消しゴムはPhotoshop Elementsの多用途なツールで、不要な部分を素早く簡単に消すのに役立ちます。写真を撮るときに、背景や特定の要素が主な被写体から気を散らすことを感じることがあるかもしれません。消しゴムを使うことで、これらの気を散らす要素を効果的に排除し、写真を向上させることができます。このツールの機能と使い方を詳しく見ていきましょう。
主なポイント
- 消しゴムを使うことで、画像の特定の部分を効果的に削除できます。
- 適切な使用方法、例えばブラシのサイズを調整することで、より精密な作業が可能になります。
- 消しゴムを使うことで、透明な背景を作成することができ、画像編集の際に創造的な自由を与えます。
ステップバイステップガイド
まず、Photoshop Elementsのツールバーから消しゴムツールを選択します。このツールは通常、ブラシアイコンの下にあります。消しゴムはクラシックな消しゴムの形をしており、見つけやすいです。

画像の背景レイヤーをクリックして、正しい設定で作業していることを確認します。このレイヤーはしばしばロックされていますので、最初にロックを解除する必要があります。ロックアイコンをダブルクリックするだけで、固定を解除できます。
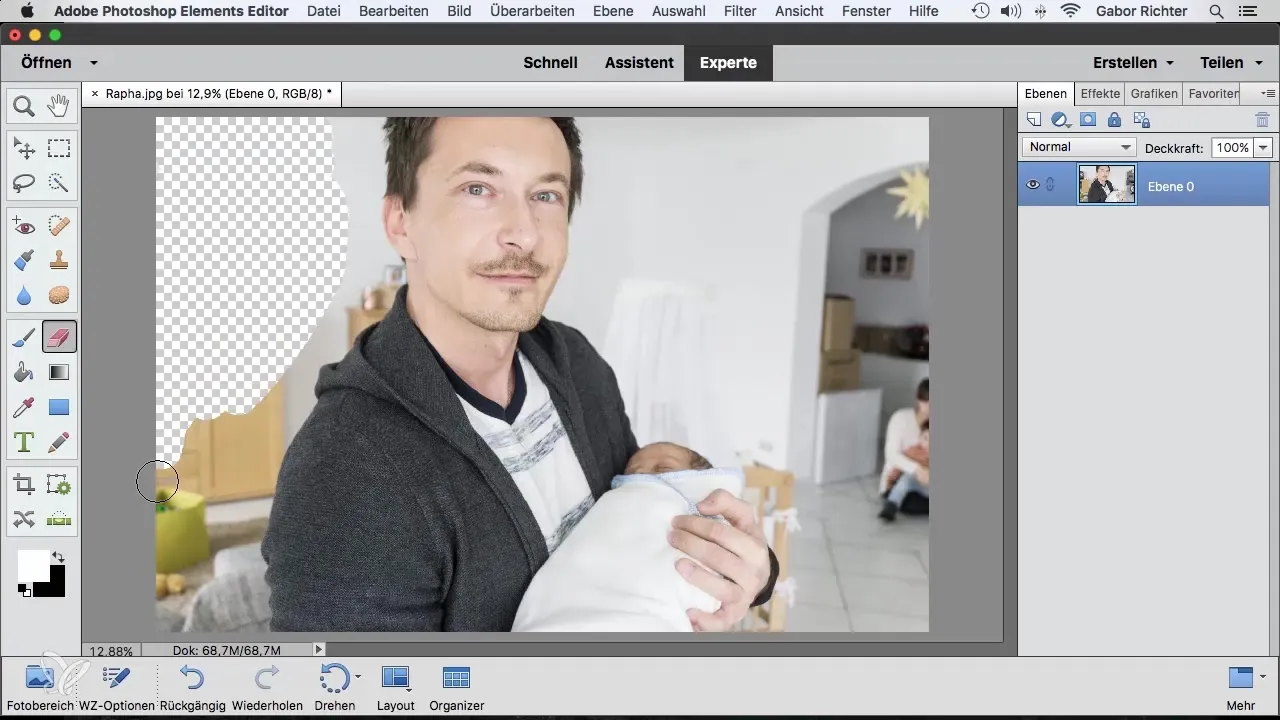
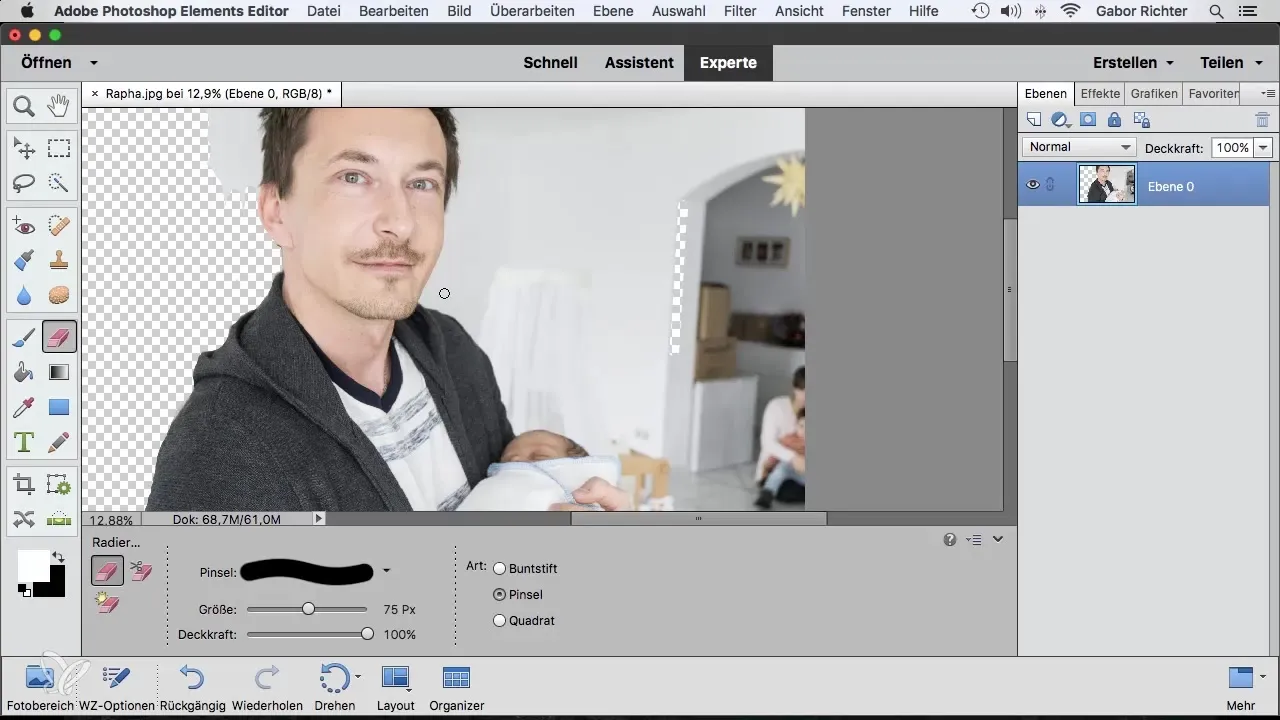
背景レイヤーのロックが解除されたら、消しゴムを手に取り、削除したい部分に沿ってなぞります。そうすると、他の色や気になる情報の代わりに透明な背景になります。

