Jei dirbate Designwelt, žinote, kad laikas yra brangus turtas. Šiame vadove sužinosite, kaip su UI Kits programoje Adobe XD galite paspartinti savo dizaino procesus. Gausite vertingų patarimų, kaip pasiekti Apple, Google ir Microsoft iš anksto nustatytus elementus, kad greičiau sukurtumėte prototipus.
Svarbiausi išmokimai
- UI Kits yra paruošti dizaino ištekliai, kurie gali sutaupyti laiką ir pagerinti jūsų dizaino kokybę.
- Yra UI Kits skirtos skirtingoms platformoms, įskaitant Apple, Google ir Microsoft.
- Naudojant UI Kits, galite laikytis dizaino gairių ir rekomendacijų, ypač skirtingoms ekrano dydžio ir formatų.
Žingsnis po žingsnio vadovas
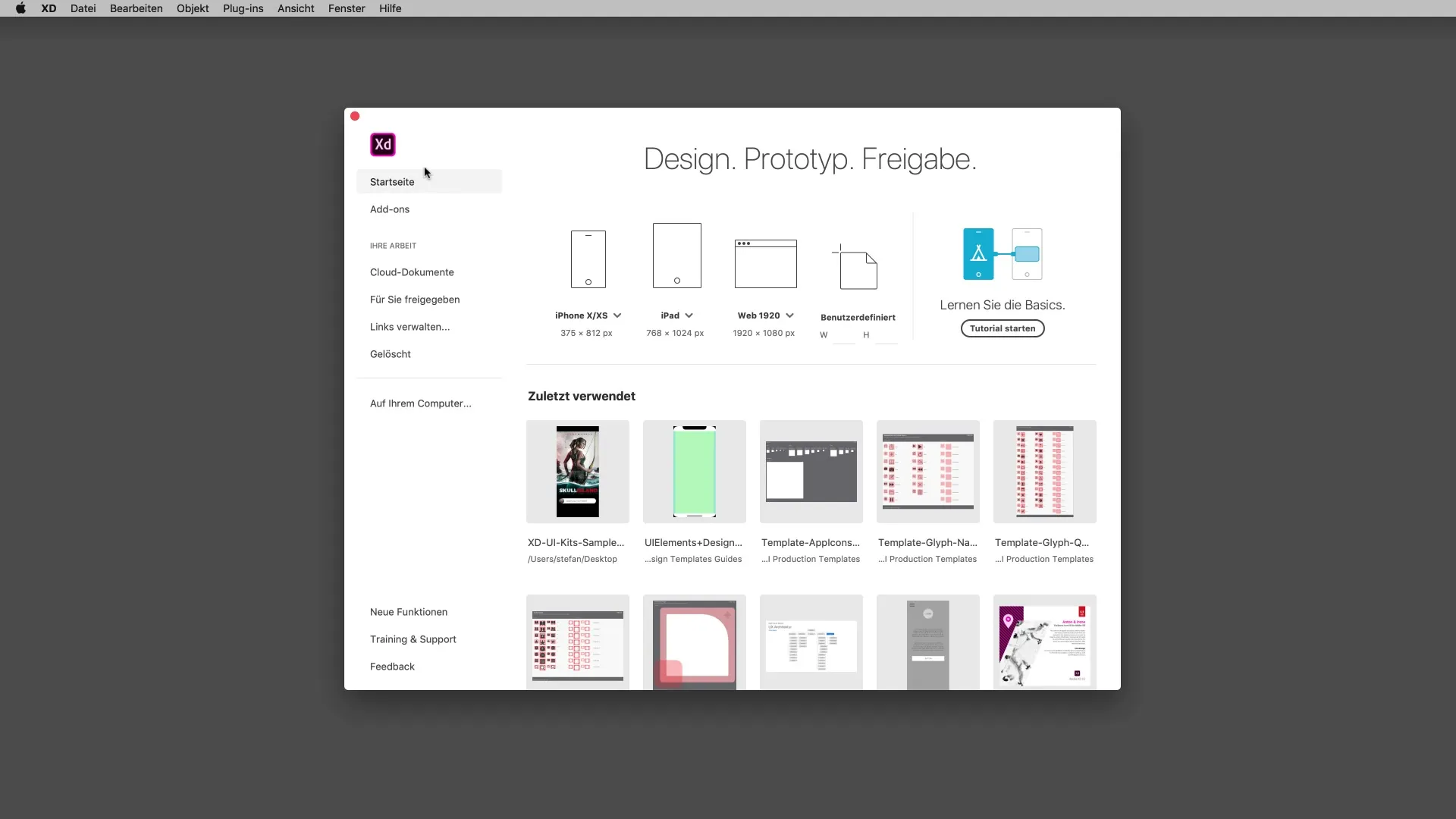
1. Prieiga prie UI Kits
Pradėkite, atidarydami Adobe XD. Eikite į priedų sritį, kad pasiektumėte prieinamus išteklius. Čia rasite daugybę naudingų priedų, kurie leis jums išplėsti savo dizaino galimybes.

