Dacă vrei să devii un dezvoltator web, cunoștințele de bază despre HTML, CSS și JavaScript sunt esențiale. În special, proprietatea CSS float este crucială pentru layout-ul paginilor web. Cu această tehnică poți poziționa elementele relativ unul față de altul, generând un design profesionist și atrăgător. Să aruncăm o privire asupra modului în care poți crea layout-uri efective folosind float.
Cel mai important de înțeles
- Float permite textului să curgă în jurul imaginilor și altor elemente.
- Utilizarea float poate modifica semnificativ structura unui layout.
- Înțelegerea proprietății clear este esențială pentru a preveni problemele cu layout-ul.
Ghid pas cu pas
Fundamentele float-ului
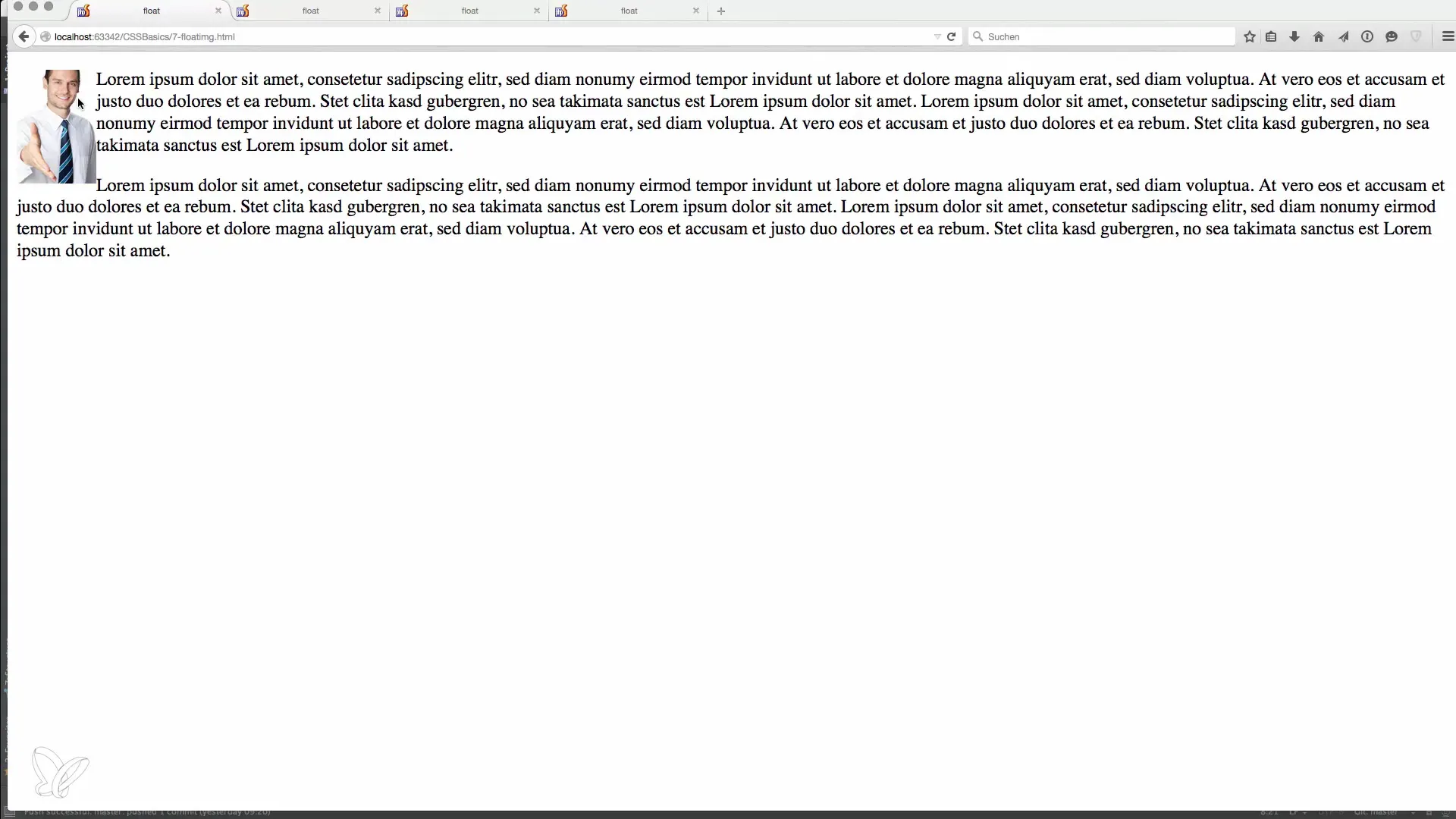
Pentru a înțelege float, trebuie să știi cum funcționează poziționarea elementelor. Când introduci o imagine în codul tău HTML, aceasta, de obicei, nu are un întrerupător de linie. În schimb, atunci când folosim float, elementul plutește și textul curge în jurul imaginii. Acest lucru facilitează integrarea elementelor vizuale în textul tău.
