SoundCloudi kompaktne lisamine oma WordPressi veebilehele on suurepärane viis oma muusika esitlemiseks ja oma kogukonnaga jagamiseks. Elementor, üks populaarsemaid lehekülje koostajaid WordPressis, teeb selle kiireks ja lihtsaks. Selles juhendis saad teada, kuidas kasutada SoundCloudi elementi tõhusalt oma muusika integreerimiseks veebilehele.
Peamised järeldused
- Sa vajad oma loo või profiili otsest SoundCloudi linki.
- Sa saad kohandada erinevaid SoundCloudi mängija aspekte, näiteks nuppude nähtavust.
- On kohandamisvõimalusi mängija disaini ja funktsionaalsuse kohandamiseks, et see sobiks sinu veebilehega parimal viisil.
samm-sammult juhend
Esiteks peaksid veenduma, et sul on Elementor installitud ja aktiivne. Kui see on tehtud, saad alustada integreerimist.
samm 1: SoundCloudi linki ette valmistamine
Kuna soovid oma muusikat veebilehele lisada, pead esmalt saama oma SoundCloudi loo või profiili otsese lingi. Link peab olema vormingus soundcloud.com/{sinu_konto}/{sinu_lugu}. Veendu, et kopeerid selle lingi täpselt nii, nagu see on, et tagada integreerimise toimimine.