2. Tinkamo UI Kit pasirinkimas
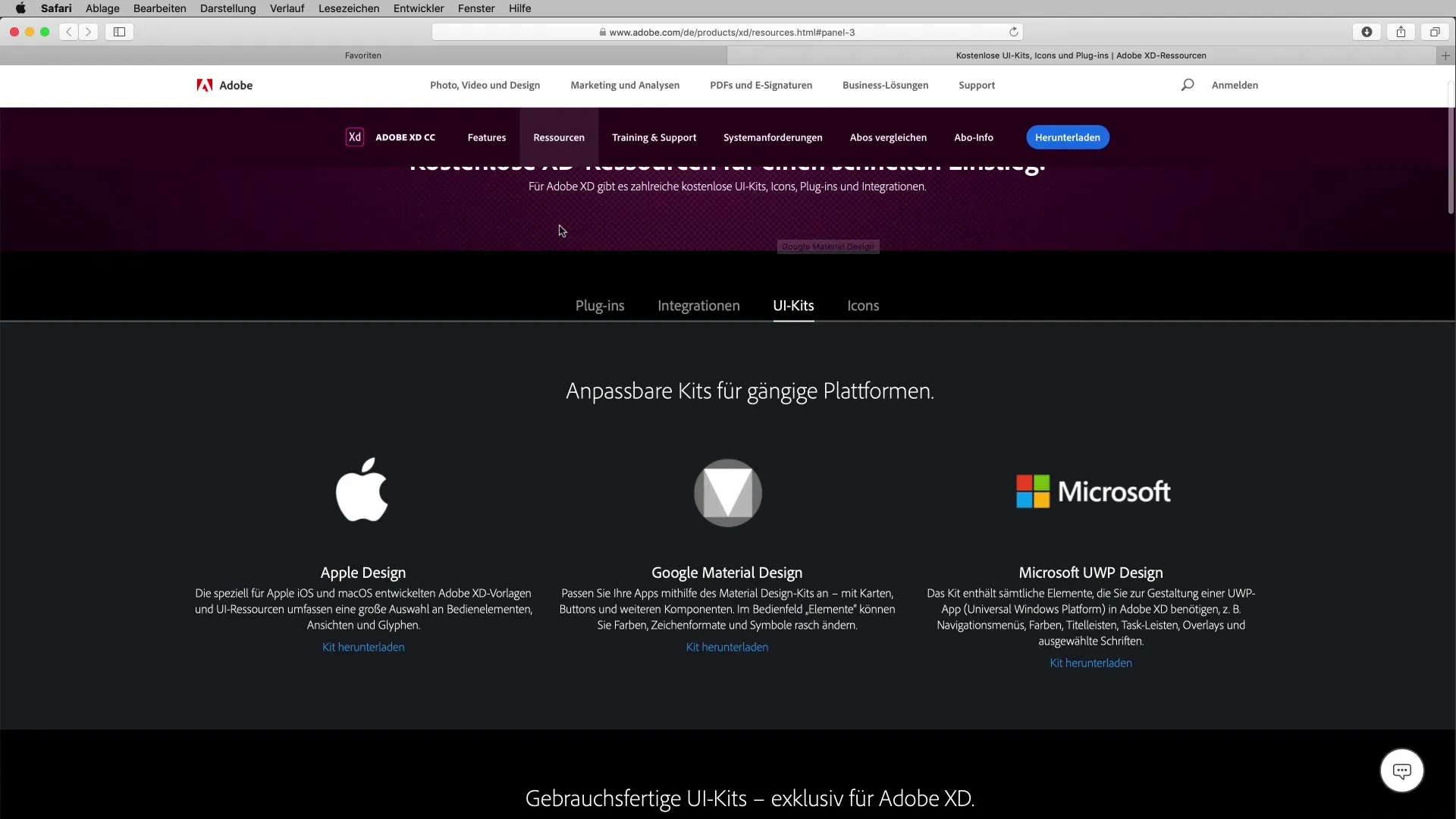
Klikite ant nuorodos į UI Kits. Būsite automatiškai nukreipti į atitinkamą puslapį naršyklėje. Ten galite pasirinkti tarp UI Kits skirtų skirtingoms platformoms: Apple, Google ir Microsoft. Pasirinkite to platformos rinkinį, kuriam norite kurti dizainą.

