Tabs on tõhus vahend, et esitada teavet sinu WordPress-veebisaidil selgelt. Need võimaldavad esitada suuri koguseid sisu kompaktse formaadiga, ilma et leht näeks ülekoormatuna välja. Selles juhendis näitan ma sulle ühe sammu kaupa, kuidas kasutada Tabs Elementoris, et muuta oma sisu atraktiivseks ja kasutajasõbralikuks.
Olulised järeldused
- Tabs on kasulik funktsioon Elementor'is teabe organiseeritud esitamiseks.
- Sa saad lisada erinevat sisu Tabs'i, sealhulgas teksti, pilte ja linke.
- Disaini elementide nagu värvide ja fondide kohandamine on oluline, et isikupärastada Tabs'i välimust.
Ühe sammu kaupa juhend
Kuidas luua ja redigeerida Tabs'e Elementor'is, järgige alltoodud samme.
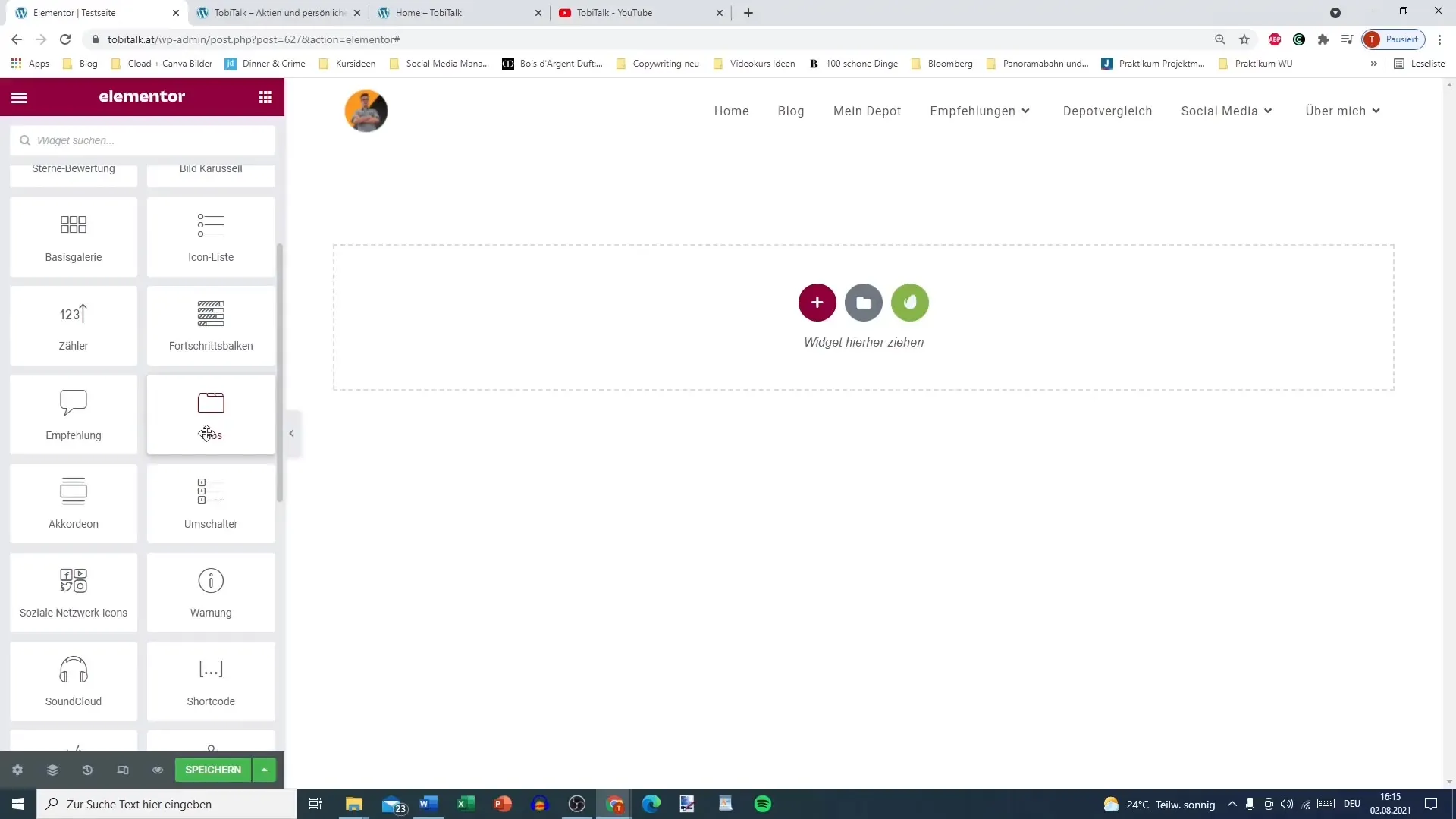
Step 1: Valige Tabs'i vidin
Esiteks pead leidma Tabs'i vidina Elementor'is. See asub „Üldine“ jaotises sinu Elementor'i raamatukogus. Otsi „Tabs“ vidinat ja lohista see soovitud ala oma lehe juurde.

