A implementação de um temporizador em seu projeto JavaScript e jQuery é um passo empolgante para melhorar a experiência do jogador. Com isso, você pode não apenas estabelecer um limite de tempo para o jogo, mas também calcular a pontuação dos jogadores com mais precisão. Neste tutorial, vamos mostrar como integrar um temporizador com sucesso e otimizar o sistema de pontos. Vamos nos aprofundar juntos no desenvolvimento do seu jogo.
Principais conclusões
- O temporizador é criado usando a função setInterval e conta o tempo restante do jogo.
- A pontuação é agora calculada com base no tempo decorrido entre os cliques.
- O jogo verifica se o recorde do jogador foi quebrado e atualiza a exibição de acordo.
- Você receberá uma implementação completa do sistema de temporizador e pontos em seu jogo JavaScript.
Guia passo a passo
Passo 1: Definir a duração do temporizador
Primeiro, você precisa definir uma variável que armazena a duração do temporizador. Essa variável deve ser criada globalmente para que possa ser acessível em diferentes funções. Eu a chamarei de timerDuration e inicialmente a configurarei para 20 segundos.

Passo 2: Criar variáveis de recorde e pontos
Primeiro, precisamos de uma variável record que armazena a maior pontuação do jogo, além de uma variável newPoints que armazena os pontos para cada clique. Defina essas variáveis com o valor inicial de 0.
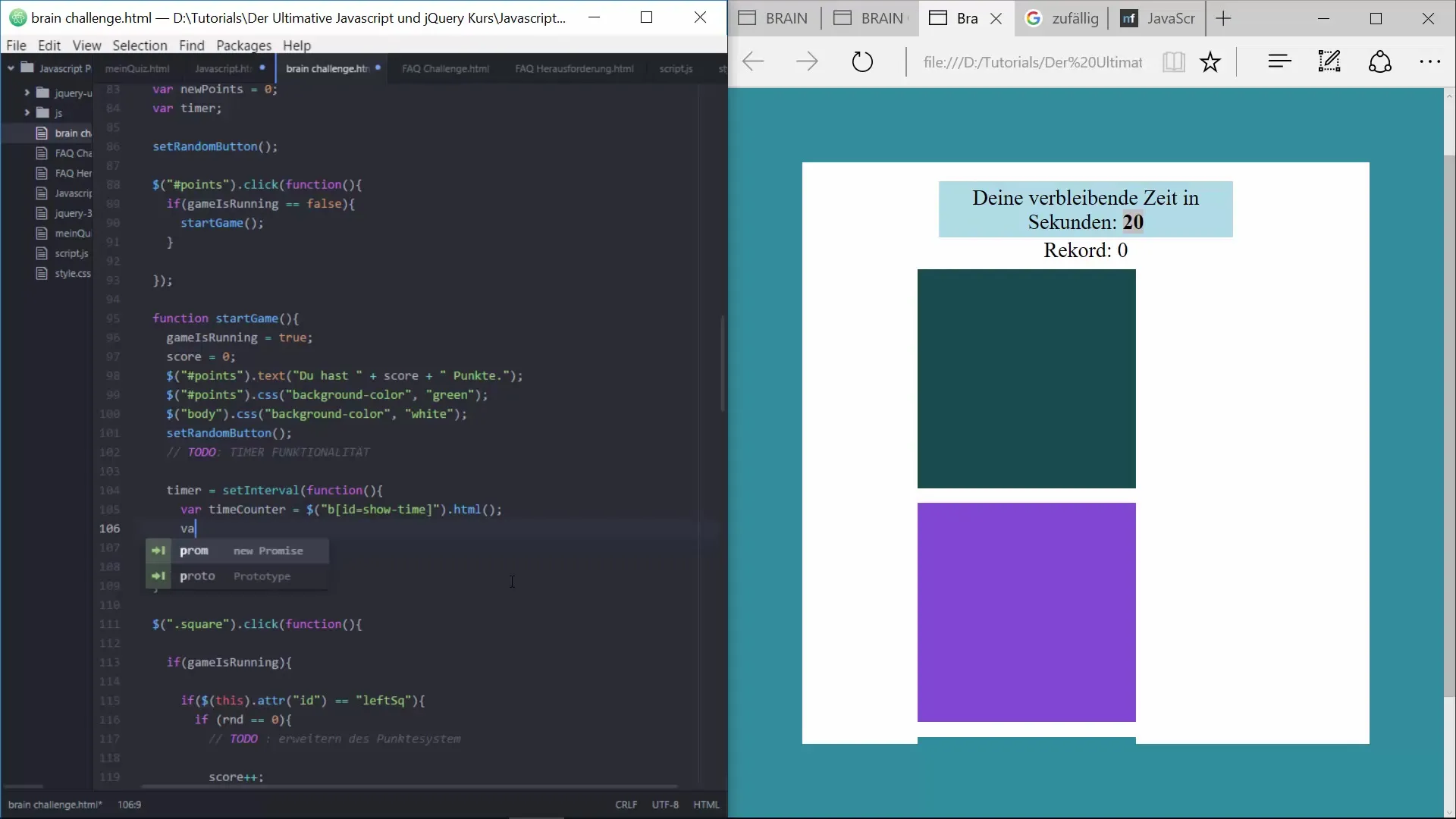
Passo 3: Função do temporizador com setInterval
Na função startGame, inserimos a lógica do temporizador. Aqui usamos setInterval para executar uma função a cada 1000 milissegundos que atualiza o temporizador. Crie uma variável timeCounter que inicialmente recebe o valor da variável timerDuration.

