¿Quieres crear un reproductor multimedia? Con JavaFX y el Scene Builder, puedes lograrlo de manera simple e intuitiva. El Scene Builder te ofrece una interfaz gráfica para diseñar tu layout sin tener que escribir mucho código. En este tutorial, serás guiado paso a paso a través del proceso para crear un reproductor multimedia funcional.
Principales conclusiones
- Usa el Scene Builder para un diseño eficiente de interfaces de usuario.
- Entiende la jerarquía de los elementos en el layout.
- Implementa la funcionalidad de los botones y controles en el controlador.
Guía paso a paso
Primero, abrimos el Scene Builder y preparamos nuestro proyecto. Verás cómo construimos el reproductor multimedia de manera efectiva.
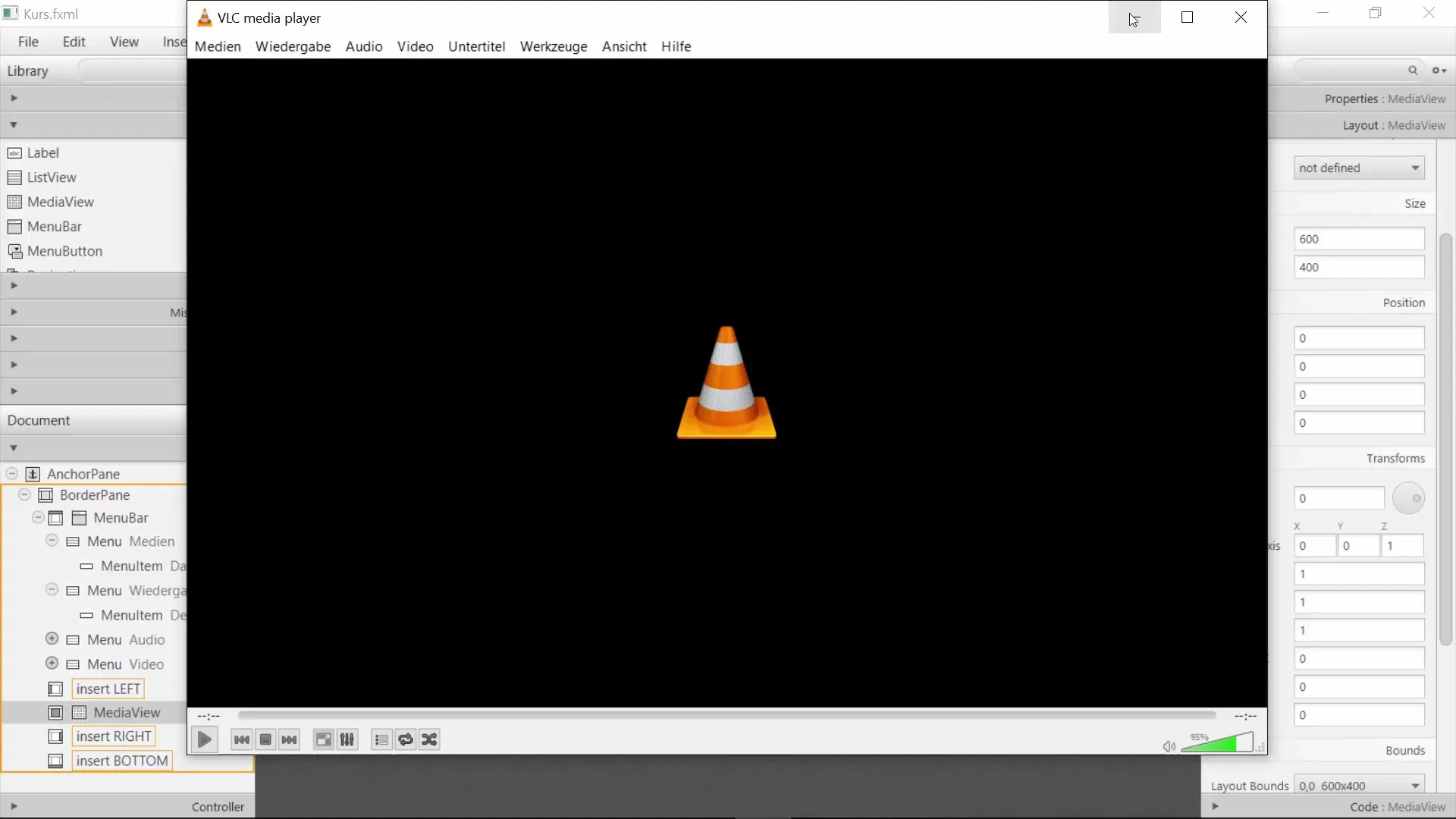
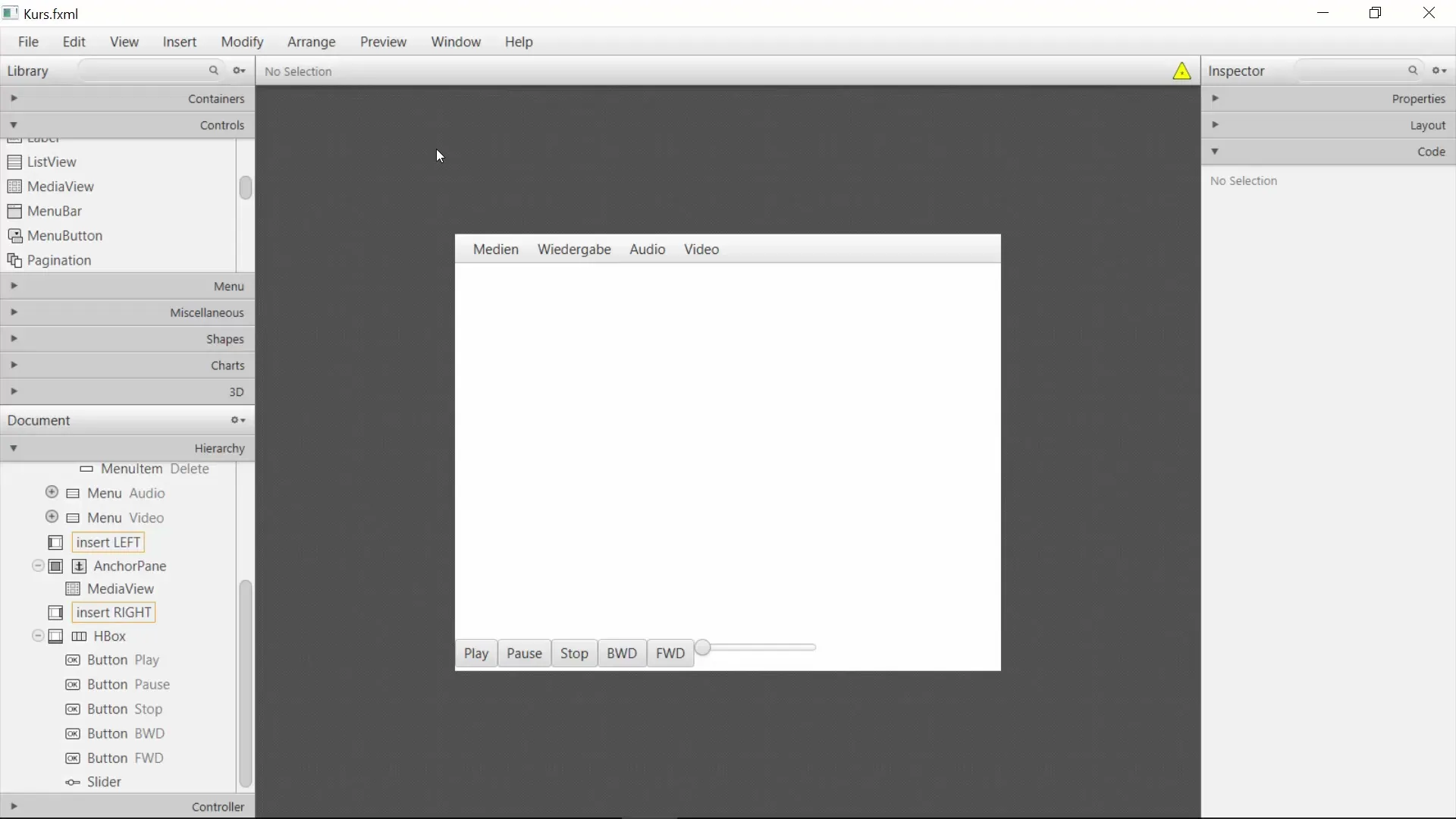
Para comenzar, elimina todos los elementos existentes de tu layout. Puedes simplemente seleccionar los componentes individuales y presionar la tecla Supr. Esto te dará un espacio de trabajo claro para comenzar con tu nuevo layout.