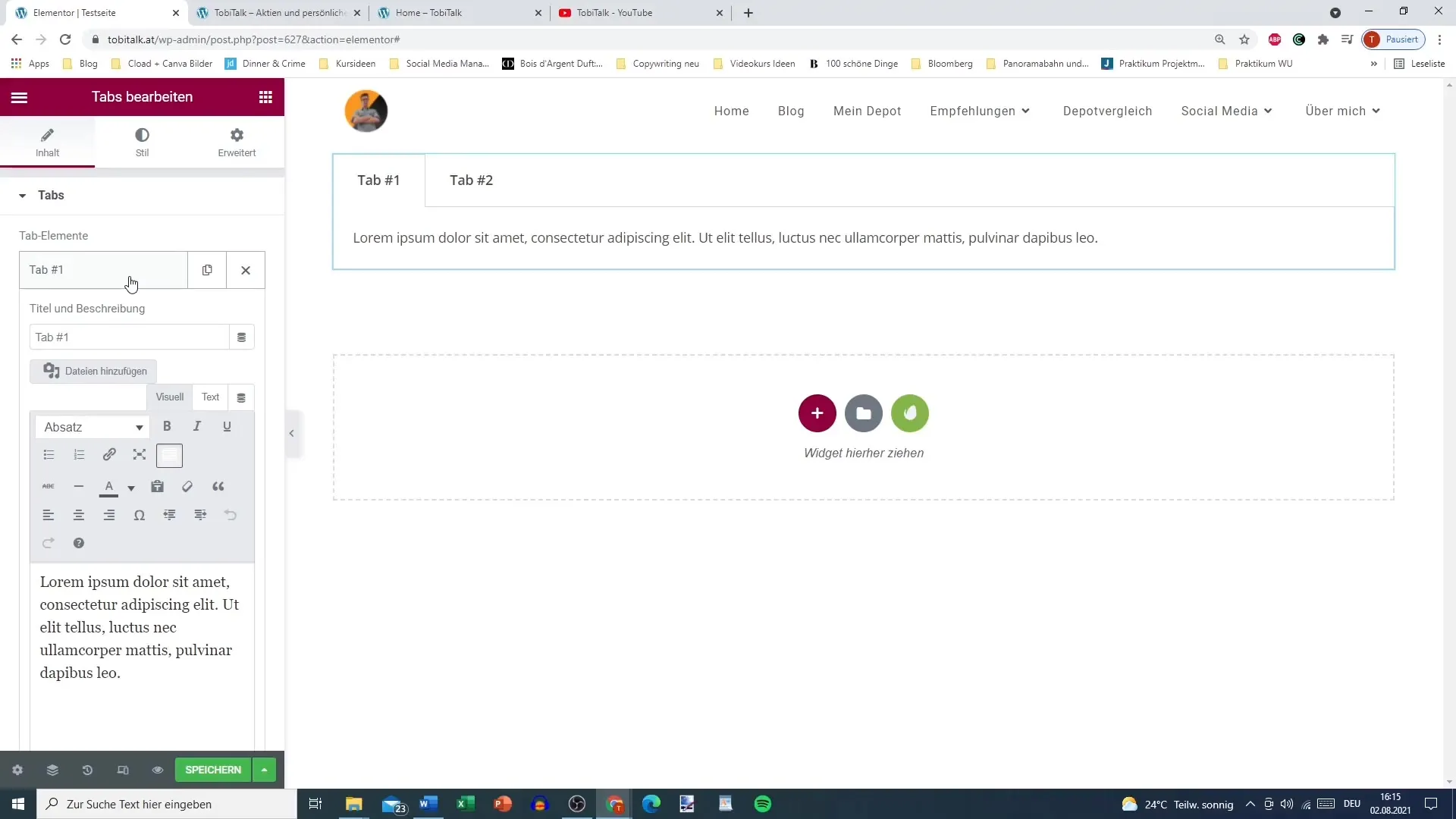
Step 2: Nimetage Tabs'id
Nüüd saad alustada oma Tabs'ide nimetamisega. Klõpsa esimesele vahelehele ja anna sellele nimi, näiteks „Tab 1“. Seejärel lisa veel üks vaheleht nimega „Tab 2“. Siin saad olla loov ja anda Tabs'idele tähenduslikud pealkirjad, mis sobivad sinu sisuga.

Step 3: Redigeeri sisu
Pärast Tabs'ide nimetamist on aeg sisu lisada. Klõpsa esimesel vahelehel, et avada sisu redigeerija. Siin saad sisestada teksti. Veendu, et tekst on selgelt