A megfelelő kombinációval, amely az Adobe Photoshopot és After Effectset tartalmazza, lenyűgöző animált GIF-banner-eket készíthetsz. Ebben az útmutatóban megmutatom, hogyan tervezhetsz és animálhatsz egy banner-t impulzív szöveghatással, amely tökéletes eseményekhez vagy versenyekhez. Merüljünk el együtt a folyamatba!
Legfontosabb megállapítások
- Animált GIF-banner készítése során fontos az Adobe Photoshop és After Effects közötti jó együttműködés.
- Az animációnak egyszerűnek és világosnak kell lennie ahhoz, hogy hatékony vizuális hatást gyakoroljon.
- A GIF formátumba való exportálás egyszerű és lehetővé teszi az animáció könnyű terjesztését.
Lépésről lépésre útmutató
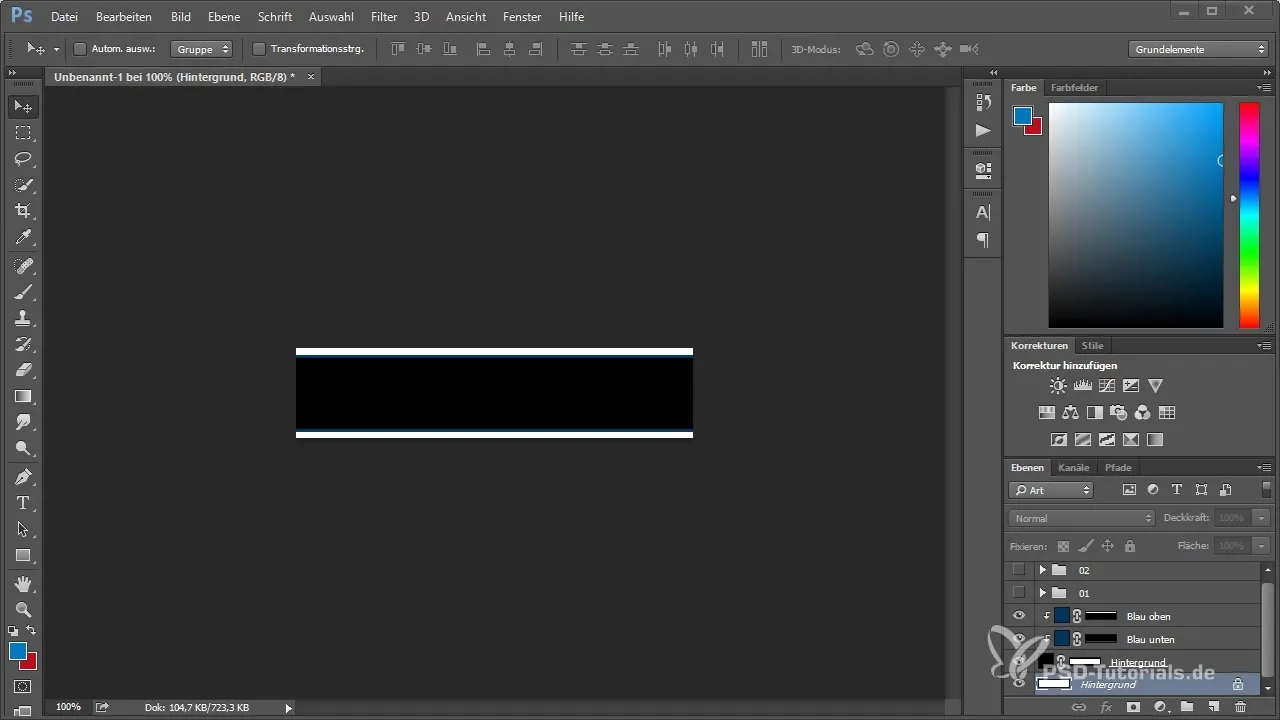
1. lépés: Photoshop fájl előkészítése
Az After Effects használata előtt fontos, hogy a grafikákat Photoshopban előkészítsd. Hozz létre egy új PSD fájlt, és világosan struktúráld a rétegeket. Ajánlom, hogy minden szöveg- és képréteget külön mappákba sorolj, hogy az animáció később átláthatóbb legyen. Például létrehozhatsz egy mappát a szövegnek és egyet a háttérnek.

