Affinity Designer menawarkan berbagai cara untuk merancang dan menyesuaikan grafik secara efisien. Penggunaan area, kontur, dan gradien yang efisien sangat penting untuk membuat desain yang profesional. Dalam panduan ini, kamu akan mempelajari konsep dan teknik dasar yang akan membantumu mengoptimalkan desainmu.
Intisari terpenting
- Area, kontur, dan gradien adalah elemen dasar dalam Affinity Designer.
- Transparansi area dan ketebalan kontur mempengaruhi visualisasi desainmu.
- Dengan gradien warna, kamu bisa menghasilkan efek yang dinamis dan menarik.
- Kamu dapat menyesuaikan kontur untuk mencapai berbagai gaya grafis.
Panduan langkah-demi-langkah
Pilih area tanpa kontur
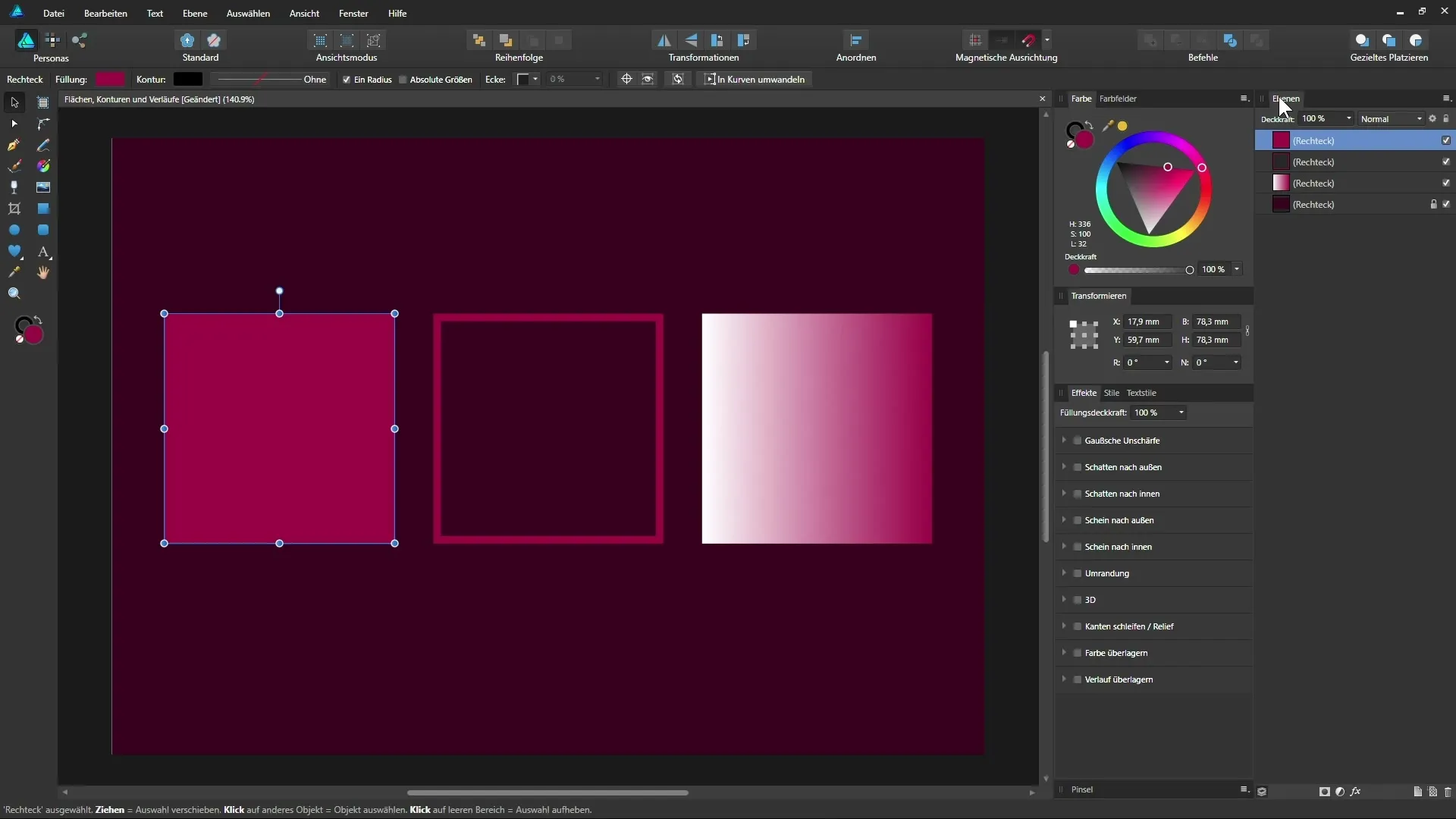
Mulailah dengan memilih salah satu kotak di dokumen. Klik pada kotak kiri untuk memilihnya. Di palet lapisan, kotak ini akan diberi latar belakang biru. Di bilah konteks, kamu sekarang dapat melihat warna pengisi yang ditetapkan. Di sini, pastikan bahwa area yang dipilih tidak memiliki kontur, yang berarti kontur saat ini tidak memiliki ketebalan dan tidak ditampilkan.

