Si tu travailles dans le monde du design, tu sais que le temps est une ressource précieuse. Dans ce tutoriel, tu découvriras comment accélérer tes processus de design avec des UI Kits dans Adobe XD. Tu recevras des conseils précieux sur la manière d'accéder aux éléments prédéfinis d'Apple, Google et Microsoft pour créer des prototypes plus rapidement.
Principales conclusions
- Les UI Kits sont des ressources de design préfabriquées qui peuvent faire gagner du temps et améliorer la qualité de tes designs.
- Il existe des UI Kits pour différentes plateformes, y compris Apple, Google et Microsoft.
- L'utilisation des UI Kits peut t'aider à respecter les directives et recommandations de design, notamment pour différentes tailles et formats d'écran.
Guide étape par étape
1. Accéder aux UI Kits
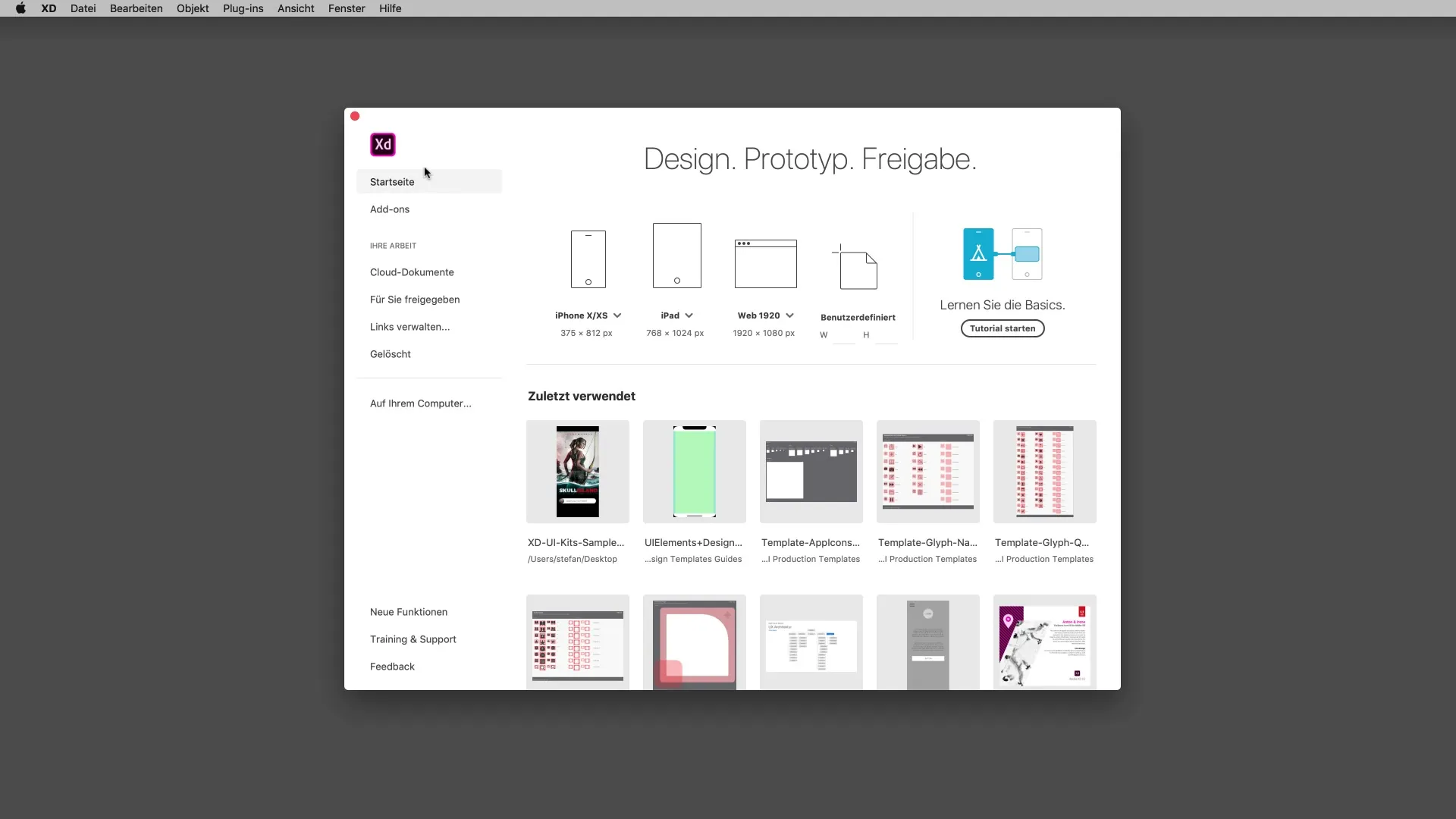
Commence par ouvrir Adobe XD. Navigue vers la section des add-ons pour accéder aux ressources disponibles. Tu y trouveras de nombreux add-ons utiles qui te permettront d'élargir tes possibilités de design.

