Tabs egy hatékony eszköz az információk rendezett bemutatására a WordPress-weboldaladon. Lehetővé teszi, hogy nagy mennyiségű tartalmat kompakt formátumban mutass be anélkül, hogy az oldal túlzsúfoltnak tűnne. Ebben a bemutatóban lépésről lépésre megmutatom, hogyan használhatod a Tabs funkciót az Elementor-ben, hogy a tartalmaid vonzóak és felhasználóbarátak legyenek.
A legfontosabb megállapítások
- A Tabs hasznos funkció az Elementorban az információk rendezett bemutatására.
- Különböző tartalmakat adhatsz hozzá a Tabs-hoz, beleértve a szöveget, képeket és linkeket.
- A dizájnelemek, például a színek és betűtípusok testreszabása kulcsfontosságú a Tabs megjelenésének személyre szabásához.
Lépésről lépésre útmutató
A Tabs létrehozásához és szerkesztéséhez az Elementorban kövesd az alábbi lépéseket.
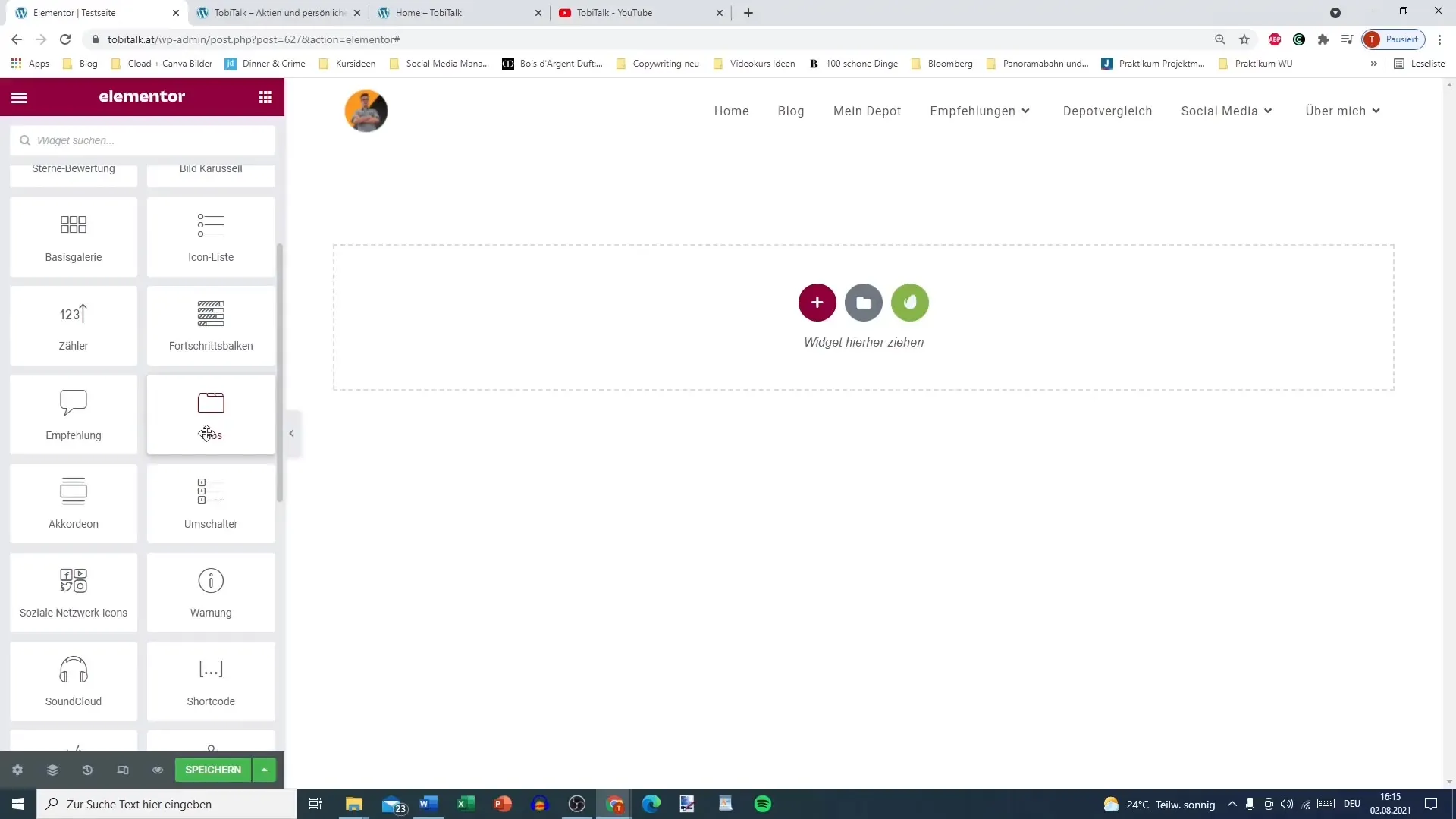
1. lépés: Válaszd ki a Tabs-widgetet
Először is meg kell találnod a Tabs-widgetet az Elementorban. Ez a „Általános” szakaszban található az Elementor könyvtáradban. Keresd meg a „Tabs” widgetet, és húzd a kívánt területre az oldaladon.

