Con la combinación adecuada de Adobe Photoshop y After Effects puedes crear impresionantes GIF-Banners animados. En esta guía te mostraré cómo diseñar y animar un banner con un efecto de texto impulsivo, perfecto para eventos o competiciones. ¡Vamos a sumergirnos juntos en el proceso!
Principales conclusiones
- La creación de un banner GIF animado requiere una buena colaboración entre Adobe Photoshop y After Effects.
- La animación debe ser simple y clara para dejar una impresión visual efectiva.
- La exportación como GIF es fácil y permite una difusión sencilla de tu animación.
Guía paso a paso
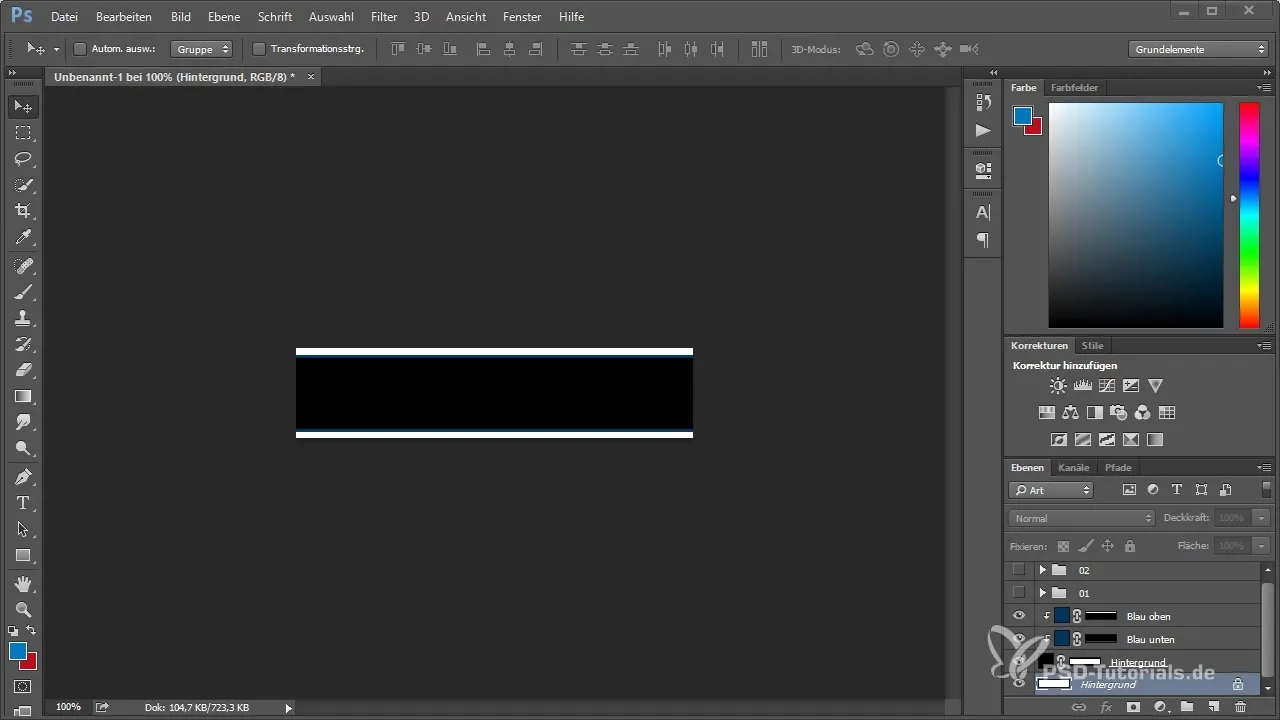
Paso 1: Preparar el archivo de Photoshop
Antes de trabajar con After Effects, es importante preparar las gráficas en Photoshop. Crea un nuevo archivo PSD y organiza las capas de manera clara. Recomiendo clasificar cada capa de texto y de imagen en carpetas separadas, para que la animación sea más organizada más tarde. Por ejemplo, puedes crear una carpeta para el texto y otra para el fondo.