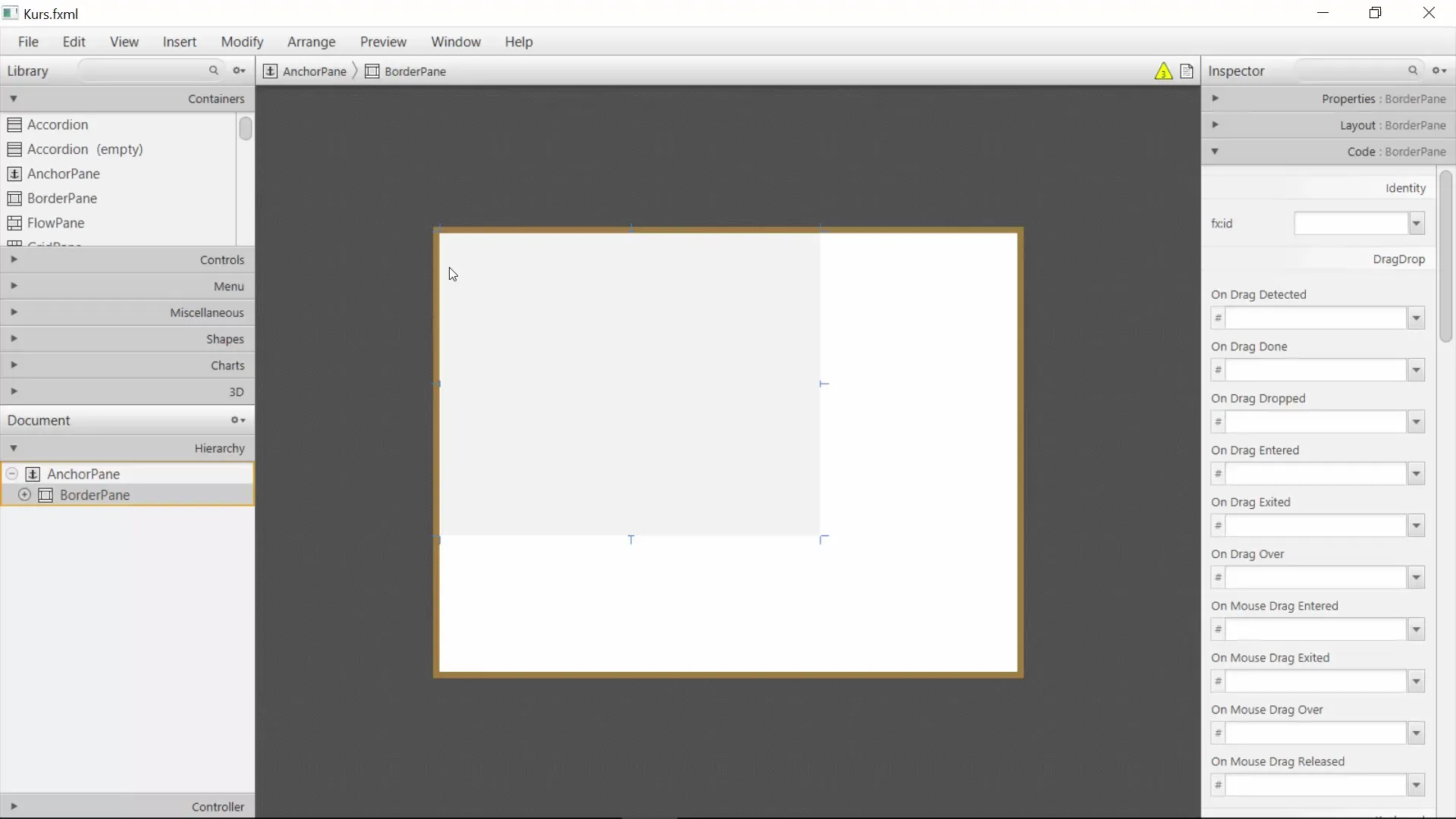
Ahora establecemos nuestra base con un AnchorPane. Este elemento servirá como base para colocar tus componentes adicionales. Puedes colocar el AnchorPane en el centro de la ventana.
En el siguiente paso, añadimos un BorderPane. El BorderPane proporcionará la estructura para colocar elementos en la parte superior, inferior, izquierda y derecha. Coloca el BorderPane en el centro de tu AnchorPane.

