Dacă lucrezi în Designwelt, știi că timpul este un bun prețios. În acest tutorial, vei învăța cum să îți accelerezi procesele de design cu UI Kits în Adobe XD. Vei primi sfaturi valoroase despre cum poți accesa elementele predefinite de la Apple, Google și Microsoft pentru a crea prototipuri mai rapid.
Principalele concluzii
- UI Kits sunt resurse de design predefinite care pot economisi timp și îmbunătăți calitatea design-urilor tale.
- Există UI Kits pentru diferite platforme, inclusiv Apple, Google și Microsoft.
- Utilizarea UI Kits-urilor te poate ajuta să respecți liniile directoare și recomandările pentru design, în special pentru dimensiuni și formate de ecran diferite.
Instrucțiuni pas cu pas
1. Accesarea UI Kits
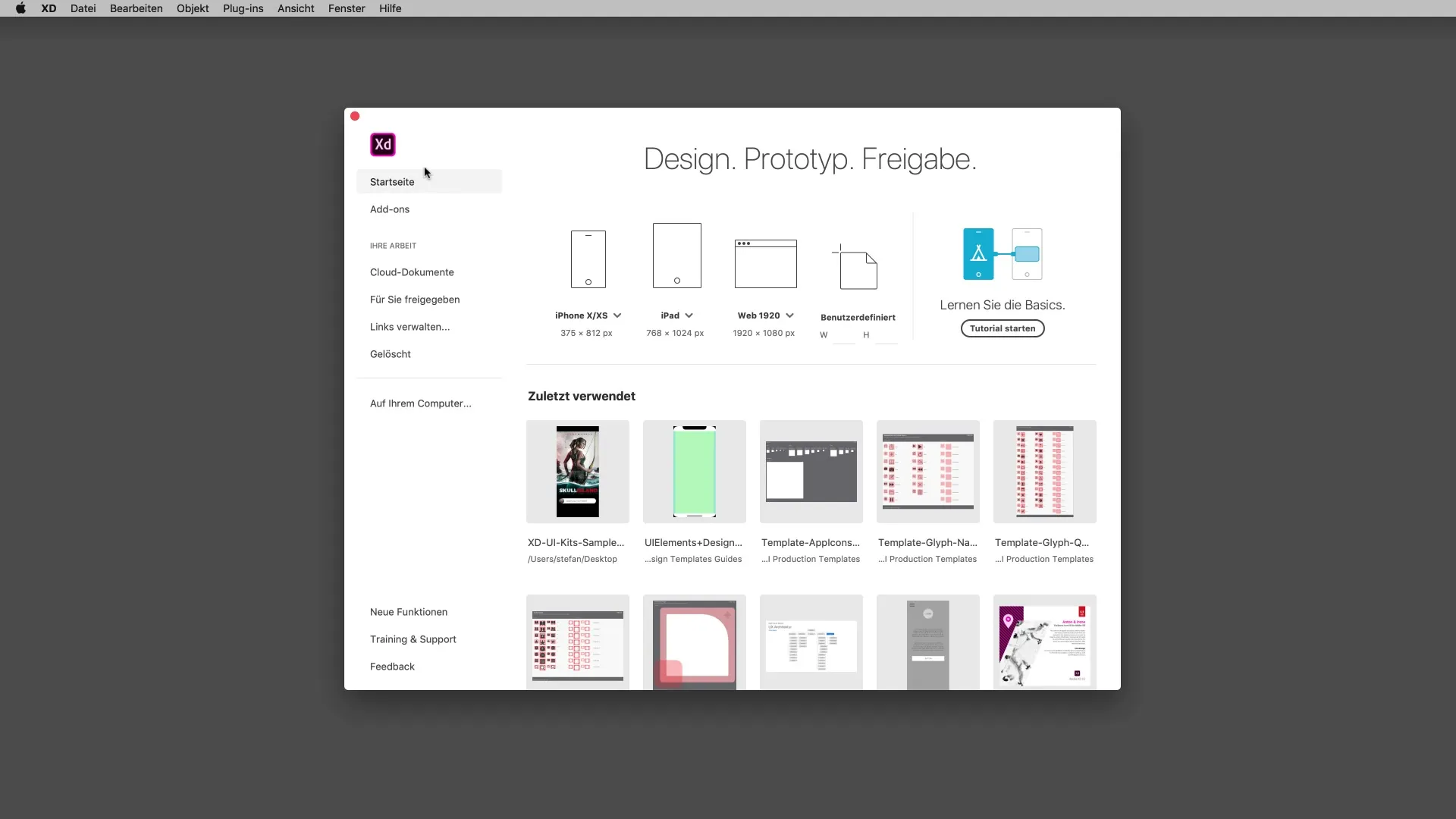
Începe prin a deschide Adobe XD. Navighează la secțiunea Add-ons pentru a accesa resursele disponibile. Aici vei găsi numeroase add-on-uri utile care îți permit să îți extinzi posibilitățile de design.

