Affinity Designer offre una varietà di opzioni per creare e personalizzare grafica in modo efficiente. L'uso efficiente di superfici, contorni e gradienti è fondamentale per realizzare design professionali. In questa guida imparerai i concetti e le tecniche di base che ti aiuteranno a ottimizzare i tuoi design.
Principali conclusioni
- Superfici, contorni e gradienti sono elementi fondamentali in Affinity Designer.
- La trasparenza delle superfici e lo spessore dei contorni influenzano la visualizzazione dei tuoi design.
- Con i gradienti puoi ottenere effetti dinamici e accattivanti.
- Puoi modificare i contorni per raggiungere diversi stili grafici.
Guida passo passo
Seleziona superficie senza contorno
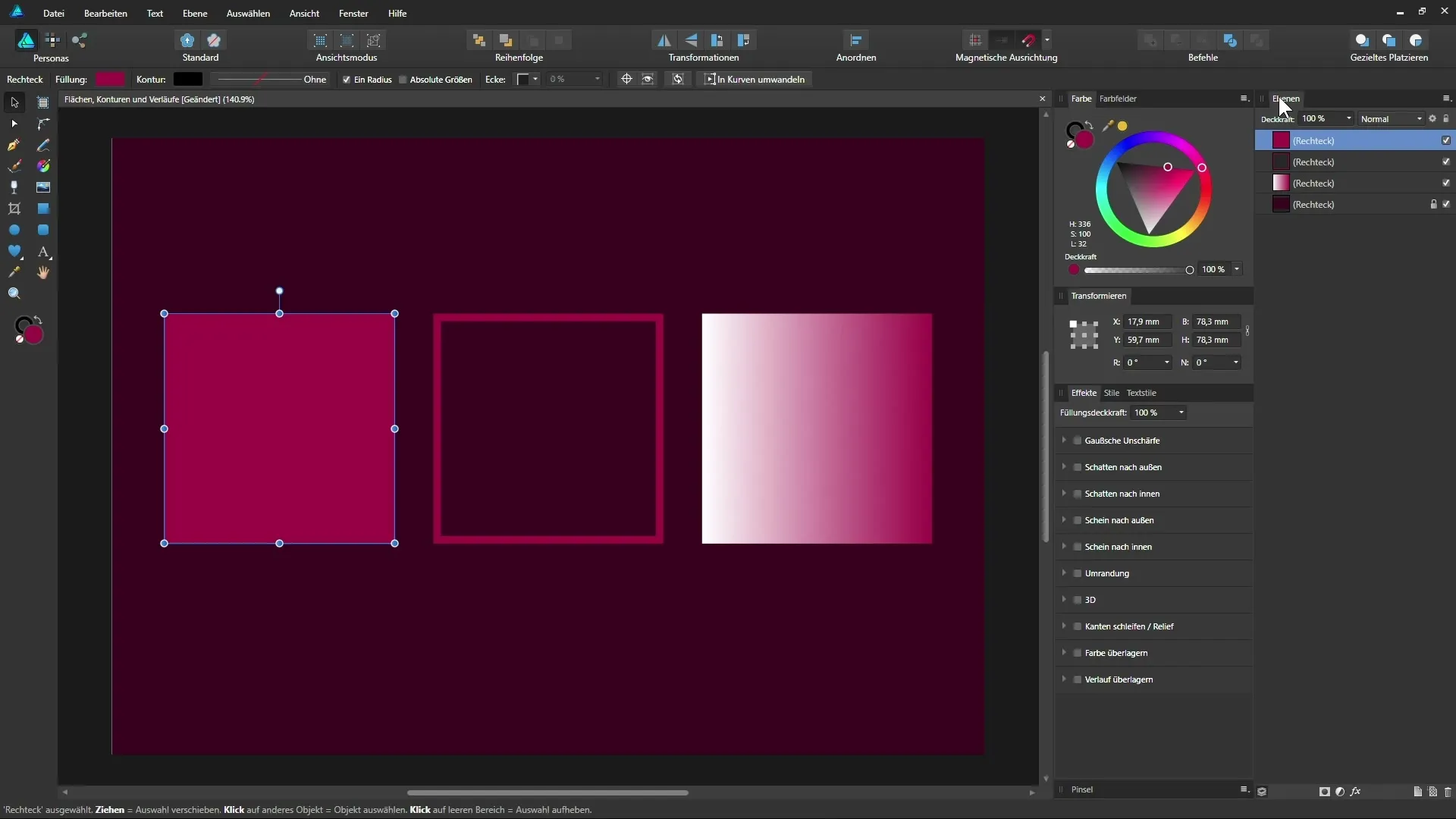
Inizia selezionando uno dei quadrati nel documento. Clicca sul quadrato di sinistra per selezionarlo. Nella palette dei livelli, questo quadrato sarà evidenziato in blu. Nella barra degli strumenti, puoi ora vedere il colore di riempimento applicato. Qui ti assicuri che la superficie selezionata non abbia contorno, il che significa che il contorno attualmente non ha spessore e non è visualizzato.

