Če želiš postati spletni razvijalec, so osnove HTML, CSS in JavaScript nepogrešljive. Še posebej je lastnost CSS float ključna za postavitev spletnih strani. S to tehniko lahko elemente pozicioniraš relativno drug ob drugem, kar omogoča profesionalno in privlačno oblikovanje. Poglejmo skupaj, kako lahko z uporabo float učinkovite postavitve oblikuješ.
Najpomembnejše spoznanja
- Float omogoča pretakanje besedila okoli slik in drugih elementov.
- Uporaba float lahko bistveno spremeni strukturo postavitve.
- Razumevanje lastnosti clear je ključno za preprečevanje težav s postavitvijo.
Korak za korakom navodila
Osnove floata
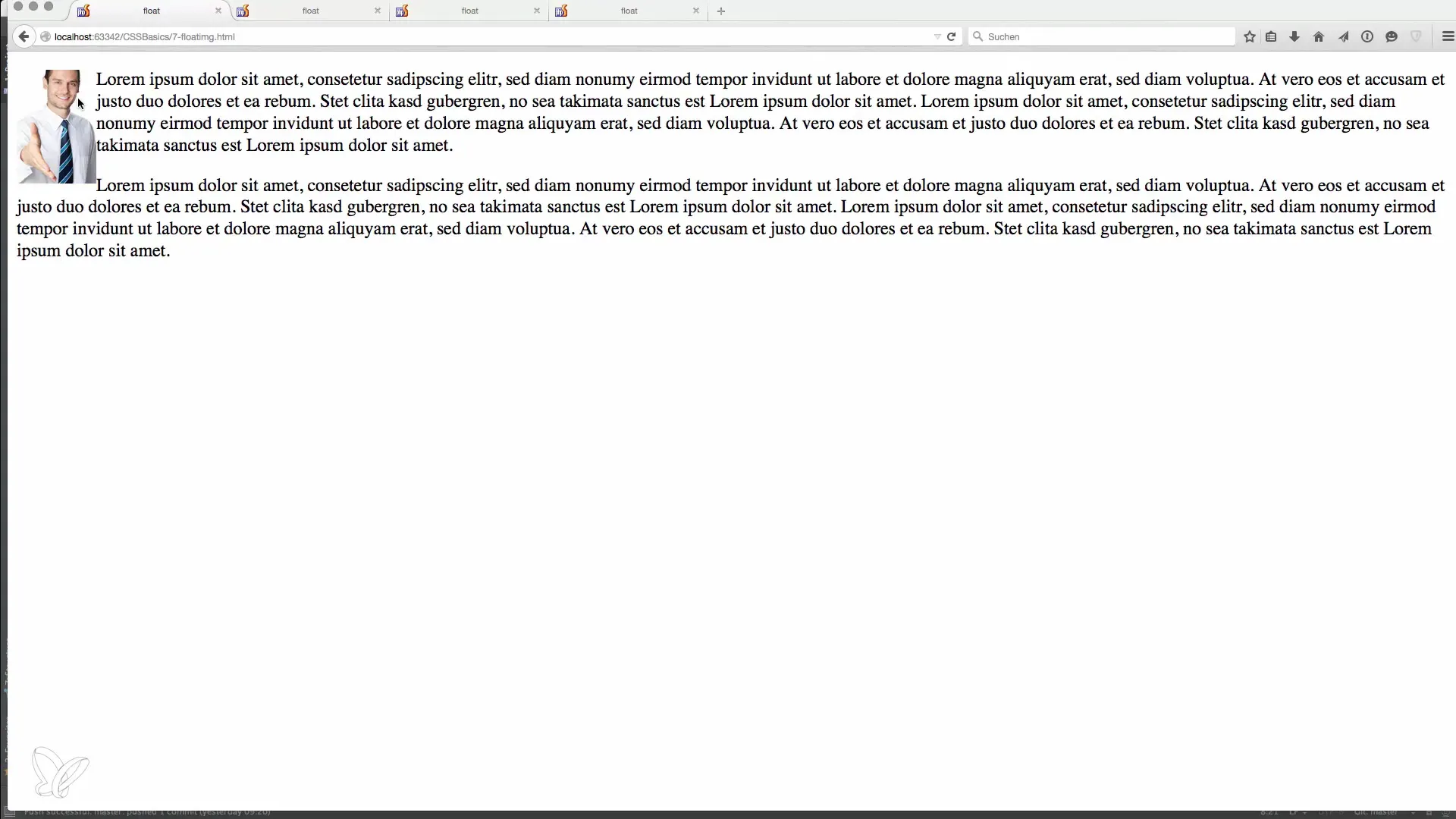
Da bi razumel float, moraš vedeti, kako deluje pozicioniranje elementov. Ko v svoj HTML kodo vstaviš sliko, običajno nima prelomov vrstic. Pri uporabi floata pa element lebdi, besedilo pa teče okoli slike. To olajša integracijo vizualnih elementov v tvoje besedilo.
