JavaFXにおけるレイアウト管理は、魅力的で機能的なユーザーインターフェースをデザインするために非常に重要です。JavaFXアプリケーションで使用できる最も多様なレイアウトの一つがBorderPaneです。このガイドでは、BorderPaneを使用して使いやすく、構造が整ったユーザーインターフェースを効果的に作成する方法をお見せします。あなたがメールクライアントアプリケーションに似たアプリケーションを開発していると仮定し、さっそく始めましょう。
重要なポイント
- BorderPaneレイアウトは、上、下、左、右、および中央の五つの主要領域で構成されています。
- 各領域には異なるレイアウトやコントロールを含めることができます。
- BorderPaneは、ユーザーインターフェースを論理的かつ魅力的に構築することを可能にします。
ステップバイステップガイド
ステップ 1: BorderPaneの作成
BorderPaneを始めるには、まずこのレイアウトをインスタンス化し、シーンに追加する必要があります。次のコードは、例えば500x600のサイズの新しいBorderPaneを作成する方法を示しています。

ステップ 2: コントロールの追加
次に各領域に目を向けましょう。上の領域から始め、タイトルとして使うラベルを配置します。ラベルは次のように簡単に作成できます:
ステップ 3: 側面のためのVBoxの作成
BorderPaneの左側と右側にはVBoxレイアウトを使用します。これにより、含まれる要素を垂直に配置できます。
ステップ 4: 左のVBoxにコントロールを配置する
今、左のVBoxにいくつかのボタンを追加します。これらはメールを表します。例えば、一つのボタンは「メール 1」というラベルを表示することができます。
ステップ 5: 中央でメールを表示する
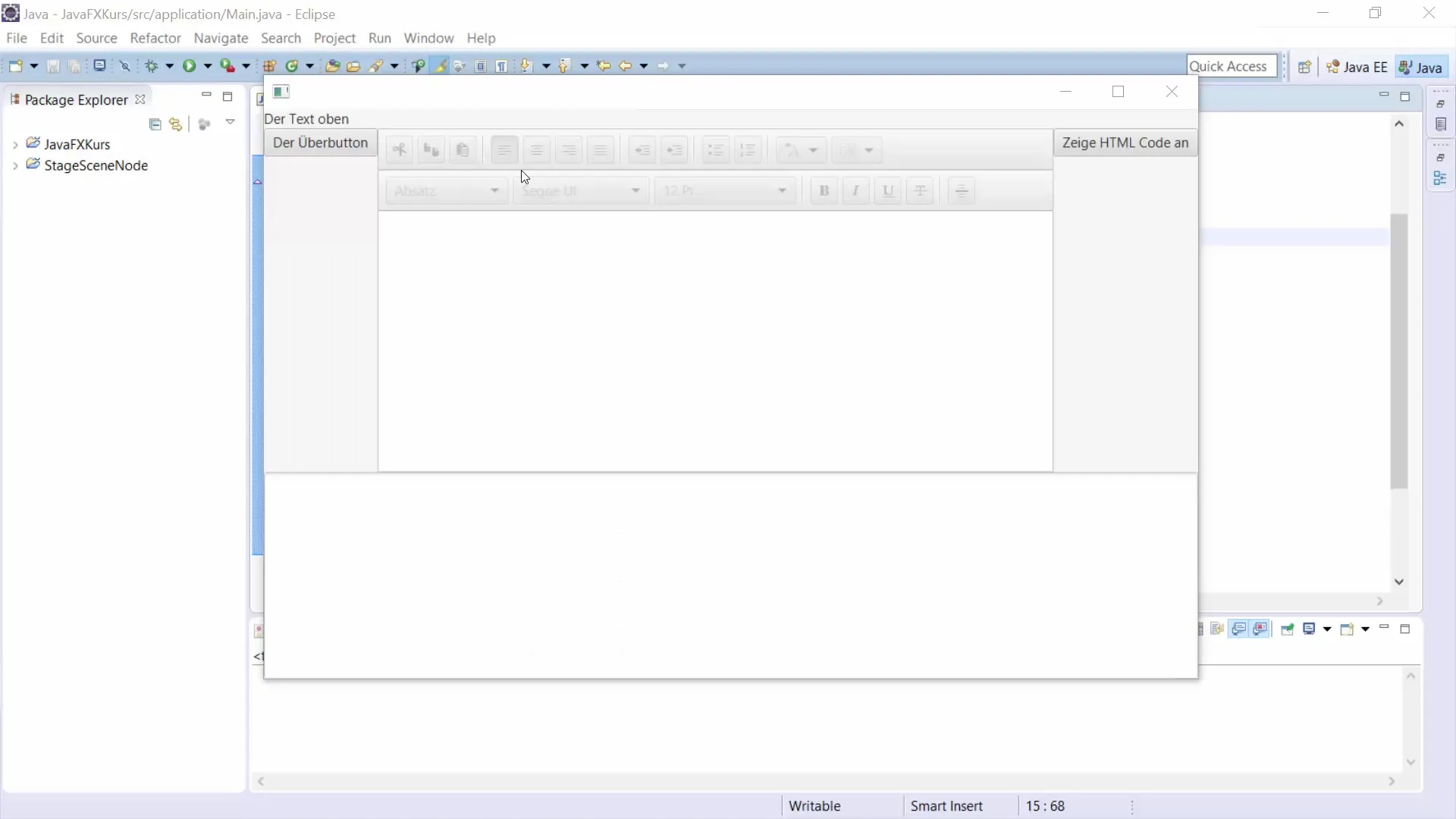
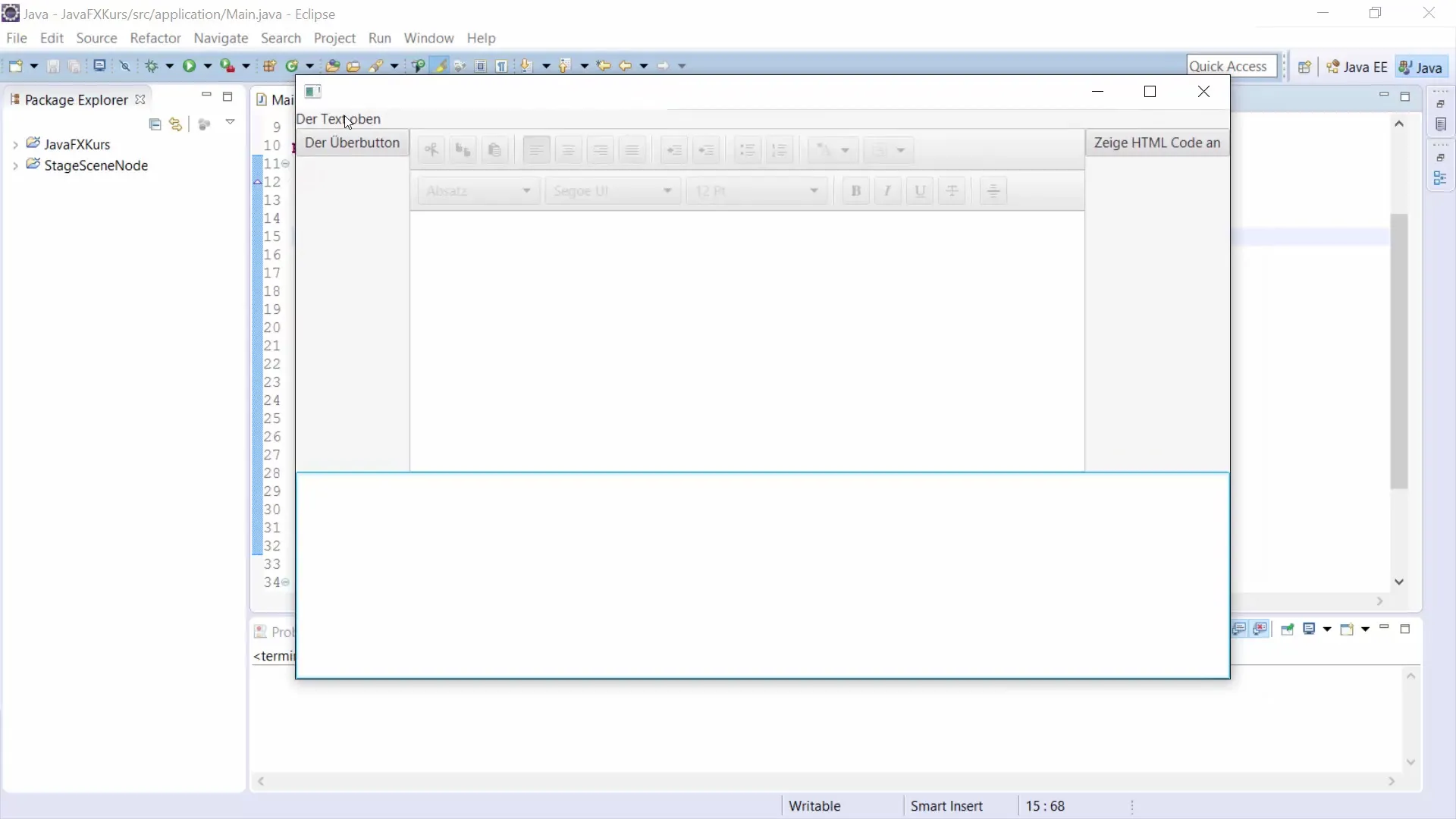
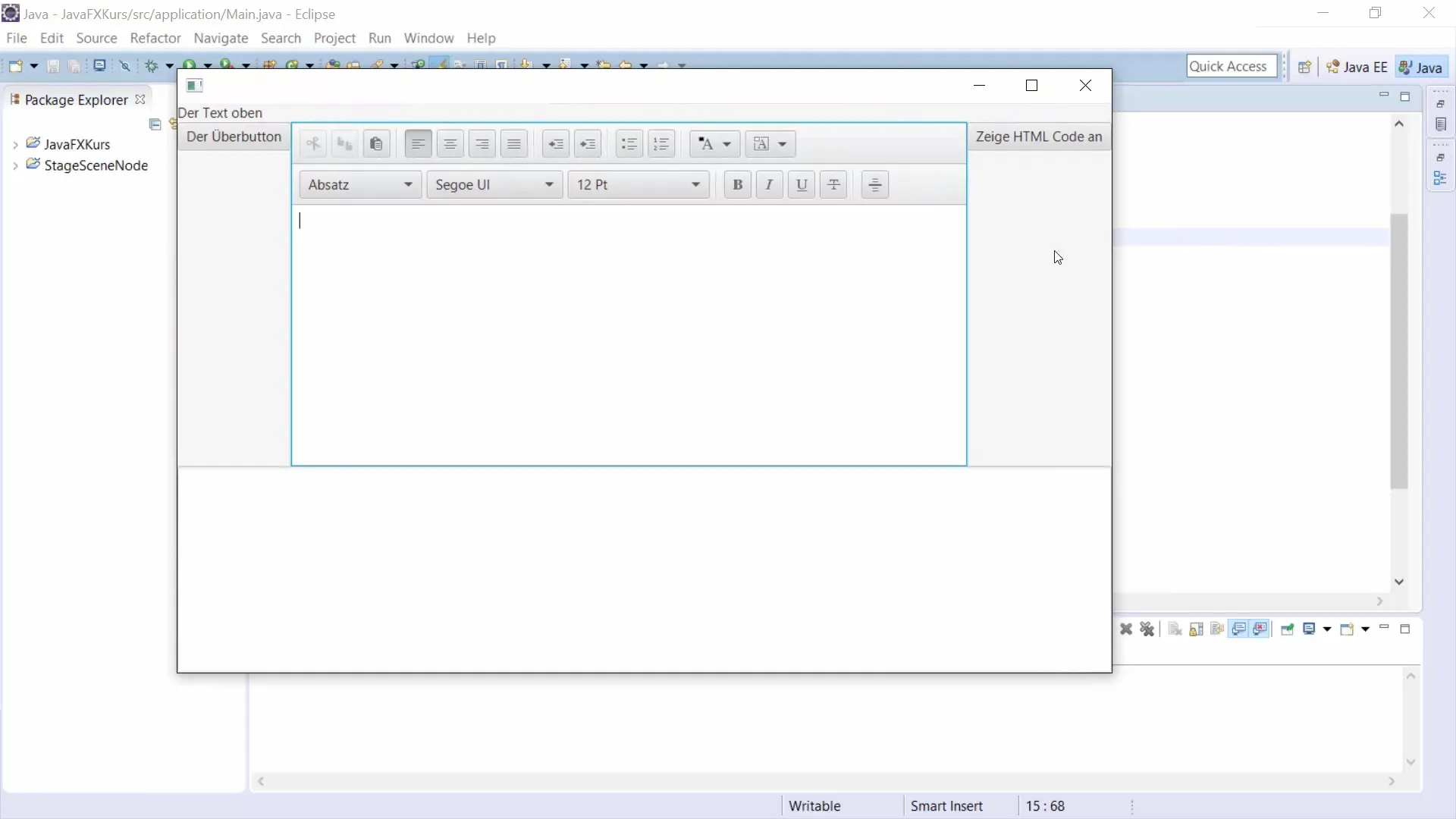
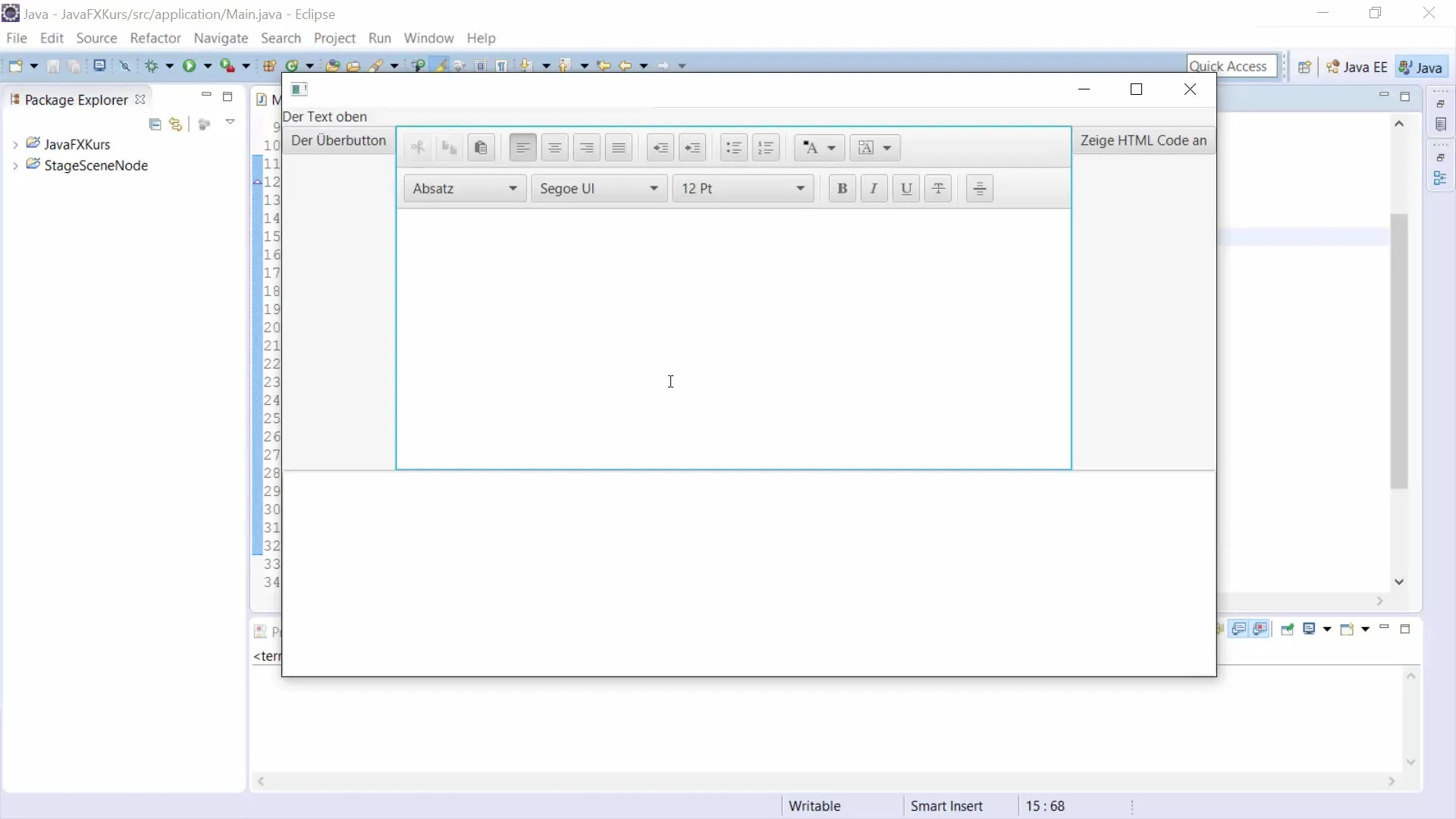