Passo 4: Atualizar e verificar o tempo
Sempre que o temporizador for atualizado, ele deve ser reduzido em 1. Se timeCounter for igual ou menor que 0, você chama a função gameOver. Nessa função, o jogo termina e o temporizador é parado.
Passo 5: Definir o sistema de pontos
Agora é hora de calcular os pontos que você ganha a cada clique. Armazenamos o tempo final do jogo e calculamos a diferença de tempo em relação ao tempo de início para determinar os pontos. Para tornar nosso sistema de pontos mais preciso, usamos a fórmula: newPoints = 100000 / duration.
Passo 6: Atualizar o recorde
Sempre que o jogador marcar pontos, você deve verificar se a pontuação atual é maior que o recorde. Se sim, atualize o recorde e ajuste a exibição.
Passo 7: Solução de problemas
Caso ocorra uma mensagem de erro durante a implementação do temporizador ou do sistema de pontos, verifique se o tempo de início foi definido corretamente. Ninguém quer jogar um jogo sem pontuação! Garantimos que os tempos de início e fim sejam medidos corretamente.

Passo 8: Reiniciar o temporizador
Quando o jogo é reiniciado, você deve garantir que o temporizador seja reiniciado para 20 segundos. Certifique-se de que o valor HTML do temporizador também seja atualizado para que o jogador possa ver o tempo restante.

Passo 9: Realizar testes finais
Agora que todas as lógicas estão implementadas, teste o jogo para garantir que tudo funcione perfeitamente. Certifique-se de que os pontos sejam contados corretamente e que o temporizador conte de forma precisa.
Passo 10: Melhorias do jogo
Pense em quais outros recursos você poderia adicionar para tornar o jogo mais atraente. Por exemplo, você poderia adicionar textos adicionais para explicar o que o jogador deve fazer.
Resumo – Implementar temporizador e sistema de pontos para o jogo de cores JavaScript
Você aprendeu como implementar um temporizador em seu jogo de cores JavaScript e melhorar a pontuação do jogo. Com este guia, você está bem preparado para desenvolver ainda mais seu jogo e adicionar mais recursos. Experimente as funções implementadas para aprimorar ainda mais suas habilidades de programação.
Perguntas frequentes
Como implemento o temporizador em meu jogo?Você pode implementar o temporizador com a função setInterval, para atualizar o temporizador a cada 1000 milissegundos.
Como calculo os pontos para cada clique?Os pontos são calculados com base no tempo decorrido entre os cliques.
Como defino o recorde no jogo?Verifique após cada ponto se ele é maior que o recorde anterior e atualize o recorde de acordo.
E se meu temporizador não funcionar?Verifique se os tempos de início e fim estão definidos corretamente e se os segundos estão sendo subtraídos corretamente.
Como posso tornar o jogo mais atraente?Adicione textos adicionais, elementos gráficos ou até efeitos sonoros para melhorar a experiência do jogador.