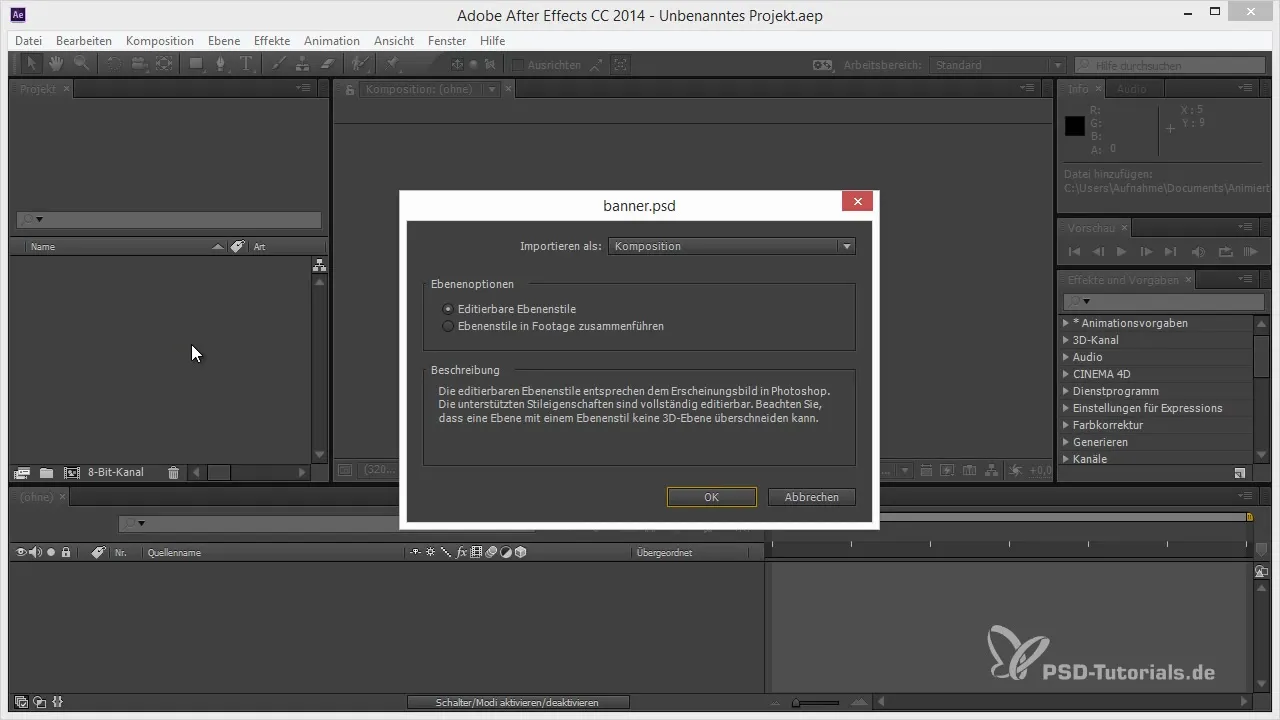
Paso 2: Importar el archivo PSD en After Effects
Una vez que hayas guardado tu archivo PSD, abre After Effects e importa el archivo como composición. Asegúrate de activar la opción "Conservar tamaños de capa" para garantizar una representación adecuada de