Com algumas manobras, você pode criar impressionantes efeitos de virada de página e dinâmicos Banners no Adobe Illustrator. Neste tutorial, você aprenderá como implementar esses efeitos de forma eficiente com o plug-in gratuito SubScribe da Astute Graphics. O objetivo é alcançar uma aparência atraente que também pode ser usada em seus designs. Vamos direto para a prática!
Principais insights
- O efeito de virada de página requer transições suaves sem quebras.
- O plug-in SubScribe facilita a criação de tangentes e linhas.
- Gradientes podem ser usados para criar efeitos dimensionais.
Instruções passo a passo
Para criar um efeito de virada de página mais realista no Illustrator, comece analisando e desenhando formas que simulem curvas e transições naturais.
Passo 1: Análise da natureza
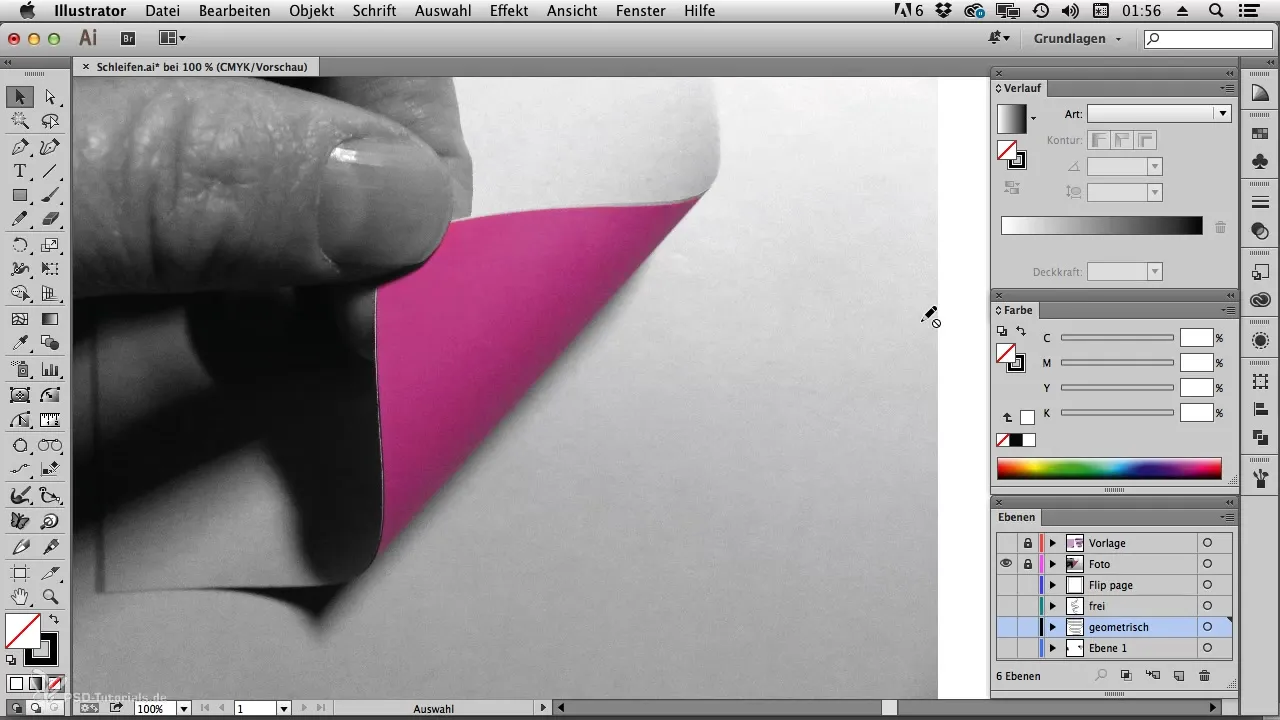
Antes de começar a desenhar, é útil observar as formas naturais. Tirei uma foto de uma página virada para mostrar como a transição pode parecer. Preste atenção para que a transição ocorra em uma curva suave, sem quebras visíveis. Este indicativo visual irá ajudá-lo a desenvolver a sensação certa para as curvas no Illustrator.

Passo 2: Preparar o primeiro retângulo
Para o efeito de virada de página, você precisará de um retângulo simples como base. Desenhe esse retângulo no Illustrator e assegure-se de que ele tenha o tamanho que você precisa. Ele servirá como ponto de partida para desenhar a página que vira. Não esqueça de ativar as guias inteligentes para trabalhar de forma precisa.

