Jika kamu bekerja di dunia Design, kamu tahu bahwa waktu adalah hal yang berharga. Dalam tutorial ini, kamu akan belajar bagaimana menggunakan UI Kits di Adobe XD untuk mempercepat proses desainmu. Kamu akan mendapatkan tips berharga tentang cara mengakses elemen yang telah ditentukan oleh Apple, Google, dan Microsoft untuk membuat prototipe dengan lebih cepat.
Poin Penting
- UI Kits adalah sumber daya desain yang sudah dibuat sebelumnya, yang dapat menghemat waktu dan meningkatkan kualitas desainmu.
- Ada UI Kits untuk berbagai platform, termasuk Apple, Google, dan Microsoft.
- Menggunakan UI Kits dapat membantumu mematuhi pedoman dan rekomendasi desain, terutama untuk ukuran layar dan format yang berbeda.
Petunjuk Langkah-demi-Langkah
1. Akses ke UI Kits
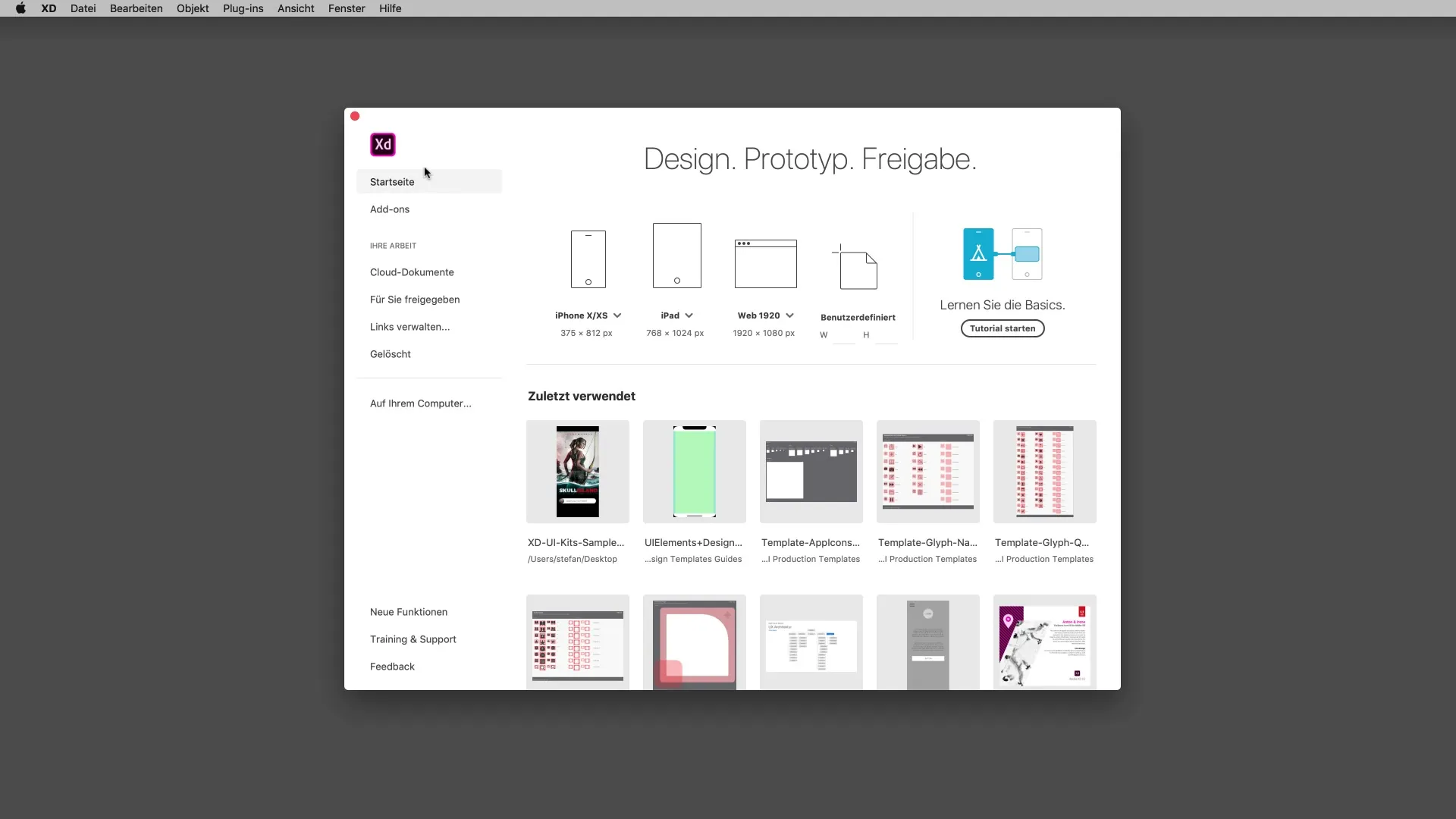
Mulailah dengan membuka Adobe XD. Arahkan ke bagian Add-ons untuk mengakses sumber daya yang tersedia. Di sini, kamu akan menemukan banyak add-ons berguna yang memungkinkan kamu memperluas opsi desainmu.

