Layout-uri responsive sunt cheia pentru îmbunătățirea experienței utilizatorului pe diferite dispozitive. Tot mai mulți utilizatori de smartphone-uri se așteaptă ca paginile web să fie afișate intuitiv și rapid pe ecranele lor. Dacă mă întrebi pe mine, adaptarea site-ului tău la diferite dimensiuni de ecran este mai mult decât o simplă modă – este o necesitate pentru a rămâne competitiv și, în cele din urmă, pentru a câștiga bani cu AdSense.
Concluzii importante
Designurile responsive sunt esențiale pentru un clasament bun în Google, deoarece îmbunătățesc experiența utilizatorului. Dacă site-ul tău nu este afișat optim pe dispozitive mobile, pierzi vizitatori și venituri potențiale. Google evaluează paginile prietenoase cu mobilul mai sus, ceea ce înseamnă că acestea sunt plasate mai bine în rezultatele căutărilor. Folosește unelte precum testul Mobile-Friendly de la Google pentru a verifica optimizarea site-ului tău. Asigură-te că timpii de încărcare sunt rapizi, deoarece timpii mari de așteptare cresc rata de abandon.
Ghid pas cu pas
1. Verifică layout-ul actual al site-ului tău
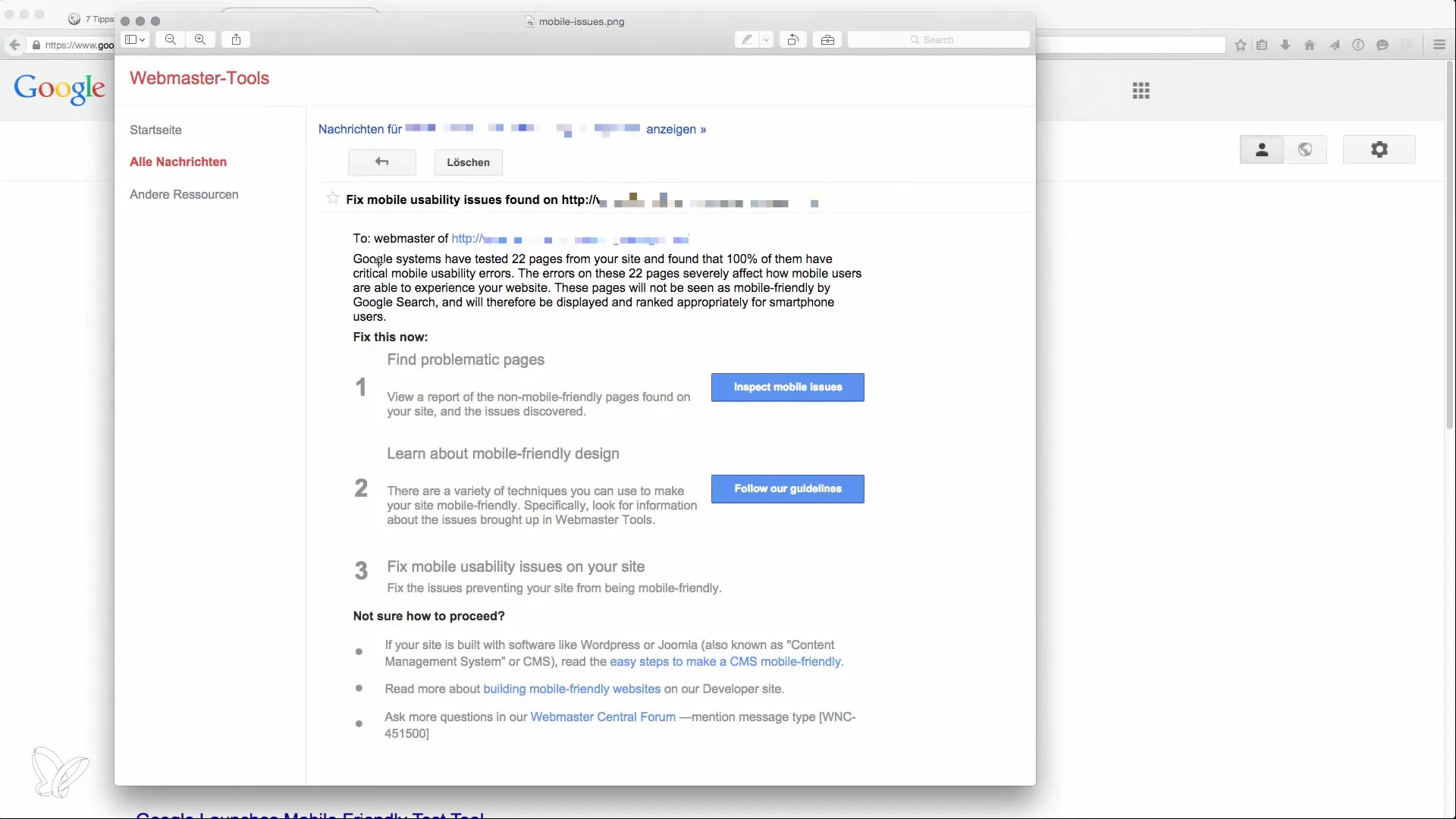
Înainte de a face modificări, este important să știi unde se află site-ul tău în prezent. Utilizează unelte precum Google Search Console pentru a primi atenționări despre paginile care nu sunt prietenoase cu mobilul. Dacă site-ul tău nu este optimizat pentru dispozitive mobile, vei primi sugestii corespunzătoare.

