AdobeのCreative Cloudでは、使用するアプリケーションに関係なく利用できる豊富なフォントライブラリが提供されています。クリエイティブなプロジェクトに取り組んでいる場合でも、単にテキストを調整したい場合でも、フォントの同期は簡単なプロセスであり、多くの可能性を開いてくれます。このチュートリアルでは、Creative CloudデスクトップアプリでFontsをどのように同期するかをステップバイステップでお見せしますので、利用可能なリソースから最大限に利益を得ることができます。
主なポイント
- Adobeライブラリからフォントを効果的に同期できます。
- フォントを検索して選択するための多様な方法があります。
- 同期されたフォントはすべてのAdobeアプリケーションで利用できます。
ステップバイステップガイド
ステップ 1: フォントへのアクセス
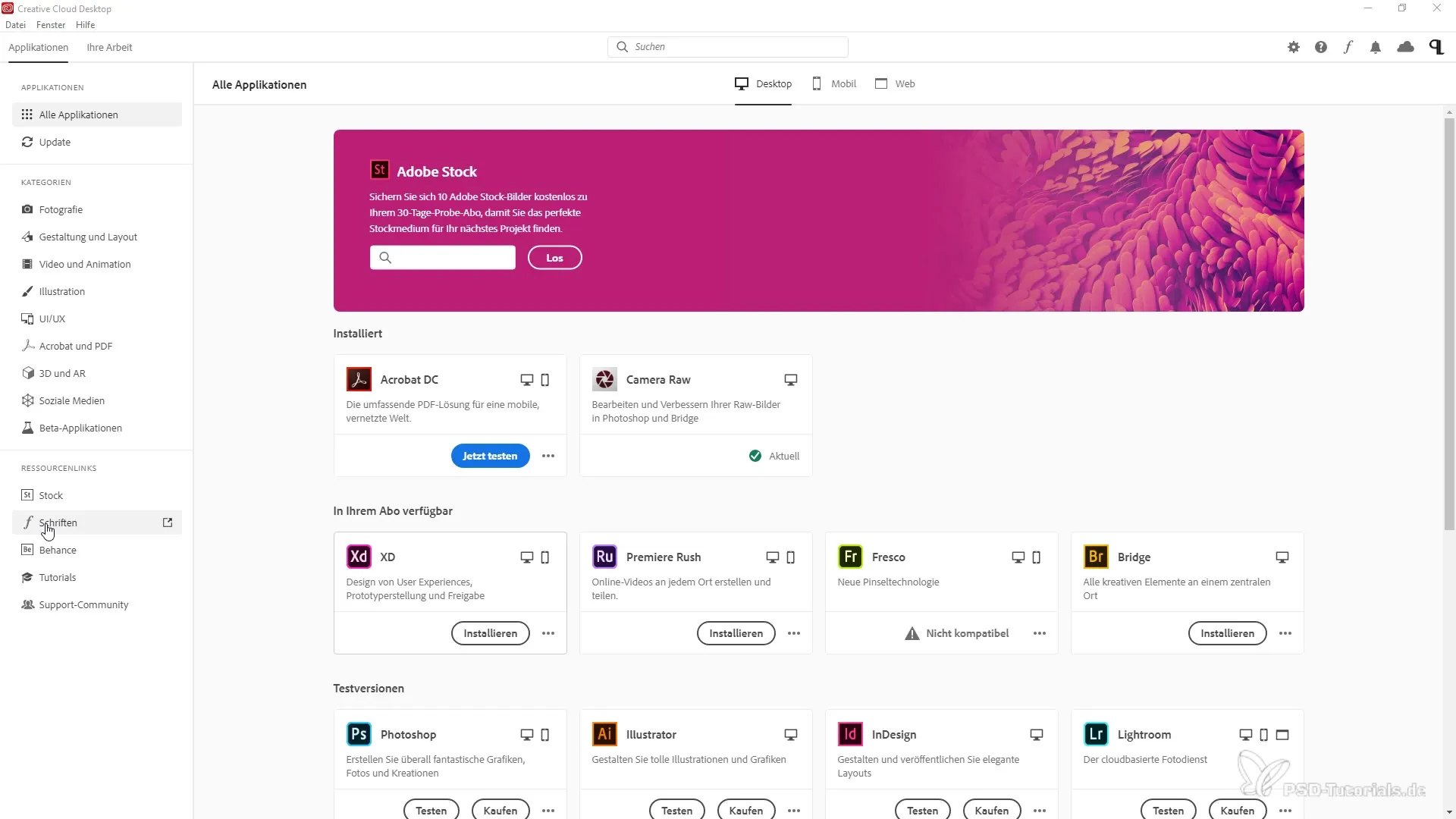
フォントの同期を開始するには、Creative Cloudデスクトップアプリを開きます。そこでフォントに関するセクションを見つけます。このセクションにアクセスするには、アプリ内の利用可能なリソースリンクをクリックしてください。
ステップ 2: フォントの選択と検索
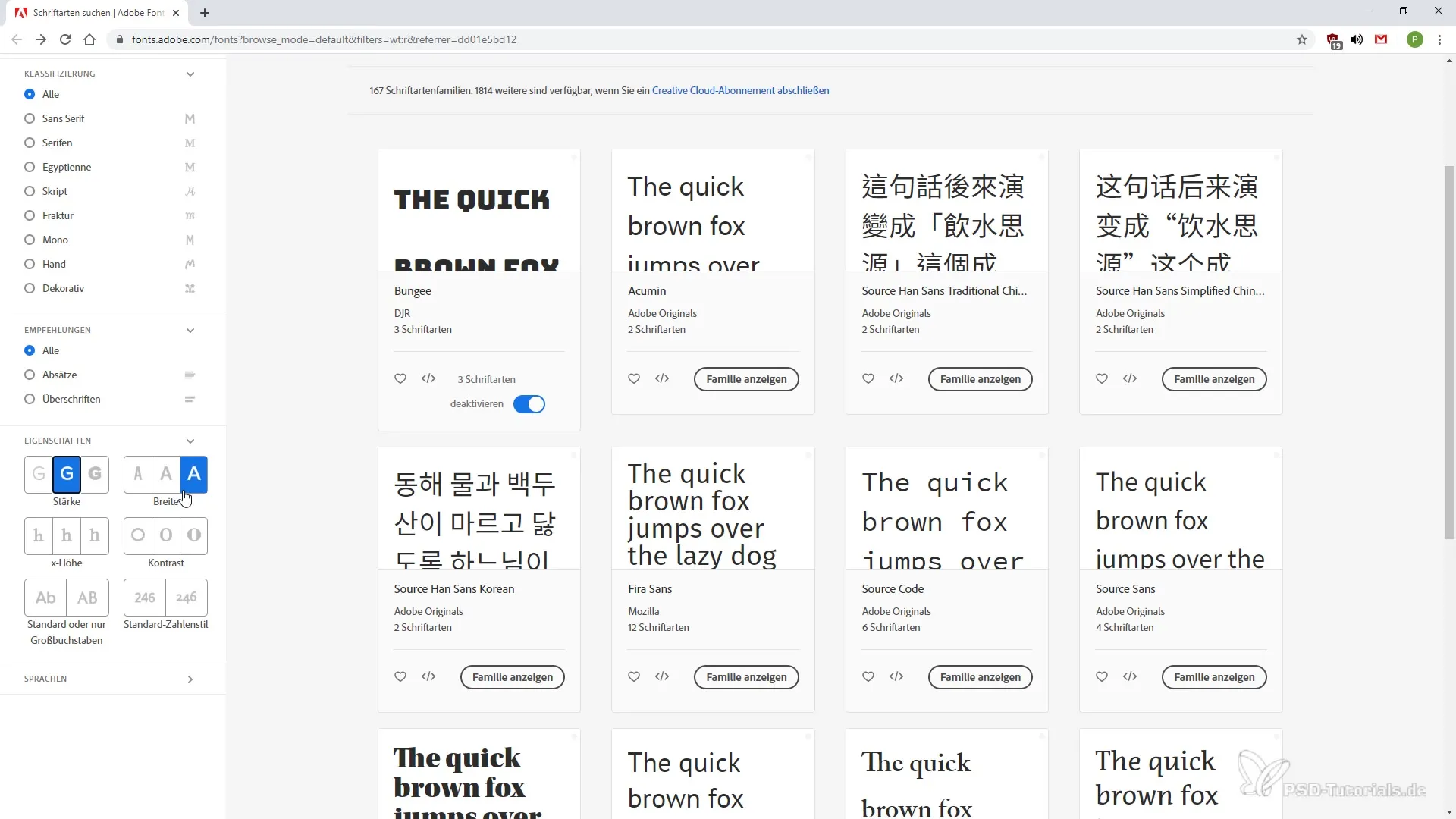
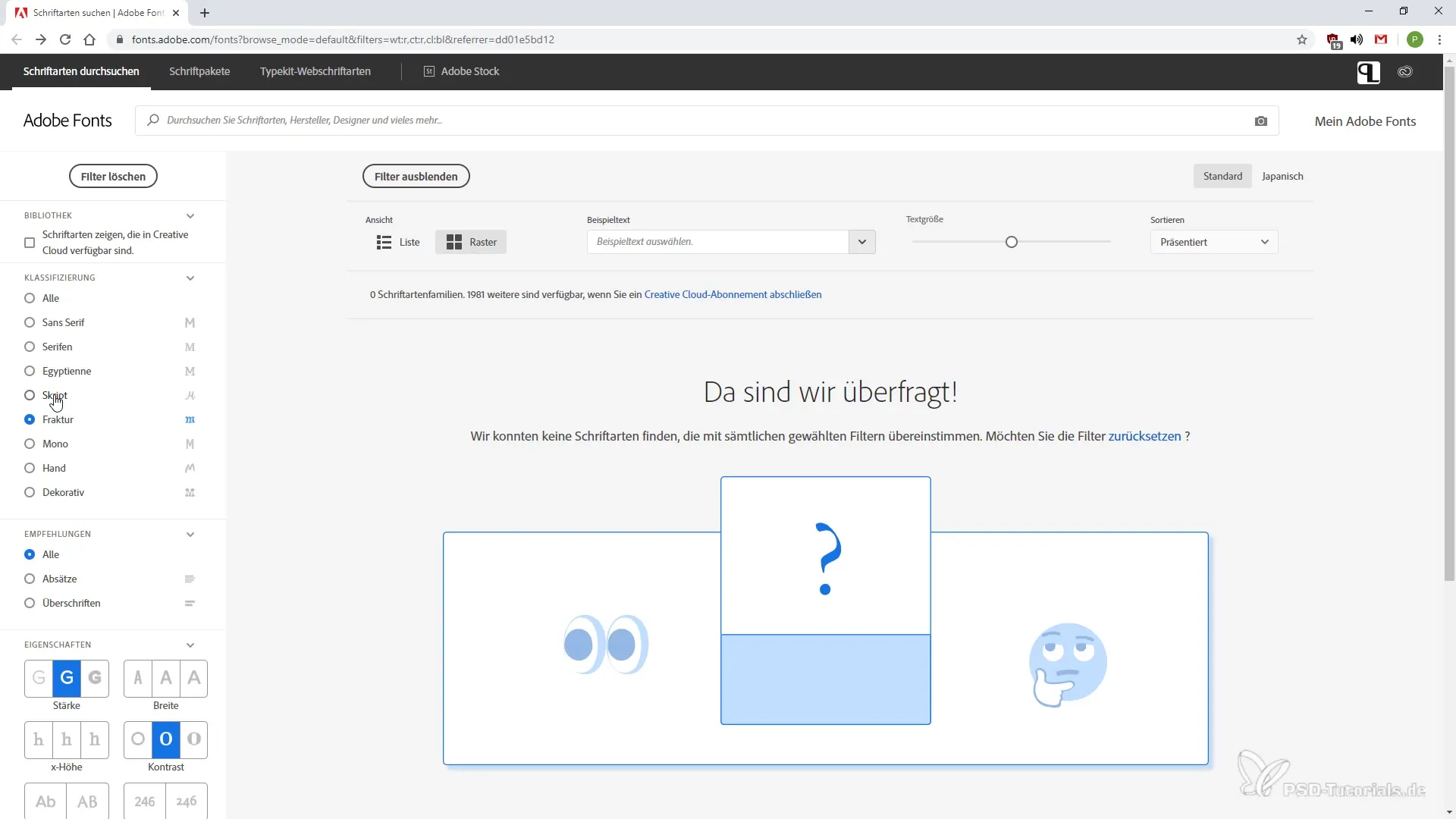
フォントセクションにアクセスした後、さまざまなフォントを閲覧するためのブラウザウィンドウが開きます。ここでは、強度、幅、コントラストなどのさまざまな特性を選択することで、特定のフォントを効率よく検索することができます。

ステップ 3: 検索フィルターの適用
