スコープの理解は、ソフトウェアプログラミングにおいて基本的な能力です。プログラミングにおいて、スコープ (Scope) は変数の可視領域、つまりコード内で変数にアクセスできる場所を指します。このガイドでは、スコープの概念を探り、特にJavaScriptにおいて、グローバルおよびローカルの名前空間をどのように扱うかを学びます。
主なポイント
- スコープは、コード内で変数にアクセスできる場所を決定します。
- グローバルスコープとローカルスコープがあります。グローバル変数はコード全体でアクセス可能ですが、ローカル変数はその関数内でのみアクセス可能です。
- JavaScriptの各関数呼び出しには、独自のローカルスコープがあります。
ステップバイステップガイド
ステップ 1: グローバル変数の作成
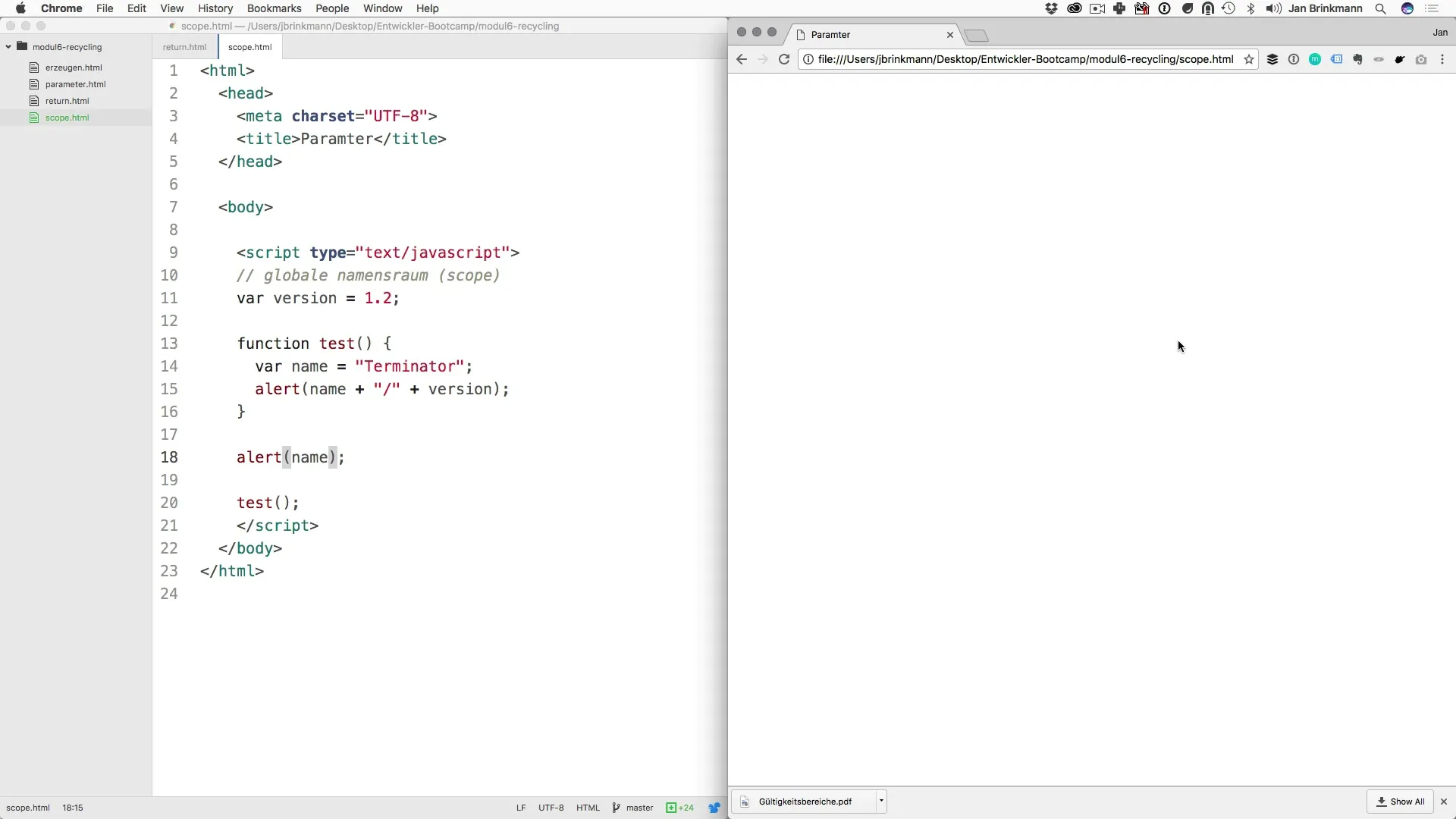
まず、グローバル変数を作成します。これは、関数の外で変数を宣言することで行えます。例として、この変数をVersionと呼び、1.2に設定します。この変数は、グローバル名前空間で利用可能となり、スクリプト内のどの関数からでもアクセスできます。

ステップ 2: コード内でグローバル変数を利用する
