Proyek desain Anda di Adobe XD dapat sangat diuntungkan dengan fitur-fitur kuat dari program tersebut. Grid pengulangan adalah salah satu dari fitur-fitur ini yang tidak hanya menghemat banyak waktu, tetapi juga memberikan kemungkinan untuk membuat tata letak yang menarik dengan sangat mudah. Dalam panduan ini, Anda akan belajar langkah demi langkah bagaimana membangun struktur desain satu halaman yang menarik dengan bantuan grid pengulangan dan menambahkan konten yang disesuaikan.
Poin penting Grid pengulangan memungkinkan Anda untuk mengelompokkan elemen, menduplikasi konten secara otomatis, dan efisien menyesuaikan dengan berbagai tata letak. Fitur ini sangat berguna untuk dengan cepat dan mudah membuat desain yang menarik tanpa harus memulai lagi dari awal untuk setiap elemen yang terpisah.
Panduan Langkah-demi-Langkah
Untuk memanfaatkan grid pengulangan secara efektif, berikut adalah langkah-langkah untuk mengintegrasikan ulasan pelanggan Anda secara profesional di satu halaman.
Langkah 1: Desain Ulasan Pelanggan Pertama, Anda membuat dasar untuk ulasan pelanggan Anda. Anda dapat menyalin elemen-elemen yang sudah ada dari satu halaman Anda untuk menghemat waktu. Ini bisa dilakukan dengan sangat mudah dengan memilih elemen dan menduplikasinya dengan Command + D. Pindahkan duplikat ke pusat desain Anda.

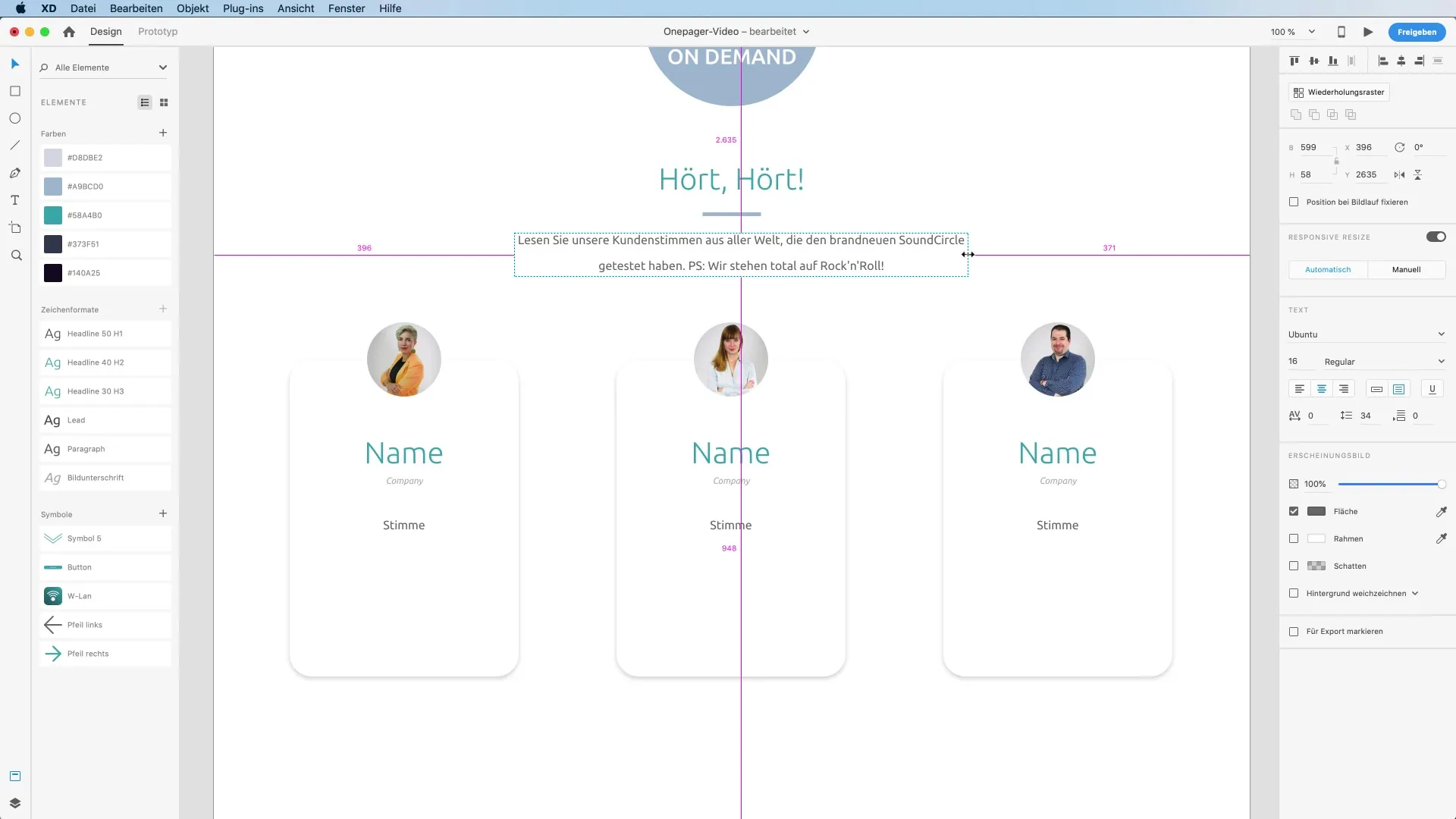
