La gestión de diseño en JavaFX es crucial para la creación de interfaces de usuario atractivas y funcionales. Uno de los diseños más versátiles que puedes utilizar en tu aplicación JavaFX es el BorderPane. En esta guía, quiero mostrarte cómo puedes diseñar de manera efectiva una interfaz de usuario con BorderPane que sea fácil de usar y bien estructurada. Supongamos que estás desarrollando una aplicación que se asemeja a una aplicación de cliente de correo electrónico, así que comencemos.
Conclusiones clave
- El diseño BorderPane consta de cinco áreas principales: arriba, abajo, izquierda, derecha y en el centro.
- Cada área puede contener diferentes diseños y controles.
- BorderPane permite estructurar la interfaz de usuario de manera lógica y atractiva.
Guía paso a paso
Paso 1: Crear el BorderPane
Para comenzar con nuestro BorderPane, primero debes instanciar este diseño e insertarlo en tu escena. El siguiente código muestra cómo puedes crear un nuevo BorderPane que, por ejemplo, tiene dimensiones de 500x600.

Paso 2: Agregar controles
Ahora nos enfocaremos en las distintas áreas. Comencemos con el área superior, donde colocaremos una etiqueta que servirá como título. Puedes crear tu etiqueta fácilmente de la siguiente manera:
Paso 3: Crear VBox para los lados
Para los lados izquierdo y derecho del BorderPane, utilizaremos diseños VBox. Esto nos permite organizar los elementos contenidos de manera vertical.
Paso 4: Organización de controles en el VBox izquierdo
