Ja, ja esi Designworld jomā, tu zini, ka laiks ir dārga prece. Šajā pamācībā tu uzzināsi, kā ar UI Kits programmatūrā Adobe XD paātrināt savus dizaina procesus. Tu saņemsi vērtīgus padomus, kā piekļūt iepriekš definētajiem elementiem no Apple, Google un Microsoft, lai ātrāk izveidotu prototipus.
Galvenie secinājumi
- UI Kits ir iepriekš izstrādāti dizaina resursi, kas var ietaupīt laiku un uzlabot tavu dizainu kvalitāti.
- Ir pieejami UI Kits dažādām platformām, tostarp Apple, Google un Microsoft.
- UI Kits izmantošana var tev palīdzēt ievērot vadlīnijas un ieteikumus par dizainu, īpaši dažādiem ekrāna izmēriem un formātiem.
Solim pa solim instrukcijas
1. Piekļuve UI Kits
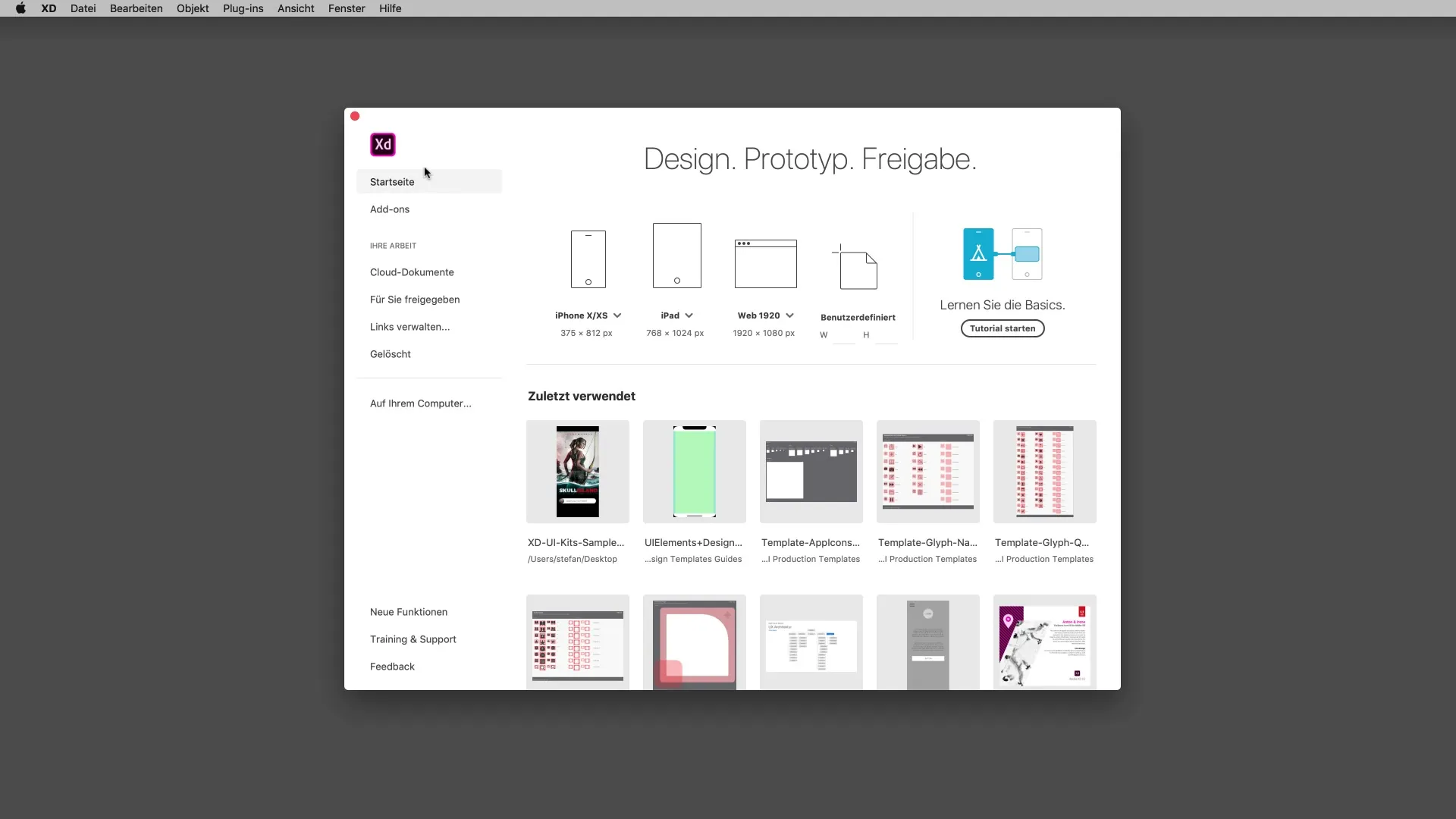
Sāc, atverot Adobe XD. Pārvietojies uz paplašinājumu sadaļu, lai piekļūtu pieejamajiem resursiem. Šeit tu atradīsi daudzas noderīgas paplašināšanas, kas ļauj paplašināt tavas dizaina iespējas.