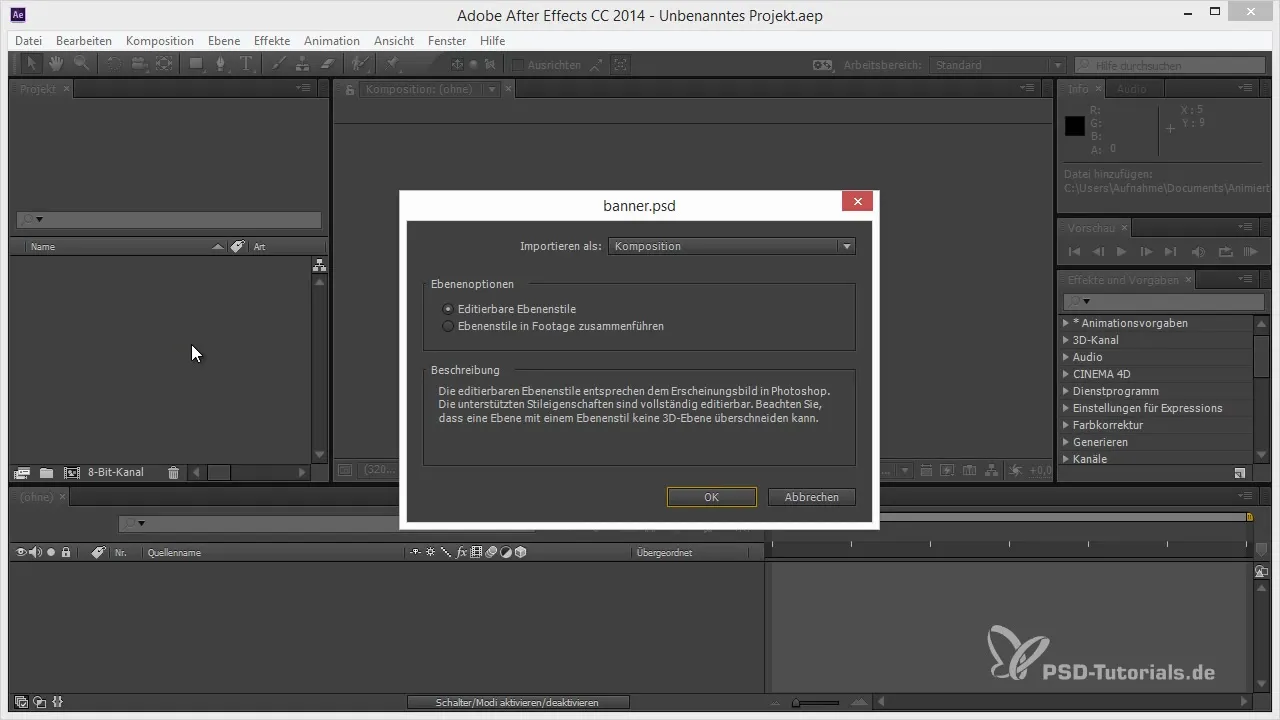
2. lépés: PSD fájl importálása After Effects-be
Miután elmentetted a PSD fájlodat, nyisd meg az After Effectset, és importáld a fájlt kompozícióként. Győződj meg róla, hogy aktiválod a „Réteg méretek megőrzése” opciót, hogy a elemek megfelelően