Avec quelques gestes, vous pouvez créer des effets de retournement impressionnants et des bannières dynamiques dans Adobe Illustrator. Dans ce tutoriel, vous apprendrez à réaliser ces effets de manière efficace grâce au plug-in gratuit SubScribe d'Astute Graphics. L'objectif est d'obtenir un aspect attrayant qui peut également être utilisé dans vos designs. Passons directement à la pratique !
Principales conclusions
- L'effet de retournement nécessite des transitions fluides sans plis.
- Le plug-in SubScribe facilite le tirage de tangentes et de lignes.
- Des dégradés peuvent être utilisés pour créer des effets dimensionnels.
Guide étape par étape
Pour créer un effet de retournement réaliste dans Illustrator, commencez par analyser et dessiner des formes qui simulent des courbes et transitions naturelles.
Étape 1: Analyse de la nature
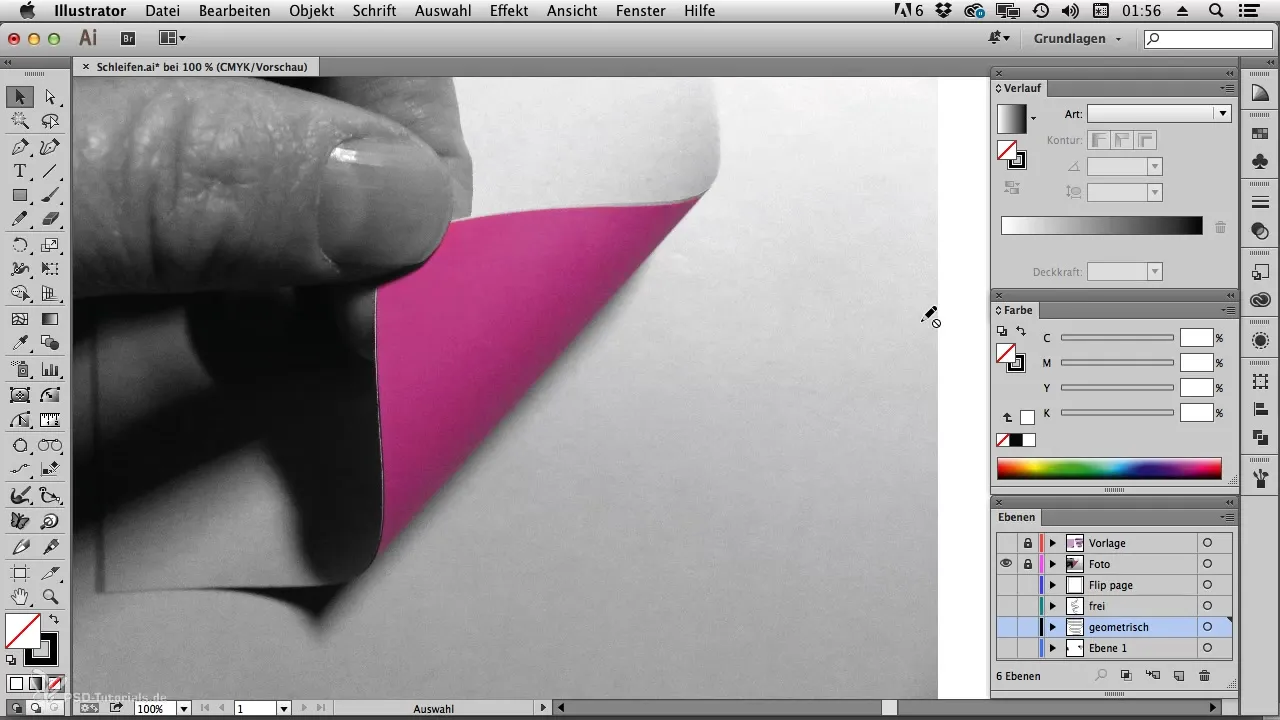
Avant de commencer à dessiner, il est utile d’observer les formes naturelles. J'ai pris une photo d'une page tournée pour montrer à quoi peut ressembler la transition. Assurez-vous que la transition se fait avec une courbe douce, sans plis visibles. Cet indice visuel vous aidera à développer le bon sentiment pour les courbes dans Illustrator.

Étape 2: Préparer le premier rectangle
Pour l'effet de retournement, vous aurez besoin d'un simple rectangle comme base. Dessinez ce rectangle dans Illustrator et assurez-vous qu'il ait la taille nécessaire. Cela servira de point de départ pour le dessin de la page qui se retourne. Activez les repères intelligents pour travailler avec précision.

