Ja, tu vēlies kļūt par tīmekļa izstrādātāju, HTML, CSS un JavaScript pamati ir neaizstājami. Jo īpaši CSS īpašība float ir izšķiroša tīmekļa lapu izkārtojumam. Ar šo tehniku tu vari novietot elementus relatīvi viens pret otru, radot profesionālu un pievilcīgu dizainu. Apskatīsim kopā, kā tu vari ar float efektīvus izkārtojumus veidot.
Galvenās atziņas
- Float ļauj tekstam applūst ap attēliem un citiem elementiem.
- Float lietojums var ievērojami mainīt izkārtojuma struktūru.
- Clear īpašības izpratne ir izšķiroša, lai novērstu problēmas ar izkārtojumu.
Solījums pa solim
Floata pamati
Lai izprastu float, tev jāzina, kā darbojas elementu pozicionēšana. Ja tu ievieto attēlu savā HTML kodā, tam parasti nav rindu pārtraukuma. Tomēr, lietojot float, elements "karājas", un teksts ap attēlu plūst. Tas atvieglo vizuālo elementu integrēšanu tavā tekstā.
Float izmantošana ar attēliem
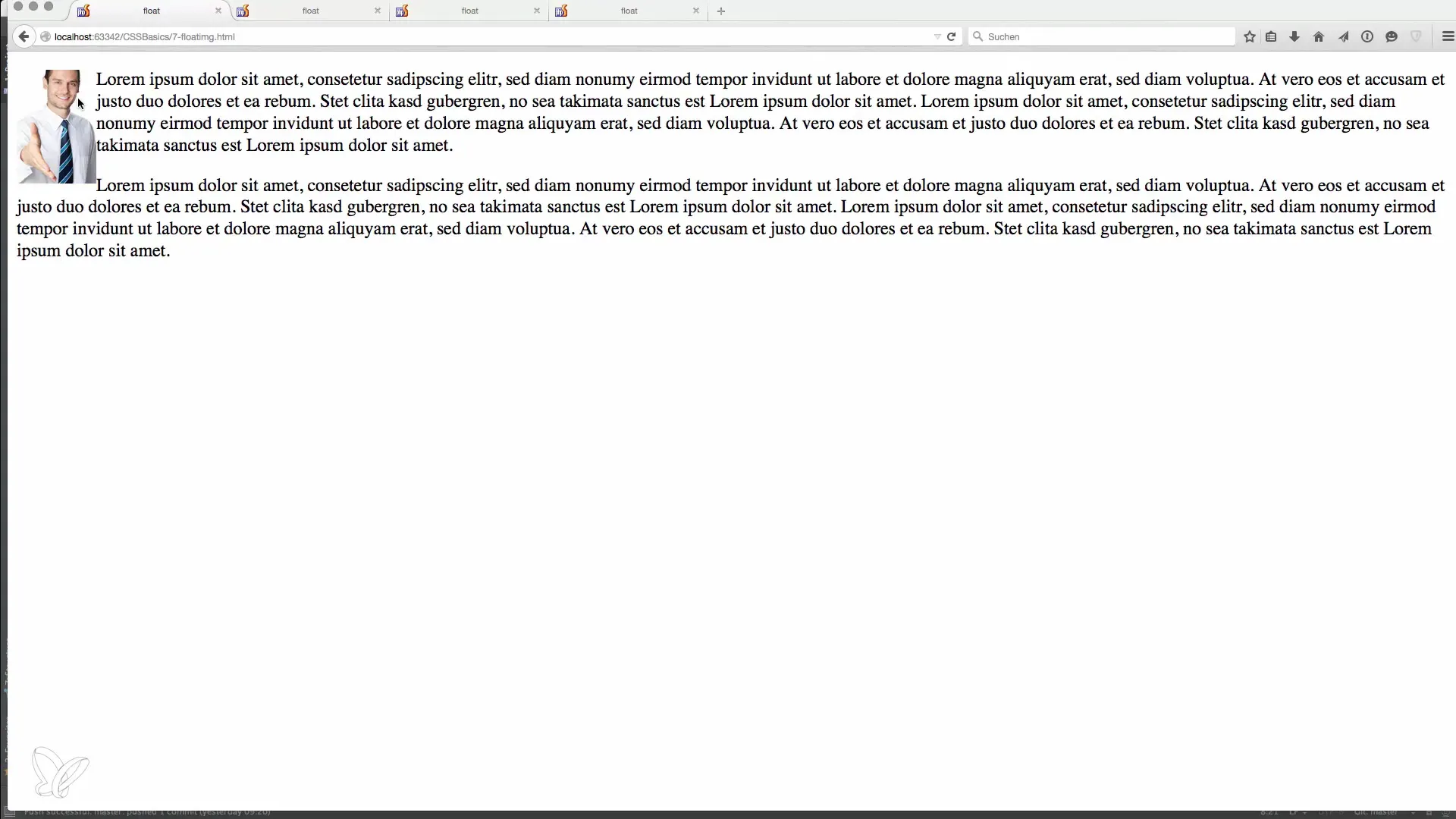
Pirmais apskati piemēru, kurā mēs ļausim attēlam "peldēt" pa kreisi. Tu jau esi izveidojis vienkāršu HTML dokumentu ar attēlu un dažiem pantiem. Tagad tu vari izmantot CSS īpašību float: left attēlam. Tas novietos attēlu pa kreisi, un teksts ap attēlu plūdīs.