jelenjenek meg. Ez biztosítja, hogy minden réteg a kompozícióban ugyanolyan méretű legyen, mint a Photoshop dokumentumban.

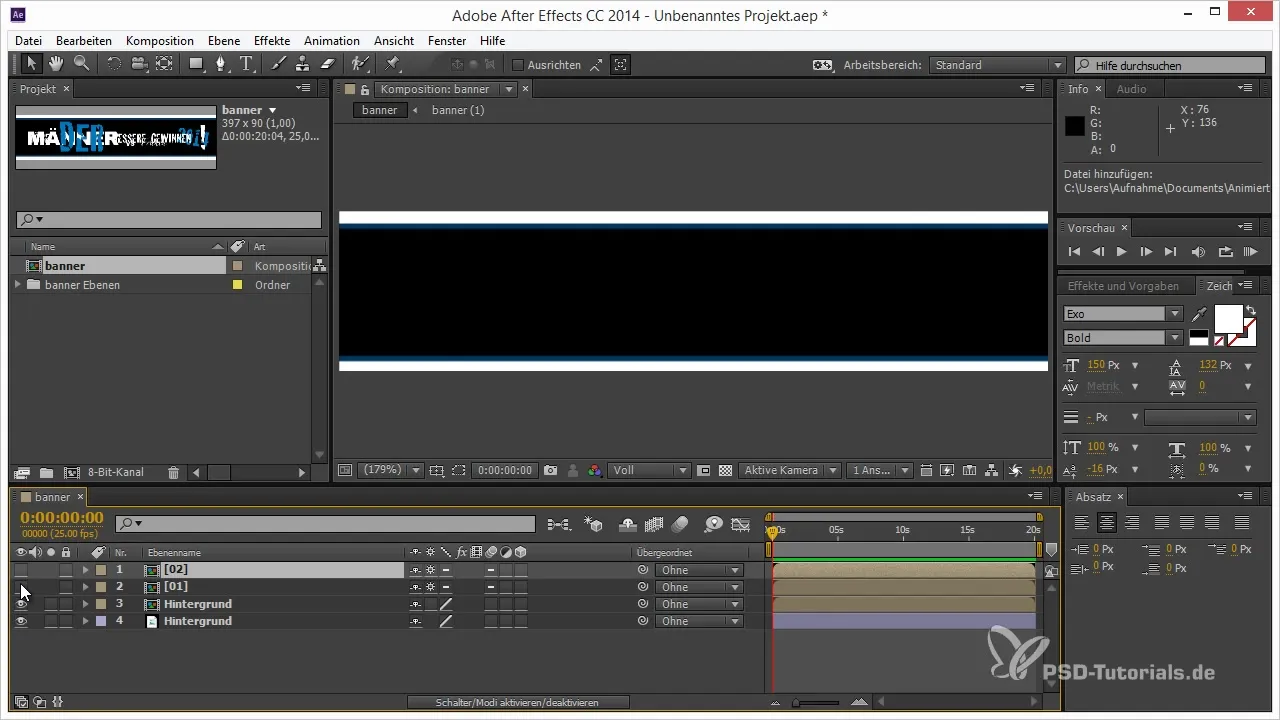
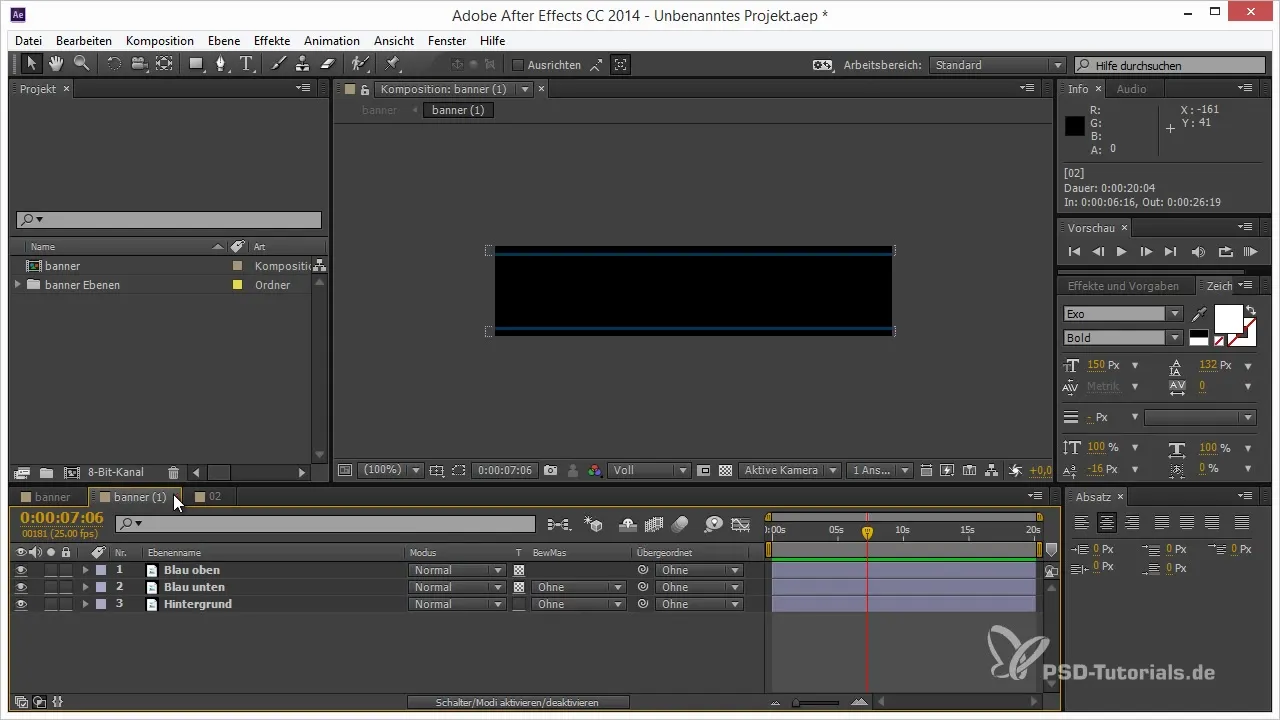
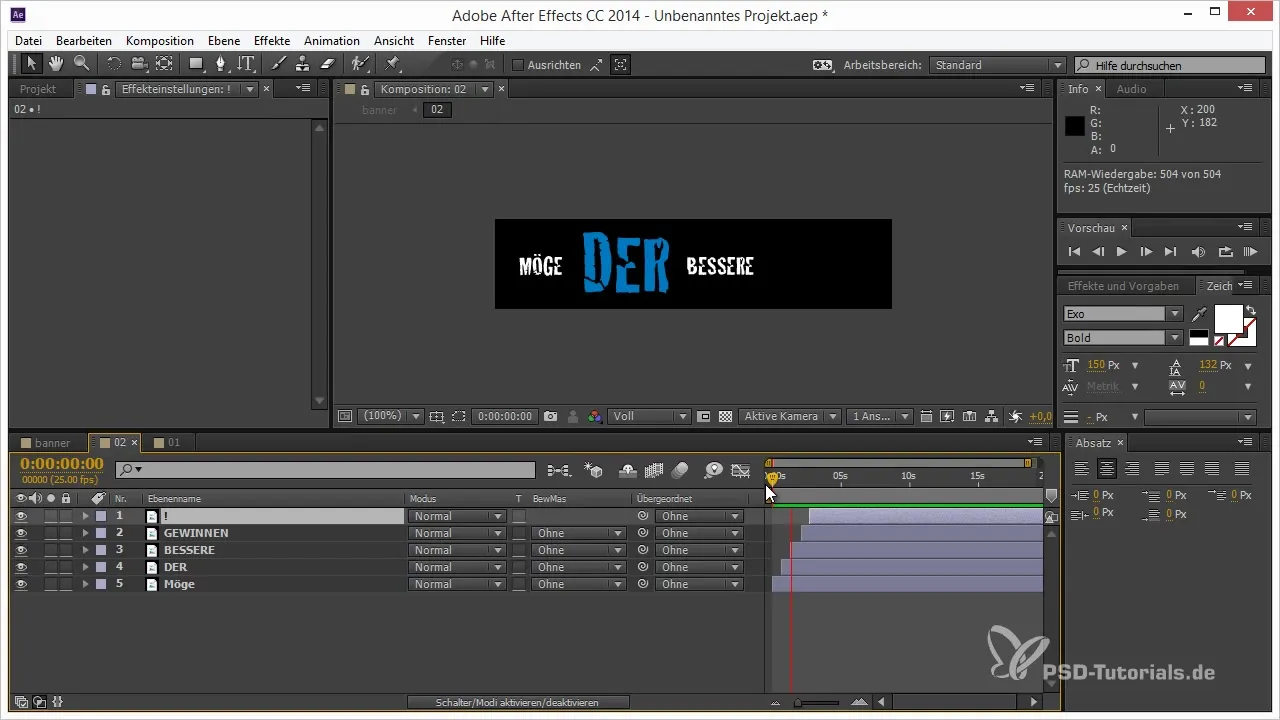
3. lépés: Dolgozzunk a régi kompozíciókkal
Az After Effects-ben a PSD fájlodat kompozícióként látod a különböző mappákban. Ezek a mappák alsó kompozíciókként jelennek meg, amelyek lehetővé teszik, hogy az elemeket egyszerűen animáld. Válaszd ki az egyes elemeket, és kezd el tervezni az animációt, és állítsd be az első kulcsképkockákat.