2. Pareizā UI Kit izvēle
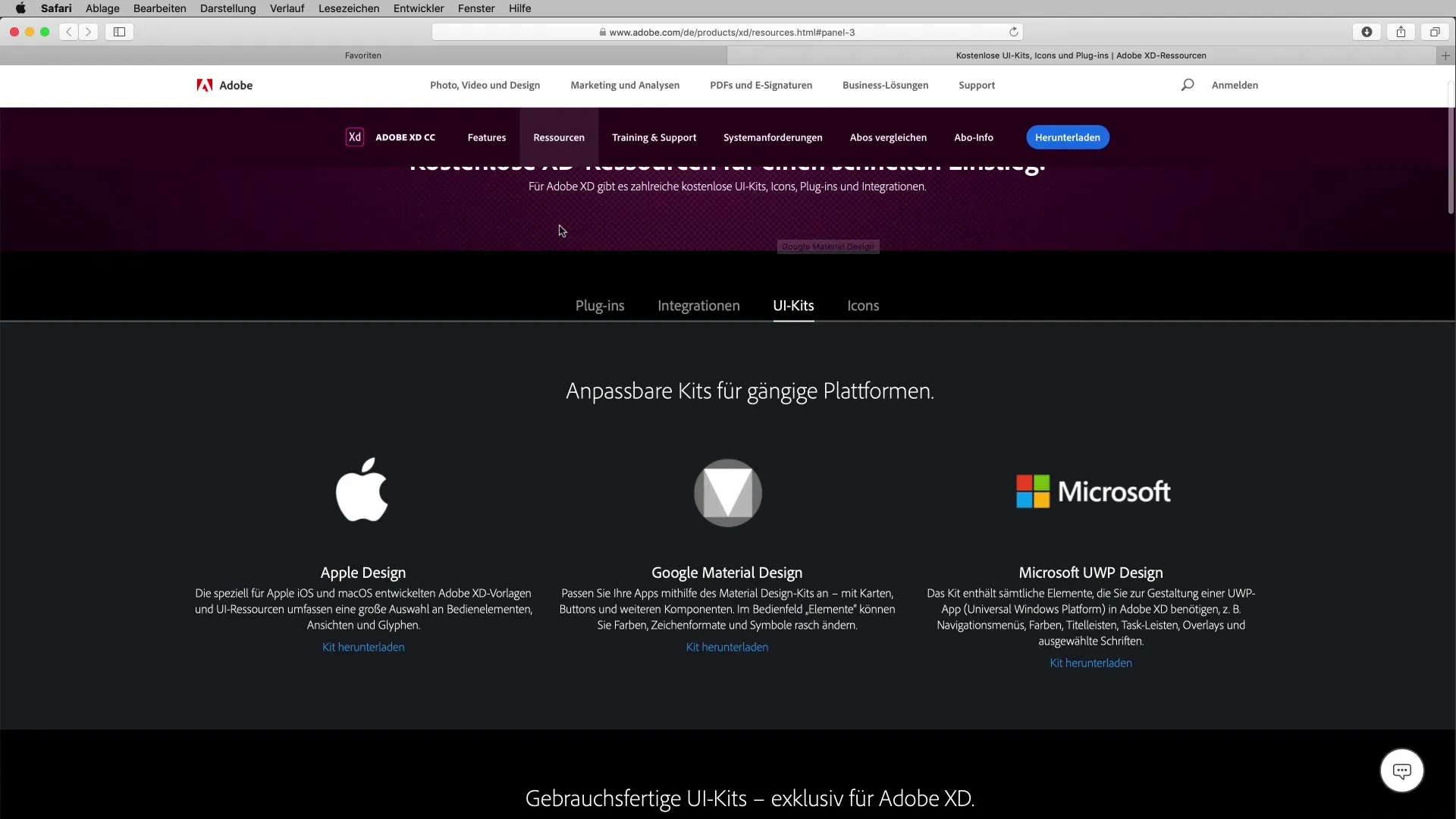
Uzklikšķini uz saites uz UI Kits. Tu tiksiet automātiski novirzīts uz atbilstošo lapu pārlūkā. Tur varēsi izvēlēties starp UI Kits dažādām platformām: Apple, Google un Microsoft. Izvēlies platformas komplektu, kurai vēlies dizainēt.

