GUIにおける画像の使用は、Pythonでのアプリケーション開発の重要な要素です。画像を含む魅力的なユーザーインターフェイス(UI)は、視覚的に魅力的なだけでなく、より良いユーザーガイダンスにも貢献します。このチュートリアルでは、Tkinterモジュールを使用して、Pythonアプリケーションに簡単に画像を統合する方法を紹介します。Tkinterは、Python環境でのGUI作成を容易にします。
主な知見
- 画像を読み込むためにPhotoImageクラスを使用する。
- 画像を表示するためにパネルとラベルを作成する。
- グリッドレイアウトを使用してGUIを構造化する。
ステップバイステップガイド
ステップ1: 新しいPythonファイルを作成する
新しいPythonファイルを作成することから始めます。これはあなたのGUIアプリケーションを開発するための第一歩です。適切な開発環境でこれを行うべきです。

ステップ2: Tkinterをインポートする
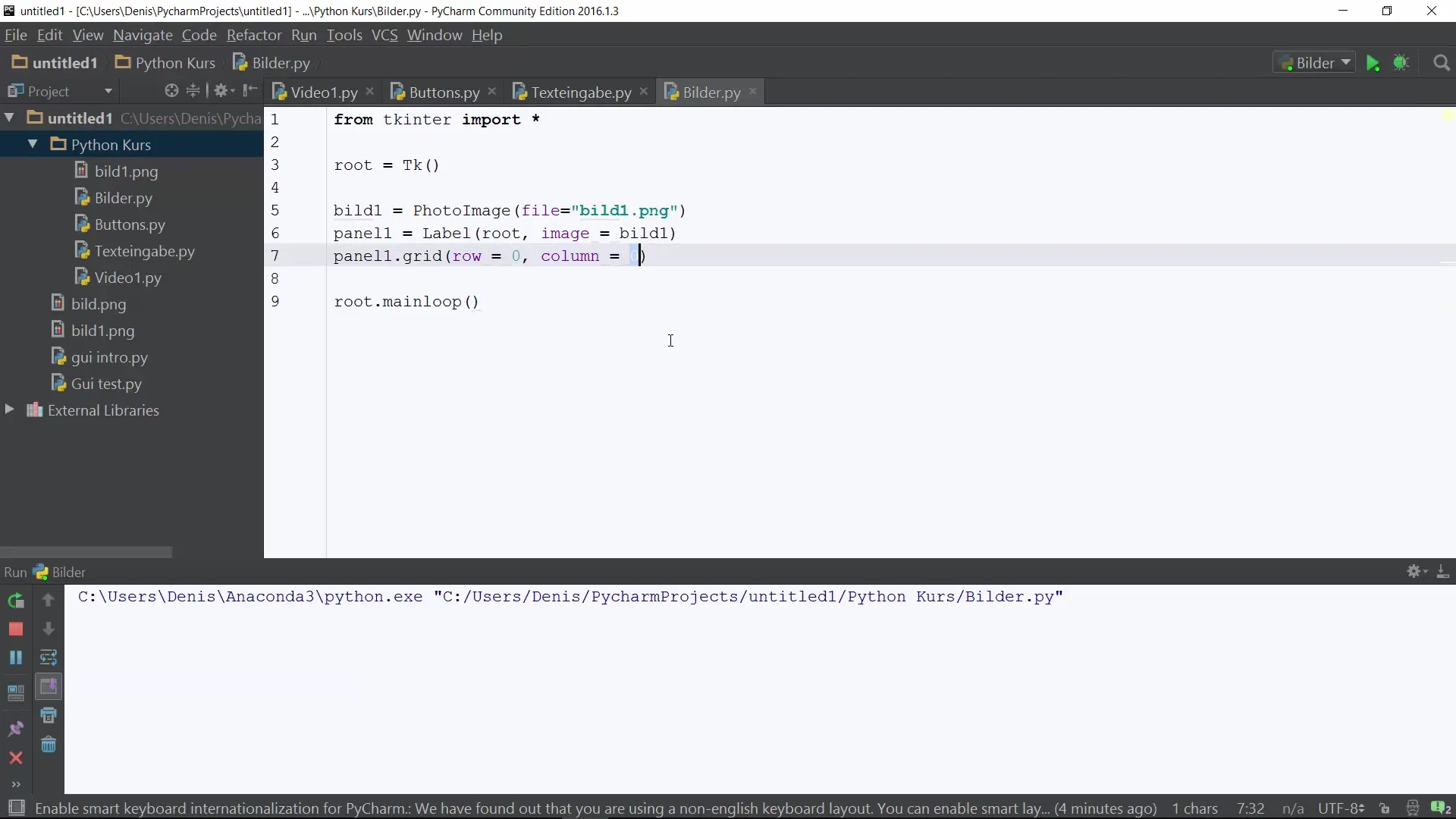
新しいPythonファイルにTkinterをインポートして、GUI作成に必要な機能を使用します。そのために、import命令を使用してfrom tkinter import *とします。これにより、Tkinterのすべてのクラスと関数にアクセスできます。
