あなたはすでにコンパスの大部分を作成しており、デザインを完成させるための最終ステップに進む準備が整いました。このセクションでは、反射を使ってコンパスを洗練し、リアルな影を与えることに焦点を当てます。これらの最終的な作業ステップによって、あなたのコンパスは見た目が美しいだけでなく、本物に見えるようになります。一緒にこの最後の微調整を実行しましょう。
重要なポイント
- 反射と影は、あなたのデザインの視覚的な深さに大きく貢献します。
- グラデーションを使用することで、コンパスの見た目を改善する色の移り変わりを作ることができます。
- パスファインダーは、複雑な形状を作成し、編集するための強力なツールです。
ステップバイステップガイド
あなたのコンパスをAdobe Illustratorで完成させるために、以下のステップに従ってください。
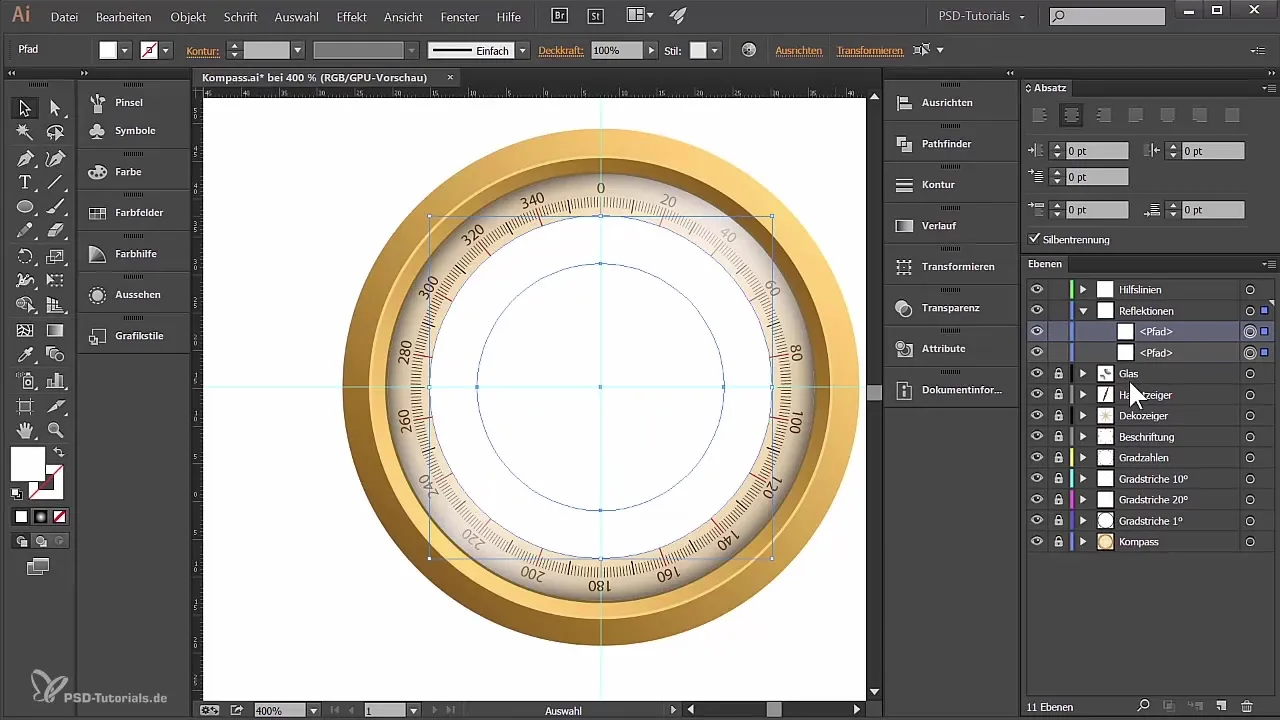
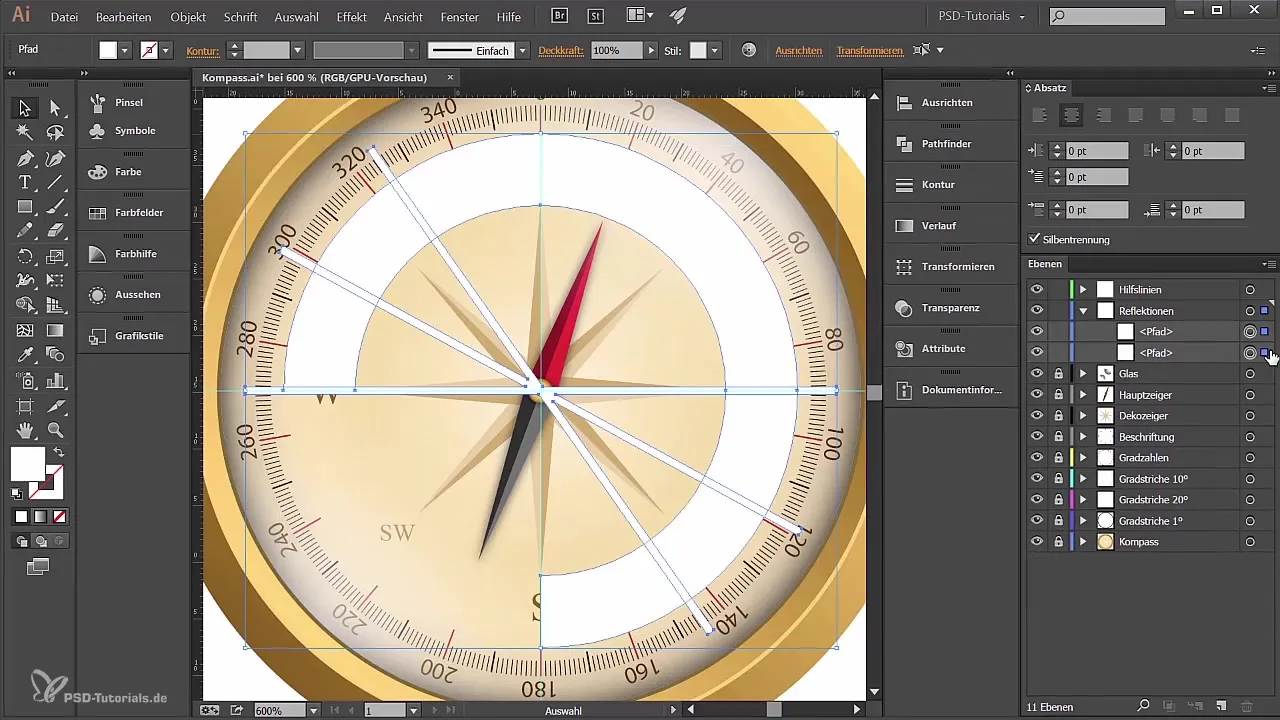
1. 反射のレイヤーを設定する
まず、反射のレイヤーを設定します。反射が正確に配置されることを確認するために、適切なレイヤーを選択してください。

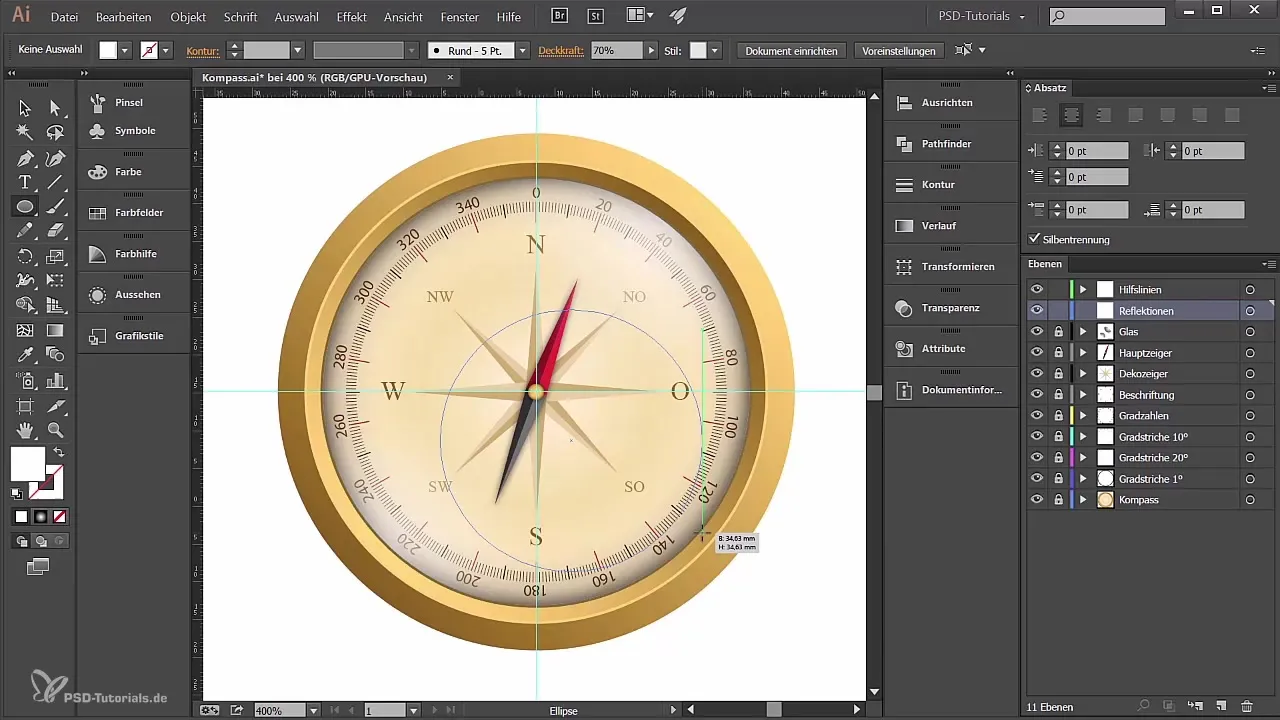
