Configurar um ambiente de desenvolvimento é uma etapa essencial para poder trabalhar de forma eficiente com JavaScript. Com as ferramentas certas, programar se torna mais fácil e organizado. Neste guia, você aprenderá como configurar o Visual Studio Code junto com o ViteJS como servidor de desenvolvimento. Esta combinação é rápida e fácil de usar.
Principais descobertas
- Você pode escolher entre diferentes ambientes de desenvolvimento, sendo o Visual Studio Code (VS Code) uma das melhores opções para projetos em JavaScript.
- Node.js deve estar instalado para poder usar o gerenciador de pacotes e o ViteJS.
- O ViteJS permite que você crie rapidamente um novo projeto e inicie um servidor de desenvolvimento.
Guia passo a passo
Primeiro, você começará instalando o software necessário. É importante que você crie as condições corretas para poder desenvolver de forma eficiente.
Passo 1: Instalação do Node.js
Você deve garantir que o Node.js esteja instalado em seu computador. Acesse o site do Node.js para isso. Você encontrará o arquivo de instalação para o seu sistema operacional. Baixe o arquivo e execute a instalação.

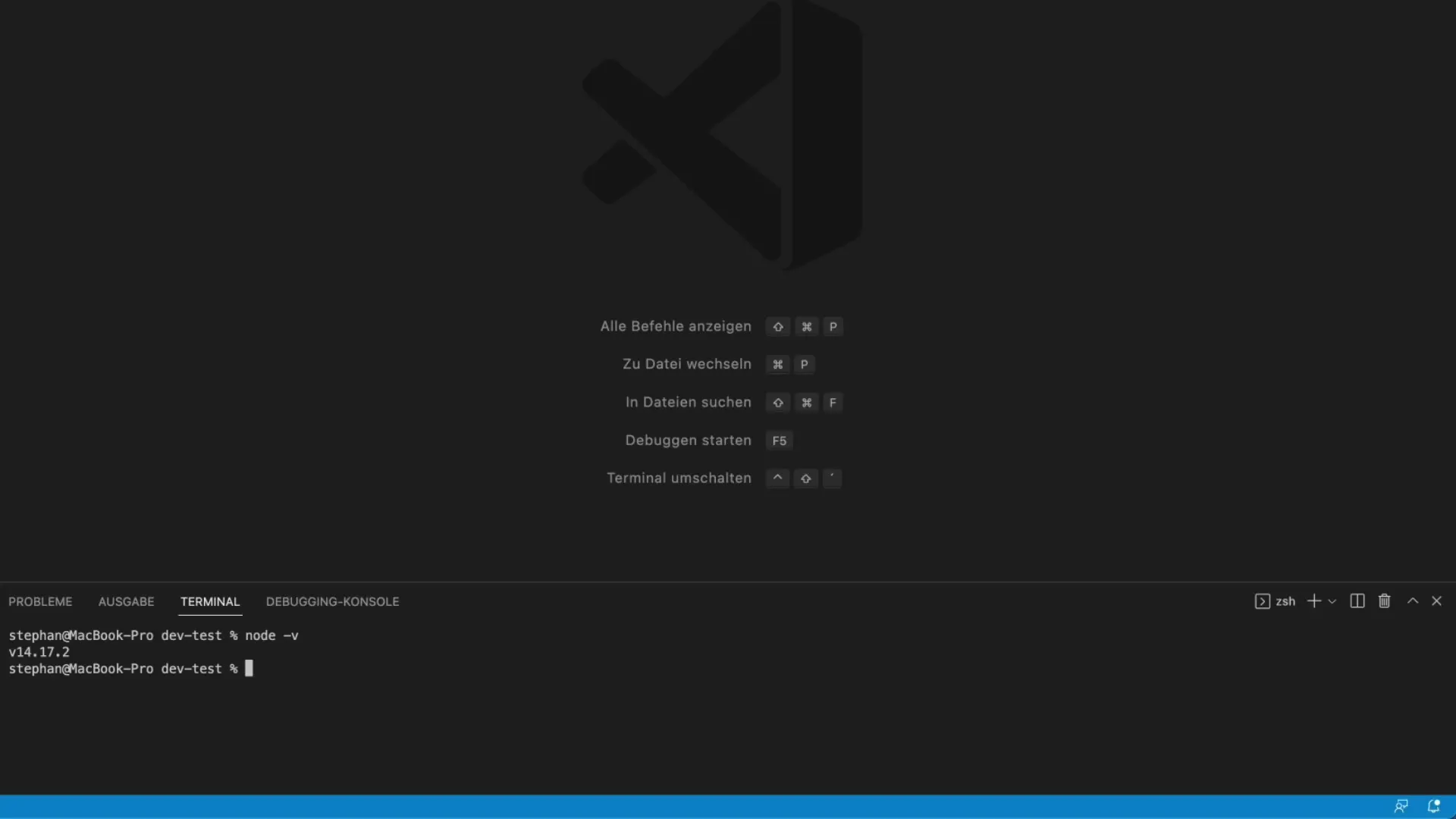
Para verificar se o Node.js foi instalado corretamente, abra um terminal e digite o comando node -v. Isso mostrará a versão atualmente instalada. Se tudo foi feito corretamente, você deverá ver um número de versão.