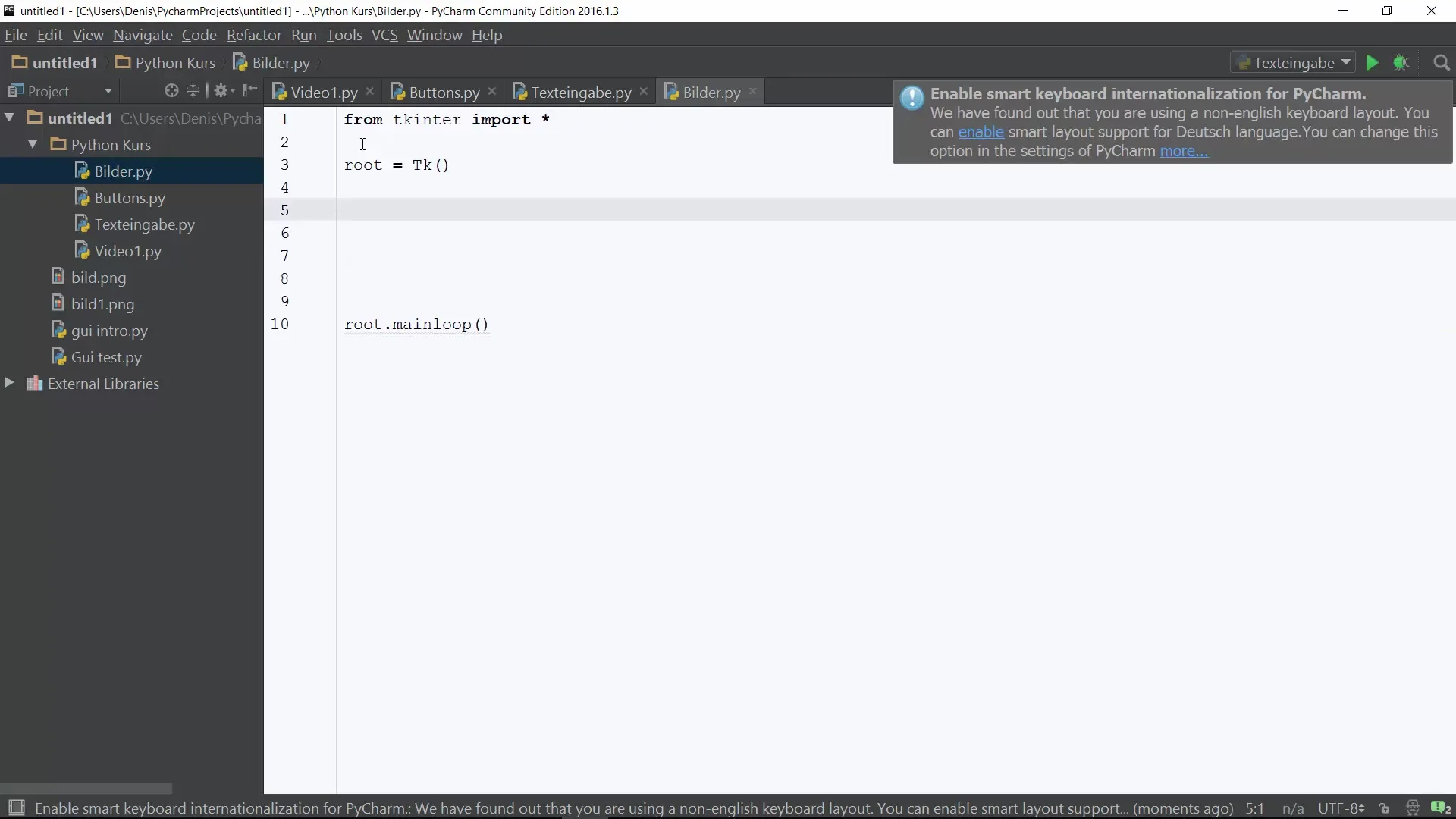
ステップ3: メインウィンドウを作成する
次にメインウィンドウを作成します。これは、Tk()クラスを使用してRootオブジェクトを作成することで行います。これは、すべての他のウィジェット(コントロール)が配置されるアプリケーションの中心となる要素です。

ステップ4: イベントループを開始する
すべてのTkinterアプリケーションには、GUIがアクティブのままユーザーのインタラクションを処理できるようにするためにイベントループが必要です。これをroot.mainloop()で実現します。

ステップ5: 画像を作成する
次に、画像を読み込むというエキサイティングな部分に入ります。さまざまな画像タイプを読み込むことができるPhotoImageクラスを使用します。画像を変数に割り当てます。ここではたとえば、bild1 = PhotoImage(file='bild1.png')を使用します。
ステップ6: 画像を適切なディレクトリに保存する
