Če si v design svetu aktiven, veš, da je čas dragocena dobrina. V tem učnem programu se boš naučil, kako lahko s UI kompleti v Adobe XD pospešiš svoje oblikovalske procese. Pridobiš dragocene nasvete, kako dostopati do vnaprej določenih elementov Apple, Google in Microsoft, da hitreje ustvariš prototipe.
Ključni spoznanja
- UI kompleti so predpripravljeni oblikovalski viri, ki lahko prihranijo čas in izboljšajo kakovost tvojih oblikovanj.
- Obstajajo UI kompleti za različne platforme, vključno z Apple, Google in Microsoft.
- Uporaba UI kompletov ti lahko pomaga upoštevati smernice in priporočila za oblikovanje, zlasti za različne velikosti in formate zaslonov.
Navodila po korakih
1. Dostop do UI kompletov
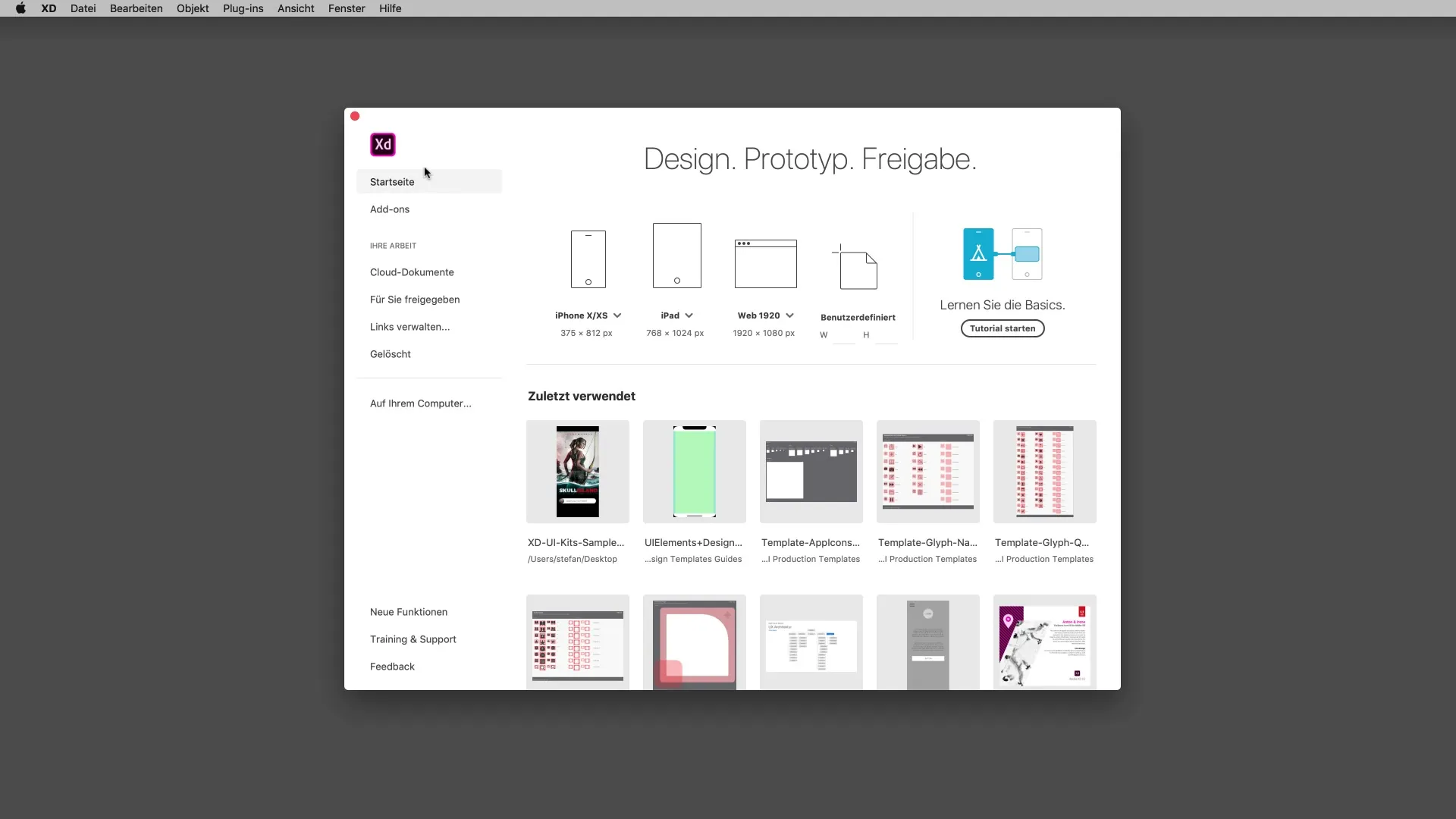
Začni tako, da odpreš Adobe XD. Pojdi na območje dodatkov, da dostopaš do razpoložljivih virov. Tukaj boš našel številne koristne dodatke, ki ti omogočajo širitev tvojih oblikovalskih možnosti.