中央の領域には、ユーザーがメールを作成または表示できるHTMLEditorを追加します。HTMLEditorは以下のように作成できます:

ステップ 6: 下の領域に詳細を追加する
BorderPaneの下の領域には、HTMLコンテンツを表示するためのTextAreaを配置できます。
ステップ 7: 右の領域を使用する
右のVBoxにもう一つのボタンを追加して、エディターで作成されたHTMLを表示します。
ステップ 8: ボタンのロジックを実装する
最後に、ボタンが実際にHTMLコンテンツを表示することを確認する必要があります。そのためにアクションイベントハンドラーを追加します:

ステップ 9: 完成と表示
さあ、すべてを統合して、アプリケーションにBorderPaneを表示する時が来ました。すべてが正しく実装されていれば、あなたのユーザーインターフェースは希望通りに構築されているはずです。

要約 - JavaFX BorderPaneの概観
このガイドでは、JavaFXでBorderPaneを作成し、効果的に利用する方法を学びました。主な構造の作成からコントロールの実装、そのロジックまで、レイアウトの基本を講じました。BorderPaneは、さまざまなアプリケーションに最適な柔軟なユーザーインターフェースを作成する方法を提供します。
よくある質問
JavaFXのBorderPaneとは何ですか?BorderPaneは、UI要素を五つの領域(上、下、左、右、中央)に配置できるレイアウトコンテナです。
BorderPaneに要素を追加するにはどうすればよいですか?setTop()、setBottom()、setLeft()、setRight()、setCenter()などの適切なメソッドを使用して要素を追加します。
各領域で異なるレイアウトを使用できますか?はい、BorderPaneの各領域には異なるレイアウトを使用でき、UI要素の多様な配置を可能にします。
BorderPaneは複雑なアプリケーションに適していますか?はい、BorderPaneはその柔軟性とシンプルさのために、特にメールクライアントのような複雑なアプリケーションに適しています。


