適切なAdobe PhotoshopとAfter Effectsの組み合わせを使用すると、印象的なアニメーションGIF-バナーを作成できます。このガイドでは、イベントやコンペティションに最適なインパルシブなテキスト効果を持つバナーをデザインしてアニメーション化する方法をお見せします。一緒にプロセスに飛び込みましょう!
重要な知見
- アニメーションGIFバナーの作成には、Adobe PhotoshopとAfter Effectsの良い協力が必要です。
- アニメーションはわかりやすくシンプルにデザインする必要があります。そうすることで、効果的な視覚的印象を与えます。
- GIFとしてエクスポートするのは簡単で、アニメーションを簡単に配布できます。
ステップバイステップガイド
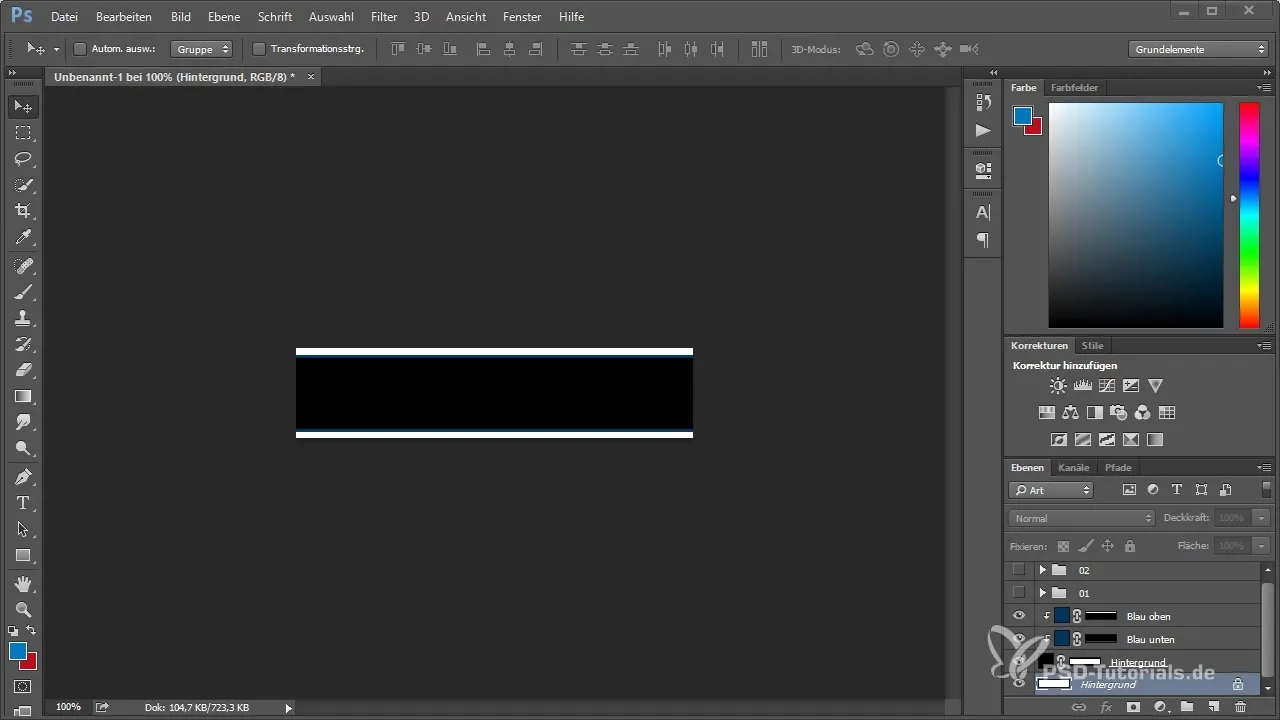