Uporaba floata s slikami
Najprej si poglej primer, v katerem bomo sliko pustili lebdeti levo. Že si ustvaril preprost HTML dokument s sliko in nekaj odstavki. Zdaj lahko uporabiš lastnost CSS float: left za sliko. Tako bo slika postavljena levo, besedilo pa bo teklo okoli slike.

Float za več kontejnerjev
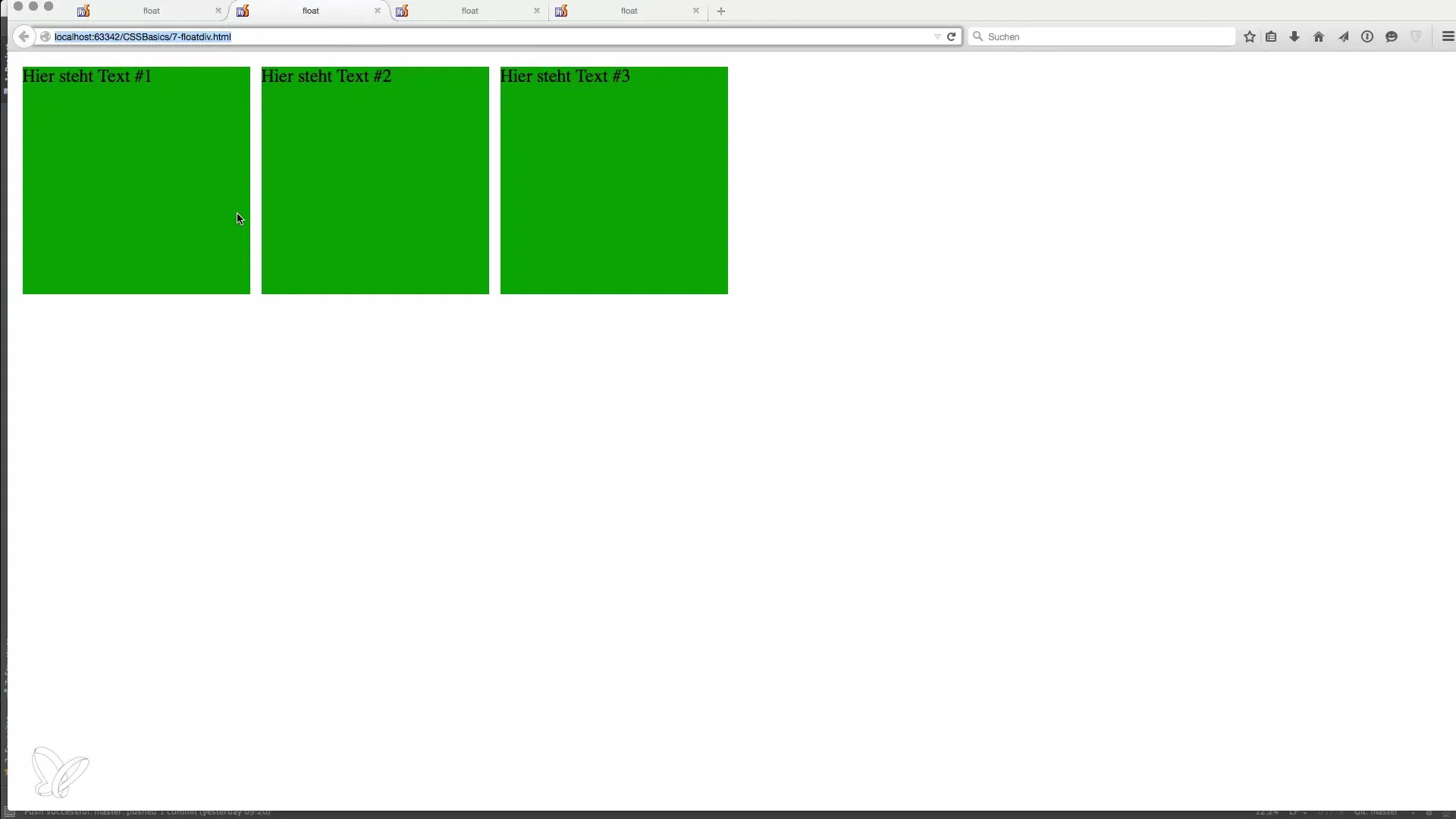
Učinek floata se ne omejuje le na slike. To tehniko lahko uporabiš tudi na div-kontejnerjih. Da bi prikazal več škatel ob strani, jim dodeli lastnost CSS float: left. Ta tehnika pomaga pri ustvarjanju