kirjutatud ja informatiivne lugejatele. Samuti saad lisada pilte vahelehele, kasutades pilditööriista.

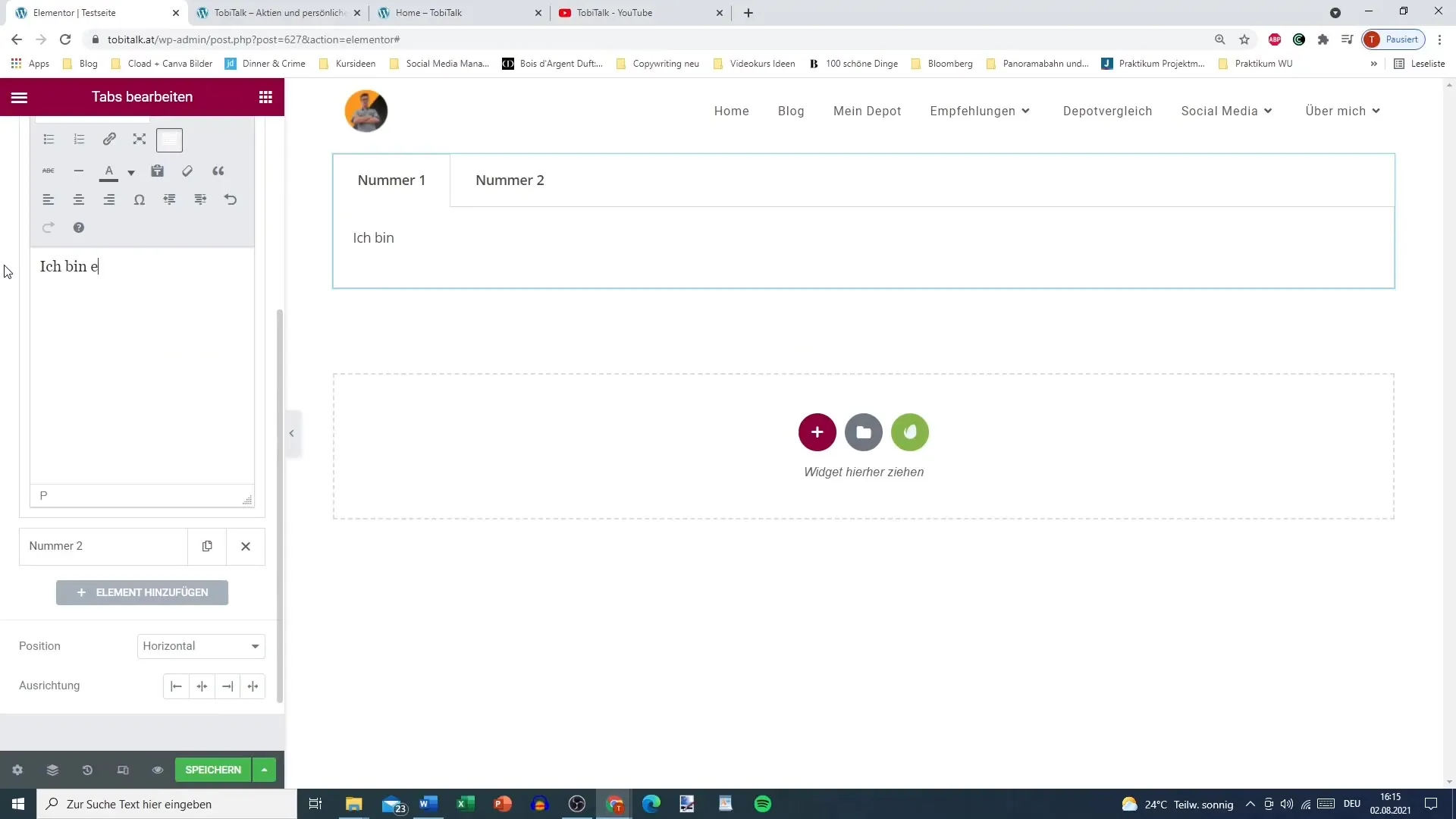
Step 4: Lisa veel sisu
Kui soovid teha rohkem toiminguid, saad lisada ka linke. Mine tagasi vahelehe juurde ja otsi võimalust linkide lisamiseks. Sa saad lisada lingi välisele veebisaidile või konkreetse sisu juurde oma lehel.
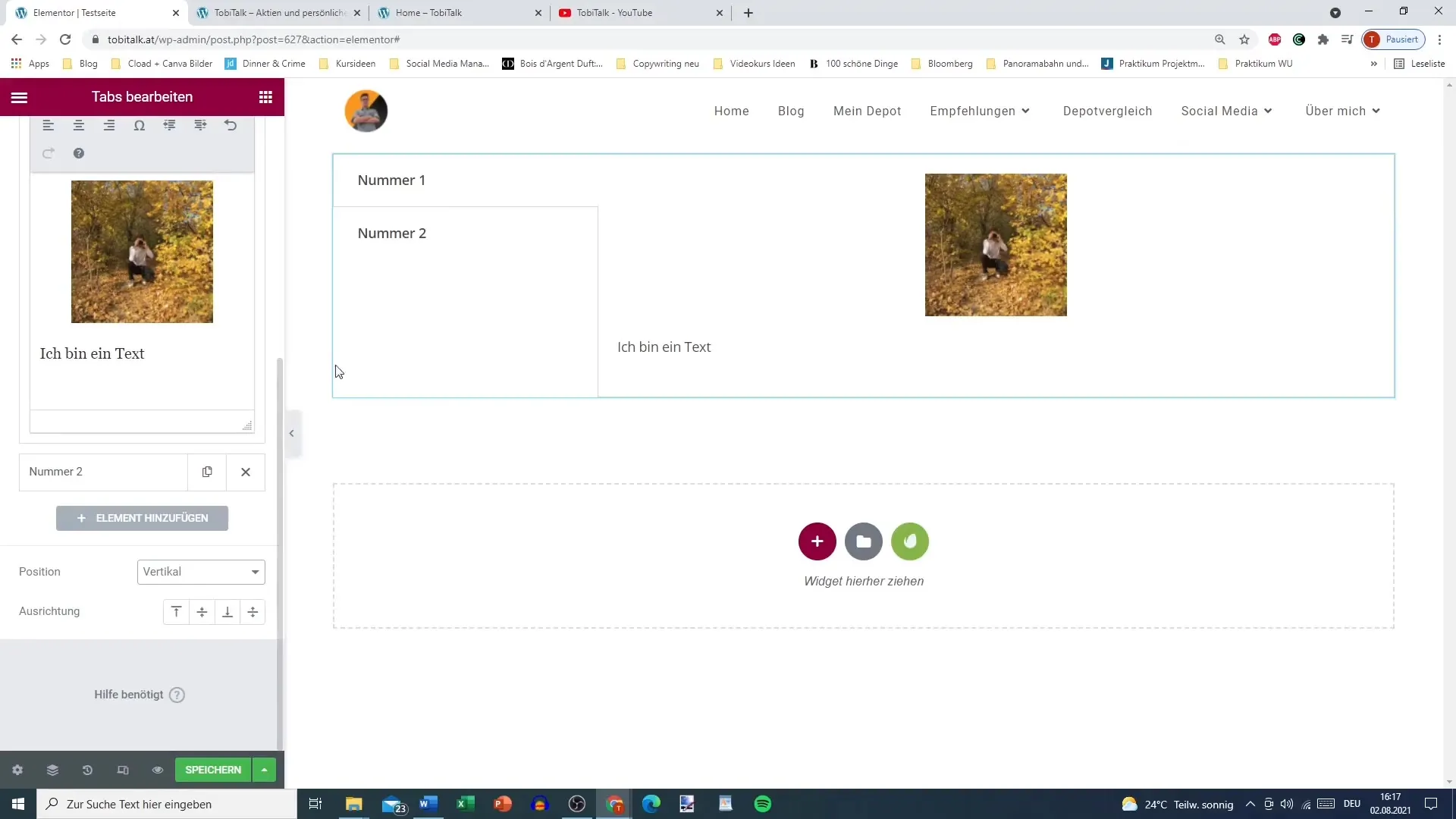
Step 5: Kohanda disaini