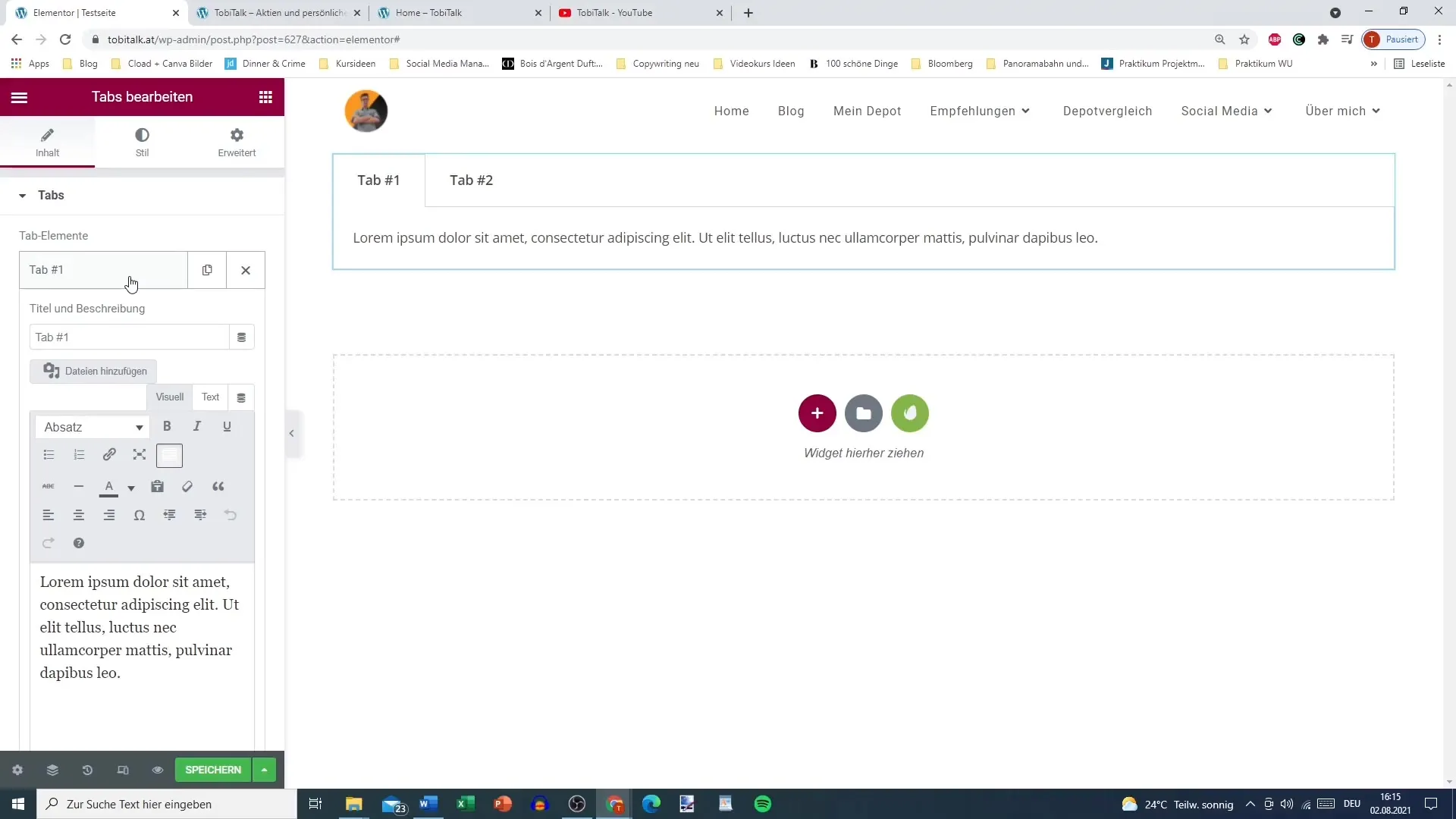
2. lépés: Nevezd el a Tabs-ot
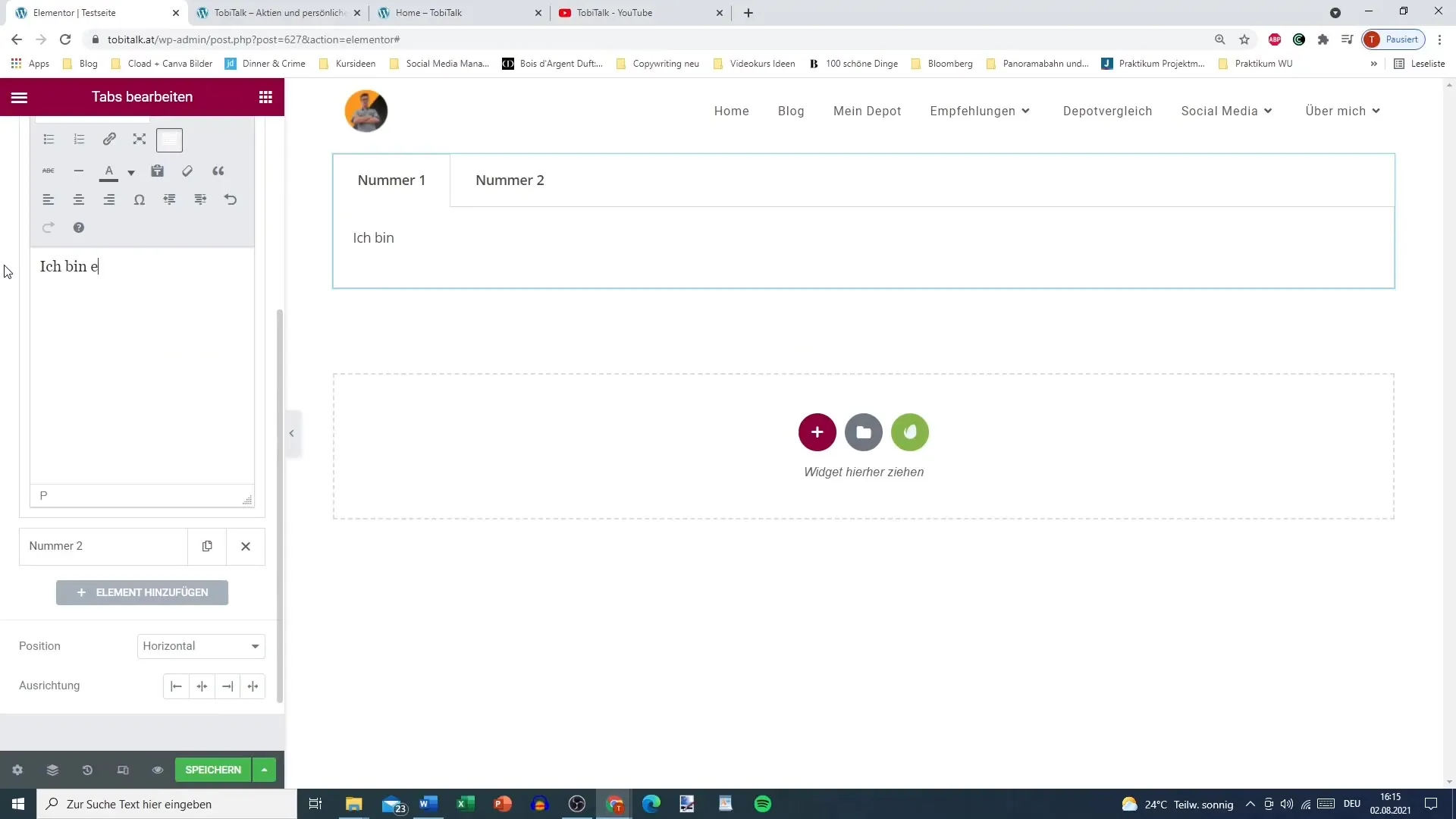
Most kezdhetsz el nevet adni a Tabs-odnak. Kattints az első tabra, és adj neki egy nevet, például „Tab 1”. Ezután adj hozzá egy második tabot, amelynek neve például „Tab 2”. Itt kreatív lehetsz, és a Tabs-okat olyan kifejező címekkel láthatod el, amelyek illeszkednek a tartalmadhoz.

