Affinity Designer oferece uma variedade de opções para criar e personalizar gráficos de forma eficiente. O uso eficiente de áreas, contornos e gradientes é fundamental para criar designs profissionais. Neste guia, você conhecerá os conceitos e técnicas básicos que ajudarão a otimizar seus designs.
Principais conclusões
- Áreas, contornos e gradientes são elementos básicos no Affinity Designer.
- A transparência das áreas e a espessura dos contornos influenciam a visualização dos seus designs.
- Com gradientes, você pode criar efeitos dinâmicos e atraentes.
- Você pode ajustar contornos para obter diferentes estilos gráficos.
Guia passo a passo
Selecionar área sem contorno
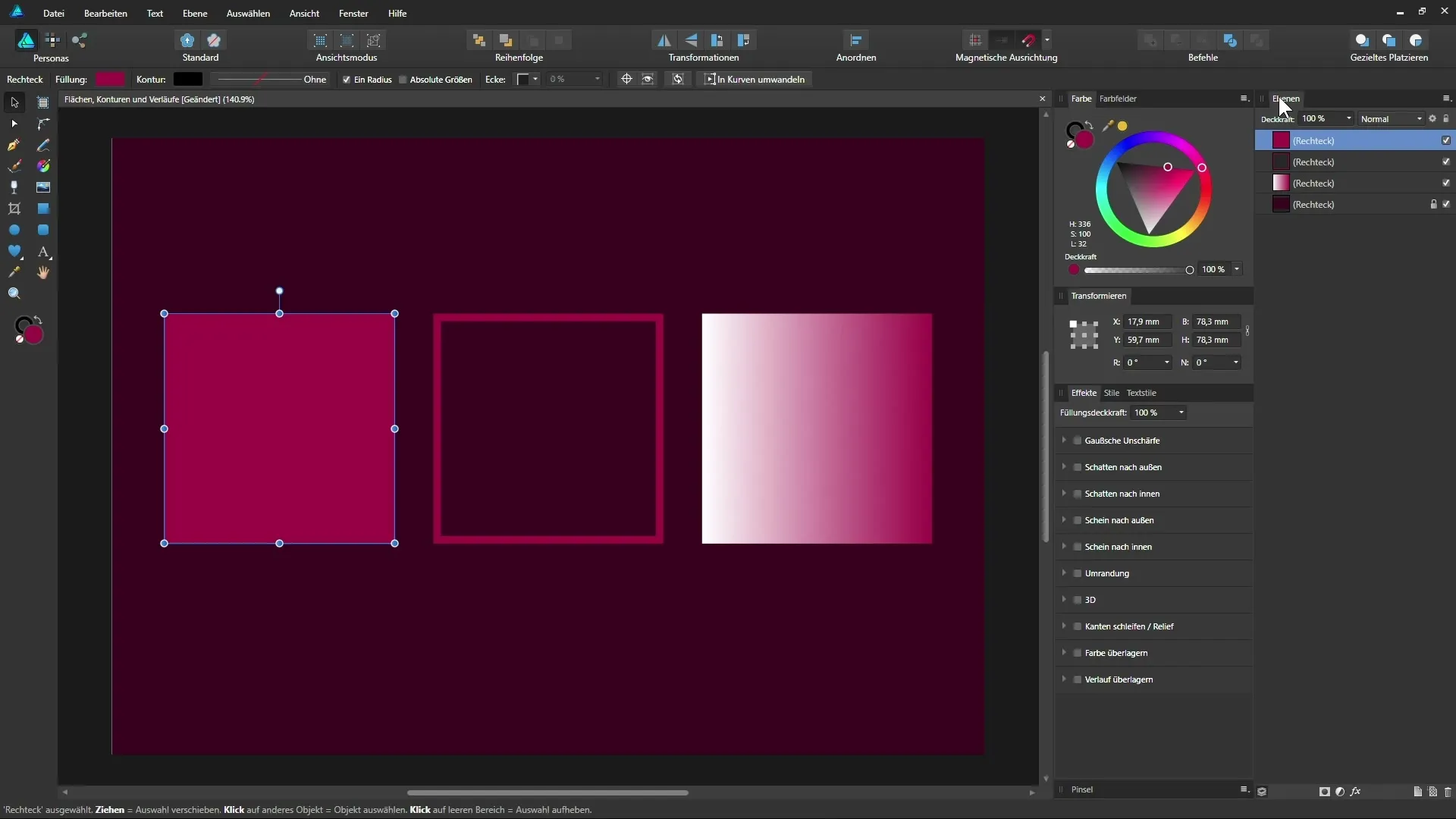
Comece selecionando um dos quadrados no documento. Clique no quadrado da esquerda para selecioná-lo. Na paleta de camadas, este quadrado ficará realçado em azul. Na barra de contexto, você pode ver a cor de preenchimento que foi atribuída. Aqui, você se certifica de que a área selecionada não tem contorno, o que significa que o contorno atualmente não tem espessura e não é exibido.

