Dengan kombinasi yang tepat antara Adobe Photoshop dan After Effects, kamu dapat membuat GIF-Banner yang menarik dan animatif. Dalam panduan ini, saya akan menunjukkan padamu cara merancang dan menganimasi banner dengan efek teks yang penuh impuls, yang cocok untuk acara atau kompetisi. Mari kita selami prosesnya bersama-sama!
Poin-poin Penting
- Pembuatan banner GIF animasi memerlukan kolaborasi baik antara Adobe Photoshop dan After Effects.
- Animasi harus dirancang dengan sederhana dan jelas untuk memberikan kesan visual yang efektif.
- Ekspor sebagai GIF mudah dilakukan dan memungkinkan penyebaran animasi yang sederhana.
Panduan Langkah-demi-Langkah
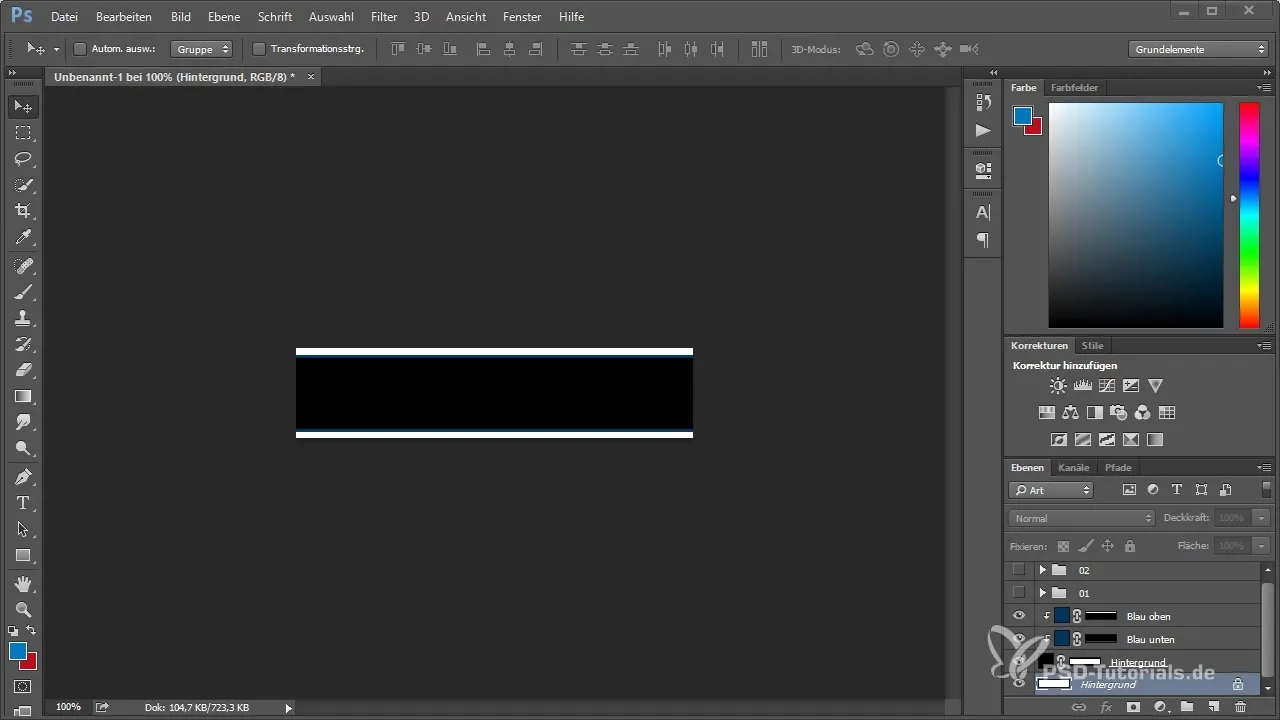
Langkah 1: Mempersiapkan file Photoshop
Sebelum kita bekerja dengan After Effects, penting untuk mempersiapkan grafik di Photoshop. Buat file PSD baru dan susun lapisan dengan jelas. Saya rekomendasikan untuk mengurutkan setiap lapisan teks dan gambar ke dalam folder terpisah, agar animasi nantinya lebih teratur. Misalnya, kamu bisa membuat folder untuk teks dan satu lagi untuk latar belakang.