2. Memilih UI Kit yang Tepat
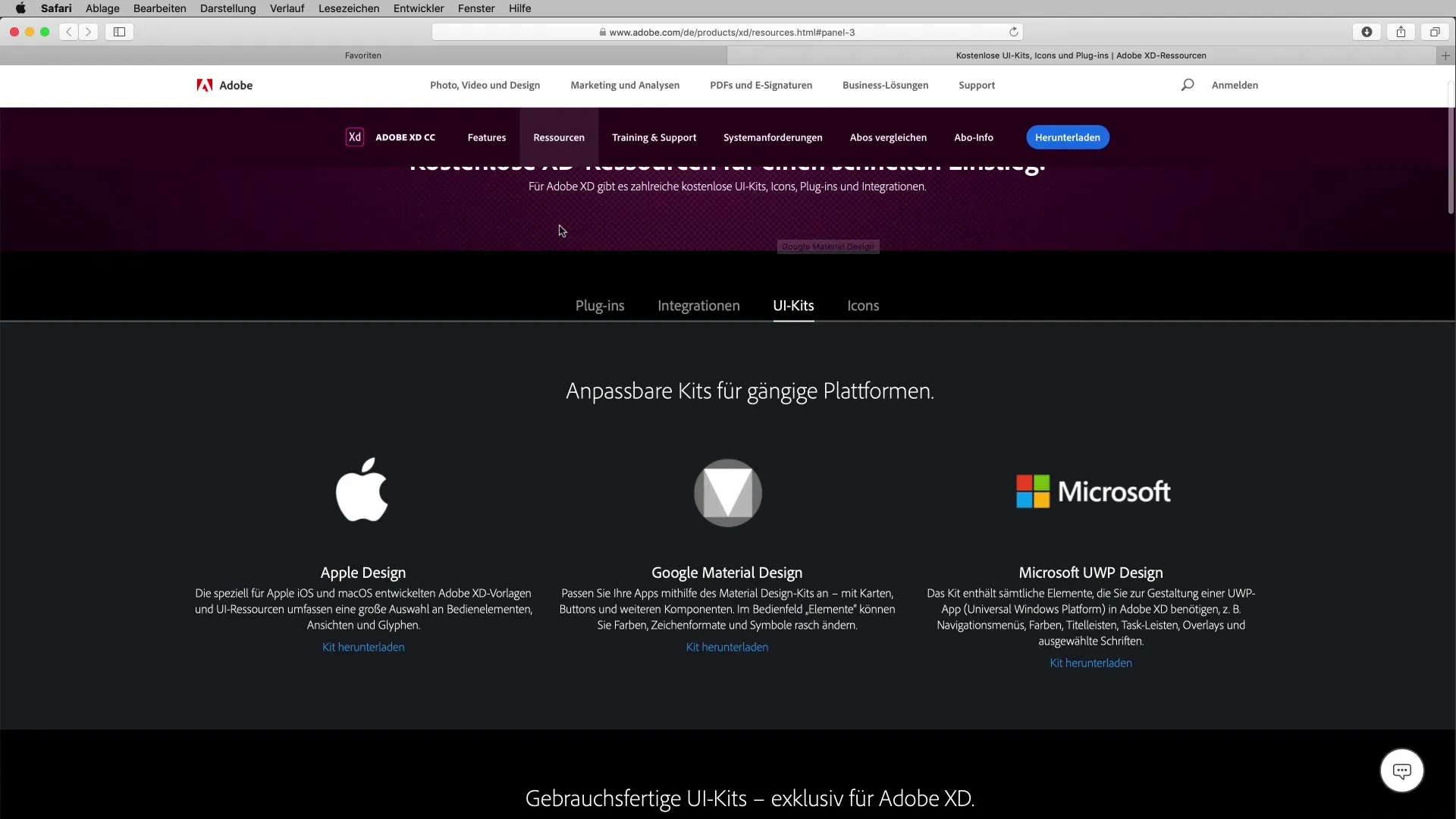
Klik pada tautan ke UI Kits. Kamu akan secara otomatis diarahkan ke halaman yang sesuai di browser. Di sana, kamu bisa memilih dari UI Kits untuk berbagai platform: Apple, Google, dan Microsoft. Pilih kit dari platform yang ingin kamu desain.