ステップ 1: Photoshopファイルの準備
After Effectsで作業を始める前に、Photoshopでグラフィックを準備することが重要です。新しいPSDファイルを作成し、レイヤーを明確に構造化します。テキストと画像の各レイヤーを別のフォルダーに整理することをお勧めします。アニメーションが後でわかりやすくなります。たとえば、テキスト用のフォルダーと背景用のフォルダーを作成できます。

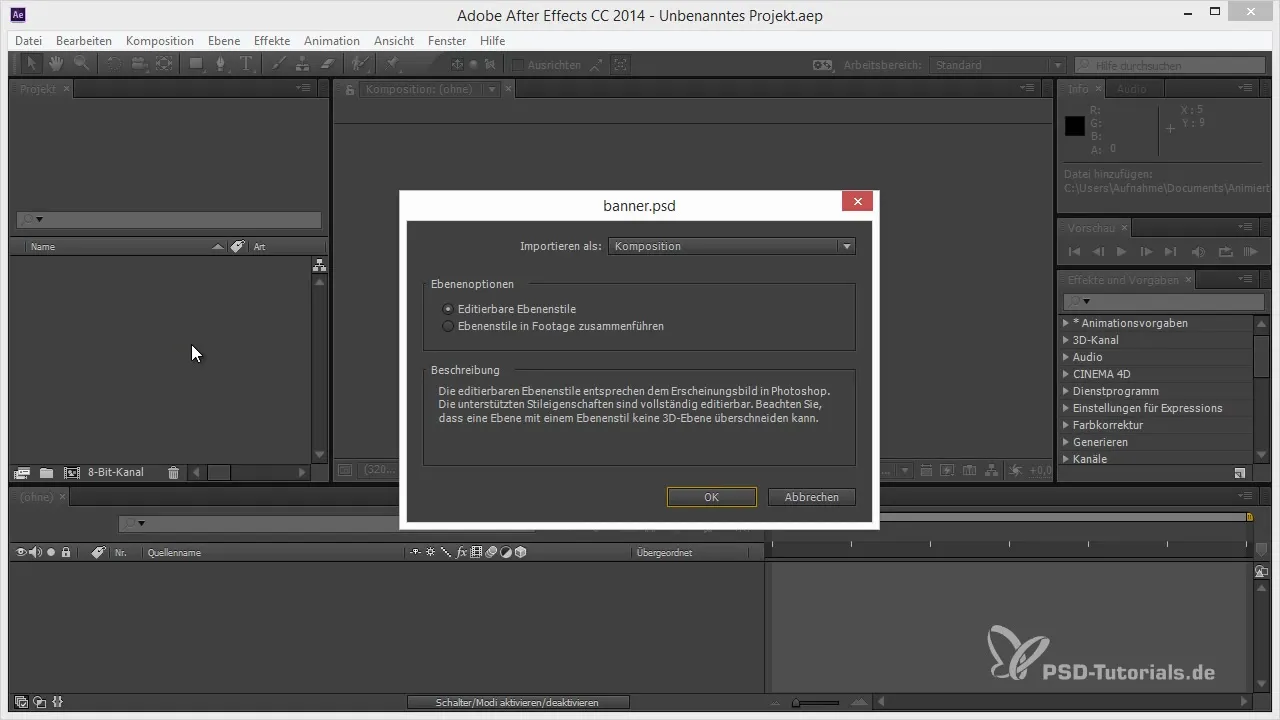
ステップ 2: PSDファイルをAfter Effectsにインポート
PSDファイルを保存したら、After Effectsを開き、ファイルをコンポジションとしてインポートします。「レイヤーサイズの保持」オプションを有効にして、要素の適切な表示を確保します。