2. Choisir le bon UI Kit
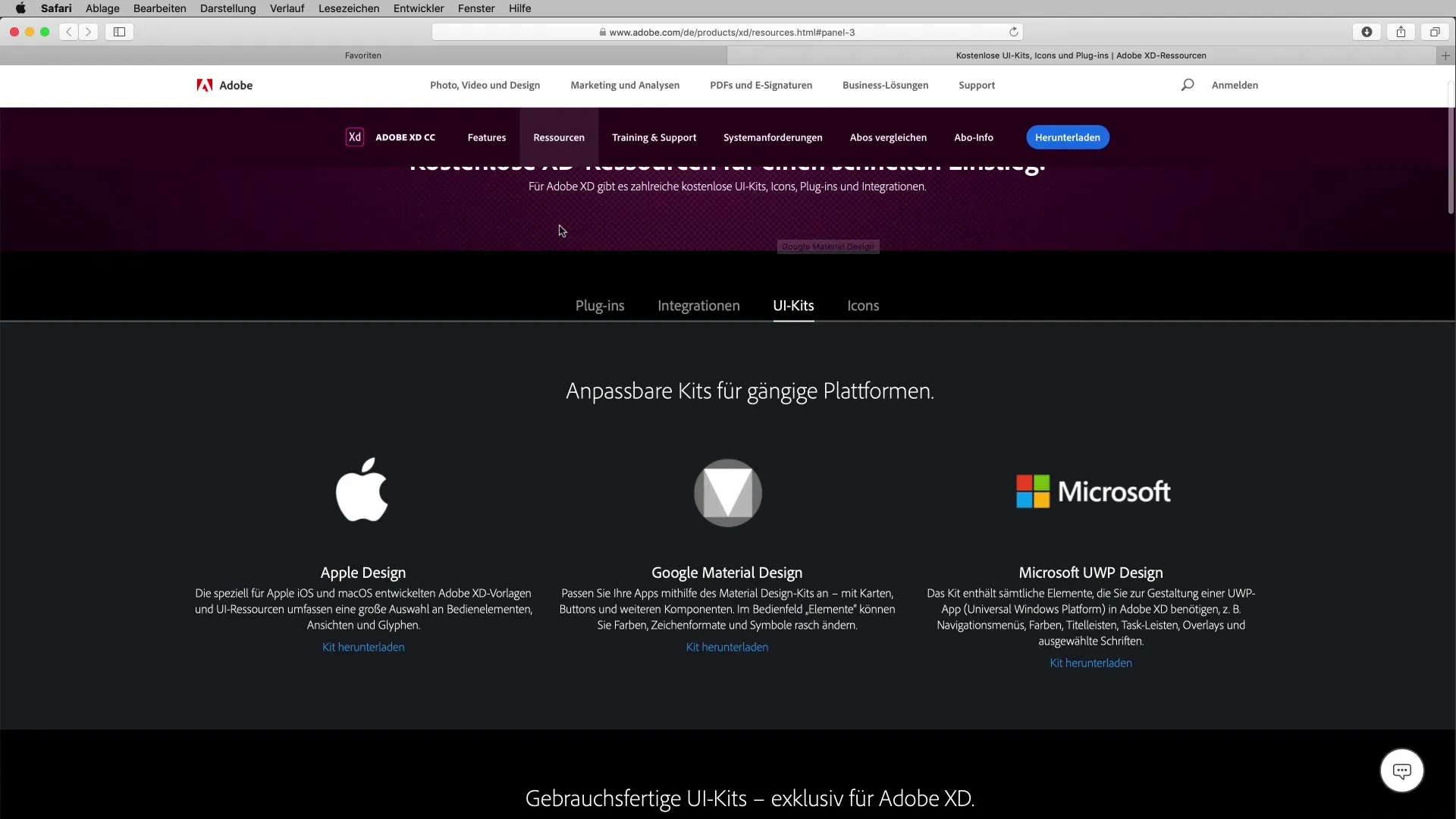
Clique sur le lien vers les UI Kits. Tu seras automatiquement redirigé vers la page correspondante dans ton navigateur. Là, tu peux choisir parmi des UI Kits pour différentes plateformes : Apple, Google et Microsoft. Choisis le Kit de la plateforme pour laquelle tu souhaites concevoir.