3. Mengunduh UI Kit
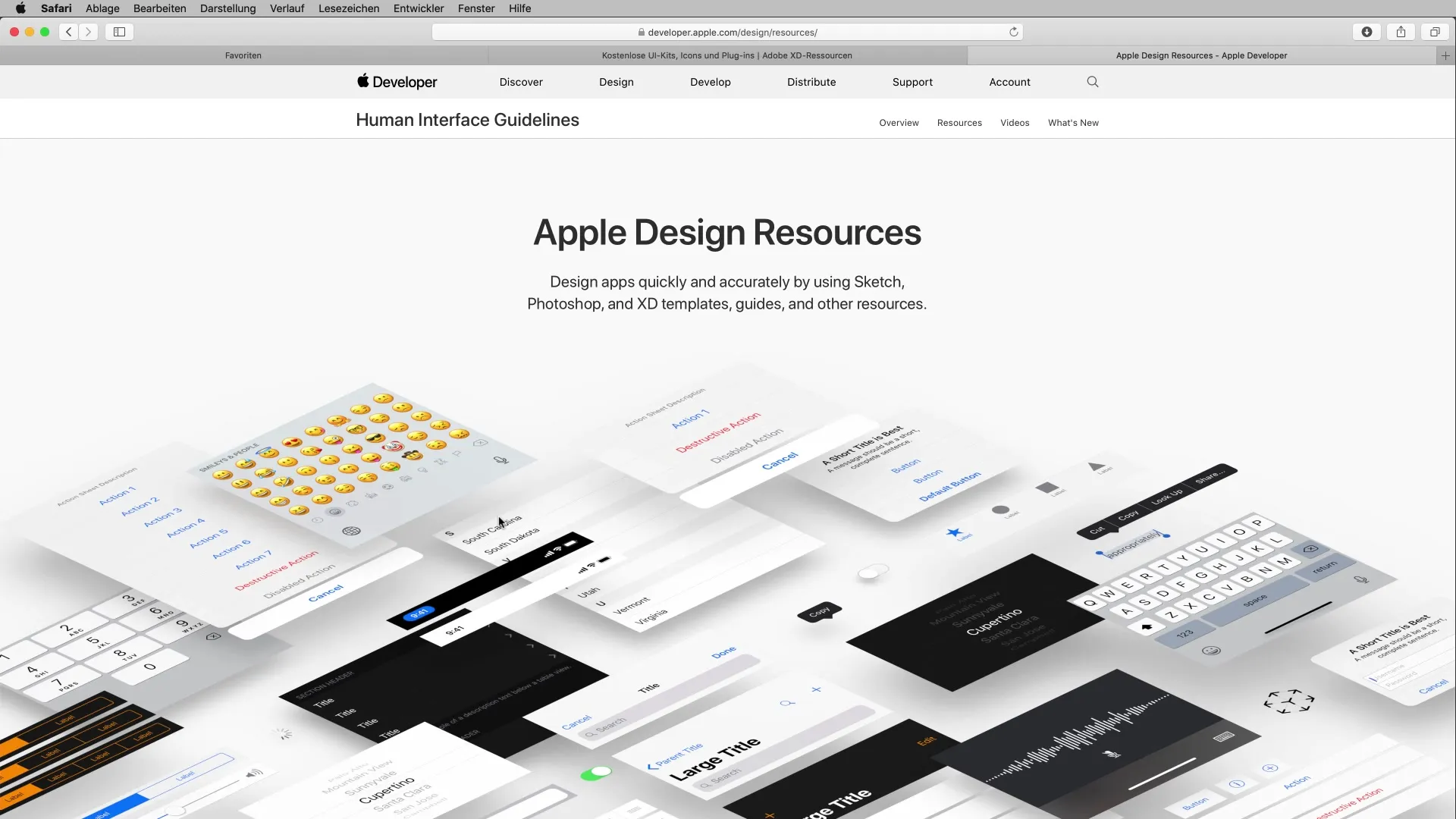
Jika kamu sebagai pengguna Apple ingin menggunakan Kit Desain Apple, klik pada tautan unduhan. Kamu akan diarahkan ke halaman Developer Apple, di mana kamu dapat mengunduh kit untuk Adobe XD. Pastikan untuk memilih versi yang tepat untuk proyekmu.