Float vairākiem konteineriem
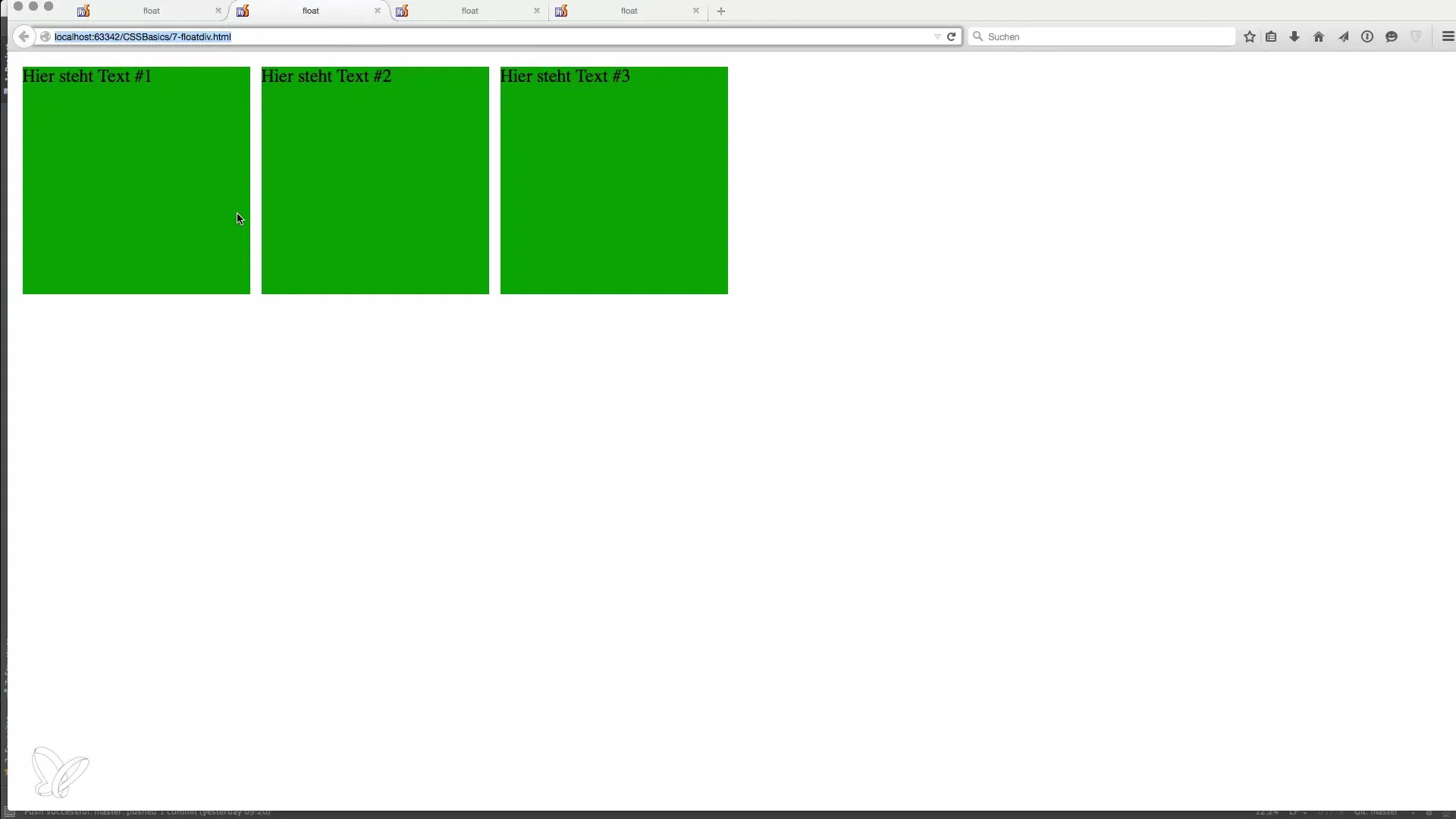
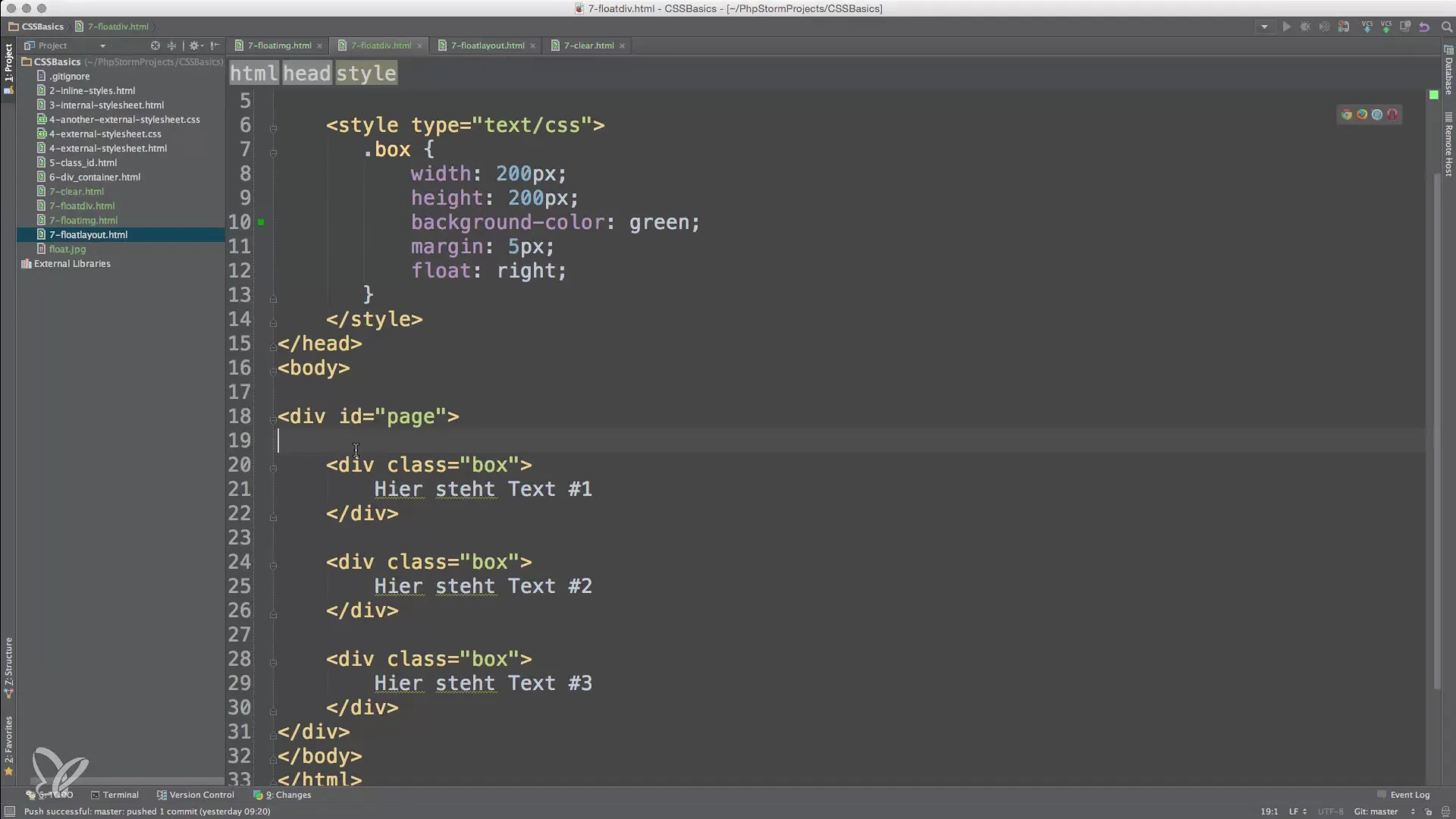
Float efekts neierobežojas tikai ar attēliem. Tu vari šo tehniku lietot arī div konteineriem. Lai vairākas kastes parādītu blakus, piešķir tām CSS īpašību float: left. Šī tehnika palīdz izveidot pievilcīgu izkārtojumu, kur konteineri tiek novietoti blakus, lai efektīvi izmantotu pieejamo vietu.

Float un elementu secība
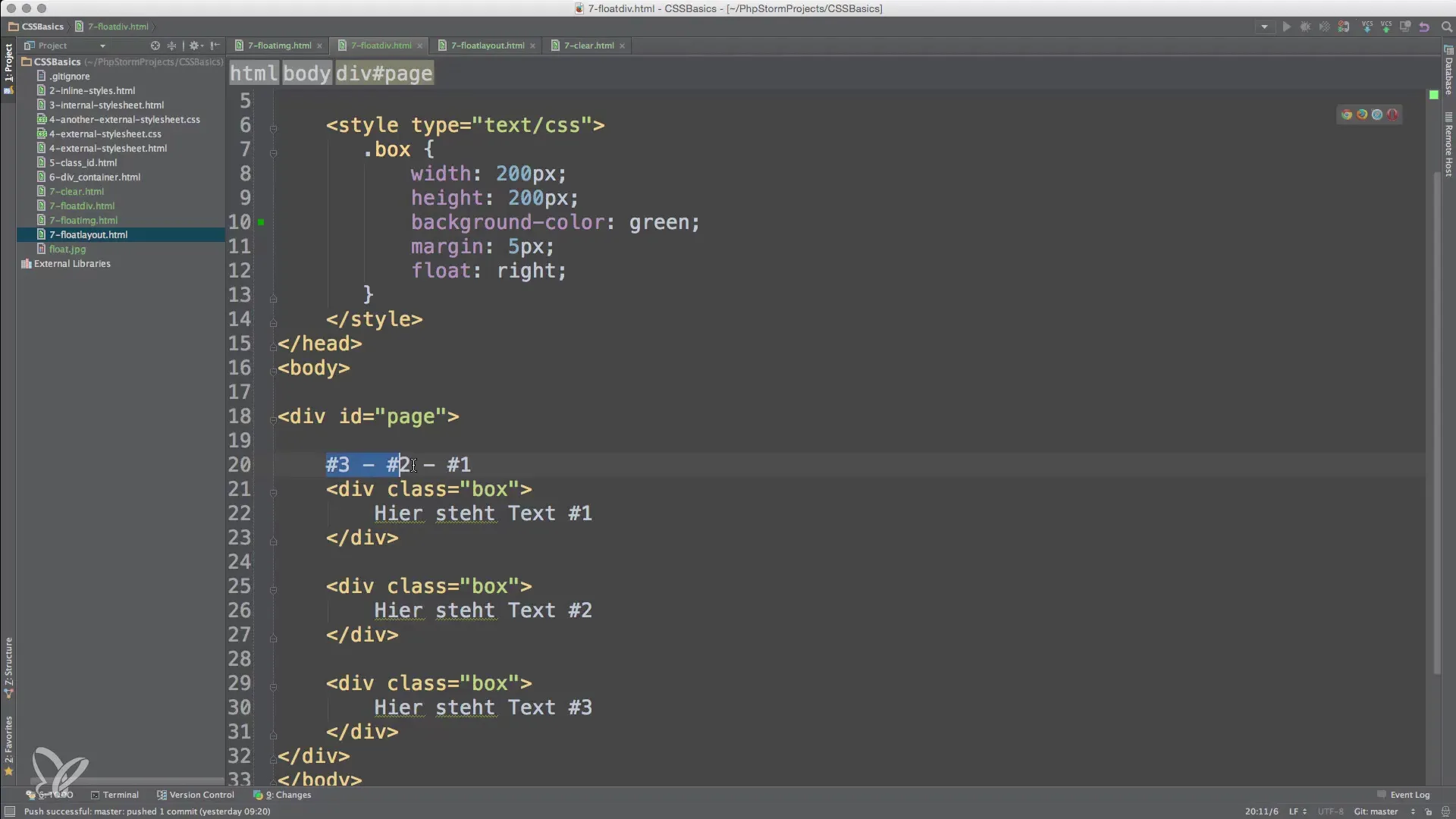
Piemēram, ja tev ir trīs kastes, kas visas ir ar float: left, tās tiks sakārtotas pēc to definēšanas