privlačne postavitve, v kateri so kontejnerji postavljeni dokaj blizu drug drugemu, kar omogoča učinkovito izrabo razpoložljivega prostora.

Float in vrstni red elementov
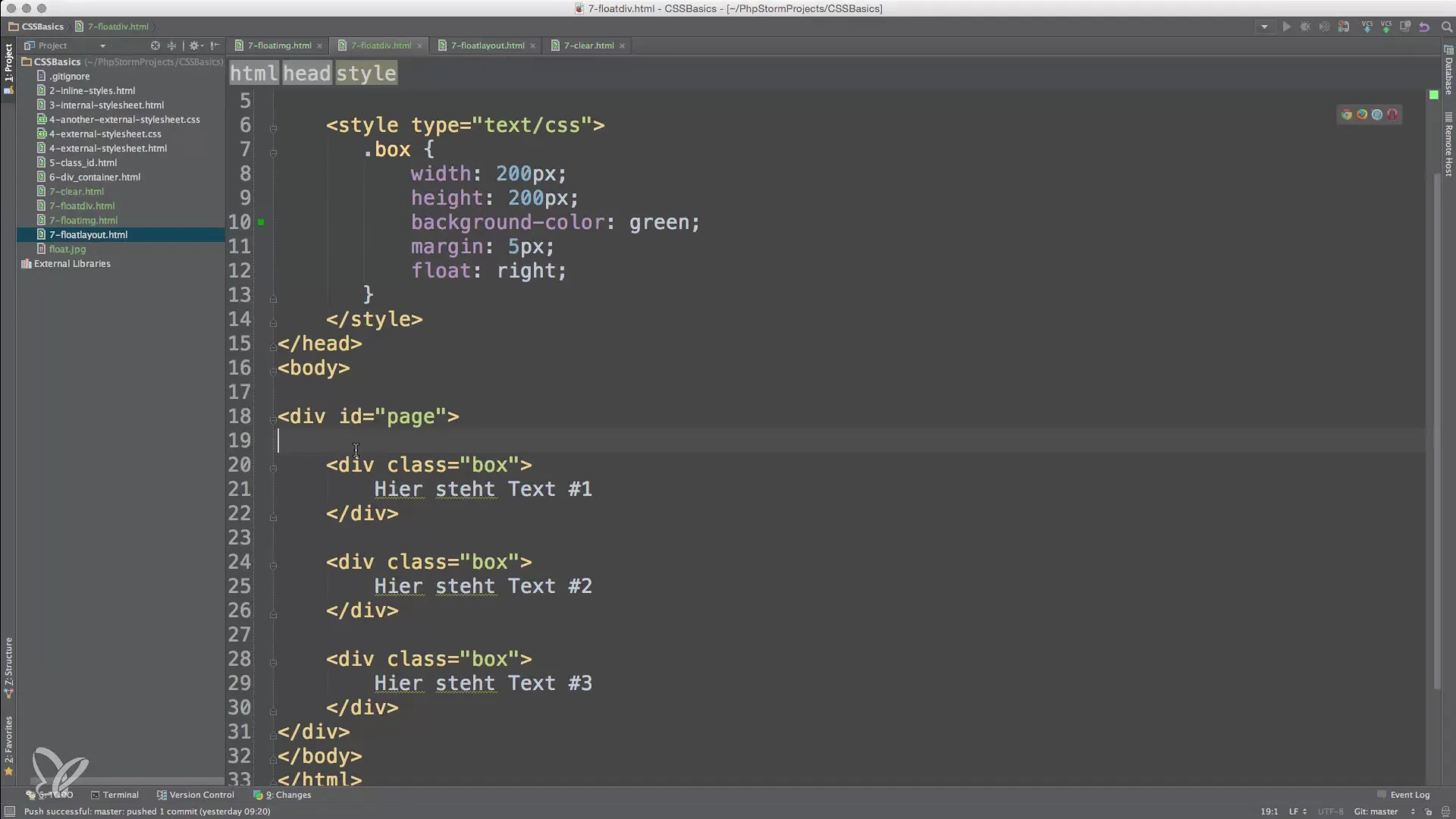
Če imaš na primer tri škatle, ki imajo vse dodeljeno float: left, bodo razporejene v vrstnem redu, kot so definirane v HTML dokumentu. Prvi element bo na levi, drugi bo naslednji, in tako naprej. To je pomembno za zagotavljanje dosledne postavitve.

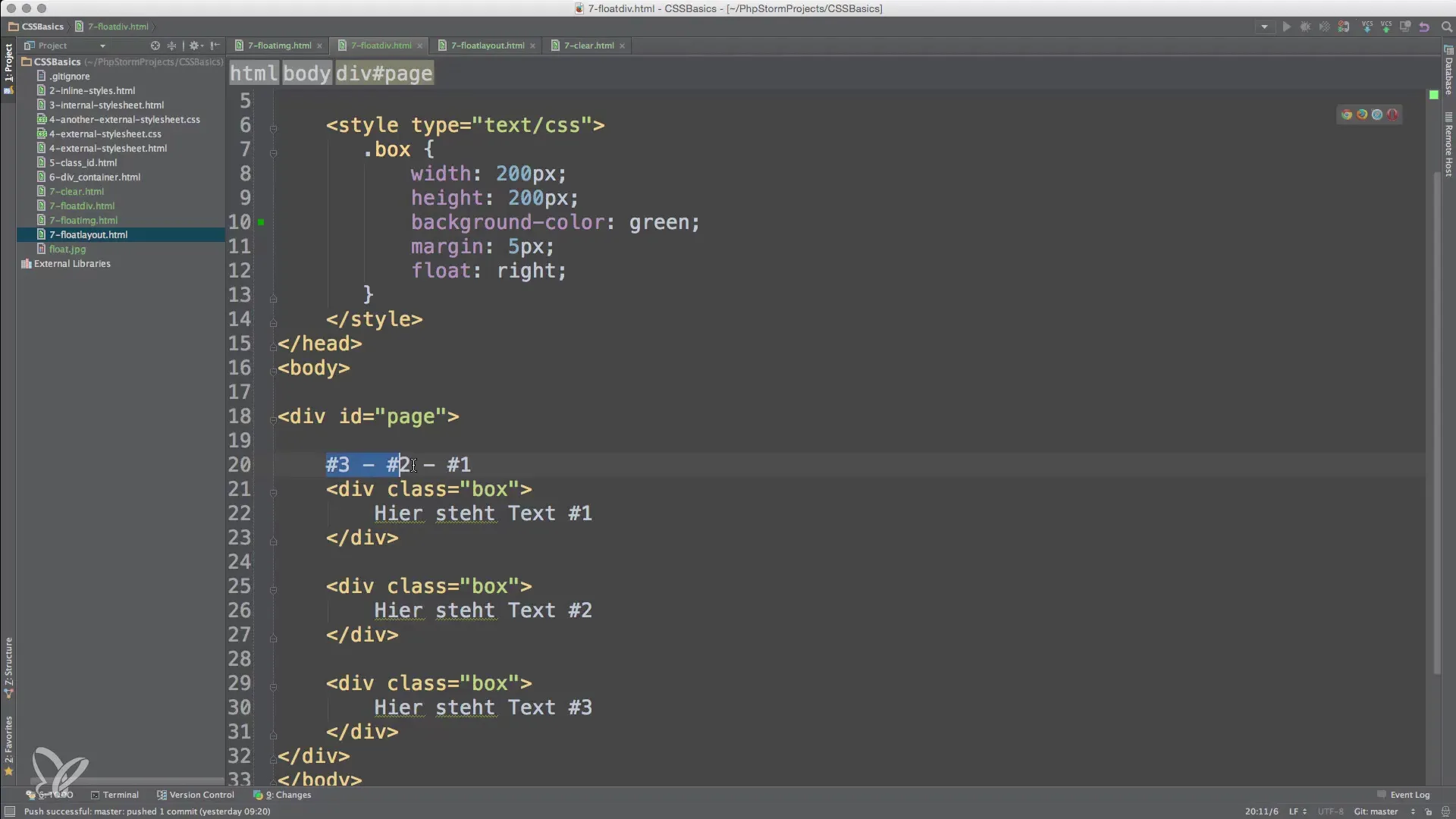
Float na desni strani