反射は、楕円形ツールを使用して作成されます。必要な反射のサイズに近い円を引き、コンパスの度数線の真下に配置するようにしましょう。
次に、その円をスケーリングして、期待にちょうど合うようにし、正しい位置に移動します。

2. 要素のコピーと配置
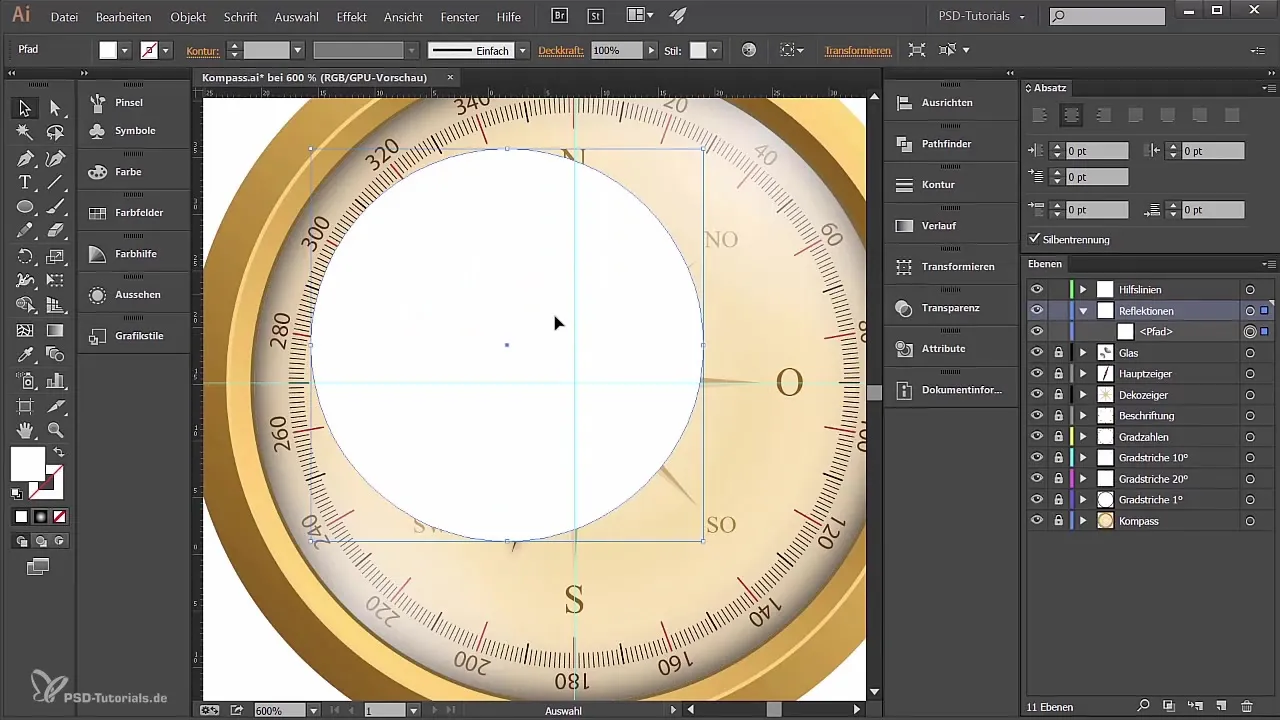
元の円の上に円のコピーを作成するには、CtrlキーとFキーを同時に押します。コピーは元の円の直上に生成されます。その後、コピーのサイズを縮小します。

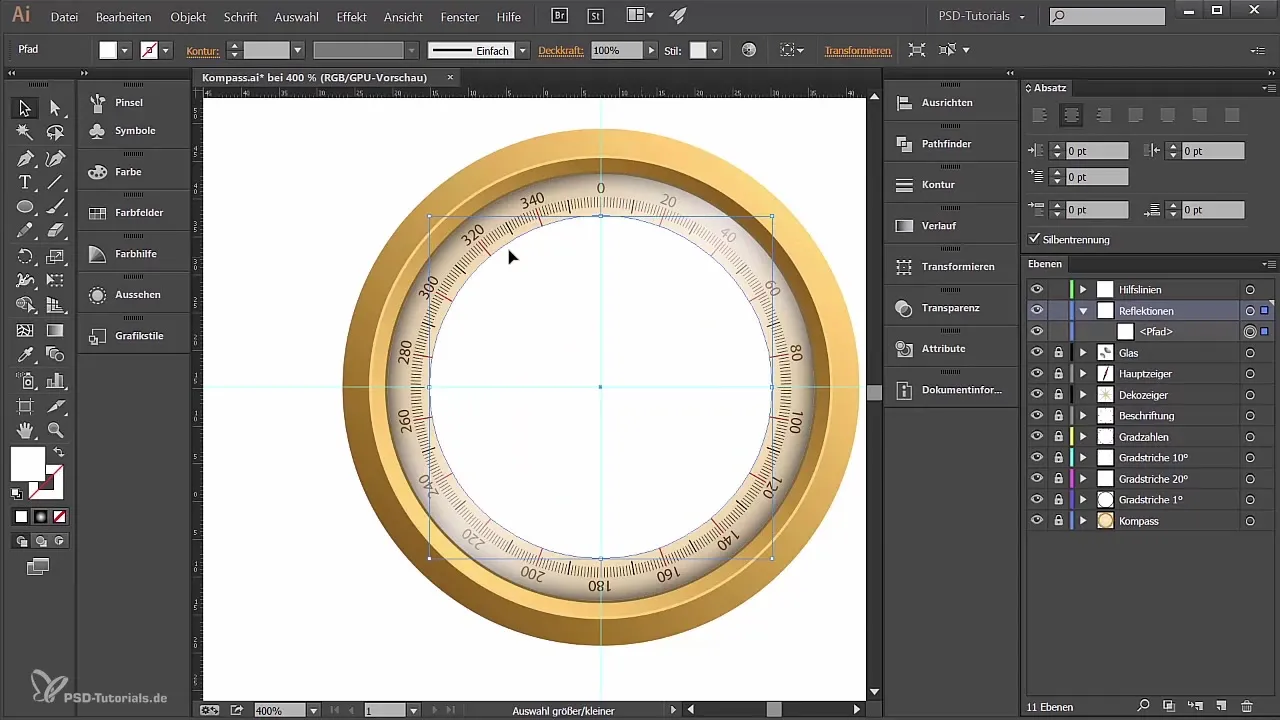
今、両方の円がアクティブになり、パスファインダーを使用して、より小さなオブジェクトを大きなオブジェクトから引き算することができます。