Alterar a cor de preenchimento
Para mudar a cor de preenchimento do quadrado selecionado, vá para a barra de contexto e clique na seção "Preenchimento". Lá, você pode escolher uma nova cor clicando duas vezes no círculo de cor. Alternativamente, você também pode usar o painel de cor para escolher uma nova cor. Por exemplo, se você quiser escolher a cor laranja, também terá a opção de ajustar a transparência dessa cor.
Diferença entre opacidade da cor e da camada
É importante entender a diferença entre a opacidade da cor e a opacidade da camada. Se você alterar a opacidade da cor, isso afetará apenas a visibilidade da própria cor; enquanto uma alteração na opacidade da camada afeta toda a camada. Na paleta de camadas, você pode ajustar a opacidade de toda a camada e observar como o fundo fica mais visível.
Selecionar contorno sem área
Agora, vamos nos concentrar no contorno. Clique no quadrado do meio para selecioná-lo. Certifique-se de não clicar no meio do quadrado, pois não há área aqui. Em vez disso, você deve clicar na borda do caminho. Na barra de contexto, você pode ver que não há preenchimento definido, o que significa que este quadrado possui apenas um contorno.
Alterar a cor do contorno e ajustar a espessura
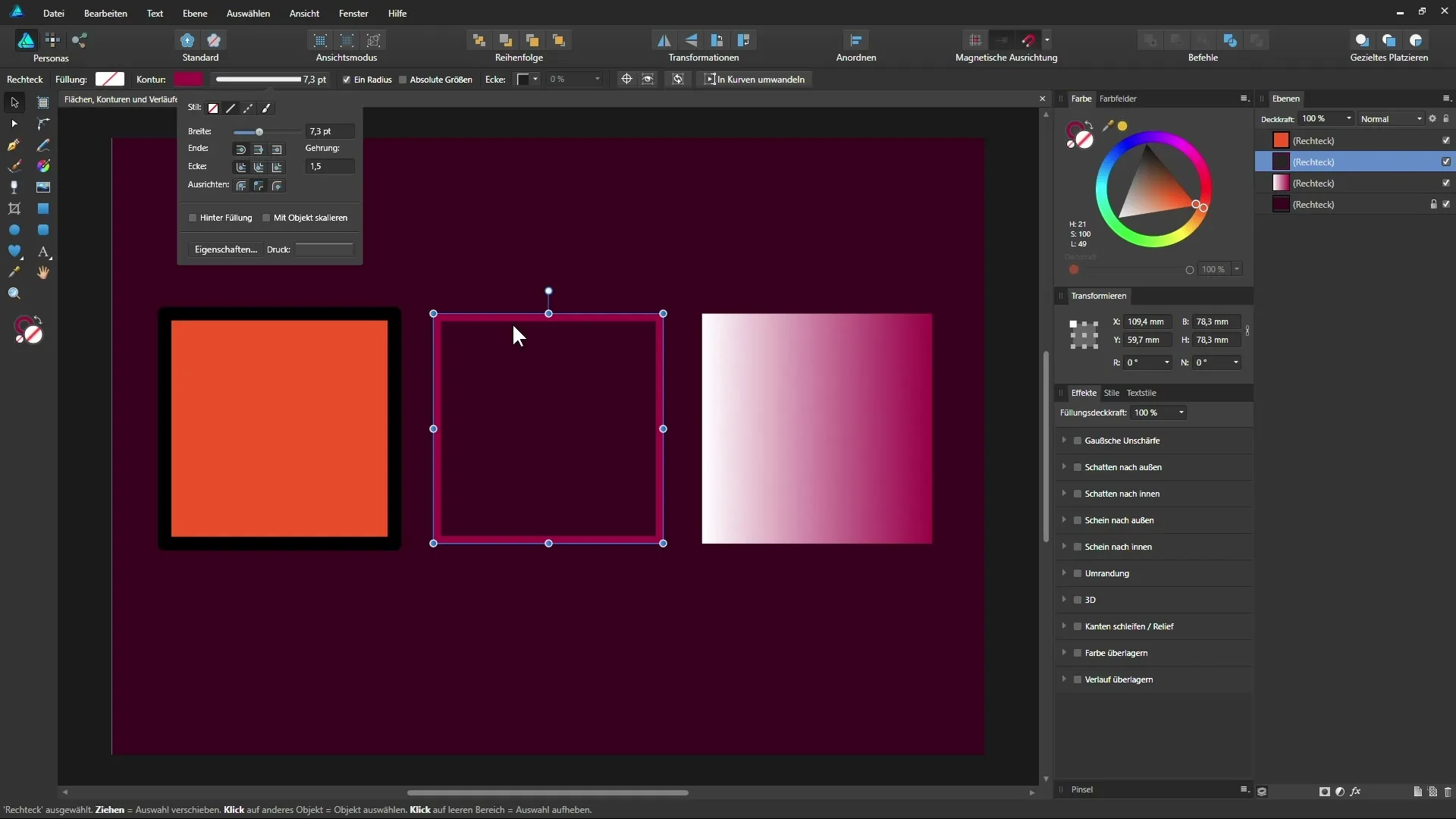
Para mudar a cor do contorno, clique na barra de contexto na cor do contorno e escolha uma nova cor. Além da mudança de cor, você também pode ajustar a largura do contorno. Nesta área, você pode clicar e arrastar o controle deslizante para a direita ou para a esquerda para alterar a espessura do contorno. A alteração da espessura do contorno ocorre de forma dinâmica aqui.

Definir alinhamento do contorno
Além da espessura do contorno, você também pode definir o alinhamento. Aqui, existem opções para colocar o contorno dentro, fora ou centralizado em relação ao caminho. Isso influencia muito a representação visual do contorno no seu objeto. Por exemplo, se você definir a largura para 20 pontos e o alinhamento para fora, o contorno ficará mais largo do lado de fora do caminho.
Ajustar cor e opacidade do contorno
Assim como na cor de preenchimento, você pode definir a opacidade do contorno. Clique no contorno e ajuste a opacidade usando o controle deslizante. Se você configurar a opacidade para 0%, o contorno ficará invisível, enquanto pode torná-lo totalmente visível com 100%.