3. UI Kit lejupielāde
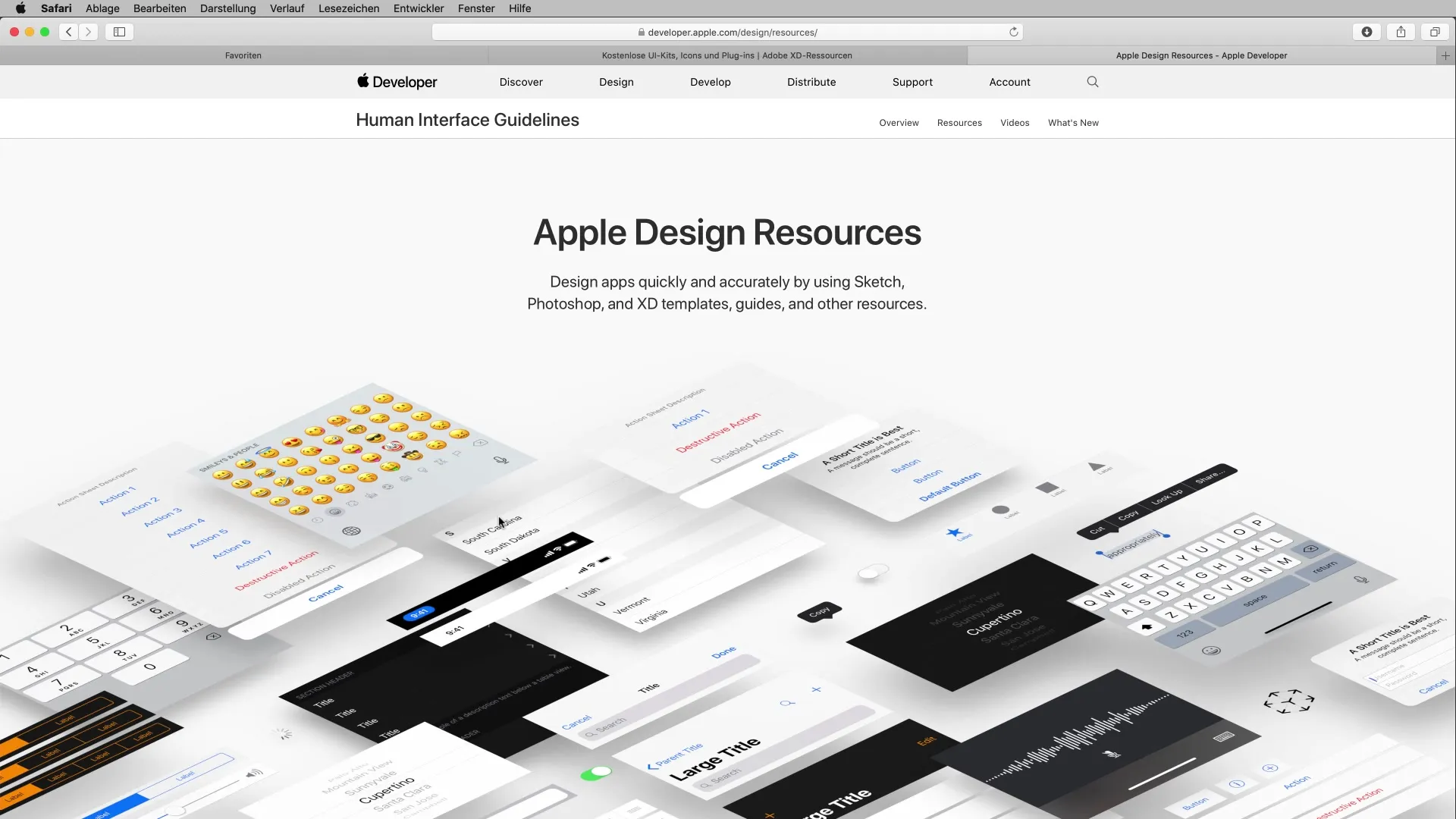
Ja piemēram, kā Apple lietotājs vēlies izmantot Apple dizaina komplektu, noklikšķini uz lejupielādes saites. Tu tiksiet novirzīts uz Apple izstrādātāju lapu, kur vari lejupielādēt komplektu Adobe XD. Pārliecinies, ka izvēlies pareizo versiju savai projektam.