4. Menyiapkan UI Kit
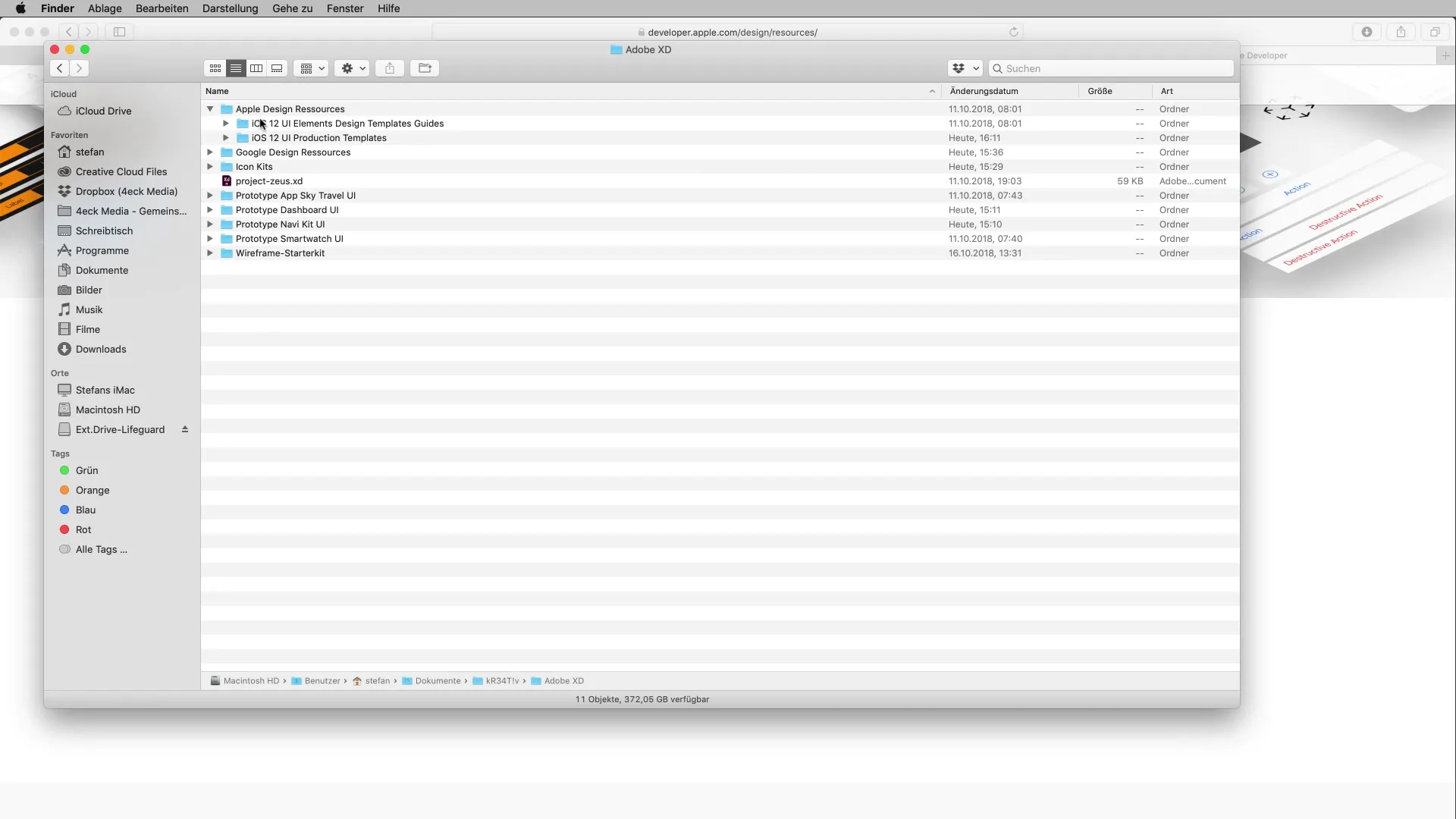
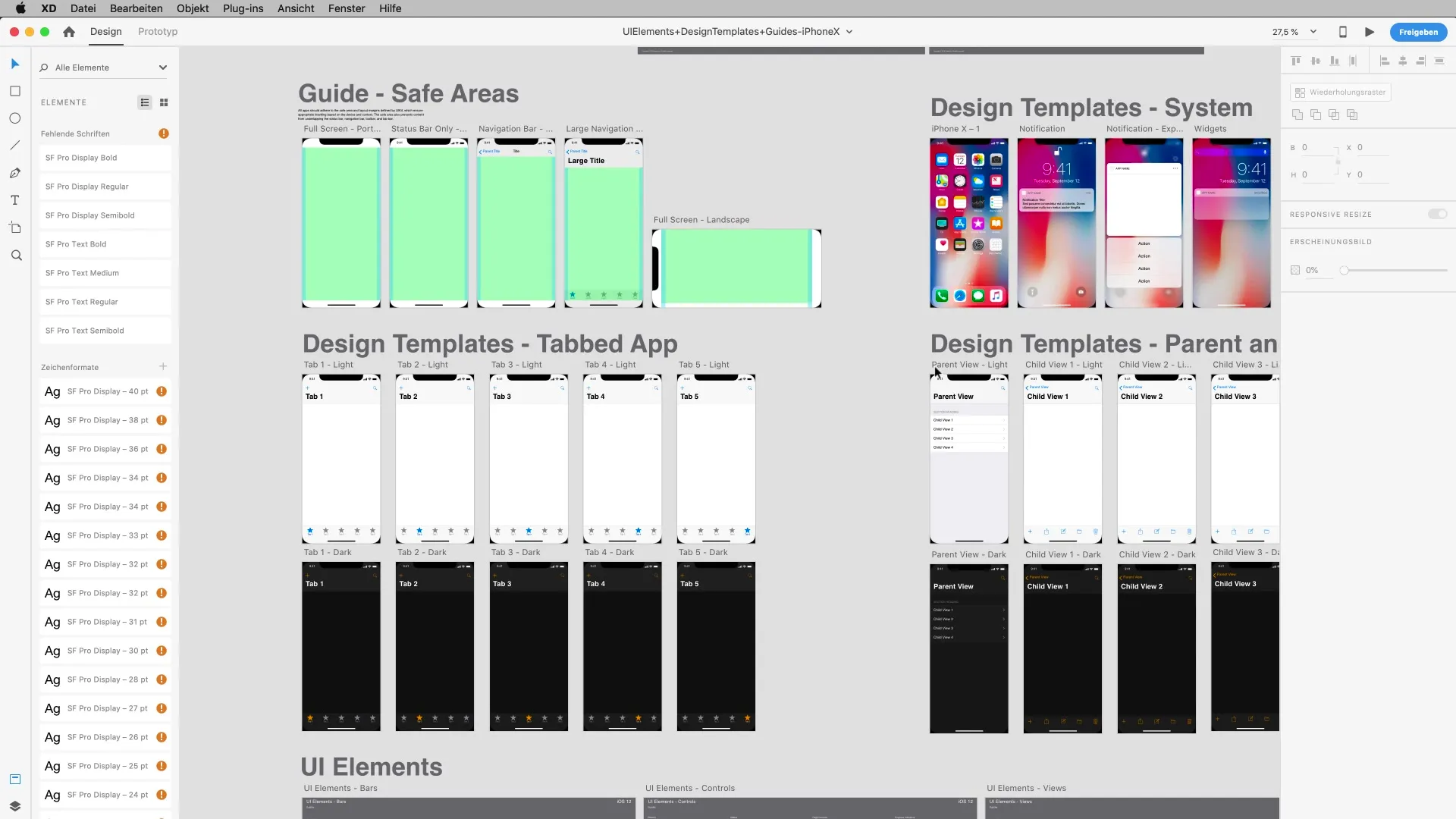
Setelah mengunduh, buka file di komputermu. Kamu dapat menelusuri berbagai elemen dan panduan dari kit tersebut. Perhatikan baik-baik layout, warna, dan font yang digunakan dalam UI Kits.

5. Penanganan Pedoman Desain
UI Kit juga menyediakan pedoman desain yang membantumu mengenali area mana yang terlihat di iPhone. Area Aman ini krusial untuk memastikan bahwa desainmu terlihat baik di berbagai ukuran layar.