これにより、各レイヤーがPhotoshopドキュメントと同じサイズになります。

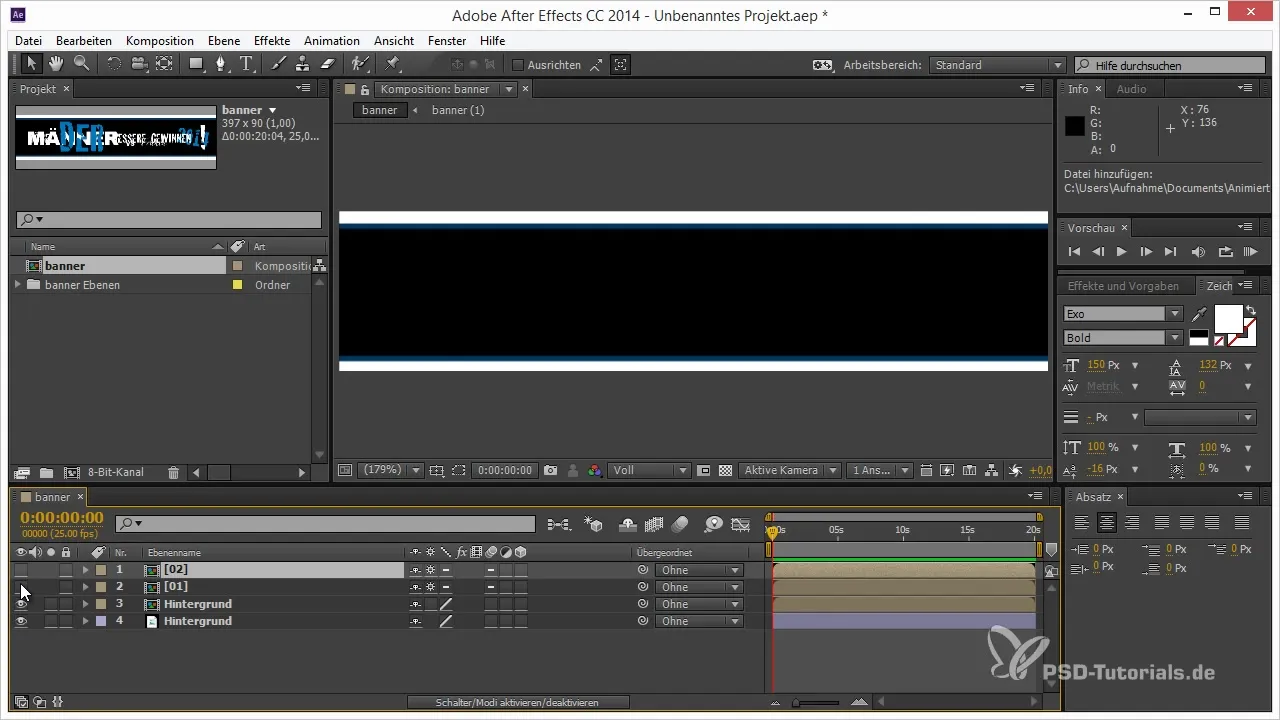
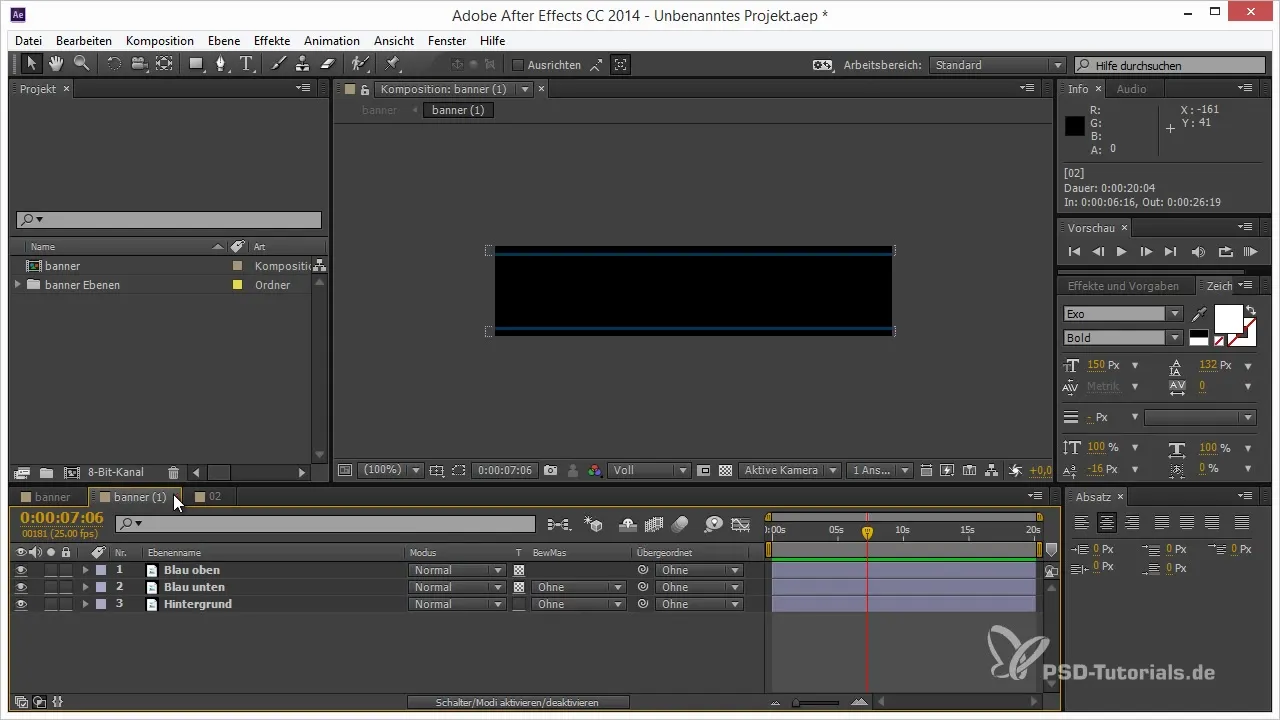
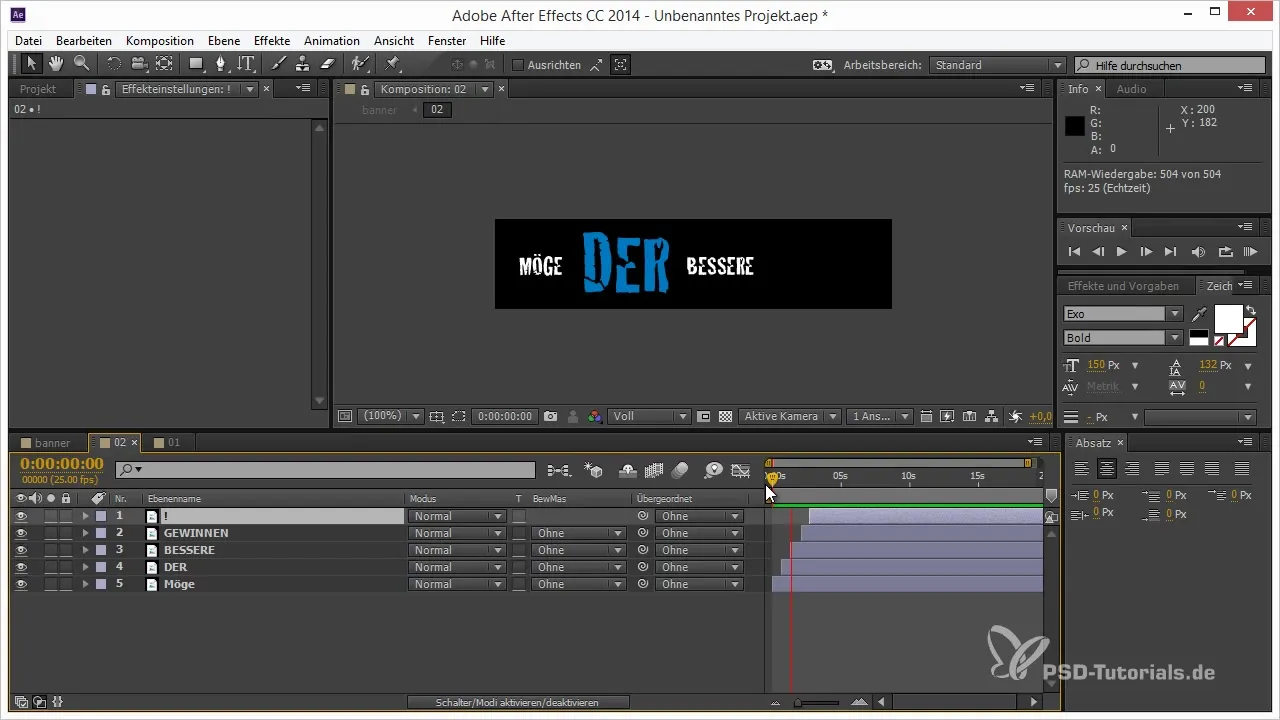
ステップ 3: サブコンポジションで作業する
After Effectsでは、PSDファイルを様々なフォルダーを持つコンポジションとして表示できます。これらのフォルダーはサブコンポジションとして表示され、内容を簡単にアニメーション化することができます。個々の要素を選択して、アニメーションの計画を始め、最初のキーフレームを設定します。

ステップ 4: 簡単なアニメーションを作成