4. lépés: Egyszerű animáció létrehozása
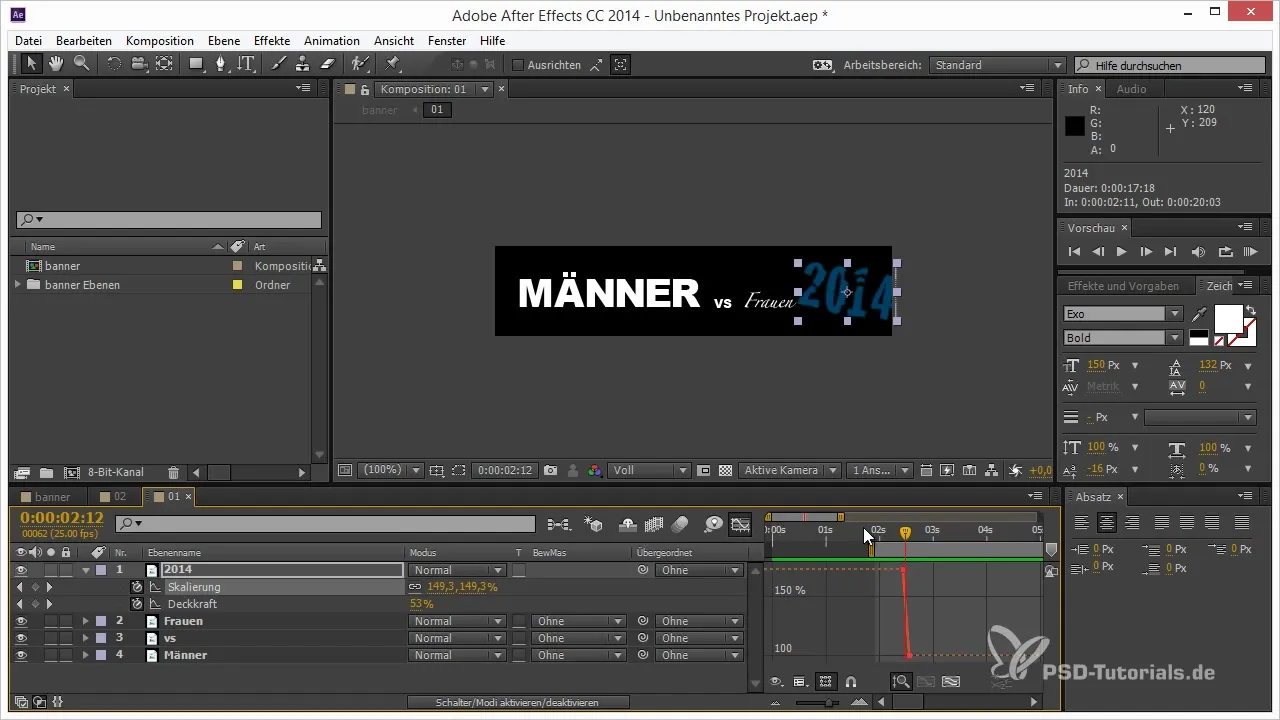
GIF-banner animálása esetén gyakran a legjobb, ha az animációt egyszerűen tartod. Kezdj a „Férfiak VSS Nők” szöveg animálásával. Állítsd be a kulcsképkockákat a szövegek bejönni, és állítsd be az időzítést, hogy az elemek egymás után jelenjenek meg. Az időzítéssel kapcsolatos kísérletek jelentősen javíthatják az összes élményt.

5. lépés: Impulzus hatás hozzáadása
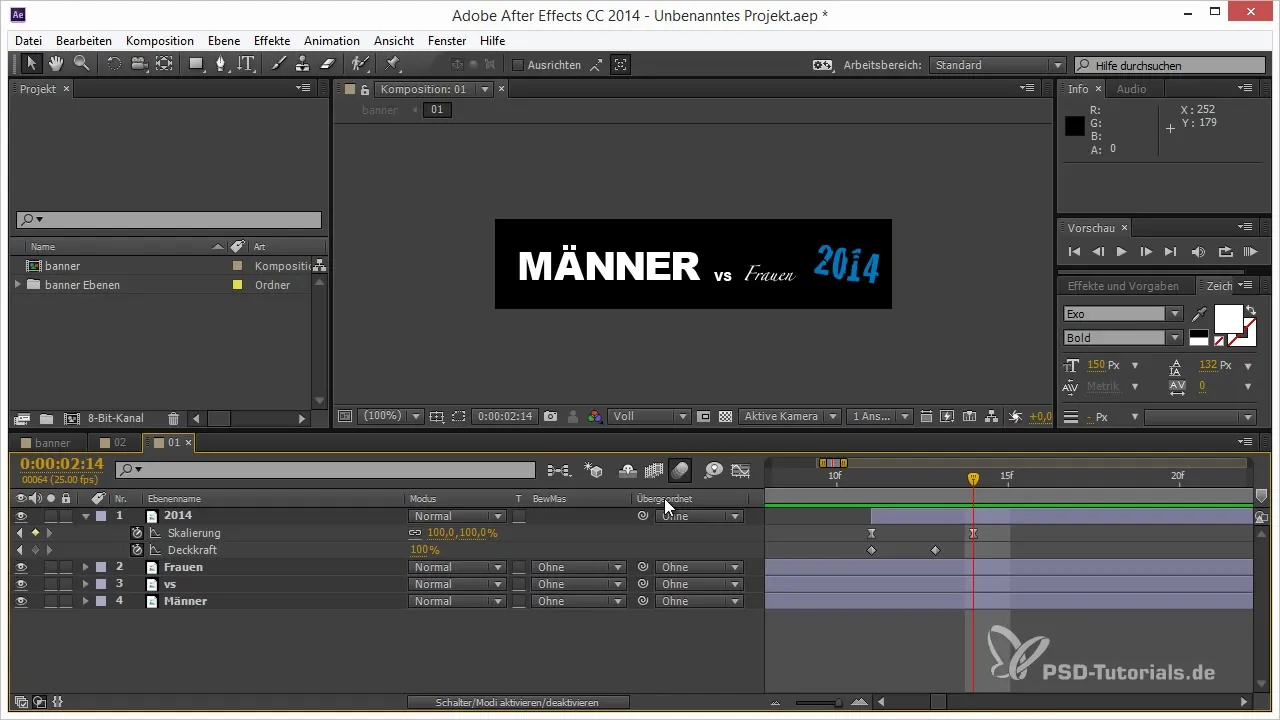
Most jön a központi hatás, amely a bannernek megadja a „durranást”. Válaszd ki a „2014” szöveget, és animáld a méretet és az átlátszóságot. Állítsd be a kulcsképkockákat a mérethez, hogy a szöveg megnőjön, és egyúttal átlátszóvá váljon. Ügyelj arra, hogy az animációt a görbékben finomítsd, hogy váratlan és dinamikus hatást érj el.