los elementos. Esto asegura que cada capa en la composición tenga el mismo tamaño que en el documento de Photoshop.

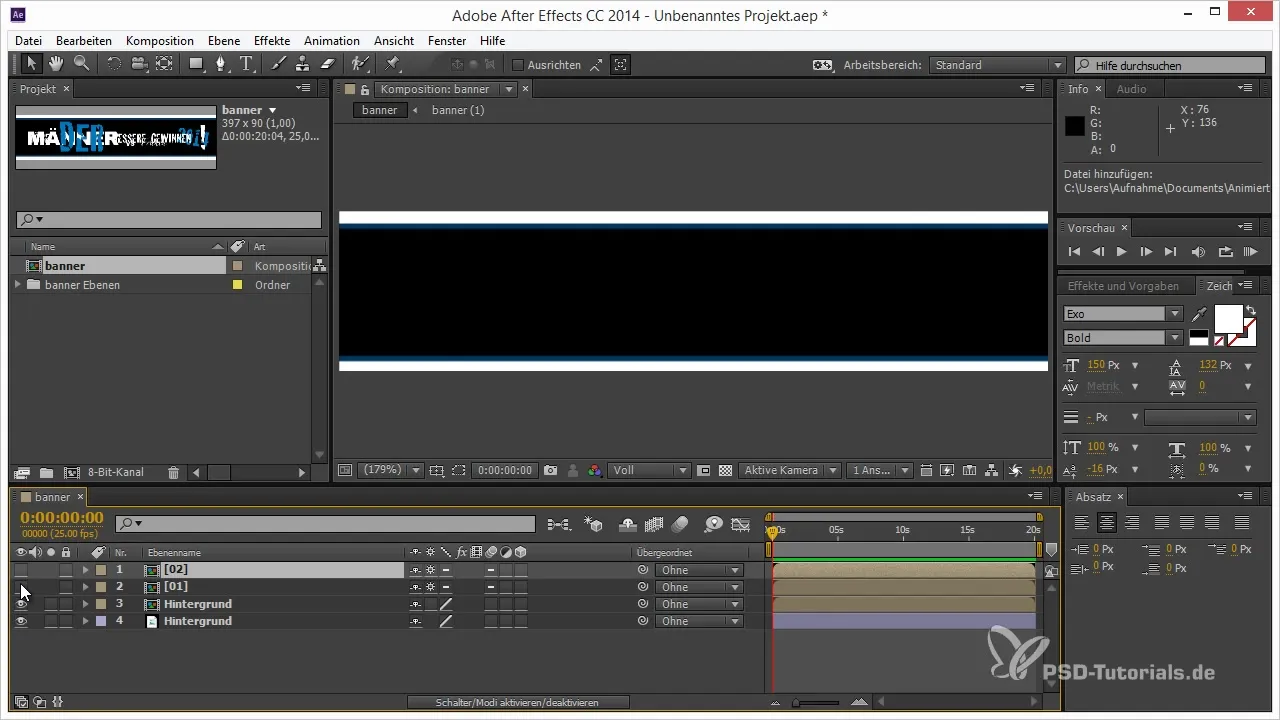
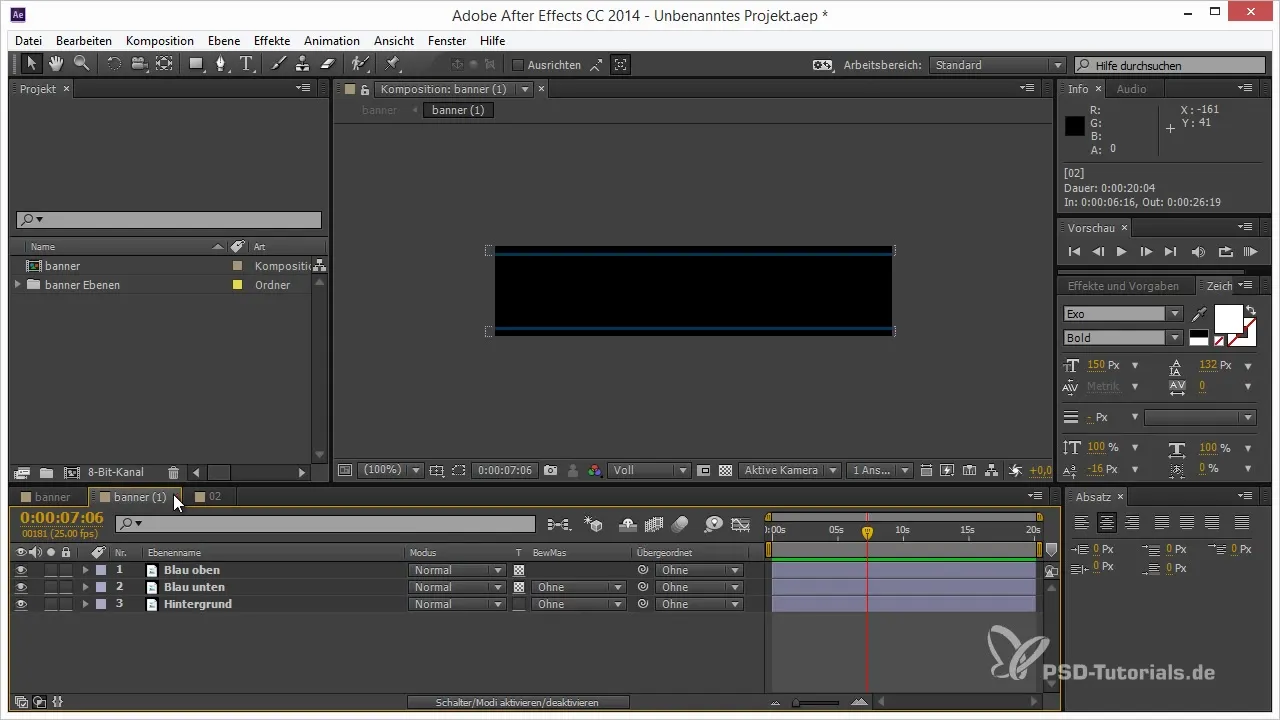
Paso 3: Trabajar con subcomposiciones
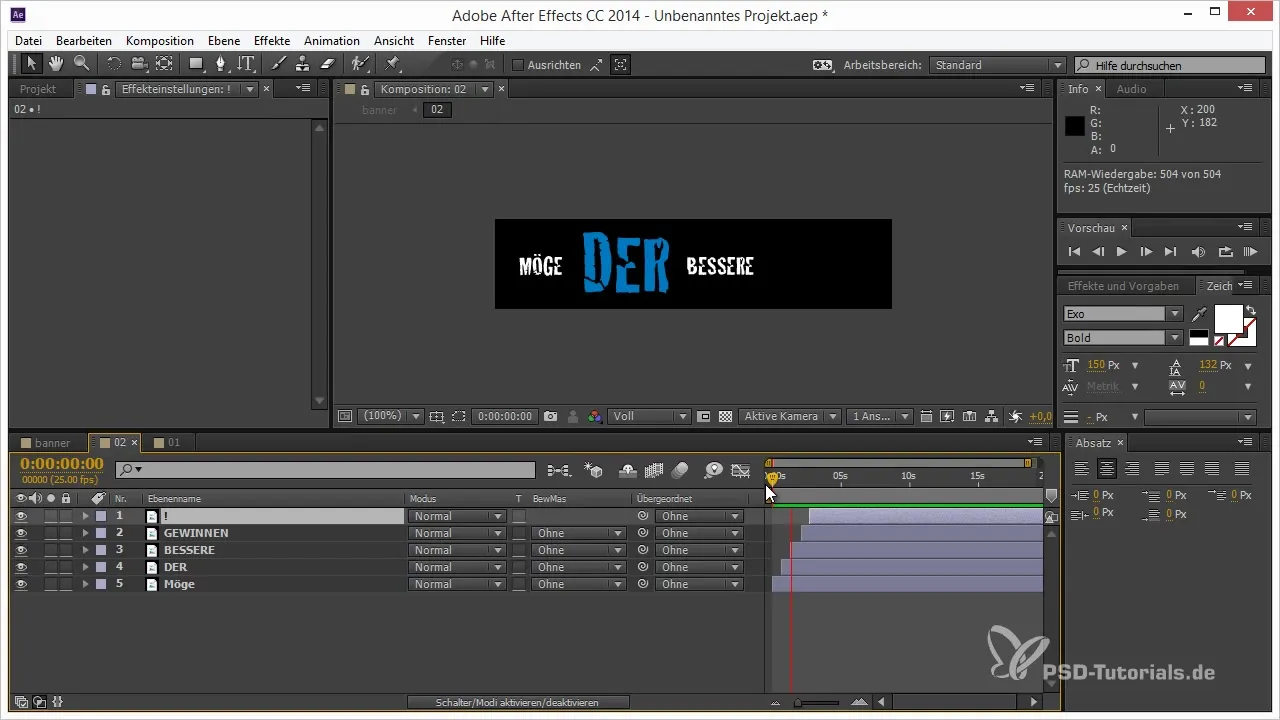
En After Effects, verás tu archivo PSD como una composición con las diferentes carpetas. Estas carpetas se mostrarán como subcomposiciones, lo que te permite animar el contenido de manera sencilla. Selecciona los elementos individuales y comienza a planificar la animación y a establecer los primeros fotogramas clave.