2. Alegerea UI Kit-ului potrivit
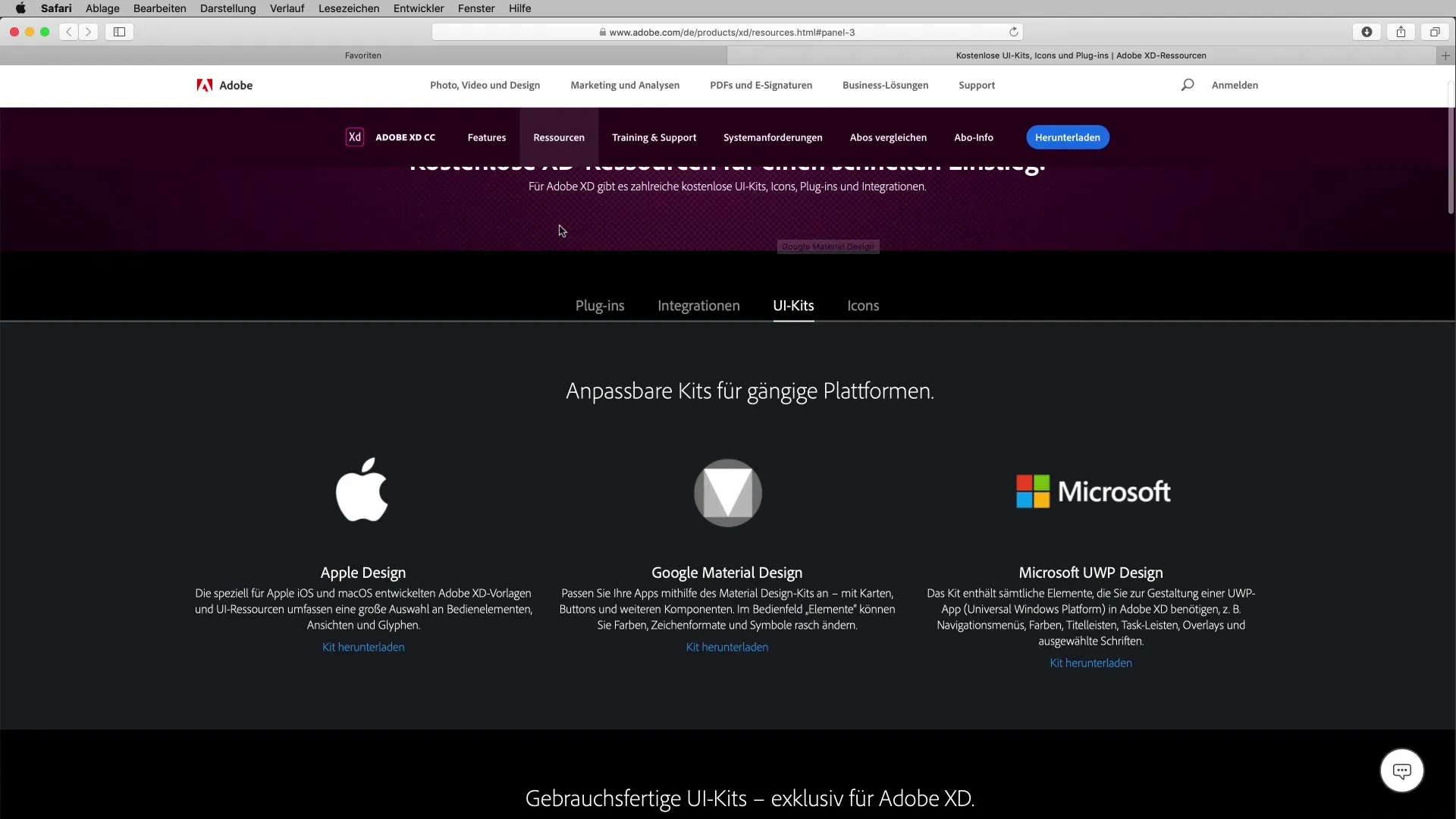
Fă clic pe linkul pentru UI Kits. Vei fi redirecționat automat către pagina corespunzătoare din browser. Acolo poți alege între UI Kits pentru diferite platforme: Apple, Google și Microsoft. Alege kit-ul platformei pentru care dorești să desenezi.