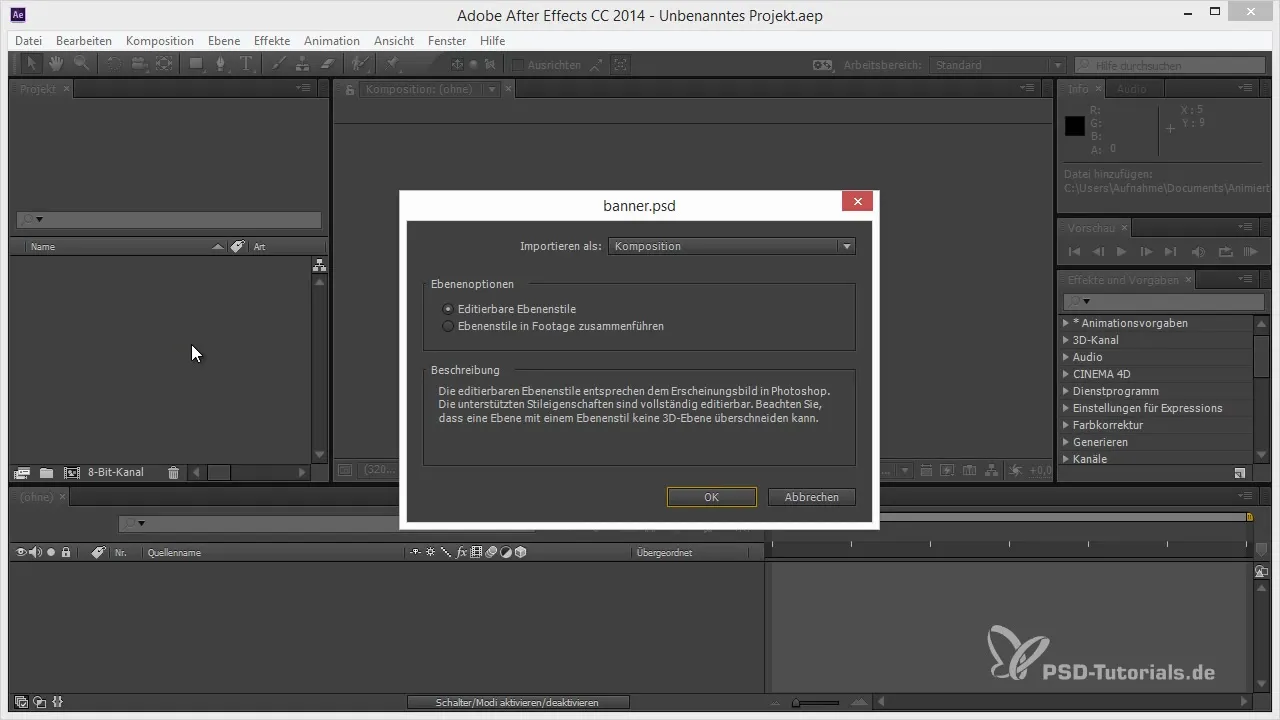
Langkah 2: Impor file PSD ke After Effects
Setelah kamu menyimpan file PSD, buka After Effects dan impor file tersebut sebagai komposisi. Pastikan untuk mengaktifkan opsi “Pertahankan Ukuran Lapisan” agar elemen ditampilkan dengan benar. Ini menjamin bahwa setiap lapisan di komposisi memiliki ukuran yang sama seperti di dokumen Photoshop.

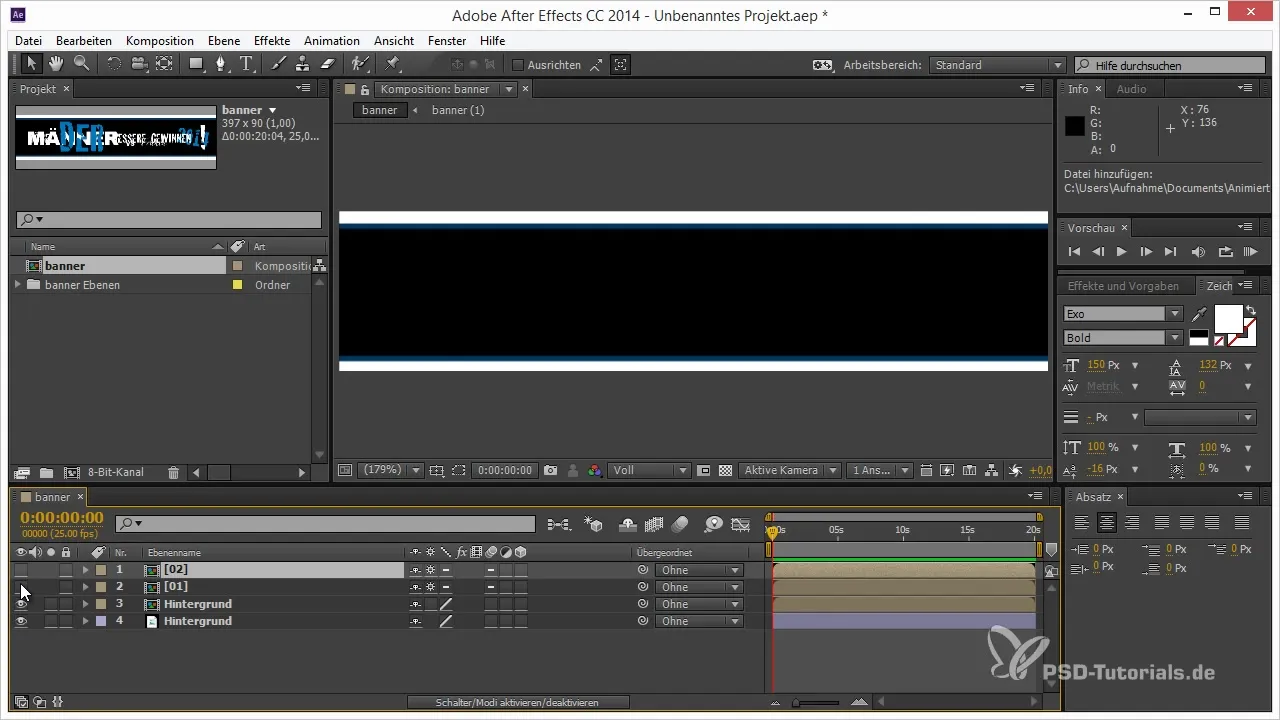
