三点透視の視点は、あなたの画像に深い次元感を生み出すことができるデジタル絵画の魅力的な概念です。これは、塔や建物などの高いモチーフに特に設計された透視図の基本的な理解を必要とします。この透視システムのダイナミクスをマスターすれば、あなたの作品の美学を大幅に向上させるだけでなく、見る人に呼び起こす感情をも強化することができます。三点透視の世界に一緒に飛び込み、効果的に使用する方法を段階的に学びましょう。
主なポイント
- 三点透視は、深さと次元感を生み出すために三つの逃げ点を使用します。
- 落ちるラインは高さの印象を強化し、劇的な効果を生み出します。
- 'コントロール + J' および 'コントロール + T' などのPhotoshopツールは、逃げ点とガイドラインを効率的に実装するために不可欠です。
ステップバイステップガイド
三点透視に慣れたい場合は、以下のステップをお勧めします:
1. 三点透視の基本を理解する
三点透視は、高いモチーフで作業する際に特に効果的です。落ちるラインが自然で劇的な表現を生むように、逃げ点の位置を画像の上部と下部の三分の一に考慮することが重要です。

2. Photoshopでキャンバスを設定する
新しい画像を作成することから始めてください。高いオブジェクト、例えば塔に最適な縦型を選択します。視点を強調するために、画像のかなり上に地平線を設定します。この方法は、高さとドラマ感を生かす手助けをします。

