Modern megjelenést szeretnél adni a weboldaladnak, és lehetőséget biztosítani a látogatók számára, hogy kövessenek a szociális hálózatokon? A szociális hálózat-ikonok kiváló választás a felhasználói elköteleződés növelésére. Ebben az útmutatóban megtudhatod, hogyan integrálhatod és állíthatod be ezeket az ikonokat hatékonyan Elementor segítségével. Merüljünk is bele a lépésekbe!
Legfontosabb megállapítások
- A szociális hálózat-ikonok integrálása az Elementorba egyszerű és számos testreszabási lehetőséget kínál.
- Linkeket adhatsz hozzá különböző szociális hálózatokhoz, és testreszabhatod őket.
- Ügyelj arra, hogy a linkek új ablakban nyíljanak meg a felhasználói élmény javítása érdekében.
Lépésről lépésre útmutató
A szociális hálózat-ikonok hozzáadásához a WordPress oldaladon kövesd az alábbi lépéseket:
1. lépés: Válaszd ki a szociális hálózat-ikonok widgetjét
Nyisd meg az Elementor szerkesztőt azon az oldalon, ahová hozzá szeretnéd adni a szociális ikonokat. Keresd meg az Elementor panelen a szociális hálózat-ikonok widgetjét. Húzd az widgetet a kívánt helyre az oldaladon.

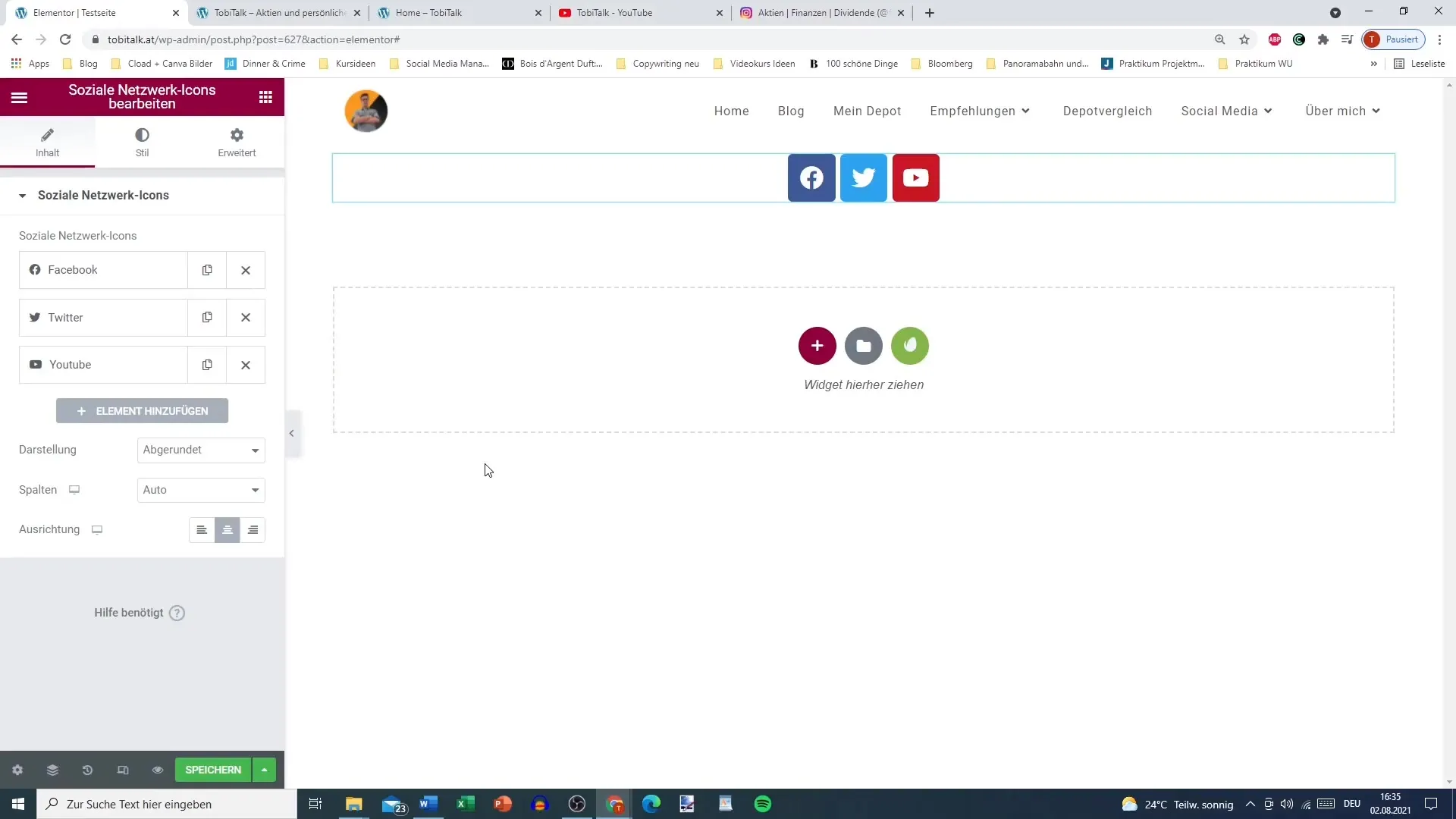
2. lépés: Válaszd ki a kívánt szociális hálózatokat
Miután hozzáadtad a widgetet, láthatod az alapértelmezett ikonokat, mint például a Facebook, Twitter és YouTube. Ezeket az ikonokat szerkesztheted, vagy újakat adhatsz hozzá. Kattints a "+" jelre, hogy további szociális hálózatokat, mint például az Instagram-ot, integrálj.