3. Télécharger le UI Kit
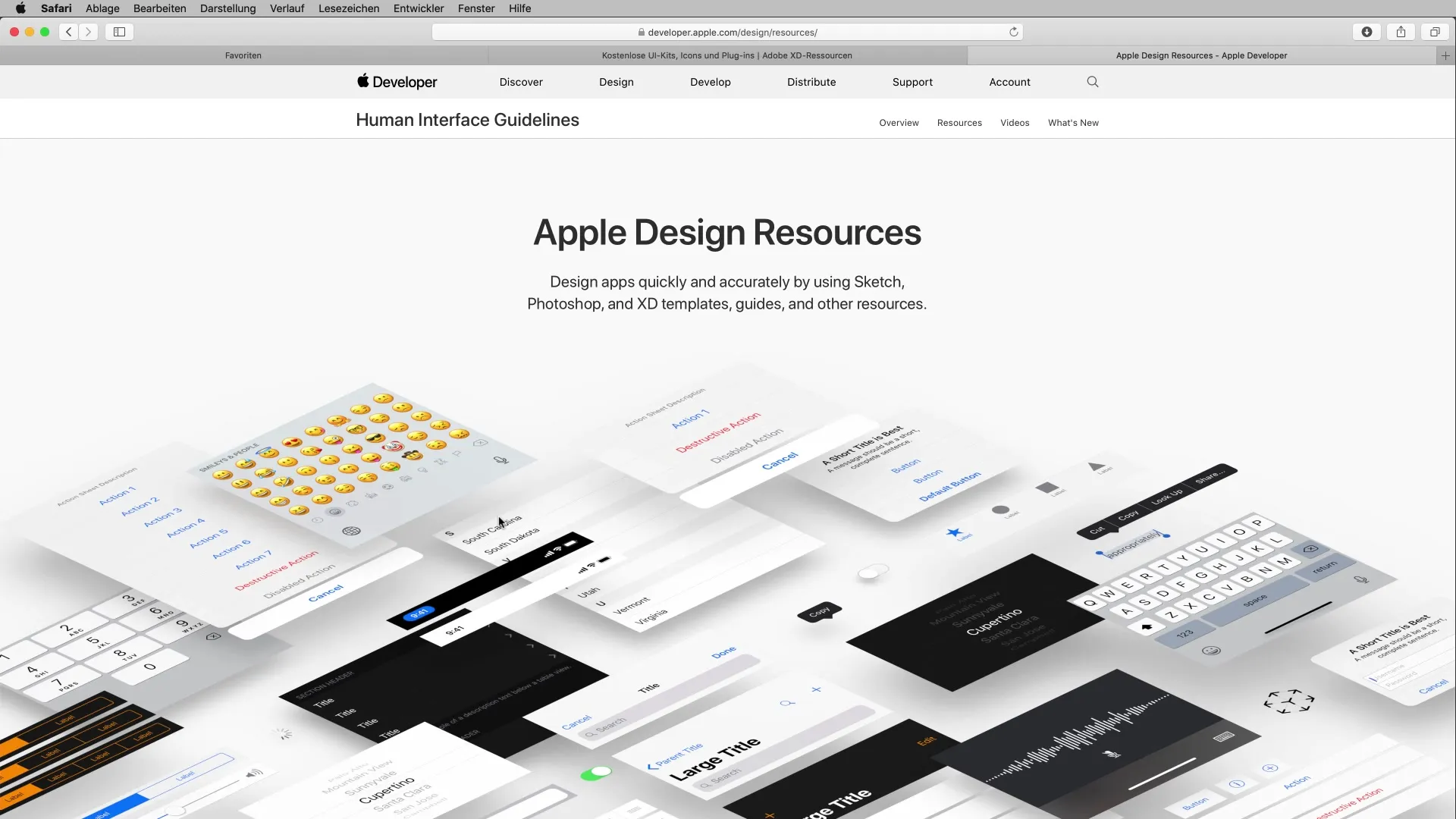
Par exemple, si tu souhaites utiliser le Kit de design Apple en tant qu'utilisateur Apple, clique sur le lien de téléchargement. Tu seras redirigé vers la page des développeurs d'Apple, où tu peux télécharger le Kit pour Adobe XD. Veille à sélectionner la bonne version pour ton projet.