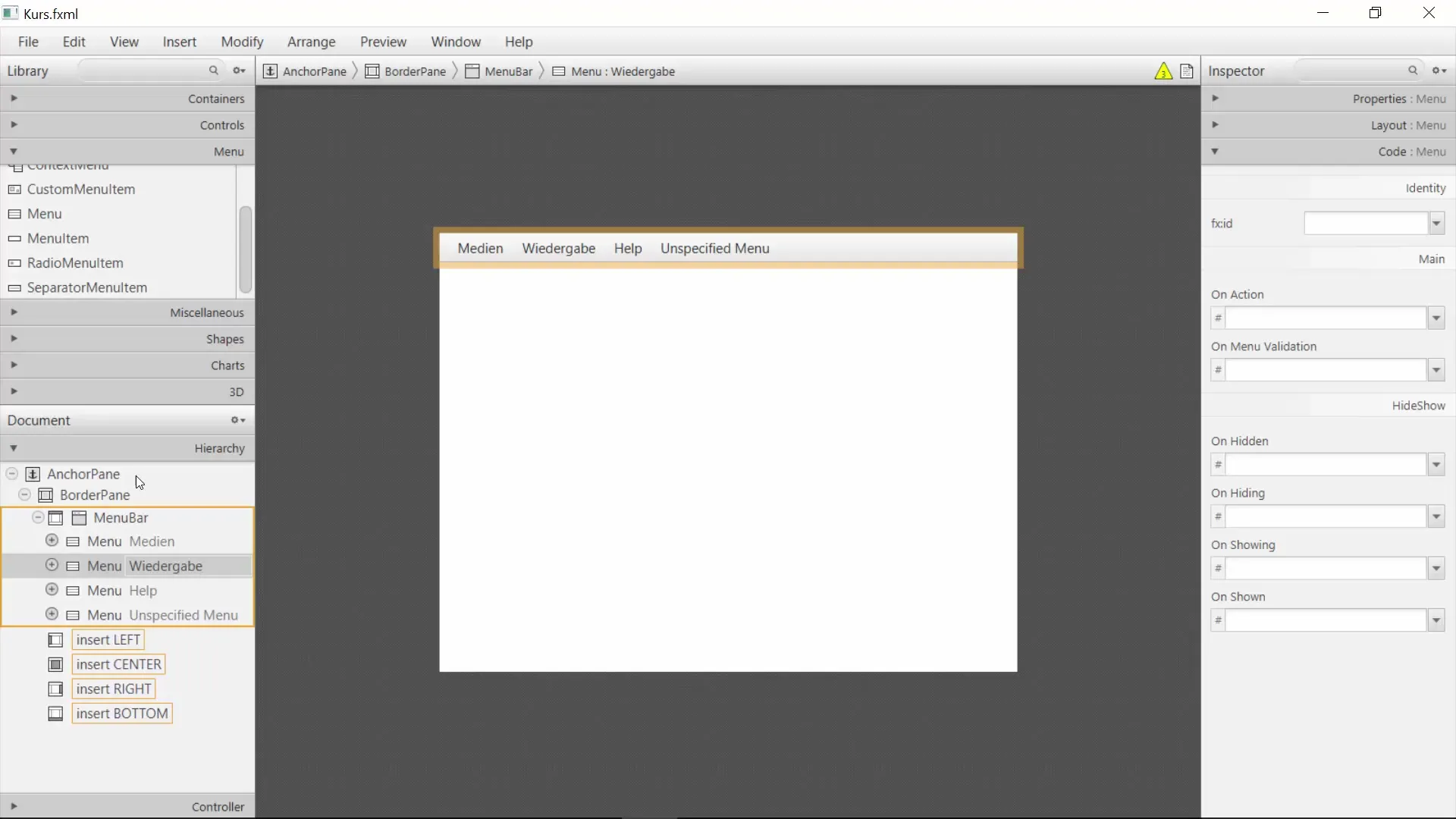
Ahora es el momento de insertar un menú. Selecciona en el BorderPane la opción para la barra de menú y añade una MenuBar. Esta barra de menú permitirá el control de tu reproductor multimedia. Ya puedes añadir entradas de menú como “Medios”, “Reproducción” y “Audio”. Nombra la primera opción simplemente como “Archivo” y añade la opción “Abrir”.

