La scelta della grafica giusta per il tuo logo può essere decisiva per la percezione del tuo marchio come fotografo. Qui ti mostro come distinguere efficacemente tra pixel e vettori e quale variante sia più adatta per la creazione del tuo logo.
Principali informazioni
- Le grafiche vettoriali sono scalabili e non perdono qualità, indipendentemente dalla dimensione in cui vengono visualizzate.
- Le grafiche raster sono limitate e possono diventare sfocate quando vengono ingrandite.
- L'uso di Adobe Illustrator per i design vettoriali è consigliato, mentre Adobe Photoshop è ideale per le immagini basate su pixel.
- I colori e gli stili devono essere considerati correttamente durante l'esportazione per ottenere un risultato perfetto per la stampa e il web.
Passo 1: Comprensione di pixel e vettori
Cominciamo con la differenza fondamentale tra pixel e vettori. I pixel sono i piccoli punti che compongono un'immagine. Sono fissi nelle loro dimensioni, il che significa che quando ingrandisci un'immagine basata su pixel, la qualità ne risente e diventa sfocata. I vettori, invece, sono costituiti da formule matematiche che consentono di scalare le immagini senza perdita di qualità. Puoi immaginare i vettori come disegni digitali che rimangono sempre nitidi, indipendentemente dalle loro dimensioni.

Passo 2: Creare un design in Photoshop
Ora apriamo Photoshop e creiamo un nuovo progetto. È importante iniziare con uno spazio di lavoro pulito. Ti consiglio di aggiungere per primo il testo che vuoi creare. In questo caso, le tue iniziali o il nome del tuo studio fotografico potrebbero essere un buon inizio. Ad esempio, potrei utilizzare "Gaber Richter" e impostare il testo di dimensioni appropriate.
Passo 3: Rasterizzazione delle grafiche raster
Ora, quando lavori in Photoshop e hai salvato il tuo testo, noterai che Photoshop genera file raster di default, come ad esempio JPEG. Questo è il momento in cui devi rasterizzare il tuo testo per salvare le informazioni dell'immagine. Seleziona il testo corretto e rasterizza il livello.