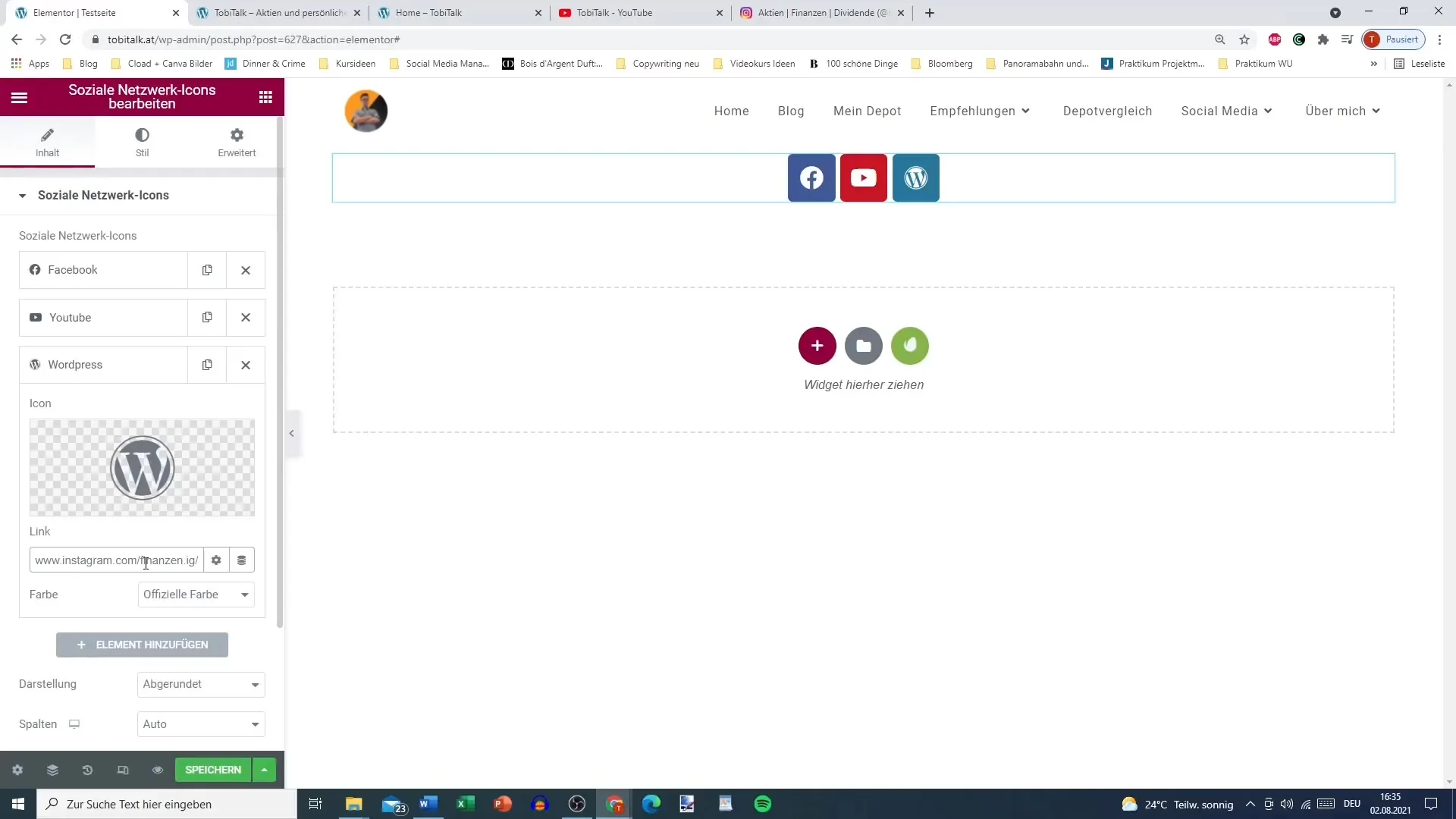
3. lépés: Linkek hozzáadása a szociális hálózatokhoz
Mindegyik szociális hálózat ikonhoz meg kell adnod a megfelelő linket. Kattints a kívánt ikonra, és másold be a linket a szociális hálózatodhoz. Ügyelj arra, hogy a linket közvetlenül a böngészőből másold, és itt illeszd be.

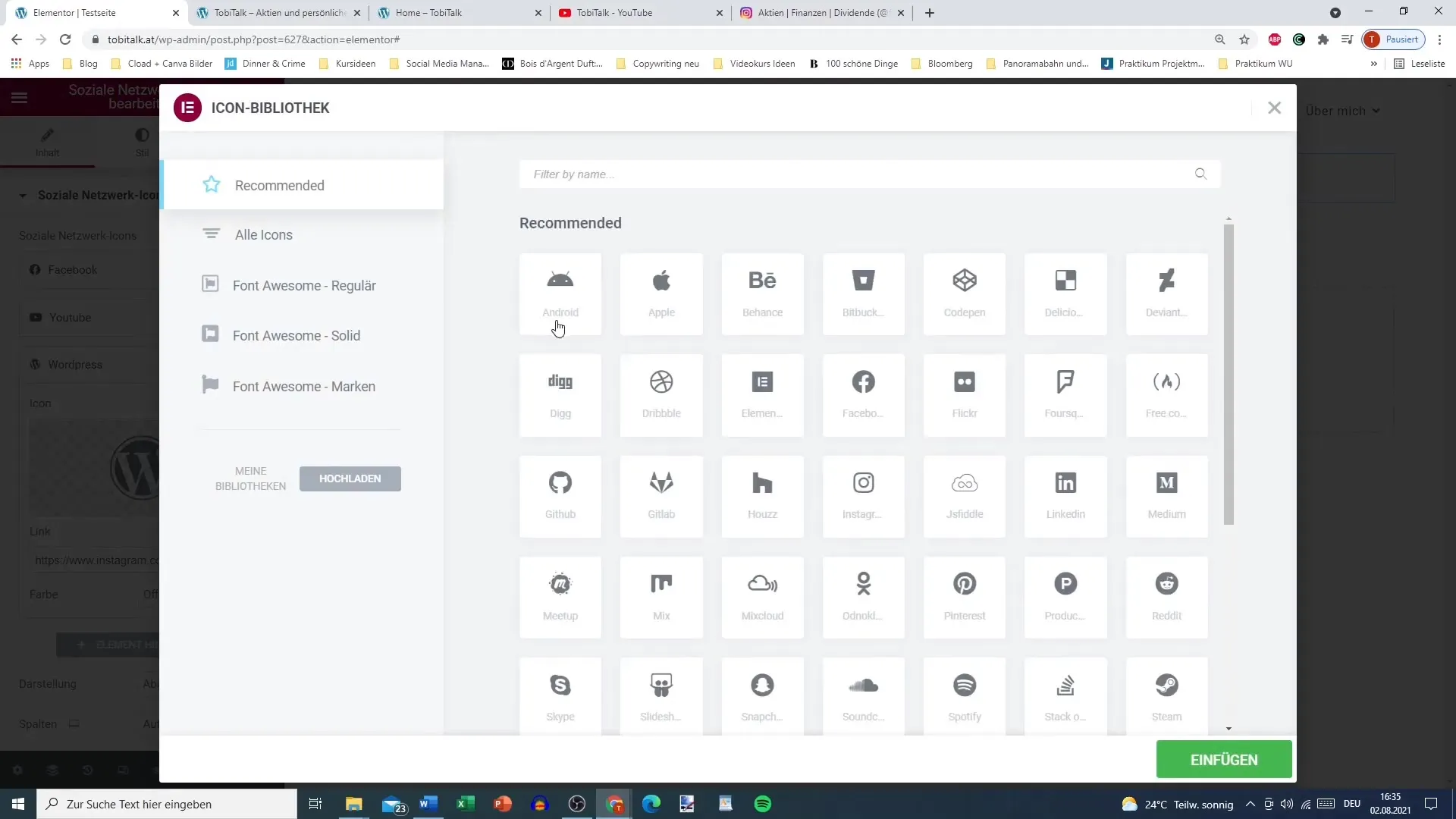
4. lépés: Ikonok kiválasztása és testreszabása
A ikonok megjelenésének személyre szabásához kattints az ikonra, és lépj az ikon könyvtárba. Itt különböző ikonok közül választhatsz. Ha nem elérhető ikont szeretnél, érdemes elhagyni, hogy a felhasználói élmény következetes maradjon.

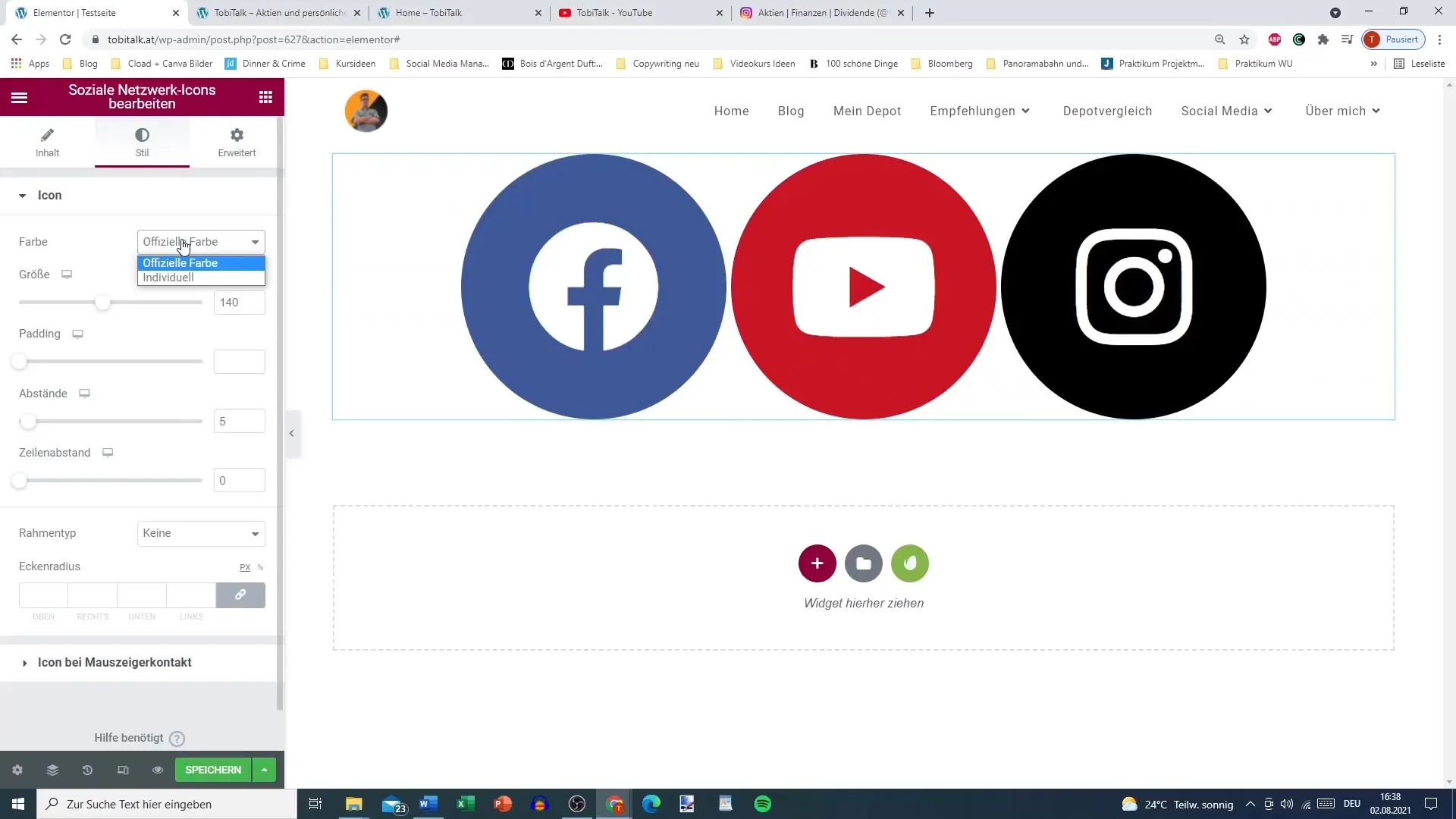
5. lépés: Egyedi színek beállítása