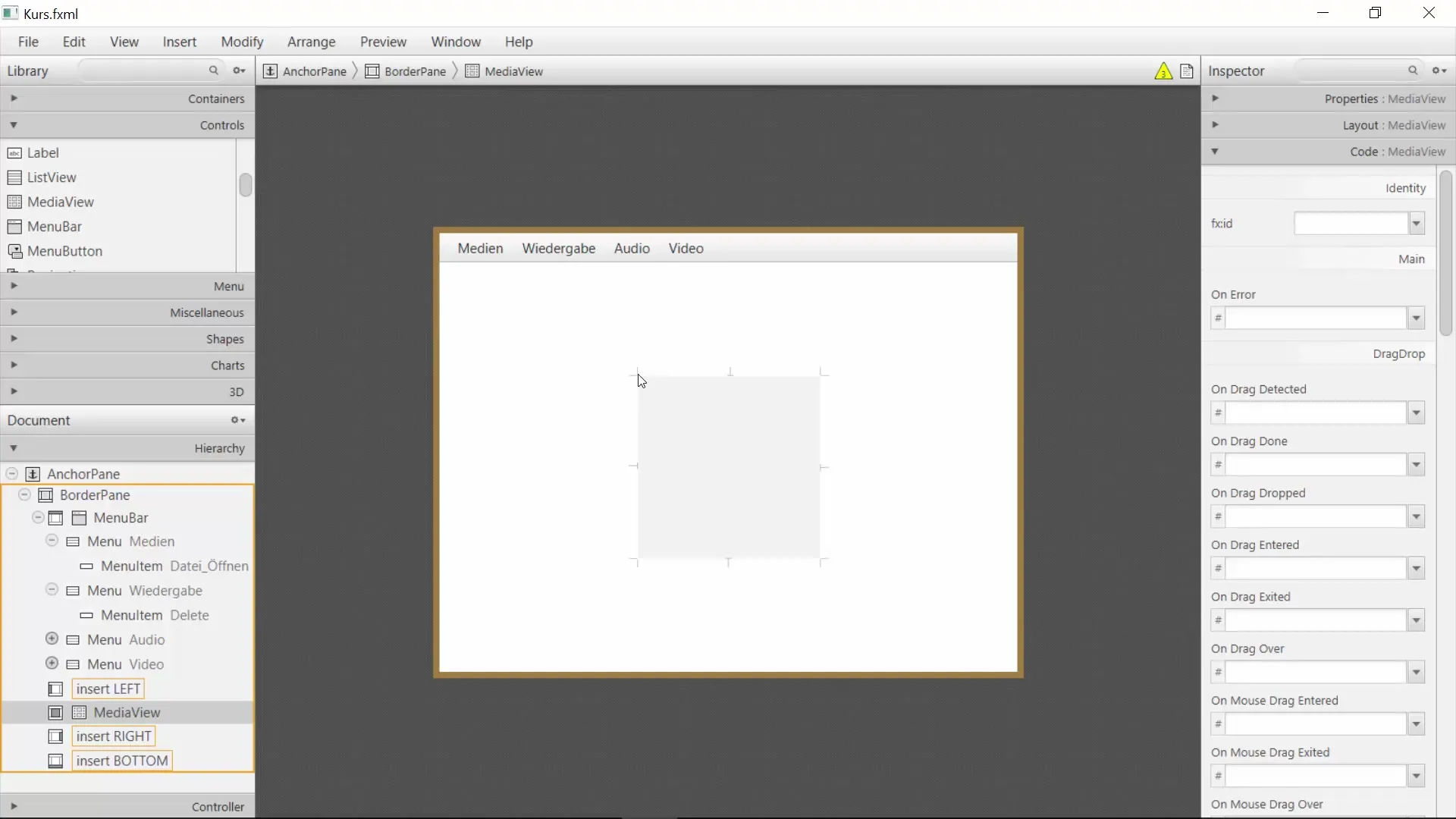
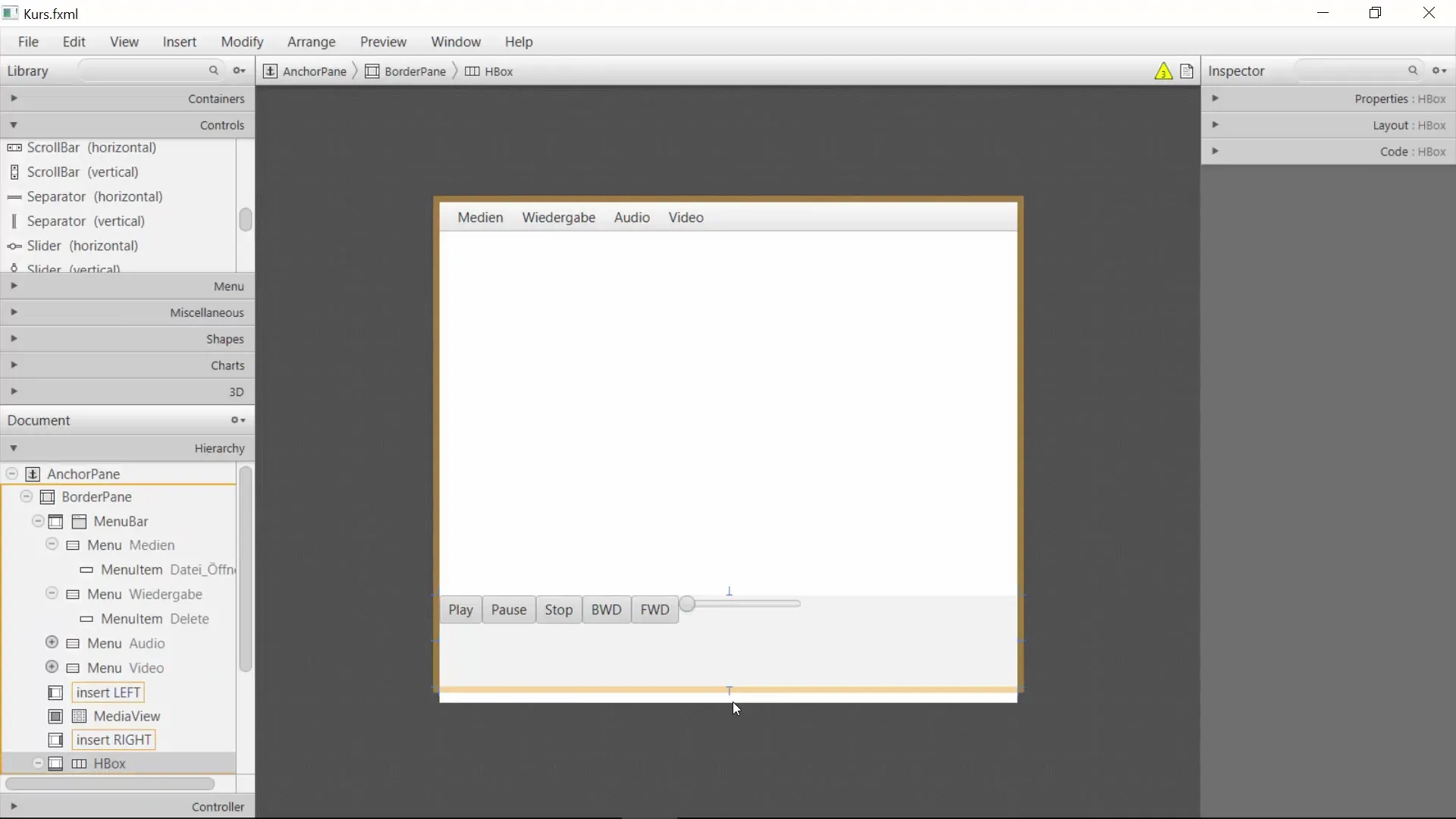
Ahora necesitas un MediaView para mostrar los medios. Añade un MediaView al área central del BorderPane. Ajusta las dimensiones a 800 píxeles de ancho y 400 píxeles de alto para ofrecer suficiente espacio para los medios. Prueba el layout para asegurarte de que el MediaView se ve bien.