2. Izbira pravega UI kompleta
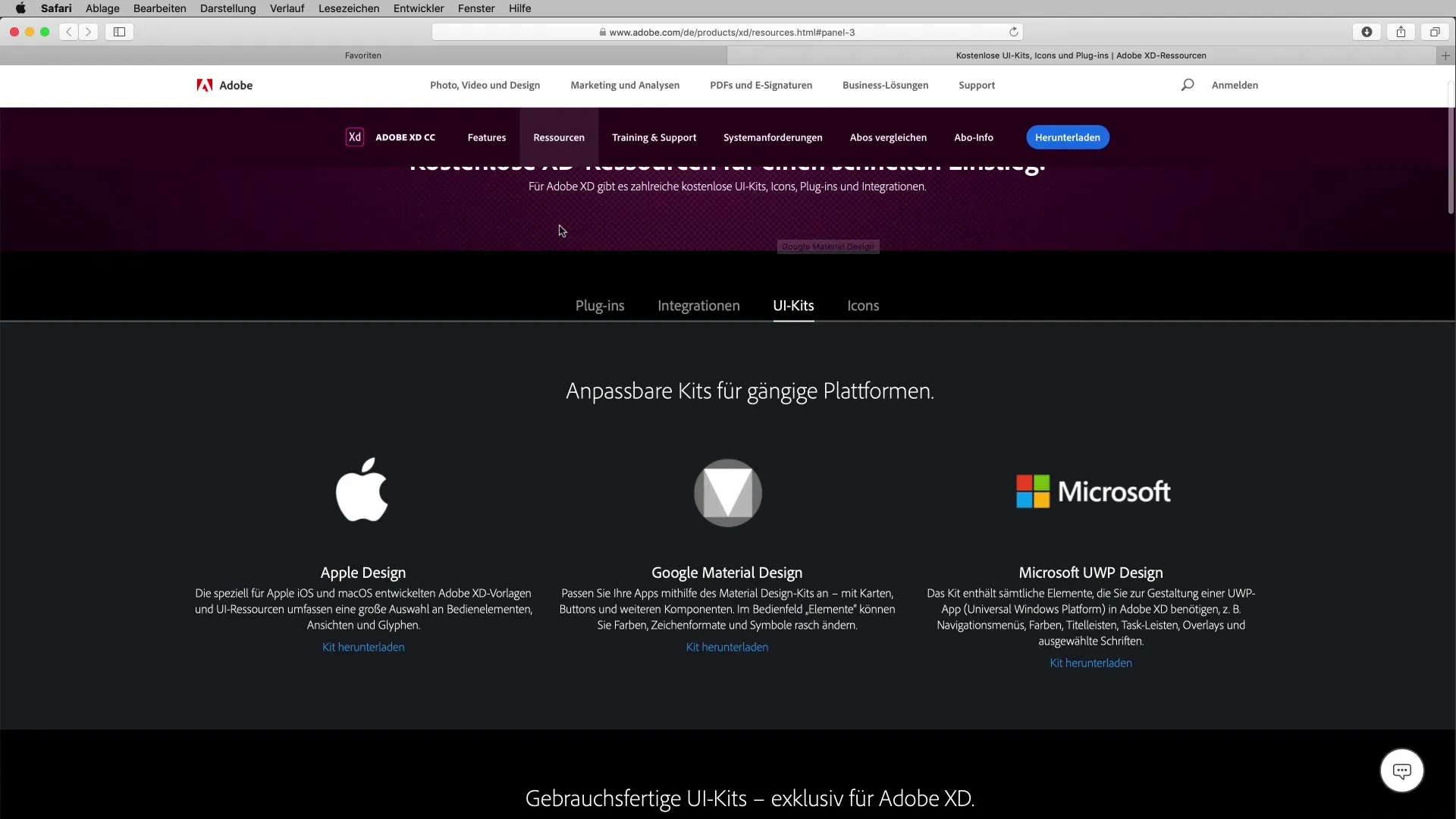
Klikni na povezavo do UI kompletov. Samodejno te bo preusmerilo na ustrezno stran v brskalniku. Tam lahko izbiraš med UI kompleti za različne platforme: Apple, Google in Microsoft. Izberi komplet platforme, za katero želiš oblikovati.