Paso 4: Crear una animación simple
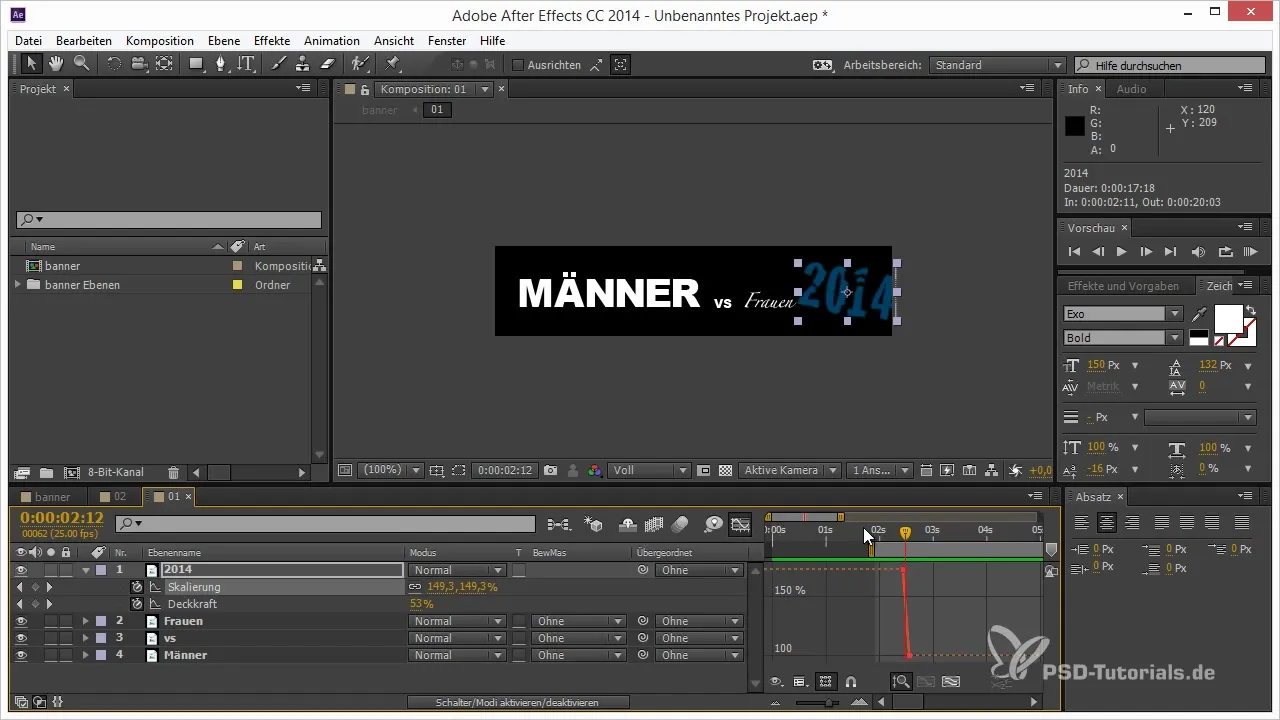
Para la animación de un banner GIF, a menudo es mejor mantener la animación simple. Comienza animando el texto "Hombres VSS Mujeres". Establece los fotogramas clave para la aparición del texto y ajusta el tiempo para que los elementos aparezcan uno tras otro. Sugerencias sobre el tiempo pueden mejorar significativamente la experiencia general.

Paso 5: Añadir un efecto impulsivo
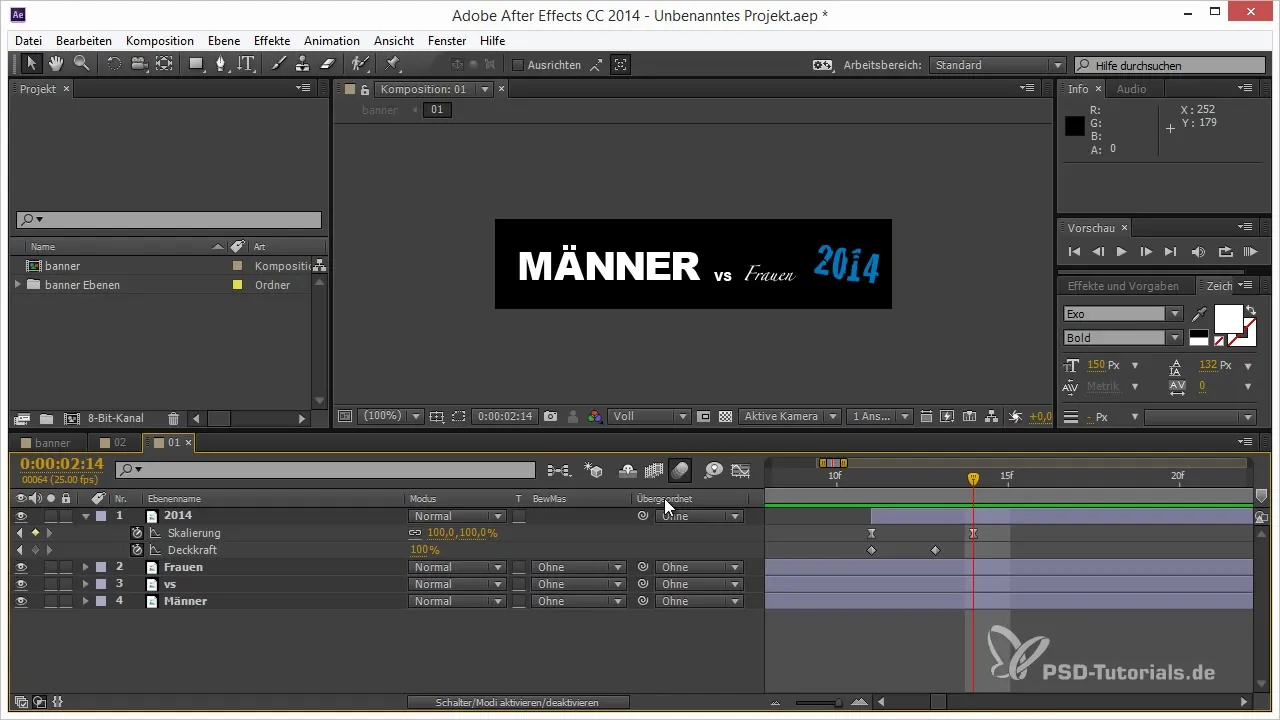
Ahora viene el efecto central que le da al banner su "impacto". Selecciona el texto "2014" y anima la escala y la opacidad. Establece fotogramas clave para la escala de modo que el texto se amplíe y se vuelva transparente al mismo tiempo. Asegúrate de refinar la animación en las curvas para lograr un efecto repentino y dinámico.