HTML dokumentā. Pirmais elements tiks novietots pa kreisi, otrais sekos blakus, un tā tālāk. Tas ir svarīgi, lai nodrošinātu konsekventu izkārtojumu.

Float labajā pusē
Tas pats attiecas, ja tu vēlies kastes novietot labajā pusē. Izmanto īpašību float: right, lai pārvietotu kastes uz labo pusi. Atkal tiks ievērota HTML elementu secība, kas rezultēs fluidā izkārtojumā. Pirmajā kastē tiks parādīta vislabākā pozīcija, kam sekos nākamās kastes.

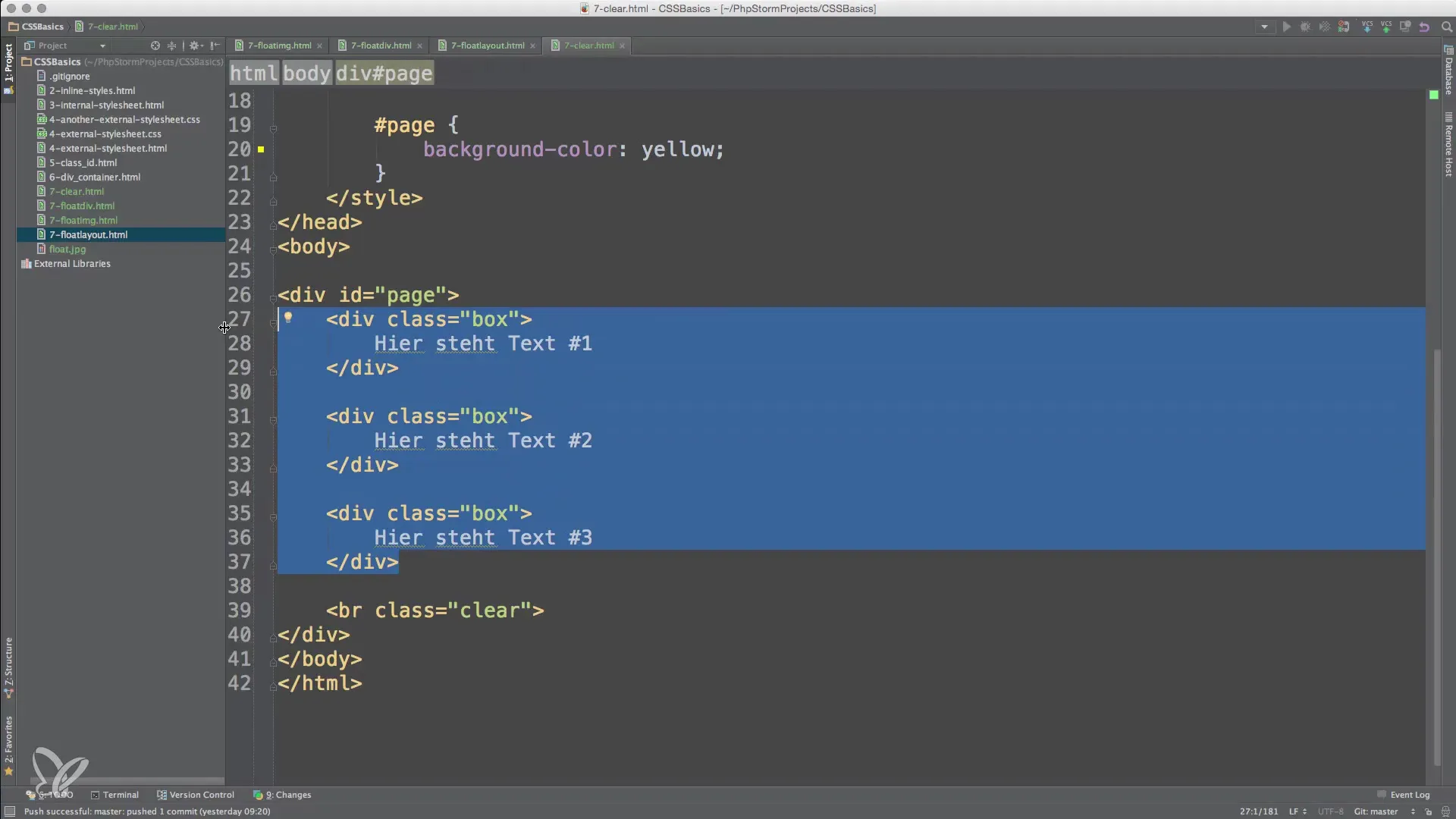
Clear īpašības loma