Järgmine samm on kohandada sinu Tabs'ide disaini. Mine Tabs'i seadetesse ja vali, kas Tabs'id peaksid olema horisontaalsed või vertikaalsed. Soovitan sul valida vertikaalne paigutus, kuna see on enamikus juhtudel selgem.

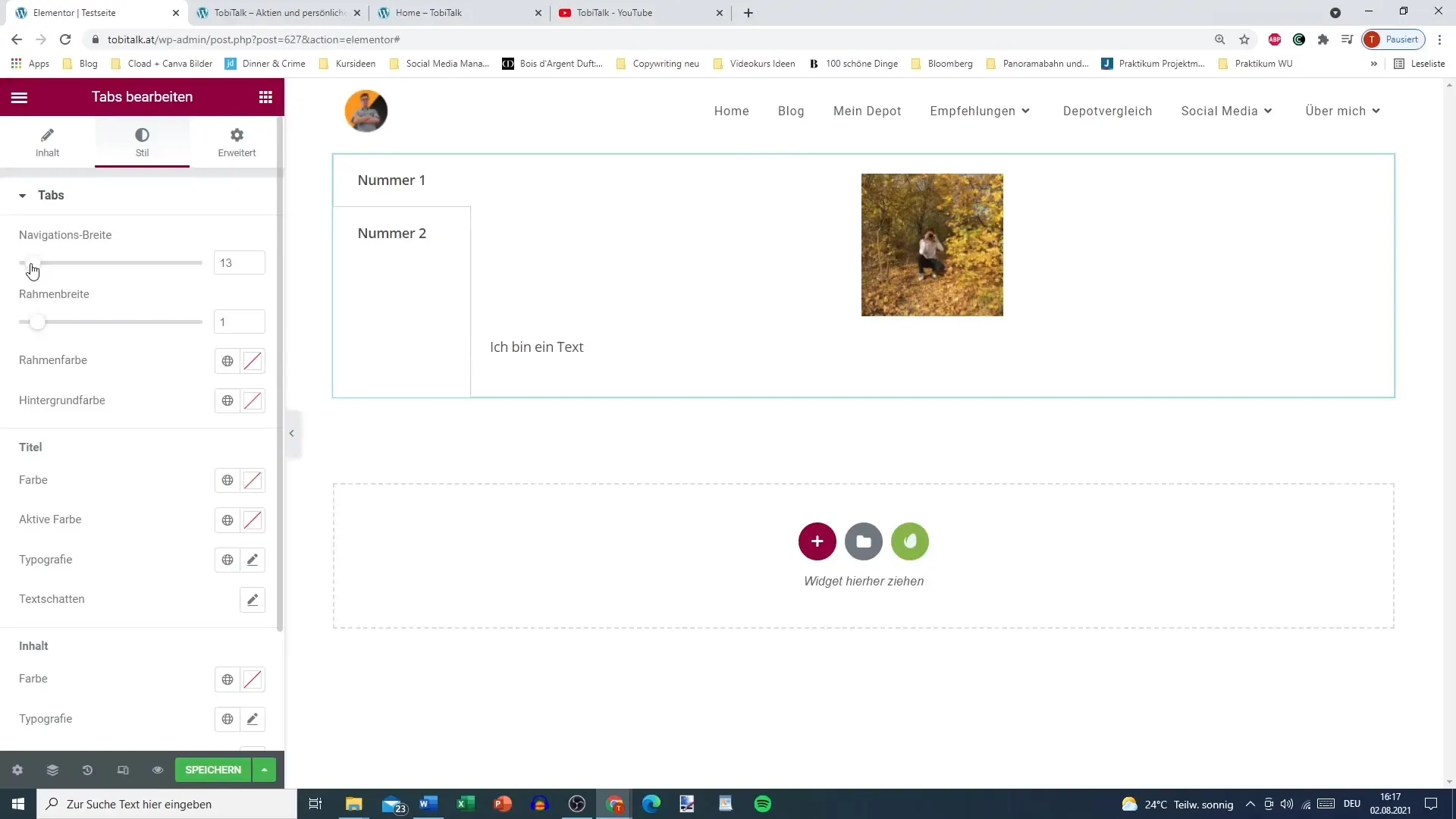
Step 6: Määra laius ja stiilid
Sa saad samuti kohandada Tabs'i ala laiust, et tagada, et see sobib sinu sisuga hästi. Oluline on ka raamistikku seada, kuna see mõjutab Tabs'ide üldpilti. Sa saad valida erinevates suurustes, kus kitsas raam näeb sageli elegantsem välja.

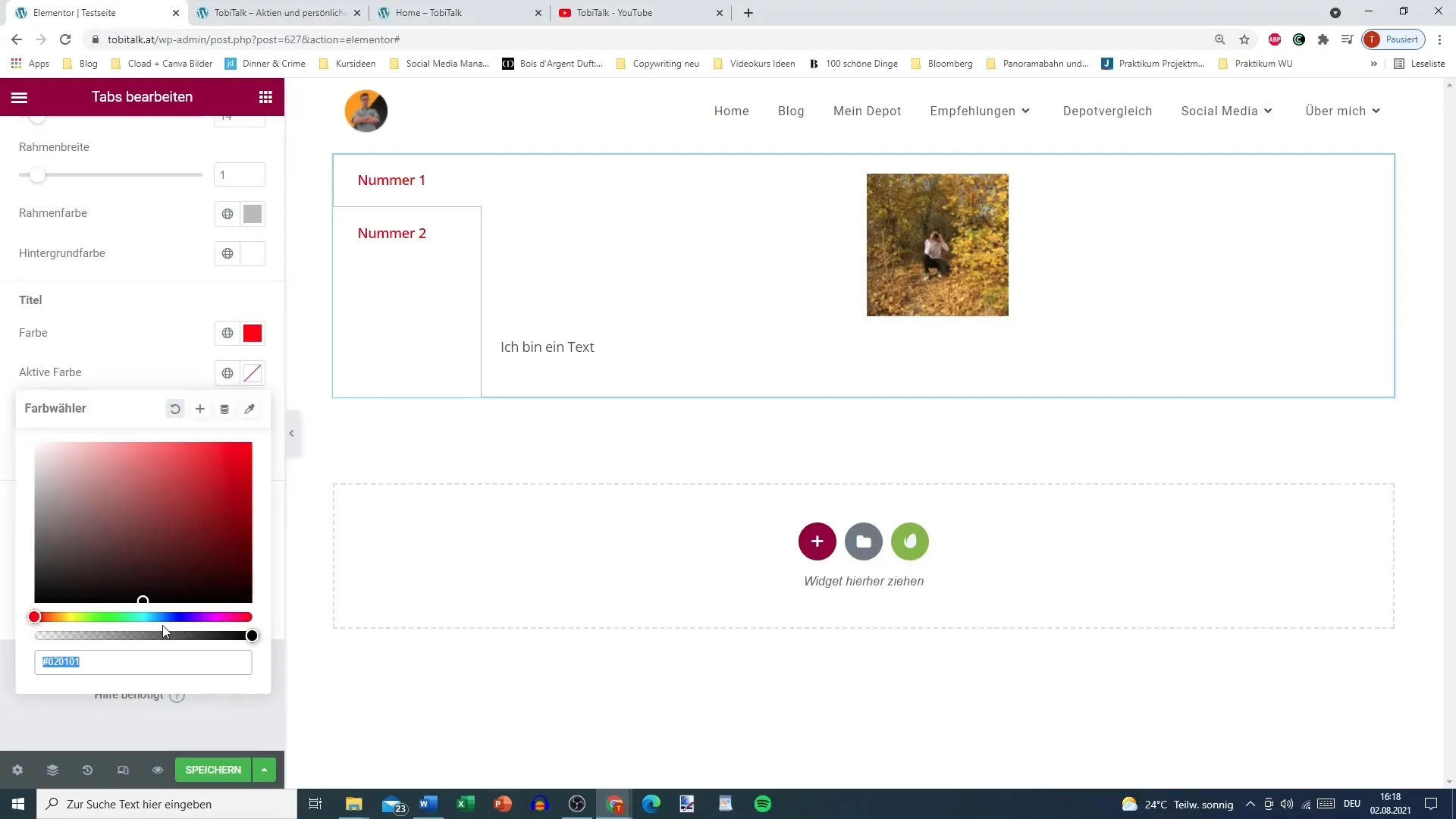