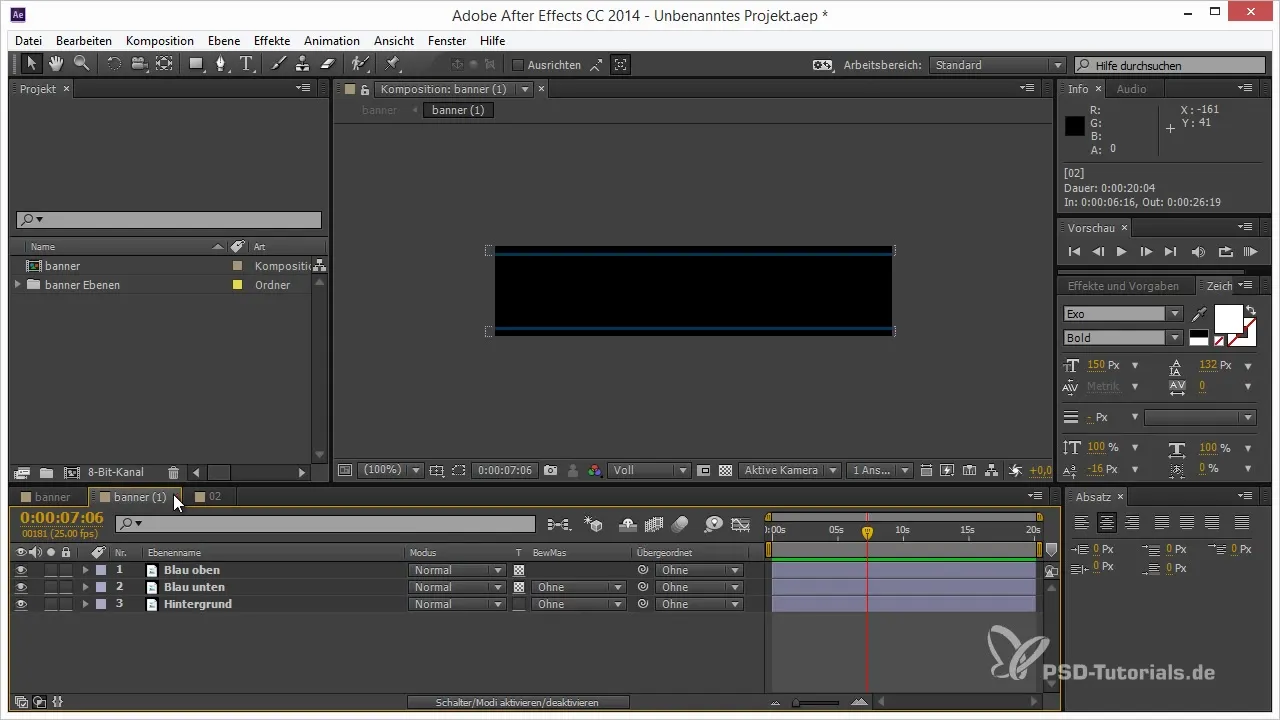
Langkah 3: Bekerja dengan Subkomposisi
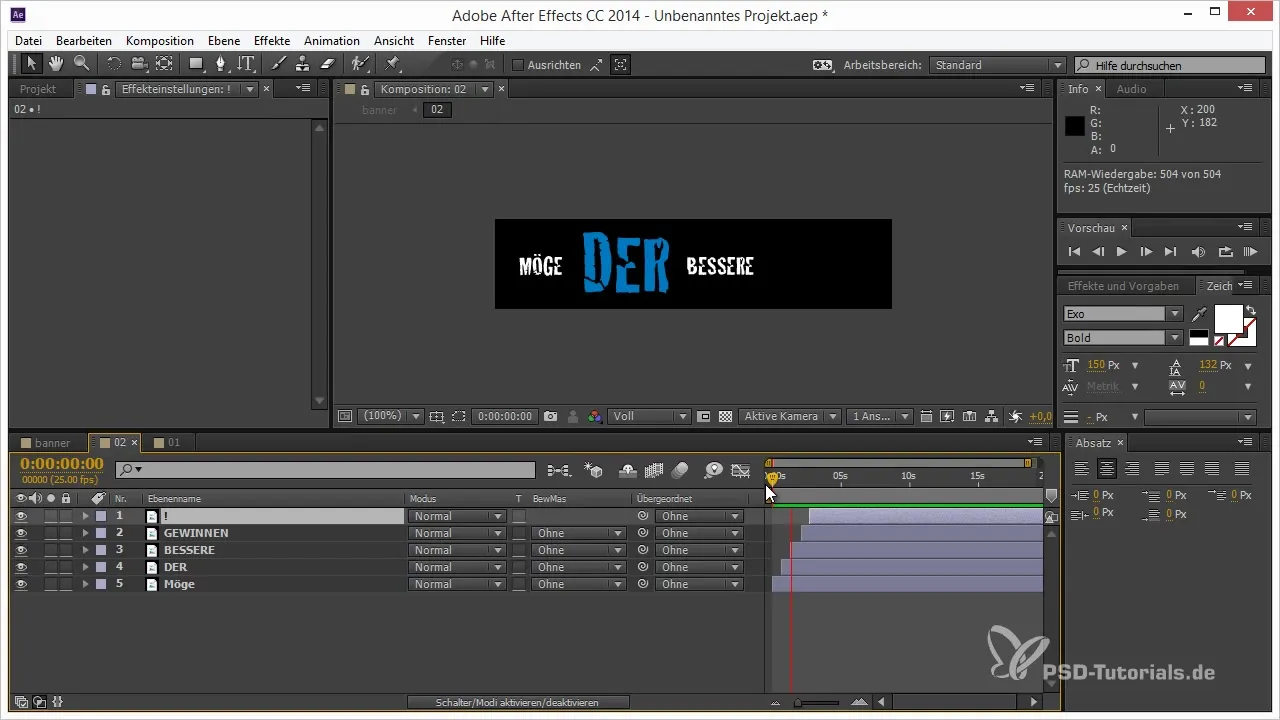
Di After Effects, kamu akan melihat file PSD-mu sebagai komposisi dengan berbagai folder. Folder-folder ini akan ditampilkan sebagai subkomposisi, yang memungkinkan kamu untuk menganimasi konten dengan cara yang sederhana. Pilih elemen-elemen individual dan mulai merencanakan animasi serta menetapkan keyframe pertama.