Bieži sastopama problēma ar float ir tāda, ka apkārtējais konteiners, iespējams, nav augstums, jo peldošie elementi to "atstāj". Lai to novērstu, tiek izmantota clear īpašība. Šī nodrošina, ka pēc peldošajiem elementiem atkal veidojas normāls plūsmas izkārtojums. Pievieno elementu ar clear: both, lai pārliecinātos, ka konteiners ņem vērā peldošo kasti augstumu.

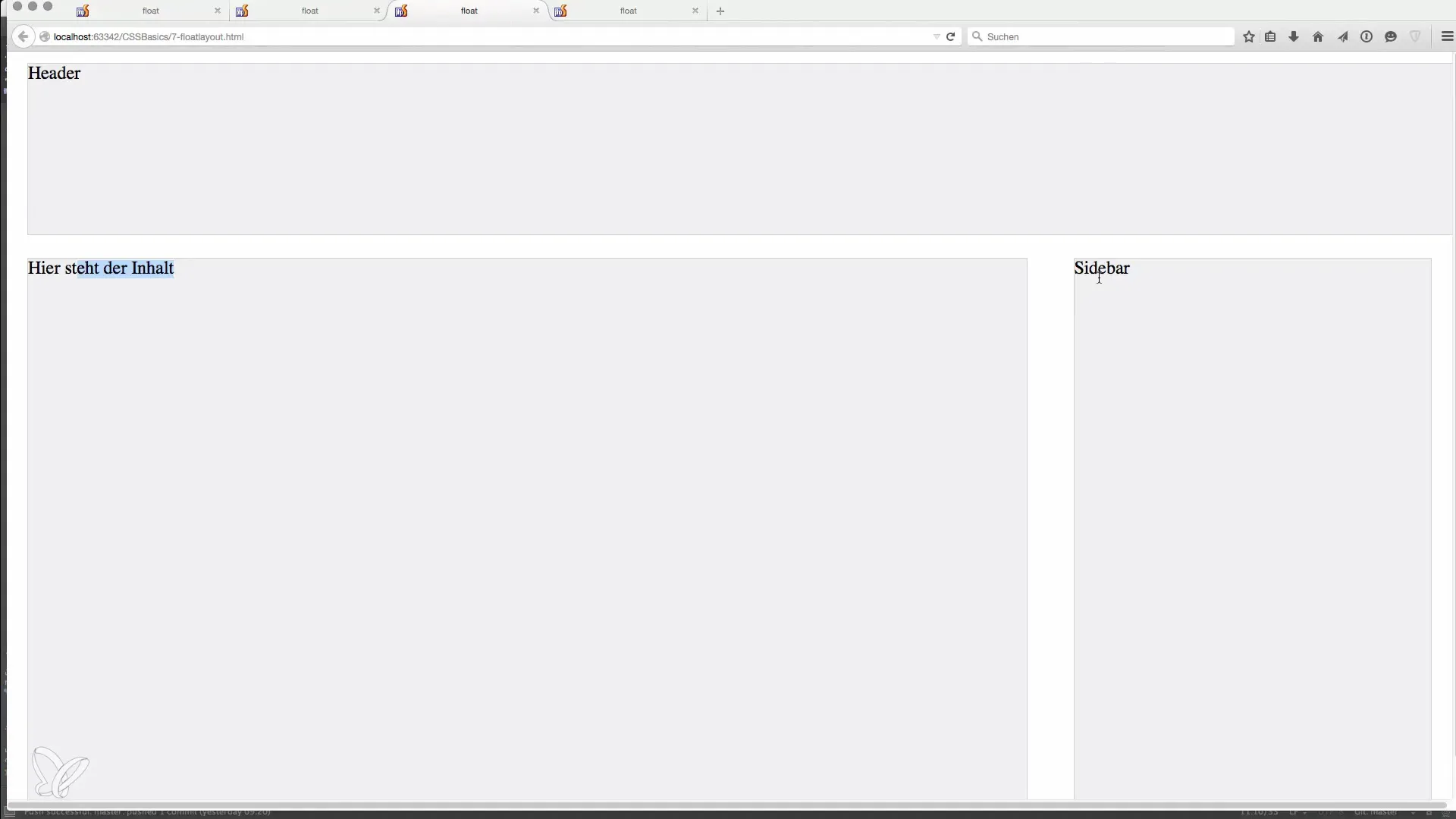
Praktiska izkārtojuma īstenošana
Tagad izveidosim pilnīgu izkārtojumu. Izveido HTML dokumentu ar galveni, saturu un sānu joslu. Iestatīšanai saturam izmanto float: left, un sānu joslai float: right. Tādējādi radīsies daži pievilcīgi izkārtojumi, kas ir lietotājam draudzīgi un pārskatāmi.