Étape 3: Créer des courbes avec l'outil Plume
Maintenant, la partie intéressante : utilisez l'outil Plume pour créer la page qui se retourne. Placez le premier point sur le côté gauche du rectangle et maintenez la touche Maj enfoncée pour tirer les poignées proprement depuis le point d'ancrage. Lorsque vous placez le point suivant, ne maintenez pas la touche Maj enfoncée pour que la courbe reste naturelle.
Étape 4: Ajustements avec l'outil de sélection directe
Dès que vous avez placé les premiers points, passez à l'outil de sélection directe. Ici, vous pouvez ajuster les courbes avec précision et ajouter d'autres points pour rendre la transition lisse. Veillez à ce que la transition soit encore très douce ici — c'est essentiel pour un effet de flippage attrayant.
Étape 5: Créer une tangente avec SubScribe
Pour une tangente précise entre les courbes, nous avons besoin du plug-in SubScribe. Cet outil gratuit vous aide à tirer les lignes nécessaires avec précision. Choisissez l'outil approprié et tirez de la courbe que vous venez de faire vers la suivante. SubScribe trouve automatiquement les points de tangence dont vous avez besoin.
Étape 6: Créer des surfaces
Une fois la tangente créée, sélectionnez tous les points pertinents et utilisez l'outil de création de formes pour former des surfaces. Il suffit de cliquer dans les zones dont vous souhaitez créer des remplissages. Ici, vous pouvez appliquer différentes couleurs et dégradés.
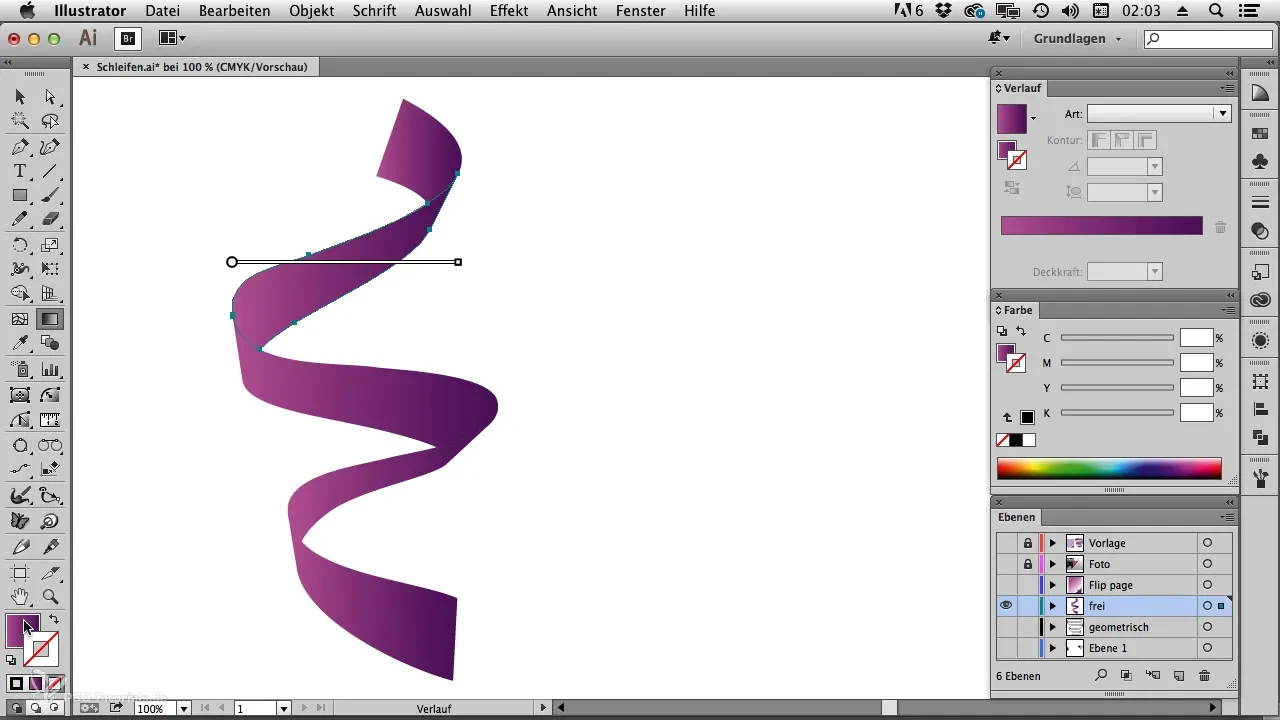
Étape 7: Appliquer des couleurs de remplissage et des dégradés
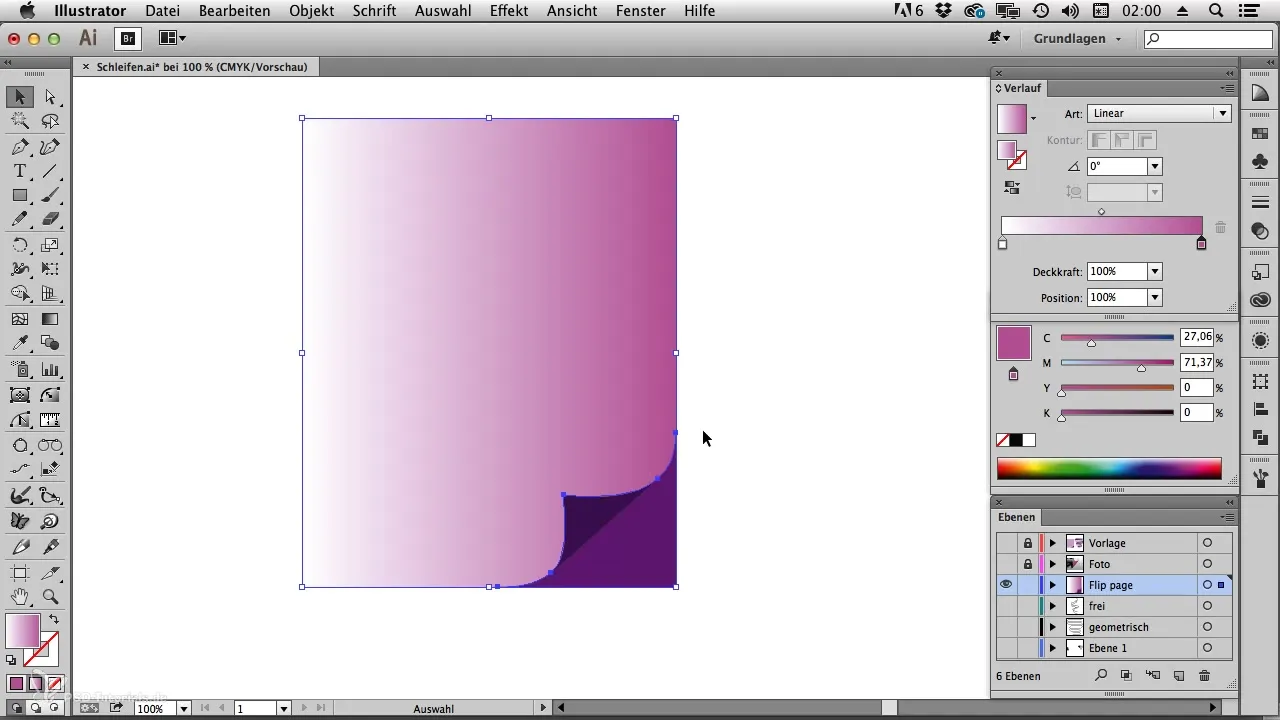
Sélectionnez une couleur de remplissage pour vos surfaces. Pour obtenir l'effet tridimensionnel, vous pouvez utiliser différentes nuances. Pour ce faire, allez dans la palette de couleurs et tirez les options de choix pour les dégradés. Avec l'outil dégradé, vous pouvez définir et ajuster la direction du dégradé.