Langkah 4: Membuat Animasi Sederhana
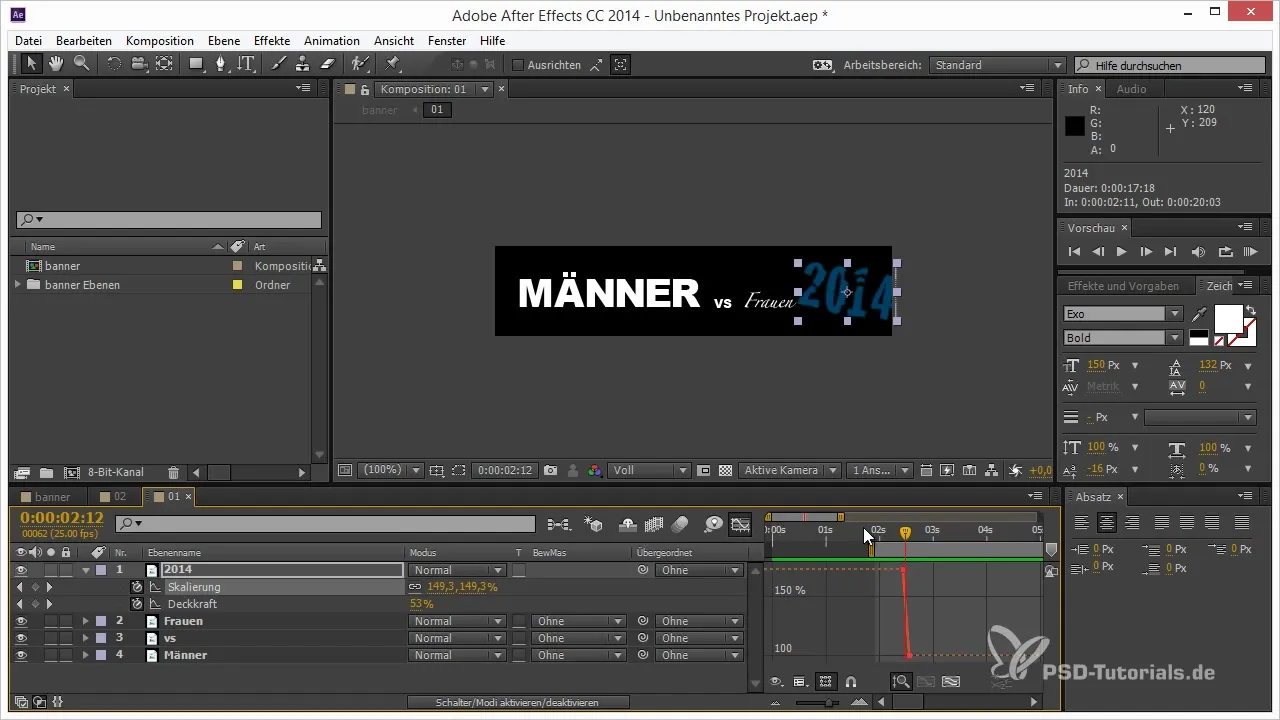
Untuk animasi banner GIF, sering kali yang terbaik adalah menjaga animasi tetap sederhana. Mulailah dengan menganimasi teks “Pria VS Wanita”. Atur keyframe untuk teks yang muncul dan sesuaikan waktunya agar elemen muncul satu per satu. Saran eksperimen tentang waktu dapat meningkatkan pengalaman secara keseluruhan.