Step 7: Kohanda värve
Kuna soovid, et sinu Tabs'id oleksid atraktiivsed, on värvid väga olulised. Vali aktiivsete ja mitteaktiivsete Tabs'ide taustavärv, mis sobib sinu veebidisainiga. Näiteks võid valida aktiivsele vahelehele sinise värvi ja mitteaktiivsetele tume värvi.

Step 8: Lisa teksti stiil
Viimane samm sinu protsessis on teksti stiil. Sa saad muuta fondi värvi, kohandada fonte ja isegi lisada teksti varju, et parandada loetavust. Mõtle, kuidas sa saaksid fondi oma lehe üldise kujunduse konteksti optimeerida, et saavutada ühtlane esitlus.
Kokkuvõte – Tabs'id Elementor'is WordPressis edukalt kasutada
Tabs'ide kasutamine Elementor'is annab sulle põneva võimaluse esitada sisu sinu WordPress'i veebisaidil atraktiivselt ja organiseeritult. Sellega saad kontrolli disaini ja kasutajakogemuse üle, mis toob kaasa parema veebilehe.
Sageli küsitud küsimused
Kuidas lisada Tabs'e Elementor'isse?Sa saad valida Tabs'i vidina Elementor'i raamatukogust ja tõmmata selle soovitud kohta oma lehel.
Kas ma saan Tabs'idesse pilte lisada?Jah, saad lisada pilte ja palju muid sisu nagu tekst või lingid Tabs'idesse.
Kuidas ma saan Tabs'ide värve kohandada?Sa saad kohandada aktiivsete ja mitteaktiivsete Tabs'ide värve Tabs'i vidina disaini valikutes.
Kas Elementor toetab ka vertikaalseid Tabs'e?Jah, seadetes saad paigutada Tabs'id kas horisontaalselt või vertikaalselt.
Mida ma saan Tabs'ides esitada?Sa saad esitada tekste, pilte, linke ja palju muud sisu oma Tabs'ides.