Ubah warna pengisi
Untuk mengubah warna pengisi kotak yang dipilih, buka bilah konteks ke bagian "Pengisian". Di sana, kamu dapat memilih warna lain dengan mengklik dua kali pada lingkaran warna. Sebagai alternatif, kamu juga dapat menggunakan panel warna untuk memilih warna lain. Misalnya, jika kamu ingin memilih warna oranye, kamu juga memiliki opsi untuk mengatur transparansi warna tersebut.
Perbedaan antara opasitas warna dan lapisan
Penting untuk memahami perbedaan antara opasitas warna dan opasitas lapisan. Jika kamu mengubah opasitas warna, itu hanya mempengaruhi visibilitas warna itu sendiri; sementara perubahan opasitas lapisan memengaruhi seluruh lapisan. Di palet lapisan, kamu dapat mengatur opasitas seluruh lapisan dan mengamati bagaimana latar belakang terlihat.
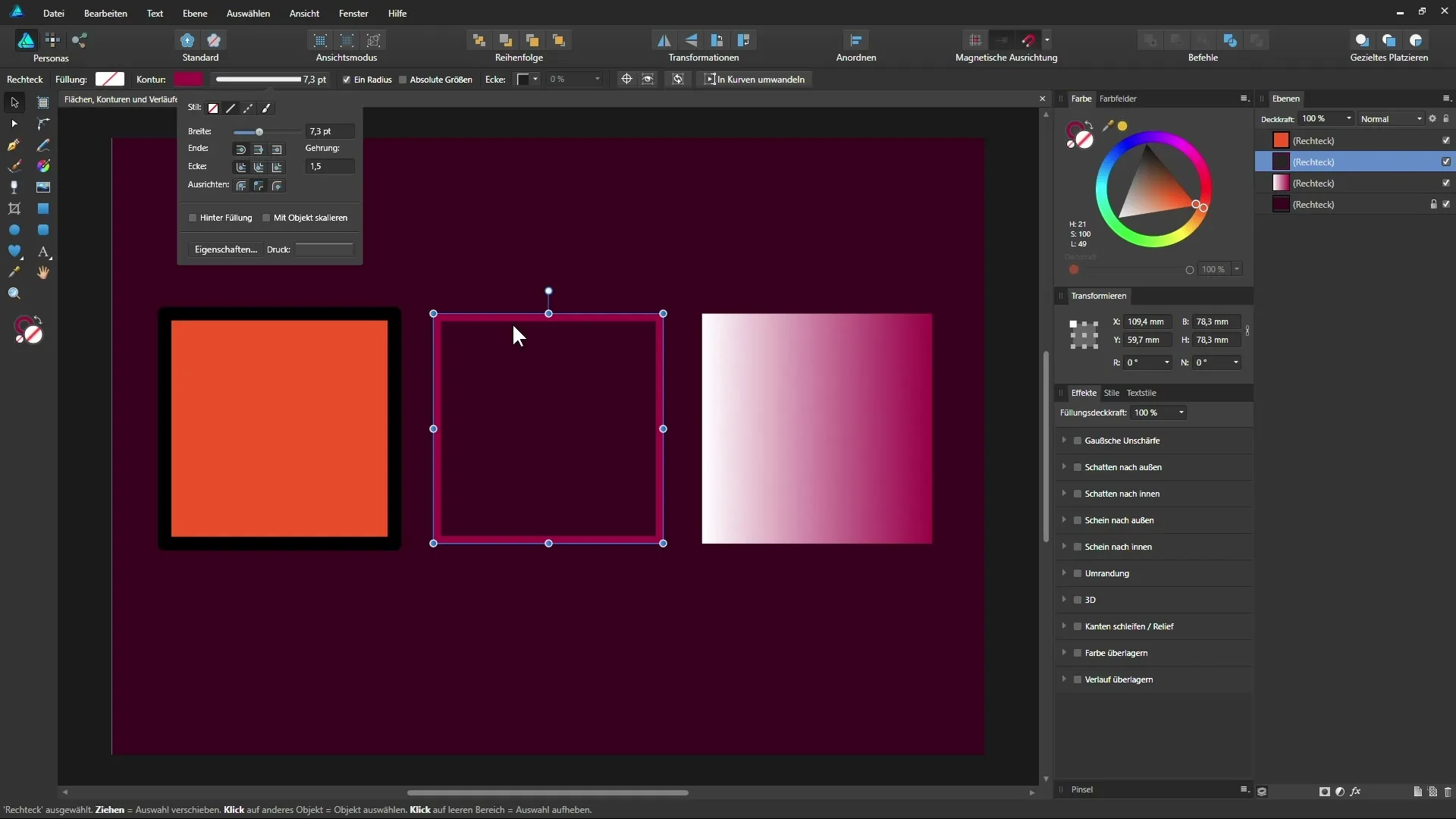
Pilih kontur tanpa area
Sekarang kita beralih ke kontur. Klik pada kotak tengah untuk memilihnya. Pastikan kamu tidak mengklik di tengah kotak, karena tidak ada area di sana. Sebagai gantinya, kamu harus mengklik jalur tunggal. Di bilah konteks, kamu dapat melihat bahwa tidak ada pengisian yang didefinisikan di sini, yang berarti bahwa kotak ini hanya memiliki kontur.