Google Search Console îți arată ce pagini nu sunt considerate prietenoase cu mobilul. Identifică problemele pentru a putea face îmbunătățiri concise.
2. Înțelege importanța designului responsive
Designul responsive permite site-ului tău să se adapteze dinamic la diferite dimensiuni de ecran. În loc să creezi pagini mobile separate, ar trebui să folosești un layout responsive care se schimbă odată cu dimensiunea ecranului.
Aici poți vedea cum se adaptează layout-ul unui site web la diferite dimensiuni de ecran. Menține designul flexibil pentru a maximiza experiența utilizatorului.
3. Testează-ți site-ul pentru prietenie cu mobilul
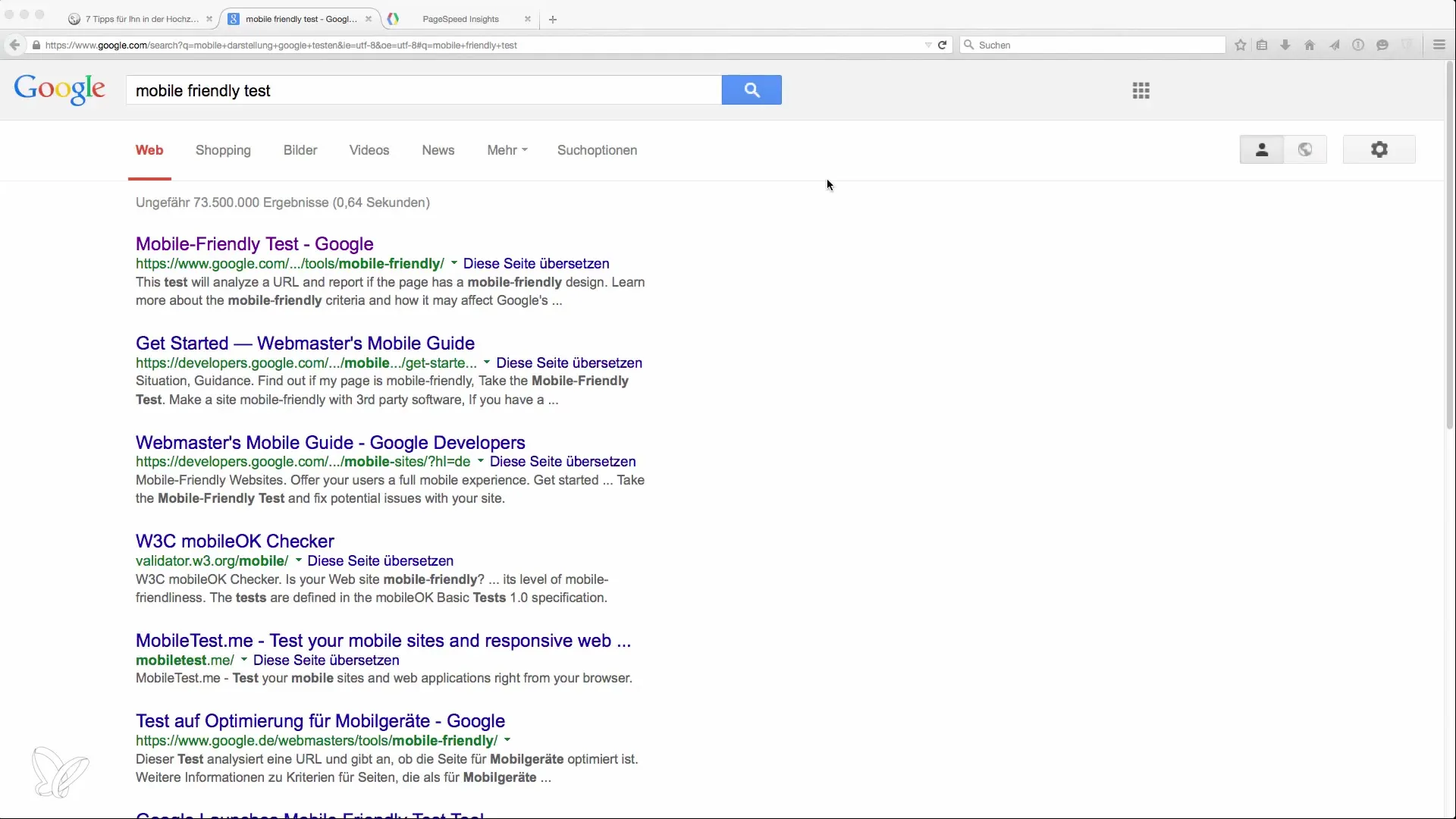
Fă un test Mobile-Friendly pentru a te asigura că site-ul tău este optimizat pentru dispozitive mobile. Accesează Google și caută „Mobile-Friendly-Test”. Introdu URL-ul site-ului tău și dă clic pe „Începe testul”.