Passo 3: Criar curvas com a ferramenta Caneta
Agora vem a parte interessante: use a ferramenta Caneta para modelar a página que vira. Coloque o primeiro ponto no lado esquerdo do retângulo e mantenha pressionada a tecla Shift para puxar as alças limpas do ponto âncora. Quando definir o próximo ponto, não pressione a tecla Shift para que a curva fique natural.
Passo 4: Ajustes finos com a ferramenta Seleção Direta
Assim que você tiver definido os primeiros pontos, mude para a ferramenta Seleção Direta. Aqui você pode ajustar as curvas precisamente e adicionar mais pontos para suavizar a transição. Preste atenção para que a transição aqui também seja bem suave – isso é crucial para um efeito de virada atraente.
Passo 5: Criar tangente com SubScribe
Para uma tangente exata entre as curvas, precisamos do plug-in SubScribe. Esta ferramenta gratuita ajuda você a traçar as linhas necessárias com precisão. Selecione a ferramenta adequada e arraste da curva que você acabou de fazer até a próxima. O SubScribe encontra automaticamente os pontos tangentes que você precisa.
Passo 6: Criar áreas
Depois de criar a tangente, selecione todos os pontos relevantes e use a ferramenta de criação de formas para formar áreas. Basta clicar nas regiões das quais você deseja criar preenchimentos. Aqui você pode aplicar diferentes cores e gradientes.
Passo 7: Aplicar cores de preenchimento e gradientes
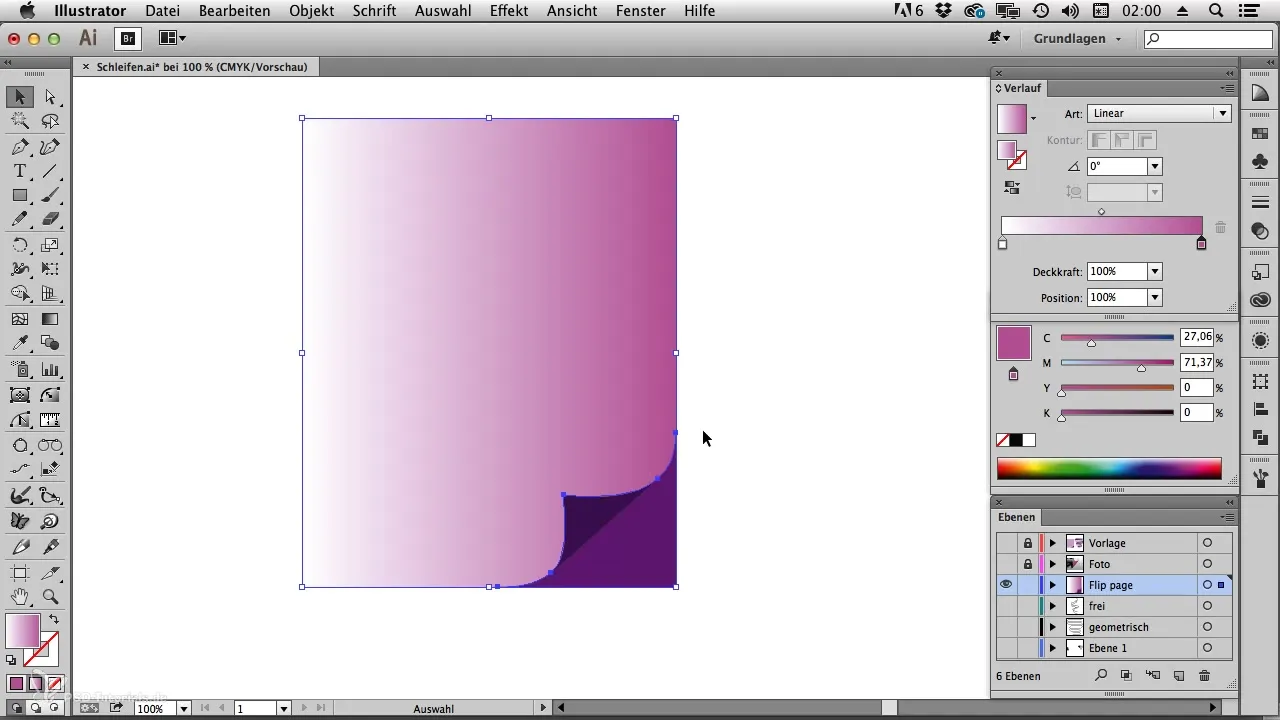
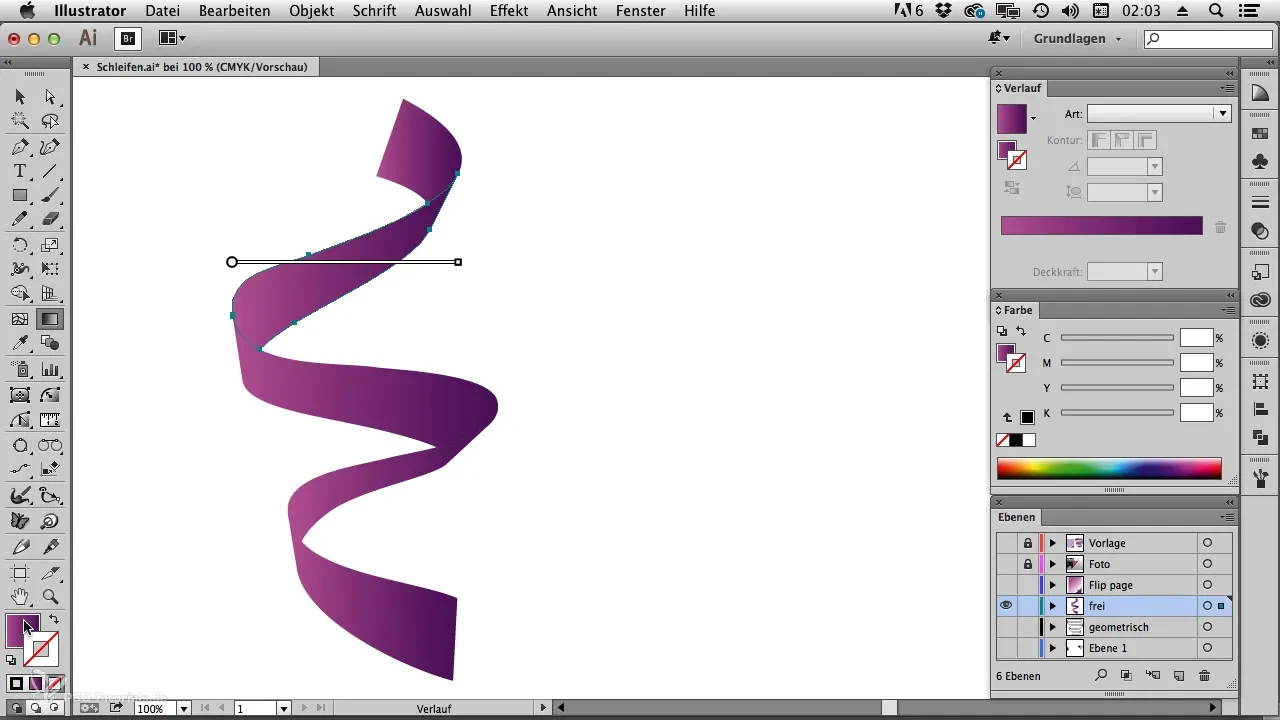
Escolha uma cor de preenchimento para suas áreas. Para criar o efeito tridimensional, você pode usar diferentes tons. Vá para a paleta de cores e arraste as opções de gradiente para dentro. Com a ferramenta de gradiente, você pode definir e ajustar a direção do gradiente.