Ahora agregaremos algunos botones en el VBox izquierdo para representar los correos electrónicos. Por ejemplo, un botón podría representar la fuente "Correo 1".
Paso 5: Mostrar correos electrónicos en el centro
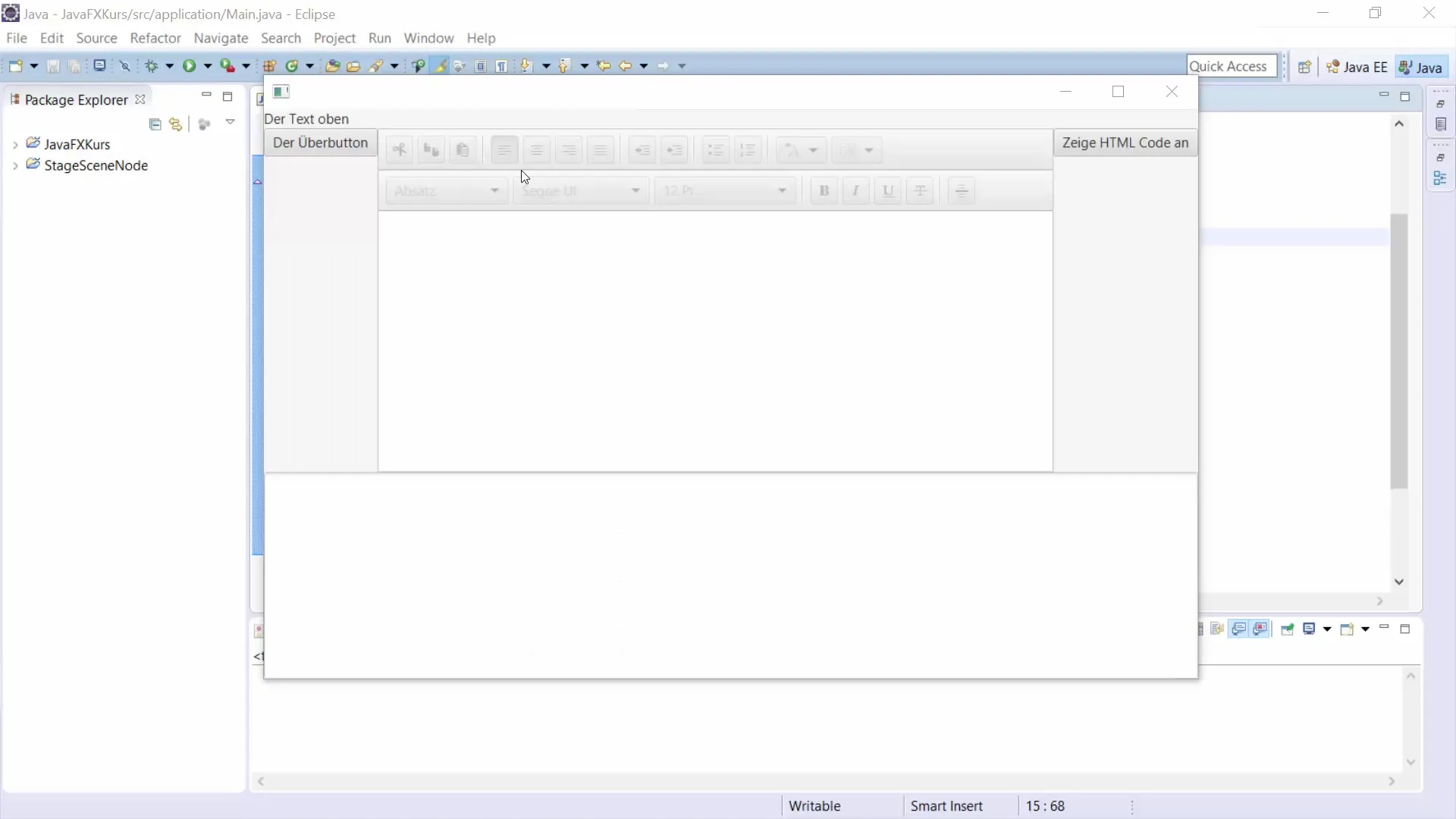
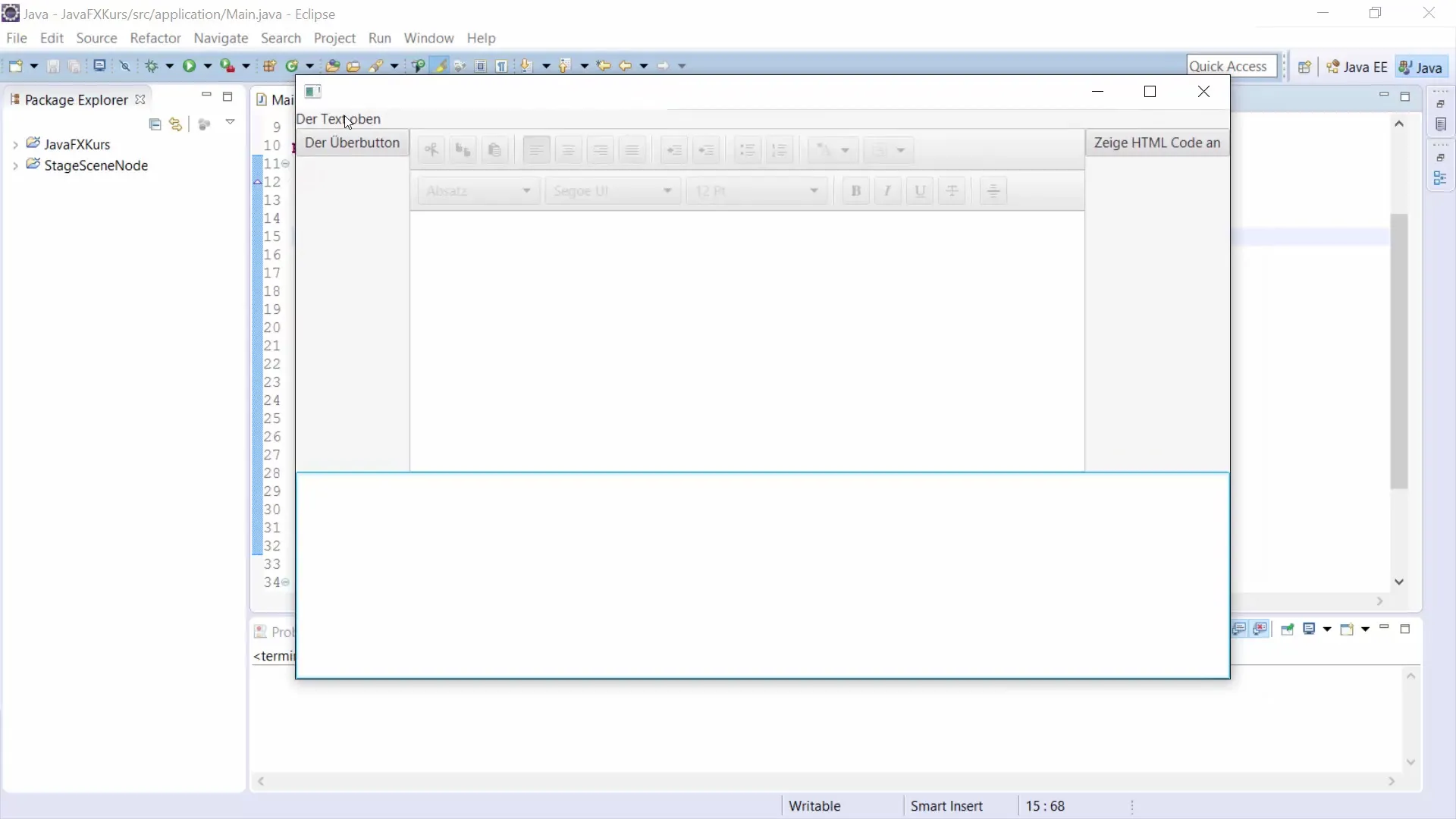
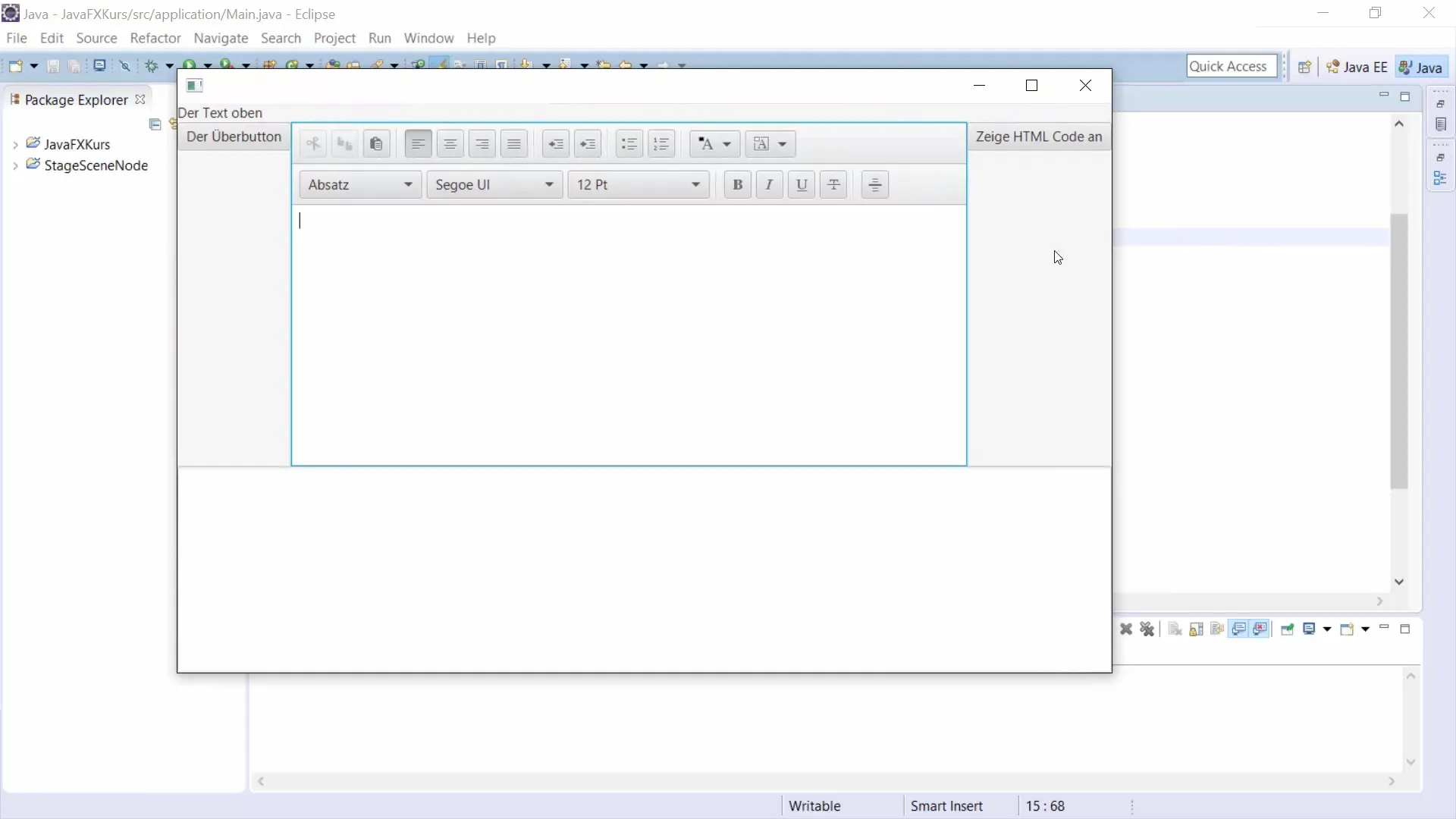
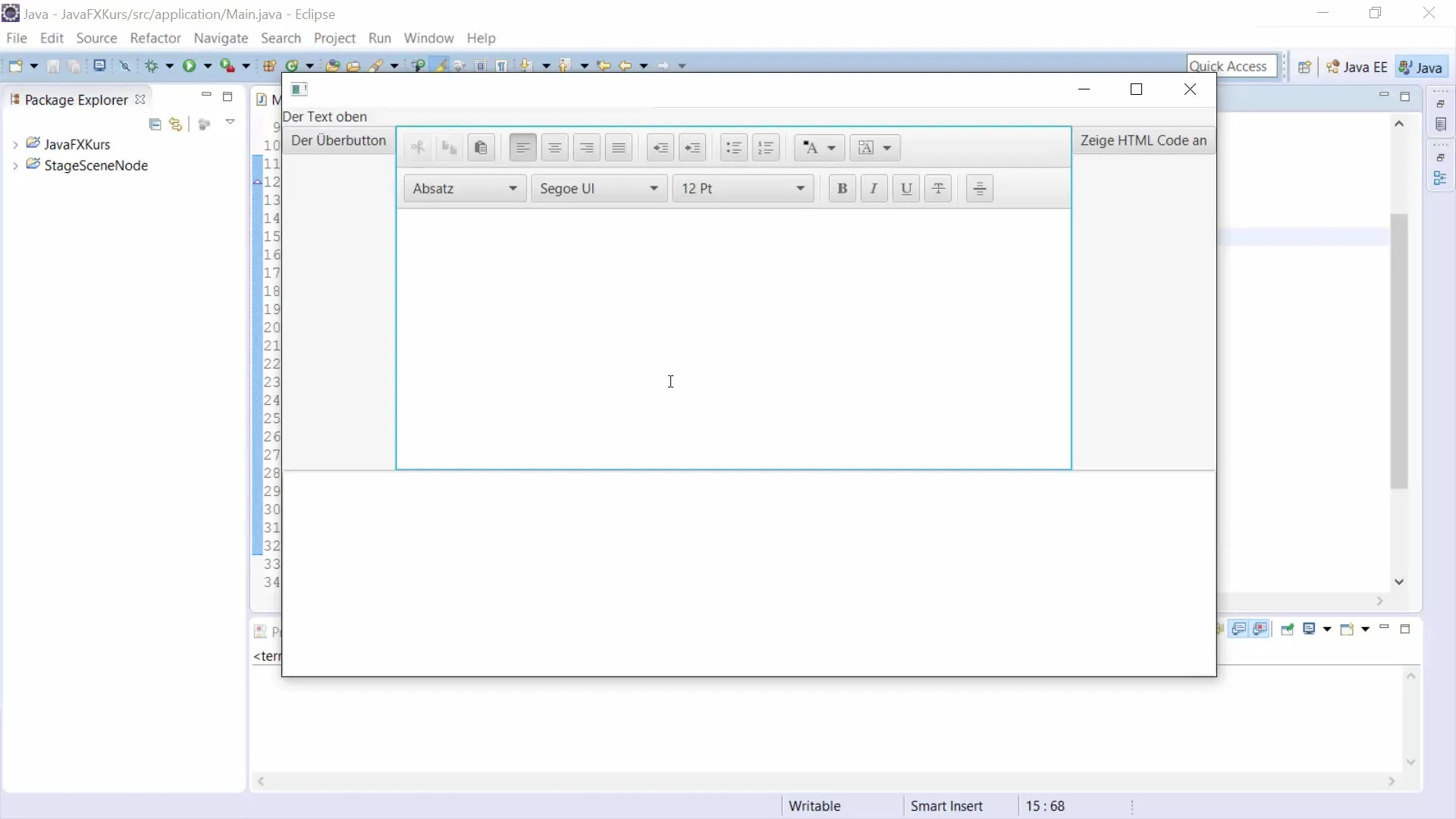
Para el área central, agregaremos un HTMLEditor que permitirá al usuario escribir o ver correos electrónicos. Así puedes crear un HTMLEditor:

Paso 6: Agregar detalles en el área inferior
En el área inferior del BorderPane, podrías encontrar un TextArea para representar contenido HTML.
Paso 7: Aplicar el área derecha
Agregamos otro botón en el VBox derecho para mostrar el HTML que se creó en el editor.
Paso 8: Implementar la lógica para el botón