Debajo del MediaView colocamos los controles. Puedes añadir botones para “Reproducir”, “Pausa”, “Detener”, “Rebobinar” y “Avanzar”. Menos es a menudo más, así que asegúrate de tener una vista clara y amigable para el usuario. Inserta estos botones en la parte inferior de la interfaz.

Para el control de volumen, ahora integramos un slider. Esto permite a los usuarios ajustar el volumen de manera sencilla. Coloca el slider también en la parte inferior, ya sea junto a o debajo de los botones que creaste anteriormente.

Una vez que los botones y el slider están colocados, es importante probar la disposición de los elementos. Asegúrate de que los botones se comporten correctamente al aumentar o reducir el tamaño de la ventana. Esto se logra configurando correctamente las propiedades de layout.

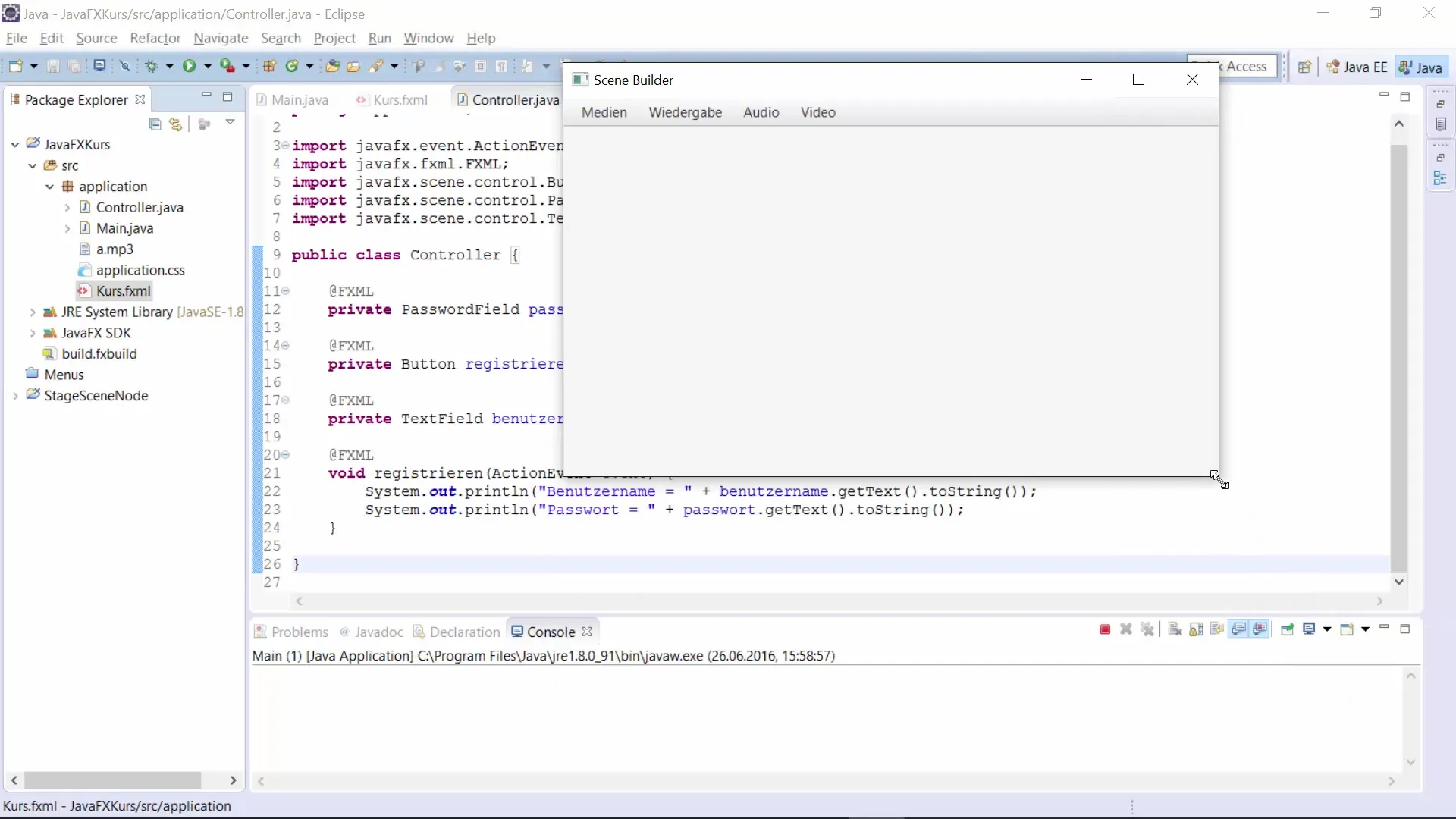
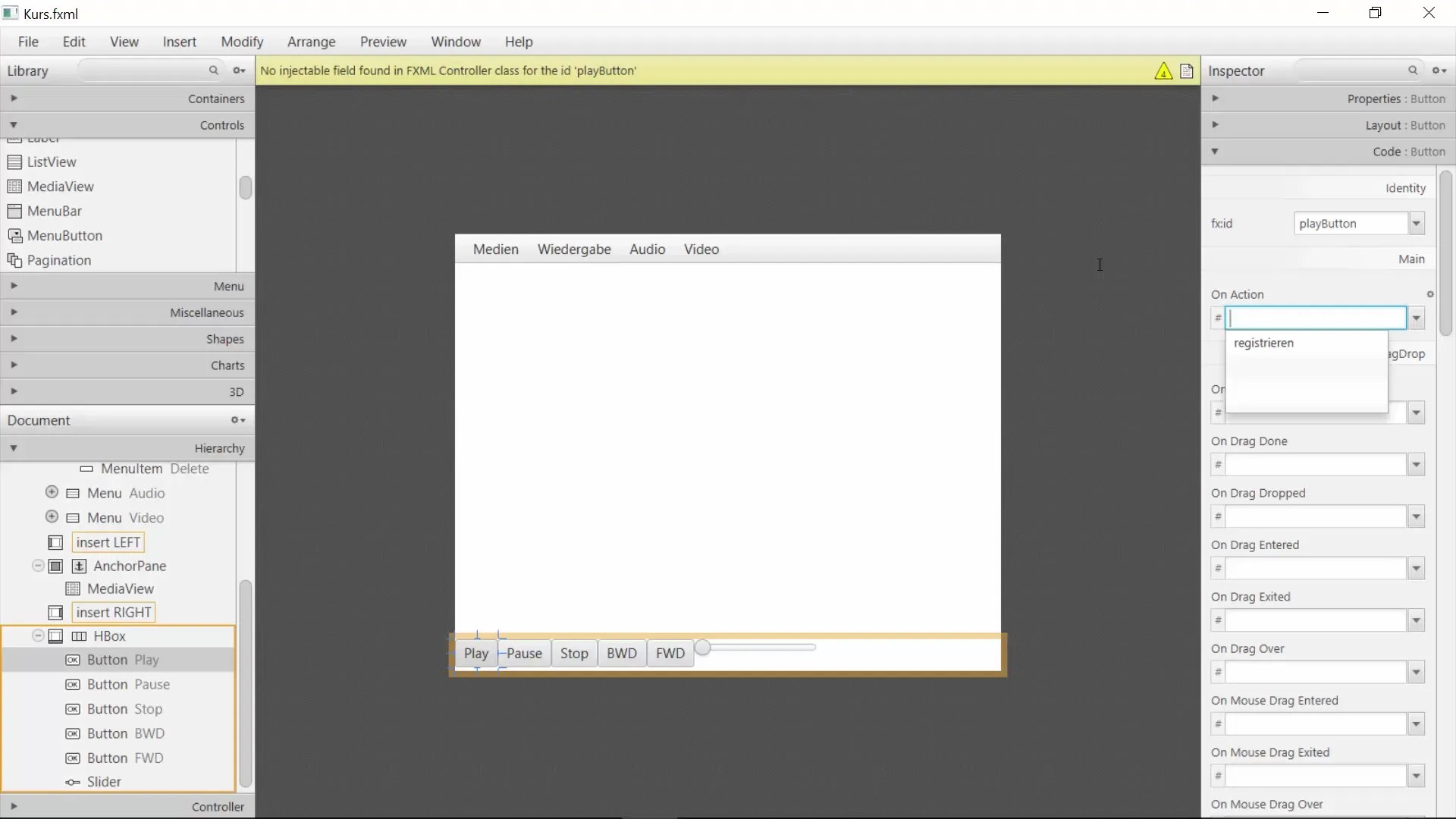