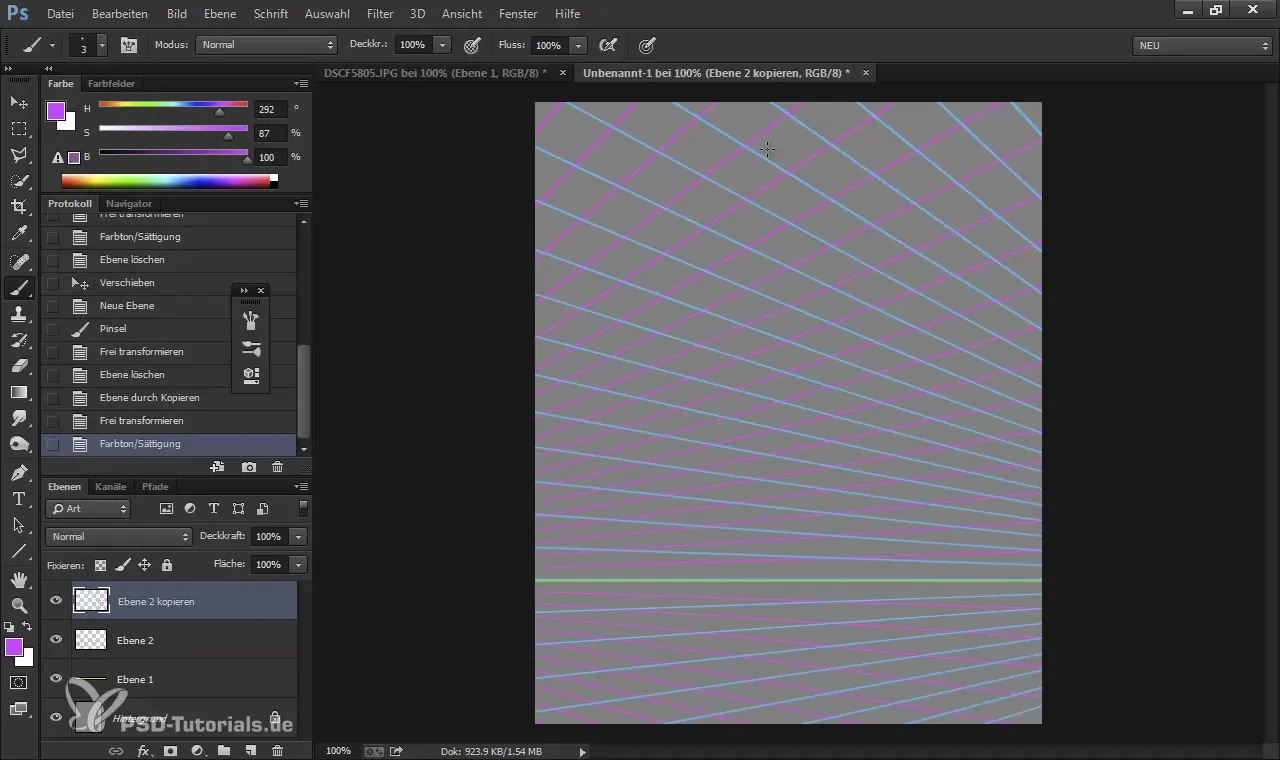
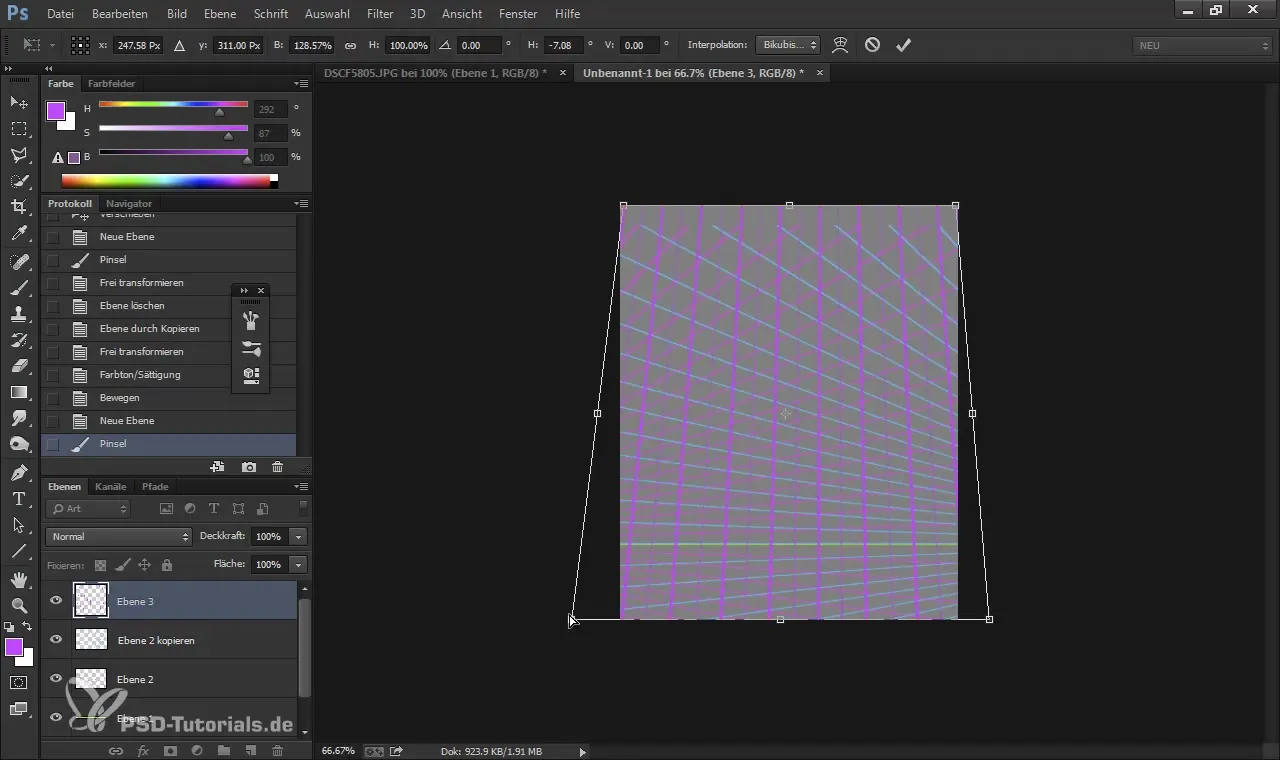
3. 逃げ点を作成する
逃げ点を作成するには、既存のラインを利用することができます。'コントロール + J'で現在のレイヤーをコピーします。レイヤーを選択し、水平方向に反転させます。その際、逃げ点を画像の外に配置するようにして、極端な角度を避けてください。

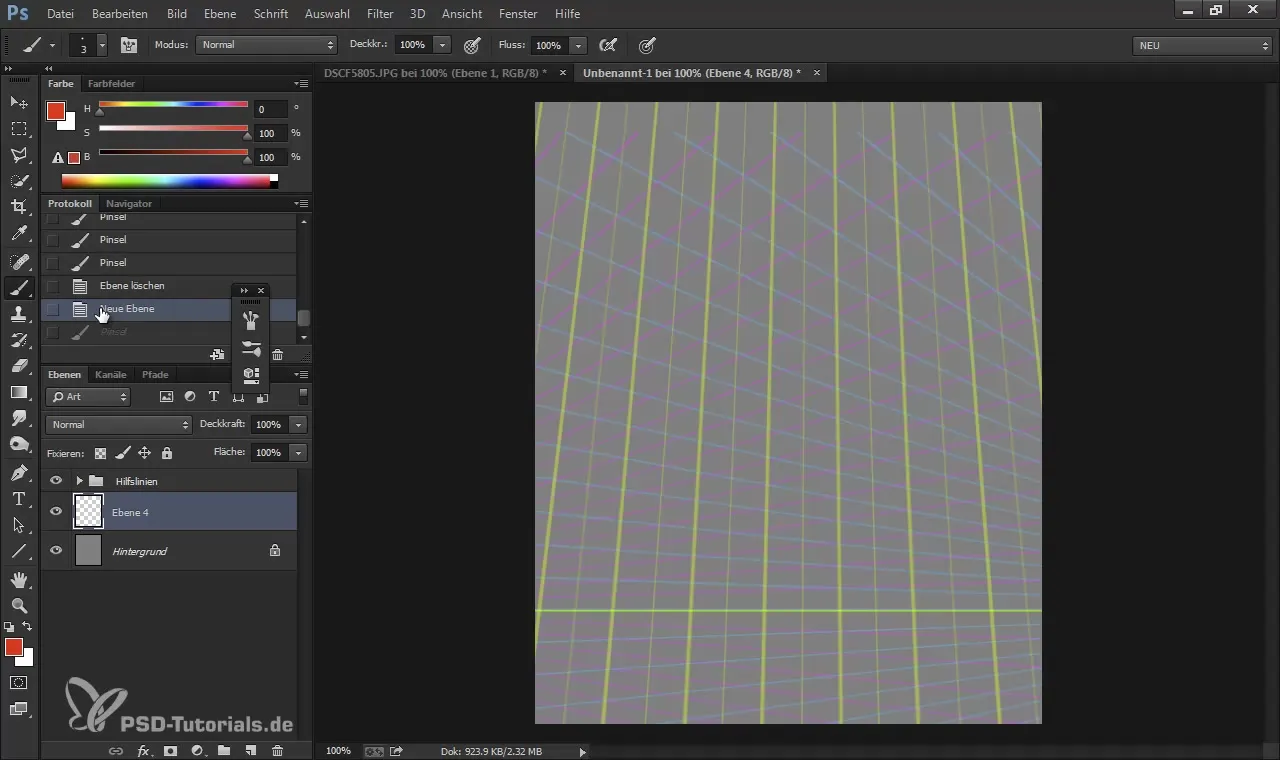
4. ガイドラインを挿入する
Photoshopのラインツールを使用して、落ちるラインを視覚化するためのガイドラインを作成してください。これは新しいレイヤーで行うことで、元の画像に影響を与えることなくダイナミックなラインを生成する手助けになります。