Langkah 5: Menambahkan Efek Impulsif
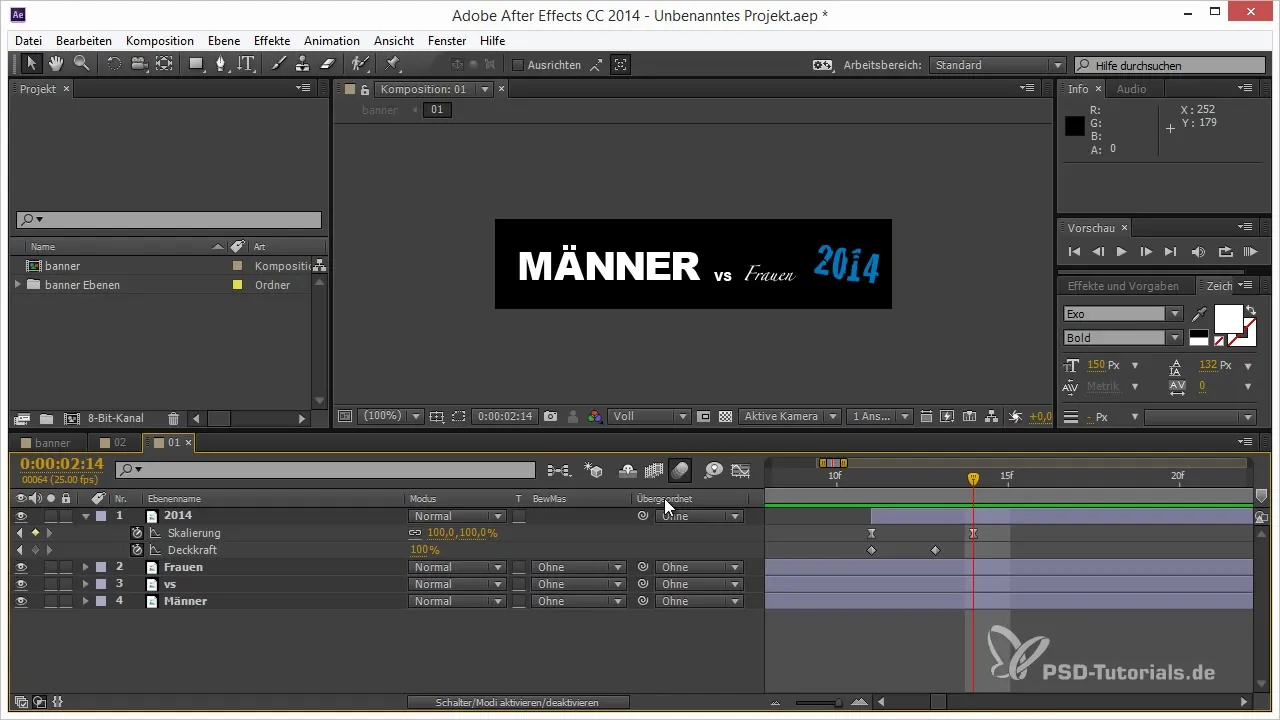
Sekarang datang efek utama yang memberikan “kekuatan” pada banner. Pilih teks “2014” dan animasikan skala serta opasitas. Atur keyframe untuk skala agar teks membesar sekaligus menjadi transparan. Pastikan untuk merapikan animasi di jalur untuk mencapai efek yang mendadak dan dinamis.

Langkah 6: Aktifkan Gerakan Kabur
Untuk meningkatkan kesan dinamis, aktifkan gerakan kabur untuk lapisan animasi. Ini akan membuat gerakan menjadi lebih halus dan lebih hidup saat elemen meluncur masuk atau keluar dari adegan.