Passo 8: Ajustes para um design vibrante
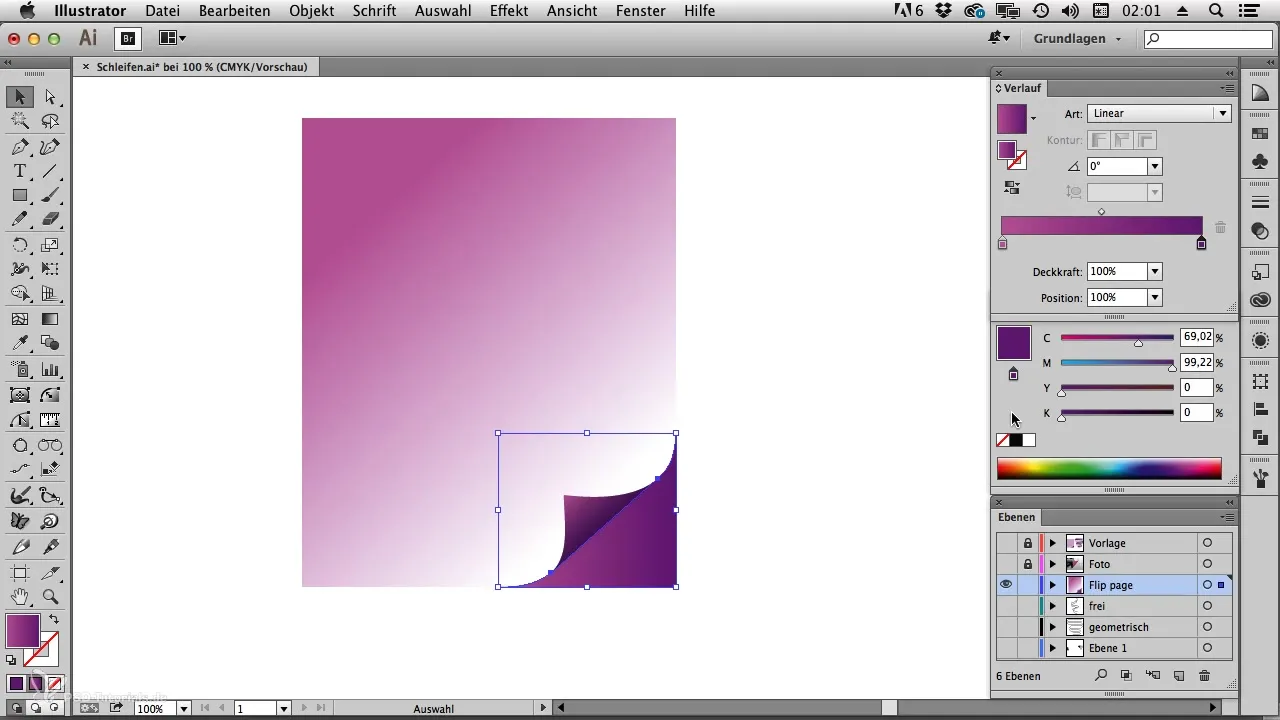
Agora você pode fazer mais ajustes para tornar a imagem mais vibrante. Use a ferramenta de gradiente para misturar cores. Você pode modificar as cores de acordo com suas preferências clicando duas vezes nos marcadores de cor. Assim, você pode destacar algumas áreas com novas cores.

Passo 9: Finalização e as formas geométricas
Para desenhar banners geométricos, repita o processo com as formas geométricas. Certifique-se de criar as linhas novamente com SubScribe para obter conexões corretas. Use a ferramenta de linha para finalizar as formas geométricas e certifique-se de que tudo esteja arrumado e com cores harmonizadas.
Passo 10: Ajustes finais nos últimos detalhes
Depois que todas as formas e gradientes estão ajustados, verifique cada área mais uma vez. Por meio da ferramenta de seleção, você pode fazer os últimos ajustes e garantir que todos os gradientes estejam na direção correta e em primeiro plano.

Resumo – Efeito de Virada e Banner no Illustrator
Para criar um impressionante efeito de virada no Illustrator, utilize os passos apresentados para gerar linhas bem definidas e transições suaves. Com o plug-in SubScribe e uma abordagem direcionada, todo o processo pode ser significativamente facilitado. Aproveite as opções de escolha de cores e gradientes para criar uma obra-prima visual.
Perguntas Frequentes
O que é SubScribe e onde posso obtê-lo?SubScribe é um plug-in gratuito da Astute Graphics que ajuda você a traçar linhas e tangentes com precisão.
Como posso mudar as cores das minhas áreas?Selecione a área e use a paleta de cores ou a ferramenta de gradiente para adicionar as cores desejadas.
Os passos deste tutorial são aplicáveis a outros efeitos?Sim, muitas das técnicas podem ser aplicadas a outros designs e efeitos, não apenas ao efeito de virada e banner.
Posso usar o plug-in para outros projetos no Illustrator?Absolutamente! SubScribe é versátil e pode ajudar em vários projetos.