Langkah 2: Pemformatan Teks Sekarang penting untuk meratakan teks ke tengah. Dengan begitu, kontennya akan terlihat harmonis dan menarik. Tulis konten untuk ulasan pelanggan di kotak teks yang disediakan dan pastikan jarak antar elemen disusun secara simetris.

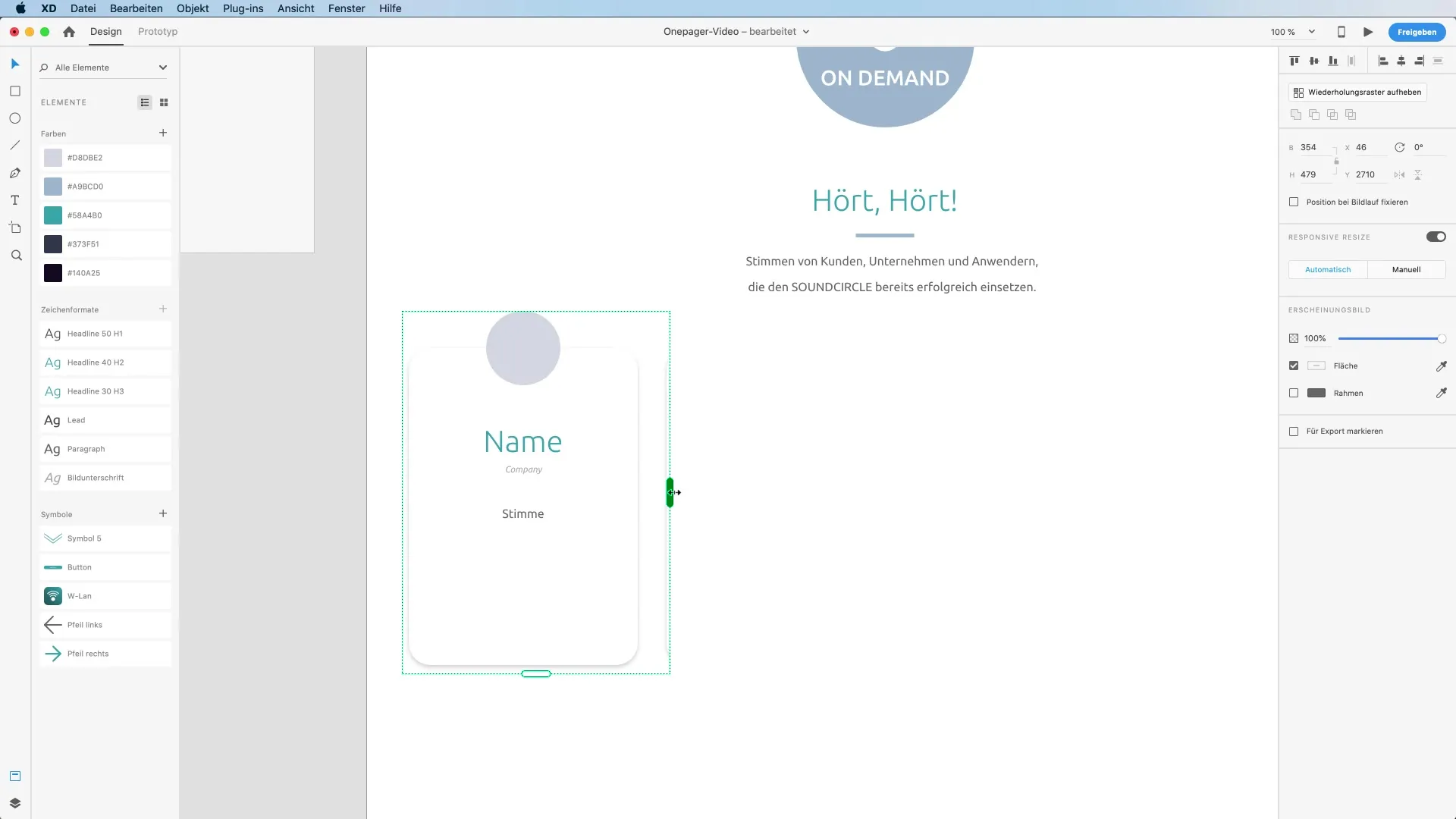
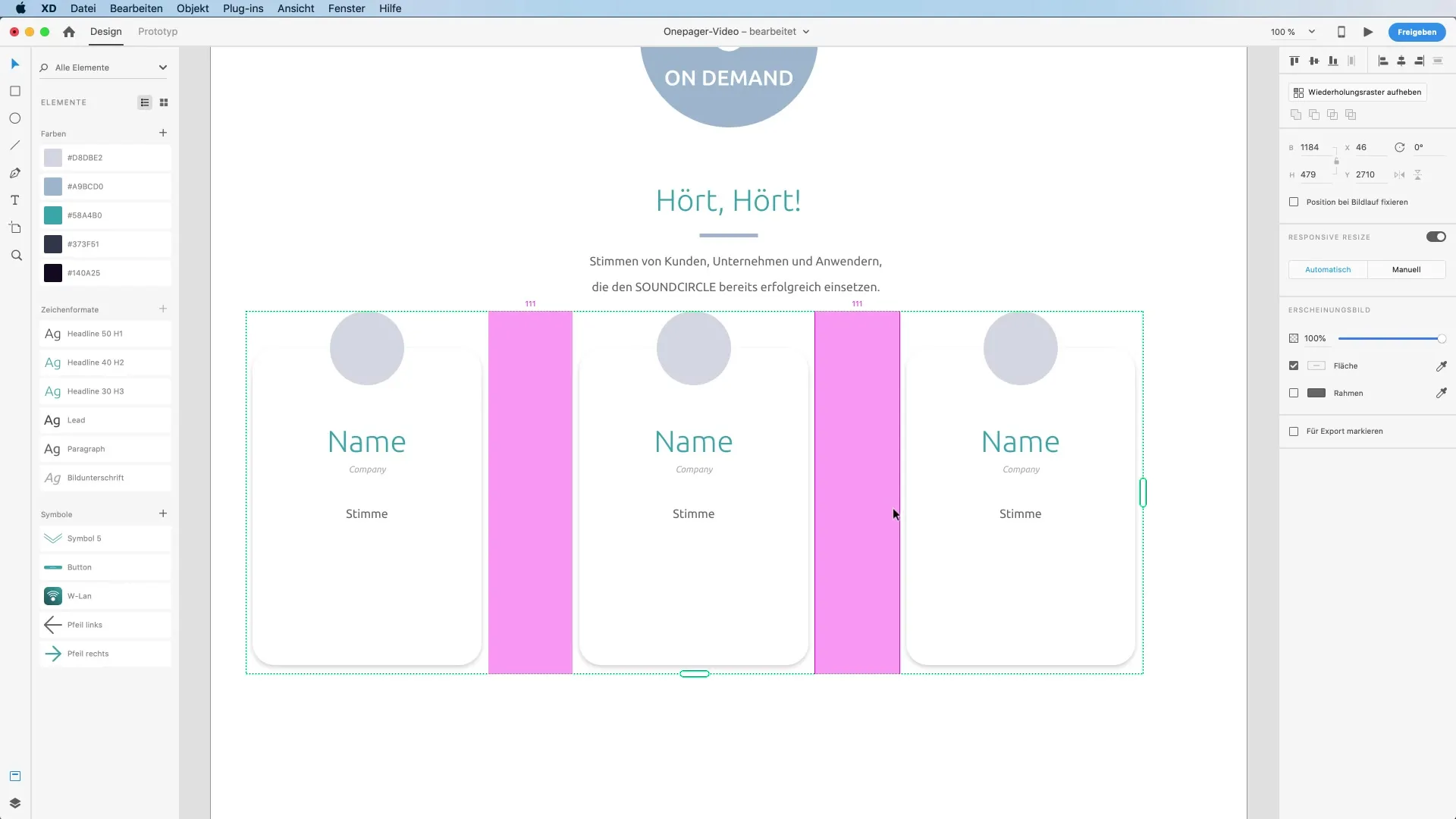
Langkah 3: Mengaktifkan Grid Pengulangan Aktifkan grid pengulangan dengan mengelompokkan semua yang Anda buat untuk ulasan dengan Command + G. Setelah itu, aktifkan grid pengulangan yang dapat Anda temukan di menu atas. Sekarang Anda dapat menggeser grid ke kanan untuk menampilkan beberapa ulasan berdampingan.