これをパスファインダーの「前のオブジェクトを引く」機能を使って行います。こうして、反射の基礎を成すリングができあがります。

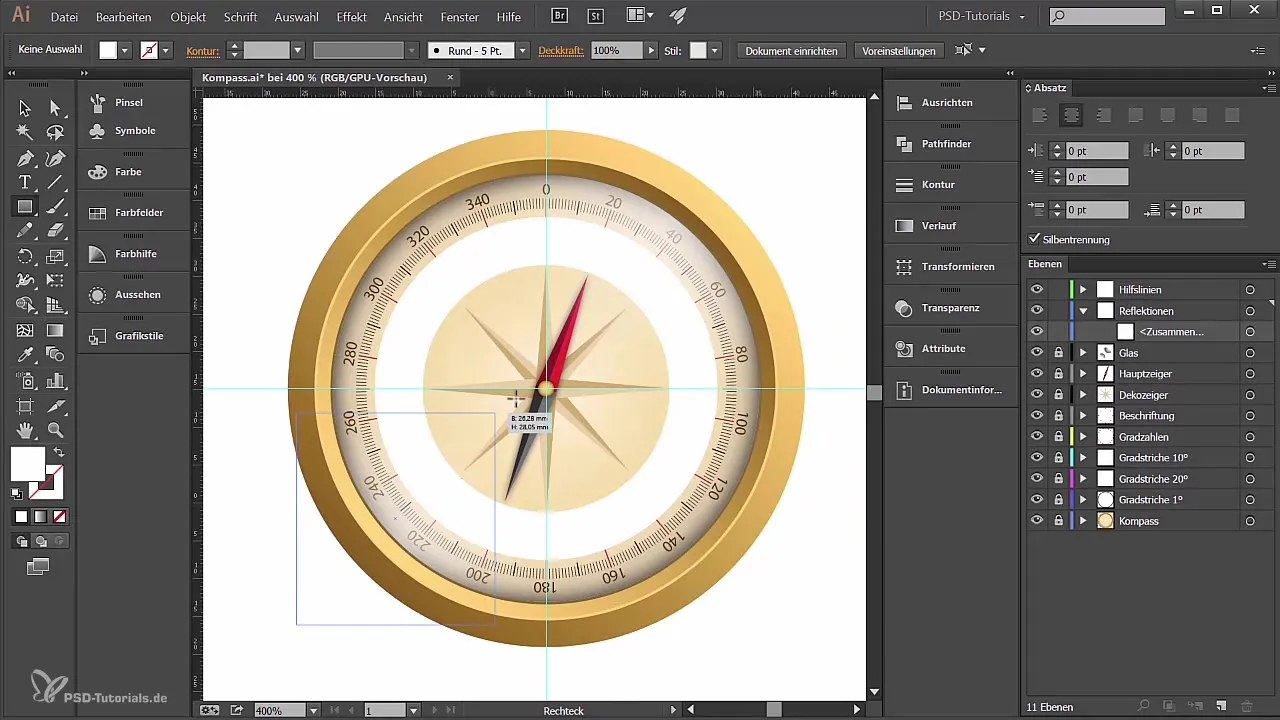
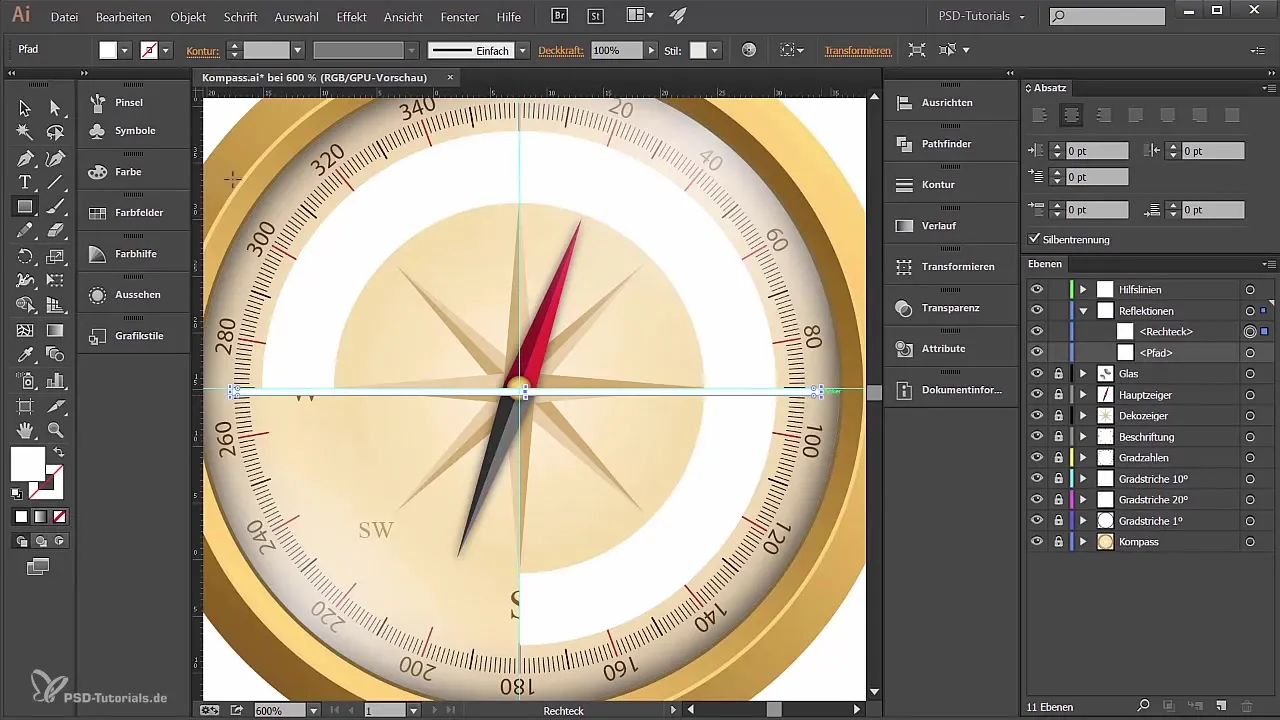
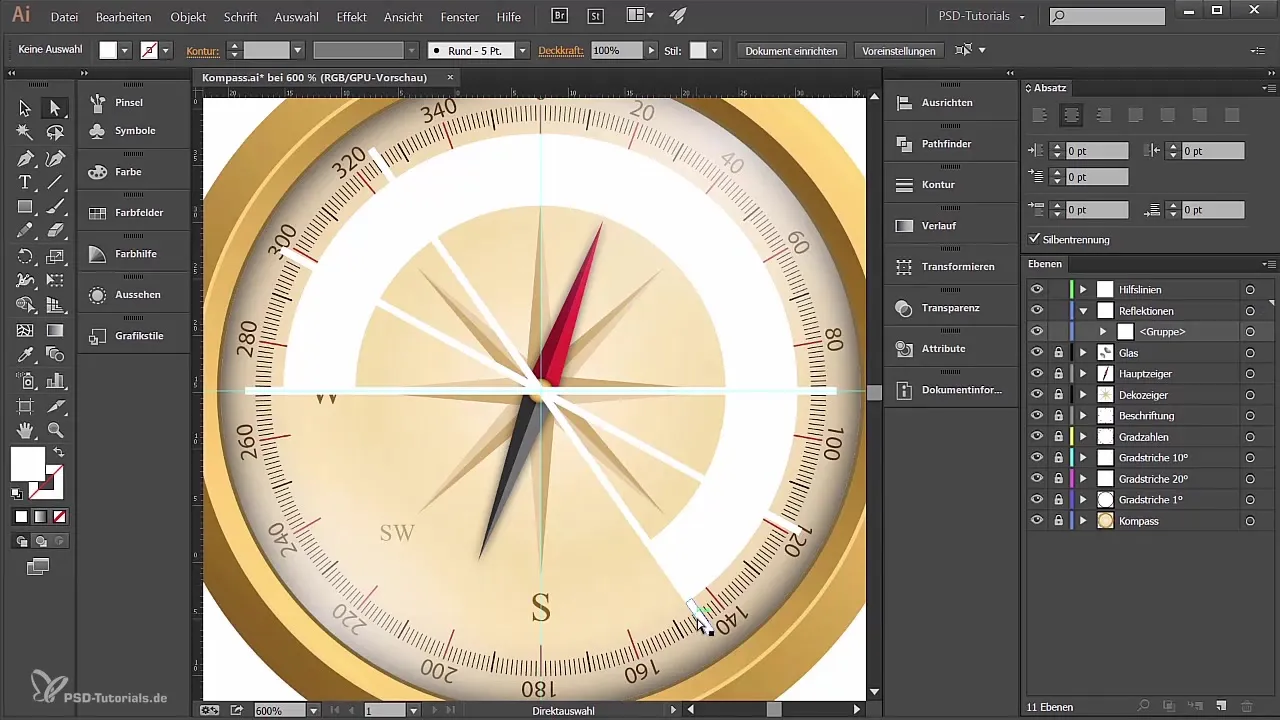
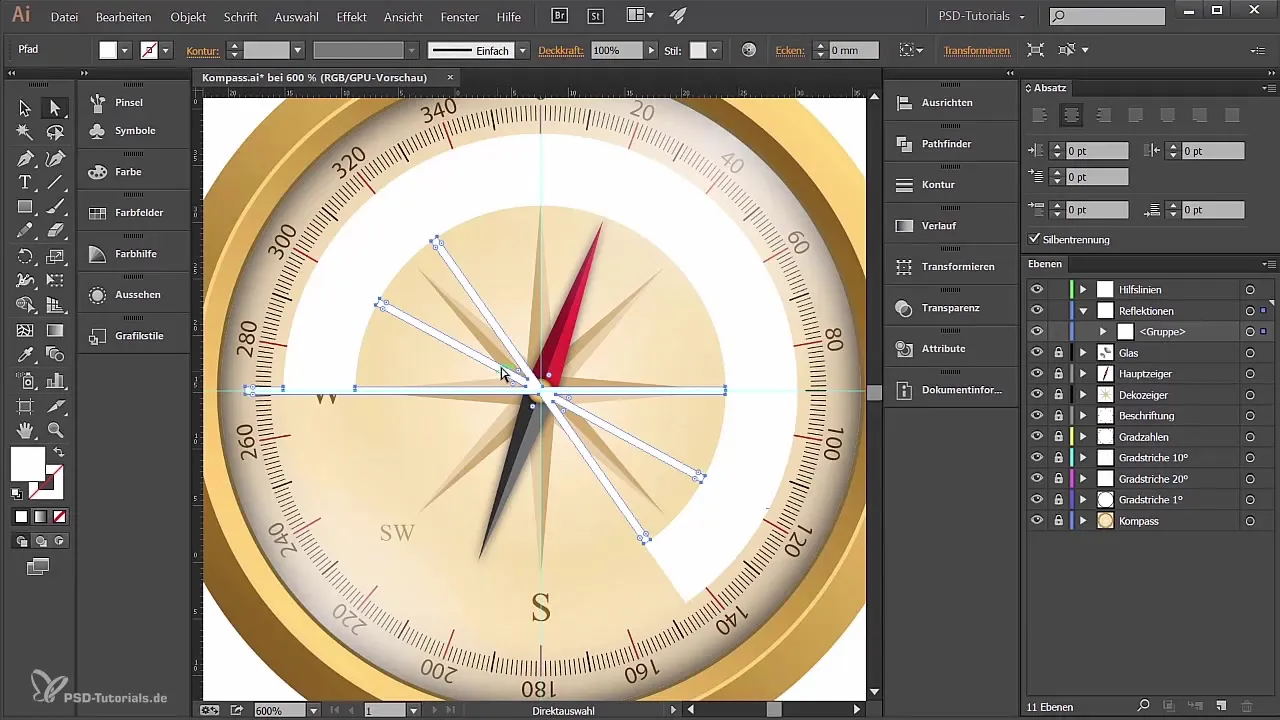
3. 形状の分割