4. Préparer le UI Kit
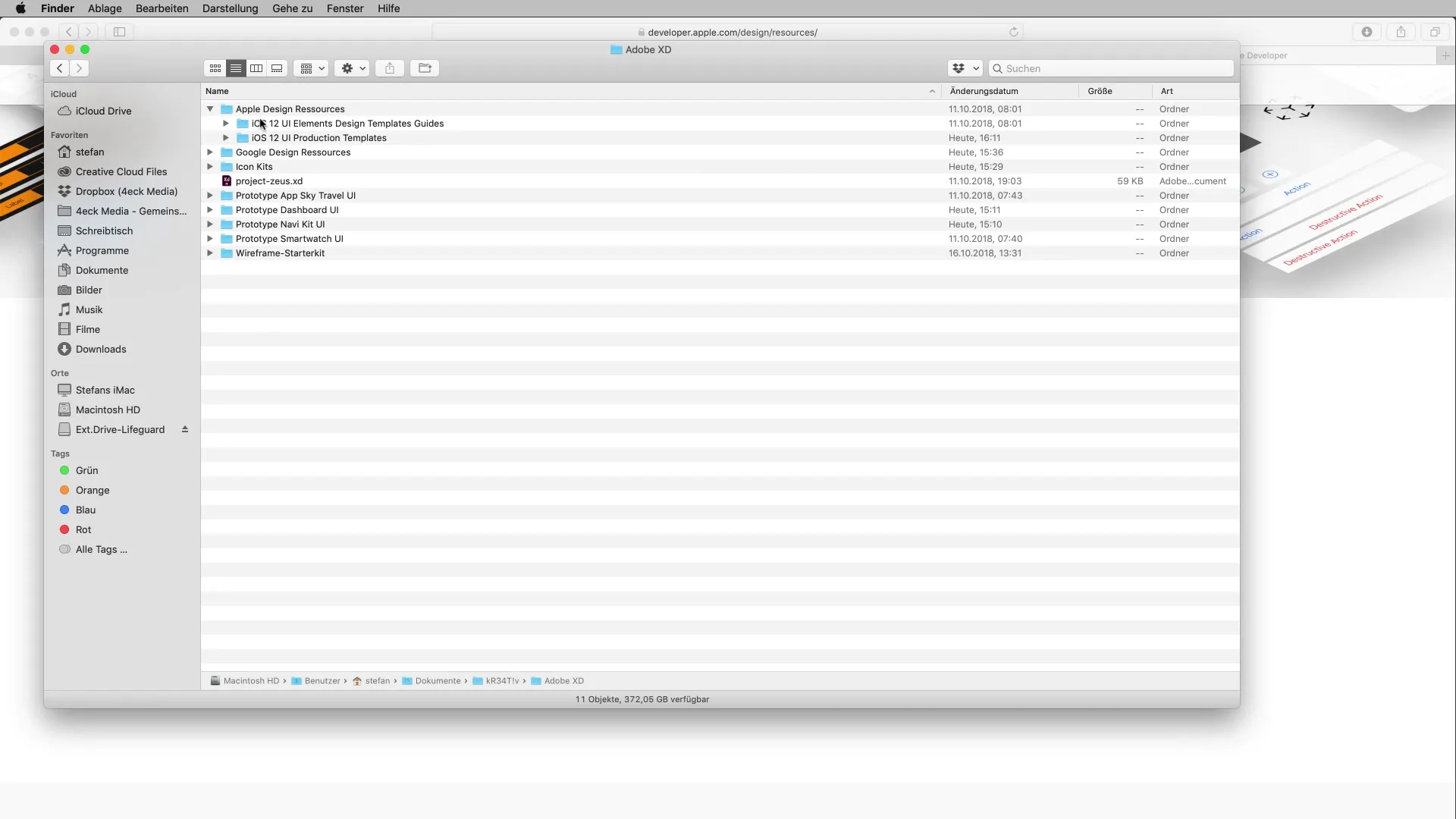
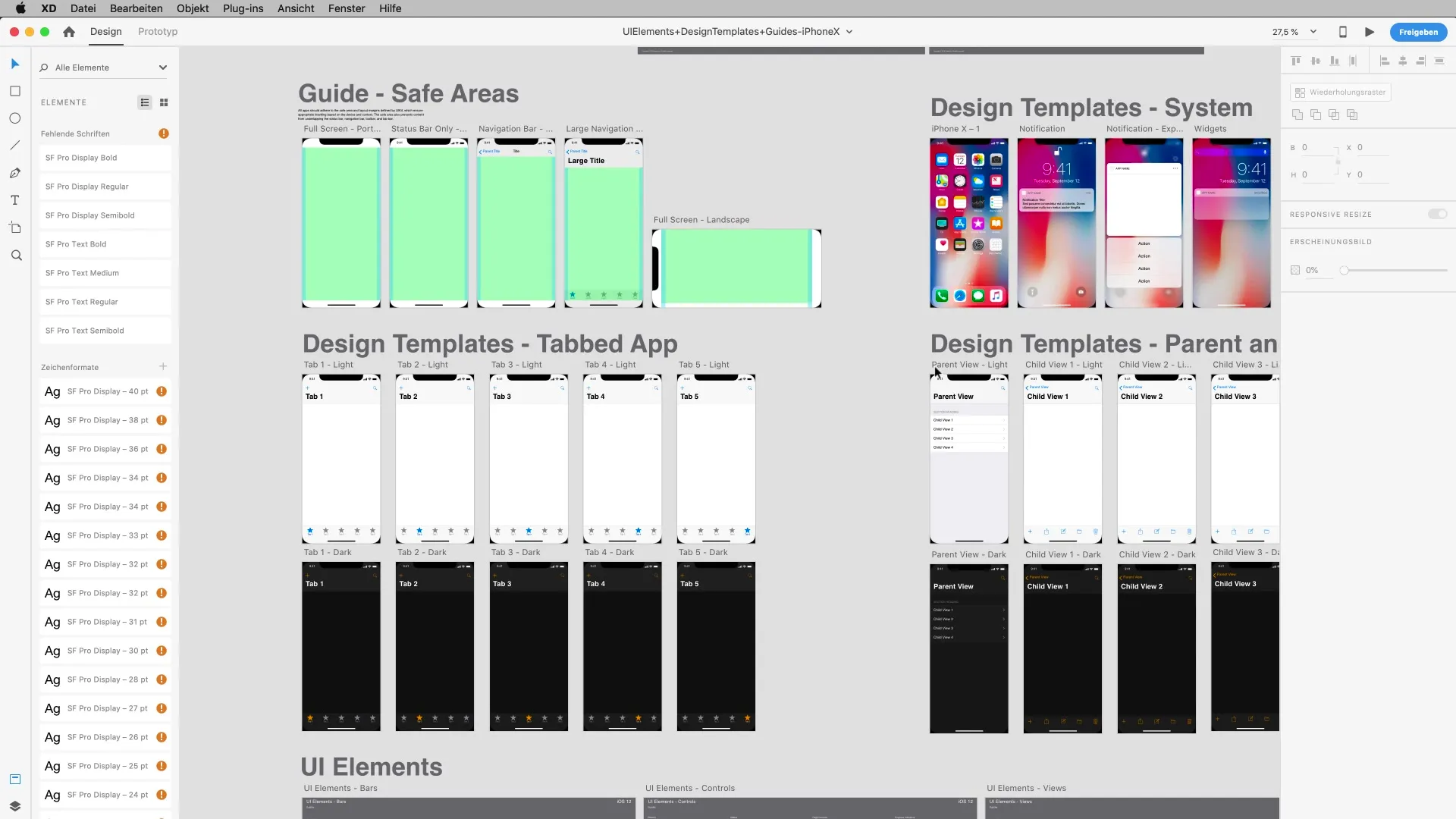
Après le téléchargement, ouvre le fichier sur ton ordinateur. Tu peux parcourir les différents éléments et instructions du Kit. Fais attention en particulier aux mises en page, couleurs et polices qui sont utilisées dans les UI Kits.

5. Gestion des directives de design
Le UI Kit te fournit également des directives de design qui t'aident, par exemple, à reconnaître quelles zones sont visibles sur un iPhone. Ces zones de sécurité sont cruciales pour s'assurer que tes designs ont un bon rendu sur différentes tailles d'écran.