6. lépés: Mozgáselmosódás aktiválása
A dinamizmus érzetének fokozása érdekében aktiváld a mozgáselmosódást az animációs rétegekhez. Ez biztosítja, hogy a mozgások simábban és élénkebben tűnjenek fel, ahogy az elemek belépnek vagy kilépnek a jelenetből.

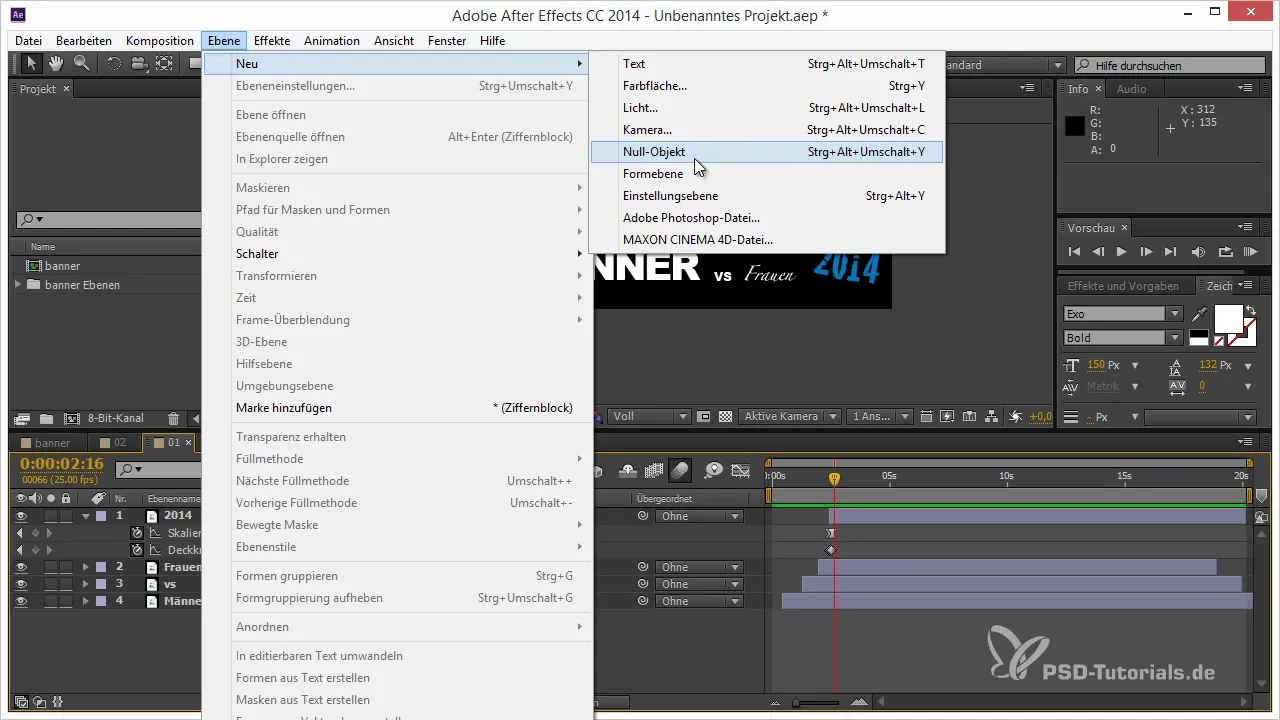
7. lépés: Rázkódás hatás hozzáadása
A banner még nagyobb élénksége érdekében hozz létre egy null objektumot, és rendeld hozzá az összes animált elemet. Egy speciális kifejezéssel hozzáadhatsz egy rázkódást, amely enyhén megrázza a banner-t, amikor a 2014-es szöveg megjelenik. Ez erőteljes vizuális hatást fog létrehozni.