3. UI Kit failo atsisiuntimas
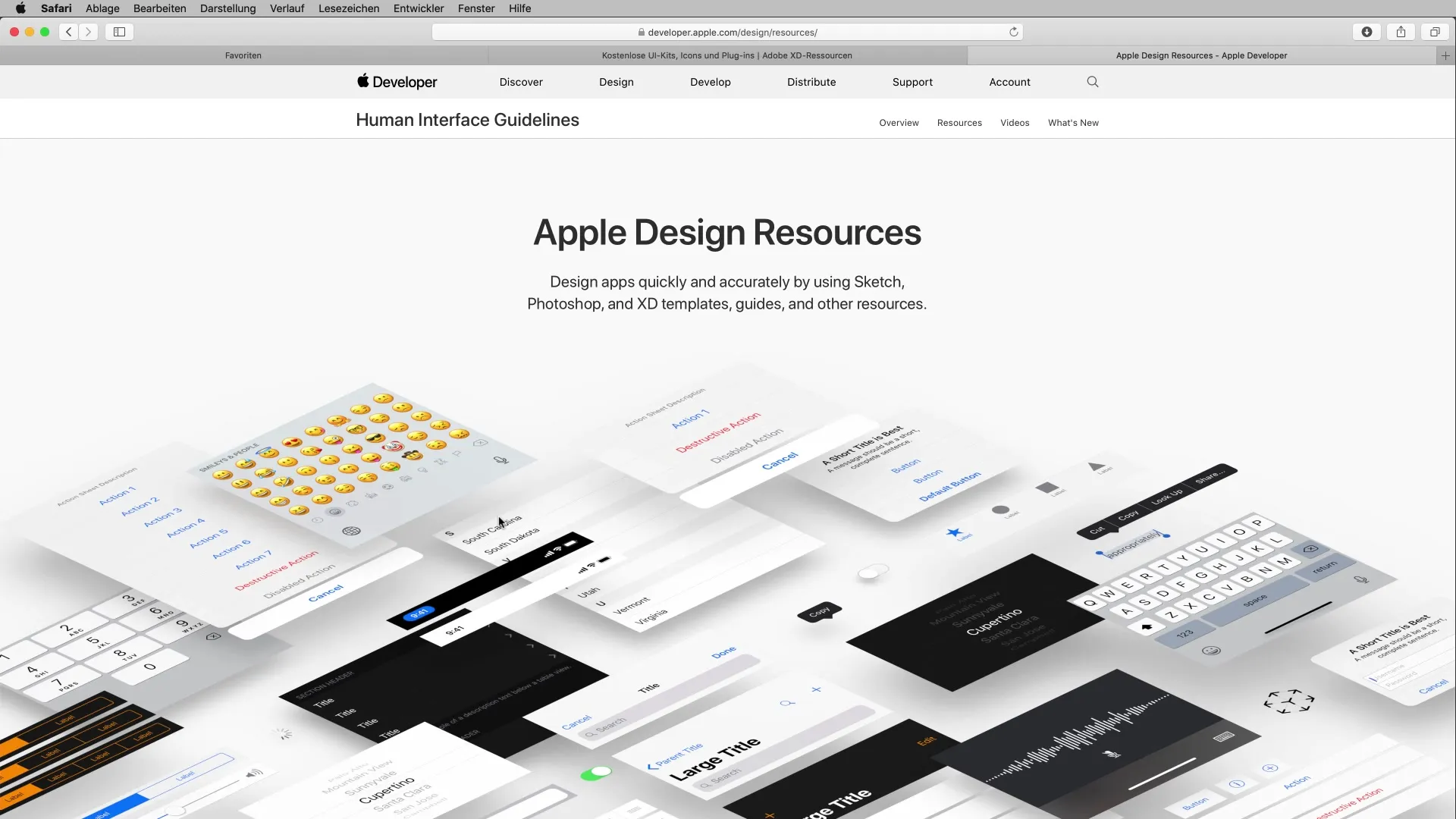
Pavyzdžiui, jei norite naudoti Apple dizaino rinkinį, spustelėkite atsisiuntimo nuorodą. Būsite nukreipti į Apple kūrėjų puslapį, kur galėsite atsisiųsti rinkinį programai Adobe XD. Įsitikinkite, kad pasirinkote teisingą versiją savo projektui.