Passo 2: Instalação do Visual Studio Code
Se você ainda não instalou o Visual Studio Code, visite o site oficial. É uma IDE gratuita, excelente para JavaScript. A instalação é simples e oferece muitas funcionalidades que facilitam o desenvolvimento.
Passo 3: Criar um novo projeto com ViteJS
Uma vez que o Node.js e o Visual Studio Code estão instalados, o próximo passo é criar um novo projeto com o ViteJS. Abra seu terminal e use o seguinte comando:
npm create vite@latest
O terminal irá informá-lo que o pacote create-vite ainda precisa ser instalado. Confirme a instalação.
No próximo passo, você será solicitado a nomear seu projeto. Dê um nome, por exemplo, is6.
Passo 4: Seleção da configuração do projeto
Após inserir o nome do projeto, você será perguntado qual opção deseja escolher. Como queremos trabalhar apenas com JavaScript, escolha a opção "Vanilla". Isso significa que nenhum framework será utilizado.
Passo 5: Instalação das dependências do projeto
Em seguida, você mudará para o diretório do projeto recém-criado e instalará as dependências necessárias com o comando:
npm install
Essa etapa fará o download e instalará todos os pacotes necessários para o seu projeto.
Passo 6: Iniciar o servidor de desenvolvimento do ViteJS
Agora inicie o servidor de desenvolvimento do ViteJS com o seguinte comando:
npm run dev
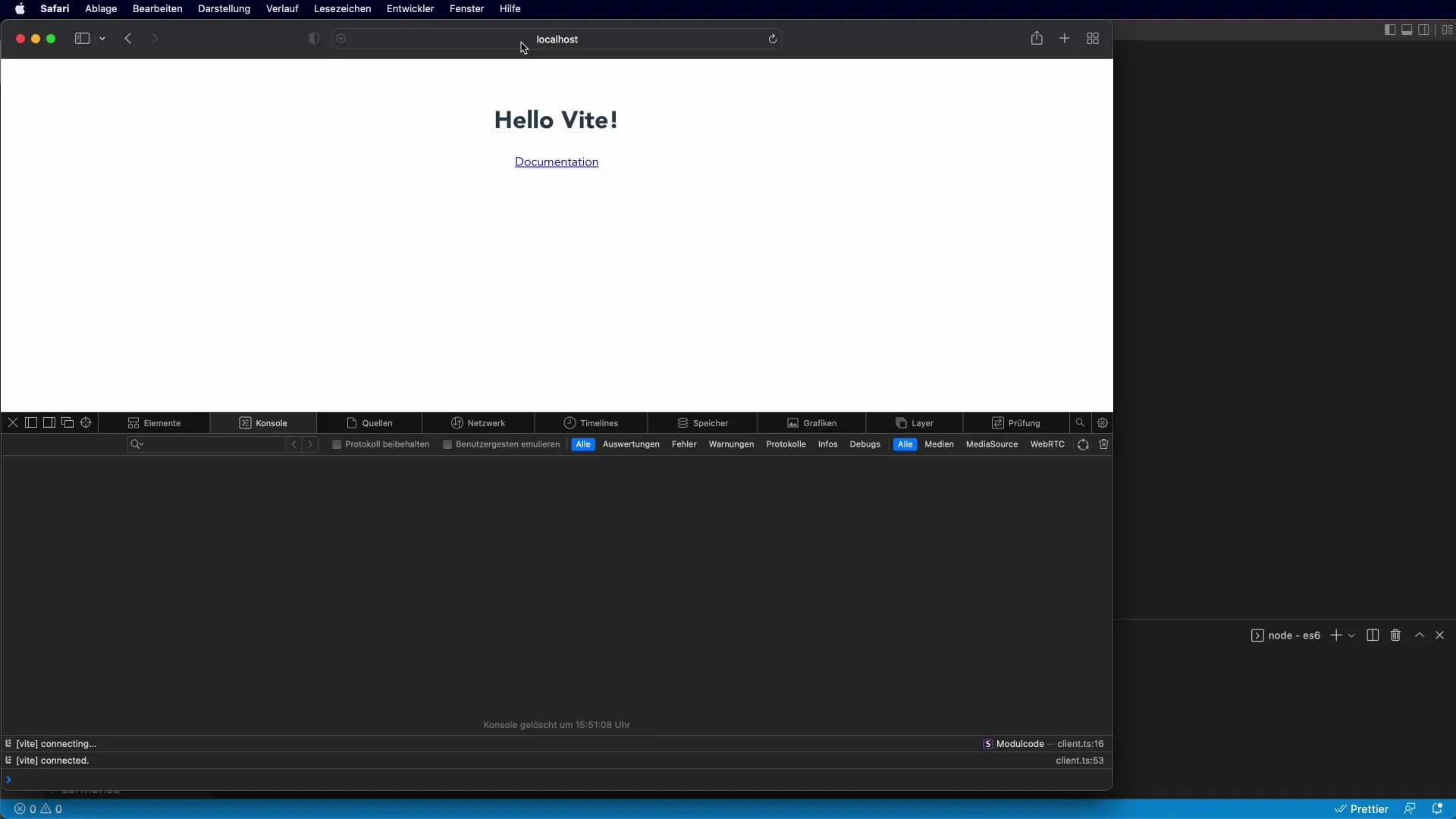
O servidor será iniciado e uma URL será exibida, onde sua aplicação estará acessível. Copie esse link e cole-o em seu navegador. Você deve ver a página HTML padrão do ViteJS.

Passo 7: Testando seu ambiente de desenvolvimento
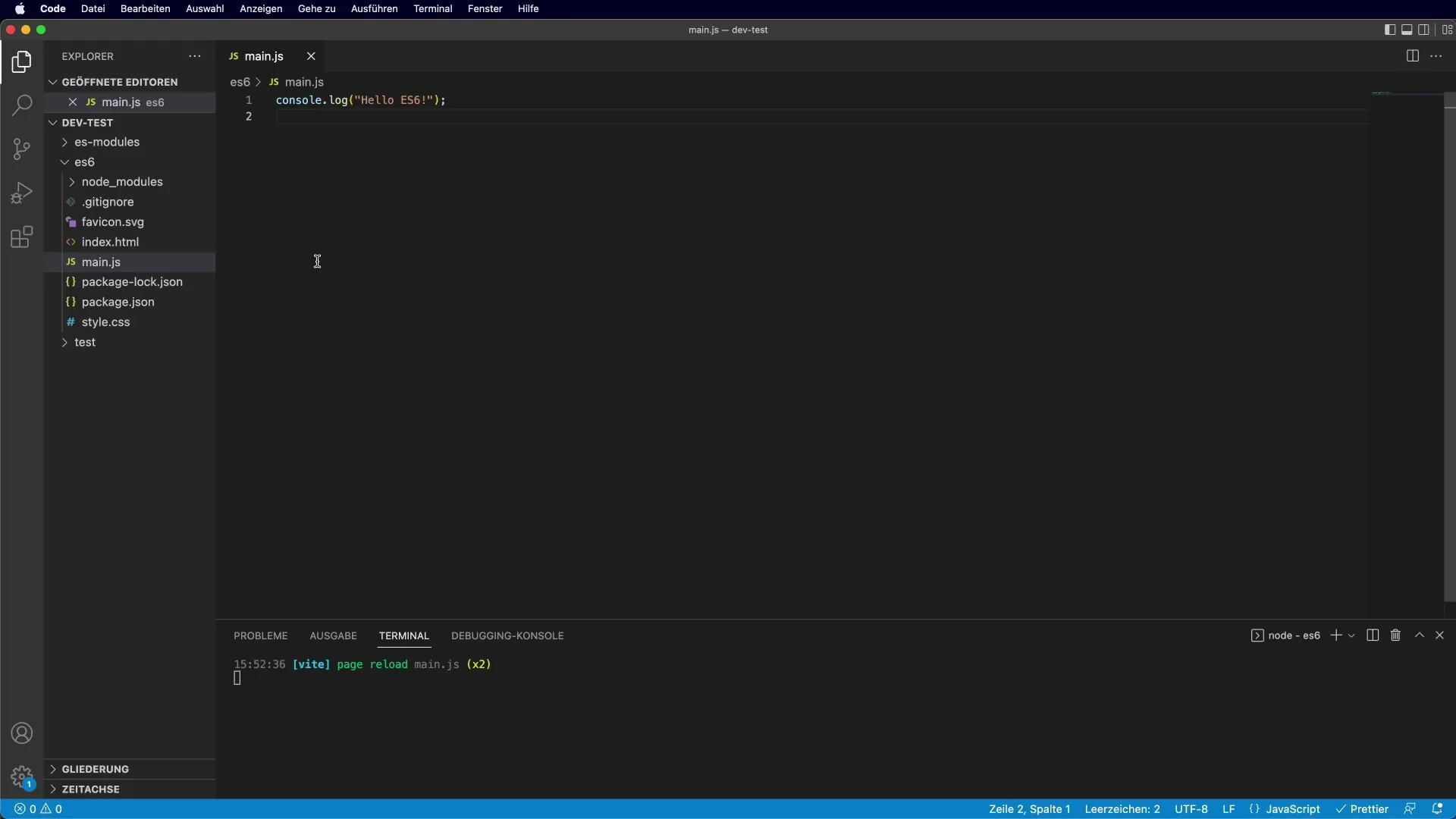
Agora você pode testar se tudo está configurado corretamente. Abra o arquivo main.js no diretório do seu projeto. Adicione uma simples instrução console.log para verificar se o JavaScript está funcionando corretamente. Salve o arquivo e retorne ao seu navegador. Você deverá ver a saída no console.

Esse é o processo básico para configurar seu ambiente de desenvolvimento. Agora você instalou o ViteJS e o Visual Studio Code e criou um projeto simples em JavaScript. Utilize esse ambiente para aprimorar suas habilidades e desenvolver projetos interessantes.
Resumo - Configurando um ambiente de desenvolvimento ideal para JavaScript
Em resumo, você aprendeu a configurar um poderoso ambiente de desenvolvimento com o Visual Studio Code e o ViteJS. Você concluiu a instalação do Node.js e a configuração de um novo projeto. Agora você pode se concentrar na codificação e continuar aprimorando suas habilidades em JavaScript.
Perguntas frequentes
Como instalo o Node.js?Você pode baixar o Node.js do site oficial e seguir as instruções de instalação.
Preciso do Visual Studio Code?O Visual Studio Code é opcional, mas muito recomendado, pois oferece muitas funcionalidades úteis.
O que é o ViteJS?O ViteJS é um servidor de desenvolvimento moderno e ferramenta de build que permite tempos de carregamento rápidos e hot-module-replacement.
Posso usar outras IDEs?Sim, você pode usar qualquer IDE ou editor de texto de sua preferência, mas o Visual Studio Code é otimizado especificamente para projetos em JavaScript.
Isso funciona em outros sistemas operacionais?Sim, os passos são semelhantes para Windows, macOS e Linux.