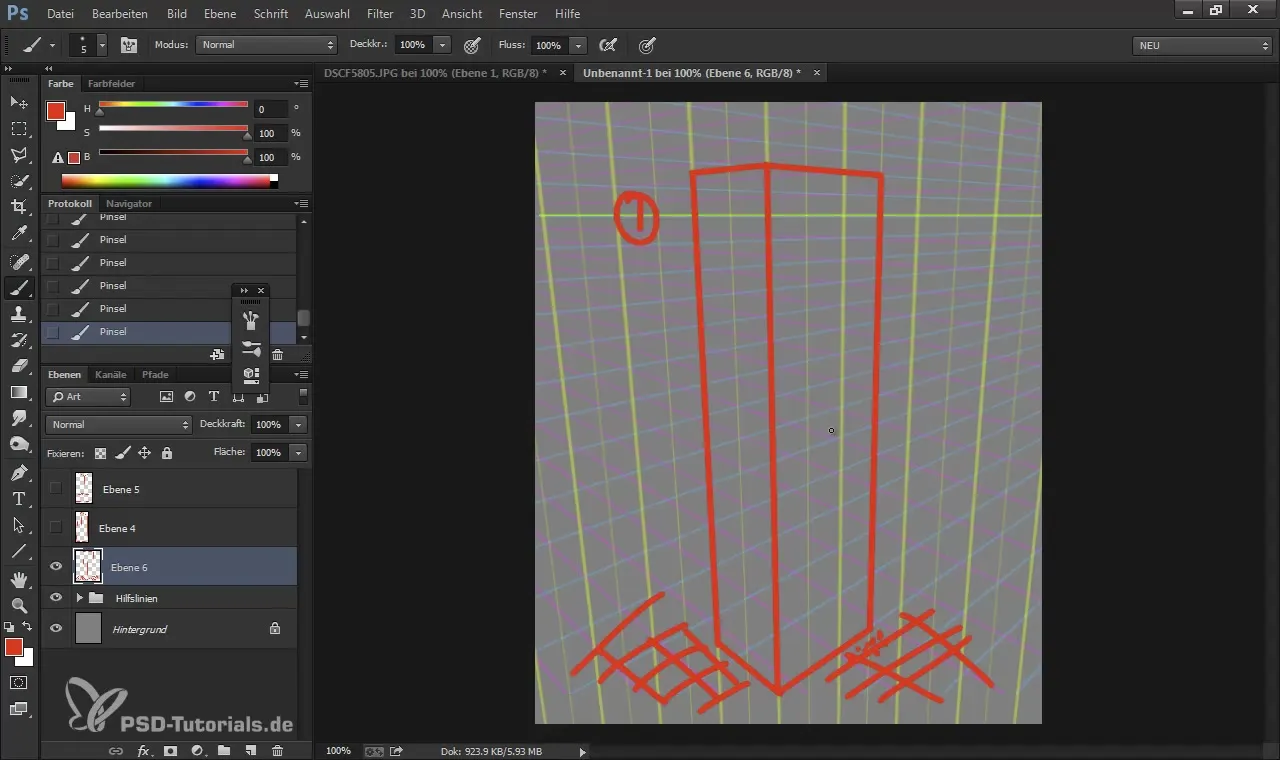
5. 主な構造を描く
明確なブラシを選択し、高いオブジェクトの主な構造をスケッチし始めます。描く際にシフトキーを押し続けることで、まっすぐなラインを得られます。これにより、オブジェクトの高さを示すだけでなく、落ちるラインがより明確になります。

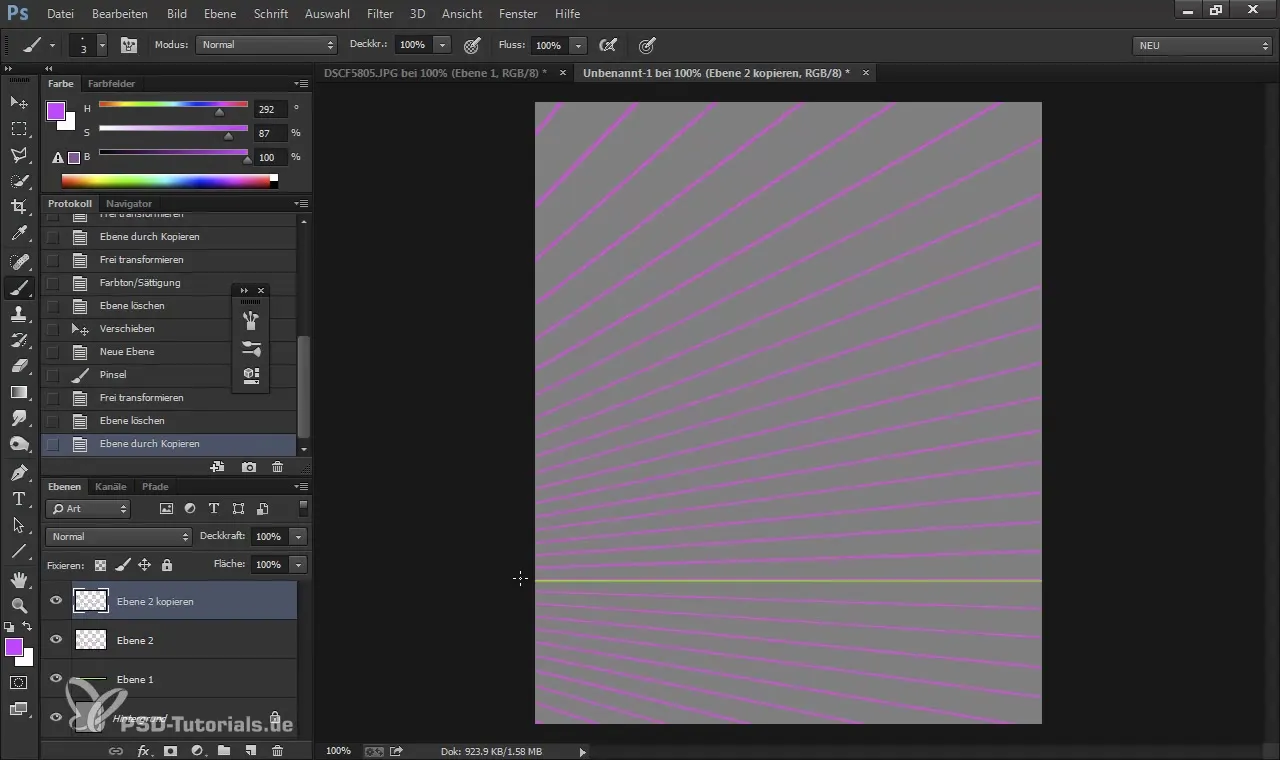
6. 透視を調整する
基礎を描いた後は、'コントロール + T'で特定の要素を適切な位置に調整できます。その際、シフトキーを押し続けることでラインをまっすぐに保てます。必要に応じて、透視効果を強調するためにラインを微妙に傾けることができます。

