Se você está no mundo do design, sabe que o tempo é um bem precioso. Neste tutorial, você aprenderá como acelerar seus processos de design com UI Kits no Adobe XD. Você receberá dicas valiosas sobre como acessar os elementos pré-definidos da Apple, Google e Microsoft para criar protótipos mais rapidamente.
Principais Insights
- UI Kits são recursos de design pré-fabricados que podem economizar tempo e melhorar a qualidade dos seus designs.
- Existem UI Kits para diferentes plataformas, incluindo Apple, Google e Microsoft.
- O uso de UI Kits pode ajudar você a seguir diretrizes e recomendações para o design, especialmente para diferentes tamanhos e formatos de tela.
Passo a Passo
1. Acessando UI Kits
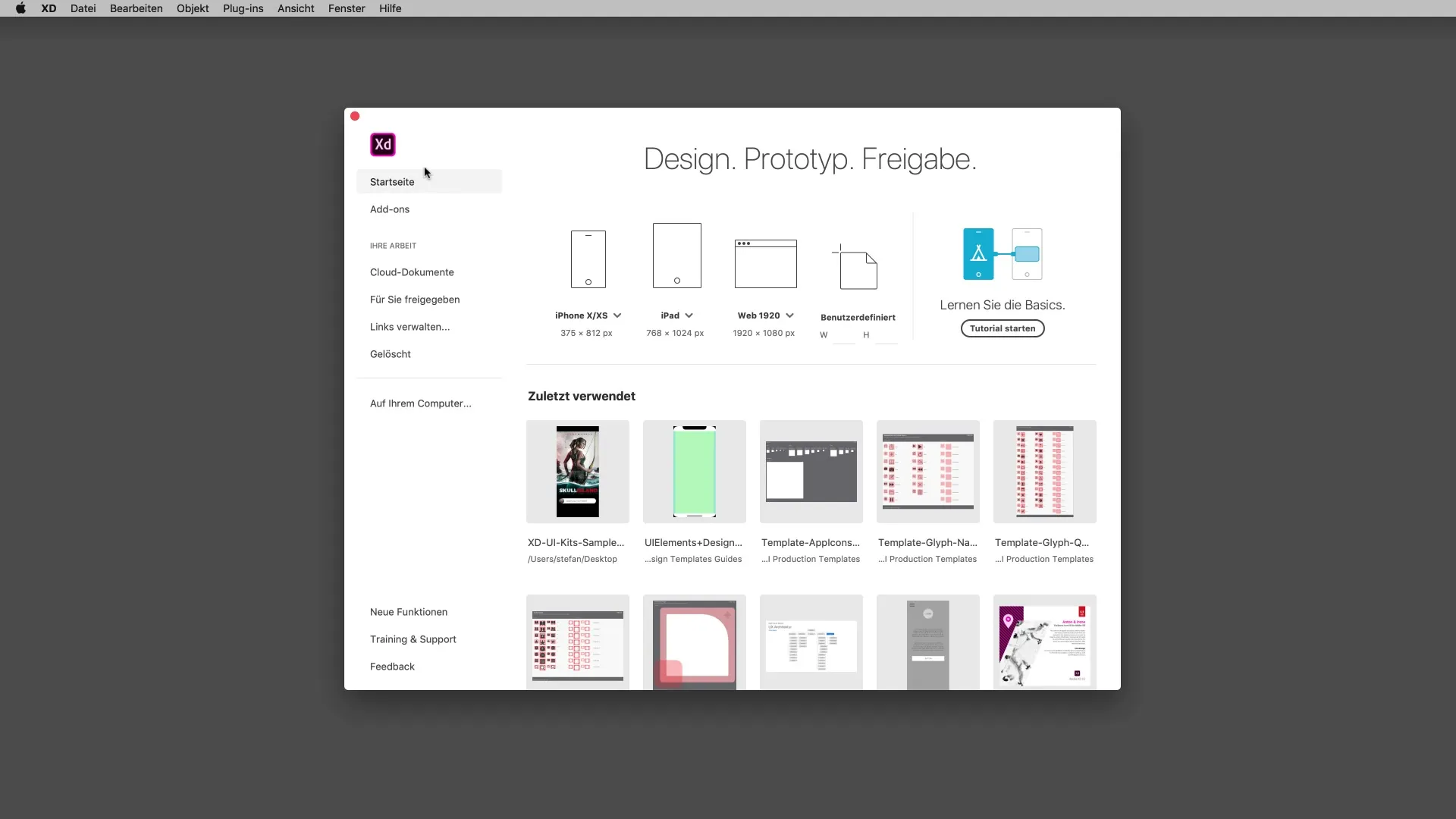
Comece abrindo o Adobe XD. Navegue até a área de complementos para acessar os recursos disponíveis. Aqui você encontrará muitos complementos úteis que permitem expandir suas opções de design.