GIFバナーのアニメーションでは、アニメーションをシンプルに保つのが最も良い場合がよくあります。「男性 VS 女性」のテキストのアニメーションを開始します。テキストがフェードインするためのキーフレームを設定し、要素が順番に表示されるようにタイミングを調整します。タイミングに関する実験的提案は、全体的な体験を大いに改善する可能性があります。

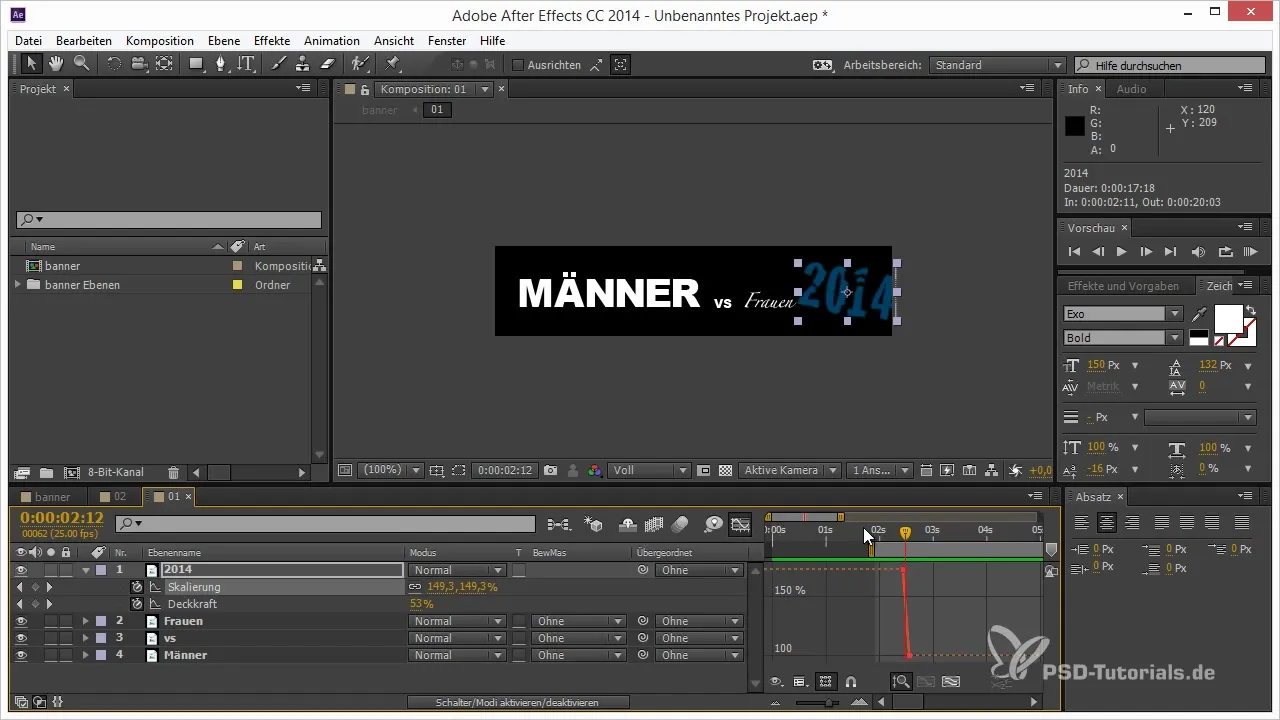
ステップ 5: インパルス効果を追加
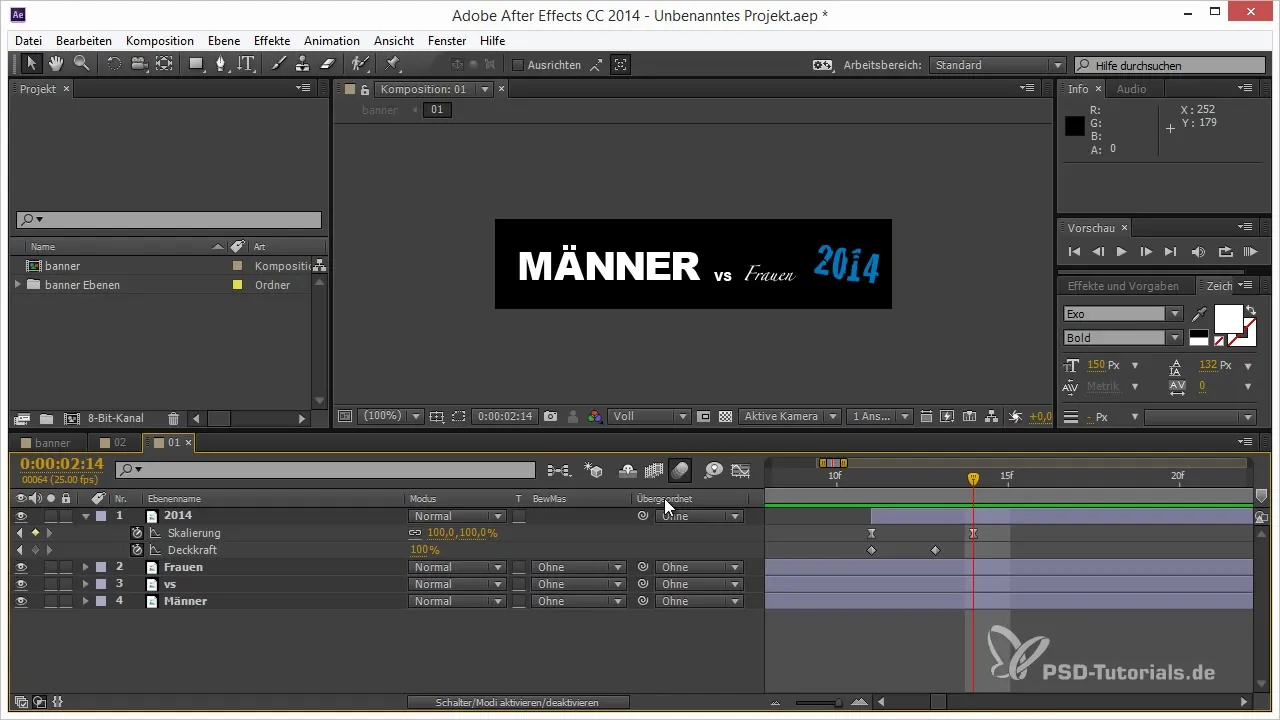
ここでバナーに「パンパン」とした効果を与える中心的な効果が登場します。「2014」のテキストを選択し、スケールと不透明度をアニメーション化します。