3. Prenos UI kompleta
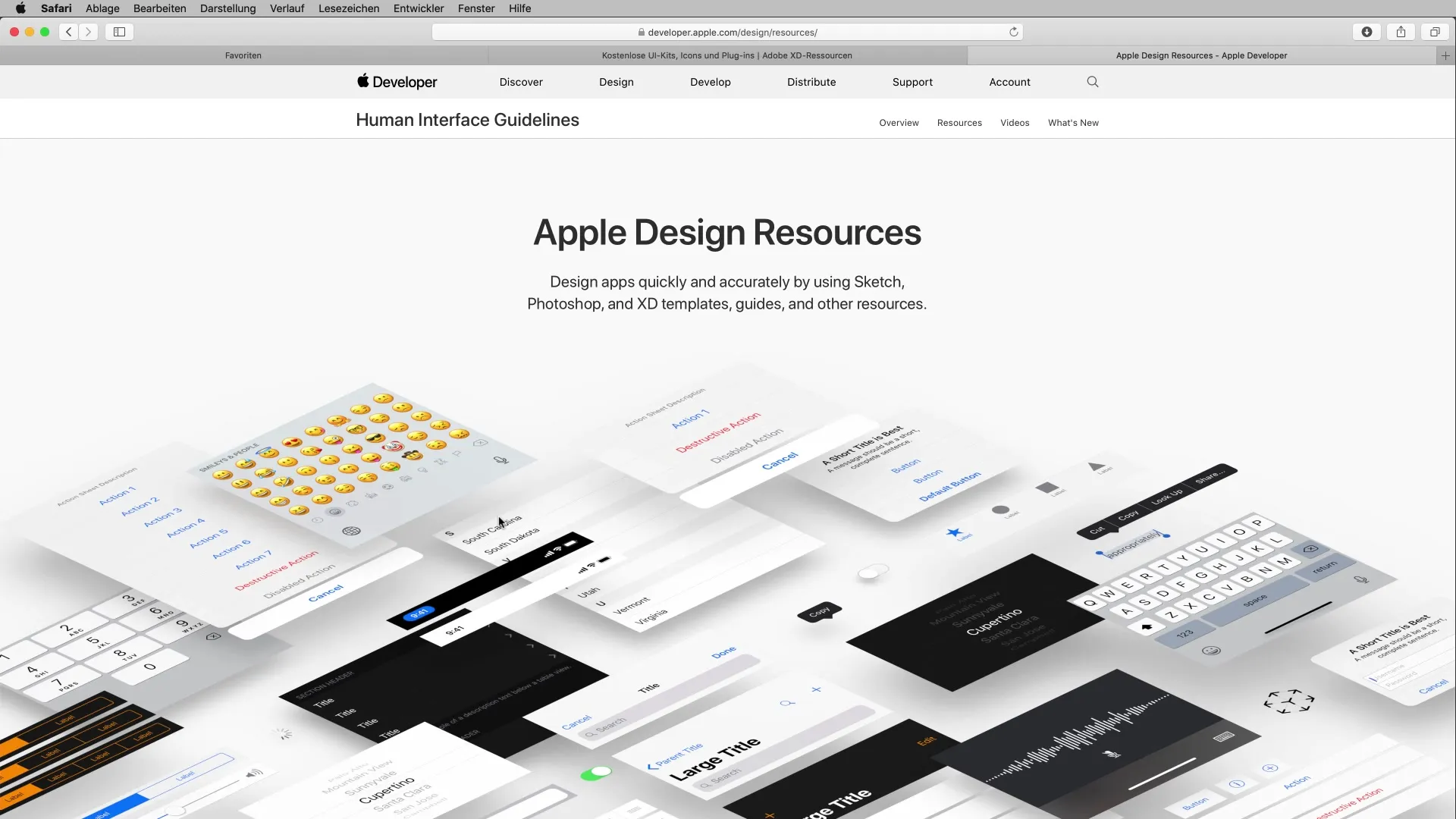
Če želiš kot uporabnik Apple uporabiti Apple Design Kit, klikni na povezavo za prenos. Preusmerilo te bo na razvijalsko stran Apple, kjer lahko prenašaš komplet za Adobe XD. Poskrbi, da izbereš pravo različico za svoj projekt.