Utilizarea float cu imagini
Începe prin a viziona un exemplu în care vom lăsa o imagine să plutească în stânga. Ai creat deja un document HTML simplu cu o imagine și câteva paragrafe. Acum poți aplica proprietatea CSS float: left pentru imagine. Aceasta va poziționa imaginea în stânga, iar textul va curge în jurul imaginii.

Float pentru mai multe containere
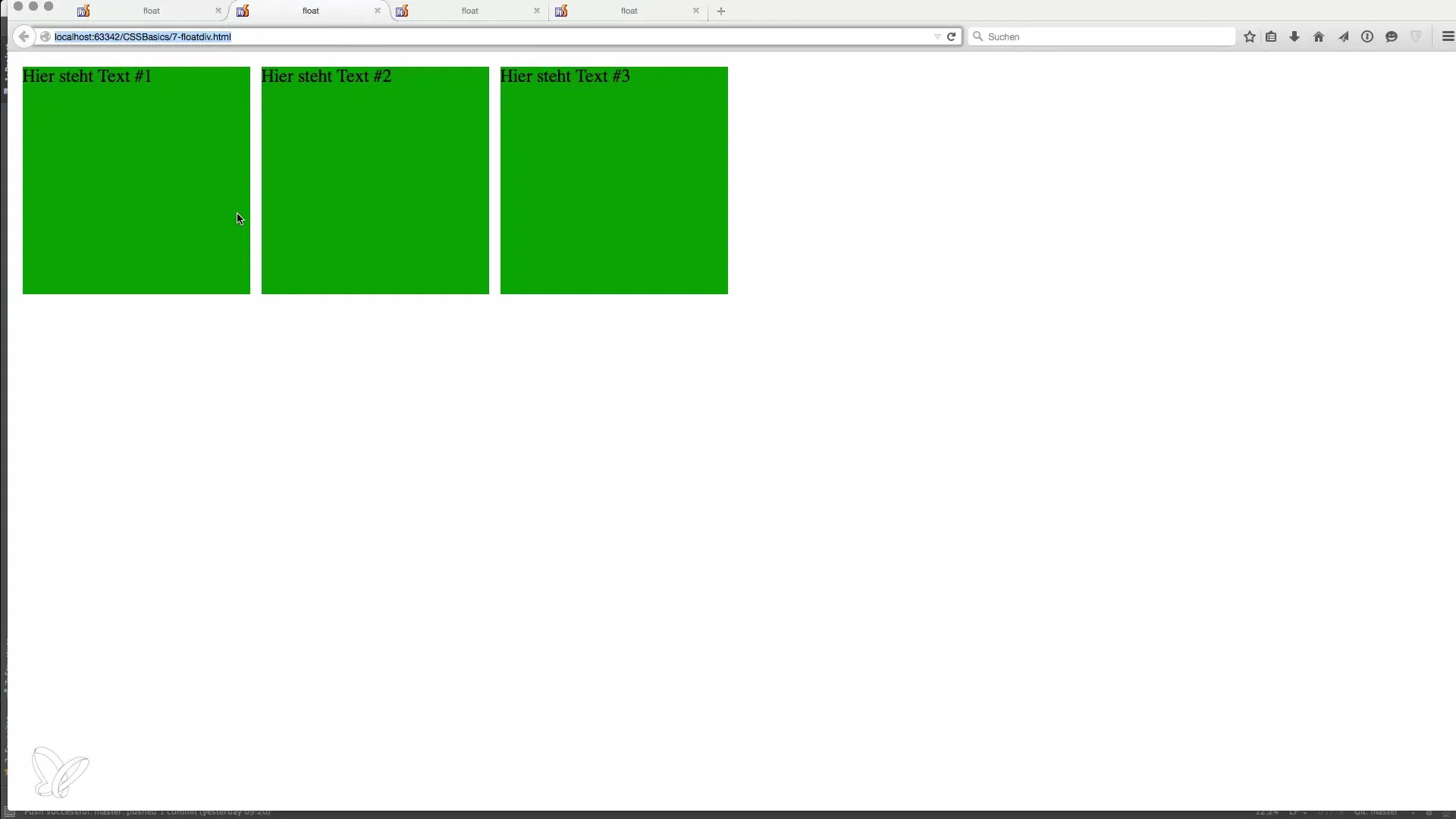
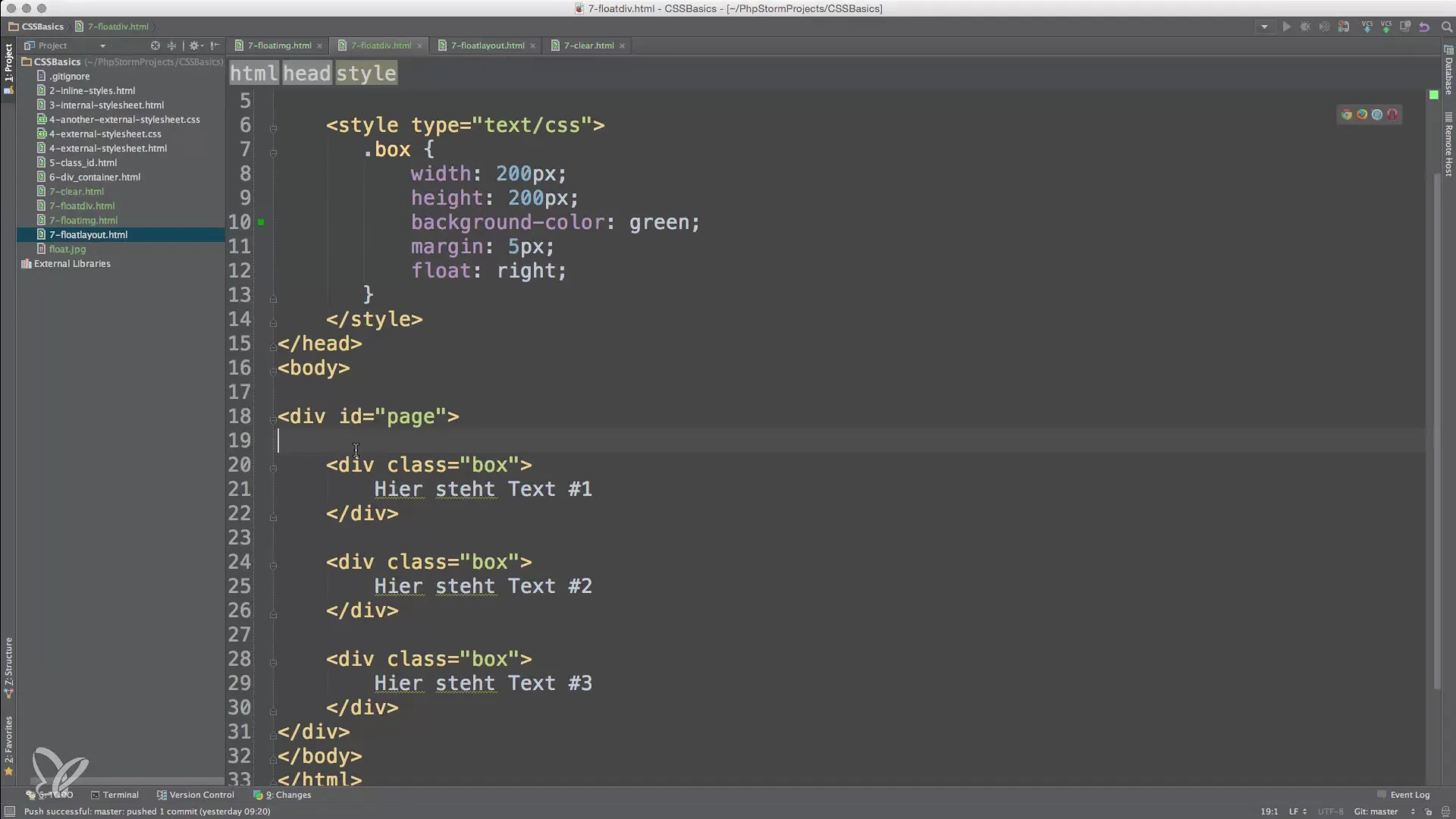
Efecul float-ului nu se limitează doar la imagini. Poți aplica această tehnică și containerelor div. Pentru a afișa mai multe cutii una lângă alta, le