スケールに対してキーフレームを設定し、テキストが拡大しながら同時に透明になるようにします。アニメーションを曲線で洗練させて、突然でダイナミックな効果を生み出すことを忘れないでください。

ステップ 6: モーションブラーを有効にする
ダイナミックな感覚を強化するために、アニメーションのレイヤーにモーションブラーを有効にします。これにより、要素がシーンに滑り込むまたは滑り出すときに、動きがより滑らかで生き生きとしたものに見えます。

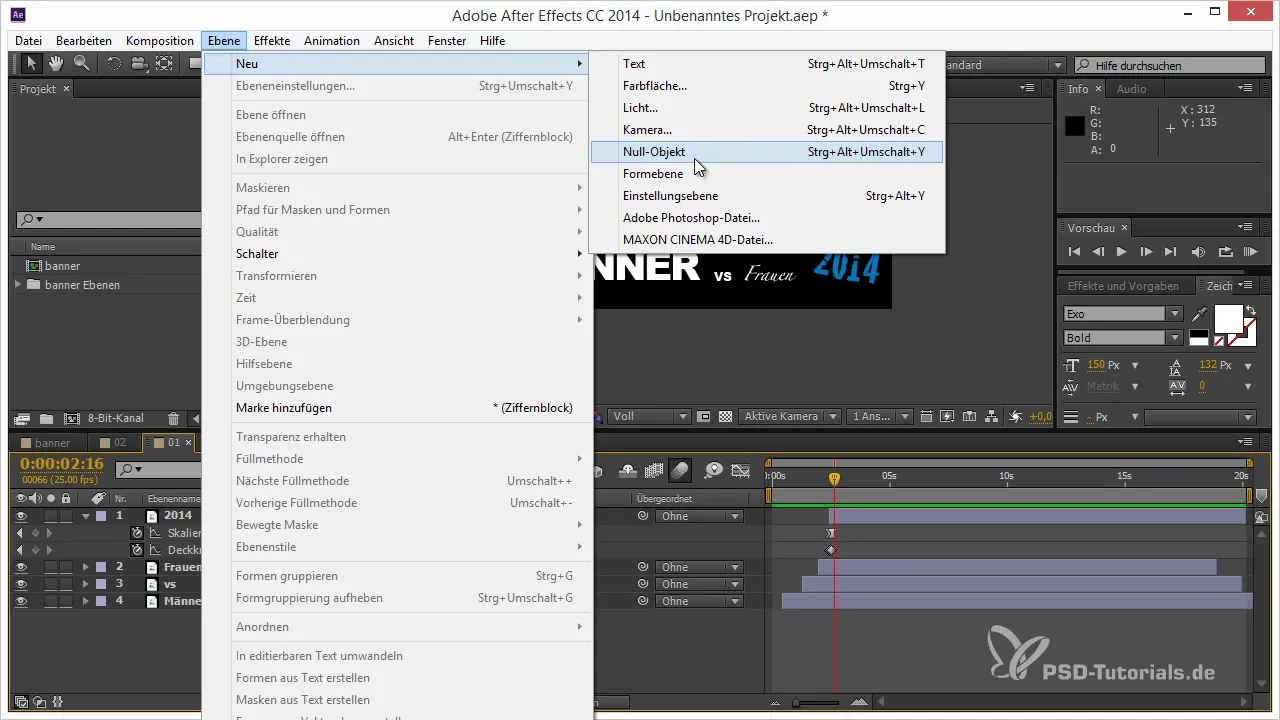
ステップ 7: シェイク効果を追加
バナーにさらなる生き生きとした効果を与えるために、ヌルオブジェクトを作成し、すべてのアニメーション要素をこのオブジェクトの下に配置します。特別なエクスプレッションを使用して、2014というテキストが表示されるときにバナーが軽く揺動するシェイク効果を追加します。これにより、強力な視覚効果が生まれます。