Secinājums – HTML, CSS un JavaScript pamati – Peldoši elementi ar Float
Float izmantošana tīmekļa izstrādē ir pamatkoncepts, kas var palīdzēt tev izveidot pievilcīgus un lietotājam draudzīgus izkārtojumus. Ar pareizu Float lietojumu un clear īpašības izpratni tu vari pārliecināties, ka tavas tīmekļa lapas izskatās profesionāli un darbojas labi.
Biežāk uzdotie jautājumi
Kas ir Float īpašība CSS?Float īpašība ļauj elementiem karāties blakus citiem elementiem, tādējādi veidojot noteiktu izkārtojumu.
Kāpēc beidzas konteinera augstums, kad lietoju Float?Tas notiek, jo peldošie elementi izceļ apkārtējo konteineru no pozīcijas, kas nozīmē, ka konteiners nav augstums.
Ko dara Clear atribūts?Clear atribūts nodrošina, ka pēc peldošajiem elementiem atkal top normāls plūsmu izkārtojums, novēršot konteinera augstuma problēmas.
Kā es varu nolikt vairākas kastes blakus?Izmanto Float īpašību (float: left vai float: right) kastei, lai tās attēlotu blakus.
Kā es varu nodrošināt, ka mana HTML lapa paliek responsīva?Izmanto CSS izkārtojuma tehnikas kā Flexbox vai Grid, kas piedāvā elastīgākas izkārtojuma iespējas salīdzinājumā ar Float.