Ubah warna kontur dan sesuaikan ketebalan
Untuk mengubah warna kontur, klik di bilah konteks pada warna kontur dan pilih warna baru. Selain perubahan warna, kamu juga dapat menyesuaikan lebar kontur. Di area ini, kamu dapat mengklik slider dan menggesernya ke kanan atau kiri untuk mengubah ketebalan kontur. Perubahan ketebalan kontur di sini berlangsung sangat dinamis.

Tetapkan orientasi kontur
Selain ketebalan kontur, kamu juga dapat menetapkan orientasi. Di sini ada opsi untuk menempatkan kontur di dalam, di luar, atau di tengah jalur. Ini sangat mempengaruhi representasi visual kontur pada objekmu. Misalnya, jika kamu mengatur lebar menjadi 20 poin dan orientasi di luar, kontur akan lebih lebar di luar jalur.
Sesuaikan warna dan opasitas kontur
Mirip dengan warna pengisi, kamu dapat mengatur opasitas kontur. Klik pada kontur dan sesuaikan opasitas melalui slider. Jika kamu mengatur opasitas ke 0%, kontur akan tidak terlihat, sementara dengan 100% kamu bisa membuatnya sepenuhnya terlihat.
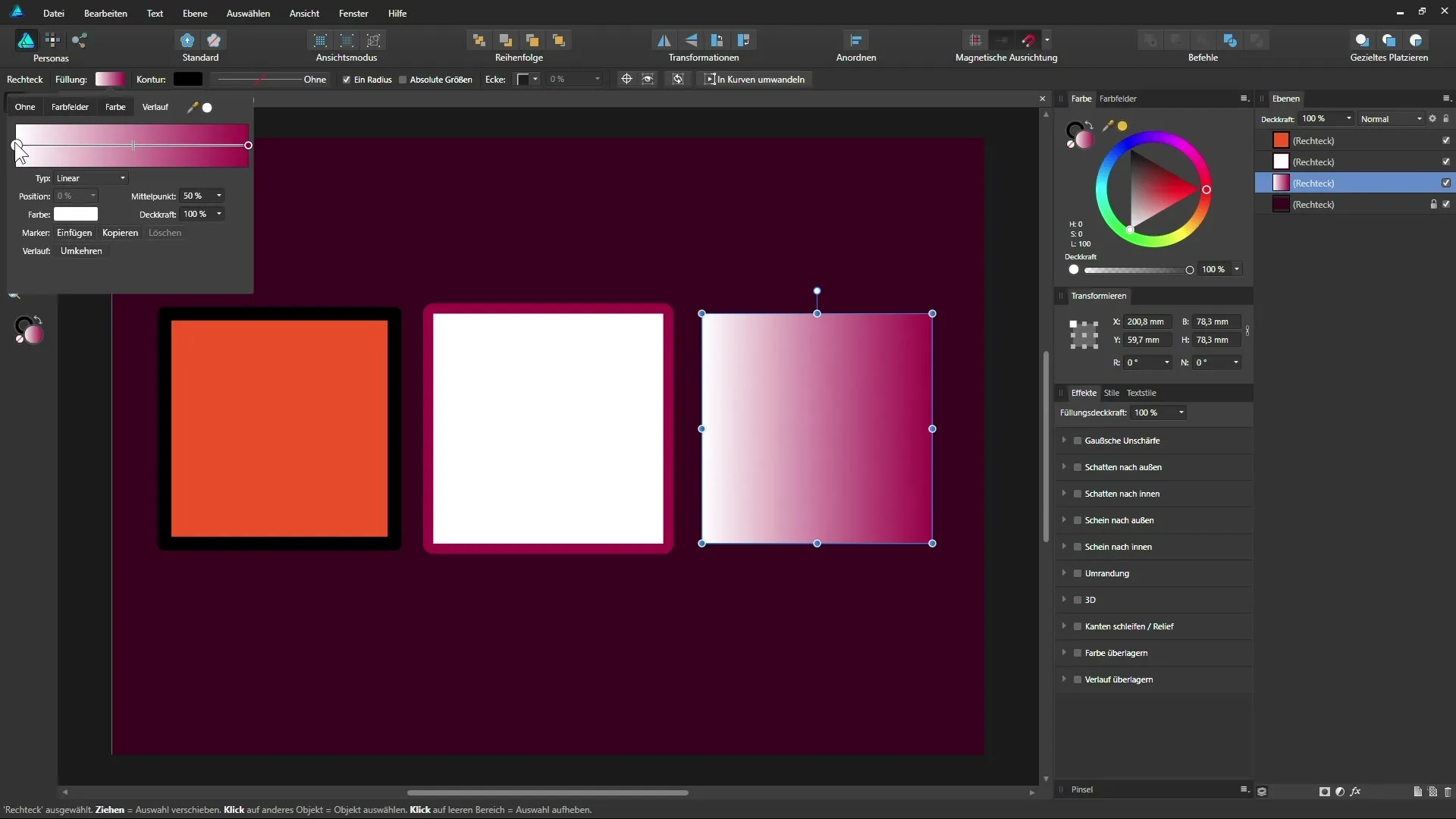
Tambahkan pengisian dengan gradien
Sekarang kita beralih ke gradien. Pilih kotak kanan dan pastikan bahwa pengisian saat ini diatur sebagai gradien. Klik pada gradien dan sebuah panel pengeditan akan muncul, di mana kamu dapat menempatkan dan menyesuaikan berbagai titik warna. Titik warna di gradienmu dapat dipindahkan untuk mencapai representasi gradien warna yang berbeda.

Ubah jenis gradien
Di panel pengeditan ini, kamu juga dapat mengubah jenis gradien. Baik linear atau radial, setiap variasi memiliki pengaruh yang berbeda pada grafikmu dan penampilannya. Untuk gradien radial, gradien ditampilkan dari titik pusat, yang menghasilkan efek visual yang sama sekali berbeda.
Sesuaikan titik gradien tunggal
Dengan mengklik pada titik warna, kamu dapat mengubah warnanya secara langsung. Drag and Drop juga memungkinkanmu mengubah posisi titik warna untuk membuat penyesuaian kecil. Jenis penyesuaian ini membantumu menemukan representasi warna yang optimal untuk desainmu.