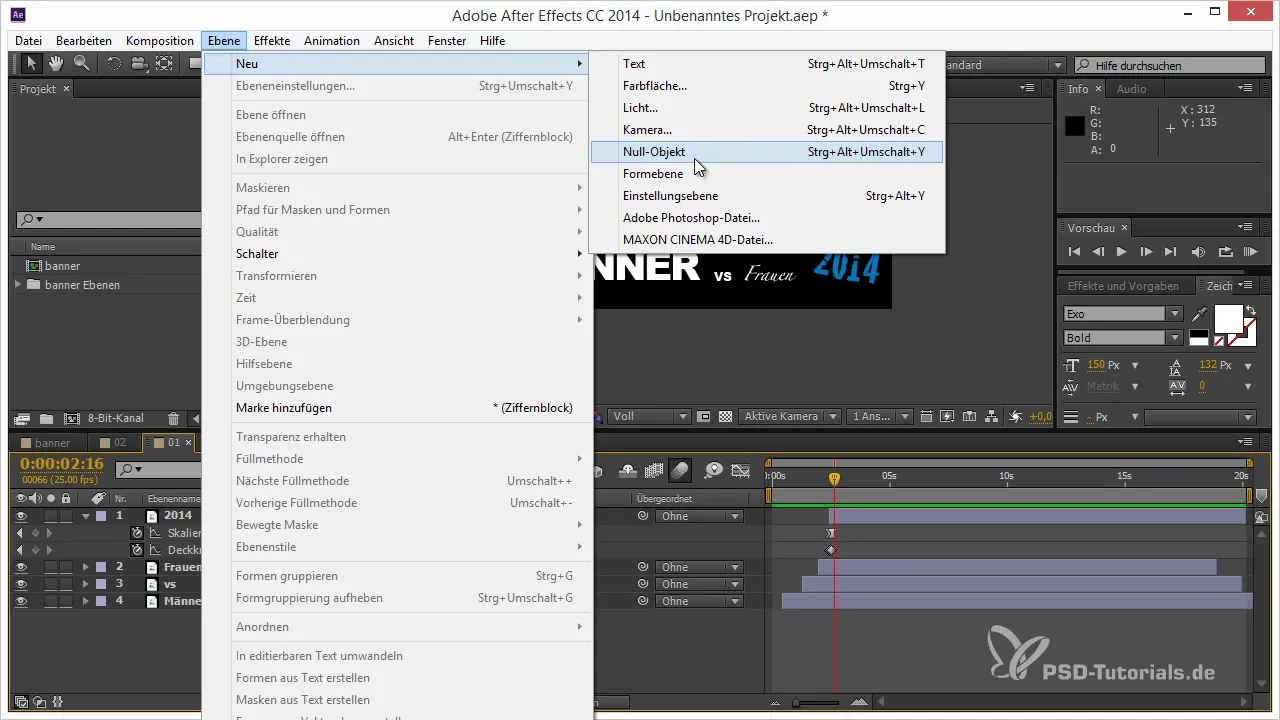
Langkah 7: Menambahkan Efek Getaran
Untuk memberikan banner lebih banyak kehidupan, buat objek nol dan susun semua elemen animasi di bawah objek ini. Dengan ekspresi khusus, kamu dapat menambahkan getaran yang membuat banner sedikit bergetar saat teks 2014 muncul. Ini akan menciptakan efek visual yang kuat.

Langkah 8: Penyesuaian Animasi
Bermainlah dengan keyframe dan kekuatan getaran untuk memastikan bahwa gerakan terlihat halus dan menarik. Eksperimen dengan nilai yang berbeda untuk menemukan tampilan yang sempurna sampai kamu puas dengan hasilnya.