2. Selecionando o Kit de UI certo
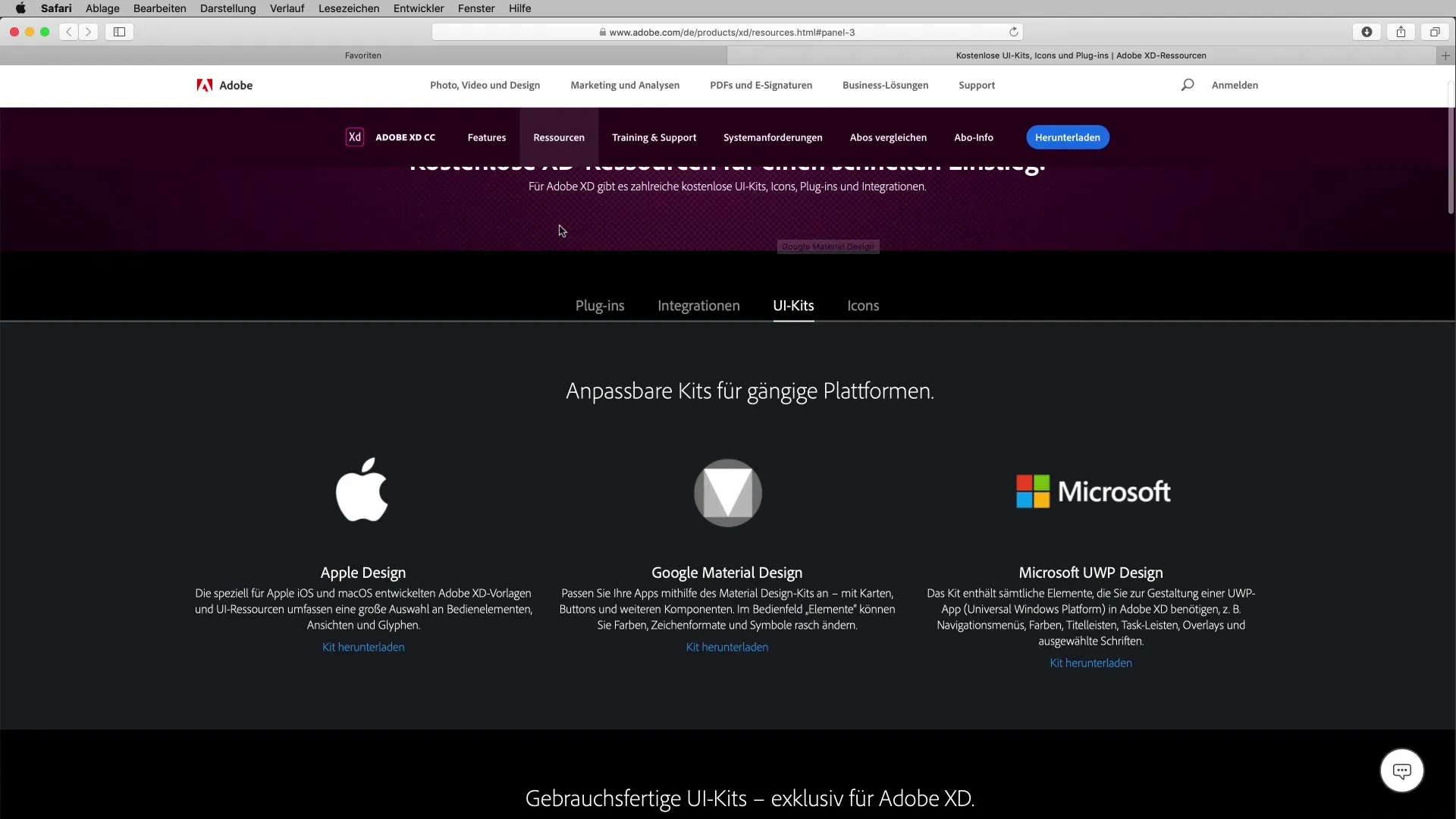
Clique no link para UI Kits. Você será redirecionado automaticamente para a página correspondente no navegador. Lá, você pode escolher entre UI Kits para diferentes plataformas: Apple, Google e Microsoft. Escolha o kit da plataforma para a qual deseja fazer design.