6. Penggunaan Elemen Desain
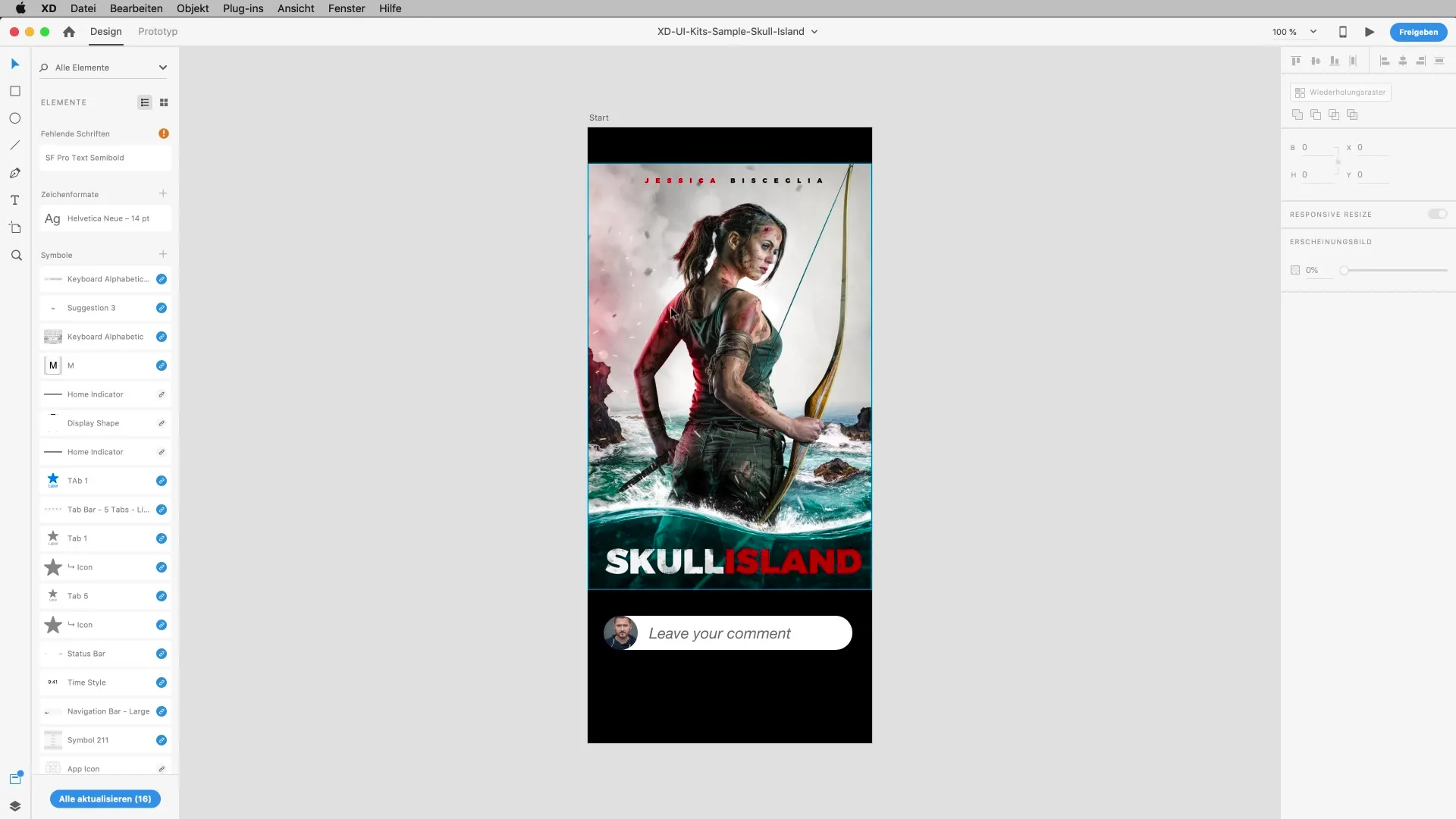
Buka proyekmu dan mulai menggunakan elemen dari UI Kit. Kamu bisa dengan mudah menyalin layar dan menempelkannya ke dalam desainmu. Pastikan efek dan latar belakang disesuaikan agar sesuai dengan keseluruhan tampilan.