atribui proprietatea CSS float: left. Această tehnică ajută la crearea unui layout atrăgător în care containerele sunt poziționate una lângă alta pentru a folosi eficient spațiul disponibil.

Float și ordinea elementelor
Dacă de exemplu ai trei cutii, toate având float: left, ele vor fi aranjate în ordinea definiției lor în documentul HTML. Primul element va fi poziționat în stânga, al doilea va urma lângă el și așa mai departe. Acest lucru este important pentru a asigura un layout consistent.

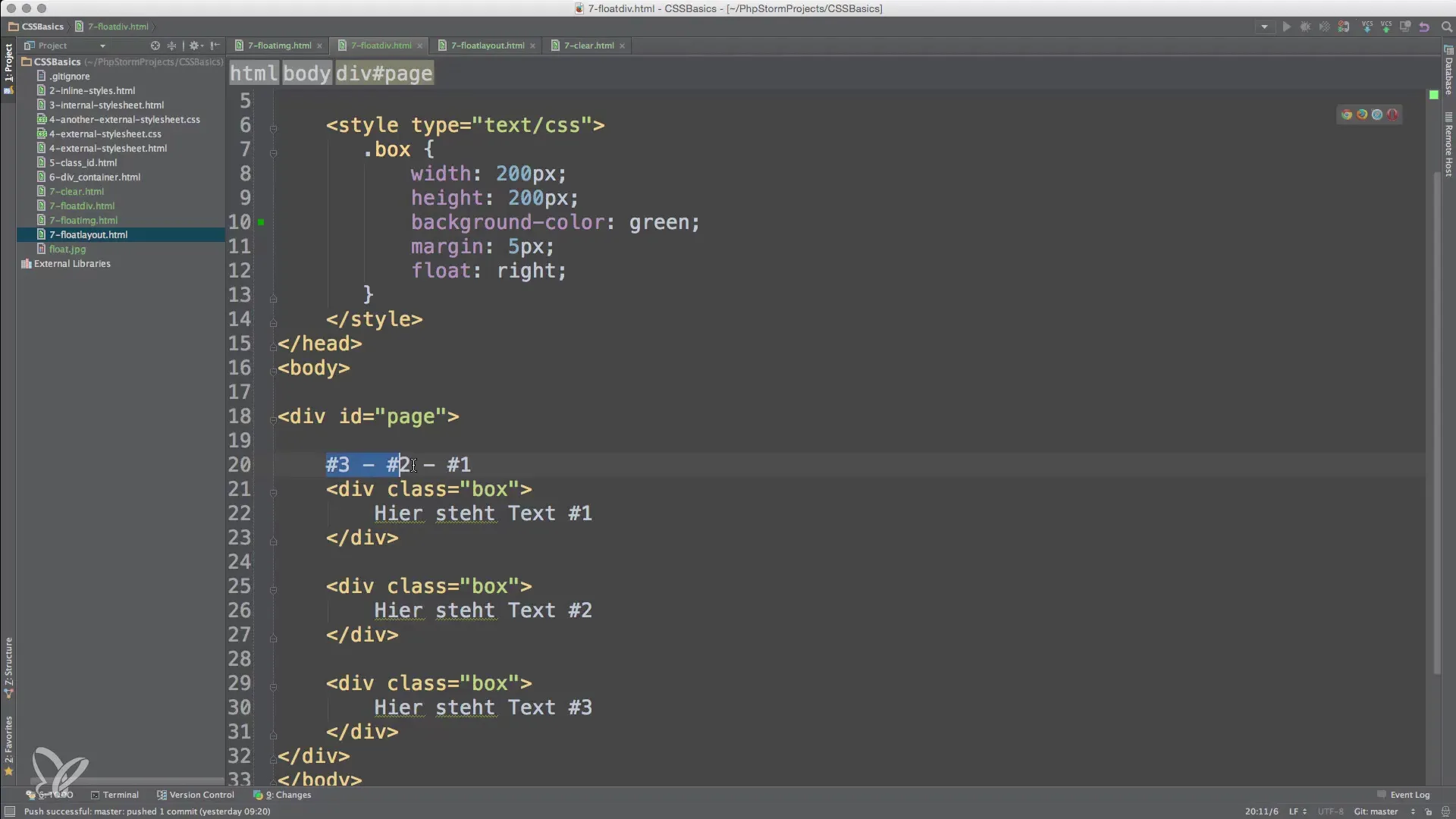
Float pe partea dreaptă