ステップ 8: アニメーションの微調整
キーフレームやシェイクの強さで遊んで、アニメーションの動きが滑らかで魅力的に見えることを確認します。異なる値を試して、満足のいく結果が得られるまで完璧なルックを見つけてください。

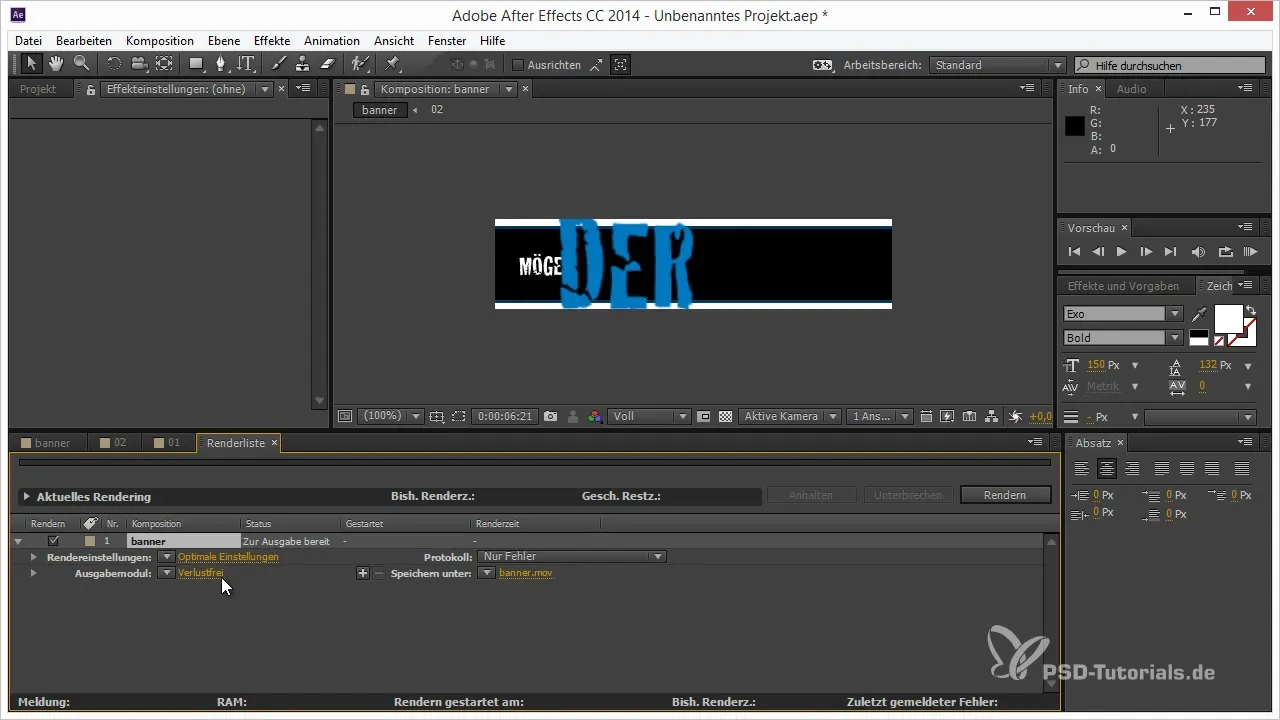
ステップ 9: 動画形式へのエクスポート
アニメーションが完成したら、レンダリングリストから結果をエクスポートします。アニメーションの次のステップのために、QuickTimeのような適切な形式を選択します。すべての効果が正しく表示されることを確認してください。

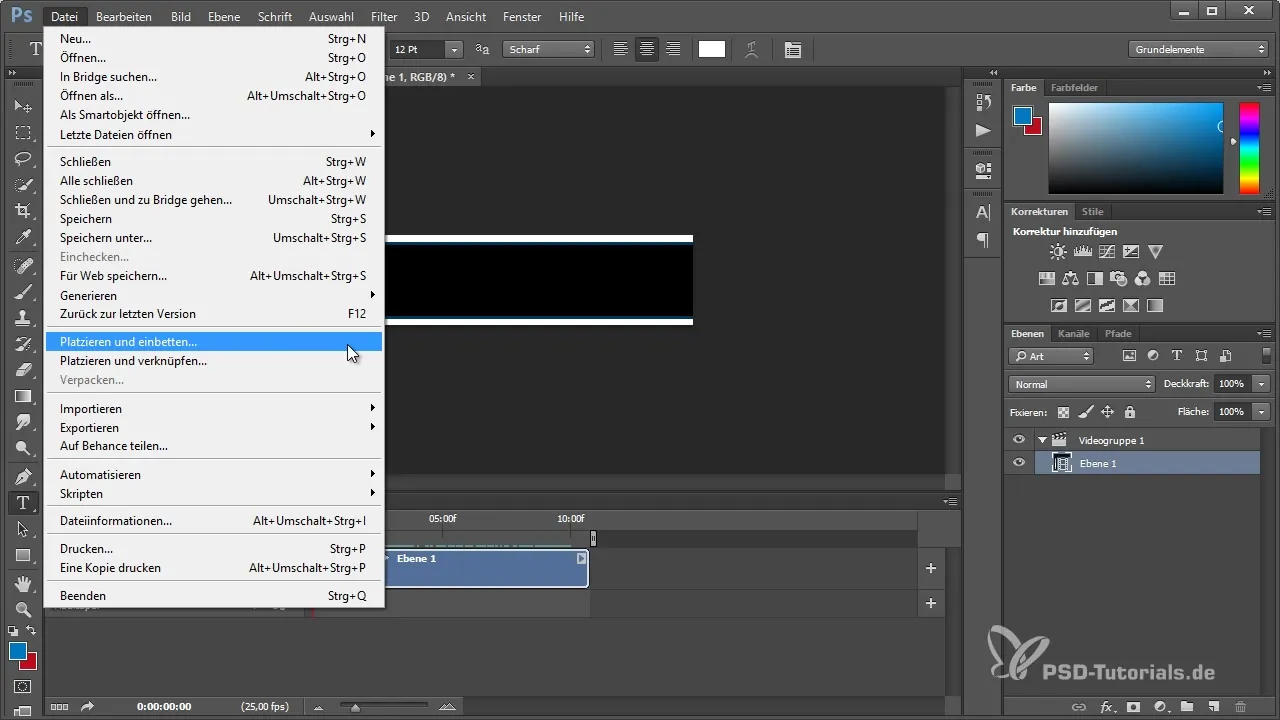