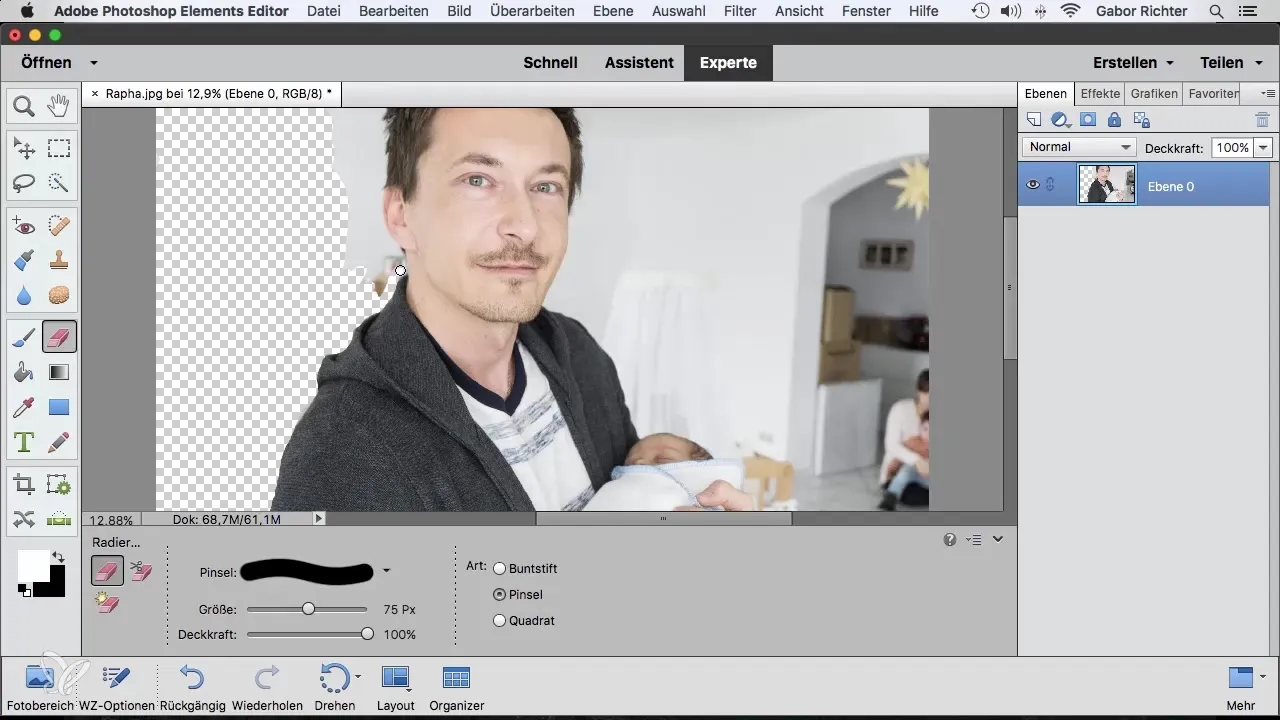
より精密に作業をするためには、消しゴムのサイズを調整することがしばしば有効です。消しゴムアイコンをダブルクリックすると設定が開き、ここでブラシのサイズを設定できます。サイズを調整して、輪郭に沿ってきれいに作業できるようにし、被写体をあまり失わないようにします。

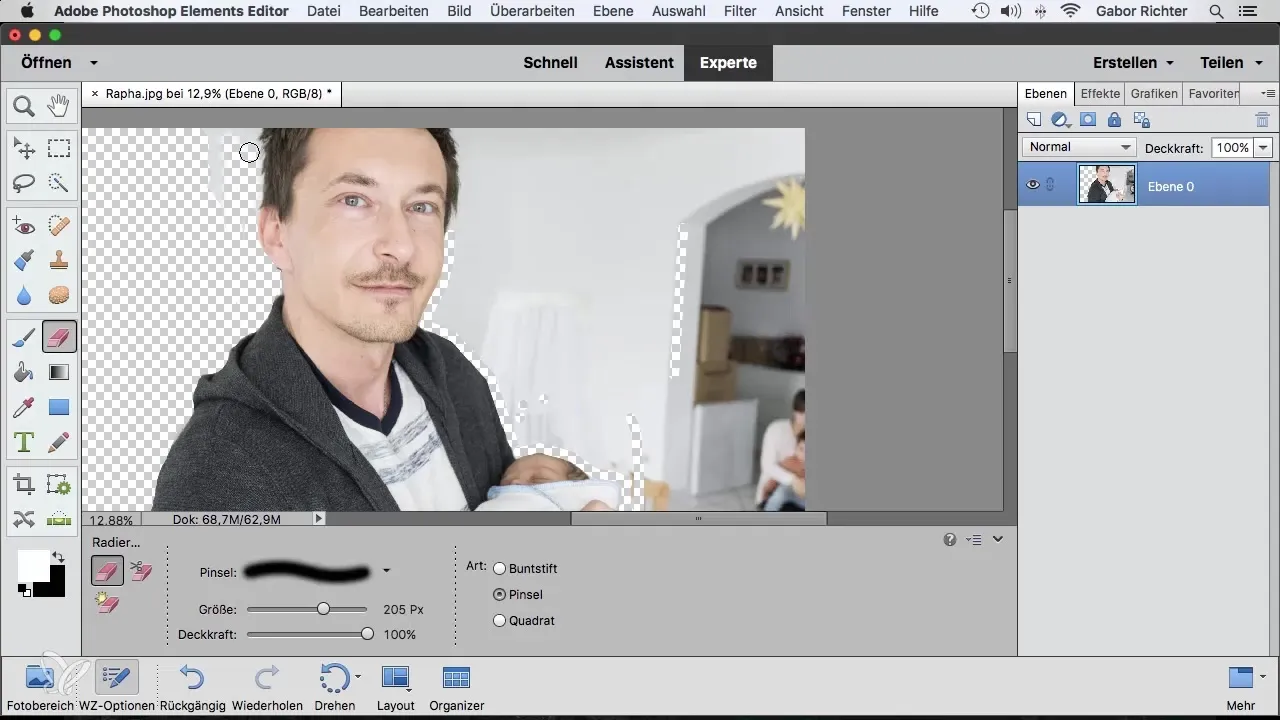
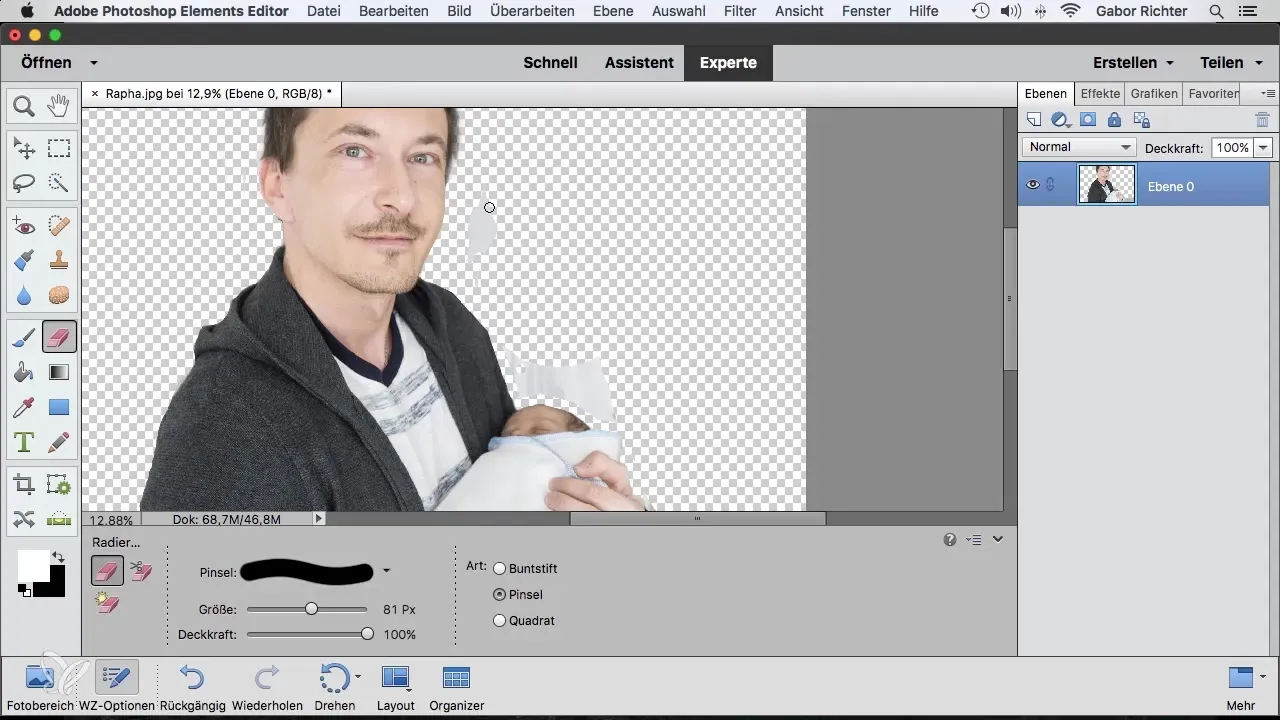
髪の毛や繊細な詳細など特定の部分では、より柔らかいブラシを使うことが役立ちます。これにより、特に輪郭があまりはっきりしていない場合に、滑らかなグラデーションを作ることができます。ブラシのサイズを変更し、慎重にエッジに沿って作業します。