3. Descărcarea UI Kit-ului
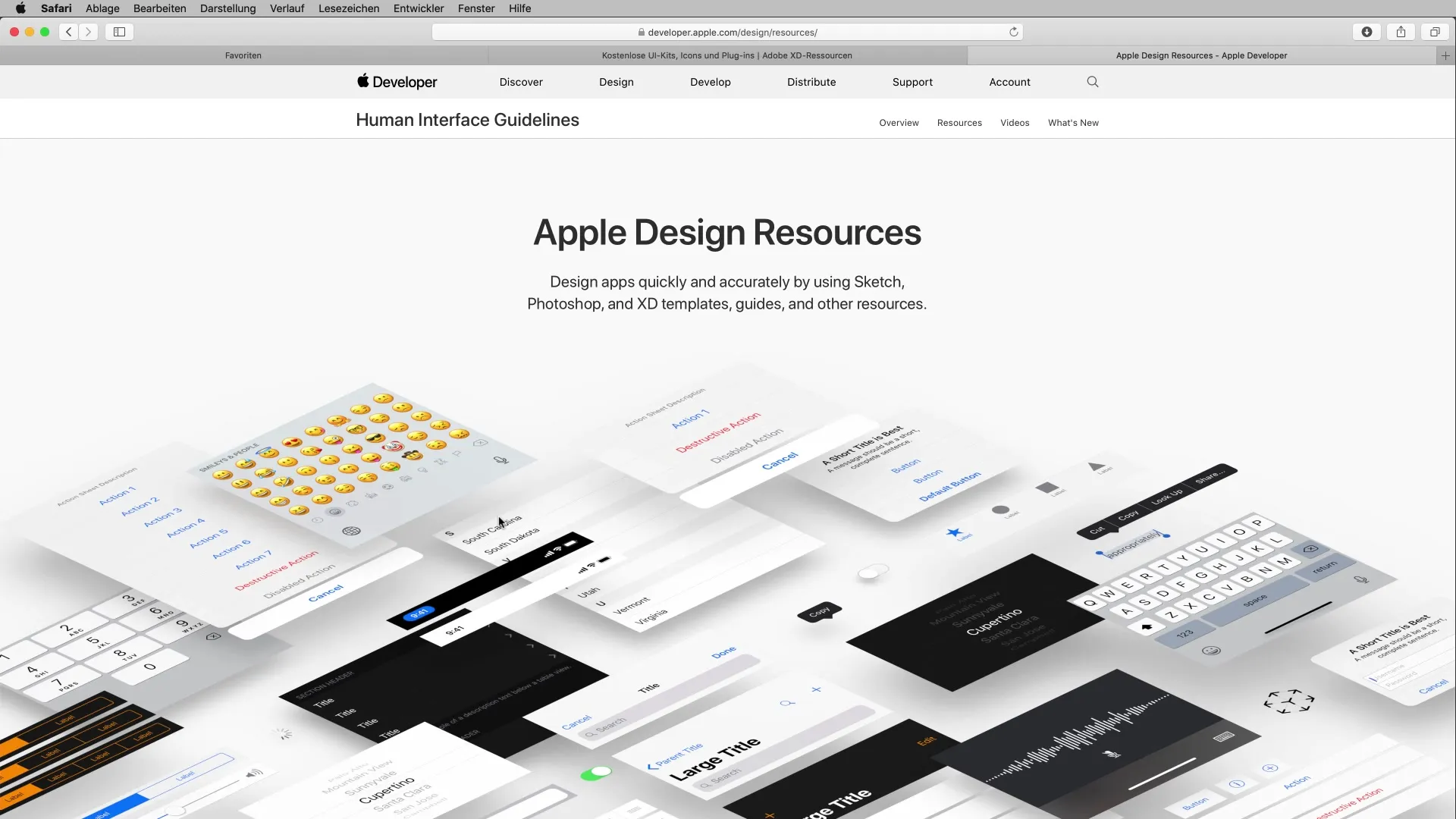
Dacă, de exemplu, dorești să folosești kit-ul de design Apple ca utilizator Apple, fă clic pe linkul de descărcare. Vei fi redirecționat către pagina Developer a Apple, unde poți descărca kit-ul pentru Adobe XD. Asigură-te că alegi versiunea corectă pentru proiectul tău.