samm 2: SoundCloudi element Elementorisse lisamine
Ava Elementor redaktor lehe jaoks, kuhu soovid SoundCloudi elementi lisada. Otsi vasakpoolses külgribal SoundCloudi elementi. Näed seda võib-olla jaotises "Üldine" või saad lihtsalt otsida "SoundCloud". Lohista element soovitud alale oma lehel.
samm 3: SoundCloudi loo linki lisamine
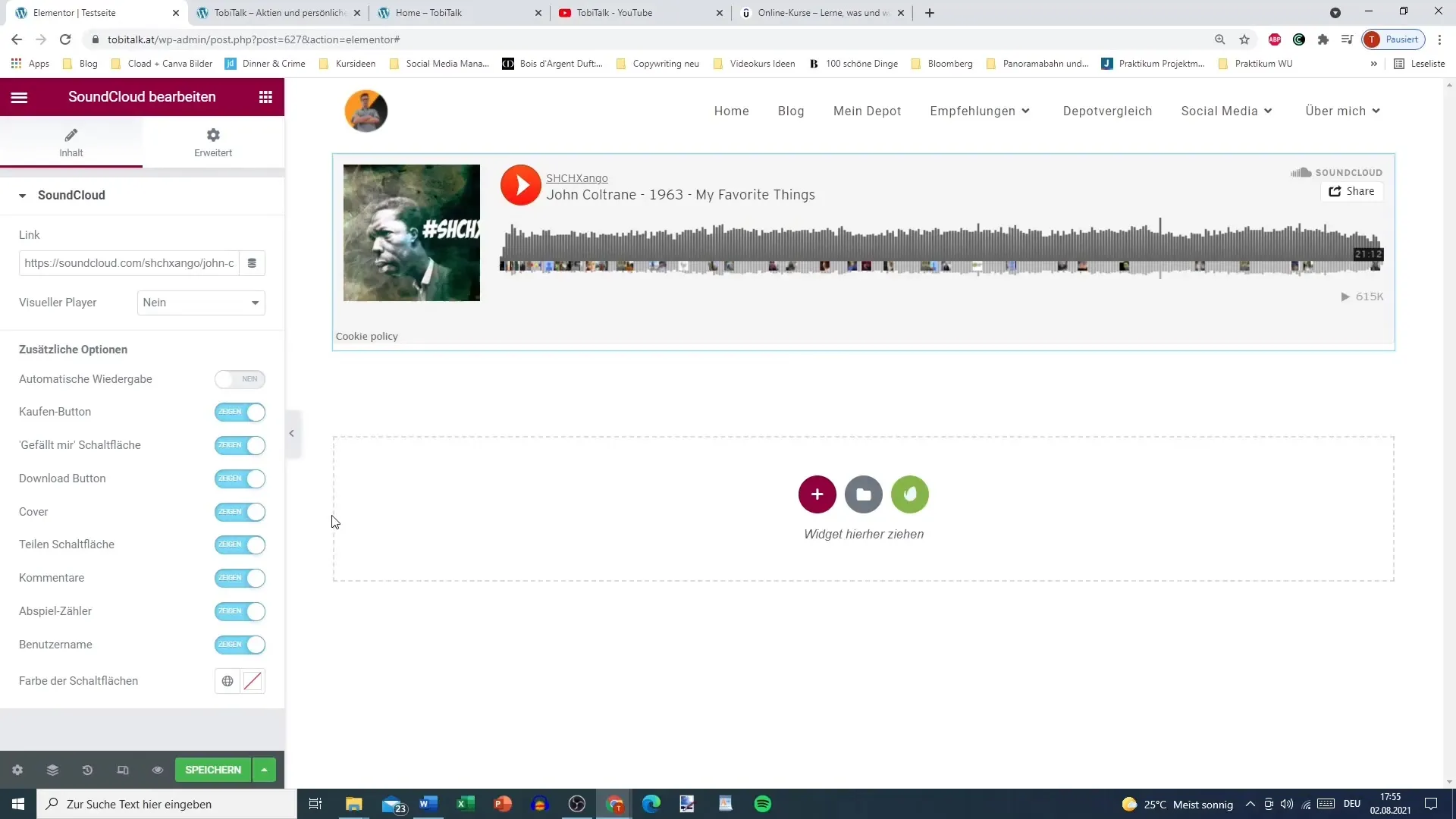
Nüüd oled SoundCloudi elemendi oma lehele paigutanud. Kliki elemendil, et avada seaded. Siit leiad välja, kuhu saad kanda oma kopeeritud SoundCloudi lingi.
samm 4: Mängija seade muudatused
Pärast lingi lisamist saad kohandada teatud elementide nähtavust mängijas. Näiteks saad otsustada, kas soovid näidata "Allalaadimise" nuppu, "Meeldib" nuppu või kommentaaride funktsiooni. Minimalistliku välimuse jaoks võid jätta mõned neist valikutest keelatud.