3. Baixando o Kit de UI
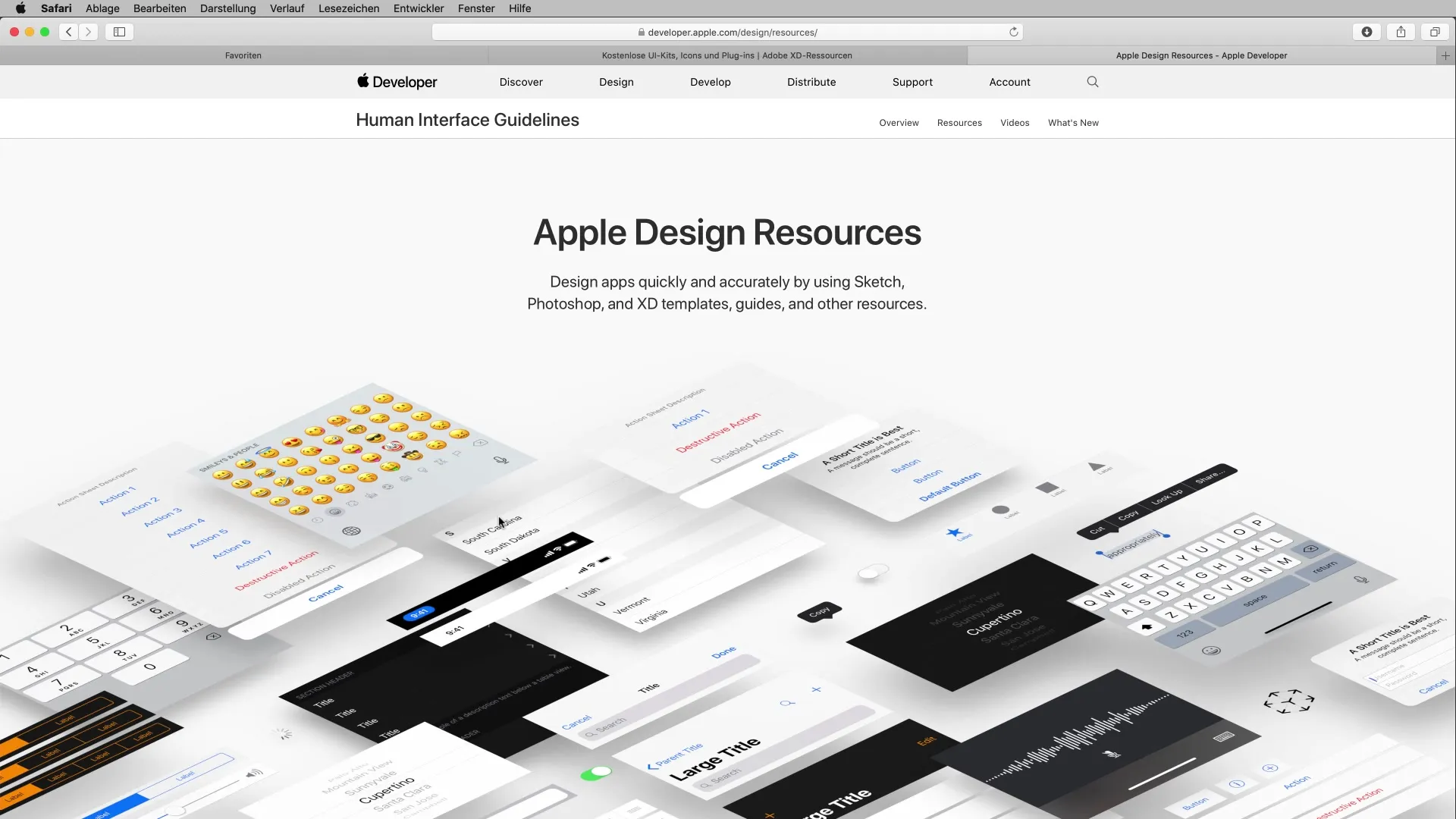
Se você, por exemplo, deseja usar o Kit de Design da Apple como usuário da Apple, clique no link de download. Você será redirecionado para a página de desenvolvedores da Apple, onde poderá baixar o kit para Adobe XD. Certifique-se de selecionar a versão correta para o seu projeto.