Cambia colore di riempimento
Per cambiare il colore di riempimento del quadrato selezionato, vai nell'area "Riempimento" nella barra degli strumenti. Qui puoi scegliere un altro colore facendo doppio clic sul cerchio dei colori. In alternativa, puoi utilizzare il pannello colori per selezionare un altro colore. Se, ad esempio, desideri scegliere il colore arancione, hai anche la possibilità di impostare la trasparenza di questo colore.
Differenza tra opacità del colore e livello
È importante capire la differenza tra l'opacità del colore e l'opacità del livello. Quando modifichi l'opacità del colore, influisce solo sulla visibilità del colore stesso; mentre una modifica dell'opacità del livello riguarda l'intero livello. Nella palette dei livelli puoi impostare l'opacità dell'intero livello e osservare come si intravede lo sfondo.
Seleziona contorno senza superficie
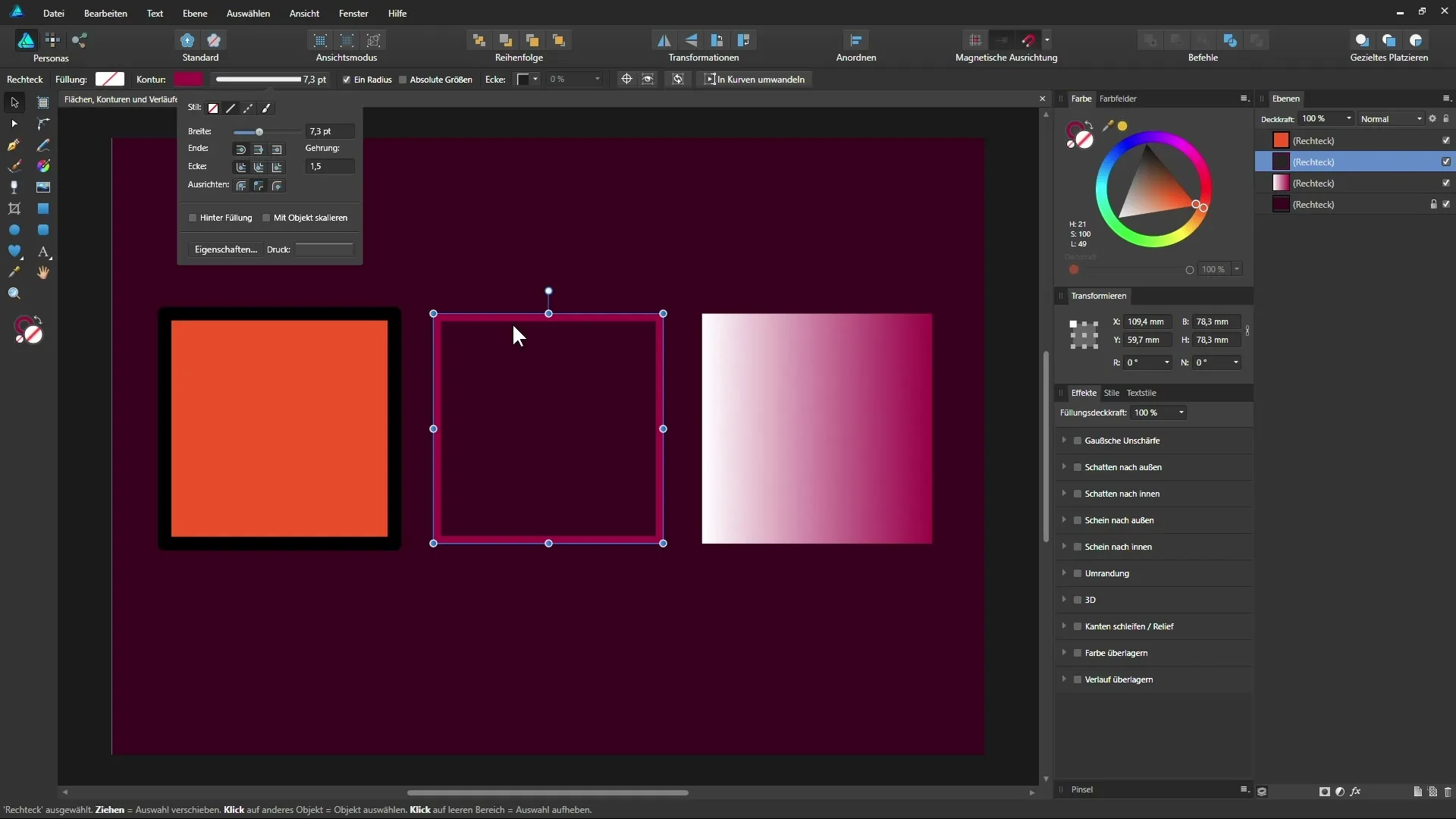
Adesso ci occupiamo del contorno. Clicca sul quadrato centrale per selezionarlo. Assicurati di non cliccare al centro del quadrato, poiché qui non è presente alcuna superficie. Dovrai invece cliccare sul singolo percorso. Nella barra degli strumenti puoi vedere che non è definito alcun riempimento, il che significa che questo quadrato ha solo un contorno.