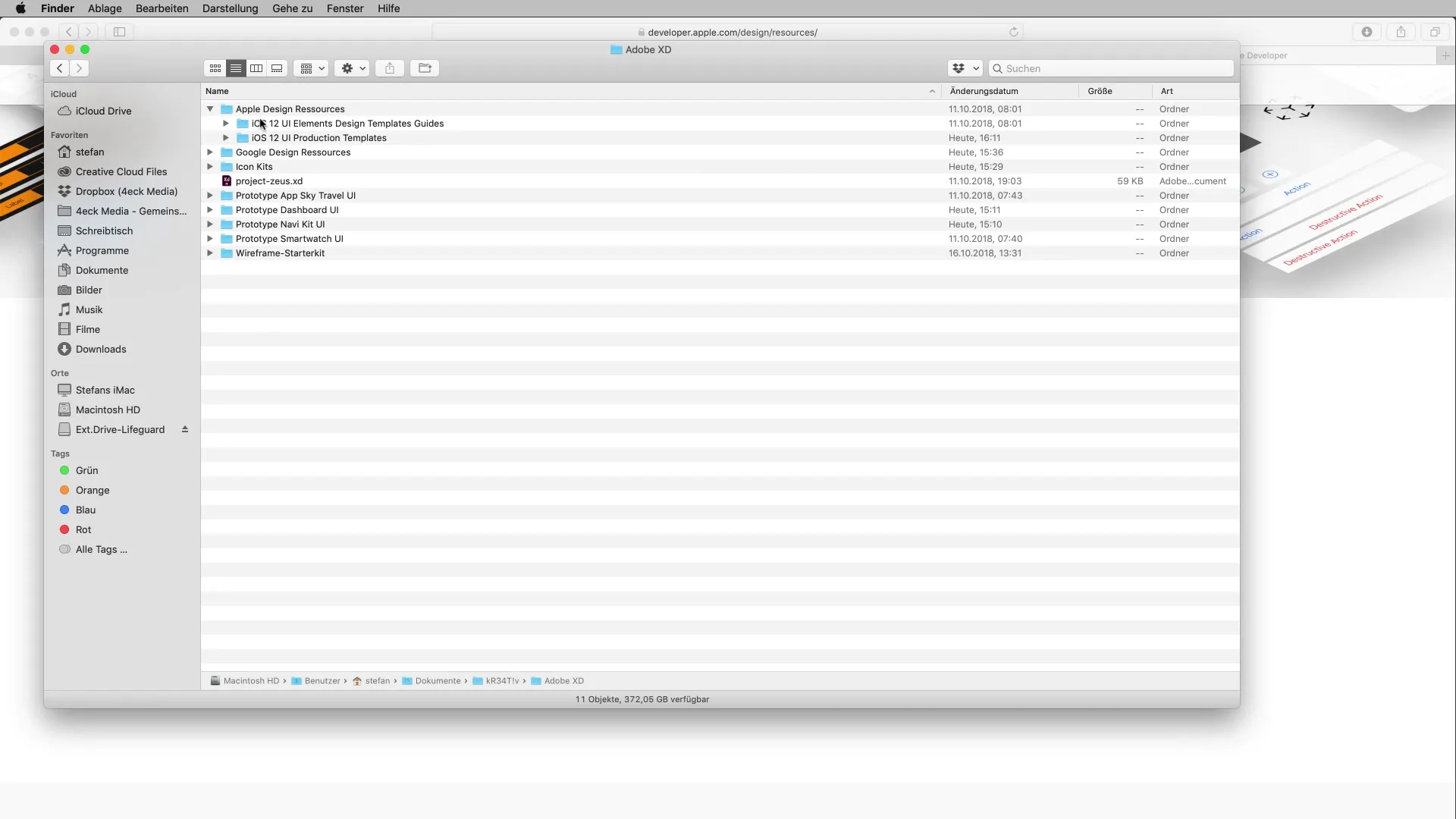
4. UI Kit sagatavošana
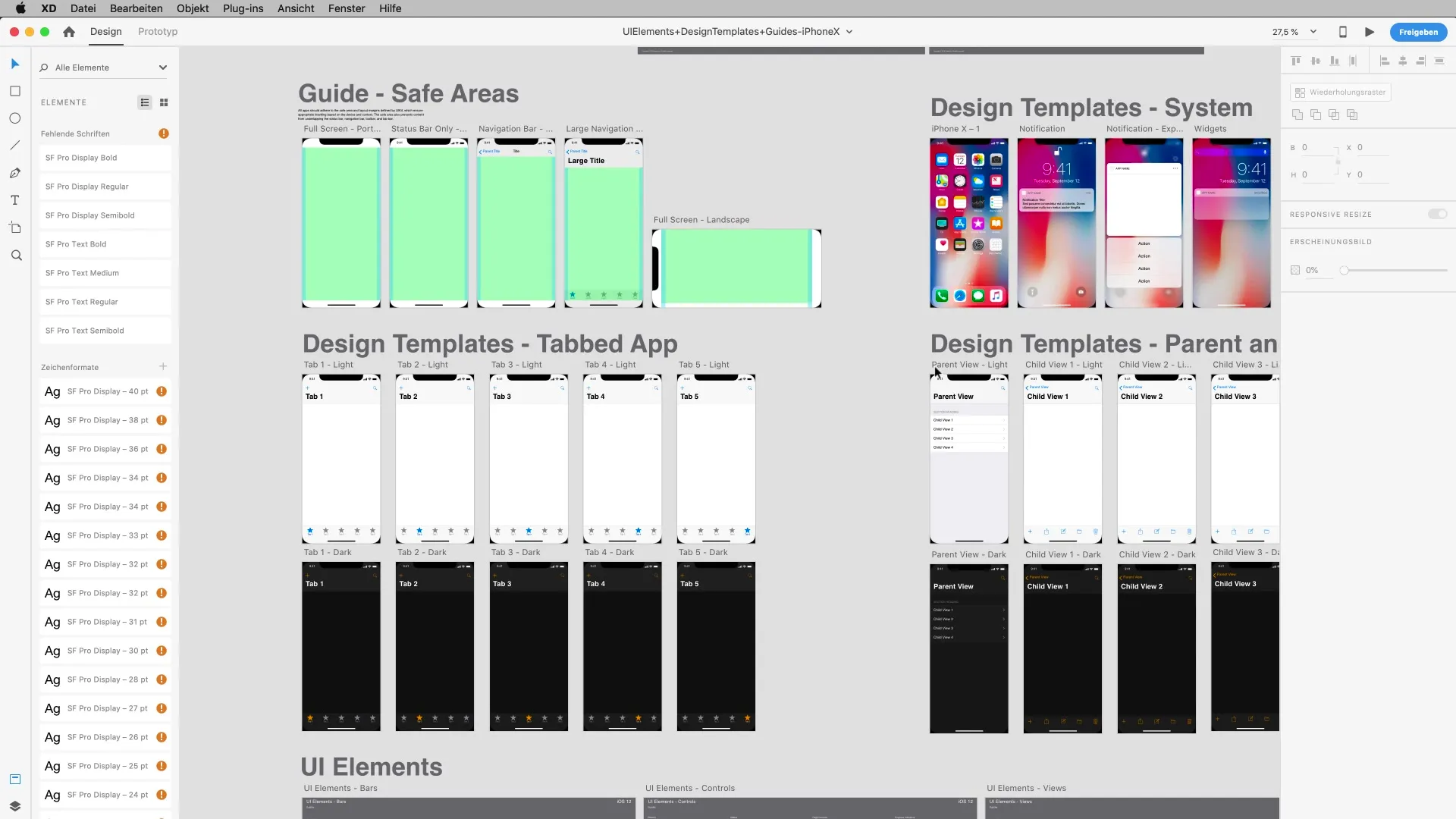
Pēc lejupielādes atver failu savā datorā. Tu vari apskatīt komplekta dažādus elementus un vadlīnijas. Īpaši pievērs uzmanību izkārtojumiem, krāsām un fontiem, kas tiek izmantoti UI Kits.

5. Dizaina vadlīniju ievērošana
UI Kit sniedz tev arī dizaina vadlīnijas, kas palīdz atpazīt, piemēram, kuri apgabali ir redzami iPhone. Šie drošie apgabali ir izšķiroši, lai nodrošinātu, ka tavi dizaini labi izskatās dažādos ekrāna izmēros.