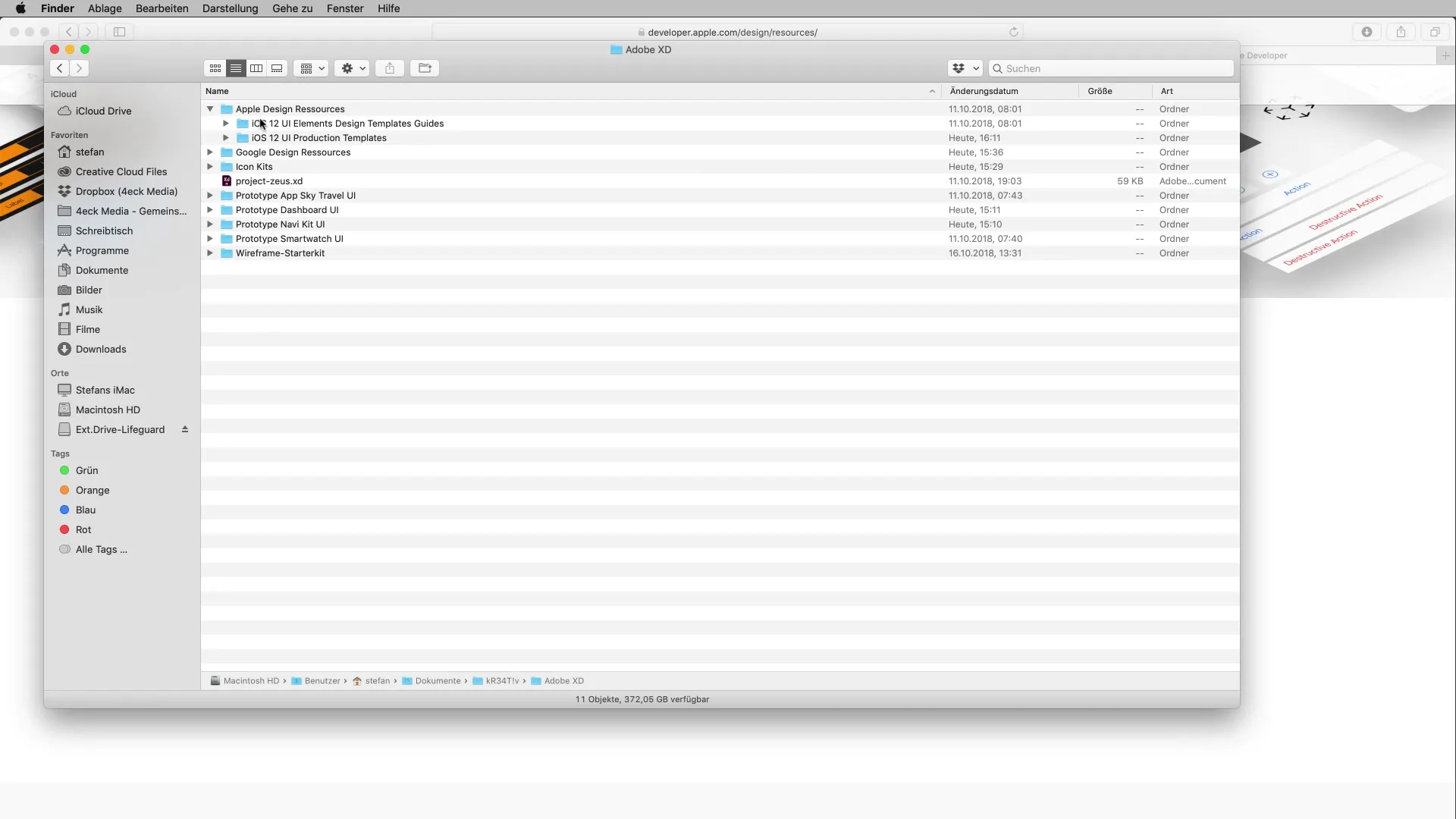
4. Pregătirea UI Kit-ului
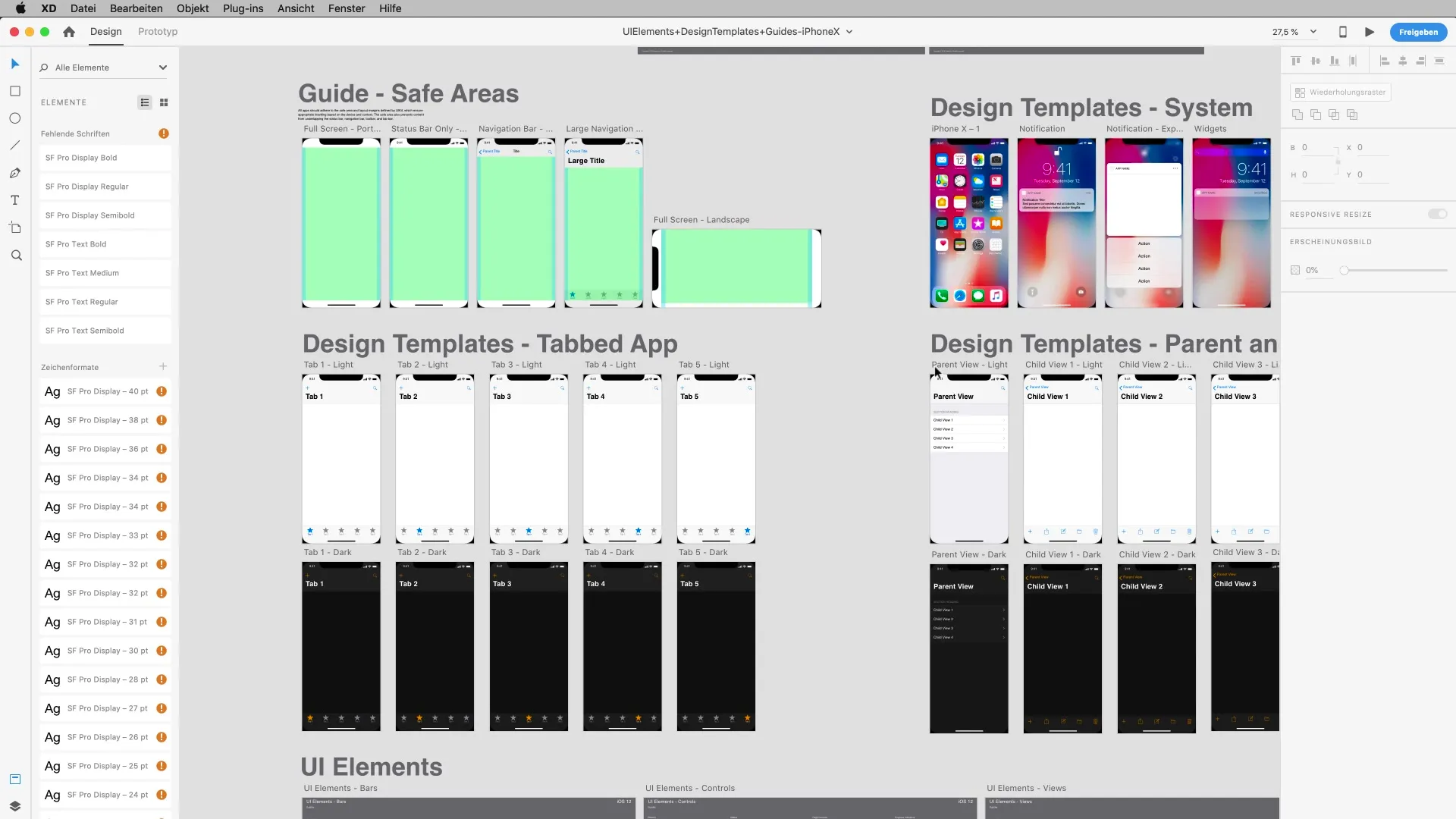
După descărcare, deschide fișierul pe computerul tău. Poți parcurge diferitele elemente și ghiduri ale kit-ului. Acordă o atenție deosebită layout-urilor, culorilor și fonturilor folosite în UI Kits.

5. Gestionarea liniilor directoare de design
UI Kit-ul îți oferă, de asemenea, linii directoare de design care te ajută, de exemplu, să înțelegi care zone sunt vizibile pe un iPhone. Aceste Safe Areas sunt esențiale pentru a te asigura că design-urile tale arată bine pe diferite dimensiuni de ecran.