3. lépés: Tartalom szerkesztése
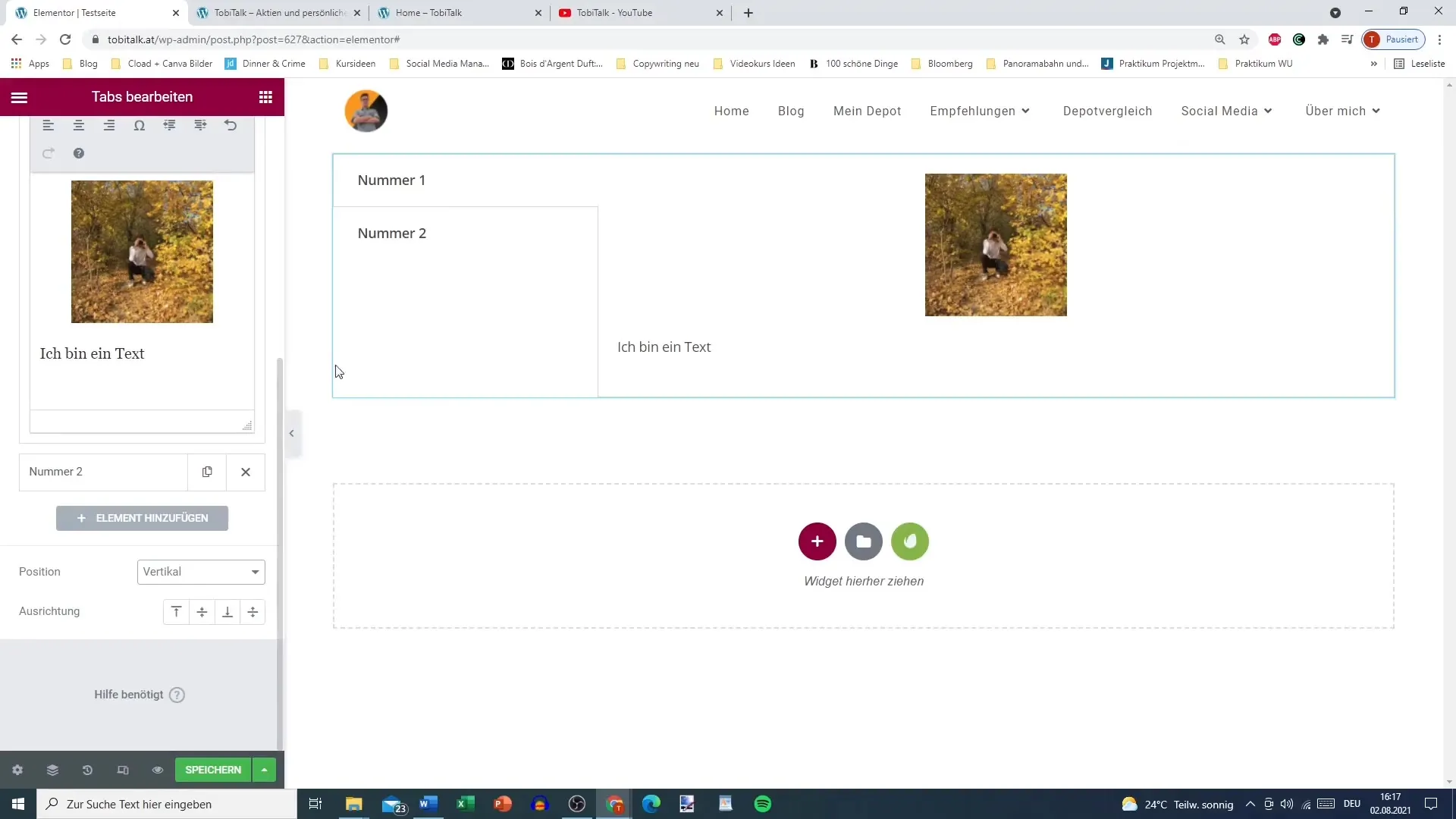
Miután a Tabs el vannak nevezve, itt az idő, hogy a tartalmakat beilleszd. Kattints az első tabra, hogy megnyisd a tartalom szerkesztőt. Itt szöveget adhatsz meg. Ügyelj arra, hogy a szöveget úgy alakítsd, hogy világos és informatív legyen az olvasó számára. Ezen kívül képeket is adhatsz a tabhoz a kép eszköz használatával.

4. lépés: További tartalmak hozzáadása
Ha további műveleteket szeretnél végrehajtani, linkeket is adhatsz hozzá. Térj vissza a tabhoz, és keresd meg a lehetőséget, hogy linkeket adhass hozzá. Linket adhatsz egy külső weboldalra vagy a saját oldaladon található bizonyos tartalmakra.
5. lépés: Dizájn testreszabása