Étape 8: Ajustements pour un design vivant
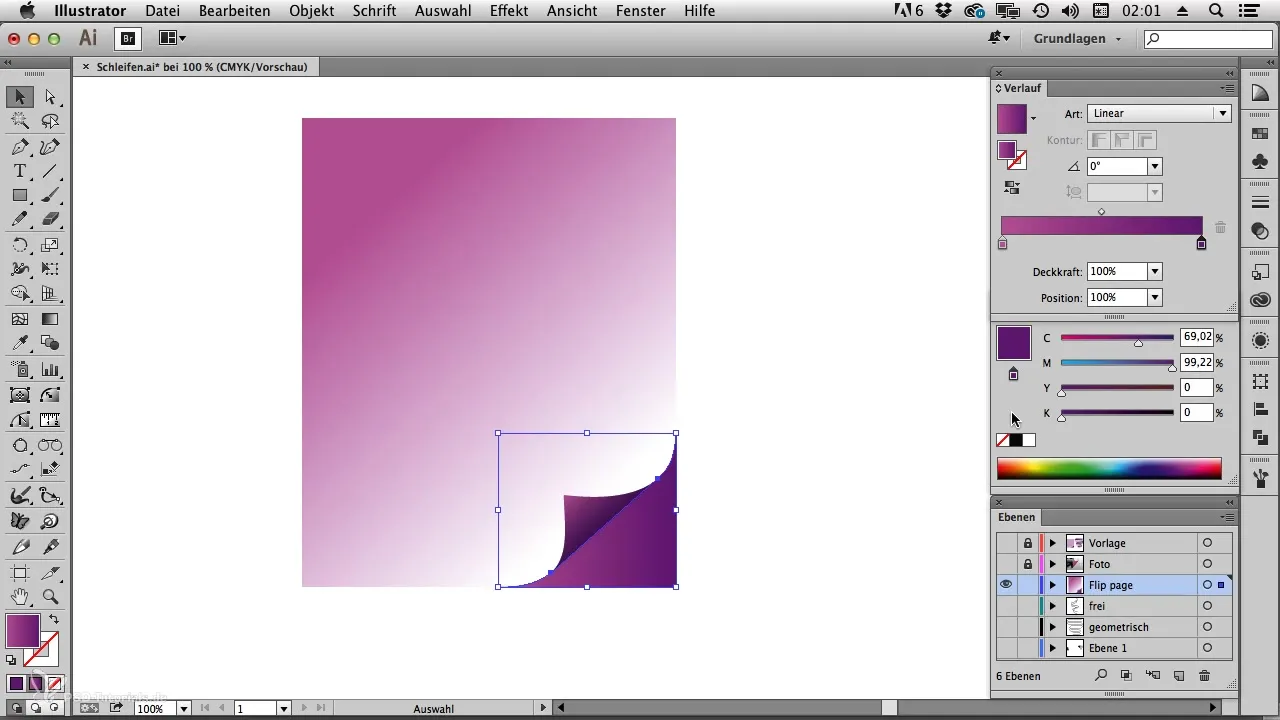
Vous pouvez maintenant faire d'autres ajustements pour rendre l'image plus vivante. Utilisez l'outil dégradé pour mélanger les couleurs. Vous pouvez modifier les couleurs selon vos souhaits en double-cliquant sur les marqueurs de couleur. Cela vous permet de faire ressortir certaines surfaces avec de nouvelles couleurs.

Étape 9: Finalisation et formes géométriques
Pour dessiner des bannières géométriques, répétez le processus avec les formes géométriques. Veillez à recréer les lignes avec SubScribe pour obtenir des connexions correctes. Utilisez l'outil ligne pour finaliser les formes géométriques et assurez-vous que tout soit ordonné et bien assorti en couleurs.
Étape 10: Réglage des derniers détails
Une fois toutes les formes et dégradés ajustés, vérifiez chaque surface une fois de plus. Avec l'outil de sélection, vous pouvez apporter les derniers réglages et vous assurer que tous les dégradés sont dans la bonne direction et au premier plan.

Résumé – Effet de flippage et de bannière dans Illustrator
Pour créer un effet de flippage impressionnant dans Illustrator, suivez les étapes présentées pour générer des lignes clairement définies et des transitions douces. Avec le plug-in SubScribe et une approche ciblée, l'ensemble du processus peut être considérablement facilité. Profitez des options de choix de couleurs et de dégradés pour créer une œuvre visuelle.
Questions fréquentes
Qu'est-ce que SubScribe et où puis-je l'obtenir ?SubScribe est un plug-in gratuit d'Astute Graphics qui vous aide à dessiner des lignes et des tangentes précises.
Comment puis-je changer les couleurs de mes surfaces ?Sélectionnez la surface et utilisez la palette de couleurs ou l'outil dégradé pour ajouter les couleurs souhaitées.
Les étapes de ce tutoriel sont-elles également applicables à d'autres effets ?Oui, de nombreuses techniques peuvent également être appliquées à d'autres designs et effets, pas seulement au flippage et aux bannières.
Puis-je utiliser le plug-in pour d'autres projets dans Illustrator ?Absolument ! SubScribe est polyvalent et peut aider dans divers projets.