Langkah 4: Penyesuaian Elemen Anda dapat dengan cepat mengatur jumlah ulasan yang ingin Anda masukkan. Ubah jarak antara elemen ulasan yang berbeda untuk menciptakan tata letak yang menarik. Pastikan semuanya terlihat simetris, jika Anda ingin menambahkan elemen navigasi tambahan seperti panah untuk fungsi scroll.

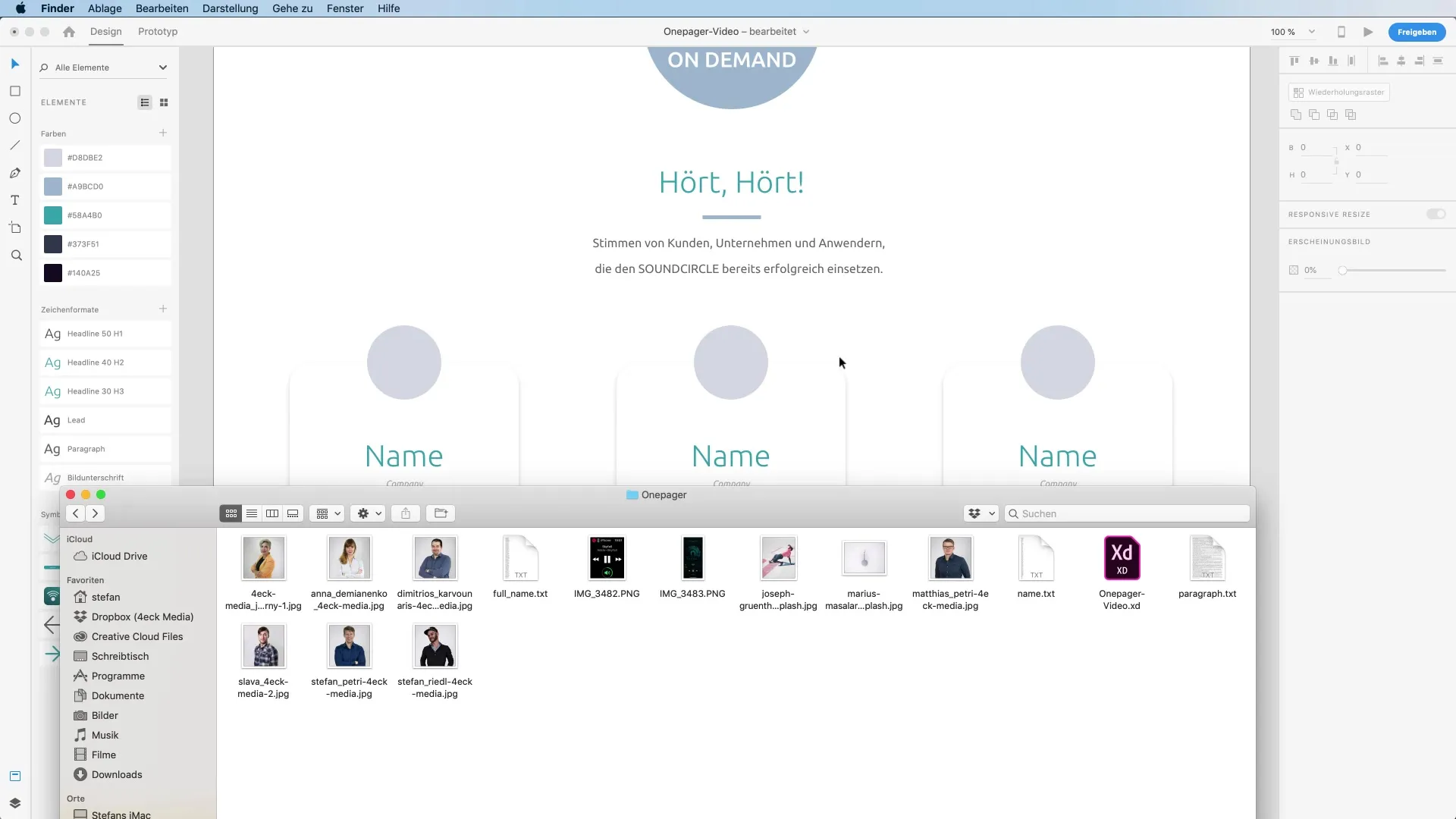
Langkah 5: Menambahkan Avatar Setelah tata letak dasar sudah siap, tambahkan avatar orang-orang. Kembali ke Finder Anda dan tarik gambar yang diinginkan ke dalam grid. Adobe XD akan secara cerdas menempatkan gambar ke dalam kotak yang telah disediakan.

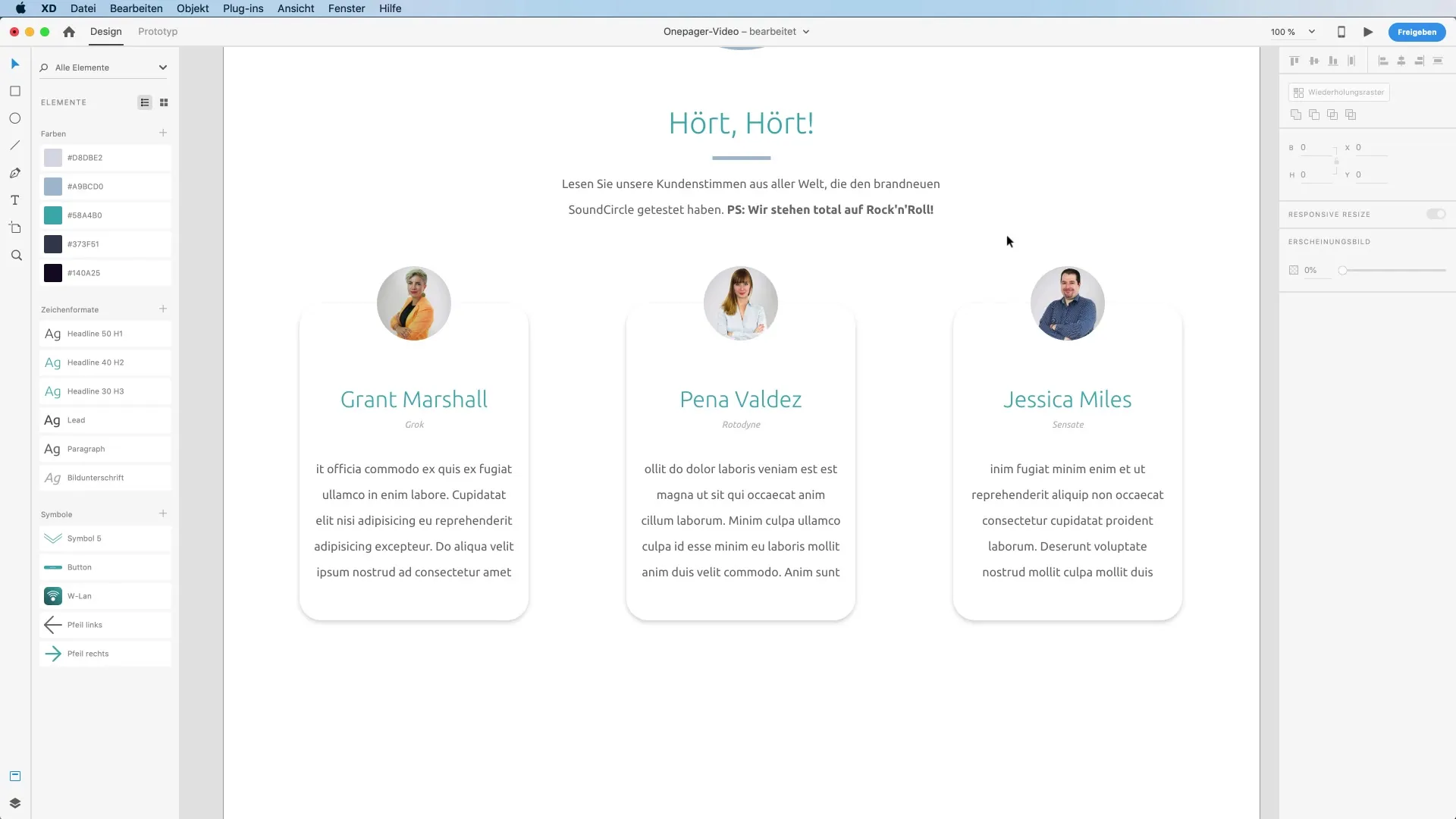
Langkah 6: Mengedit Konten Teks Untuk memberikan lebih banyak informasi pada teks dalam ulasan, Anda dapat menggunakan alat pembuatan