6. Dizaina elementu izmantošana
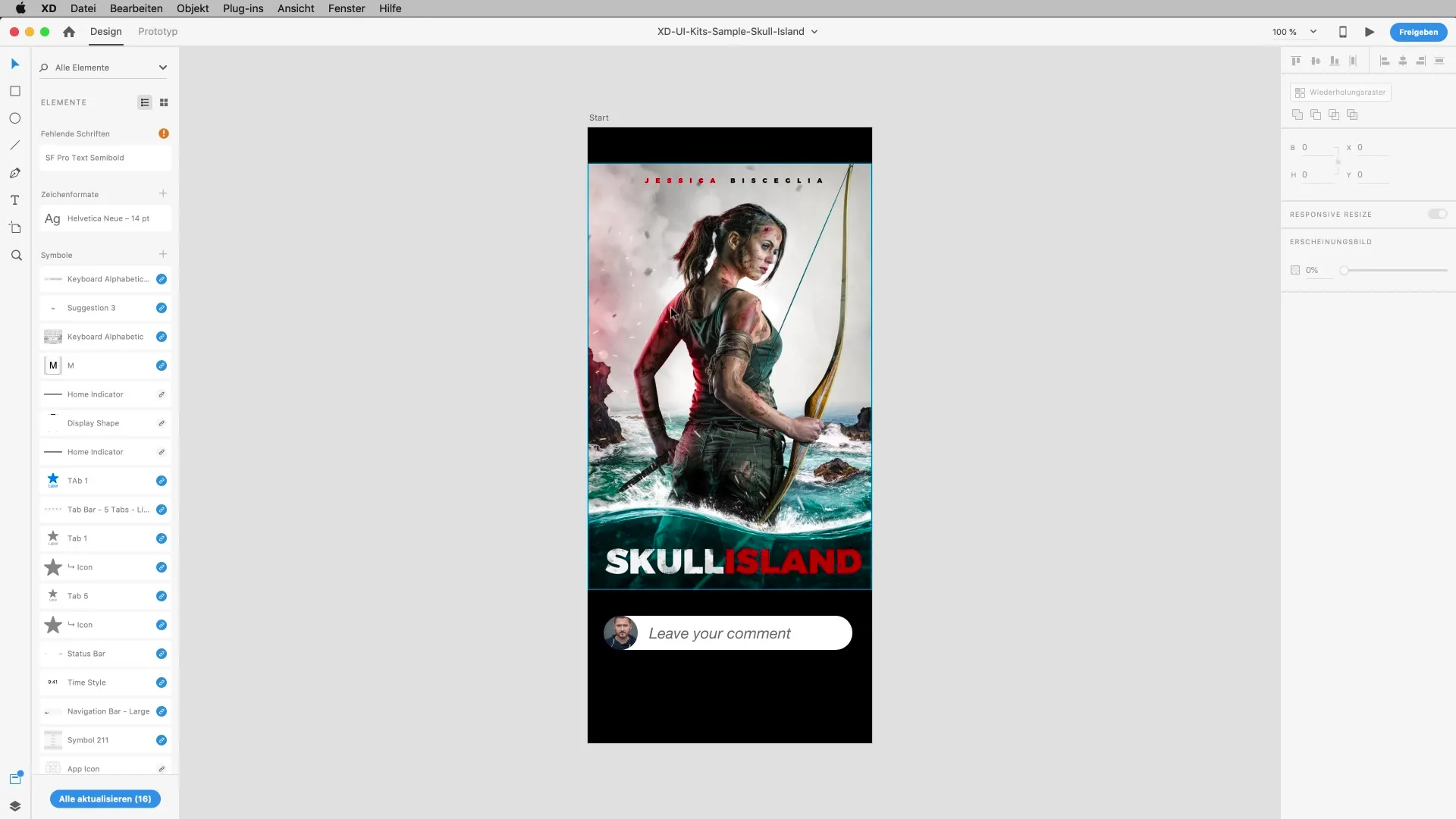
Atver savu projektu un sāc izmantot elementus no UI Kit. Tu vari vienkārši kopēt ekrānus un ielīmēt savā dizainā. Pārliecinies, ka efektu un fonu pielāgojumi atbilst tavam vispārējam izskatam.