使用する画像がPythonファイルと同じフォルダに保存されていることを確認してください。画像が正しいディレクトリにない場合、読み込みプロセスは失敗します。

ステップ7: パネルとラベルを作成する
画像が読み込まれるパネルを作成します。そのために、画像を表示するラベルウィジェットを使用します。最初にパネルに名前を付ける必要があります。たとえば、panel = Label(root, image=bild1)とし、次にそれを作成します。
ステップ8: グリッドに画像を配置する
Tkinterのグリッドレイアウトマネージャを使用して、GUI内に画像を表示したラベルを配置します。たとえば、panel.grid(row=0, column=0)のように、1行目と1列目に並べることができます。
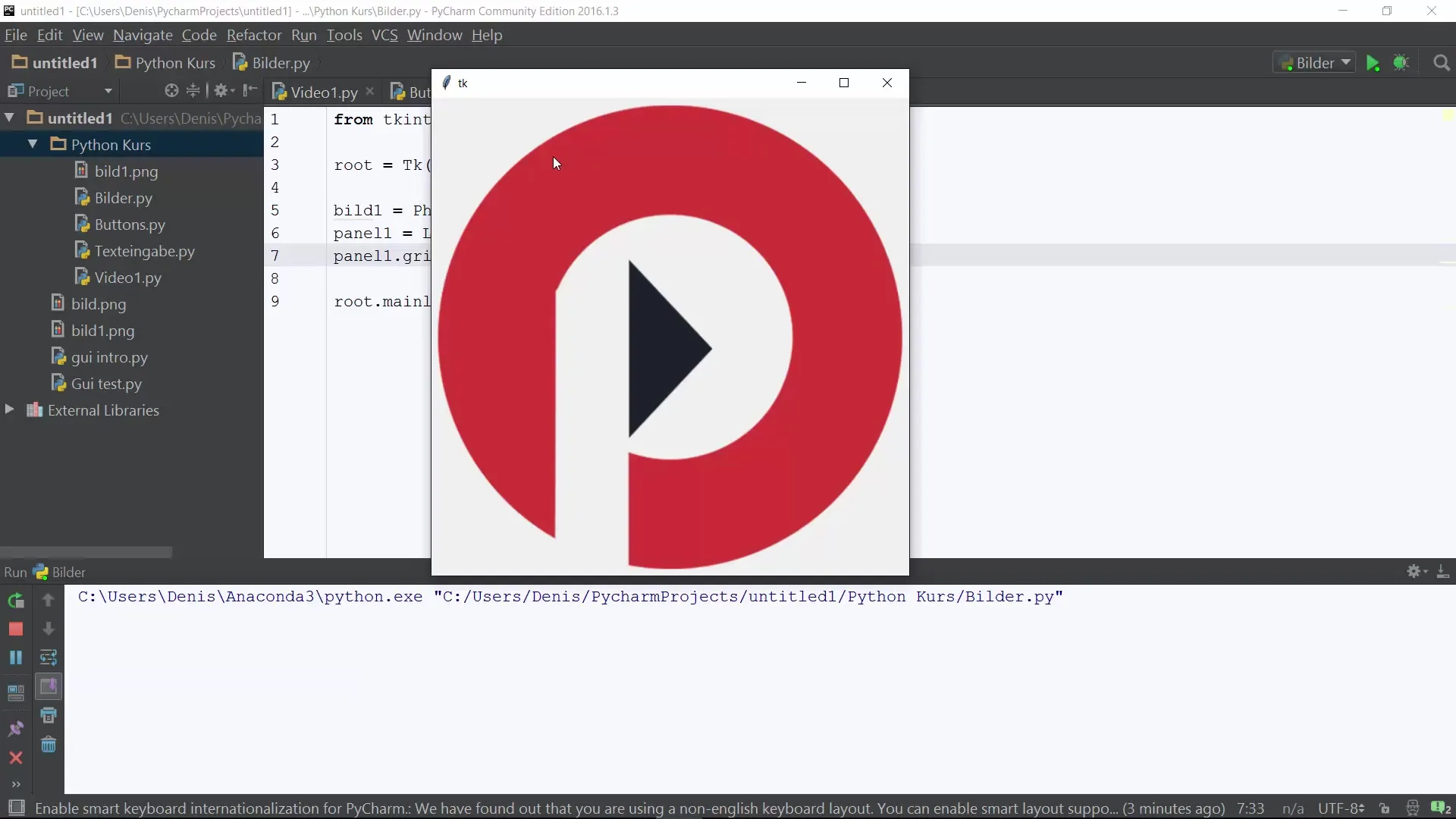
ステップ9: アプリケーションを実行する
すべてが正しく設定されていれば、Pythonアプリケーションをテストできます。スクリプトを実行して、画像がGUIに正しく表示されるか確認してください。今、画像は表示され、アプリケーション内のすべての部分が期待通りに機能していることを確認できます。

ステップ10: 結果のまとめ
学んだことを要約すると、あなたは画像をTkinterアプリケーションに成功裏に追加し、メインウィンドウを作成し、画像を読み込み、グリッドレイアウトに配置しました。

まとめ – Python GUIに画像を挿入する
このガイドでは、Python GUIに画像を統合する方法を学びました。ウィンドウの作成から画像の配置までのプロセスを追跡し、今ではこれらの技術を自分のプロジェクトに適用できます。
よくある質問
PythonにTkinterをインポートするにはどうすればよいですか?from tkinter import *を使用してTkinterをインポートできます。
Tkinterアプリケーションに画像を読み込むにはどうすればよいですか?PhotoImageクラスを使用して画像を変数に割り当てます。たとえば、bild1 = PhotoImage(file='bild1.png')のように。
画像が表示されない場合はどうすればよいですか?画像がPythonファイルと同じディレクトリに保存されていることを確認してください。
GUIのレイアウトを設計するにはどうすればよいですか?Tkinterのグリッドレイアウトマネージャ機能を使用してウィジェットを配置します。