Acelși lucru este valabil dacă dorești să poziționezi cutiile pe partea dreaptă. Folosește proprietatea float: right pentru a muta cutiile spre dreapta. Din nou, ordinea elementelor HTML este respectată, ceea ce duce la un layout fluid. Prima cutie va fi afișată în dreapta, urmată de următoarele cutii.

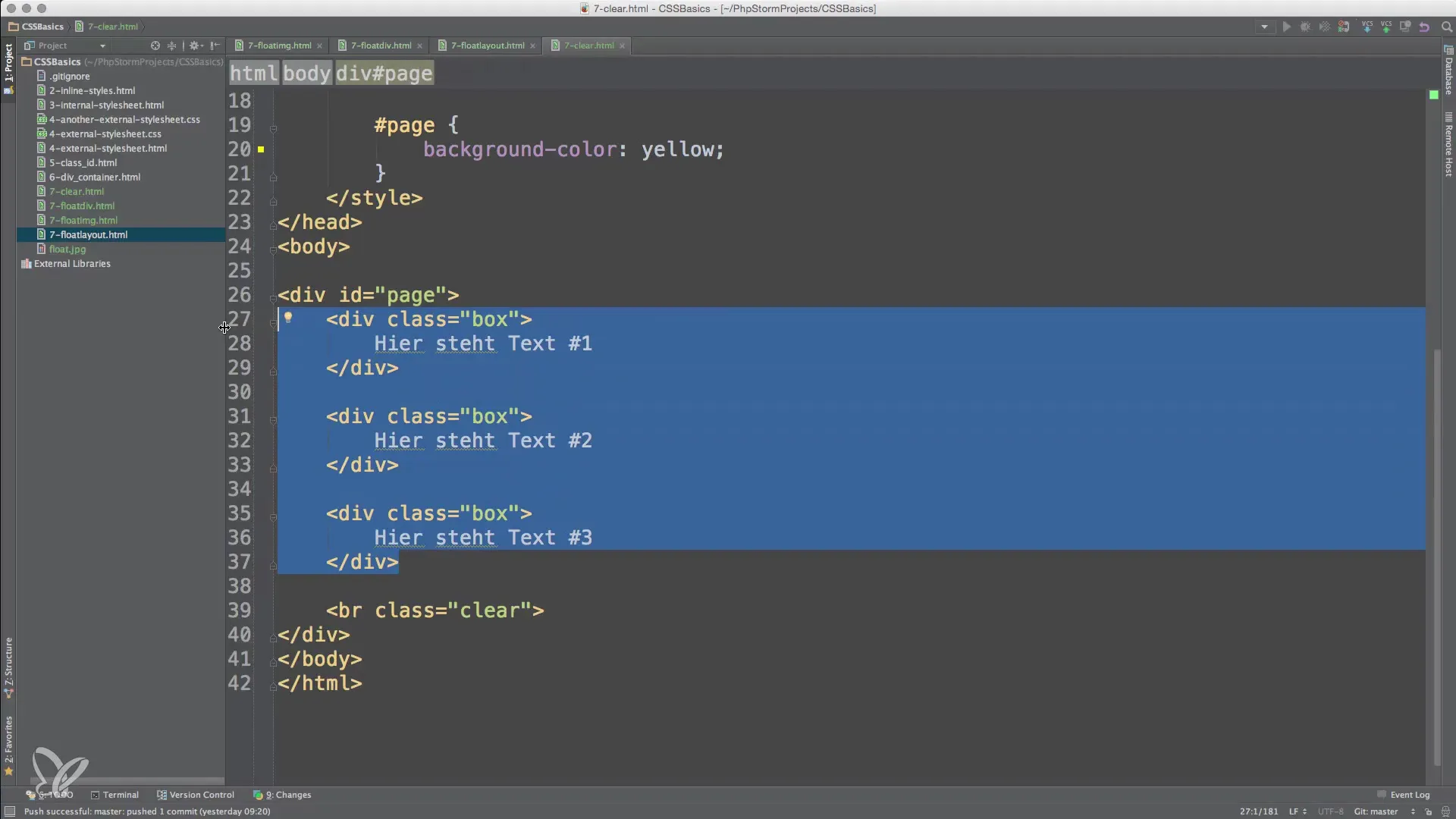
Rolul proprietății Clear
O problemă comună în utilizarea float este că containerul înconjurător ar putea să nu aibă înălțime, deoarece elementele plutitoare „părăsesc” acest container. Pentru a corecta aceasta, proprietatea clear intră în joc. Aceasta asigură că, după elementele