Adicionar preenchimento com gradiente
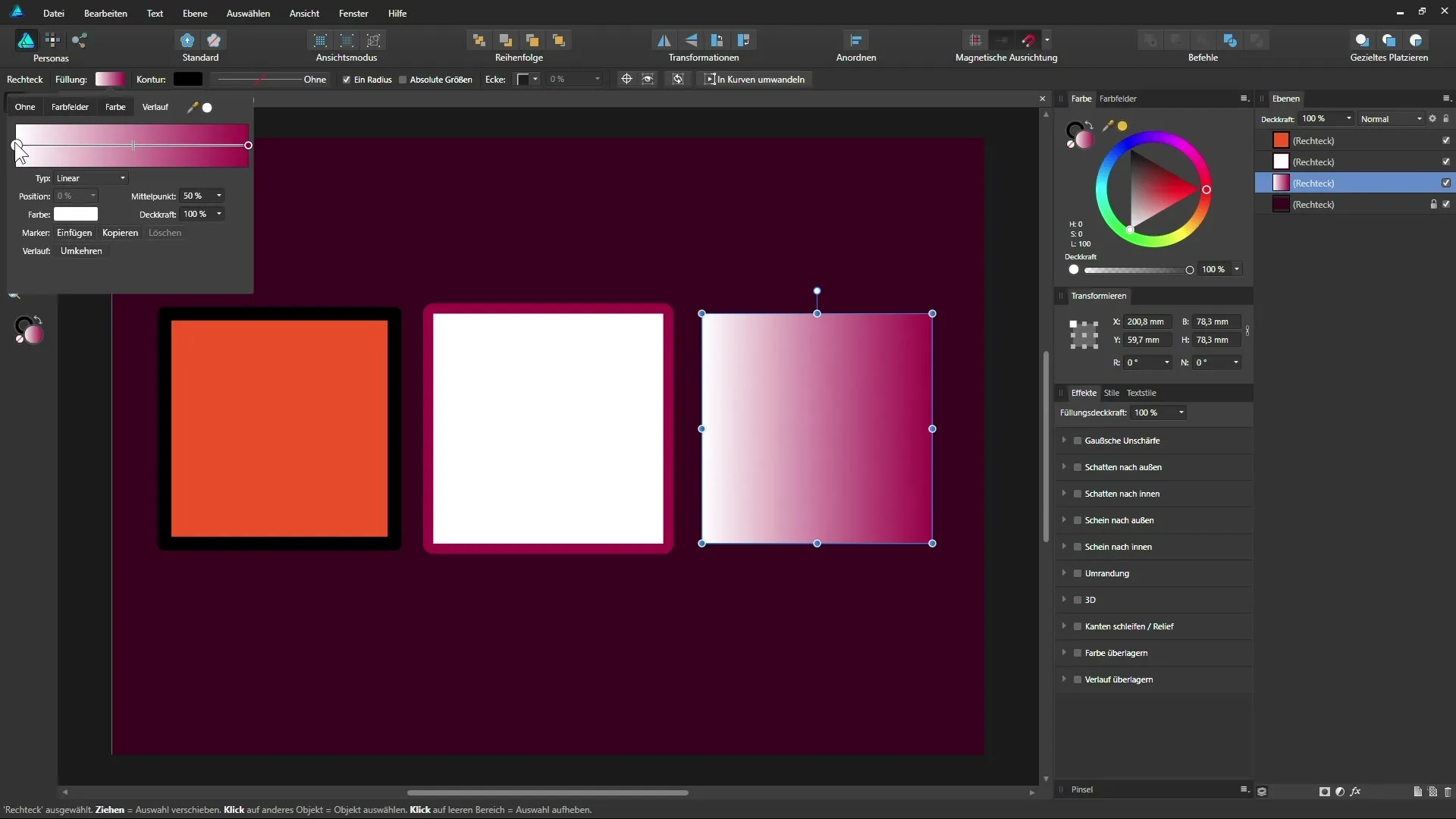
Agora chegamos aos gradientes. Selecione o quadrado da direita e certifique-se de que o preenchimento esteja atualmente definido como gradiente. Clique no gradiente e um painel de edição será exibido, onde você pode definir e ajustar vários pontos de cor. Os pontos de cor no seu gradiente podem ser movidos para alcançar diferentes representações de gradiente.

Alterar o tipo de gradiente
No painel de edição, você também pode alterar o tipo de gradiente. Seja linear ou radial, cada variante tem uma influência diferente na sua gráfica e na sua aparência. Para o gradiente radial, o gradiente é exibido a partir de um ponto central, o que gera um efeito visual completamente diferente.
Ajustar pontos individuais de gradiente
Clicando em um ponto de cor, você pode mudar a cor diretamente. O recurso de arrastar e soltar também permite que você mude a posição dos centros de cor, para fazer ajustes finos. Esse tipo de ajuste ajuda você a encontrar a representação de cor ideal para seu design.