ステップ 10: PhotoshopでのGIFエクスポート
次に、レンダリングされた動画をPhotoshopにインポートしてGIFに変換します。Photoshopでタイムラインを開き、「Web用に保存」を選択します。形式がGIFに設定されていることを確認し、アニメーションがループ再生されるようにオプションを調整します。

ステップ 11: 確認と保存
GIFを保存する前に、カラーパレットを確認し、アニメーションがスムーズに再生されることを確認します。GIFファイルが小さく、迅速に読み込まれるように色数を減らします。最後に、適切な名前で希望のフォルダーにGIFを保存します。

まとめ - After EffectsとPhotoshopを使用してアニメーションGIFバナーを作成する
これで、Adobe PhotoshopとAfter Effectsを使用してアニメーションGIFバナーを作成する方法を学びました。PhotoshopでのデザインからGIF形式へのエクスポートまで、印象的なアニメーションを作成するために必要なすべての手順を踏んできました。
よくある質問
アニメーションGIFバナーを作成するのにどれくらいの時間がかかりますか?所要時間は、あなたの経験とデザインの複雑さによりますが、通常1〜3時間の間で変動します。
GIFファイルはソーシャルメディアで使用できますか?はい、GIFファイルはソーシャルメディアやウェブサイトで使用して注目を集めることができます。
どのソフトウェアバージョンが必要ですか?このガイドにはAdobe PhotoshopとAfter Effectsが必要です。すべての機能を利用するために、最新バージョンを持っていることを確認してください。