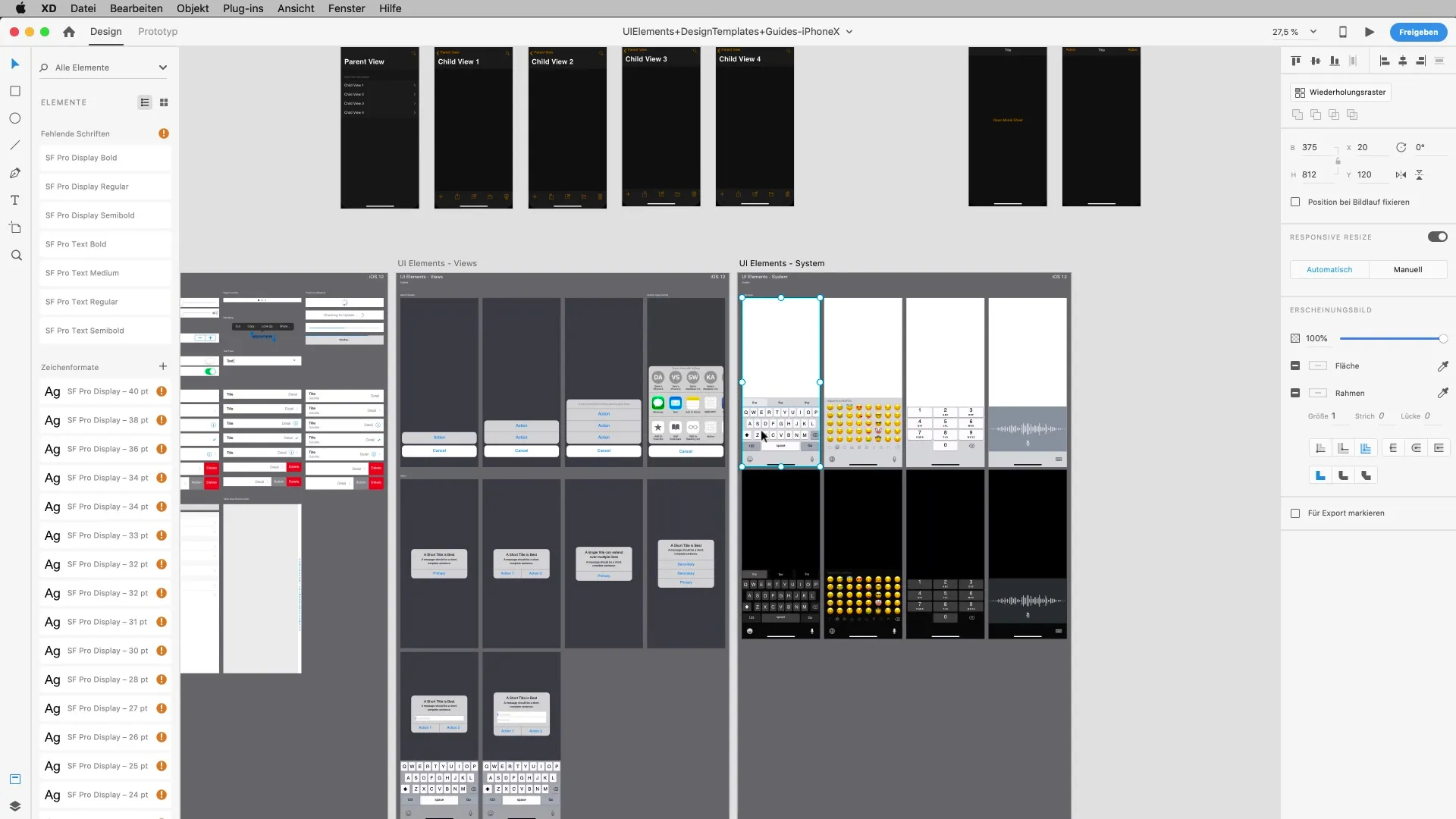
6. Utilizarea elementelor de design
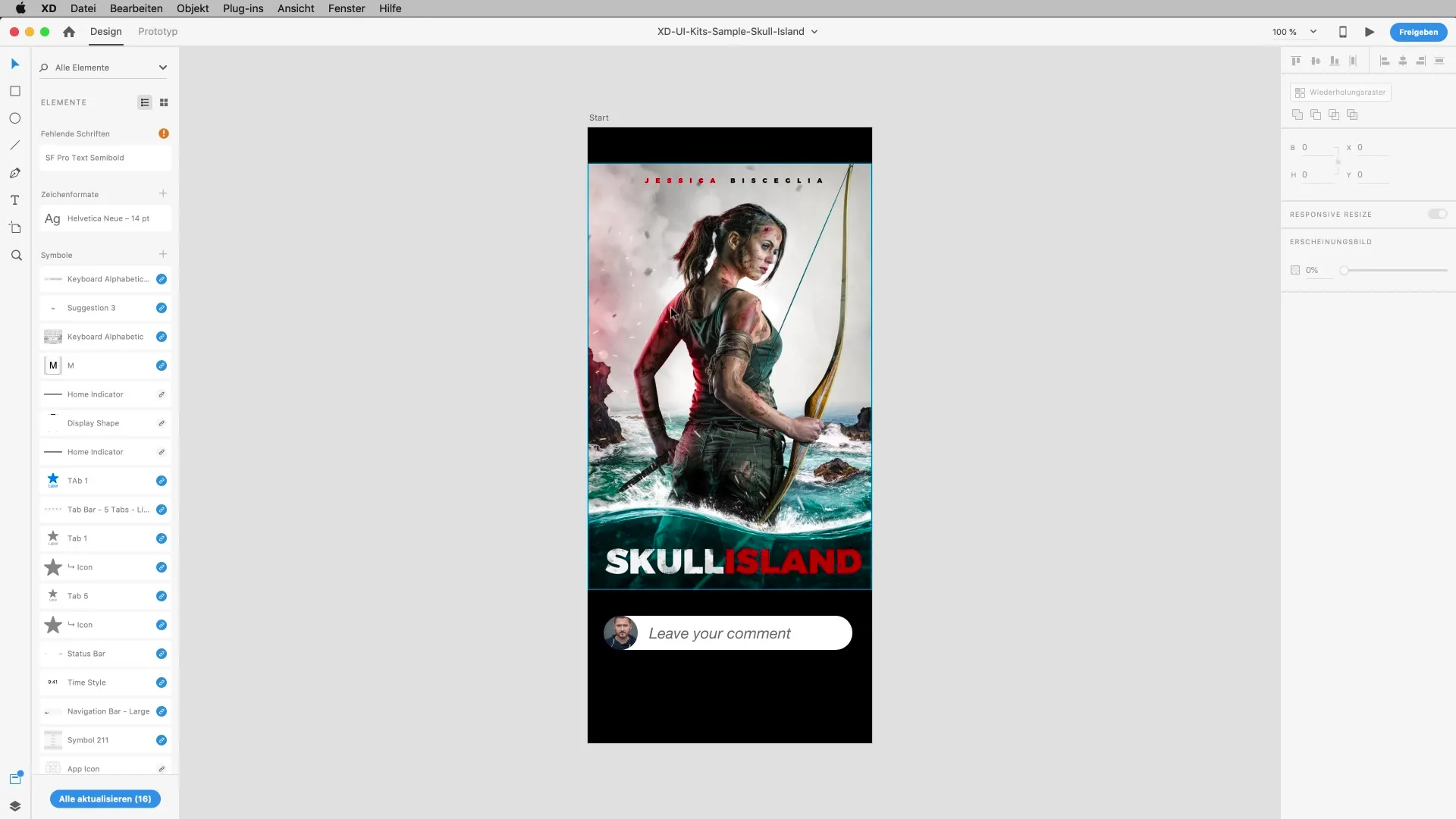
Deschide proiectul tău și începe să folosești elemente din UI Kit. Poți copia pur și simplu ecrane și le poți lipi în designul tău. Asigură-te că efectele și fundalurile sunt ajustate astfel încât să se potrivească cu imaginea ta generală.