Finalmente, debemos asegurarnos de que el botón realmente muestre el contenido HTML. Para ello, agregamos un controlador de eventos de acción:

Paso 9: Finalización y vista
Ahora es el momento de juntar todo y mostrar nuestro BorderPane en la aplicación. Si has implementado todo correctamente, tu interfaz de usuario debería estar ahora construida como deseas.

Resumen - Visión general de JavaFX BorderPane
En esta guía has aprendido cómo crear y utilizar efectivamente el BorderPane en JavaFX. Desde la creación de la estructura principal hasta la implementación de controles y su lógica, has recorrido los fundamentos del diseño. BorderPane te ofrece una manera flexible de diseñar tu interfaz de usuario, que es ideal para diversas aplicaciones.
Preguntas frecuentes
¿Qué es un BorderPane en JavaFX?Un BorderPane es un contenedor de diseño que permite organizar elementos de la interfaz de usuario en cinco áreas (arriba, abajo, izquierda, derecha, centro).
¿Cómo se agregan elementos a un BorderPane?Agregas elementos utilizando métodos como setTop(), setBottom(), setLeft(), setRight() y setCenter().
¿Se pueden usar diferentes diseños en cada área?Sí, en cada área de un BorderPane se pueden usar diferentes diseños para permitir una variada disposición de elementos de la interfaz de usuario.
¿Es BorderPane adecuado también para aplicaciones complejas?Sí, BorderPane es especialmente adecuado para aplicaciones complejas debido a su flexibilidad y sencillez, como por ejemplo, clientes de correo electrónico.