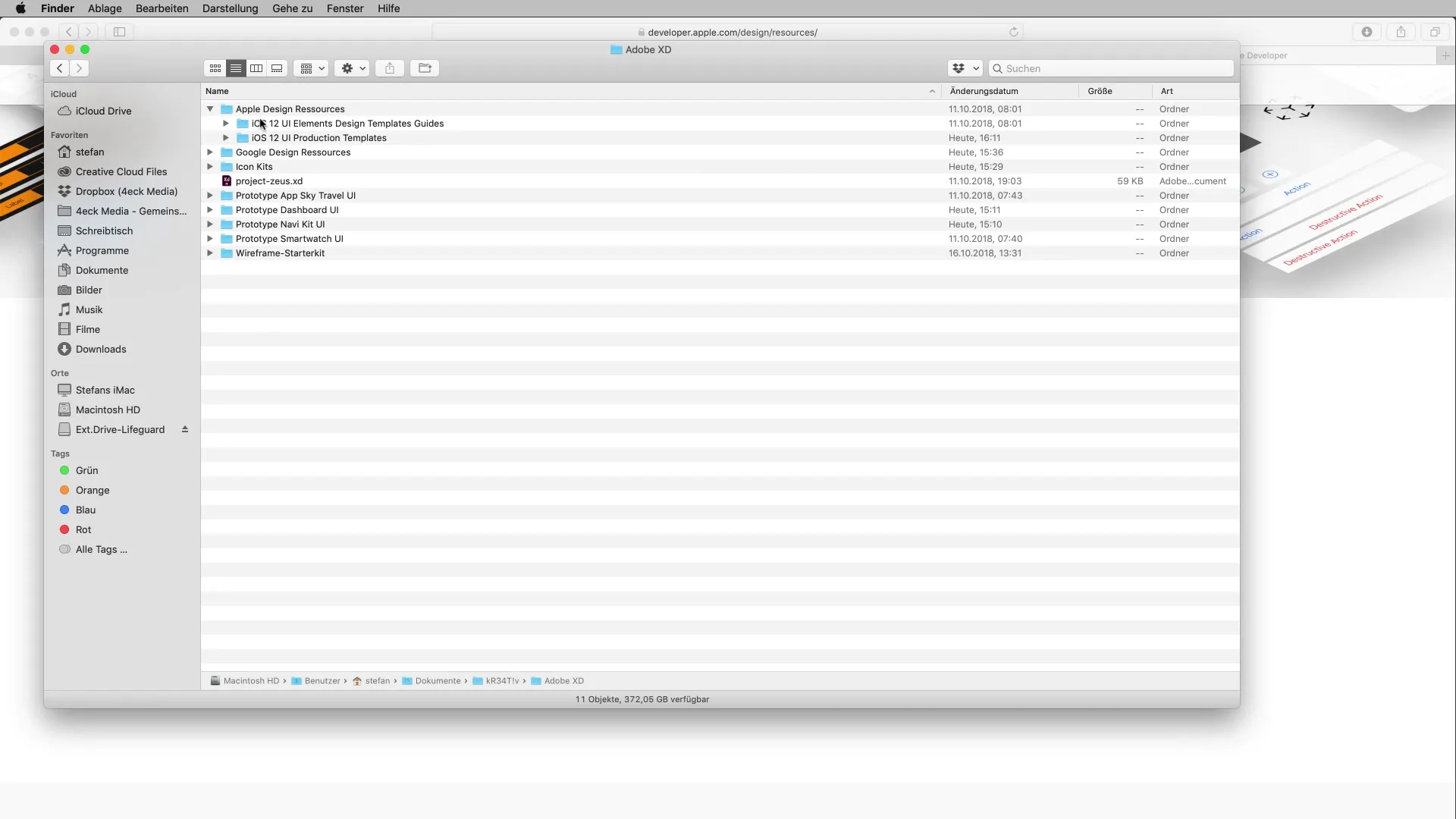
4. UI Kit paruošimas
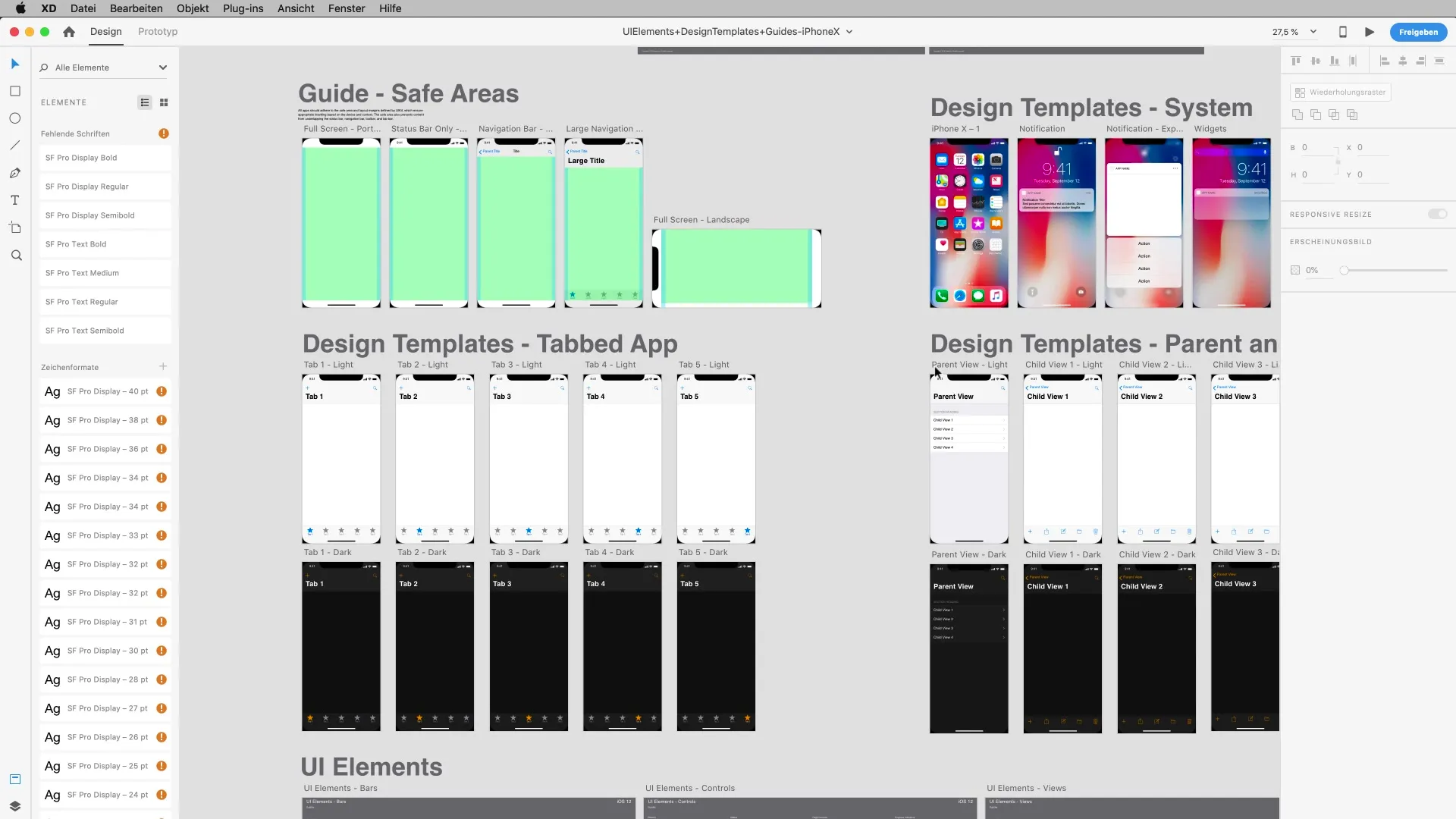
Po atsisiuntimo atidarykite failą savo kompiuteryje. Galite peržiūrėti įvairius rinkinio elementus ir vadovus. Ypač atkreipkite dėmesį į maketus, spalvas ir šriftus, kurie naudojami UI Kits.

5. Dizaino gairių laikymasis
UI Kit taip pat siūlo dizaino gaires, kurios padės jums atpažinti, pavyzdžiui, kurios srities matomos iPhone. Šios saugios zonos yra svarbios, kad jūsų dizainas gerai atrodytų skirtingų ekranų dydžiai.