Enako velja, če želiš škatle postaviti na desno stran. Uporabi lastnost float: right, da premakneš škatle na desno. Spet bo upoštevan vrstni red HTML elementov, kar vodi do tekoče postavitve. Prva škatla se bo prikazala skrajno desno, potem bo sledila naslednjim škatlam.

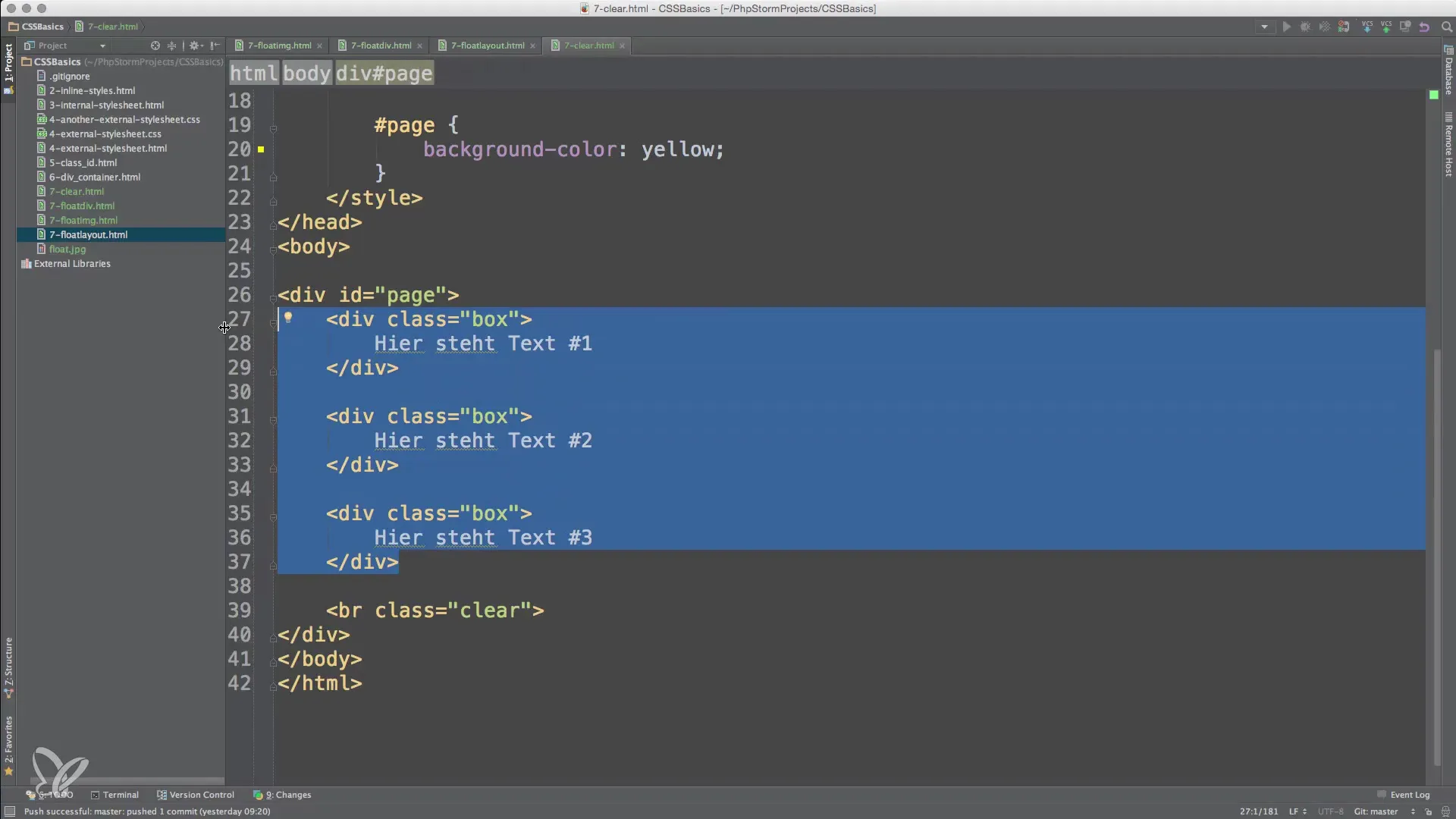
Vloga lastnosti clear
Pogosta težava pri uporabi floata je, da morda okoliški kontejner nima višine, ker ga lebdeči elementi "zapustijo". Da bi to odpravili, pride v poštev lastnost clear. Ta zagotavlja, da po lebdečih elementih ponovno nastane