4. Priprava UI kompleta
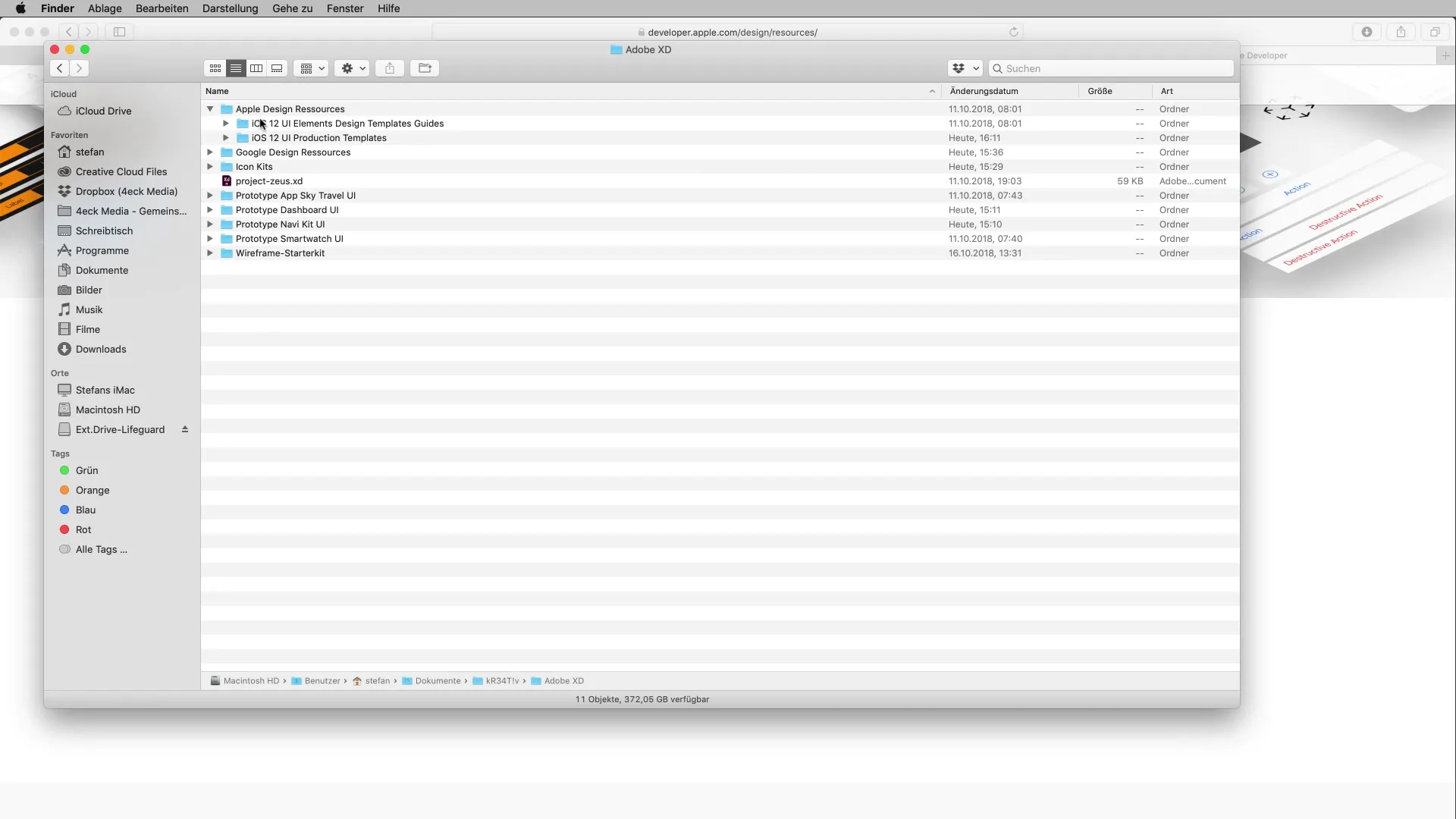
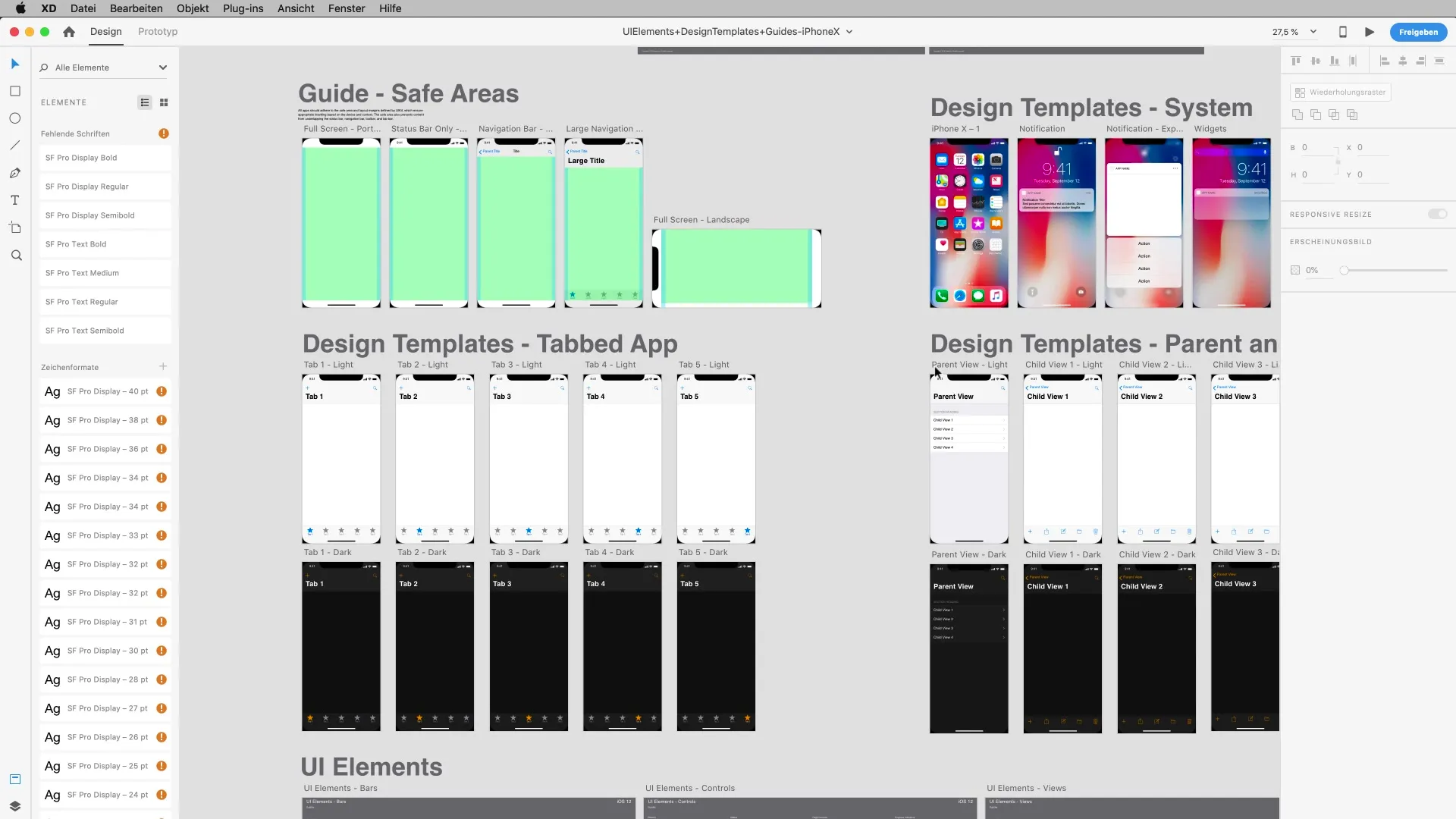
Po prenosu odpri datoteko na svojem računalniku. Preglej različne elemente in navodila kompleta. Posebej bodi pozoren na postavitve, barve in pisave, ki jih uporabljajo UI kompleti.

5. Upoštevanje oblikovalskih smernic
UI komplet ti zagotavlja tudi smernice za oblikovanje, ki ti pomagajo na primer prepoznati, kateri deli so vidni na iPhonu. Te varne cone so ključne za zagotavljanje, da tvoji oblikovani izgledi dobro izgledajo na različnih velikostih zaslonov.