4. Preparando o Kit de UI
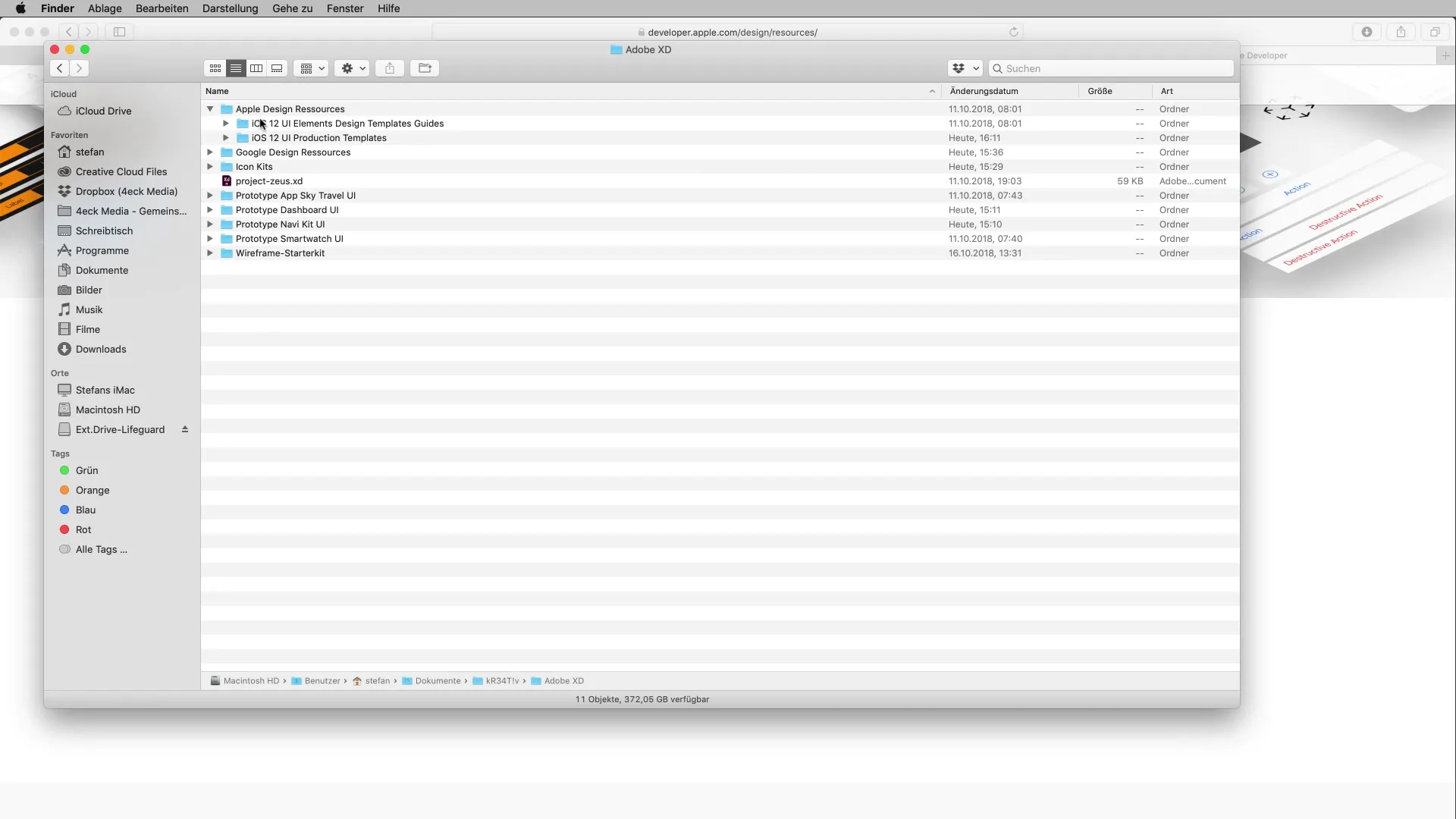
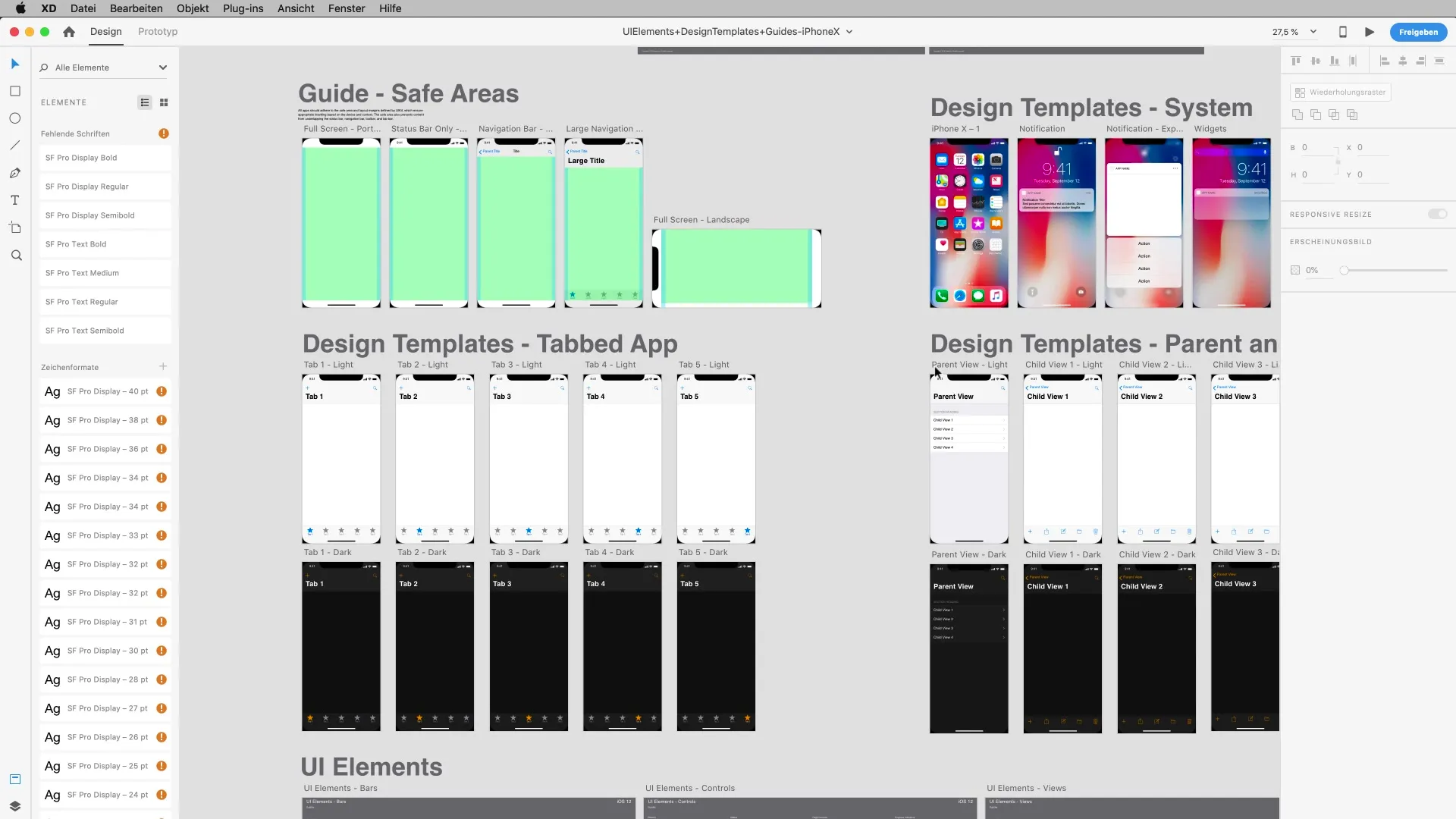
Após o download, abra o arquivo em seu computador. Você pode explorar os diferentes elementos e instruções do kit. Preste atenção especial aos layouts, cores e fontes utilizadas nos UI Kits.

5. Lidar com as diretrizes de design
O Kit de UI também fornece diretrizes de design que ajudam você a identificar, por exemplo, quais áreas são visíveis em um iPhone. Essas Safe Areas são cruciais para garantir que seus designs pareçam bons em diferentes tamanhos de tela.