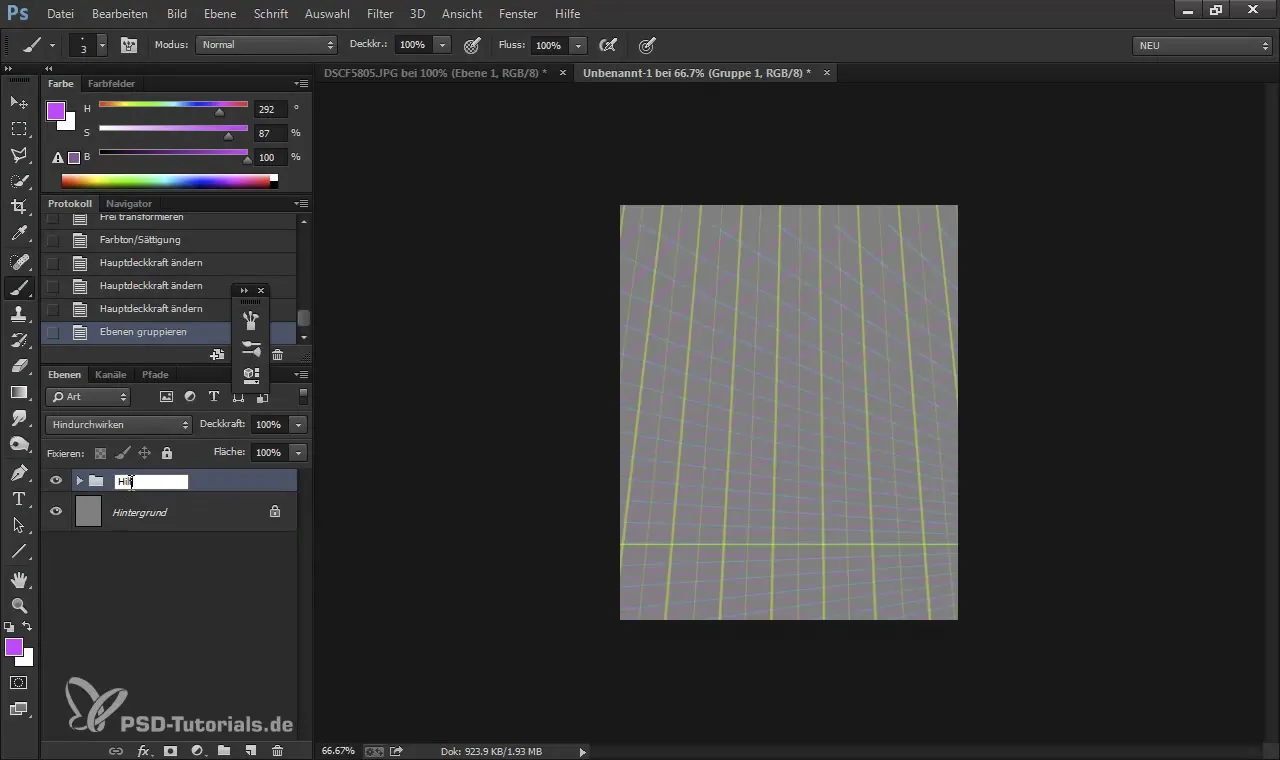
7. 色の設計とグループ化
ガイドラインを主な構造と区別するために、異なる色でデザインすることをお勧めします。新しいレイヤーにこれらのラインをグループ化して、作業を整理します。

8. 最終化
最後の詳細を追加することができます。視点を決定するために追加のカットレイヤーを導入することを考えてください。このとき、地平線の下にあるものは上から見られ、地平線の上にあるものは下から見られることを思い出すことが重要です。
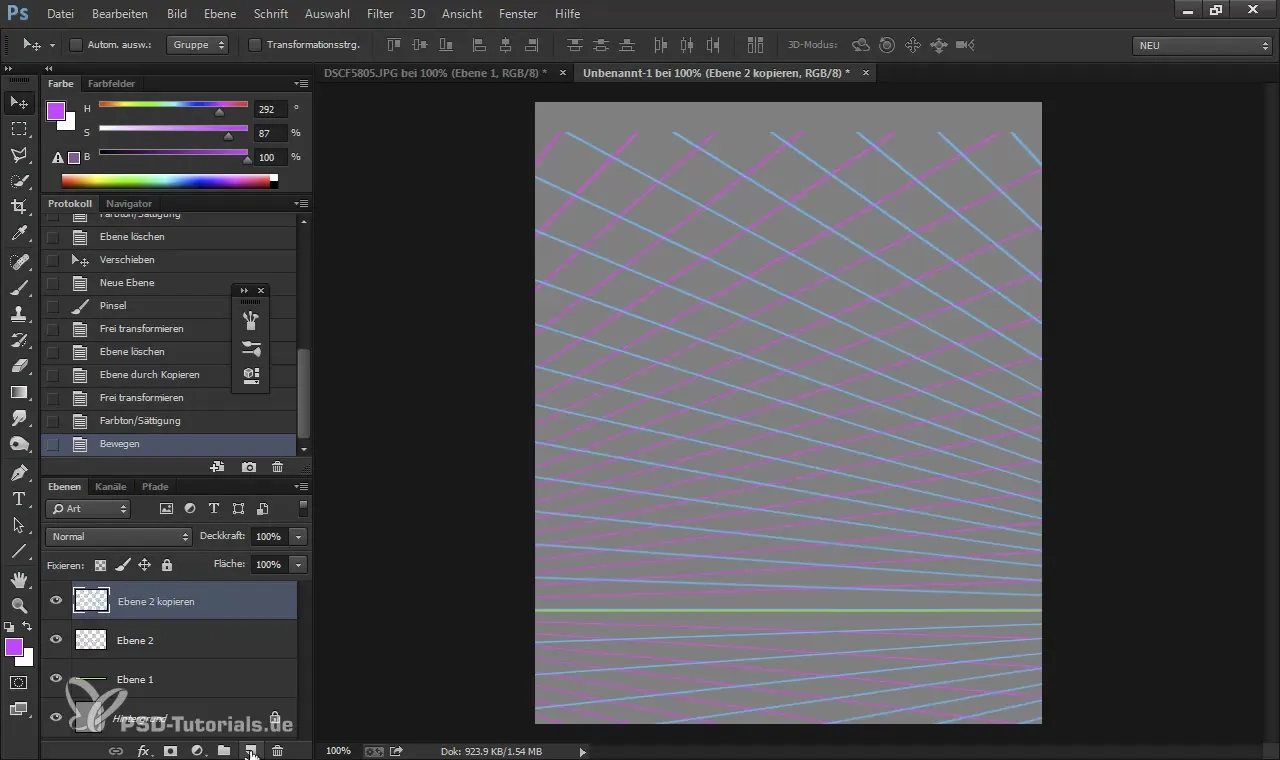