Lehetőséged van hivatalos vagy saját színek beállítására az ikonokhoz. Válaszd az „Egyedi szín” lehetőséget, hogy a fő színt és a háttér színét a kívánságaidhoz igazítsd. Ez biztosítja, hogy az ikonok jól illeszkedjenek a teljes dizájnhoz, és feltűnőek legyenek.
6. lépés: A link opció beállítása
Egy döntő lépés a „Link új ablakban való megnyitása” lehetőség kiválasztása. Kattints minden ikon link opciójára, hogy aktiváld ezt a funkciót. Ez biztosítja, hogy a felhasználók ne hagyják el az weboldaladat, amikor rákattintanak a szociális ikonokra.
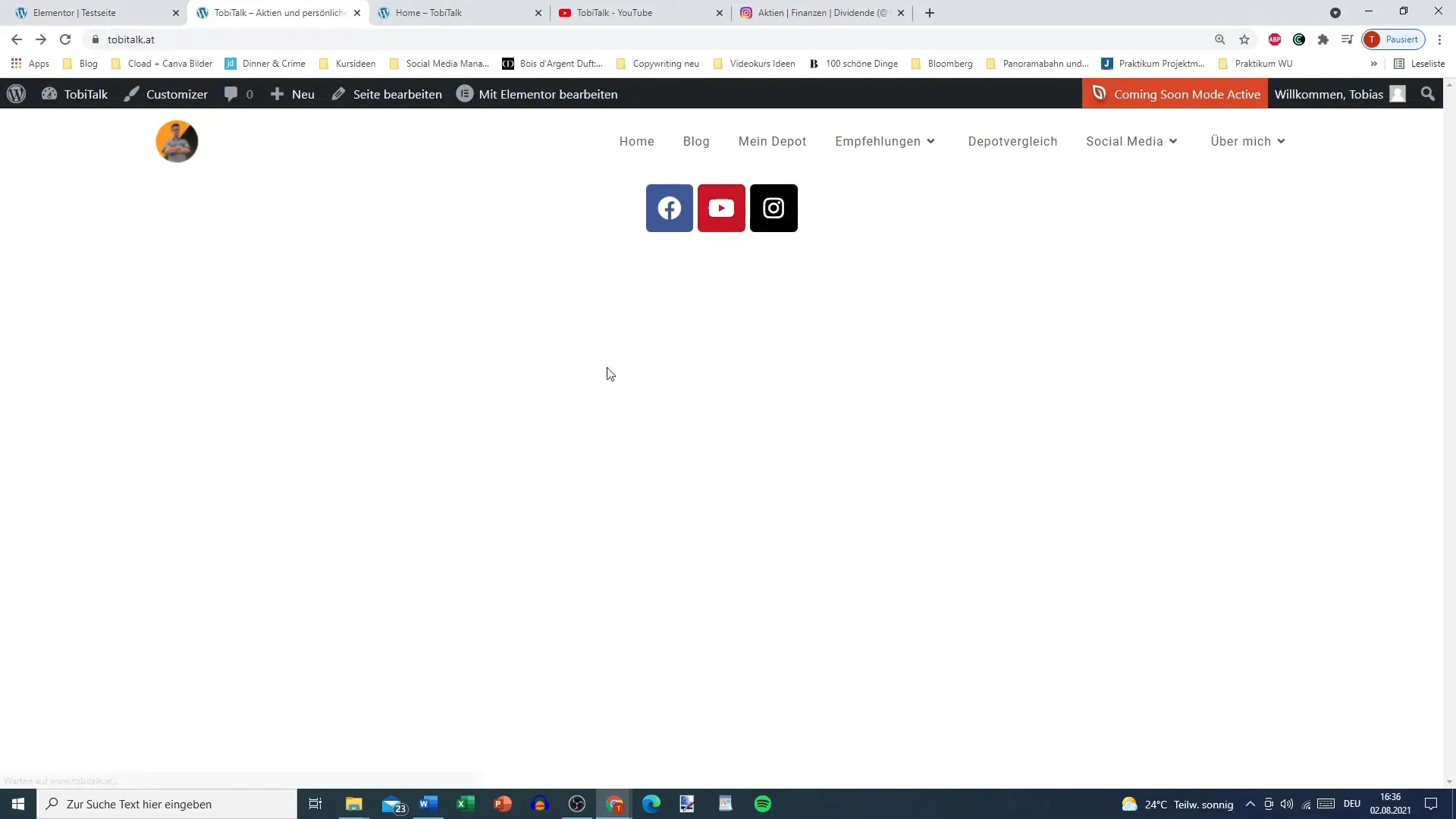
7. lépés: A módosítások mentése és frissítése