7. Kotak Teks dan Formulir Masukan
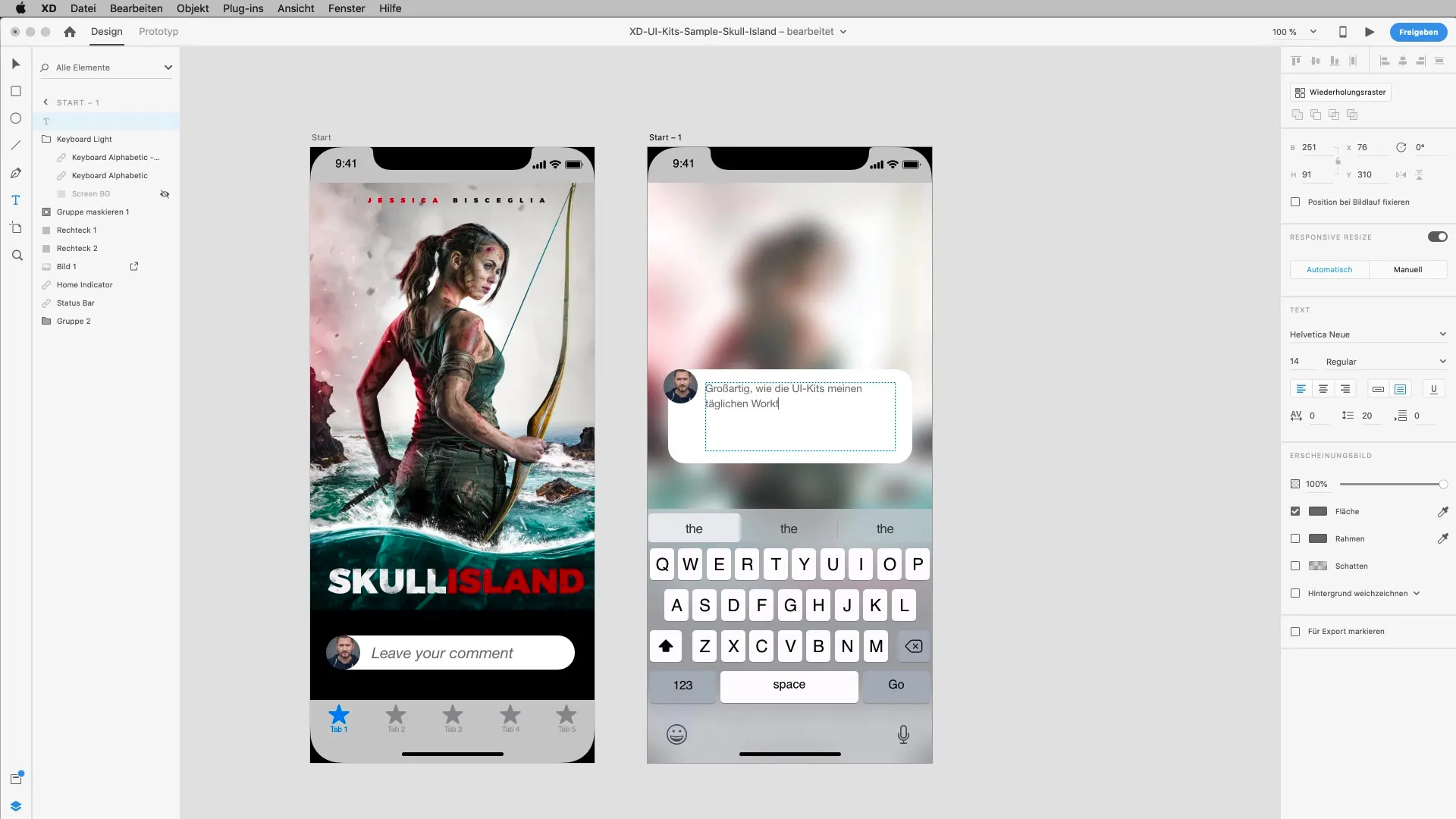
Jika kamu membutuhkan elemen input seperti kotak teks untuk komentar, kamu juga bisa mengambilnya dari UI Kit. Tidak perlu mendesain semuanya dari awal; manfaatkan elemen yang sudah ada untuk menghemat waktu.

8. Penggunaan Keyboard dan Antarmuka
Untuk mensimulasikan pengalaman pengguna, ambil juga layout keyboard yang sesuai dari UI Kits. Ini membantumu membuat formulir input yang realistis untuk prototipemu.