Acest test îți va arăta dacă site-ul tău este potrivit pentru dispozitive mobile. Fii atent la rezultate și lucrează la modificările recomandate.
4. Detectarea: Ajustarea elementelor și a spațiilor
Fii atent la dimensiunile fontului și la spațiile dintre elementele de control pe dispozitive mobile, astfel încât să fie ușor de citit. Google verifică automat acești factori, așa că asigură-te că funcționează bine și pe ecrane mai mici.
Calitatea experienței utilizatorului depinde foarte mult de lizibilitate și de spațiere. Testează constant site-ul tău pentru a putea face îmbunătățiri.
5. Optimizează timpul de încărcare
Timpul de încărcare al site-ului tău este un factor decisiv. Google a descoperit că o întârziere de doar o jumătate de secundă duce la o creștere a ratei de abandon. Reducerea timpilor de încărcare este esențială pentru a te asigura că utilizatorii nu abandonează.
Monitorizează timpii de încărcare ai site-ului tău cu unelte precum Google PageSpeed Insights. Aici vei primi sugestii concrete pentru îmbunătățire.
6. Optimizează conținutul pentru utilizatorii mobili
Asigură-te că conținutul site-ului tău este bine structurat pentru utilizatorii mobili. Folosește paragrafe scurte, liste și titluri clare, astfel încât informațiile să fie ușor de înțeles rapid.
Un layout structurat ajută la prezentarea clară a conținutului tău. Astfel, utilizatorii pot găsi mai repede informațiile dorite pe dispozitivele lor mobile.
7. Folosește resurse
Dacă vrei să aprofundezi subiectul designului web responsive, folosește documentația oficială de la Google. Aceasta oferă informații valoroase pentru optimizarea site-urilor pentru dispozitive mobile.

Cu această documentație poți să îți îmbunătățești cunoștințele și să abordezi problemele specifice în optimizarea site-ului tău.
8. Implementarea designului responsive
Folosește CSS Media Queries pentru a te asigura că site-ul tău se adaptează la diferite tipuri de dispozitive. Pregătește-ți designul din timp, astfel încât să rămână flexibil.
Aplicând Media Queries, poți schimba layout-ul site-ului tău în funcție de dimensiunea ecranului, ceea ce îmbunătățește semnificativ experiența utilizatorului.
Sumar
Layout-urile responsive sunt esențiale pentru experiența utilizatorului și pentru clasamentul în motoarele de căutare. Optimizează-ți site-ul pentru a te asigura că este afișat bine pe dispozitive mobile. Efectuează teste regulat și lucrează la îmbunătățirile recomandate. Astfel, poți reduce nu doar rata de abandon, ci și probabilitatea ca utilizatorii să rămână pe site-ul tău și să genereze venituri prin AdSense.
Întrebări frecvente
Cum pot verifica dacă site-ul meu este prietenos cu mobilul?Poti folosi testul Mobile-Friendly de la Google pentru a verifica optimizarea site-ului tău pentru dispozitive mobile.
Ce este designul responsive?Designul responsive este un layout care se adaptează dinamic la diferite dimensiuni de ecran pentru a îmbunătăți experiența utilizatorului.
De ce este important timpul de încărcare?Un timp de încărcare lent poate crește rata de abandon. Google recomandă ca site-urile să se încarce cât mai repede posibil pentru a păstra utilizatorii.