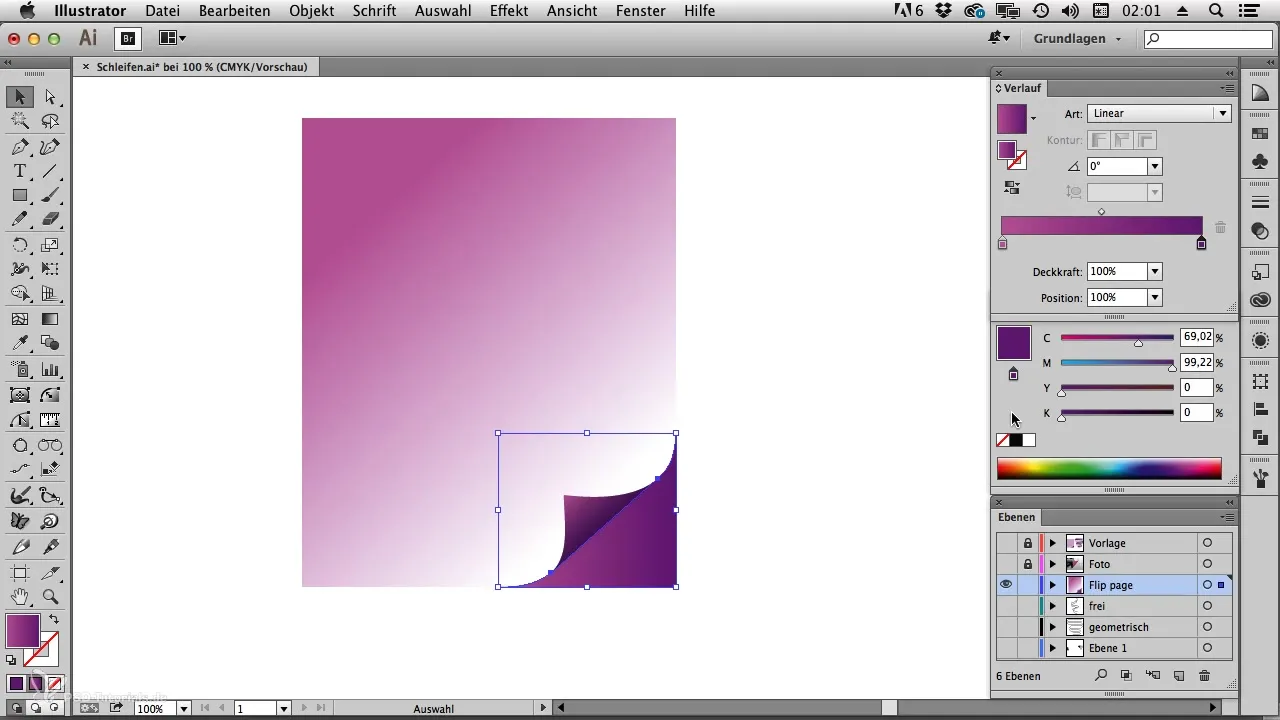
10. lépés: Az utolsó részletek finomítása
Miután minden forma és átmenet beállítva van, ellenőrizd újra az összes felületet. A kiválasztó eszközön keresztül végezheted el az utolsó beállításokat, és biztosíthatod, hogy az összes átmenet a megfelelő irányban és a felszínen legyen.

Összegzés – Lapozási és banner effektus az Illustratorban
Ahhoz, hogy lenyűgöző lapozási effektust hozz létre az Illustratorban, használj fel a bemutatott lépéseket, hogy világosan meghatározott vonalakat és sima átmeneteket hozz létre. A SubScribe plug-in és a célzott megközelítés hozzájárul a teljes folyamat jelentős megkönnyítéséhez. Használj ki a színválasztás és az átmenetek lehetőségeit, hogy vizuális mesterművet alkoss.
Gyakran ismételt kérdések
Mi az a SubScribe, és hol tudom megszerezni?A SubScribe egy ingyenes plug-in az Astute Graphics-tól, amely segít pontos vonalak és tangensek húzásában.
Hogyan tudom megváltoztatni a felületeim színeit?Válaszd ki a felületet, és használd a színpalettát vagy az átmenetes eszközt, hogy a kívánt színeket hozzáadd.
Alkalmazhatóak-e a lépések ebben a bemutatóban más effektekre is?Igen, sok technika alkalmazható más dizájnokra és hatásokra is, nemcsak a lapozási és banner hatásokra.
Fel tudom használni a plug-int más Illustrator-projektekhez is?Abszolút! A SubScribe sokoldalú, és különböző projektek során segíthet.