9. 垂直および水平の調整
生成されたラインを見て、必要に応じて調整して調和の取れた比率を達成してください。尖った角度は視聴者を引き付け、高さの感覚を強化します。

10. Google SketchUpとのカット
建築をさらに発展させ、複雑な構造をより良く視覚化するために、Google SketchUpが役立つ場合があります。このプログラムを使えば、正確な逃げ点とラインを作成でき、それをPhotoshopに簡単にインポートできます。
まとめ – デジタル絵画とマットペインティング:三点透視の詳細
三点透視をマスターすることは、単なる技術的なスキルではなく、高さを表示および設計する際の創造的な可能性を開きます。正しい理解と適切なツールを使うことで、あなたの作品が大幅に豊かになり、劇的な効果を生むことができます。これらのテクニックを練習すれば、間もなく視聴者を魅了する驚くべきデジタルアートワークを作成できるようになるでしょう。
よくある質問
三点透視とは何ですか?三点透視は、画像に深さと次元を生み出すために三つの逃げ点を使用する芸術的な概念です。
落ちるラインは私のアートにどのように影響しますか?落ちるラインは、高さの劇的な印象を生み出し、モチーフの比率を視覚的に強化するのに役立ちます。
透視を作成するために特別なツールは必要ですか?はい、PhotoshopやGoogle SketchUpなどのプログラムは、正確な透視と逃げ点を作成するために非常に役立ちます。