正確な選択を行いたいときは、作業中にShiftキーを押し続けることができます。これにより、直線を描画し、2つのポイント間での選択をより迅速に行うことができます。常に小さな点を設定して、最良のラインを形成し、保持したい部分を越えて描かないように注意してください。

最後の仕上げでは、画像全体の特定の部分を透明にした後、最後の気になる要素を徹底的に削除することが重要です。消しゴムのサイズを小さくして、小さな気を散らす要素を意図的に取り除き、複数回に分けて実施してください。

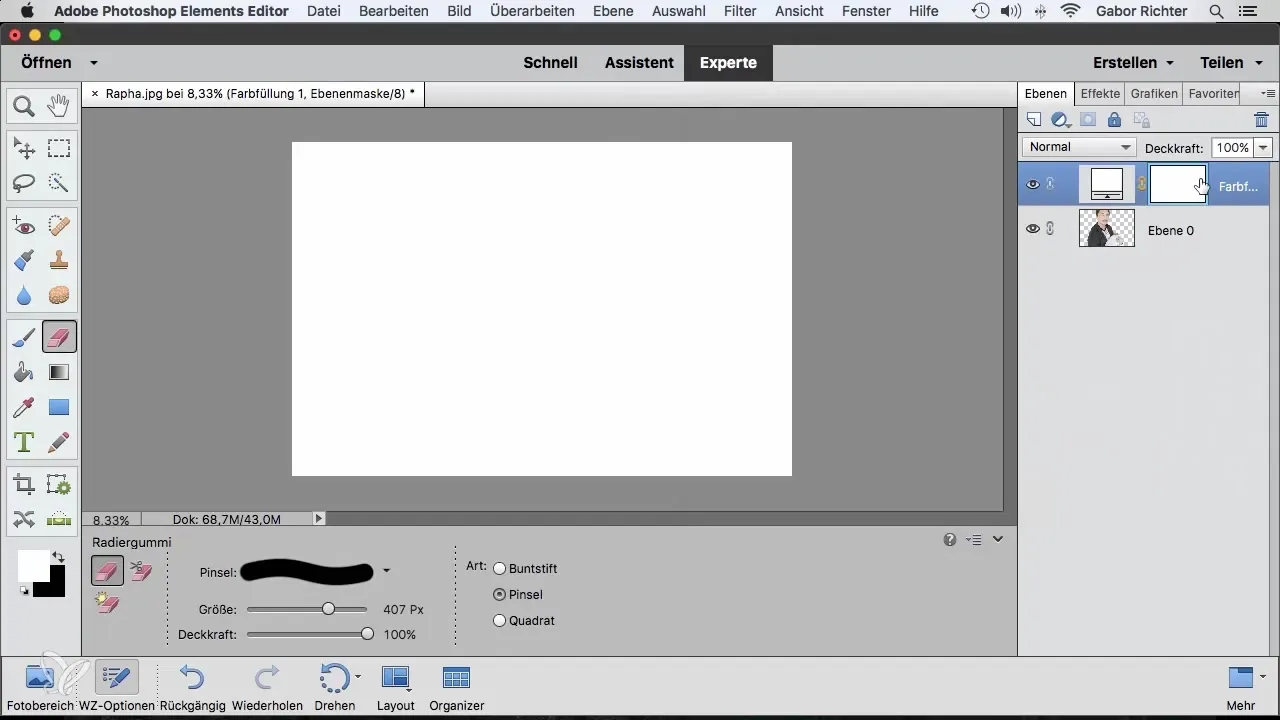
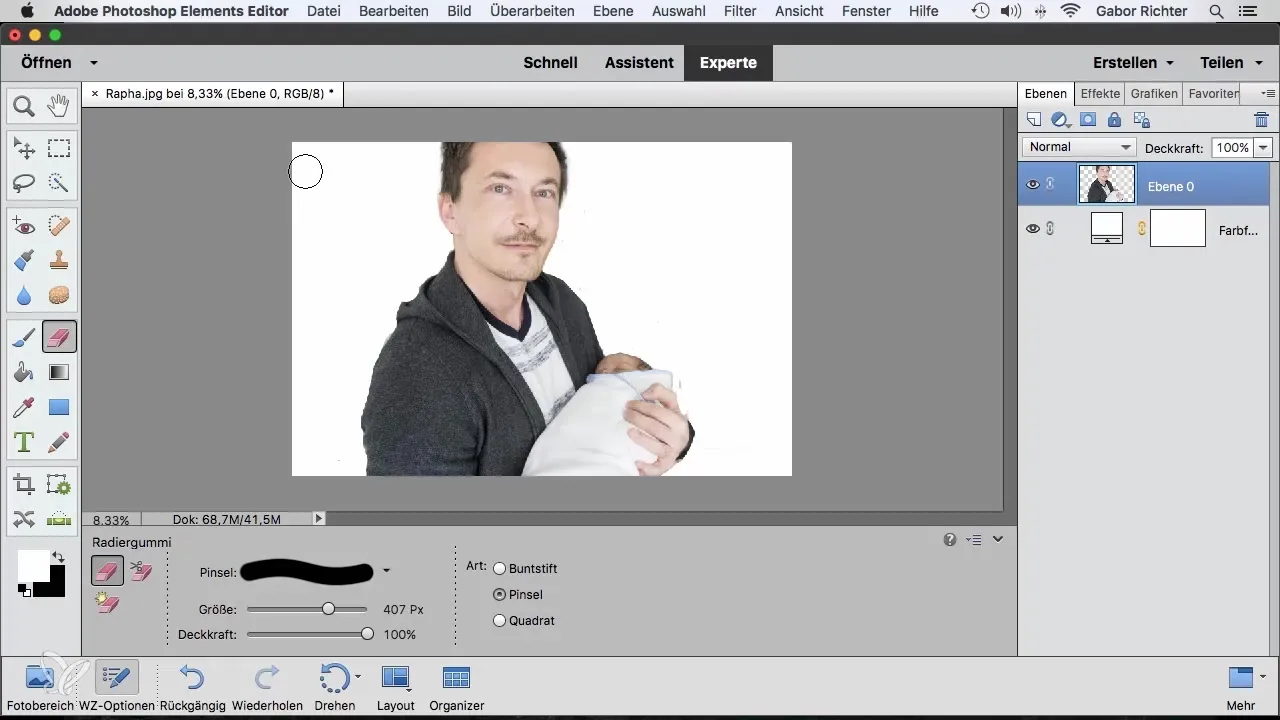