6. Usando elementos de design
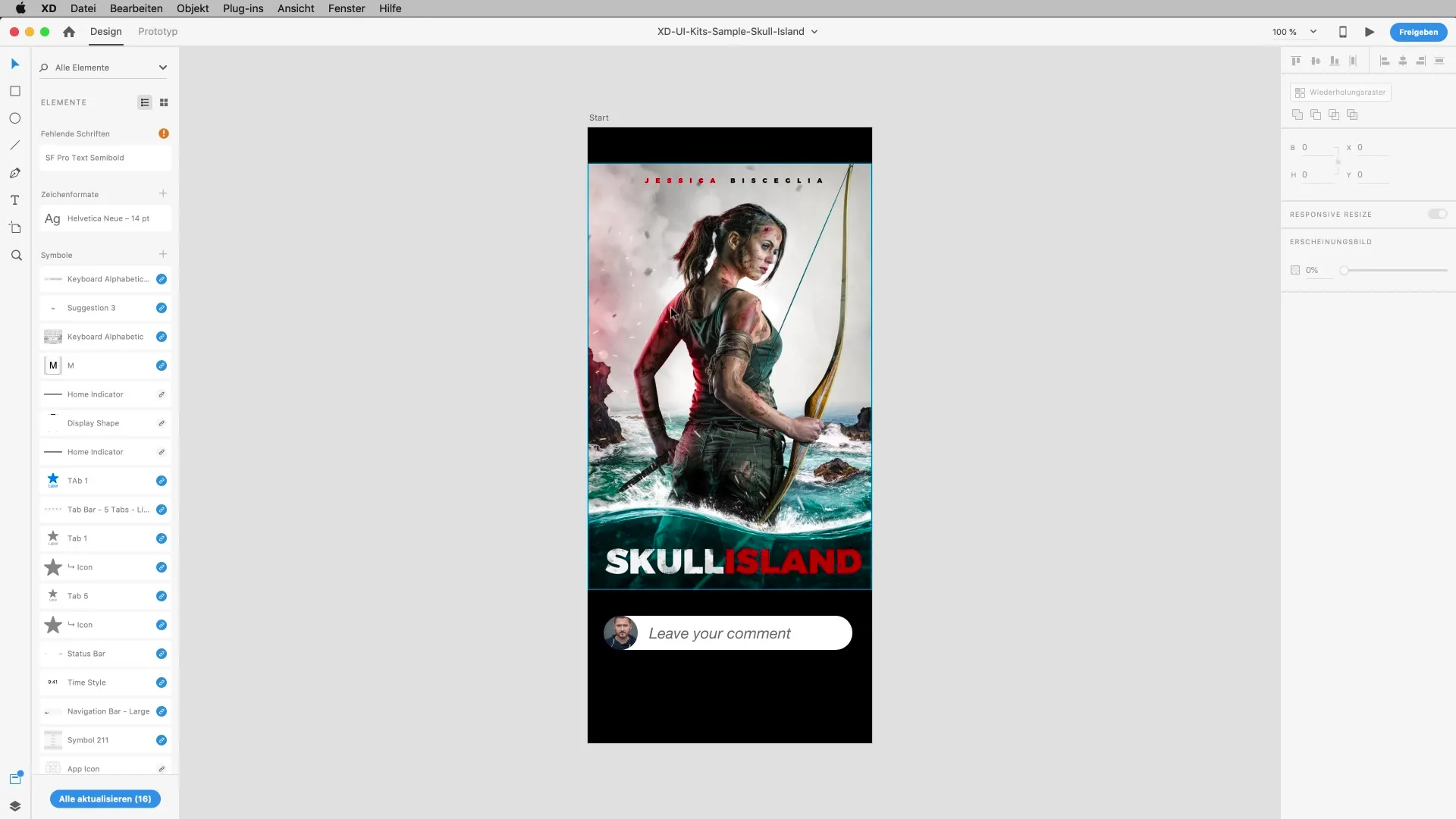
Abra seu projeto e comece a usar elementos do Kit de UI. Você pode facilmente copiar telas e colá-las em seu design. Certifique-se de que os efeitos e os fundos sejam ajustados para se adequar à sua visão geral.