6. Uporaba oblikovalskih elementov
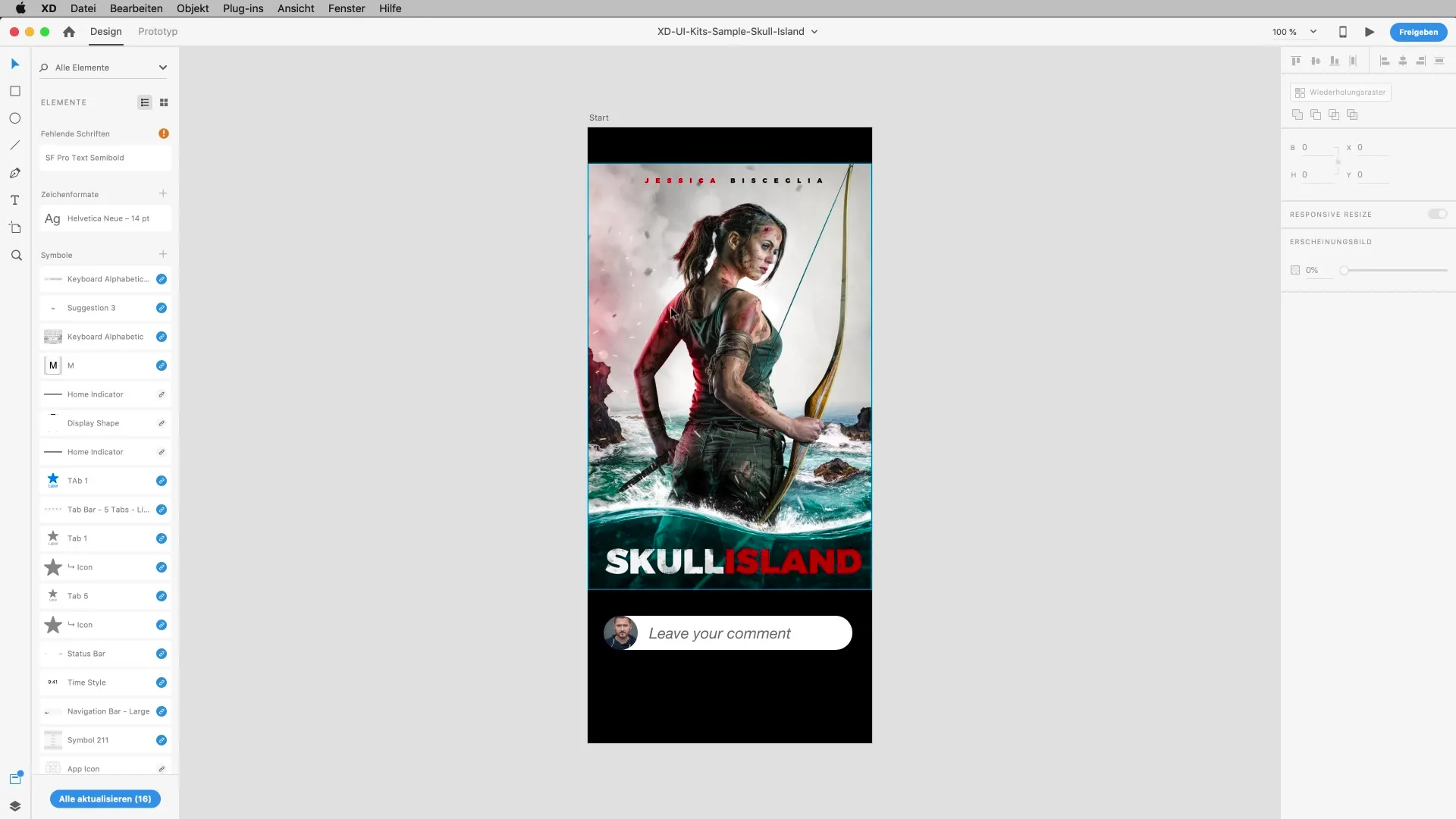
Odpri svoj projekt in začni uporabljati elemente iz UI kompleta. Lahko preprosto kopiš in prilepiš zaslone v svoje oblikovanje. Poskrbi, da so učinki in ozadja prilagojeni tako, da ustrezajo tvojemu celotnemu videzu.