Paso 6: Activar el desenfoque de movimiento
Para aumentar la sensación de dinamismo, activa el desenfoque de movimiento para las capas de animación. Esto hará que los movimientos se vean más suaves y vivos cuando los elementos se deslicen dentro o fuera de la escena.

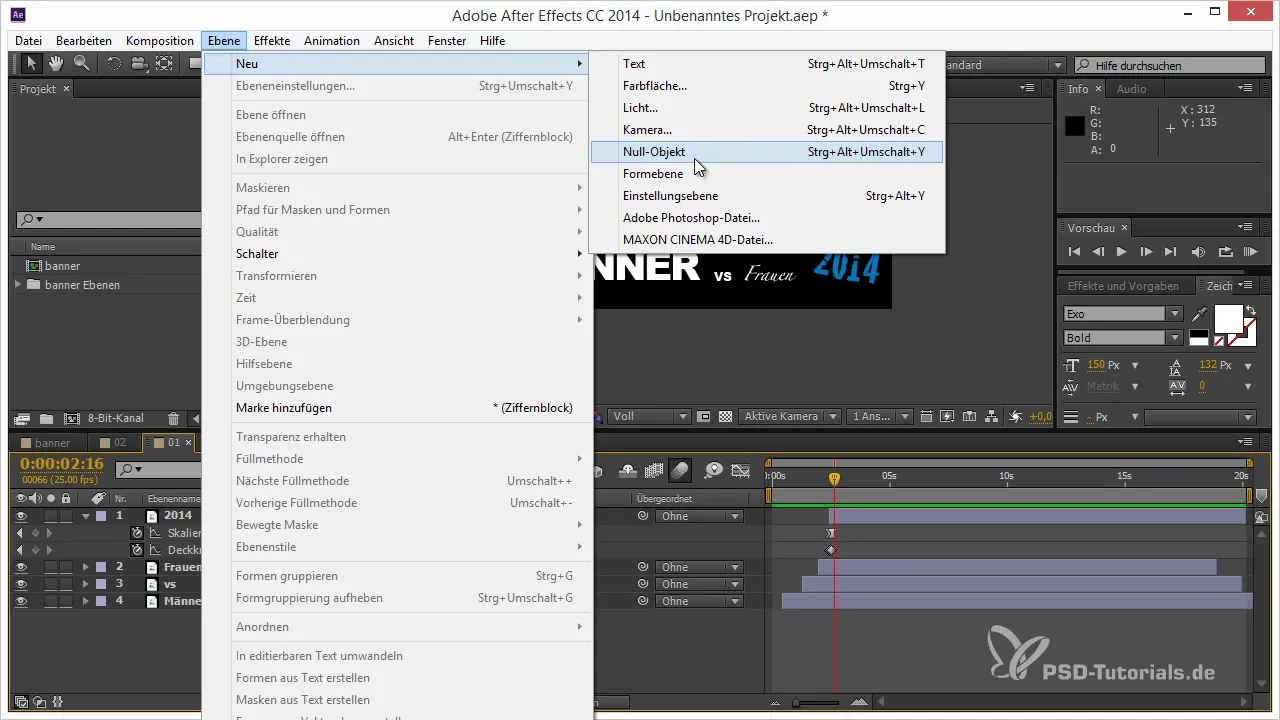
Paso 7: Añadir un efecto de vibración
Para dar aún más vida al banner, crea un objeto nulo y anida todos los elementos animados debajo de este objeto. Con una expresión especial, puedes añadir una vibración que haga que el banner tiemble ligeramente cuando aparezca el texto 2014. Esto creará un poderoso efecto visual.