teks. Jika Anda sudah memiliki file TXT dengan informasi yang diperlukan, Anda dapat langsung mengimpor teks dengan hanya menarik file ke dalam kotak teks yang sesuai. Teks akan diperbarui secara otomatis.

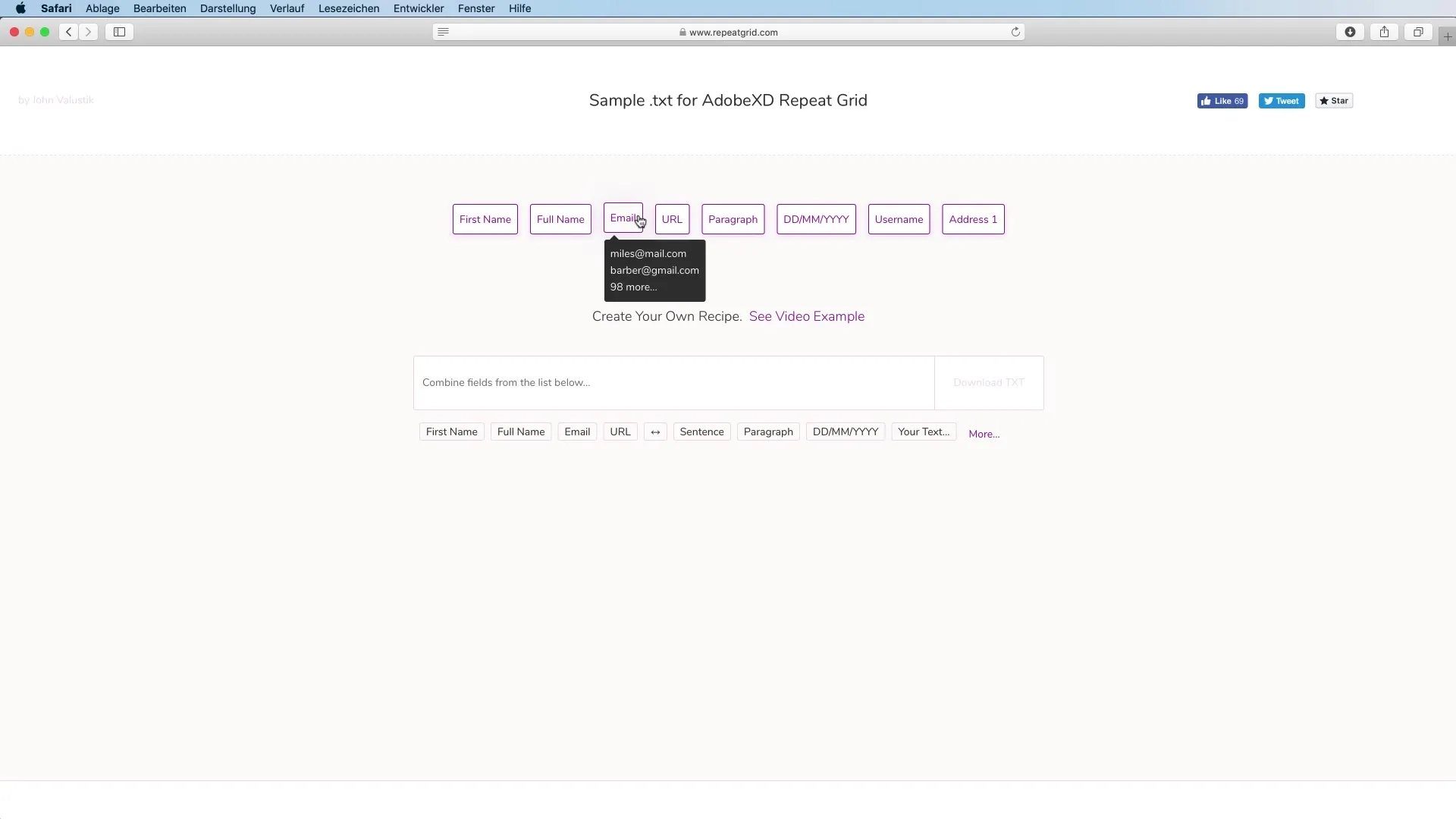
Langkah 7: Menggunakan Dummy-Content Jika Anda belum memiliki data nyata, Anda dapat menggunakan Dummy-Content. Situs web yang berguna untuk itu adalah repeatgrid.com, di mana Anda dapat membuat teks fiktif. Unduh file dan impor ke desain Anda.

Langkah 8: Penyesuaian Warna dan Font Setelah teks dan gambar ditambahkan, Anda dapat menyesuaikan ukuran font dan jenis huruf. Pastikan desain Anda terlihat menarik. Gunakan Command + B untuk membuat teks tertentu menjadi tebal agar lebih menonjol.