次に、リングを長方形ツールを使ってさらに編集します。リングの形状にいくつかの長方形を配置します。その後、両方の形を選択して、再びパスファインダーを使って前のオブジェクトを引くことで、リングの形が分割されます。
さらに小さな長方形を描き、それを中央に配置し、その長方形のコピーを作ります。形に多様性を与えるために、それらを好ましい向きに回転させてから、すべてを選択し、再度パスファインダーで1つの形に結合します。

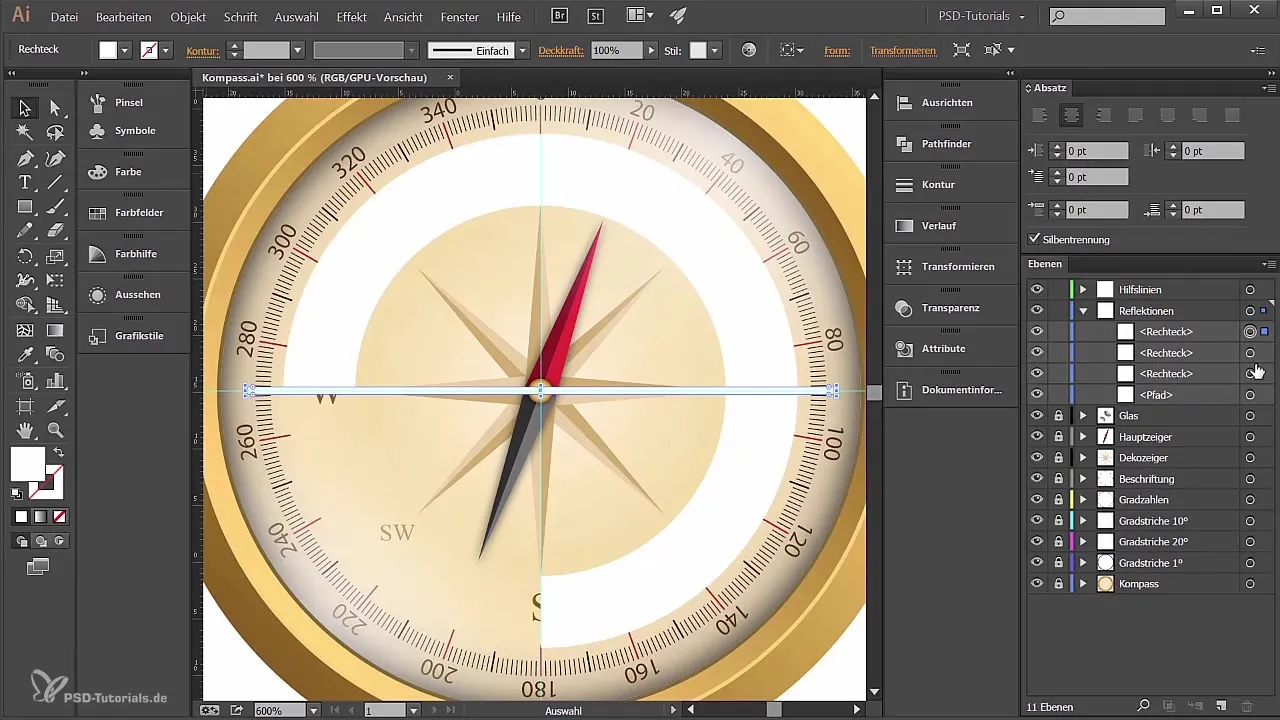
4. グラデーションを作成する
今、色を追加する前に、面が1つのオブジェクトに統合されていることを確認するのが賢明です。これは「オブジェクト」と「複合パスを作成」を使用して簡単に行えます。