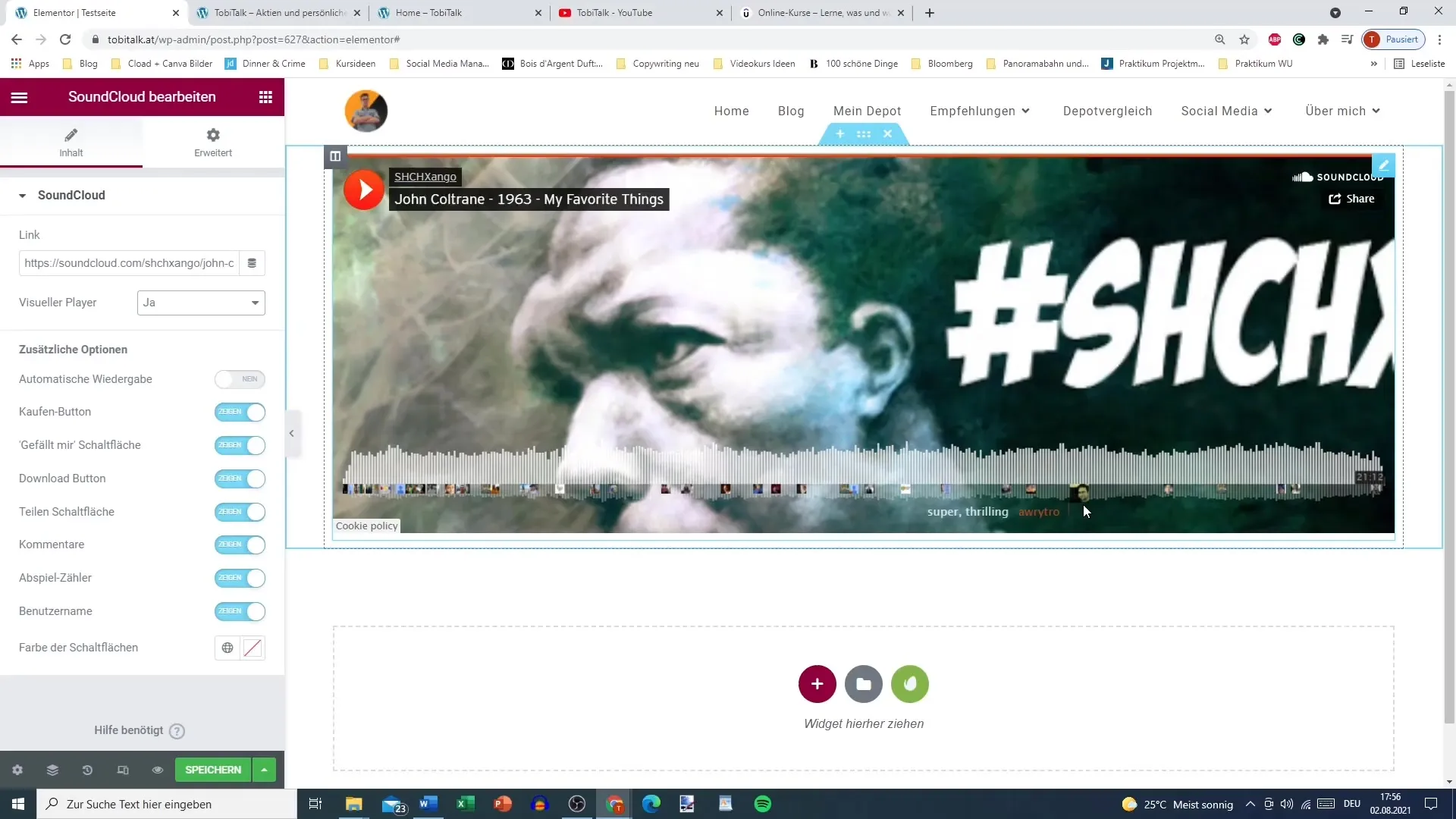
samm 5: Visuaalse mängija valimine
Sa saad valida visuaalse mängija ja mittevisuaalse mängija vahel. Visuaalne mängija näitab loo kaant ja sellel on liikuv muusika riba. Mittevisuaalne mängija on lihtsam ja keskendub ainult audio taasesitlemisele. Mõtle, milline valik sobib sinu veebilehele kõige paremini.

samm 6: Täiendavad kohandused
Kui soovid, saad kohandada Play-nupu värvi. Vaikimisi on see tüüpiline SoundCloudi oranž. Sul on siiski võimalus valida teine värv, et kohandada oma lehe disaini.
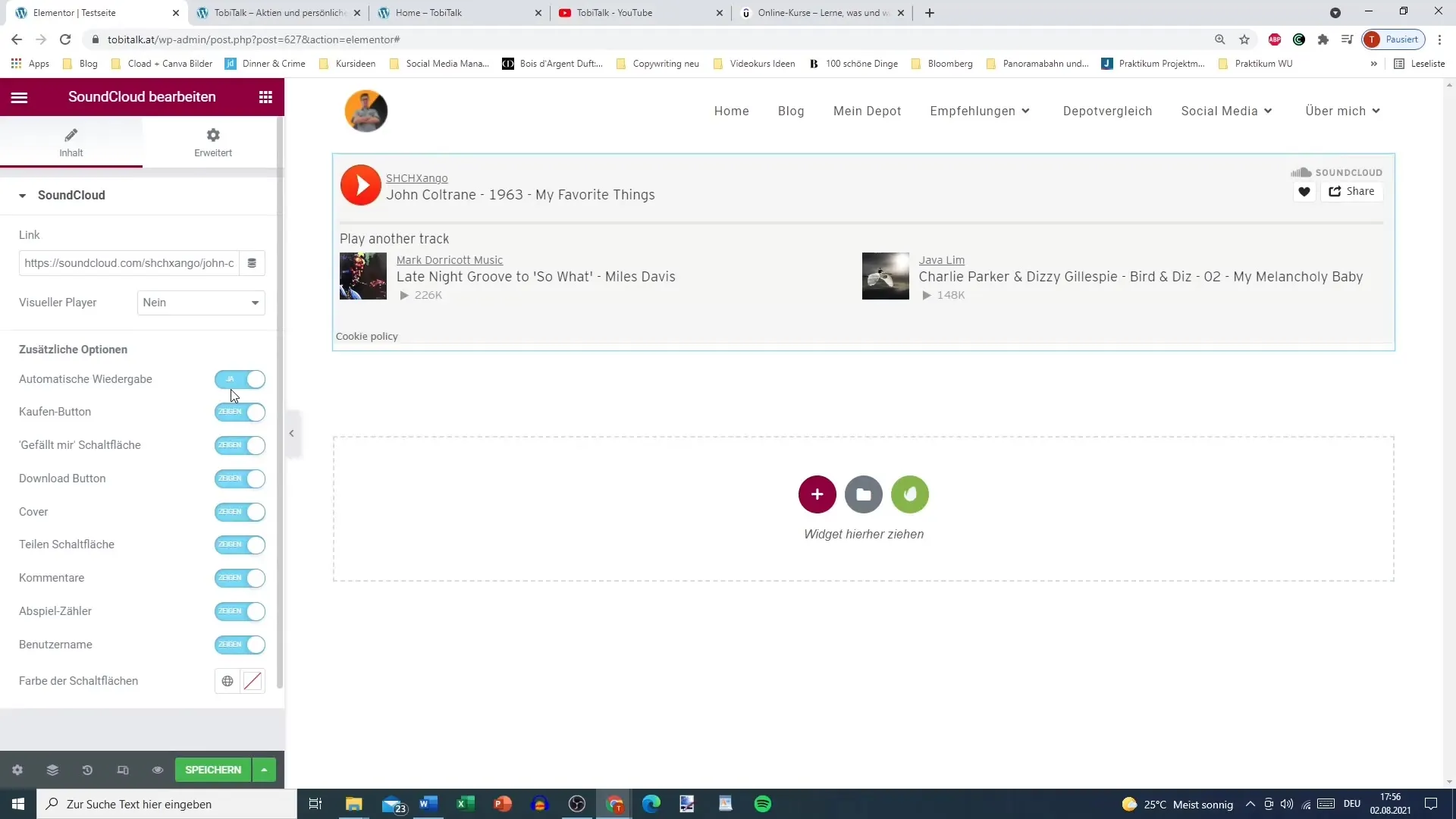
samm 7: Automaatne taasesitus
On võimalus automaatseks helitaasesituseks, kui leht laaditakse. Siiski, soovitatakse see funktsioon välja lülitada, kuna enamik külastajaid eelistab ise otsustada, millal nad soovivad muusikat kuulata.

samm 8: Eelvaade ja avaldamine
Kui oled kõik seaded kohandanud, peaksid vaatama oma muudatuste eelvaadet. Veendu, et SoundCloudi mängija töötab nagu soovitud ja näitab kõiki vajalikke funktsioone. Kui kõik näeb hea välja, saad muudatuse avaldada.

Kokkuvõte – SoundCloudi integreerimine Elementorisse WordPressis
Lihtsate sammudega SoundCloudi elemendi integreerimiseks Elementoris saad oma muusikat tõhusalt esitada. Veendu, et kasutad õiget linki ja kohanda erinevate mängija elementide nähtavust vastavalt oma soovile.
Korduma kippuvad küsimused
Kuidas saan SoundCloudi lingi?Sa saad leida ja kopeerida oma SoundCloudi loo lingi SoundCloudi veebisaidilt.
Kas ma saan SoundCloudi mängijat kohandada?Jah, sa saad kohandada mängija erinevaid elemente, sealhulgas nuppude nähtavust ja Play-nupu värvi.
Mis juhtub, kui lülitan sisse automaatse taasesituse?Automaatne taasesitus alustab lugu kohe, kui leht on laaditud. Soovitame selle funktsiooni välja lülitada.
KAS SoundCloudi element töötab iga WordPressi teema puhul?Jah, SoundCloudi element peaks töötama enamiku WordPressi teemadega, kui Elementor on installitud.