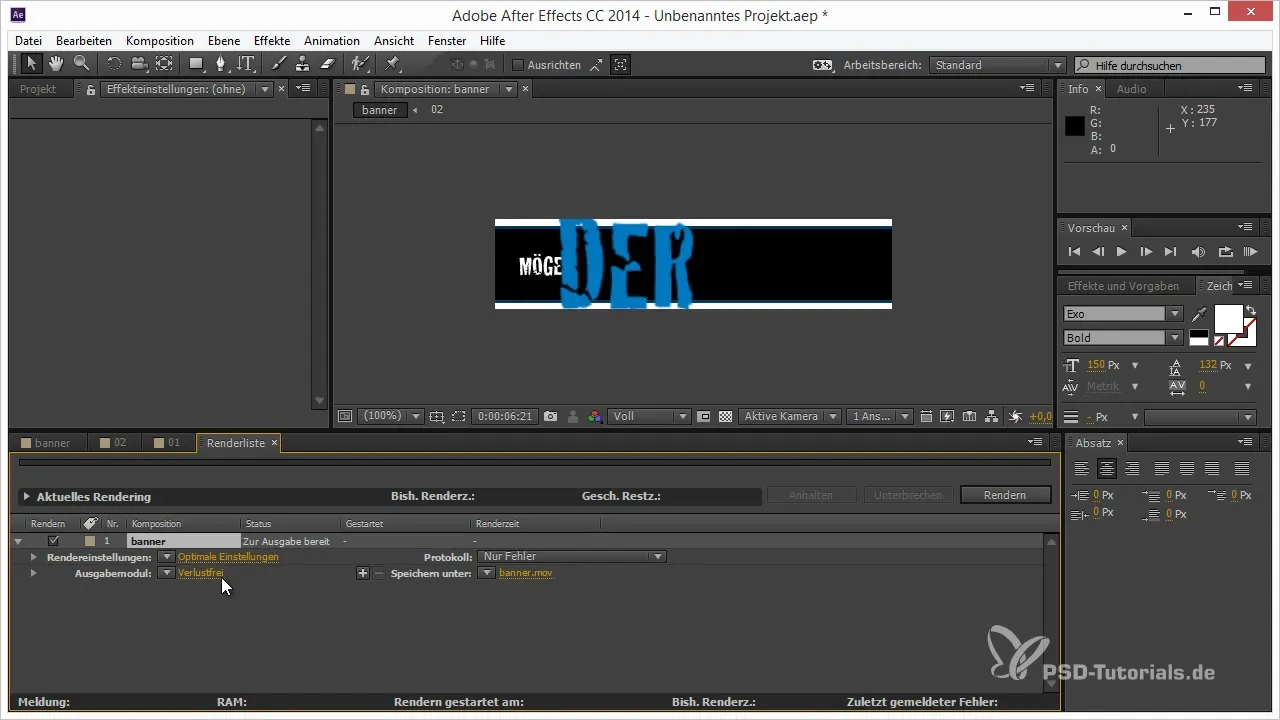
Langkah 9: Mengekspor ke Format Video
Jika animasi sudah selesai, eksport hasilnya melalui daftar render. Pilih format yang sesuai, seperti QuickTime, untuk mempersiapkan animasi untuk langkah selanjutnya. Pastikan kamu menampilkan semua efek dengan benar.

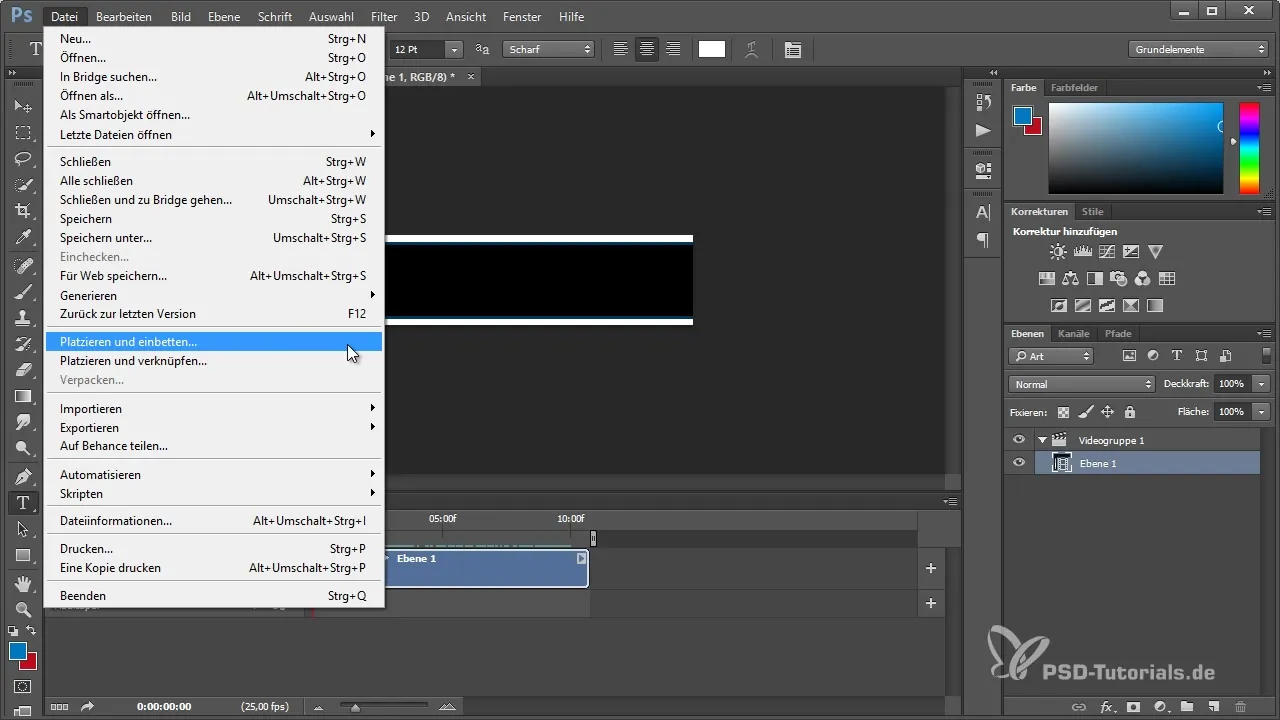
Langkah 10: Ekspor GIF di Photoshop
Sekarang, impor video yang telah dirender ke Photoshop, untuk mengonversinya menjadi GIF. Buka Timeline di Photoshop dan pilih “Simpan untuk Web”. Pastikan format diatur ke GIF dan sesuaikan opsi untuk animasi agar dapat diputar dalam loop.