7. Câmpuri de text și forme de intrare
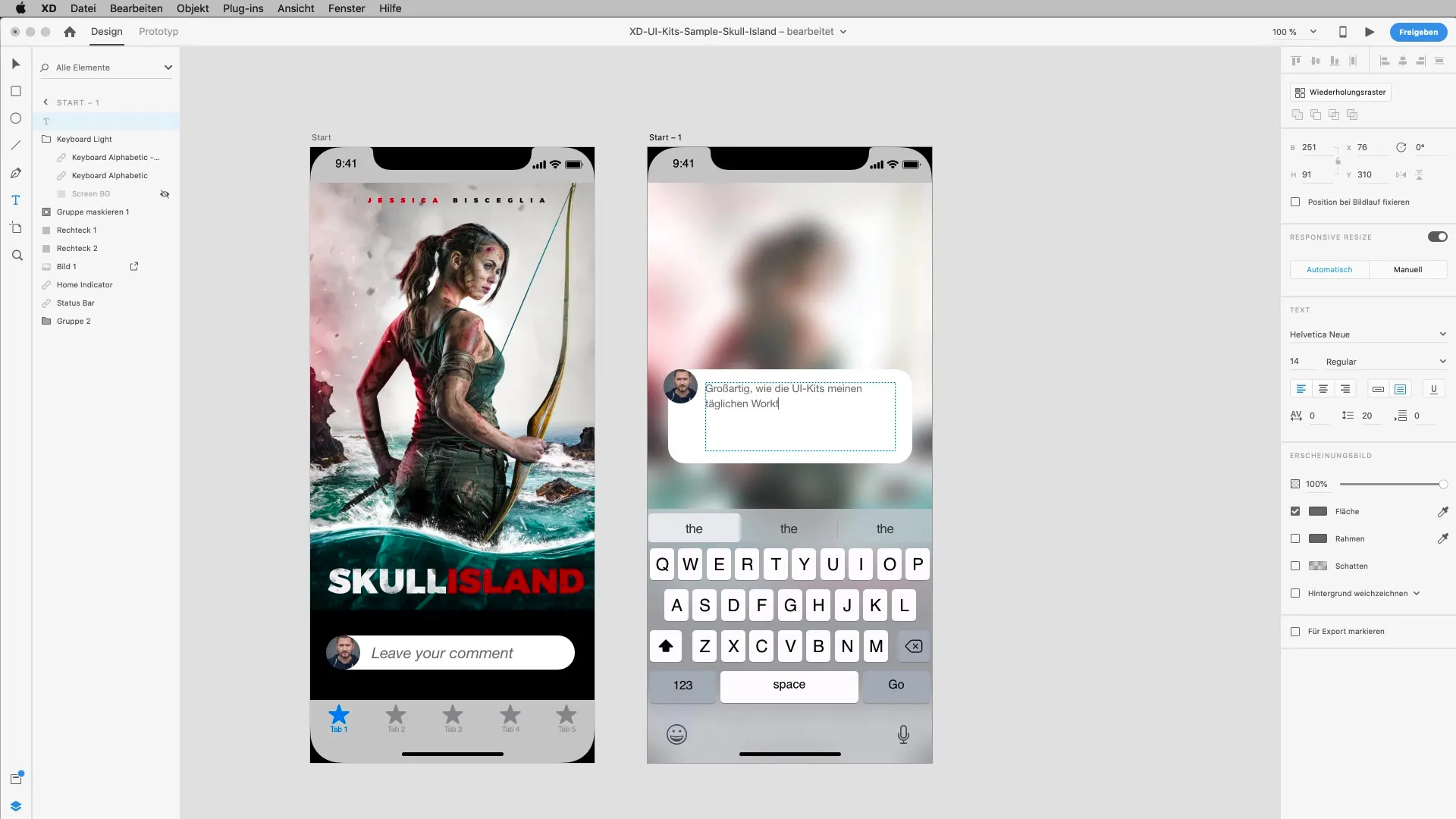
Dacă ai nevoie de elemente de intrare, cum ar fi câmpuri de text pentru comentarii, poți de asemenea să le obții din UI Kit. Nu este necesar să refaci totul de la zero; folosește elementele deja existente pentru a economisi timp.

8. Utilizarea tastaturilor și interfețelor
Pentru a simula experiența utilizatorului, obține și layout-urile de tastatură corespunzătoare din UI Kits. Acestea te ajută să creezi forme de intrare realiste pentru prototipurile tale.

9. Accesarea wireframe-urilor
Dacă ai nevoie de elemente complet noi, poți folosi wireframe-uri. Acestea sunt utile, în special, în faza timpurie a design-ului. Le găsești de asemenea în paginile de resurse din Adobe XD.

10. Descărcarea icon-urilor
Pe lângă UI Kits, există și pachete extinse de icon-uri care acoperă diferite stiluri. Aceste icon-uri pot fi adăugate la design-urile tale pentru a îmbunătăți experiența vizuală.

Rezumat – UI Kits în Adobe XD pentru un design mai eficient
UI Kits sunt o resursă excelentă pentru a accelera munca ta de design și a crea prototipuri mai profesionale. Ele îți oferă acces la o varietate de resurse de design pe care le poți folosi pentru proiectele tale. Experimentează cu diferite kit-uri și descoperă care se potrivesc cel mai bine stilului și fluxului tău de lucru.