Miután elvégezted az összes szükséges beállítást, kattints a „Mentés” gombra, és frissítsd az oldalt. Ellenőrizd, hogy a linkek helyesen működnek-e, és hogy új fülben nyílnak-e meg.

8. lépés: Ikonok stílusának testreszabása
Váltás a stilizálási opcióra az Elementor szerkesztőben. Itt beállíthatod az ikonok méretét, megváltoztathatod az ikonok közötti távolságot, és eldöntheted, hogy az ikonok kerek vagy négyzet alakú széle legyen-e.

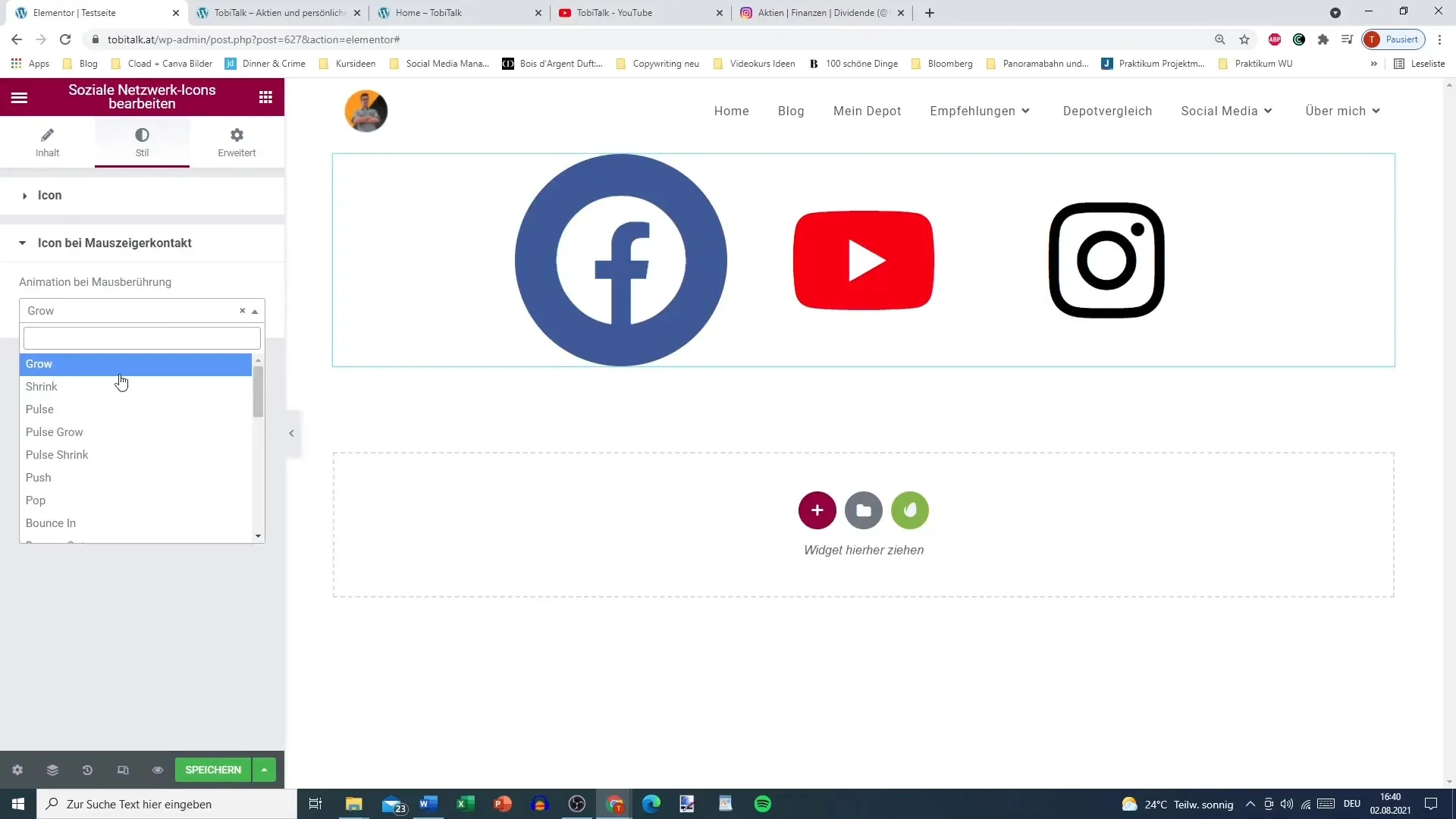
9. lépés: Interakciós opciók hozzáadása
Szeretnél egy további interaktív érintést adni az ikonoknak? Adj hozzá vizuális effekteket az egérmutatóval kapcsolatos beállításokhoz, mint például „Növekedés” vagy „Pulzus”. Ezek az effektek biztosítják, hogy az ikonok kiemelkedjenek, amikor rákattintanak.

10. lépés: Ikonok megfelelő helyre állítása