6. Utilisation des éléments de design
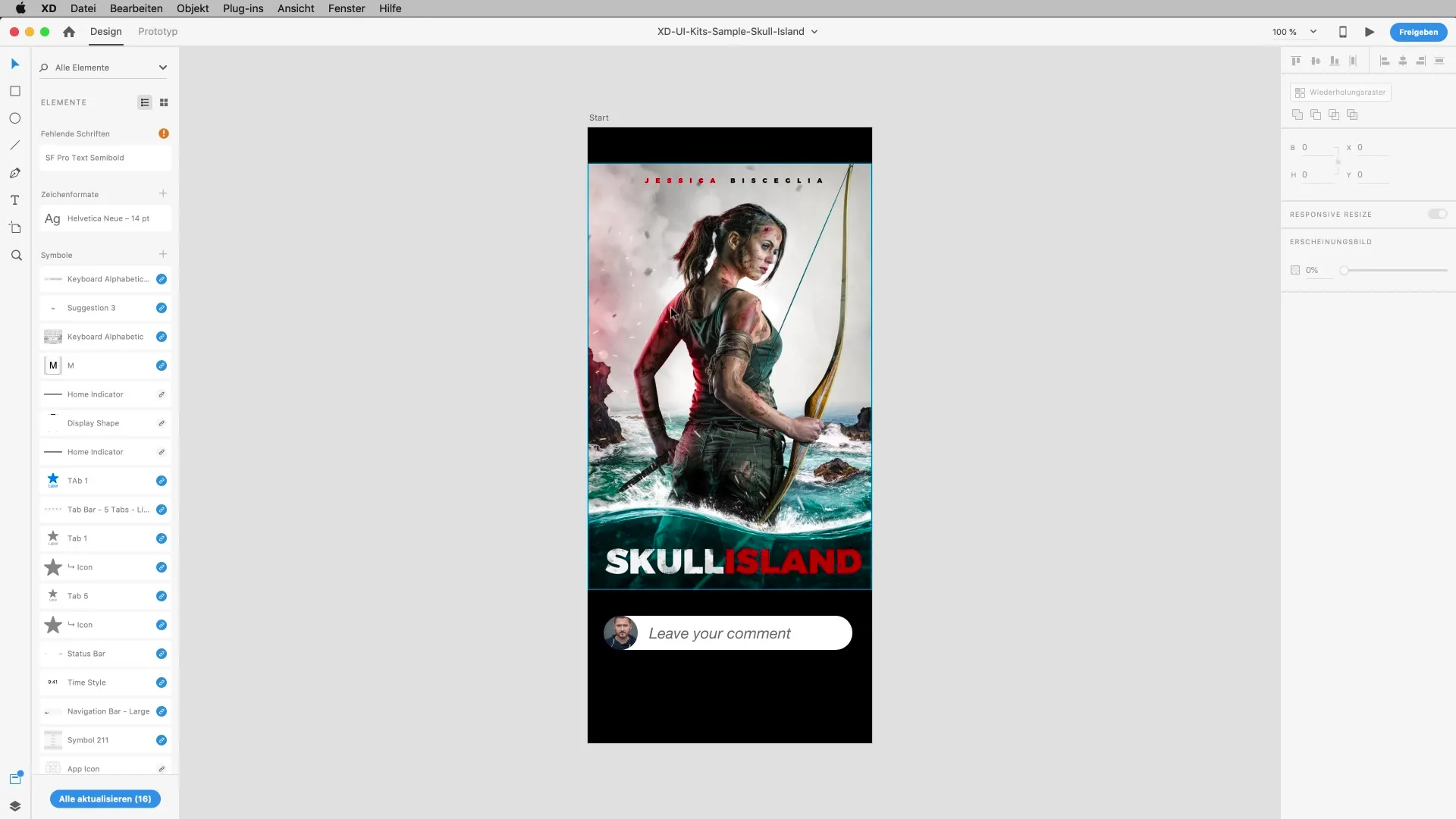
Ouvre ton projet et commence à utiliser des éléments du UI Kit. Tu peux simplement copier des écrans et les coller dans ton design. Assure-toi que les effets et les arrière-plans sont ajustés pour s'harmoniser avec ton image globale.