A következő lépés az, hogy testreszabod a Tabs dizájnját. Lépj a tab beállításaiba, és válaszd ki, hogy a Tabs vízszintesen vagy függőlegesen legyenek elhelyezve. Azt javaslom, hogy a függőleges elrendezést válaszd, mivel az a legtöbb esetben áttekinthetőbb.

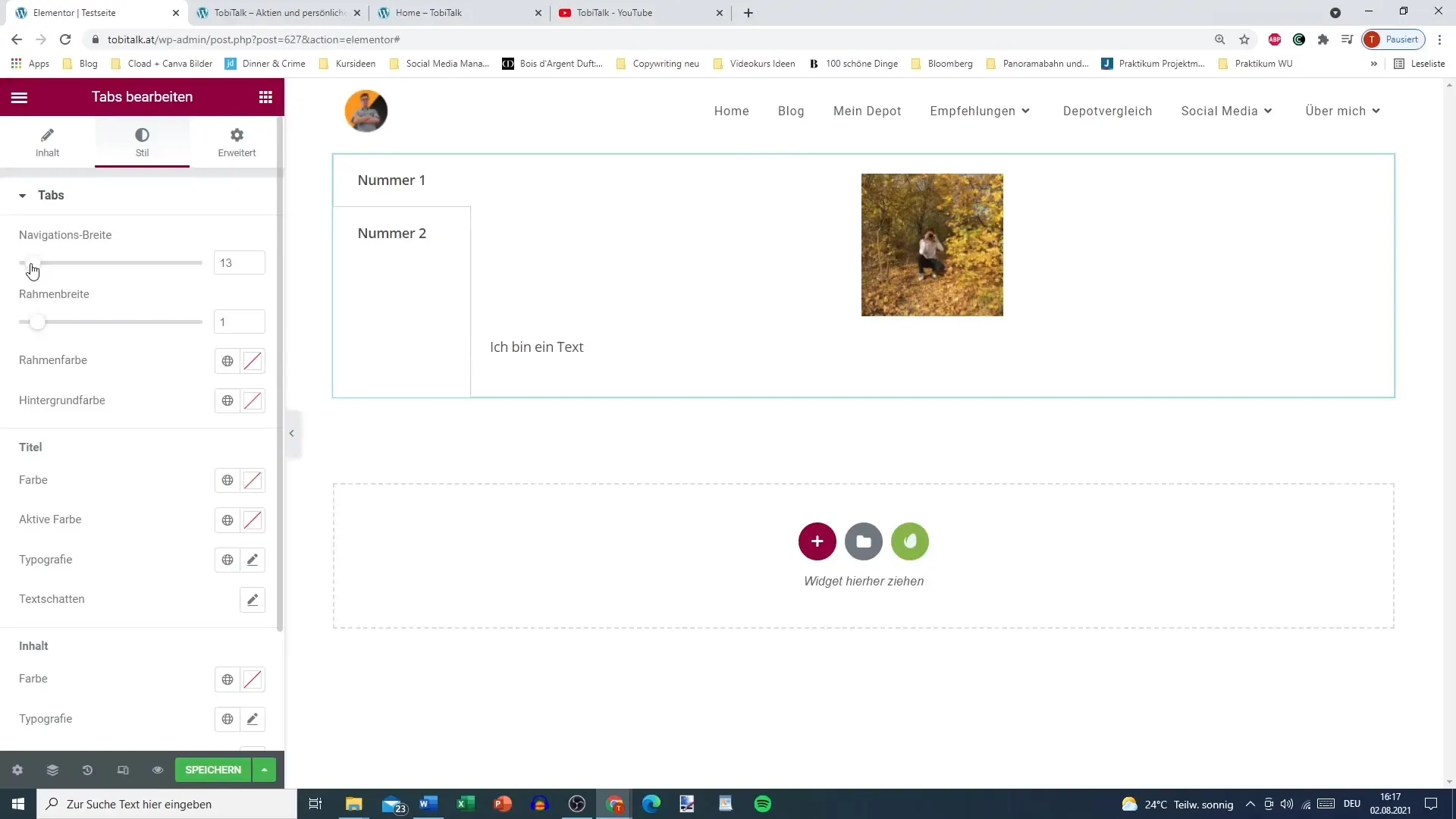
6. lépés: Szélesség és stílusok megadása
A Tab sáv szélességét is testreszabhatod, hogy biztosítsd, hogy jól illeszkedjen a tartalmadhoz. Fontos a keret szélességét is meghatározni, mivel ez befolyásolja a Tabs összképét. Itt különböző méretek közül választhatsz, ahol egy keskeny keret gyakran elegánsabbnak tűnik.

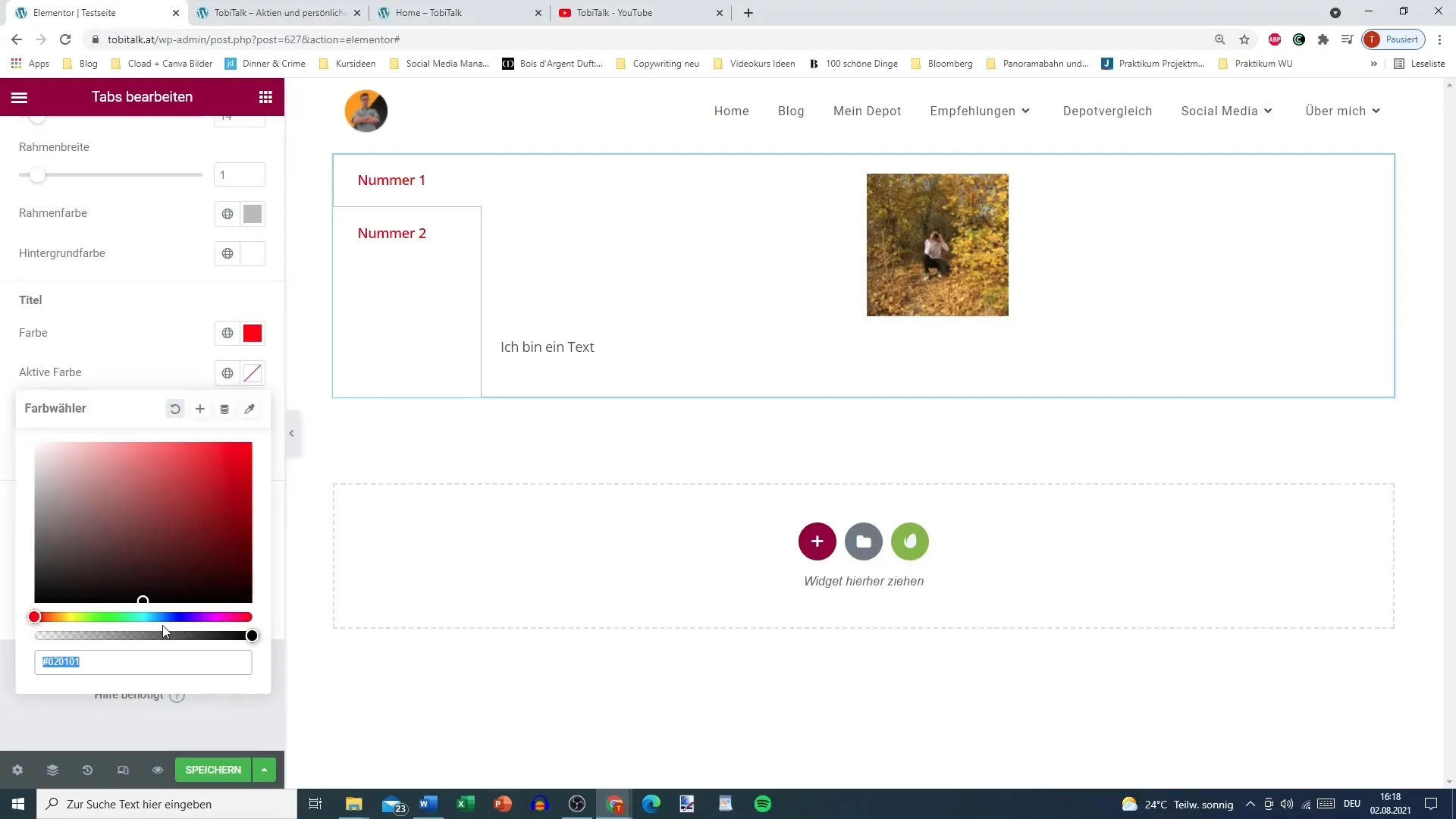
7. lépés: Színek testreszabása