今、コード内でグローバル変数を使用することができます。「Function Test」と呼ばれる簡単な関数を作成します。この関数内でグローバル変数にアクセスし、alertコマンドなどで使用します。関数を呼び出した後にページを再読み込みすると、Versionが正しく表示されます。
ステップ 3: ローカル変数の作成
次に、ローカル変数を宣言する時です。「Function Test」関数内にNameという名前の変数を追加し、その値をTerminatorに設定します。この変数は、関数内でのみ見える状態になり、外部からは使用できません。
ステップ 4: ローカル変数へのアクセス
ローカル変数へのアクセスをテストする前に、関数の外からそれにアクセスしようとしてください。アクセスできないことがわかります。これは、変数が関数内のローカル名前空間内でしか利用できないためです。したがって、ローカル変数への外部からのアクセスを試みるコードを削除してください。

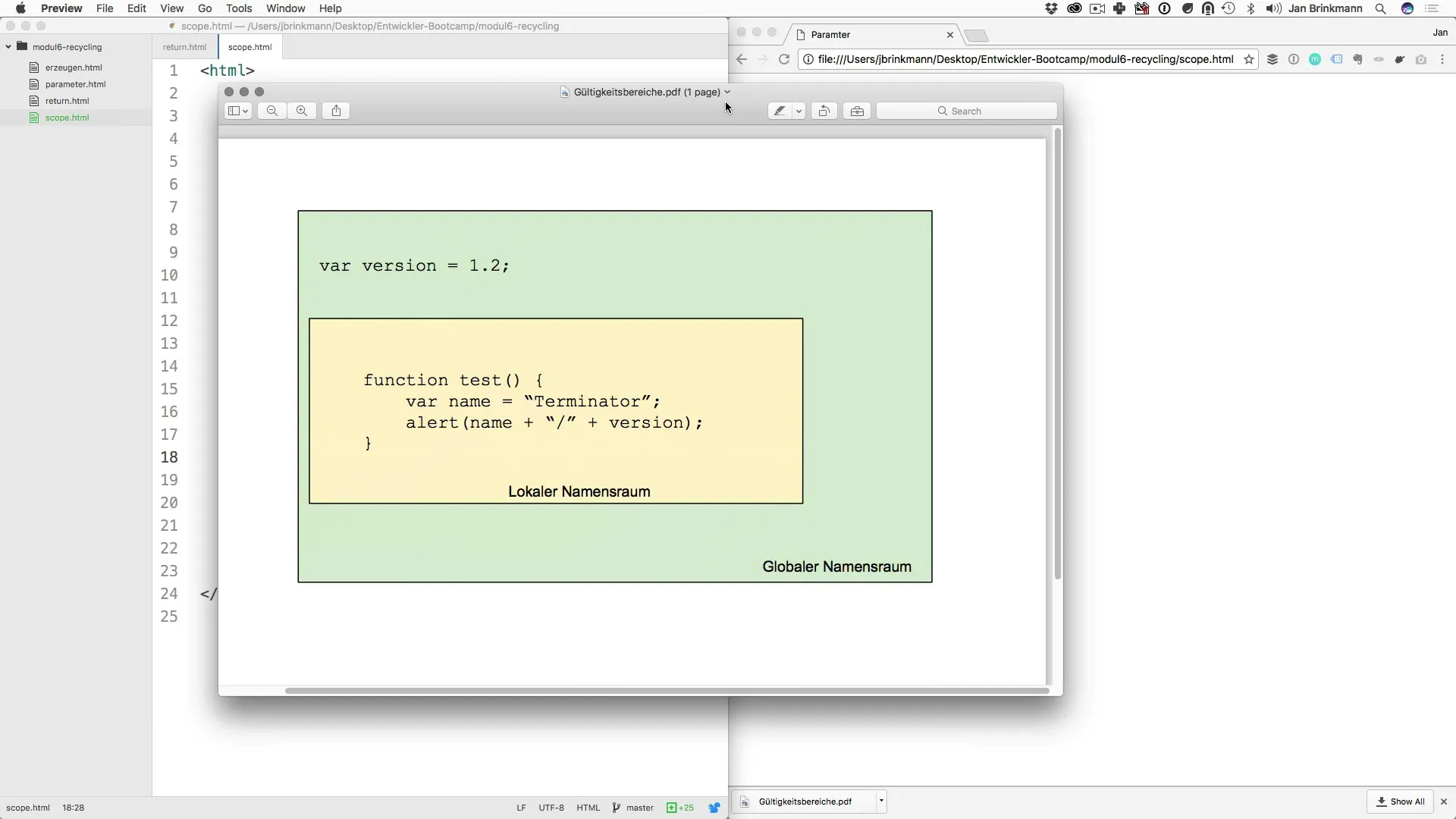
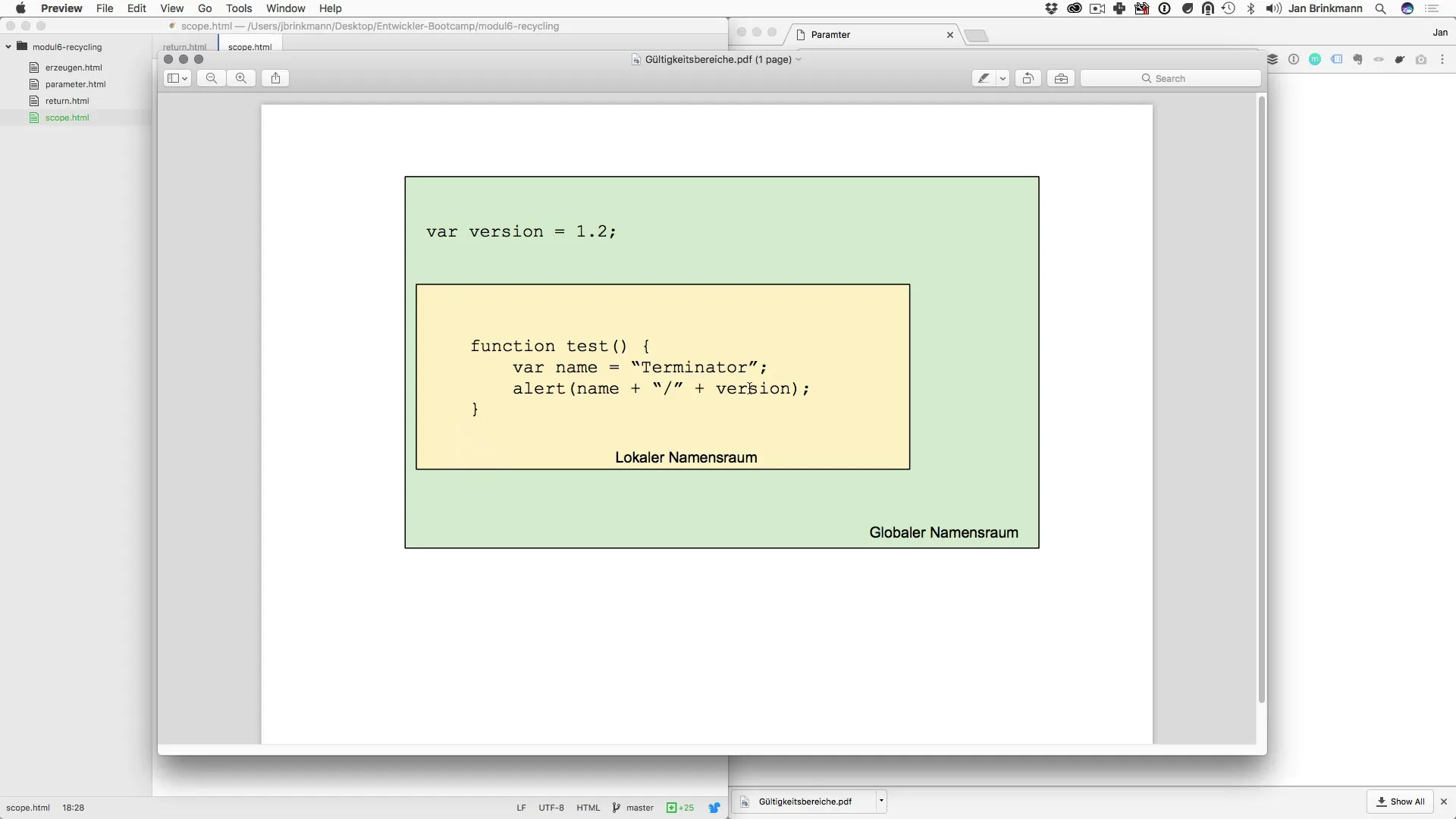
ステップ 5: スコープの可視化
さまざまなスコープをより良く理解するために、グラフィカルな表現を使用します。このグラフでは、緑の領域がVersionが定義されているグローバル名前空間を示し、黄色の領域が関数のローカル名前空間を明示しています。関数は独自の名前空間を持ち、この名前空間内の変数は外部からはアクセスできません。

ステップ 6: 実践的な応用
スコープに関する知識をさらに深めるために、別の関数を作成し、それぞれに独自のローカル変数を割り当ててください。新しい関数を宣言するたびに新しい独立したローカル名前空間が作成されることに注意してください。異なる変数や関数呼び出しを試して、スコープの動作をよりよく理解しましょう。

まとめ – プログラミングにおけるスコープ: 初心者のためのガイド
スコープはプログラミングの重要な要素であり、それを深く理解することはより効果的なプログラミングに役立ちます。あなたは、グローバルおよびローカル変数がどのように機能するか、またそれらがそれぞれの領域内でどのようにアクセス可能であるかを学びました。
よくある質問
グローバル変数とは何ですか?グローバル変数は、コード内のどこからでもアクセス可能で、すべての関数で使用できます。
ローカル変数とは何ですか?ローカル変数は、定義された関数内でのみ見える変数です。
グローバル変数を作成するにはどうすればよいですか?グローバル変数は、すべての関数の外で宣言することによって実質的に作成されます。
関数内からグローバル変数にアクセスできますか?はい、関数内からグローバル変数にアクセスできます。
なぜローカル変数が重要ですか?ローカル変数は、名前の衝突を避け、コードをより良く構造化するのに役立ちます。