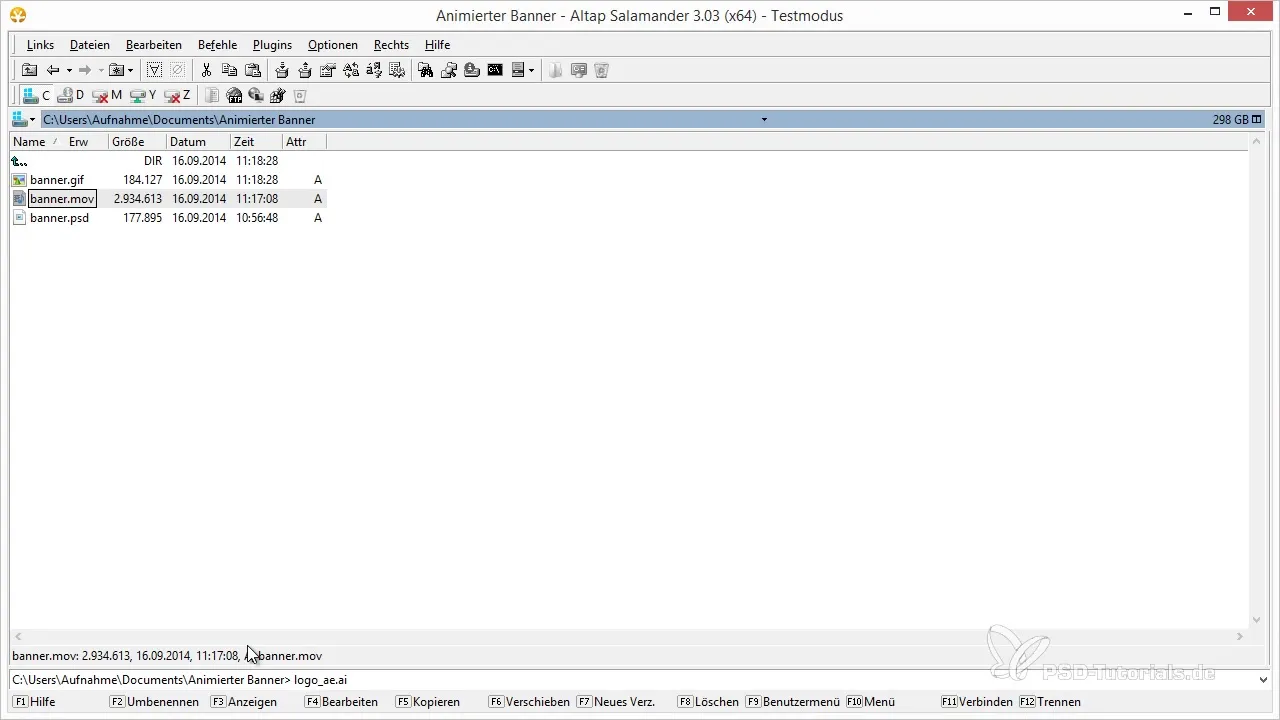
Langkah 11: Memeriksa dan Menyimpan
Sebelum kamu menyimpan GIF, periksa palet warna dan pastikan animasi berjalan dengan lancar. Kurangi jumlah warna agar file GIF tetap kecil dan cepat dimuat. Akhirnya, simpan GIF dengan nama yang sesuai di folder yang diinginkan.

Ringkasan - Membuat Banner GIF Animasi dengan After Effects dan Photoshop
Kamu sekarang telah belajar bagaimana cara membuat banner GIF animasi menggunakan Adobe Photoshop dan After Effects. Dari desain di Photoshop hingga ekspor di Photoshop untuk format GIF, kamu telah melalui semua langkah yang diperlukan untuk menciptakan animasi yang mengesankan.
Pertanyaan yang Sering Diajukan
Berapa lama waktu yang dibutuhkan untuk membuat banner GIF animasi?Durasi tergantung pada pengalamanmu dan kompleksitas desain, tetapi biasanya berkisar antara 1 hingga 3 jam.
Bisakah saya menggunakan file GIF di media sosial?Ya, kamu bisa menggunakan file GIF di media sosial atau di situs web untuk menarik perhatian.
Versi perangkat lunak apa yang saya perlukan?Untuk panduan ini, dibutuhkan Adobe Photoshop dan After Effects. Pastikan kamu memiliki versi terbaru untuk memanfaatkan semua fitur.