7. Teksta lauki un ievades formas
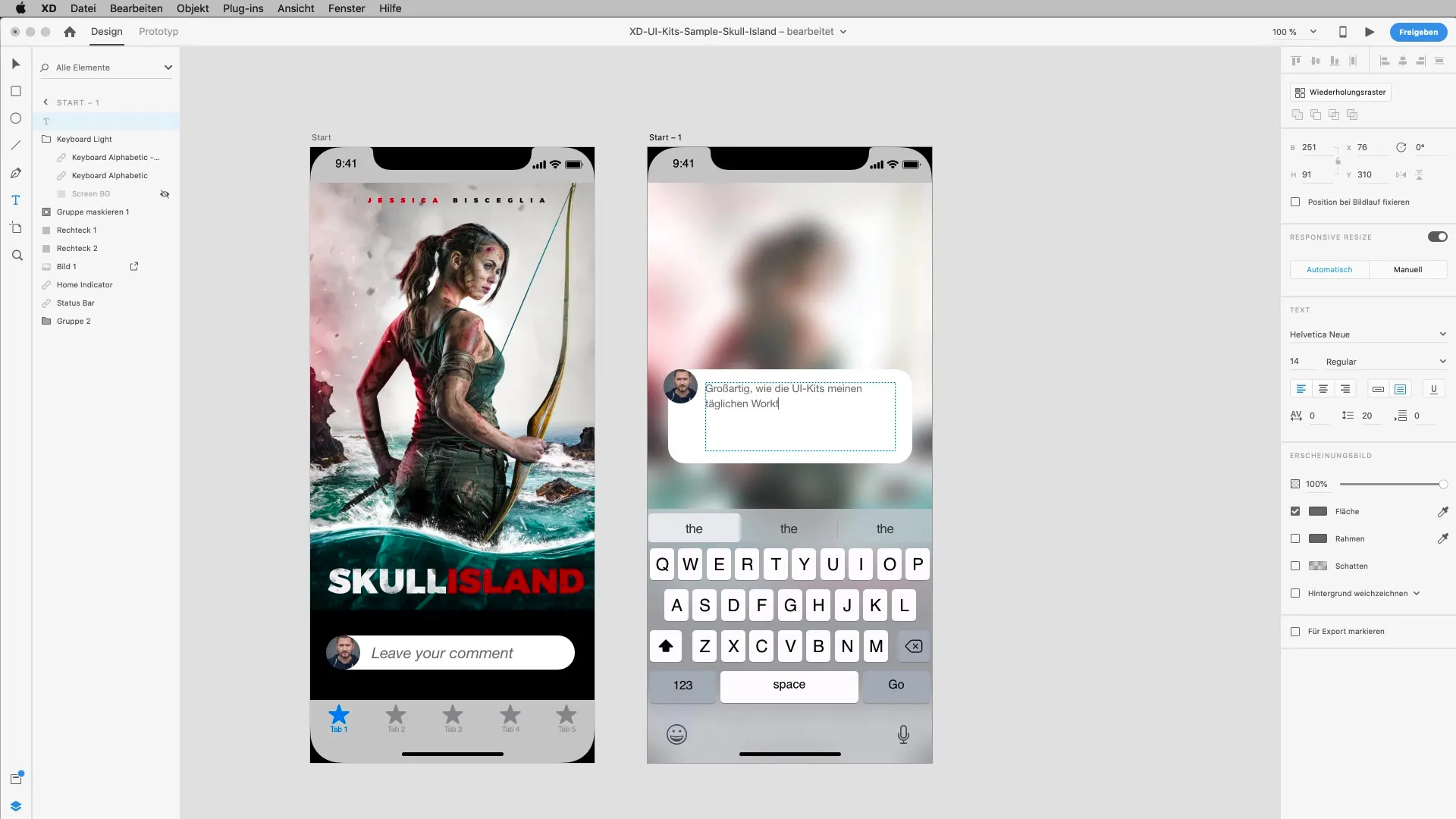
Ja tev ir nepieciešami ievades elementi, piemēram, teksta lauki komentāriem, tu vari tos ņemt arī no UI Kit. Nav nepieciešams visu veidot no jauna; izmanto jau esošos elementus, lai ietaupītu laiku.

8. Tastatūras un saskarnes izmantošana
Lai simulētu lietotāja pieredzi, iegūsti arī atbilstošos tastatūras izkārtojumus no UI Kits. Tie palīdzēs tev izveidot reālistiskas ievades formas priekš taviem prototipiem.