フォントを言語やタイプでフィルタリングすることもできます。たとえば、サンセリフやフラクタなどです。これにより、プロジェクトに適したフォントを見つけやすくなります。

ステップ 4: フォントを表示して調整する
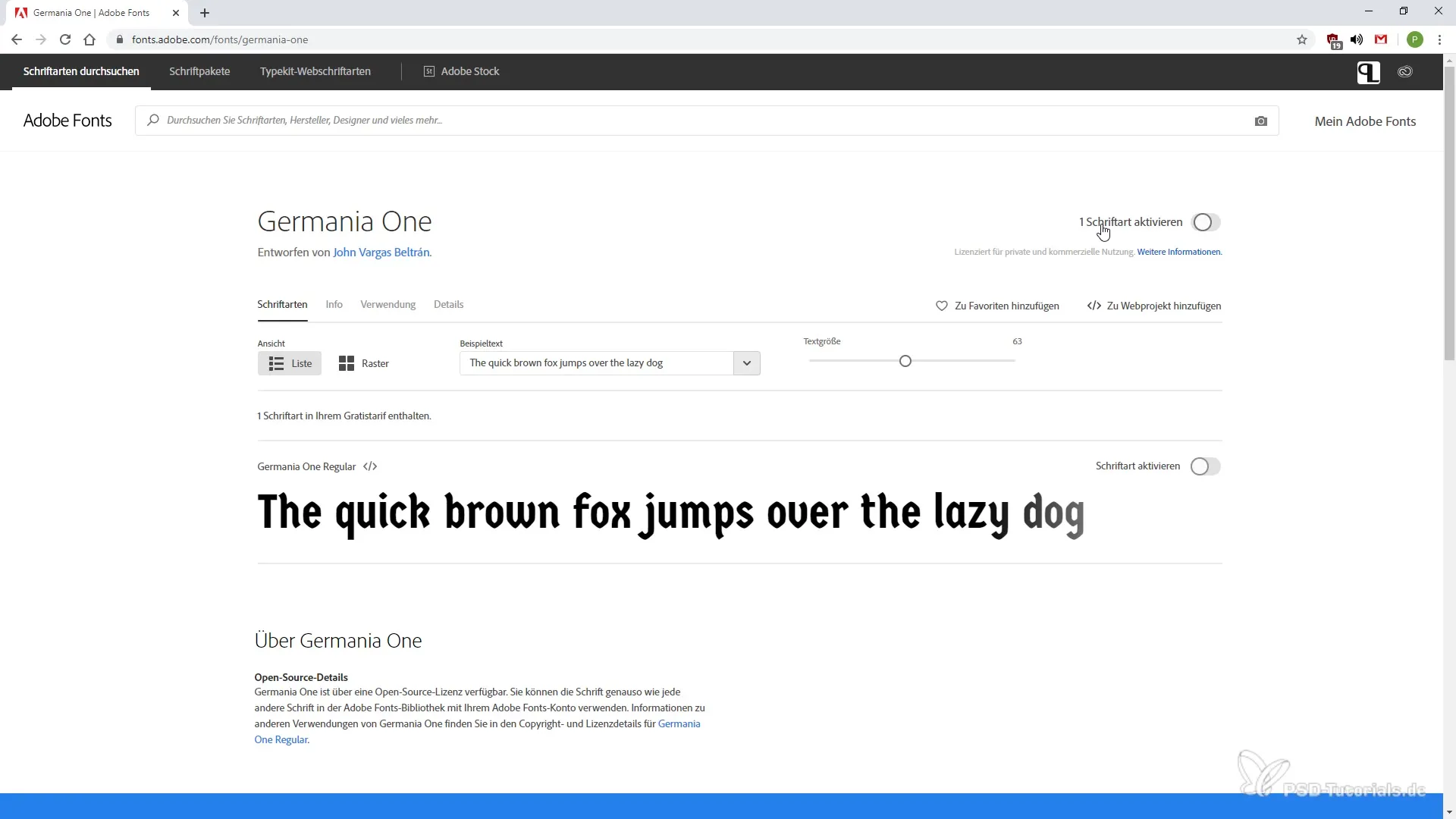
気に入ったフォントを見つけたら、それを詳細にチェックすることができます。テキストサイズを調整し、選択したフォントが好みのコンテキストでどのように見えるかを確認することが可能です。

ステップ 5: フォントの有効化
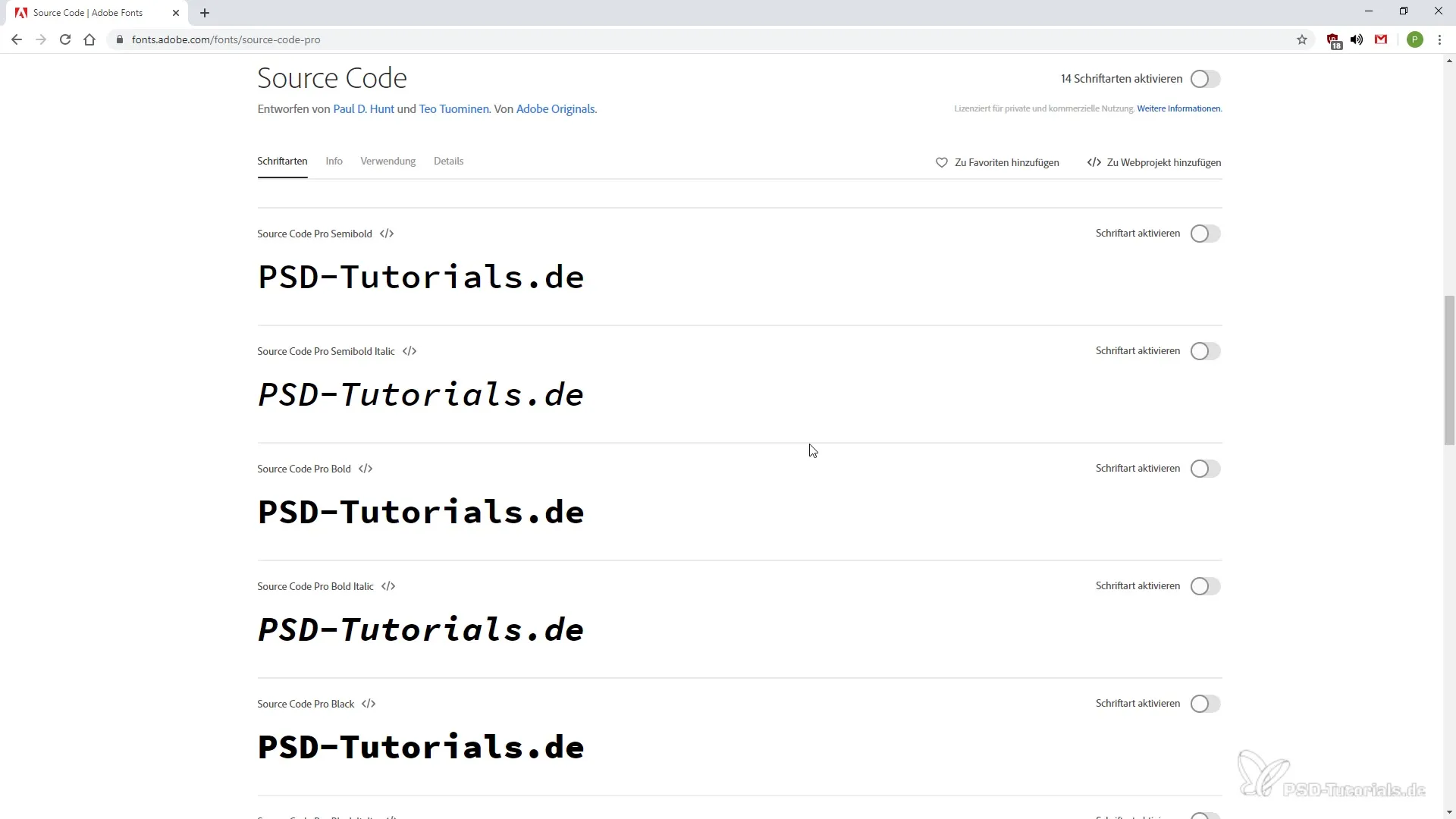
そのフォントがデザインに合うと思ったら、それを有効化できます。使用のためにそのフォントを解放するボタンをクリックしてください。複数のバリエーションのあるフォントの場合、さまざまなスタイルの中から選択することができます。