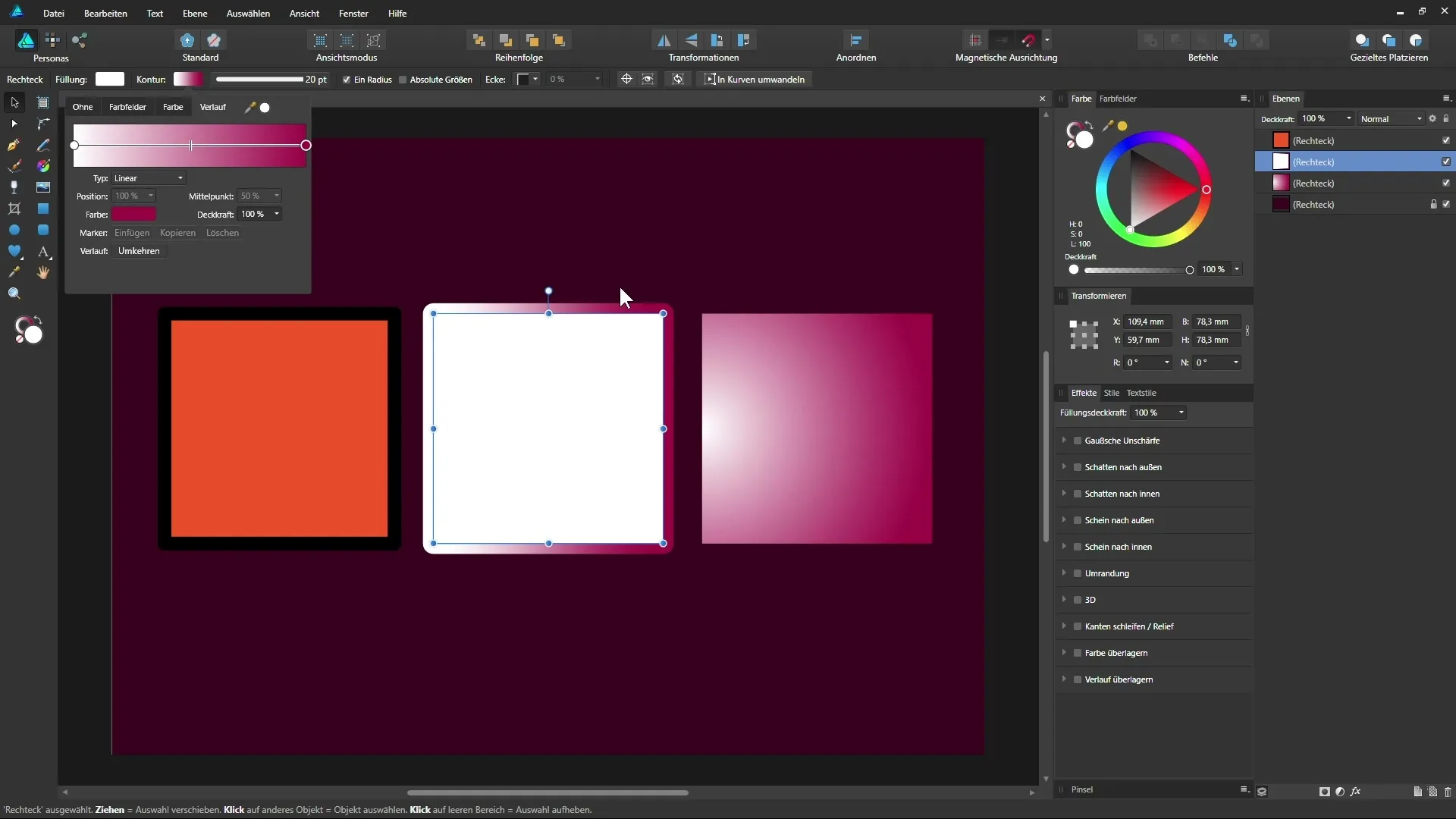
Terapkan gradien pada kontur
Terutama kreatif ketika kamu menerapkan gradien pada kontur juga. Pilih kembali kotak tengah, buka kontur, dan aktifkan gradien. Kamu dapat menyesuaikan titik warna seperti biasa untuk mencapai efek yang menarik di sini juga.

Ringkasan – Affinity Designer: Menguasai area, kontur, dan gradien
Bekerja dengan area, kontur, dan gradien di Affinity Designer mudah dipelajari jika kamu menguasai fungsi dasar. Dengan keterampilan ini, kamu bisa meningkatkan desainmu secara signifikan dan menambah lebih banyak kreativitas.
Pertanyaan yang Sering Diajukan
Bagaimana cara mengubah warna pengisi suatu objek?Klik pada objek, pilih pengisian di bilah konteks, dan ubah warnanya.
Bisakah saya juga membuat kontur transparan?Ya, kamu dapat menyesuaikan opasitas kontur agar lebih transparan.
Bagaimana cara menambahkan gradien?Pilih objek, klik opsi pengisian, dan pilih gradien.
Apa perbedaan antara opasitas dan transparansi?Opasitas berkaitan dengan visibilitas suatu warna, sedangkan transparansi mempengaruhi visibilitas seluruh lapisan.
Bagaimana cara menerapkan gradien pada kontur?Pilih objek, buka kontur, dan aktifkan gradien, seperti yang kamu lakukan pada pengisian.