Paso 8: Ajustes finos de la animación
Juega con los fotogramas clave y la intensidad de la vibración para asegurarte de que el movimiento se vea suave y atractivo. Experimenta con diferentes valores para encontrar el aspecto perfecto hasta que estés satisfecho con el resultado.

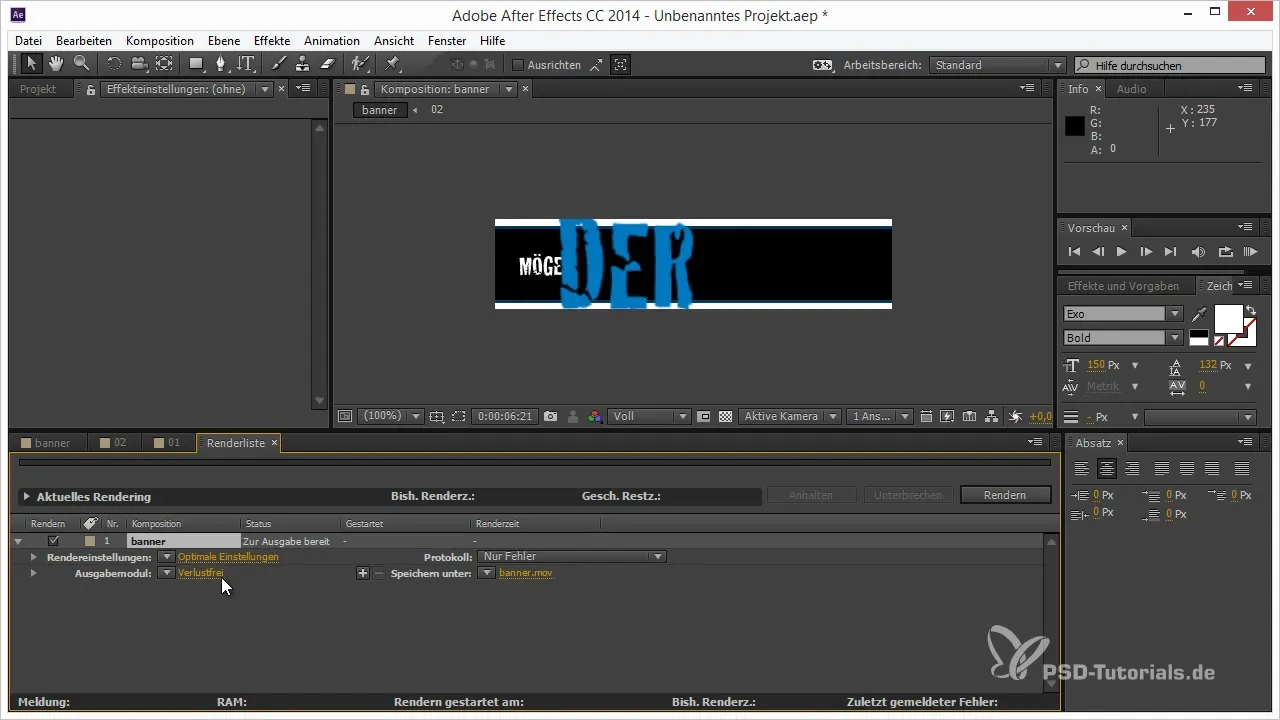
Paso 9: Exportar a un formato de video
Cuando la animación esté lista, exporta el resultado a través de la cola de renderizado. Elige un formato adecuado, como QuickTime, para preparar la animación para el siguiente paso. Asegúrate de representar correctamente todos los efectos.