グラデーションのために、グラデーションオプションに移動し、放射状グラデーションを選択します。黒から白への色の移り変わりを望んでいるため、このグラデーションをコンパスの形に合うように調整してください。

さらに、面の透明度を変えて、さらに柔らかい外観を得ることもできます。

5. コンパスの下に影を作成する
あなたのコンパスにリアルな影を与えるために、特別にそのための新しいレイヤーを作成し、「影」という名前を付けます。コンパスの下に、影の形を表す楕円を描きます。

影を大きくするために、Ctrl+CとCtrl+Fを使ってコピーを作成し、それをさらに下げることができます。目立たないように灰色を与えます。

作成したすべてのパスを揃えて、明確な影のグラデーションを作成することもできます。

6. 微調整と最終調整
影が正しい位置にあると、リアルな効果を得るためにその透明度をさらに調整することができます。コンパスに最適な外観を得るために、影の色を少し調整したいかどうか考えてください。
すべてのステップを踏んだ場合、あなたのコンパスは視覚的に魅力的で、プレゼンテーションの準備が整っています。
まとめ
あなたは、狙った反射と影を追加することでコンパスデザインに視覚的な深さをもたらす方法を学びました。パスファインダーやグラデーションの使用は、調和のとれた全体像を得るために重要でした。
よくある質問
Adobe Illustratorにおけるパスファインダーとは何ですか?パスファインダーは、形状を結合、分割、調整できるツールです。
Illustratorでグラデーションを作成するにはどうすればよいですか?オブジェクトを選択し、カラーピッカーを使ってグラデーションを作成します。
後で自分の作品を編集できますか?はい、オブジェクトをラスタライズしない限り、いつでも編集可能です。
影にとって透明度はなぜ重要ですか?透明度は、目立ちすぎないよりリアルな影の効果を生み出します。
色について注意すべきことは何ですか?色がよく調和し、コンパスの視認性を損なわないことに注意してください。