Aplicar gradiente em contornos
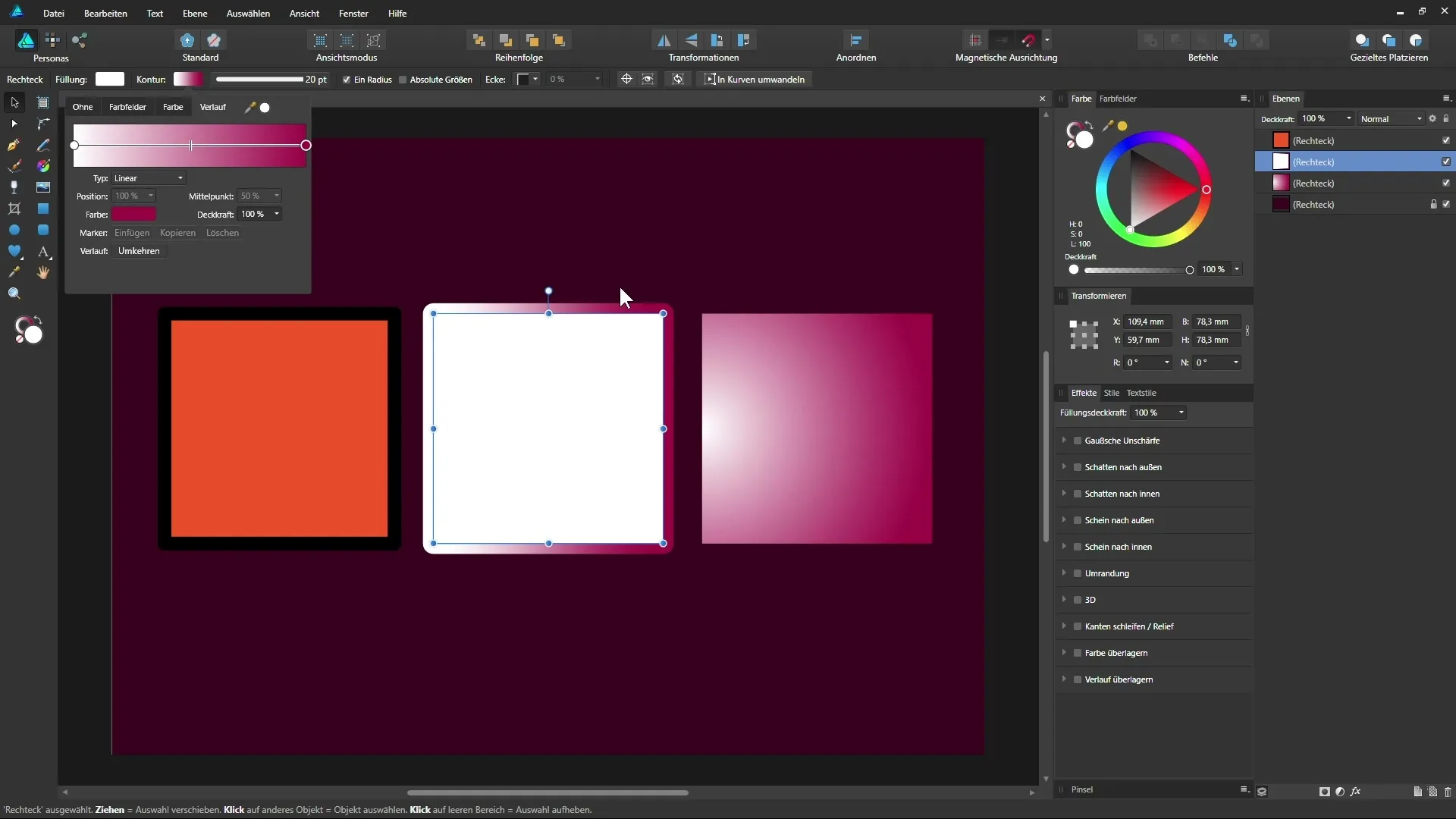
Fica ainda mais criativo quando você aplica o gradiente também nos contornos. Selecione novamente o quadrado do meio, vá para o contorno e ative o gradiente. Você pode ajustar os pontos de cor como de costume para também obter um efeito atrativo aqui.

Resumo – Affinity Designer: Dominando áreas, contornos e gradientes
Trabalhar com áreas, contornos e gradientes no Affinity Designer é fácil de aprender quando você domina as funções básicas. Com essas habilidades, você pode melhorar significativamente seus designs e trazer mais criatividade.
Perguntas frequentes
Como altero a cor de preenchimento de um objeto?Clique no objeto, selecione o preenchimento na barra de contexto e mude a cor.
Posso tornar um contorno transparente?Sim, você pode ajustar a opacidade do contorno para torná-lo mais transparente.
Como adiciono um gradiente?Selecione o objeto, clique na opção de preenchimento e escolha um gradiente.
Qual é a diferença entre opacidade e transparência?A opacidade refere-se à visibilidade de uma cor, enquanto a transparência afeta a visibilidade de toda a camada.
Como aplico um gradiente em um contorno?Selecione o objeto, vá para o contorno e ative o gradiente, como faria com um preenchimento.