9. Piekļuve Wireframes
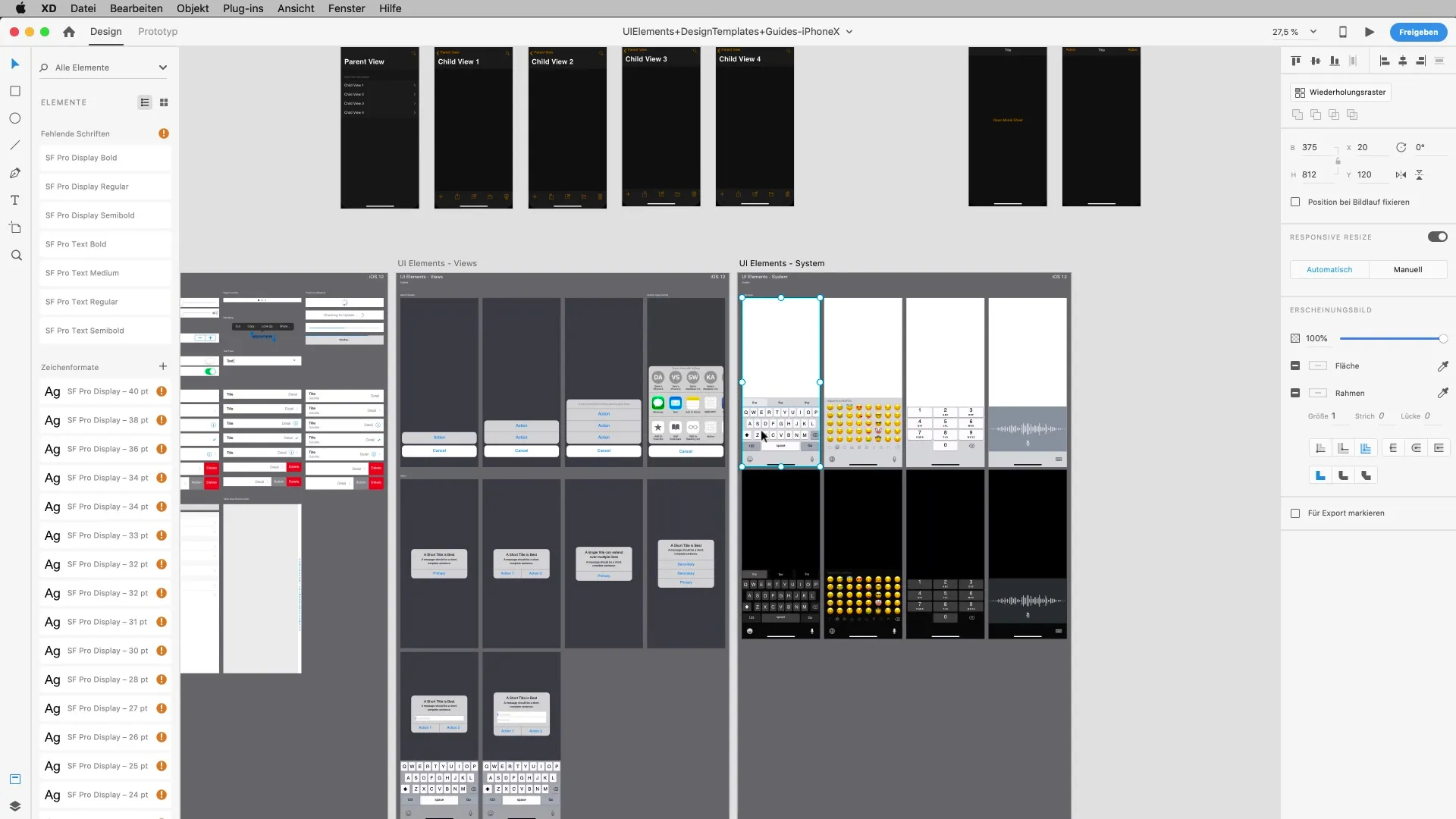
Ja tev nepieciešami pamata jauni elementi, tu vari izmantot Wireframes. Tie ir īpaši noderīgi dizaina agrīnajā fāzē. Tu tos atradīsi arī Adobe XD resursu lapās.

10. Ikonu lejupielāde
Papildus UI Kits ir pieejami arī plaši ikonu paketi, kas aptver dažādus stilus. Šos ikonus tu vari pievienot saviem dizainiem, lai uzlabotu vizuālo pieredzi.

Kopsavilkums - UI Kits programmatūrā Adobe XD efektīvākam dizainam
UI Kits ir lieliska resursa, lai paātrinātu tavu dizaina darbu un izveidotu profesionālākus prototipus. Tie sniedz piekļuvi plašam dizaina resursu klāstam, ko tu vari izmantot savos projektos. Eksperimentē ar dažādām komplektiem un noskaidro, kuri vislabāk atbilst tavai stilam un darba plūsmā.
Biežāk uzdotie jautājumi
Kā es varu atrast UI Kits programmatūrā Adobe XD?Tu vari atrast UI Kits Adobe XD paplašinājumu sadaļā, no kurienes tu vari izvēlēties dažādas platformas.
Vai varu izmantot UI Kits no Apple, Google un Microsoft?Jā, tu vari izmantot UI Kits no visām trim platformām, atkarībā no tā, kurai platformai tu dizainē.
Kā es varu lejupielādēt UI Kit?Noklikšķini uz vēlamā komplekta paplašinājumu sadaļā un seko norādījumiem, lai to lejupielādētu.
Vai es varu pielāgot elementus UI Kit?Jā, elementus no UI Kits ir pilnībā iespējams rediģēt, tādējādi tu vari pielāgot krāsas un izkārtojumus.
Kas ir Wireframes un kā tie man palīdz?Wireframes ir iepriekš izstrādāti izkārtojumi, kas palīdz tev ātrāk izveidot prototipus, neizveidojot visu no jauna.