ステップ 6: サンプルテキストを試す
選択したフォントでサンプルテキストを試すこともできます。自分のテキストを書いて、異なるフォントでどのように表示されるかを確認してください。これにより、どのフォントが内容に最も合うかを把握できます。

ステップ 7: フォントの同期
フォントを有効にすると、ダウンロードセクションに移動し、Creative Cloudでフォントの同期が始まります。選択したフォントは、あなたのすべてのAdobeアプリで利用できるようになります。
ステップ 8: フォントを管理する
Creative Cloudアプリの右上隅では、最近同期されたフォントを確認できます。ここで、それらを管理したり、必要なフォントをさらに検索したりすることが可能です。
まとめ – Creative Cloudでのフォントの選択:フォントを効果的に同期する
Creative Cloudでのフォントの同期は、プロジェクトでクリエイティブな自由を楽しむのに役立つ簡単なプロセスです。フォントを効果的に選択、調整し、あらゆるAdobeアプリケーションで利用できます。
よくある質問
Creative Cloudでフォントを見つけるにはどうすればよいですか?Creative Cloudデスクトップアプリのリソースリンクを通じて、フォントにアクセスし、検索できます。
フォントをタイプ別にフィルタリングすることはできますか?はい、言語、タイプ、さまざまな特性に基づいて検索を調整して、適切なフォントを見つけることができます。
同期されたフォントはどこで見ることができますか?Creative Cloudアプリの右上隅で最近同期されたフォントの情報を確認できます。