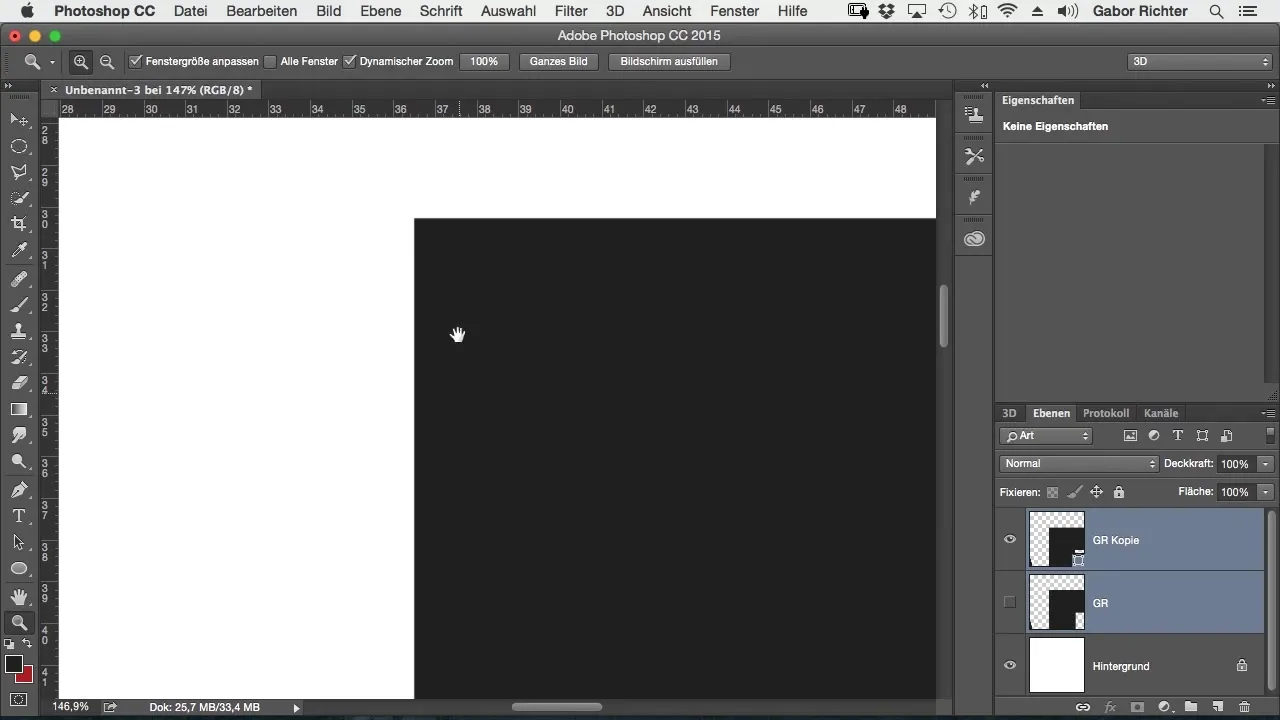
Passo 4: Comprendere la differenza nella scalabilità
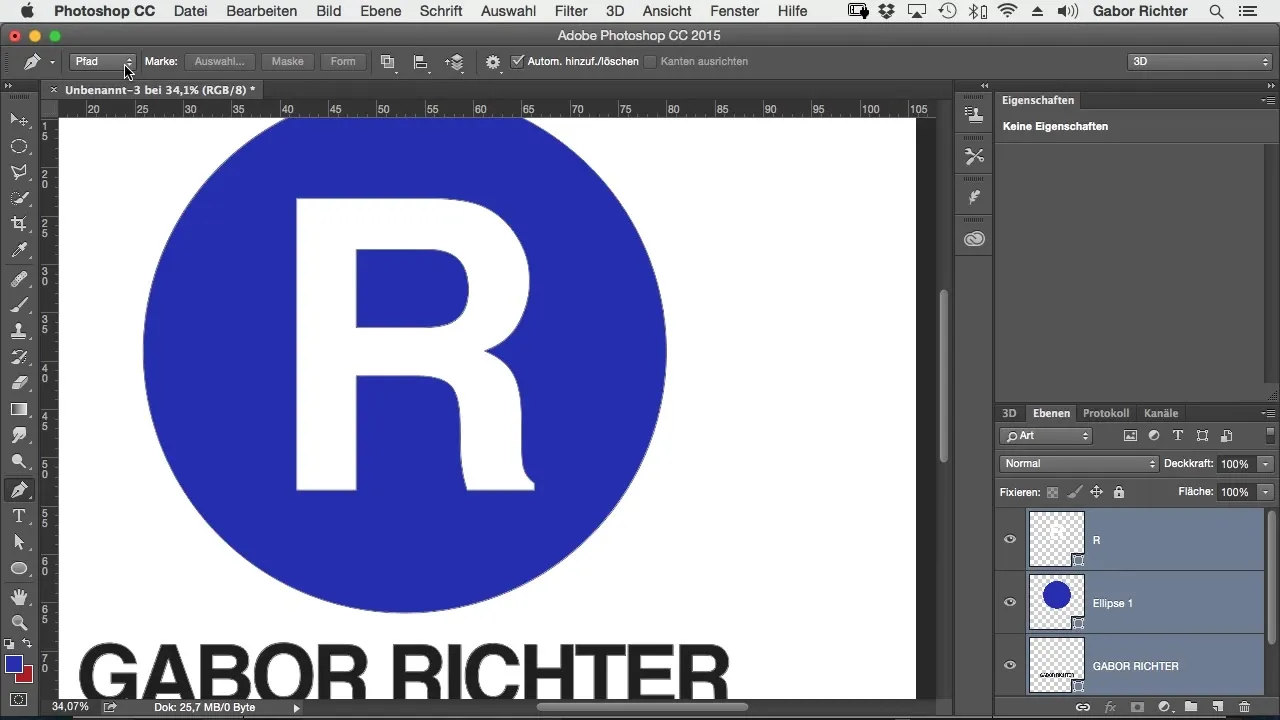
Ora, con un'immagine raster e una grafica vettoriale, diventa chiaro: se ingrandisci l'immagine raster, vedrai immediatamente che la qualità diminuisce. Al contrario, il design vettoriale, se scalato, rimane chiaro e nitido. Questo è un vantaggio essenziale dei vettori nella creazione del tuo logo.

Passo 5: La trasformazione in vettori
Fai un ulteriore passo avanti e trasforma il testo in una forma per creare una grafica vettoriale. Devi assicurarti di salvare correttamente il nuovo livello vettoriale. In Photoshop puoi farlo facendo clic con il tasto destro sul livello e selezionando "Converti in forma". Questo passaggio è fondamentale per garantire la flessibilità e l'adattabilità del tuo logo.