normalen tok v postavitvi. Dodaj element z clear: both, da zagotoviš, da kontejner upošteva višino lebdečih škatel.

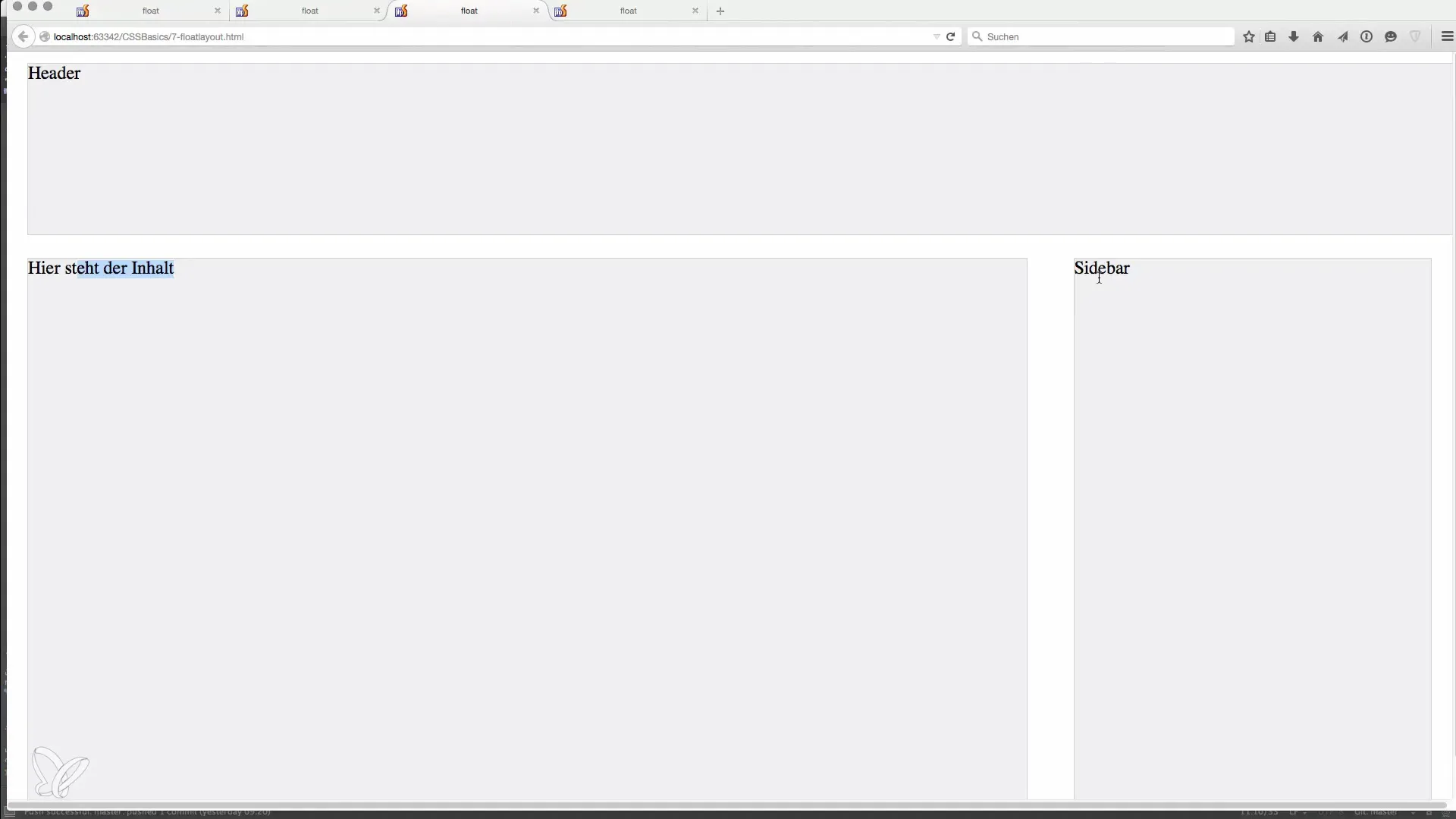
Praktična izvajanja postavitev
Sedaj ustvarimo popolno postavitev. Ustvari HTML dokument s glavo, vsebinskim področjem in stransko vrstico. Dodeli vsebini float: left in stranski vrstici float: right. Tako bodo nastale nekatere privlačne postavitve, ki so prijazne do uporabnikov in pregledne.

Skupna vsebina – Osnove HTML, CSS in JavaScript – Lebdeči elementi z float