Végül fontold meg, hol szeretnéd a legjobban elhelyezni az ikonokat az oldaladon. Sok felhasználó úgy dönt, hogy a fejlécben vagy a láblécben helyezi el őket. Meg is rendezheted őket függőleges vagy vízszintes elrendezésben.
Összefoglalás – Hogyan integrálj szociális hálózat-ikonokat az WordPress oldaladon az Elementorral
A szociális hálózat-ikonok Elementorban való hozzáadása és testreszabása egy egyszerű folyamat, amely segít modernizálni a weboldaladat és növelni a felhasználói elköteleződést. Különböző színeket, új ablakban megnyíló linkeket és különböző stílusokat választhatsz az ikonok dizájn preferenciáidhoz való igazításához.
Gyakran ismételt kérdések
Hogyan adok hozzá szociális hálózat-ikonokat az Elementorhoz?Húzd be a szociális hálózat-ikonok widgetet az Elementor szerkesztődbe, és add hozzá a kívánt linkeket.
Testreszabhatom az ikonokat?Igen, az ikonok színét, méretét és stílusát az igényeid szerint testreszabhatod.
Miért kellene a linkeket új ablakban megnyitni?Az új ablakban való megnyitás biztosítja, hogy a felhasználók a weboldaladon maradjanak, miközben a szociális hálózatokat böngészik.
Hogyan tudok különböző szociális hálózatokat hozzáadni?Kattints a "+" jelre a widgetben, és adj hozzá új szociális hálózatokat a listából.
Hogyan állíthatom be az ikonokhoz tartozó effekteket?A stílus opcióban választhatsz interakciós effektusokat, mint például „Növekedés” vagy „Pulzus”, hogy élénkebbé tedd az ikonokat.