Cambia colore del contorno e adatta lo spessore
Per cambiare il colore del contorno, clicca nella barra degli strumenti sul colore del contorno e scegli un nuovo colore. Oltre a cambiare il colore, puoi anche adattare la larghezza del contorno. In quest'area, puoi cliccare sul cursore e muoverlo a destra o a sinistra per modificare lo spessore del contorno. La modifica dello spessore del contorno avviene qui in modo molto dinamico.

Imposta allineamento del contorno
In aggiunta allo spessore del contorno, puoi anche impostare l'allineamento. Qui ci sono opzioni per posizionare il contorno internamente, esternamente o centralmente rispetto al percorso. Questo influisce notevolmente sulla rappresentazione visiva del contorno sul tuo oggetto. Se, ad esempio, imposti la larghezza a 20 punti e l'allineamento all'esterno, il contorno sarà più largo all'esterno del percorso.
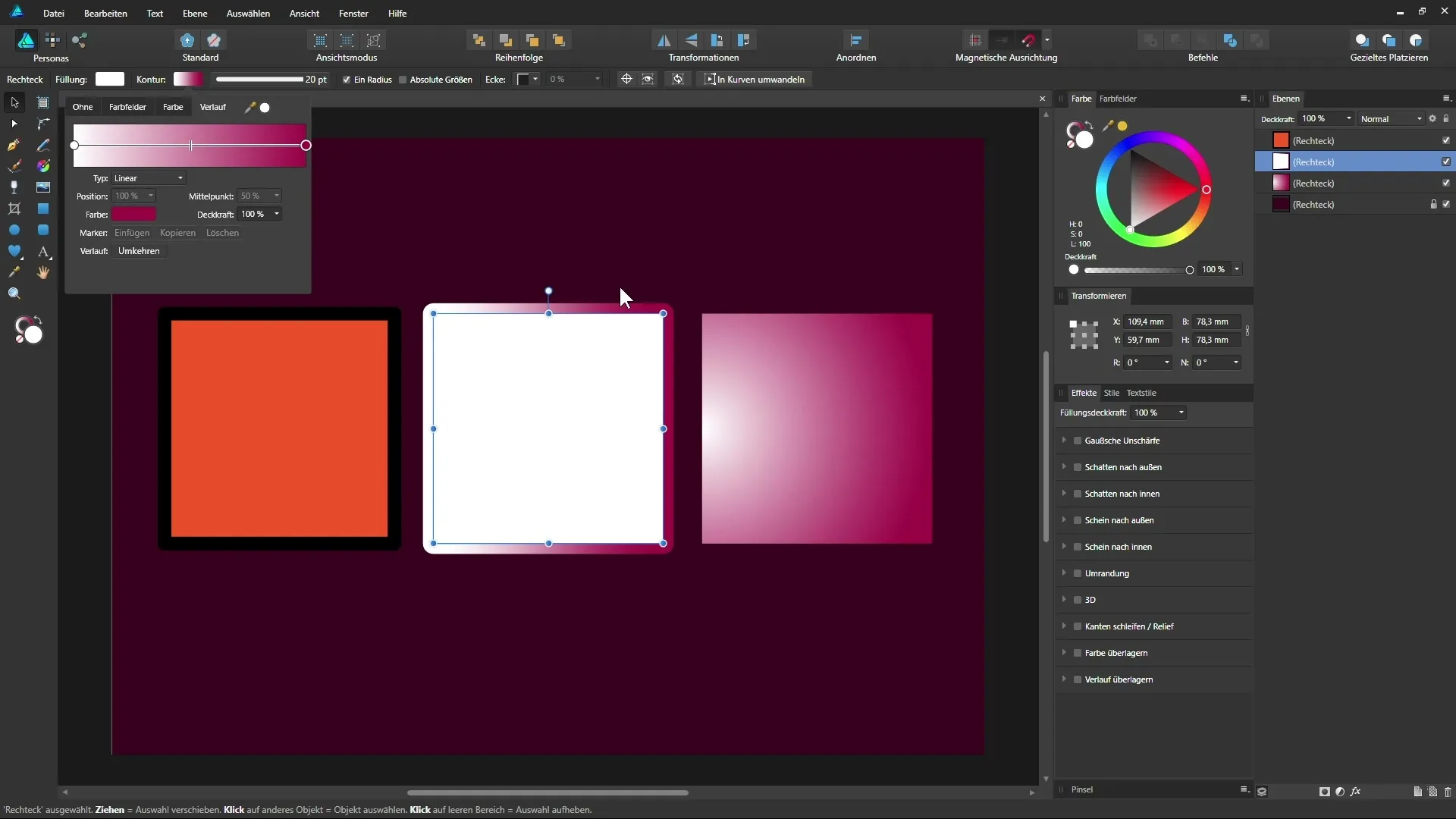
Adatta colore e opacità del contorno
Analogamente a quanto fatto con il colore di riempimento, puoi impostare l'opacità del contorno. Per farlo, clicca sul contorno e adatta l'opacità tramite il cursore. Se imposti l'opacità a 0%, il contorno diventa invisibile, mentre con il 100% puoi renderlo completamente visibile.