plutitoare, cursul normal al layout-ului revine. Adaugă un element cu clear: both pentru a te asigura că containerul ia în considerare înălțimea cutiilor plutitoare.

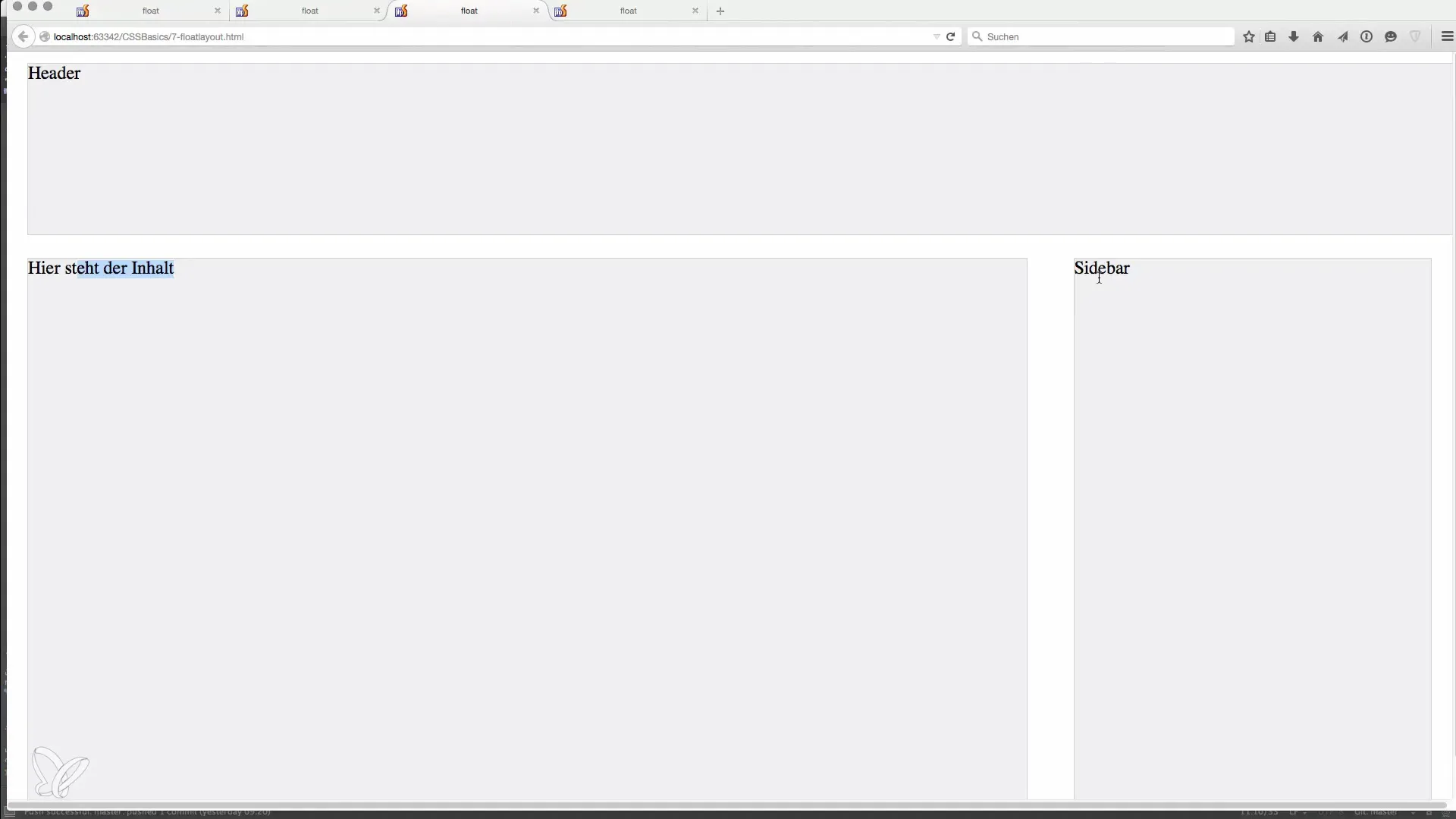
Implementarea practică a layout-urilor
Acum hai să creăm un layout complet. Creează un document HTML cu un header, un domeniu de conținut și un sidebar. Setează pentru domeniul de conținut float: left și pentru sidebar float: right. Astfel se vor crea câteva layout-uri atrăgătoare care sunt prietenoase cu utilizatorul și clare.

Sumar - Fundamentele HTML, CSS și JavaScript - Elemente plutitoare cu Float
Utilizarea float în dezvoltarea web este un concept fundamental care te poate ajuta să creezi layout-uri atrăgătoare și prietenoase cu utilizatorul. Cu aplicarea corectă a Float și înțelegerea proprietății Clear, poți asigura că paginile tale web au un aspect profesionist și funcționează bine.
Întrebări frecvente
Ce este proprietatea Float în CSS?Proprietatea Float permite elementelor să plutească lângă alte elemente, creând astfel un anumit aranjament în layout.
De ce se termină înălțimea containerului când folosesc Float?Aceasta se întâmplă deoarece elementele plutitoare scot containerul din poziția sa, ceea ce înseamnă că containerul nu are înălțime.
Ce face atributul Clear?Atributul Clear asigură că după elementele plutitoare, fluxul normal în layout revine, evitând astfel problemele de înălțime ale containerelor.
Cum pot poziționa mai multe cutii una lângă alta?Folosește proprietatea Float (float: left sau float: right) pentru cutii pentru a le afișa una lângă alta.
Cum pot asigura că pagina mea HTML rămâne responsivă?Folosește tehnici de layout CSS precum Flexbox sau Grid, care oferă opțiuni de layout mai flexibile în comparație cu Float.