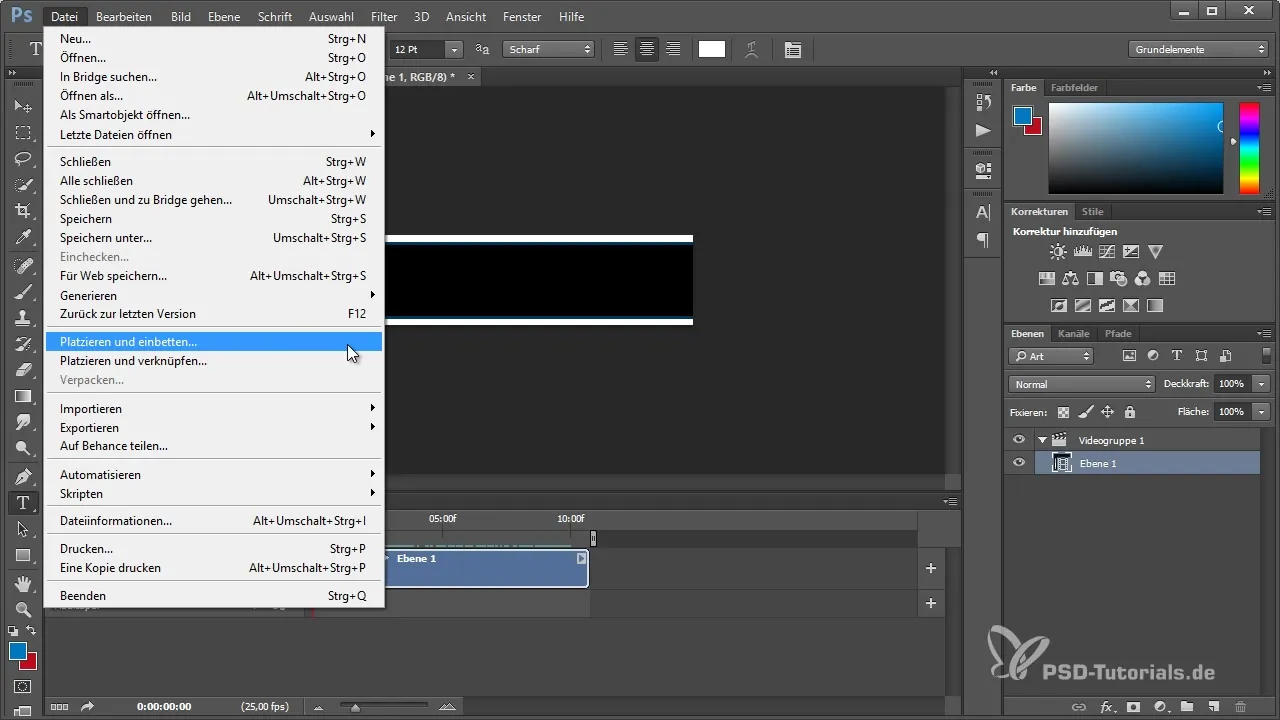
Paso 10: Exportar GIF en Photoshop
Ahora importa el video renderizado en Photoshop para convertirlo en un GIF. Abre la línea de tiempo en Photoshop y selecciona "Guardar para web". Asegúrate de que el formato esté configurado en GIF y ajusta las opciones de la animación para garantizar que se reproduzca en un bucle.

Paso 11: Revisar y guardar
Antes de guardar el GIF, revisa la paleta de colores y asegúrate de que la animación funcione sin problemas. Reduce el número de colores para asegurarte de que el archivo GIF permanezca pequeño y se cargue rápidamente. Finalmente, guarda el GIF con un nombre apropiado en la carpeta deseada.

Resumen - Crear banners GIF animados con After Effects y Photoshop
Ahora has aprendido cómo crear un banner GIF animado con Adobe Photoshop y After Effects. Desde el diseño en Photoshop hasta la exportación en Photoshop para el formato GIF, has recorrido todos los pasos necesarios para crear animaciones impresionantes.
Preguntas frecuentes
¿Cuánto tiempo lleva crear un banner GIF animado?La duración depende de tu experiencia y la complejidad del diseño, pero generalmente puede variar entre 1 a 3 horas.
¿Puedo usar el archivo GIF en redes sociales?Sí, puedes usar el archivo GIF en redes sociales o en sitios web para captar atención.
¿Qué versiones de software necesito?Para la guía se necesitan Adobe Photoshop y After Effects. Asegúrate de tener una versión actual para poder utilizar todas las funciones.