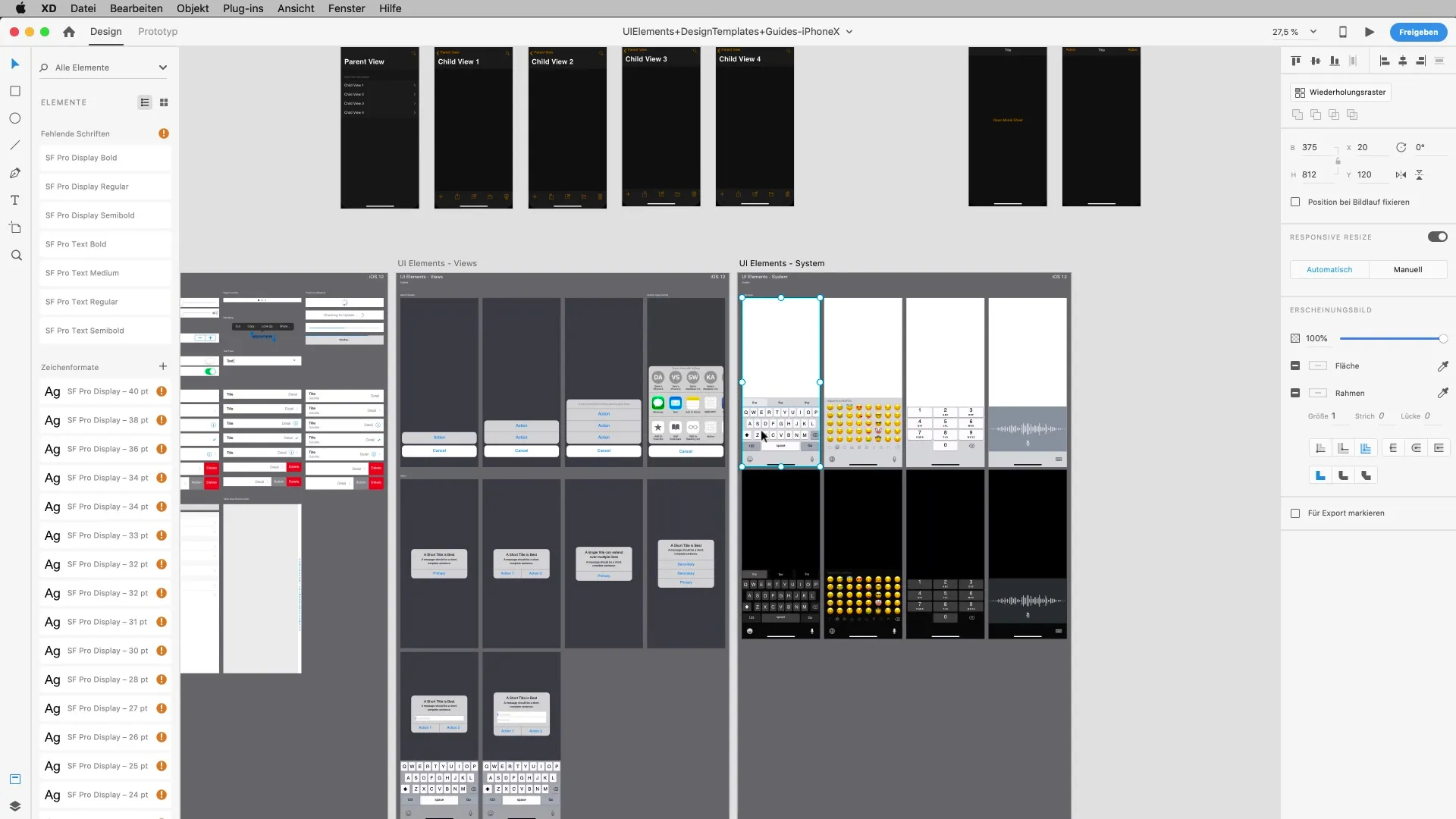
6. Dizaino elementų naudojimas
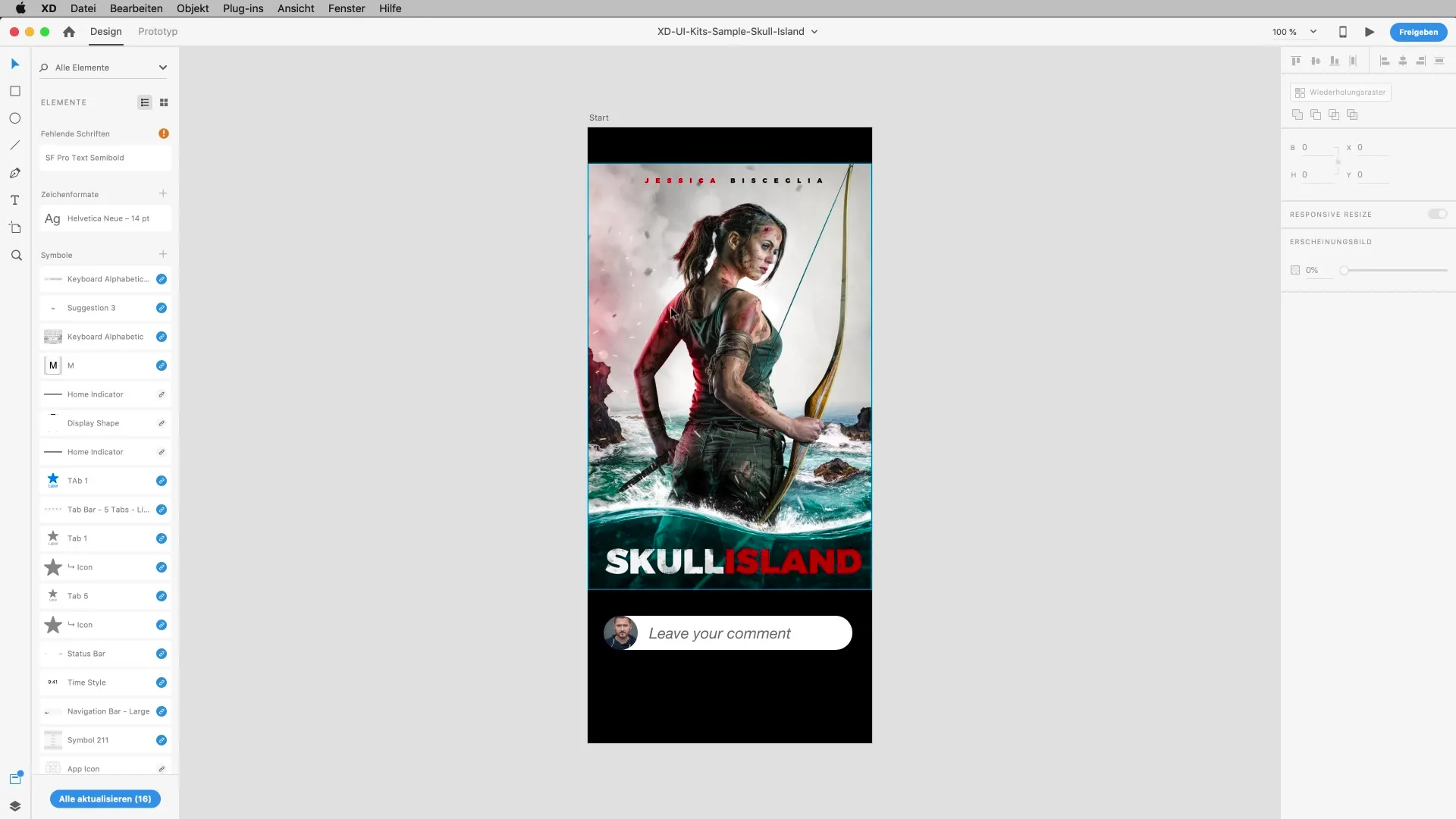
Atidarykite savo projektą ir pradėkite naudoti elementus iš UI Kit. Galite lengvai kopijuoti ekranus ir įterpti juos į savo dizainą. Įsitikinkite, kad efektai ir fonai yra pritaikyti, kad atitiktų jūsų bendrą vaizdą.