A Tabs vonzóvá tételéhez a színek nagyon fontosak. Válassz háttérszínt az aktív és inaktív tabsokhoz, amely illeszkedik a webdesignedhez. Például az aktív tab számára választhatsz kéket, az inaktívakhoz pedig sötétebb színt.

8. lépés: Szövegformázás hozzáadása
Az utolsó lépés a folyamatodban a szövegformázás. Megváltoztathatod a betűszínt, testreszabhatod a betűtípusokat, és akár szövegárnyékokat is adhatsz hozzá, hogy javuljon az olvashatóság. Gondold át, hogyan tudod legjobban optimalizálni a betűt a weboldalad általános kialakításához, hogy következetes megjelenést érj el.
Összegzés – Tabs az Elementorban a WordPressben sikeresen alkalmazva
A Tabs használata az Elementorban izgalmas lehetőséget kínál számodra, hogy a tartalmadat vonzóan és rendezett módon mutasd be a WordPress weboldaladon. Ezzel irányítást kapsz a dizájn és a felhasználói élmény felett, ami jobb weboldalhoz vezet.
Gyakran ismételt kérdések
Hogyan adhatok hozzá Tabs-ot az Elementorhoz?Válaszd ki a Tabs-widgetet az Elementor könyvtárából, és húzd a kívánt helyre az oldaladon.
Bele tudok-e képeket illeszteni a Tabs-ba?Igen, képeket és sok más tartalmat, például szöveget vagy linkeket is adhatsz a Tabs-hoz.
Hogyan módosíthatom a Tabs színeit?A Tabs widget dizájn lehetőségeiben beállíthatod az aktív és inaktív Tabs színeit.
Támogatja az Elementor a függőleges Tabs-ot is?Igen, a beállításokban vízszintesen vagy függőlegesen is elrendezheted a Tabs-ot.
Mit jeleníthetek meg a Tabs-ban?Szöveget, képeket, linkeket és sok más tartalmat is bemutathatsz a Tabs-ban.