新しい背景を設置したい場合、新しい背景が編集したレイヤーの下にレイヤー一覧で配置されていることが重要です。これにより透明度が利用され、主な被写体に対して明確な視界が確保されます。

ここで他の色の面やテクスチャも利用して、画像に深みを加えましょう。最終的には、色の面を再調整したり、消しゴムで生じた面の可視性を最適化したりしたいことがあります。

少しの時間と忍耐を持てば、主な被写体が明確に前面に立ち、気を散らす要素が効果的に除去された印象的な結果を得ることができます。
まとめ – Photoshop Elementsの消しゴム: どのように気を散らす背景を削除するか
Photoshop Elementsの消しゴムは、不要な画像部分を迅速に削除するための基本的かつ非常に役立つツールです。ブラシサイズの調整や透明背景の使用などの適切なテクニックを使用することで、画像を効果的に向上させ、創造的な可能性を探求することができます。
よくある質問
Photoshop Elementsの背景レイヤーをどうやって解除しますか?背景レイヤーのロックアイコンをダブルクリックして解除します。
消しゴムのブラシサイズをどうやって調整しますか?消しゴムアイコンをダブルクリックし、設定ウィンドウで希望のサイズを設定します。
消しゴムを使って正確な線を引けますか?はい、消しゴムで作業中にShiftキーを押し続けて、直線を引くことができます。
なぜ透明な背景が得られますか?背景レイヤーが解除されていると、消しゴムを使うことで透明な背景が生成され、他の色の代わりになります。
新しい背景をどうやって配置しますか?新しいカラーフィールドまたは背景画像を編集したレイヤーの下に配置してください。