7. Teksto laukai ir įvedimo formos
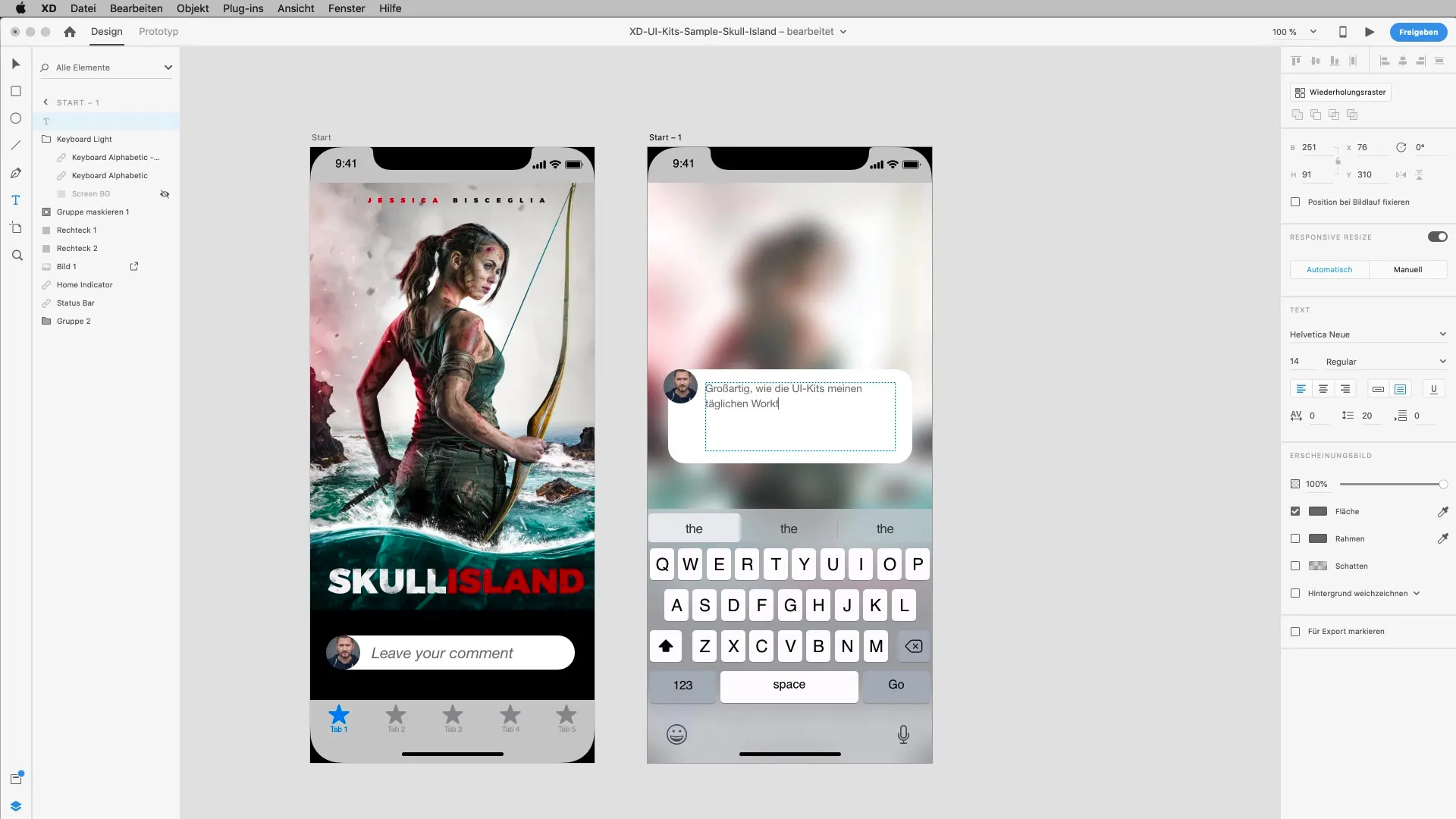
Jei jums reikia įvesties elementų, tokių kaip komentarų teksto laukai, taip pat galite juos pasiimti iš UI Kit. Nėra būtina visko kurti iš naujo; naudokite jau esamus elementus, kad sutaupytumėte laiko.

8. Klaviatūrų ir sąsajų naudojimas
Norėdami imituoti vartotojo patirtį, taip pat pasiimkite atitinkamus klaviatūros maketus iš UI Kits. Šie padės jums sukurti realistiškas įvedimo formas jūsų prototipams.

9. Prieiga prie Wireframes
Jei jums reikia naujų elementų, galite naudoti Wireframes. Šie yra ypač naudingi ankstyvame dizaino etape. Juos taip pat rasite Adobe XD išteklių puslapiuose.

10. Icon atsisiuntimas
Be UI Kits taip pat yra išsamių ikonų paketų, kurie apima skirtingus stilius. Šias ikonas galite pridėti prie savo dizaino, kad pagerintumėte vizualinę patirtį.

Santrauka – UI Kits programoje Adobe XD efektyvesniam dizainui
UI Kits yra puikus išteklius, siekiant pagreitinti jūsų dizaino darbą ir sukurti profesionalius prototipus. Jie suteikia jums prieigą prie įvairių dizaino išteklių, kuriuos galite naudoti savo projektams. Eksperimentuokite su įvairiais rinkiniais ir sužinokite, kurie geriausiai atitinka jūsų stiliui ir darbo srautui.