7. Besedilna polja in vnosi
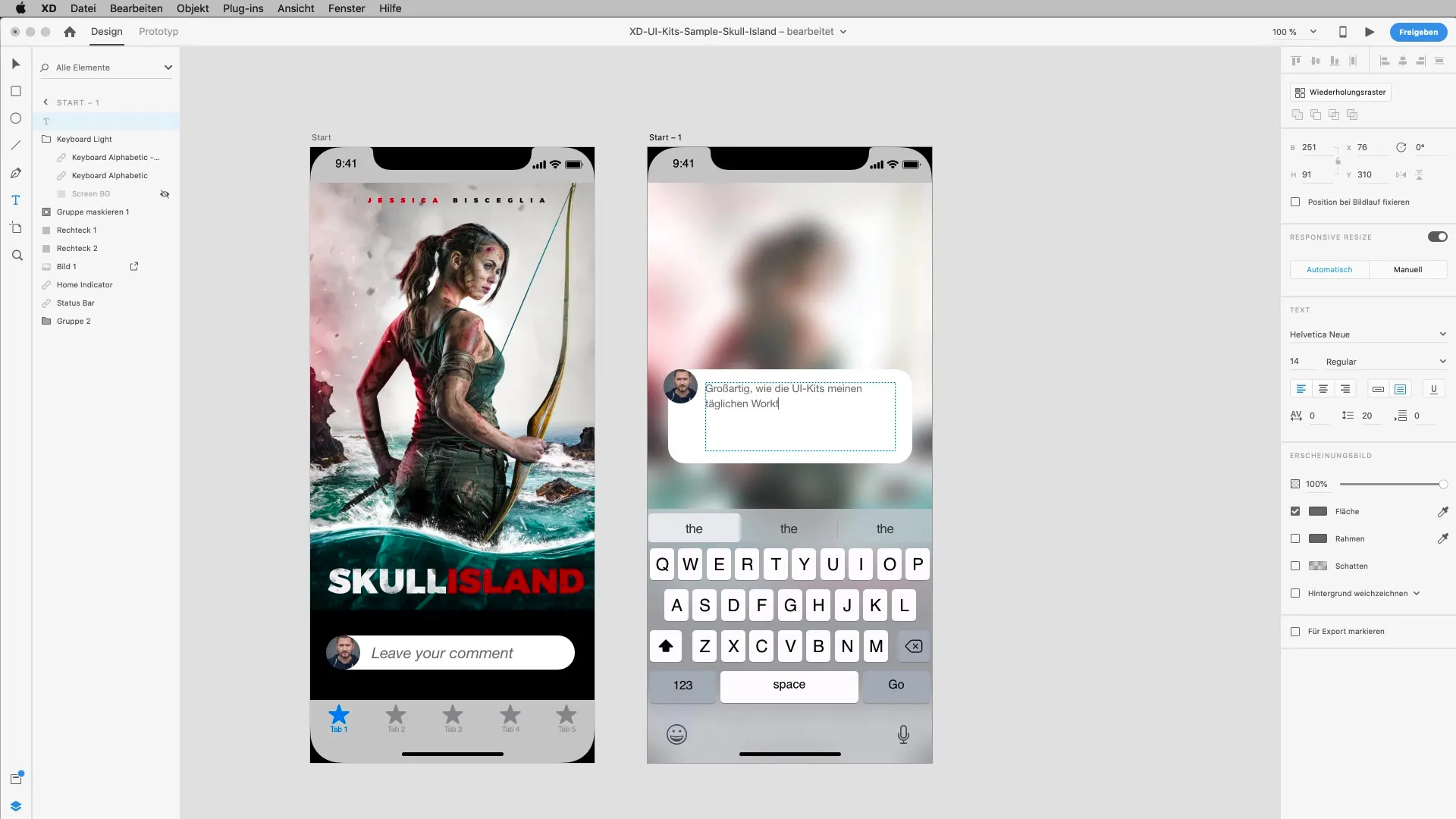
Če potrebuješ vnosne elemente, kot so besedilna polja za komentarje, lahko tudi te vzameš iz UI kompleta. Ni potrebno, da vse sam prenavljaš; uporabi že obstoječe elemente, da prihraniš čas.

8. Uporaba tipkovnic in vmesnikov
Za simulacijo uporabniške izkušnje si priskrbi tudi ustrezne postavitve tipkovnice iz UI kompletov. Te ti pomagajo ustvariti realistične vnosne maske za svoje prototipe.