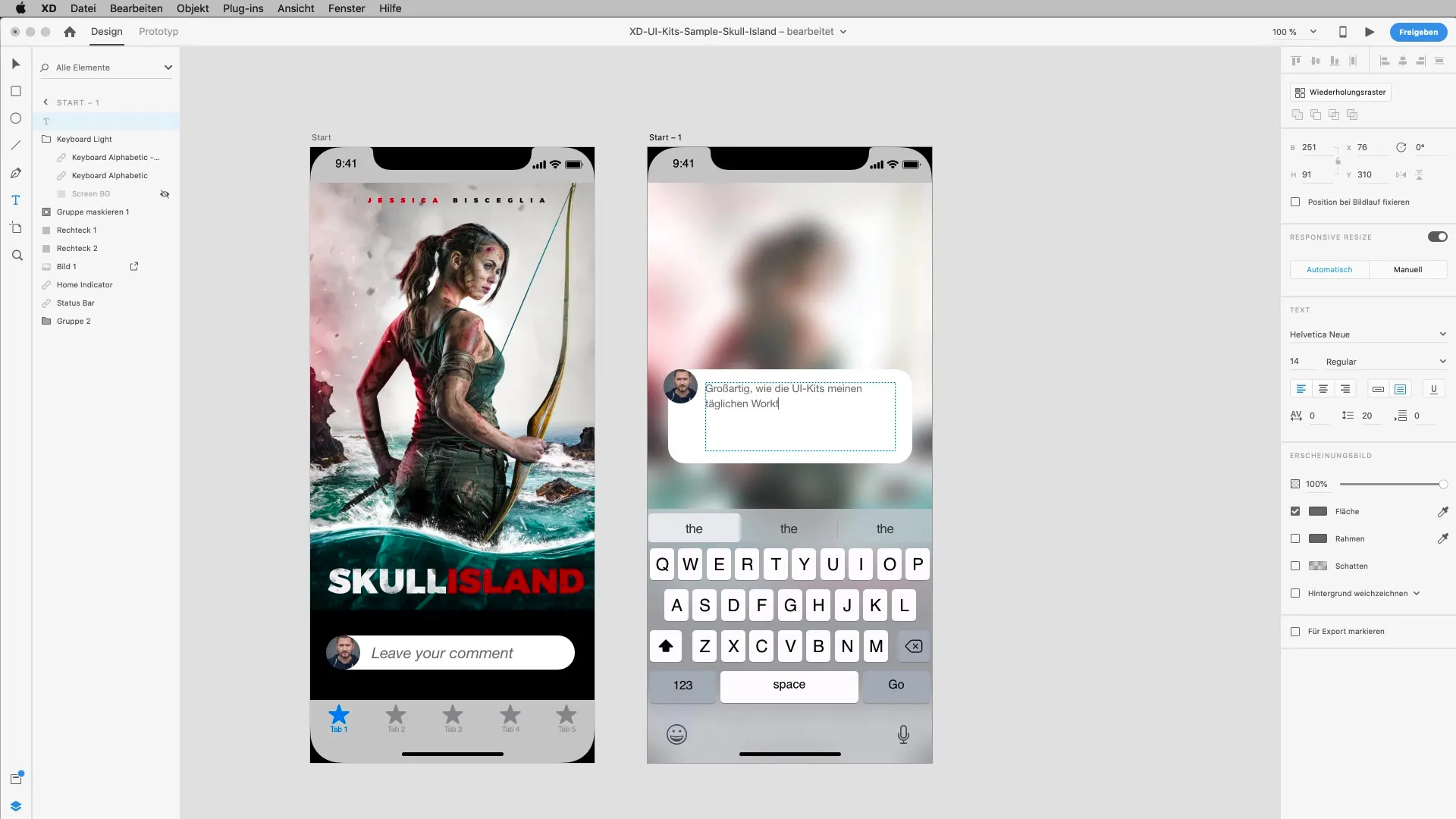
7. Caixas de texto e máscaras de entrada
Se você precisar de elementos de entrada como caixas de texto para comentários, também pode retirá-los do Kit de UI. Não é necessário desenhar tudo novamente; use os elementos já existentes para economizar tempo.

8. Usando teclados e interfaces
Para simular a experiência do usuário, também pegue os layouts de teclado apropriados dos UI Kits. Eles ajudam você a criar máscaras de entrada realistas para seus protótipos.