Passo 6: Esportazione del file vettoriale
Vuoi salvare il tuo logo o condividerlo con qualcuno? Assicurati di selezionare l'opzione di esportazione corretta. Vai su "File" e seleziona "Esporta" per salvare il logo come file vettoriale. Spesso questa sarà l'opzione per Adobe Illustrator, poiché è lo standard preferito per la progettazione pubblicitaria.

Passo 7: Gestione del colore durante l'esportazione
È importante prestare attenzione ai colori utilizzati quando salvi o esporti il tuo logo. Un modo è fare screenshot dei tuoi valori di colore e inviarli se necessario. Altrimenti, potrebbero andare persi dettagli importanti sui colori o esserci malintesi.

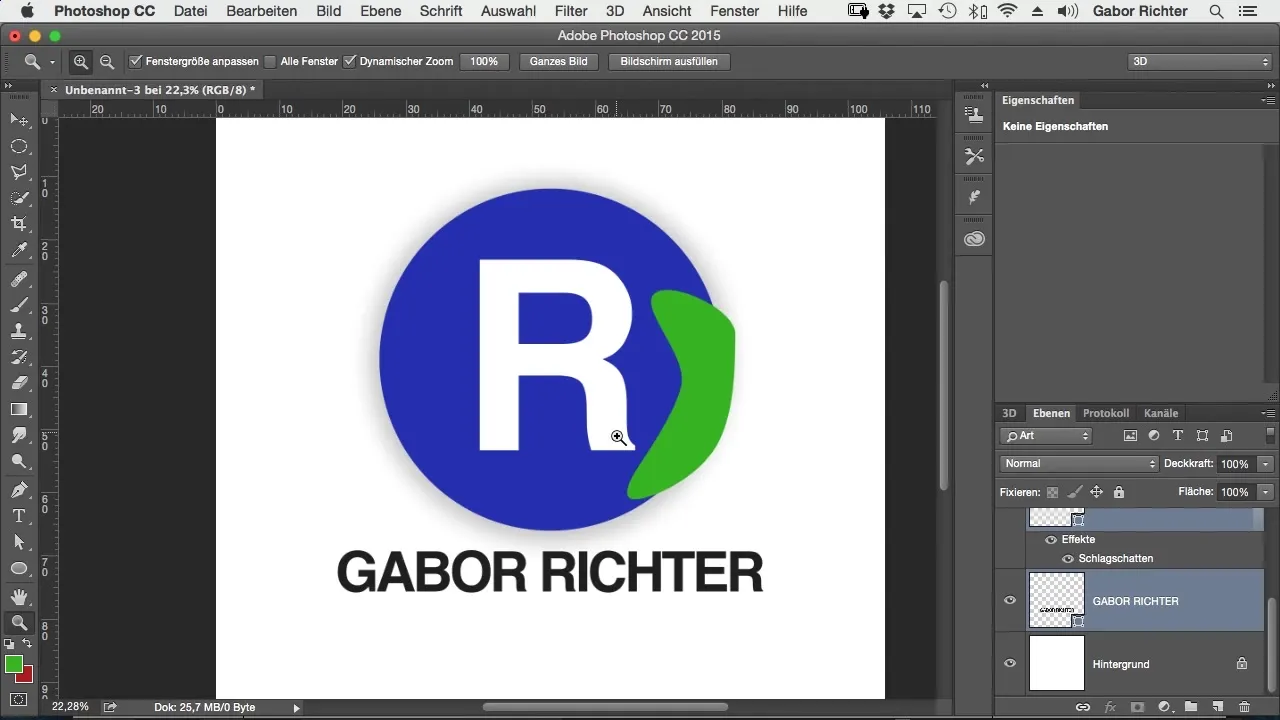
Passo 8: Sperimentare con il tuo design
Il design di un logo è un processo creativo. Sfrutta gli strumenti disponibili in Photoshop per aggiungere alcuni elementi stilistici. Ad esempio, puoi sperimentare con colori diversi e usarli nel design per creare qualcosa di unico. Fai attenzione a non perdere di vista la base dei tuoi vettori anche quando lavori con forme e colori.