9. Dostop do žičnih modelov
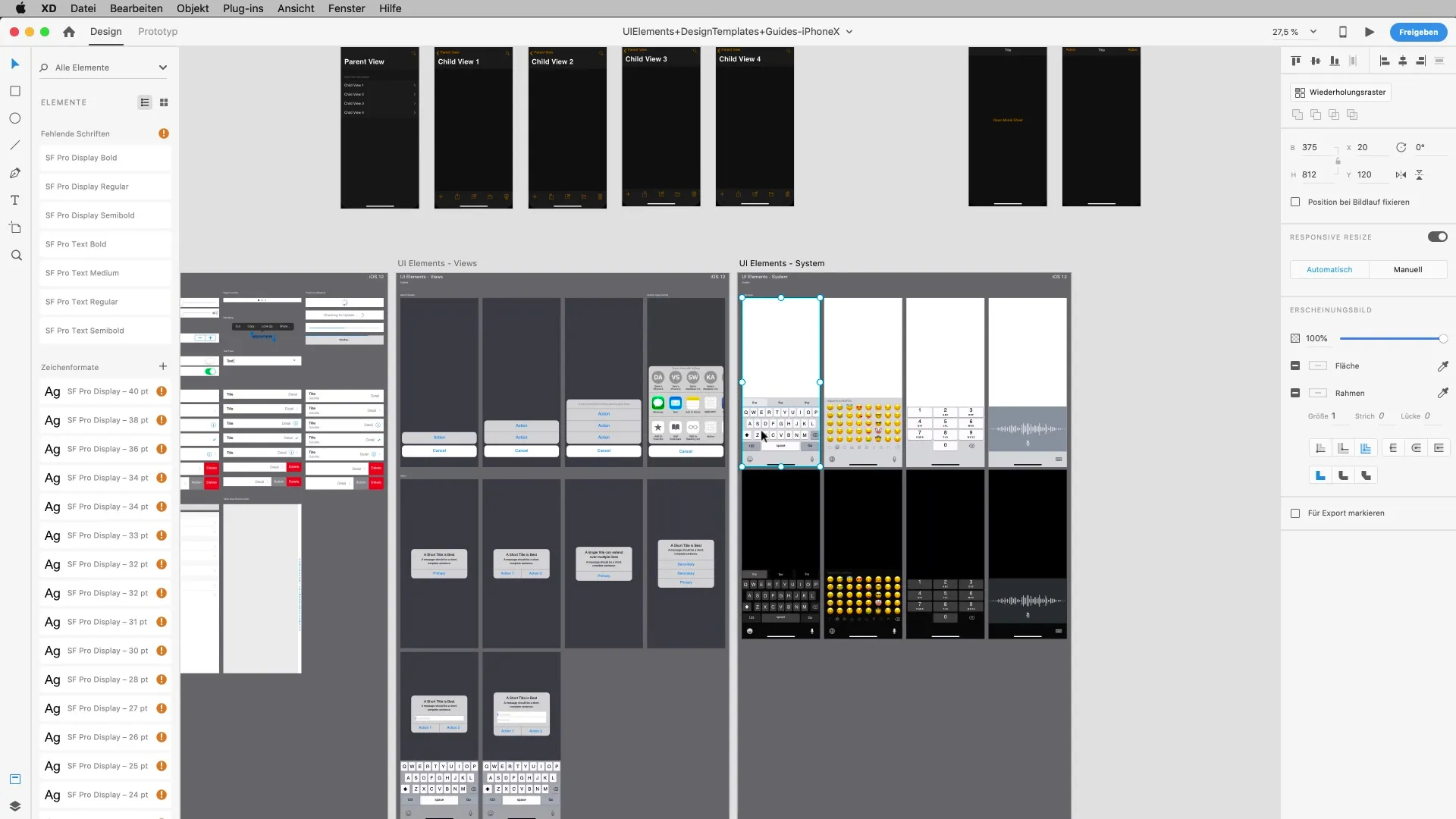
Če potrebuješ osnovne nove elemente, lahko uporabiš žične modele. Ti so še posebej uporabni v zgodnji fazi oblikovanja. Te najdeš tudi na straneh z viri Adobe XD.

10. Prenos ikon
Poleg UI kompletov so na voljo tudi obsežni paketi ikon, ki pokrivajo različne sloge. Te ikone lahko dodaš svojim oblikovanjem, da izboljšaš vizualno izkušnjo.

Povzetek – UI kompleti v Adobe XD za učinkovitejše oblikovanje
UI kompleti so odlični viri za pospeševanje tvoje oblikovalske dela in ustvarjanje bolj profesionalnih prototipov. Ponuja ti dostop do številnih oblikovalskih virov, ki jih lahko uporabiš za svoje projekte. Eksperimentiraj z različnimi kompleti in odkrij, kateri najbolje ustreza tvojemu slogu in delovnemu toku.
Pogosto zastavljena vprašanja
Kako najdem UI kompleti v Adobe XD?UI kompleti se nahajajo v območju dodatkov Adobe XD, od koder lahko izbereš različne platforme.
Ali lahko uporabljam UI kompleti od Apple, Google in Microsoft?Da, lahko uporabljaš UI kompleti vseh treh ponudnikov, odvisno od platforme, za katero oblikuješ.
Kako prenesem UI komplet?Klikni na želeni komplet v območju dodatkov in sledi navodilom za prenos.
Ali lahko prilagajam elemente v UI kompletu?Da, elementi iz UI kompletov so popolnoma uredivi, tako da lahko prilagodiš barve in postavitve.
Kaj so žični modeli in kako mi pomagajo?Žični modeli so predpripravljene postavitve, ki ti pomagajo hitreje ustvariti prototipe, brez potrebe po popolni prenovi vsega.