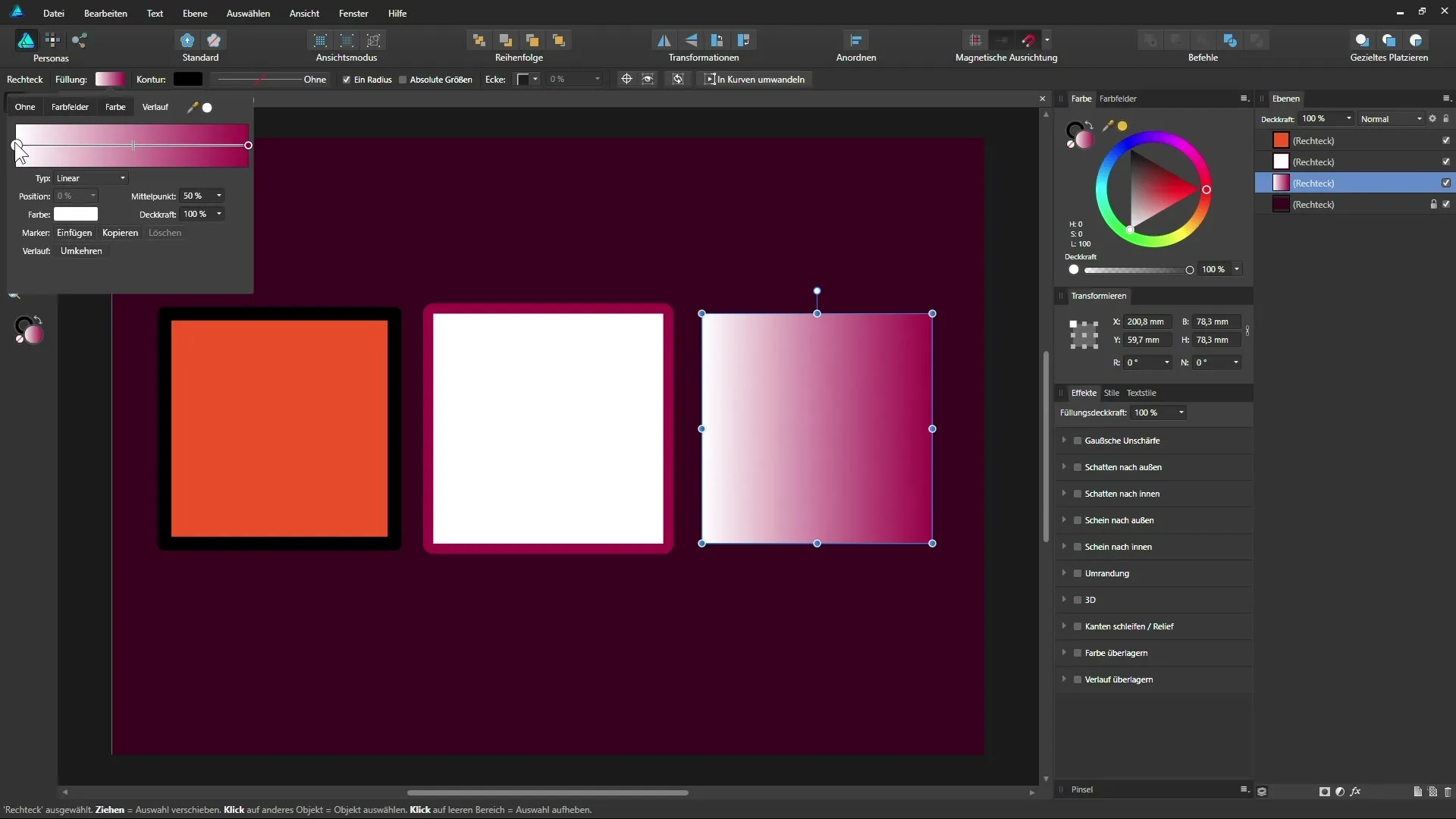
Aggiungi riempimento con gradiente
Adesso arriviamo ai gradienti. Seleziona il quadrato di destra e assicurati che il riempimento sia attualmente impostato come gradiente. Clicca sul gradiente e verrà visualizzato un campo di modifica dove puoi impostare e adattare diversi punti colorati. I punti colorati nel tuo gradiente possono essere spostati per ottenere rappresentazioni diverse del gradiente.

Cambia tipo di gradiente
In questo campo di modifica puoi anche cambiare il tipo di gradiente. Sia lineare che radiale, ogni variante ha un diverso impatto sulla tua grafica e sul suo aspetto. Per il gradiente radiale, il gradiente viene mostrato da un centro, creando un effetto visivo completamente diverso.
Adatta singoli punti del gradiente
Cliccando su un punto colorato, puoi modificare direttamente il colore. Il drag and drop ti consente anche di cambiare la posizione dei punti medi colorati per effettuare lievi aggiustamenti. Questo tipo di adattamento ti aiuta a trovare la rappresentazione del colore ottimale per il tuo design.
Applicare gradiente ai contorni
Diventa particolarmente creativo se applichi anche il gradiente ai contorni. Seleziona di nuovo il quadrato centrale, vai sul contorno e attiva il gradiente. Puoi modificare i punti colorati come al solito per ottenere anche qui un effetto accattivante.

Riassunto – Affinity Designer: padroneggiare superfici, contorni e gradienti
Lavorare con superfici, contorni e gradienti in Affinity Designer è facile da imparare se padroneggi le funzioni di base. Con queste abilità puoi migliorare notevolmente i tuoi design e portare più creatività.
Domande frequenti
Come cambio il colore di riempimento di un oggetto?Clicca sull'oggetto, seleziona il riempimento nella barra degli strumenti e cambia il colore.
Posso rendere un contorno trasparente?Sì, puoi adattare l'opacità del contorno per renderlo più trasparente.
Come aggiungo un gradiente?Seleziona l'oggetto, clicca sull'opzione di riempimento e scegli un gradiente.
Qual è la differenza tra opacità e trasparenza?L'opacità si riferisce alla visibilità di un colore, mentre la trasparenza influisce sulla visibilità dell'intero livello.
Come applico un gradiente a un contorno?Seleziona l'oggetto, vai sul contorno e attiva il gradiente, come faresti con un riempimento.