8. lépés: Animáció finomítása
Kísérletezz a kulcsképkockákkal és a rázkódás erősségével, hogy biztosítsd, hogy a mozgás simán és vonzóan nézzen ki. Próbálj ki különböző értékeket, hogy megtaláld a tökéletes megjelenést, amíg elégedett nem vagy az eredménnyel.

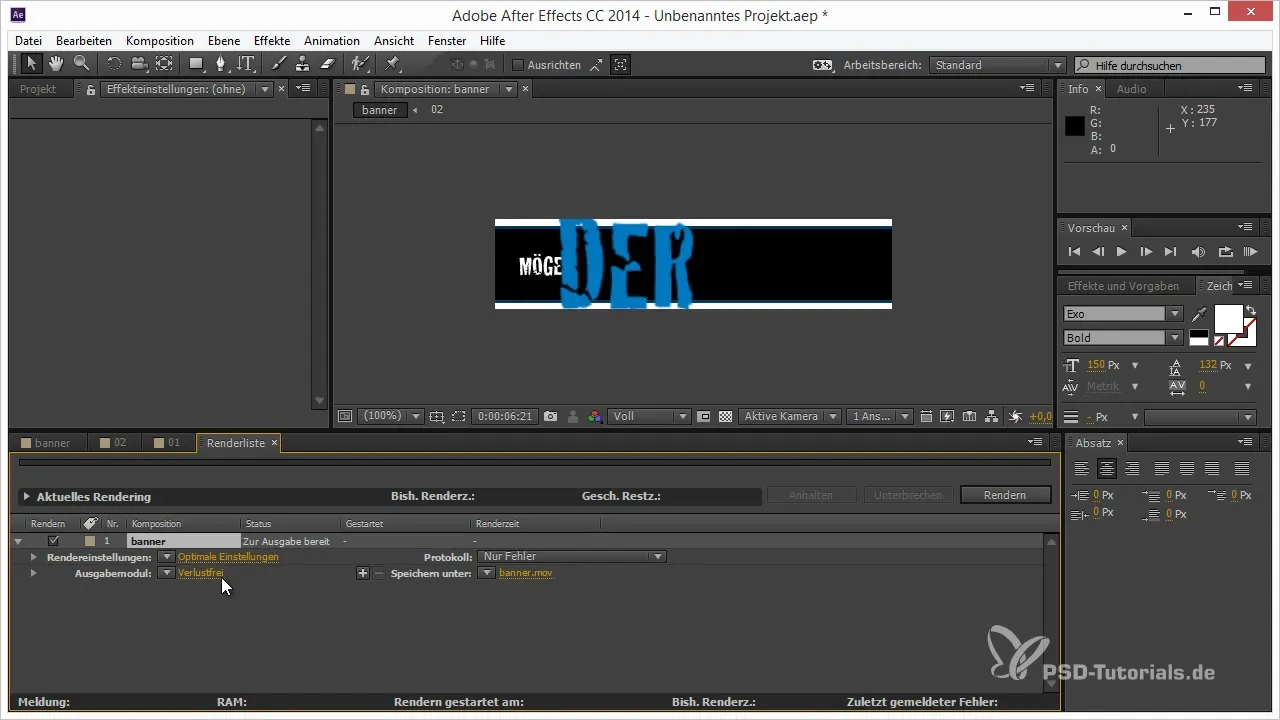
9. lépés: Exportálás videóformátumba
Miután az animáció elkészült, exportáld az eredményt a renderelő listán keresztül. Válassz ki egy megfelelő formátumot, például QuickTime, hogy előkészítsd az animációt a következő lépéshez. Győződj meg róla, hogy minden hatást megfelelően jelenítesz meg.