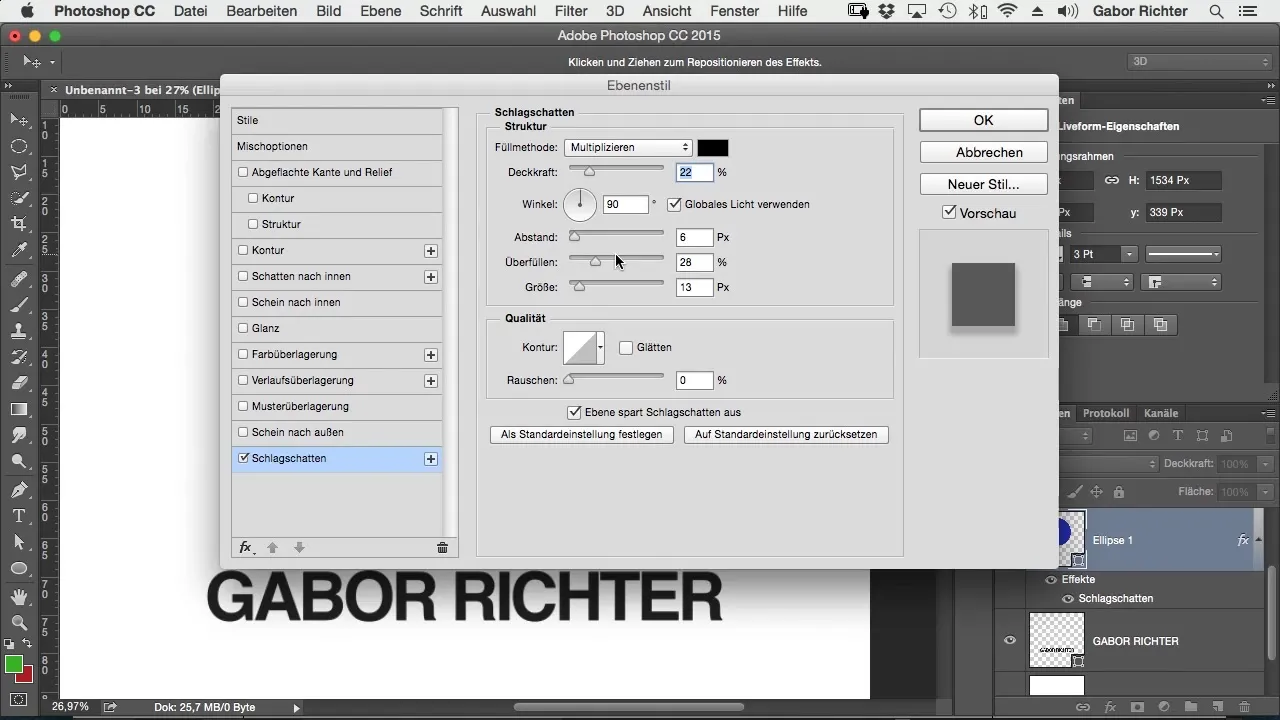
Passo 9: Fare attenzione ai dettagli
Come hai visto, ci sono molte sfumature nel lavoro con vettori e pixel. Assicurati che nessuna grafica raster entri nel tuo design vettoriale, poiché potrebbe compromettere la qualità del tuo logo. Se vuoi aggiungere ombre o altri effetti, devi farlo direttamente nella forma vettoriale, altrimenti non verrà riconosciuto.

Passo 10: Considerazioni future
Una volta che hai completato il tuo logo, testalo in diverse dimensioni e su diversi media per assicurarti che abbia un buon aspetto ovunque. Ricorda che il tuo logo verrà utilizzato su biglietti da visita, siti web e grandi stampe. Un logo ben progettato può dire molto sul tuo marchio come fotografo!

Riepilogo – Creare un logo per fotografi: Comprendere pixel vs. vettori
La scelta tra grafica a pixel e vettoriale è cruciale per la creatività e la flessibilità dei tuoi design per logo. Sfrutta le possibilità che i vettori offrono per creare un logo distintivo e di alta qualità per il tuo marchio fotografico.
Domande frequenti
Come posso creare un logo in Photoshop?Crea un nuovo testo, trasformalo in vettori e salva il file nel formato corretto.
Quali sono i vantaggi delle grafiche vettoriali?Le grafiche vettoriali sono scalabili e rimangono chiare e nitide in qualsiasi dimensione.
Come salvo i colori durante l'esportazione?Fai screenshot dei tuoi valori di colore e inviali insieme al file vettoriale.
Quando dovrei usare le grafiche raster?Le grafiche raster sono ideali per le foto, ma non dovresti usarle per i loghi.
Qual è il modo migliore per preparare un logo per la stampa?Salvalo come file vettoriale e integra i valori di colore appropriati nella tua comunicazione.