Langkah 9: Penyesuaian Terakhir Akhirnya, Anda dapat membatalkan grid pengulangan untuk melakukan penyesuaian terakhir. Pastikan semua teks dan gambar diletakkan dengan menarik. Gunakan grid untuk memeriksa keakuratan desain Anda dan jika perlu, lakukan penyempurnaan terakhir.

Ringkasan - Panduan untuk Menggunakan Grid Pengulangan secara Efektif di Adobe XD untuk Membuat Satu Halaman
Grid pengulangan di Adobe XD adalah alat yang sangat baik untuk menciptakan desain yang terstruktur dan efisien dalam waktu. Dengan menduplikasi elemen secara terarah dan menyesuaikan secara cerdas dengan desain Anda, alur kerja sangat dioptimalkan. Gunakan langkah-langkah di atas sebagai dasar untuk melaksanakan proyek Anda sendiri dengan lebih sukses.
Pertanyaan yang Sering Diajukan
Bagaimana cara mengaktifkan grid pengulangan di Adobe XD?Anda dapat mengaktifkan grid pengulangan dengan mengelompokkan semua elemen yang diinginkan dan kemudian memilih fungsi di menu.
Apakah saya juga bisa menarik gambar ke dalam grid pengulangan?Ya, Anda dapat dengan mudah menarik gambar ke dalam grid melalui Drag-and-Drop, dan mereka akan secara otomatis dimasukkan ke dalam bidang yang disediakan.
Di mana saya bisa menemukan Dummy-Content untuk tujuan uji?Website yang berguna adalah repeatgrid.com, di mana Anda dapat mengunduh berbagai file TXT yang berisi data fiktif.