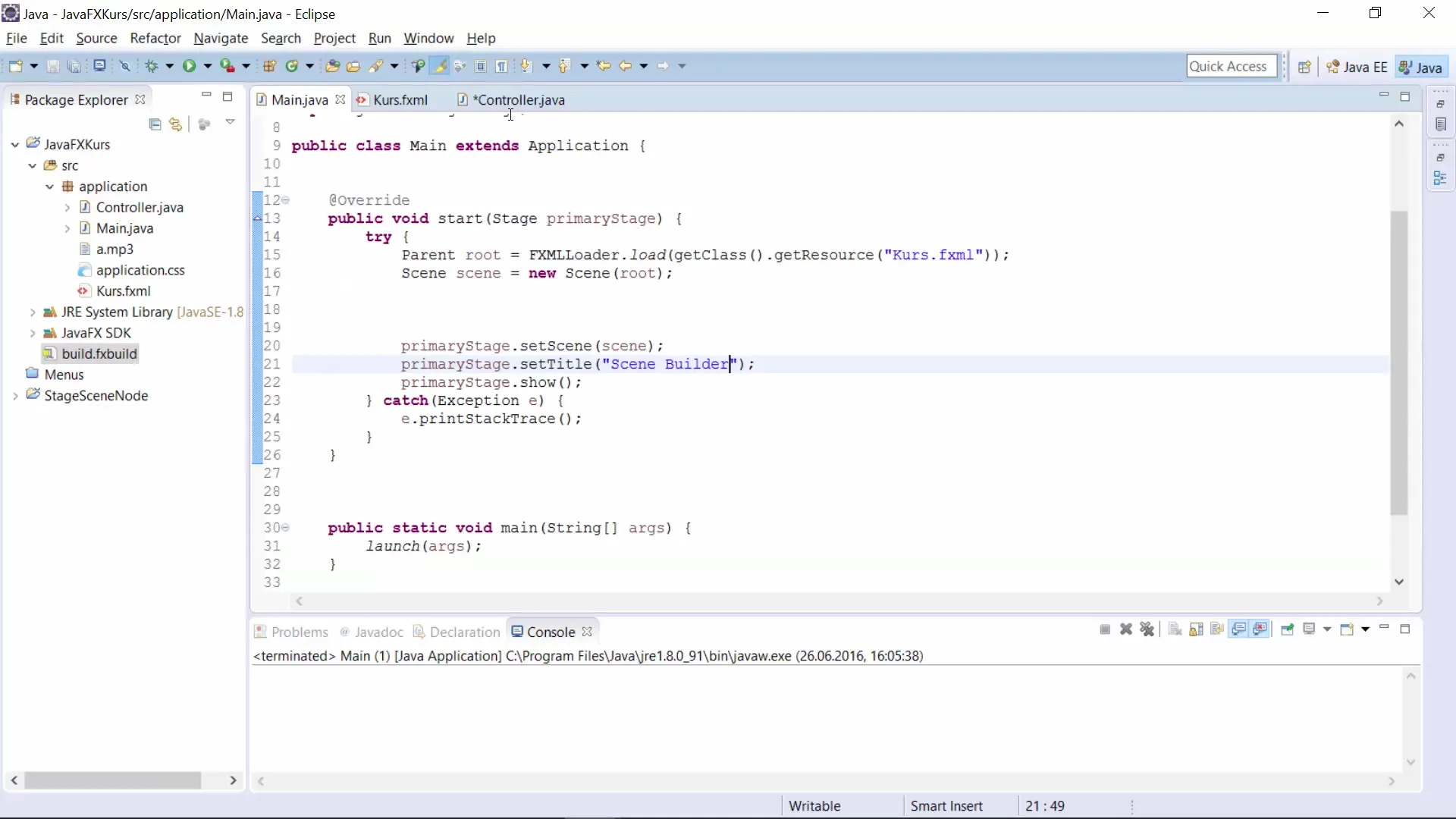
Ahora que tu layout está establecido, añade la funcionalidad a los controles. Primero, convierte cada botón en un ActionEvent. Comienza con el botón de Reproducir y vincula la acción con "playVideo". Implementa los métodos para Pausa, Detener, Rebobinar y Avanzar según sea necesario.

Cuando todos los botones estén activos, podrás implementar tu MediaPlayer. Inserta el controlador MediaPlayer en la clase Main y controla la reproducción de medios desde allí utilizando la lógica definida.

Finalmente, guarda tu proyecto y prueba la aplicación. Ahora deberías tener un reproductor multimedia completamente funcional. Experimenta con más funciones del Scene Builder y desarrolla aún más tu diseño.

Resumen – GUI de JavaFX con Scene Builder – Construcción de un reproductor multimedia
En este tutorial, has aprendido cómo crear un reproductor multimedia funcional con JavaFX y el Scene Builder. Desde la estructuración del layout hasta la implementación de funcionalidades, has recorrido todos los pasos necesarios para crear una aplicación amigable para el usuario.
Preguntas frecuentes
¿Cómo añado más controles?Puedes añadir controles nuevos en cualquier momento en el Scene Builder seleccionando el control deseado del menú.
¿Qué puedo hacer si mis elementos de layout no responden correctamente?Revisa la disposición y configuración de las propiedades de layout para asegurarte de que estén configuradas correctamente.
¿Debo escribir código manualmente?Algunos elementos de código puedes insertarlos en el Scene Builder, pero para ciertas acciones deberás añadir código manualmente.
¿Puedo ajustar el diseño más tarde?Sí, puedes regresar al Scene Builder en cualquier momento para hacer ajustes en el layout.