Uporaba floata v spletnem razvoju je osnovno načelo, ki ti lahko pomaga pri oblikovanju privlačnih in uporabnikom prijaznih postavitev. S pravilno uporabo floata in razumevanjem lastnosti clear lahko zagotoviš, da tvoje spletne strani izgledajo profesionalno in delujejo učinkovito.
Pogosto zastavljena vprašanja
Kaj je lastnost float v CSS?Lastnost float omogoča elementom, da lebde ob drugih elementih, kar ustvarja določen vrstni red v postavitvi.
Zakaj se višina kontejnerja konča, ko uporabljam float?To se zgodi, ker lebdeči elementi izvlečejo okoliški kontejner iz položaja, kar pomeni, da kontejner nima višine.
Kaj dela atribut clear?Atribut clear zagotavlja, da po lebdečih elementih ponovno nastane normalen tok v postavitvi, s čimer se preprečijo težave z višino kontejnerja.
Kako postavim več škatel ob strani?Uporabi lastnost float (float: left ali float: right) za škatle, da jih prikažeš ob strani.
Kako lahko zagotovim, da moja HTML stran ostane odzivna?Uporabi CSS tehnike postavitve, kot sta Flexbox ali Grid, ki nudita bolj fleksibilne možnosti postavitve v primerjavi z float.