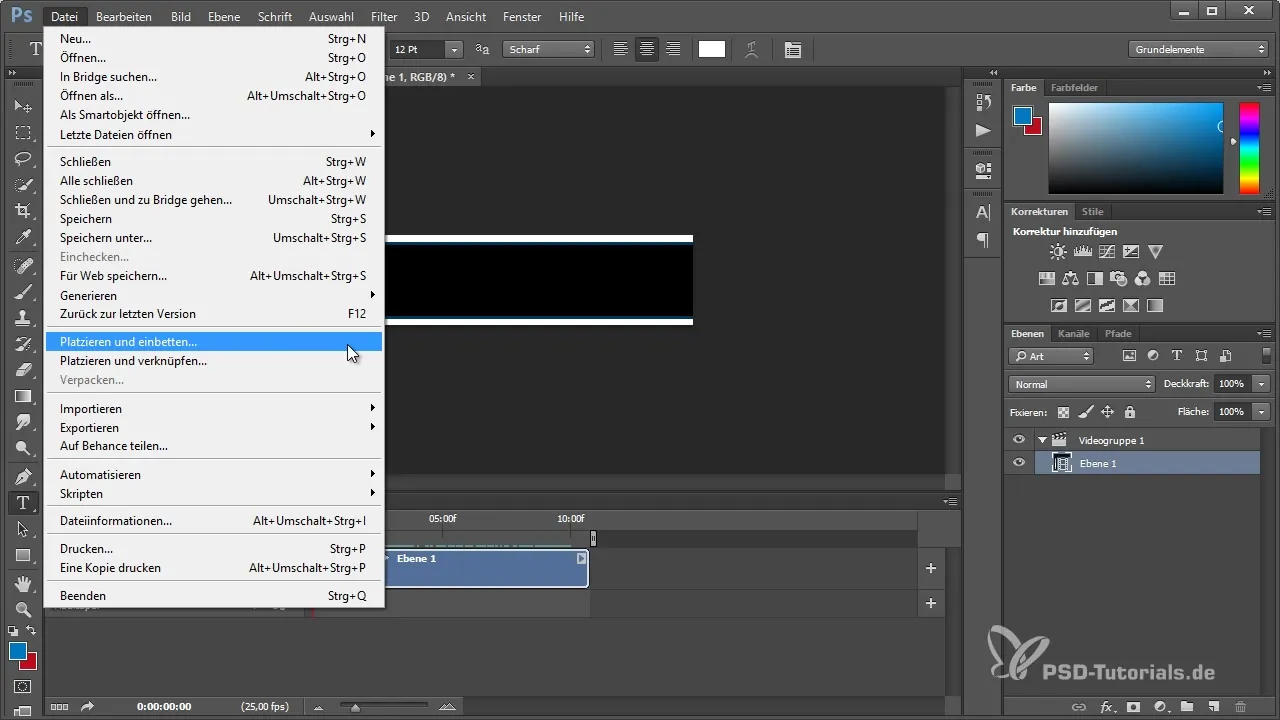
10. lépés: GIF exportálás Photoshopban
Most importáld a renderelt videót Photoshopba, hogy GIF formátumba konvertáld. Nyisd meg az idővonalat Photoshopban, és válaszd a „Mentés webhez” lehetőséget. Győződj meg arról, hogy a forma GIF-re van állítva, és állítsd be az animáció lehetőségeit, hogy az megismételve játssza le.

11. lépés: Ellenőrzés és mentés
Mielőtt elmentenéd a GIF-et, ellenőrizd a színpalettát, és ügyelj arra, hogy az animáció zökkenőmentesen fusson. Csökkentsd a színek számát, hogy biztosítsd, hogy a GIF fájl kicsi és gyorsan betölthető maradjon. Végül a GIF-et a megfelelő néven mentsd el a kiválasztott mappába.

Összefoglalás - Animált GIF-banner létrehozása After Effects és Photoshop segítségével
Most megtanultad, hogyan készíthetsz animált GIF-banner-t az Adobe Photoshop és After Effects segítségével. A Photoshopban való tervezéstől kezdve a Photoshopba történő exportálásig a GIF formátumhoz, minden szükséges lépést megtettél a lenyűgöző animációk létrehozásához.
Gyakran ismételt kérdések
Mennyi ideig tart egy animált GIF-banner elkészítése?A tartam a tapasztalatodtól és a design bonyolultságától függ, de általában 1-3 óra között változhat.
Használhatom a GIF fájlt közösségi médiában?Igen, használhatod a GIF fájlt közösségi médiában vagy weboldalakon, hogy felhívja a figyelmet.
Milyen szoftververziókra van szükségem?A útmutatóhoz az Adobe Photoshopra és After Effectsre van szükség. Győződj meg róla, hogy rendelkezel a legfrissebb verzióval, hogy minden funkciót használhass.