7. Champs de texte et masques de saisie
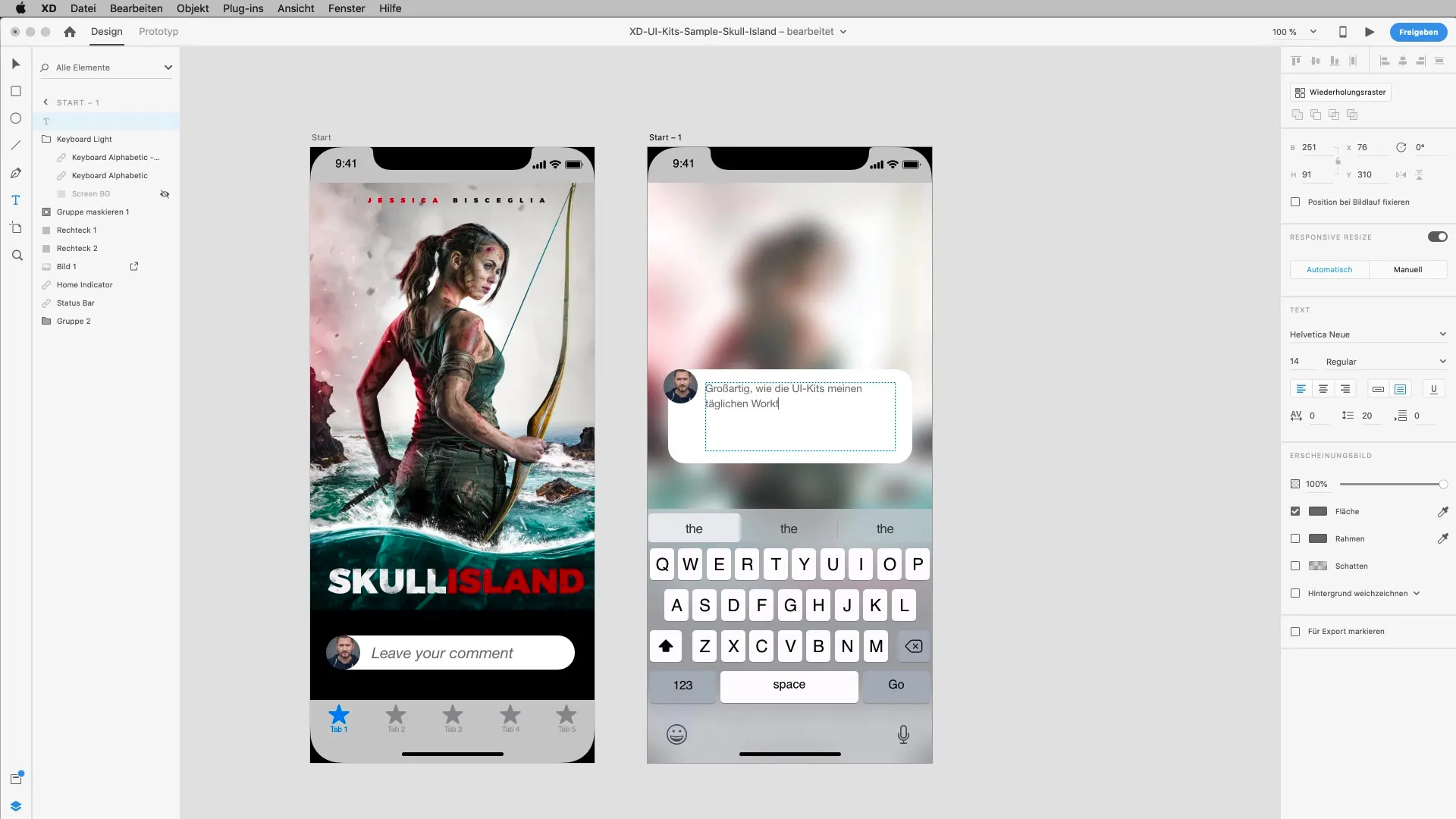
Si tu as besoin d'éléments de saisie comme des champs de texte pour des commentaires, tu peux également les prendre du UI Kit. Il n'est pas nécessaire de tout redessiner ; utilise les éléments déjà existants pour gagner du temps.

8. Utilisation des claviers et interfaces
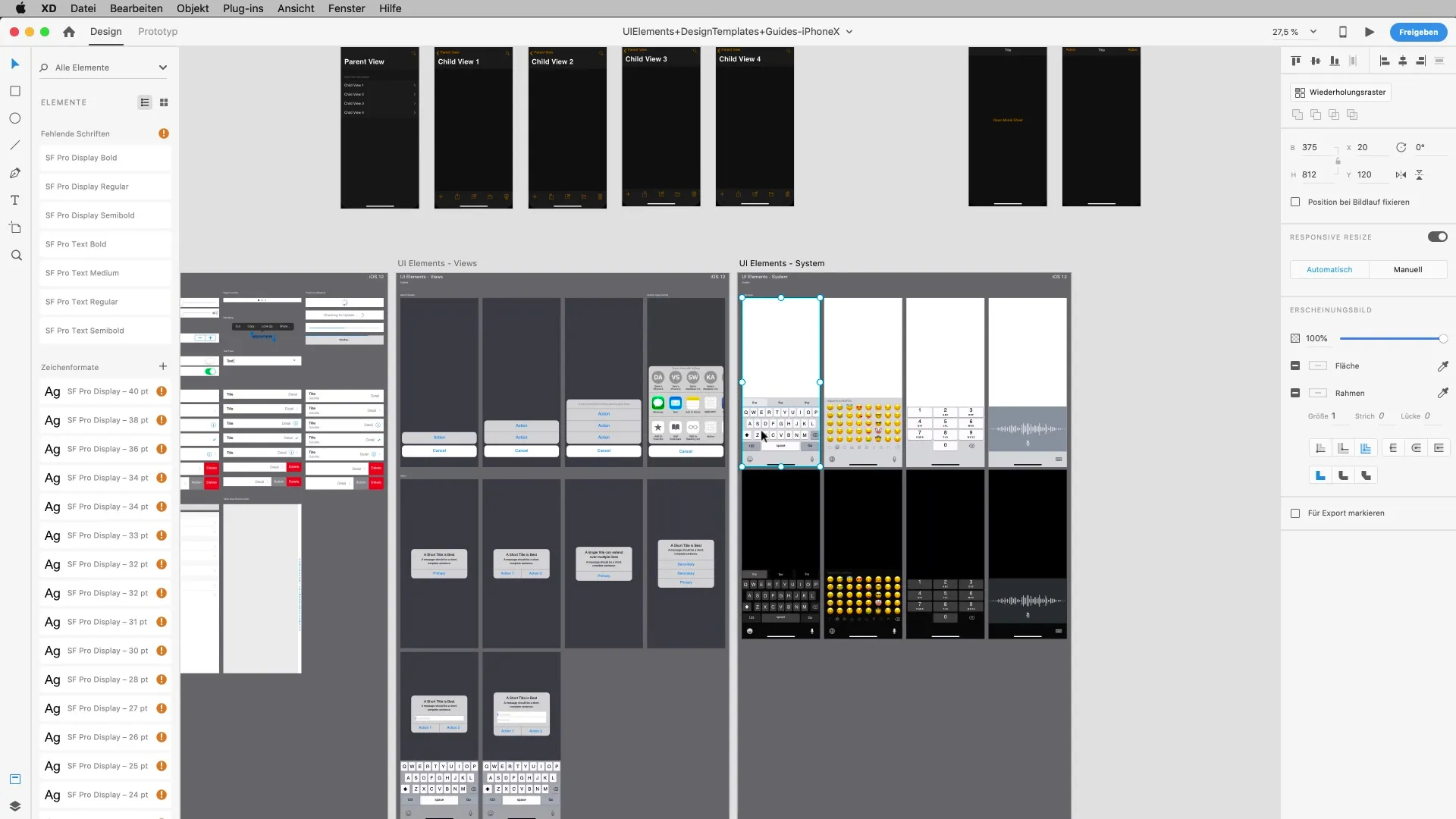
Pour simuler l'expérience utilisateur, obtiens également les modèles de claviers appropriés à partir des UI Kits. Ceux-ci t'aideront à créer des masques de saisie réalistes pour tes prototypes.

9. Accès aux wireframes
Si tu as besoin d'éléments complètement nouveaux, tu peux utiliser des wireframes. Ceux-ci sont particulièrement utiles dans la phase précoce du design. Tu les trouveras également sur les pages de ressources d'Adobe XD.

10. Télécharger des icônes
En plus des UI Kits, il existe également des packs d'icônes complets qui couvrent différents styles. Tu peux ajouter ces icônes à tes designs pour améliorer l'expérience visuelle.

Résumé – UI Kits dans Adobe XD pour un design plus efficace
Les UI Kits sont une ressource excellente pour accélérer ton travail de design et créer des prototypes plus professionnels. Ils te donnent accès à une variété de ressources de design que tu peux utiliser pour tes projets. Expérimente avec différents Kits et découvre lesquels correspondent le mieux à ton style et à ton flux de travail.
Questions fréquemment posées
Comment puis-je trouver des UI Kits dans Adobe XD ?Tu trouves des UI Kits dans la section des add-ons d'Adobe XD, où tu peux sélectionner différentes plateformes.
Puis-je utiliser des UI Kits d'Apple, Google et Microsoft ?Oui, tu peux utiliser des UI Kits de ces trois fournisseurs, selon la plateforme pour laquelle tu conçois.
Comment télécharger un UI Kit ?Clique sur le Kit souhaité dans la section des add-ons et suis les instructions pour le télécharger.
Puis-je personnaliser les éléments dans le UI Kit ?Oui, les éléments des UI Kits sont entièrement modifiables, ce qui te permet d'ajuster les couleurs et les mises en page.
Qu'est-ce que des wireframes et comment m'aident-ils ?Les wireframes sont des mises en page pré-fabriquées qui t'aident à créer des prototypes plus rapidement sans avoir à tout redessiner.