9. Akses ke Wireframes
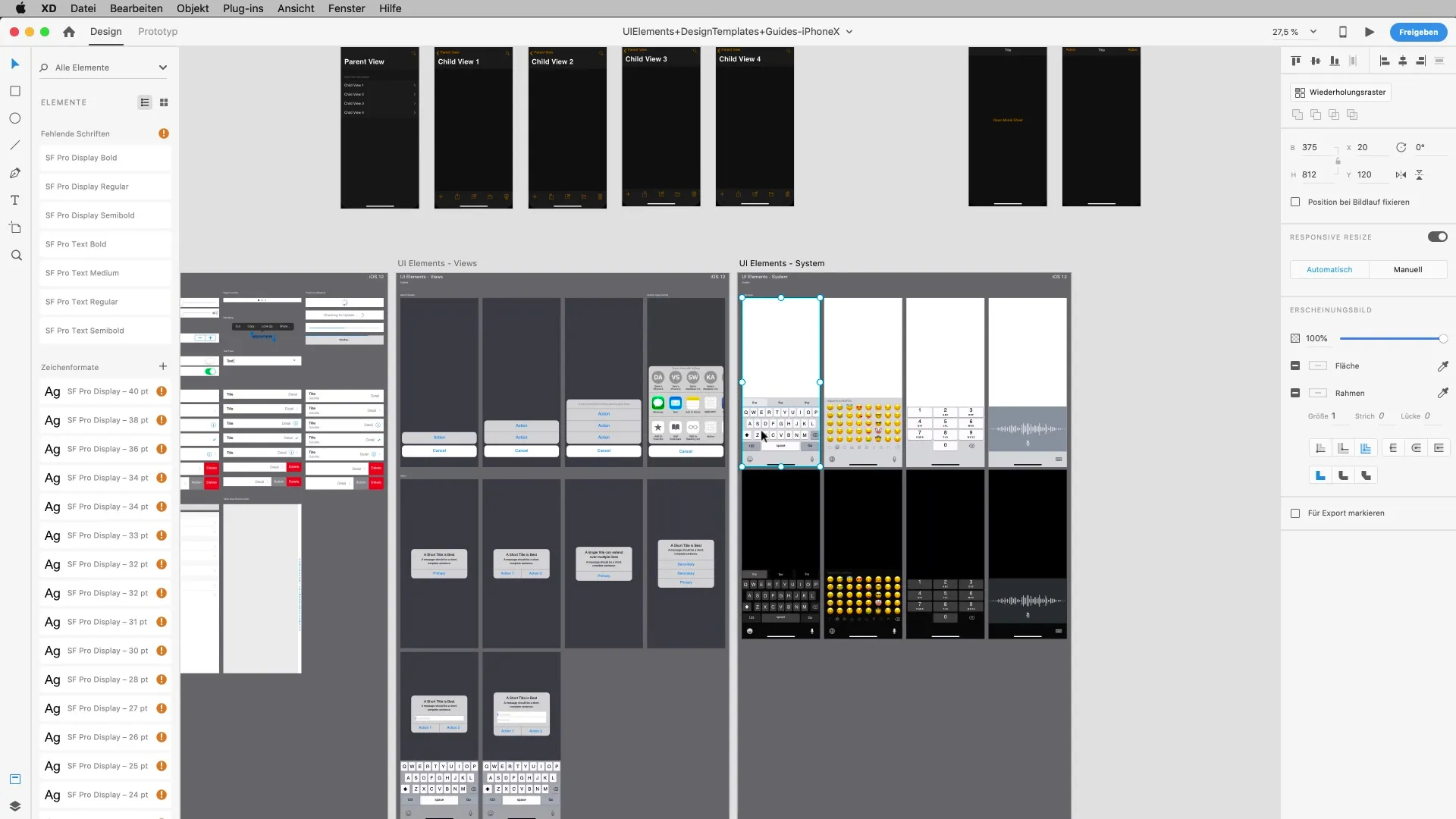
Jika kamu memerlukan elemen baru yang mendasar, kamu dapat menggunakan wireframes. Ini sangat berguna di tahap awal desain. Kamu juga bisa menemukan ini di halaman sumber daya Adobe XD.

10. Mengunduh Ikon
Selain UI Kits, ada juga paket ikon luas yang mencakup berbagai gaya. Ikon-ikon ini dapat kamu tambahkan ke desainmu untuk meningkatkan pengalaman visual.

Ringkasan – UI Kits di Adobe XD untuk Desain yang Lebih Efisien
UI Kits adalah sumber daya yang luar biasa untuk mempercepat pekerjaan desainmu dan membuat prototipe yang lebih profesional. Mereka memberikan akses ke berbagai sumber daya desain yang dapat kamu gunakan untuk proyek-proyekmu. Eksperimenlah dengan berbagai kit dan temukan mana yang paling sesuai dengan gaya dan alur kerjamu.
Pertanyaan yang Sering Diajukan
Bagaimana cara menemukan UI Kits di Adobe XD?Anda dapat menemukan UI Kits di area Add-ons di Adobe XD, di mana Anda dapat memilih berbagai platform.
Bisakah saya menggunakan UI Kits dari Apple, Google, dan Microsoft?Ya, Anda dapat menggunakan UI Kits dari ketiga penyedia tersebut, tergantung pada platform mana Anda merancang.
Bagaimana cara mengunduh UI Kit?Klik di area Add-ons pada kit yang diinginkan dan ikuti instruksi untuk mengunduhnya.
Bisakah saya menyesuaikan elemen di UI Kit?Ya, elemen dari UI Kits dapat diedit sepenuhnya, sehingga Anda dapat menyesuaikan warna dan layout.
Apa itu wireframes dan bagaimana mereka membantu saya?Wireframes adalah layout yang sudah dibuat sebelumnya, yang membantu Anda membuat prototipe lebih cepat, tanpa harus mendesain semuanya dari awal.