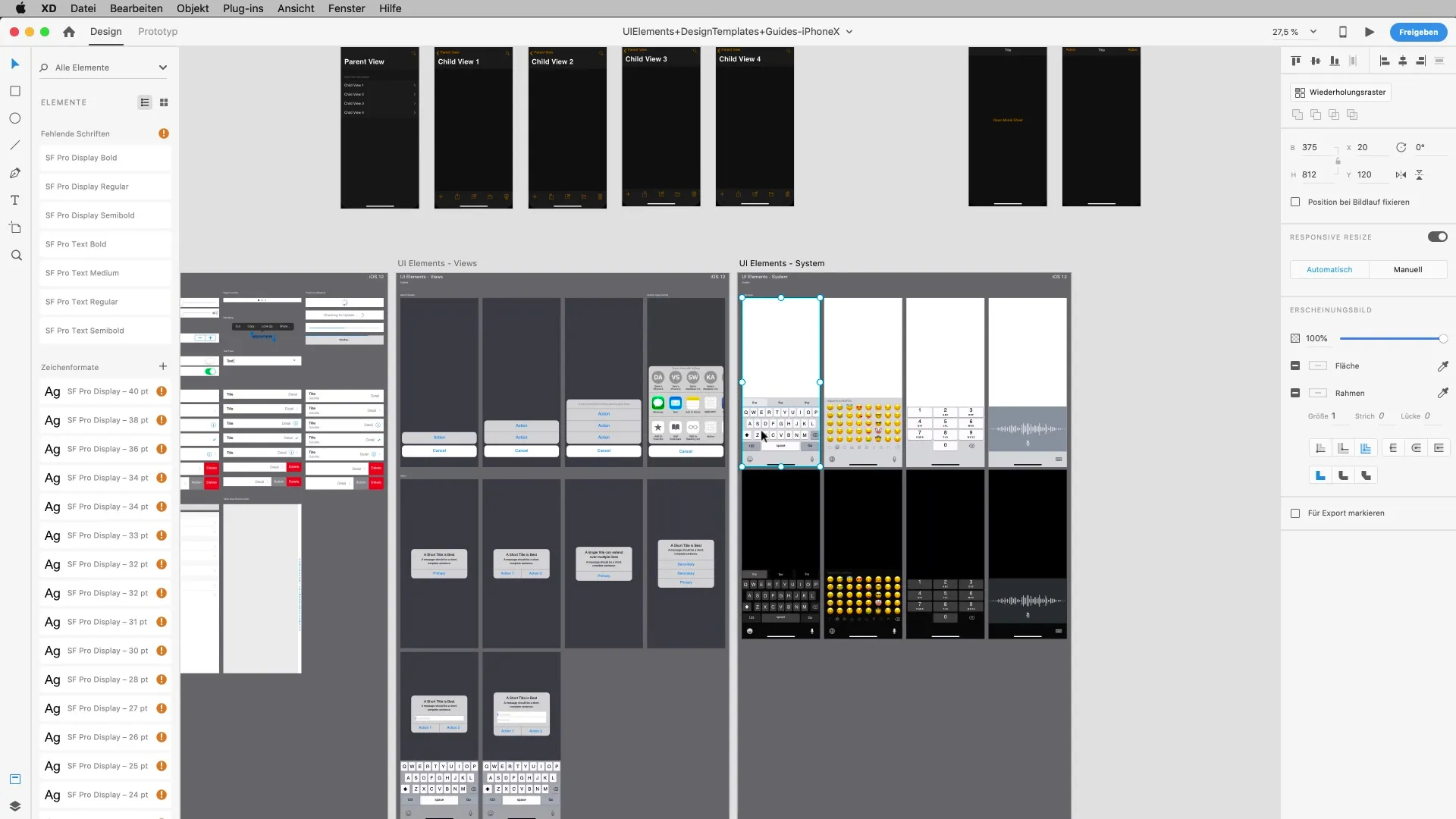
9. Acesso a Wireframes
Se você precisar de novos elementos básicos, pode usar wireframes. Eles são particularmente úteis na fase inicial do design. Você também encontrará isso nas páginas de recursos do Adobe XD.

10. Download de ícones
Além dos UI Kits, também existem pacotes extensivos de ícones que cobrem diferentes estilos. Esses ícones podem ser adicionados aos seus designs para melhorar a experiência visual.

Resumo – UI Kits no Adobe XD para design mais eficiente
UI Kits são um excelente recurso para acelerar seu trabalho de design e criar protótipos mais profissionais. Eles oferecem acesso a uma variedade de recursos de design que você pode usar em seus projetos. Experimente diferentes kits e descubra qual deles se encaixa melhor no seu estilo e fluxo de trabalho.
Perguntas Frequentes
Como encontro UI Kits no Adobe XD?Você encontrará UI Kits na área de complementos do Adobe XD, de onde pode selecionar diferentes plataformas.
Posso usar UI Kits da Apple, Google e Microsoft?Sim, você pode usar UI Kits de todos os três fornecedores, dependendo da plataforma para a qual você está desenhando.
Como faço para baixar um Kit de UI?Clique na área de complementos no kit desejado e siga as instruções para baixá-lo.
Posso personalizar os elementos no Kit de UI?Sim, os elementos dos UI Kits são totalmente editáveis, permitindo que você adapte cores e layouts.
O que são Wireframes e como eles me ajudam?Wireframes são layouts pré-fabricados que ajudam você a criar protótipos mais rápido, sem ter que redesenhar tudo do zero.


