デザインは、単なる画像のトリミング以上のアートです。このチュートリアルでは、Photoshopでの背景の最適化について学び、あなたの画像を次のレベルに引き上げる方法を紹介します。このプロセスでは、画像のトリミングを効果的に調整し、灰色の背景をテクスチャオーバーレイに適したものに準備する方法を学びます。
重要なポイント
- 画像のトリミングは画像構成において重要です。
- ターゲットを絞ったレタッチにより、不要な要素を取り除くことができます。
- ビネットやぼかしを使用すると、調和の取れた画像の雰囲気が生まれます。
- Camera Rawでの調整は画像の品質に大きく影響します。
ステップバイステップガイド
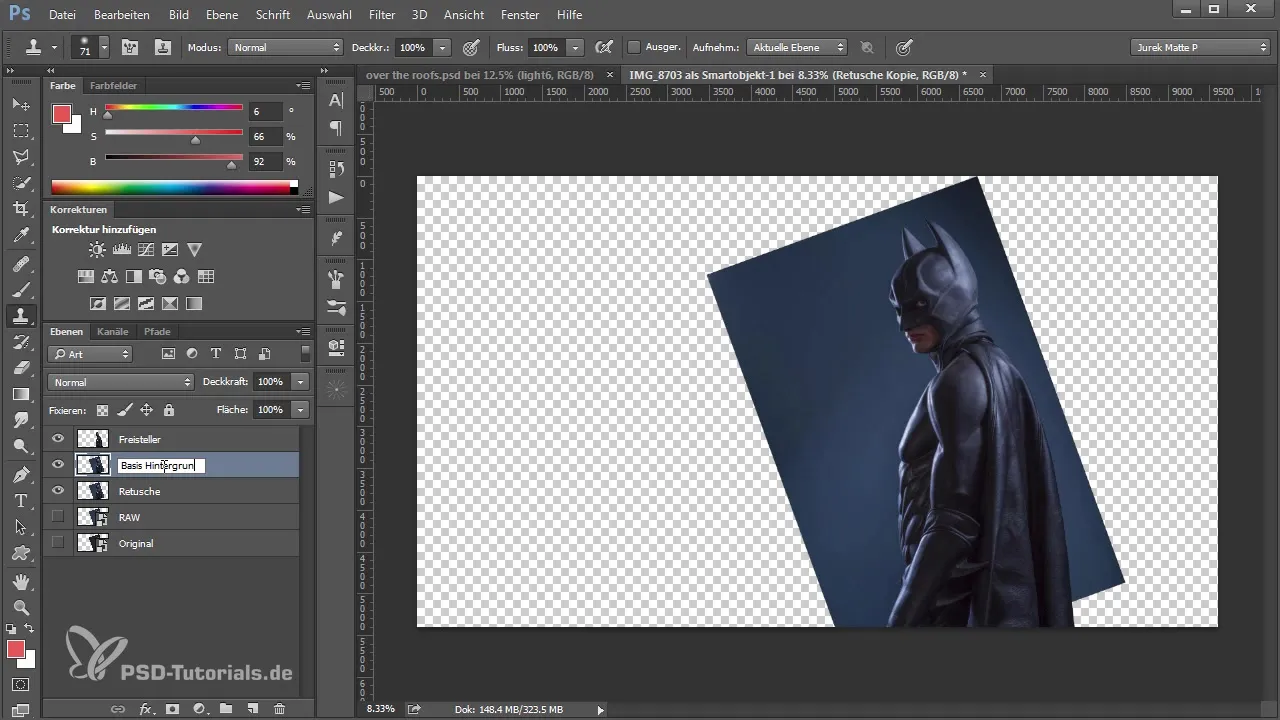
1. 画像のトリミングを調整する
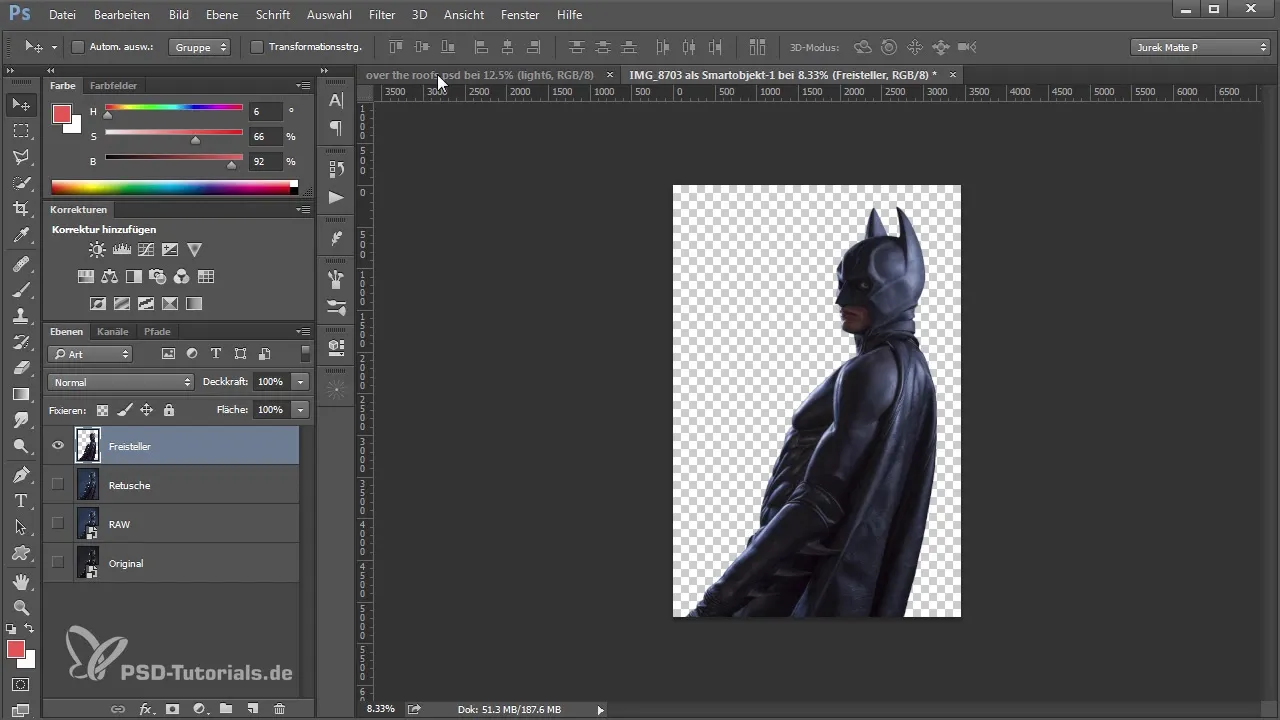
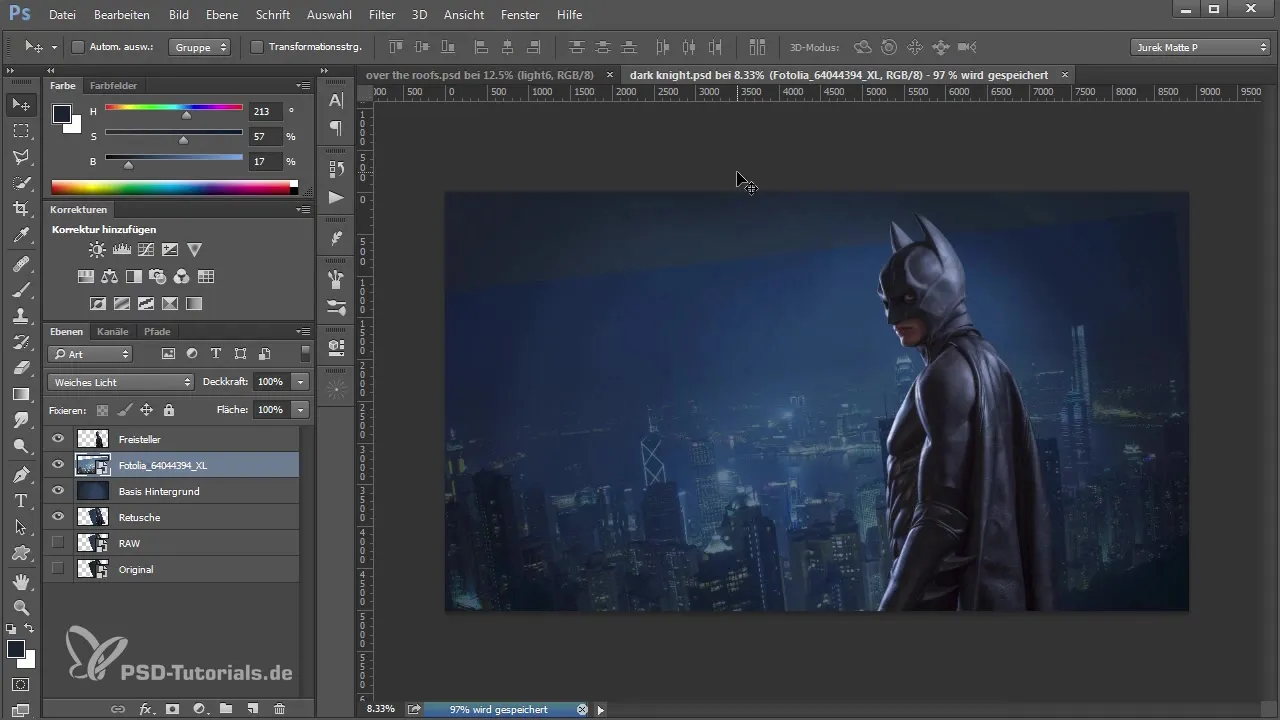
まず、元の画像を見てみましょう。望ましい構成に合わせて画像のトリミングを調整することが重要です。目的のルックを得るために、画像を16:9のフォーマットでデザインすることに注意してください。トリミングツールを使用して、効果的に画像のフレーミングを設定し、すべての関連要素が画像に残るようにします。

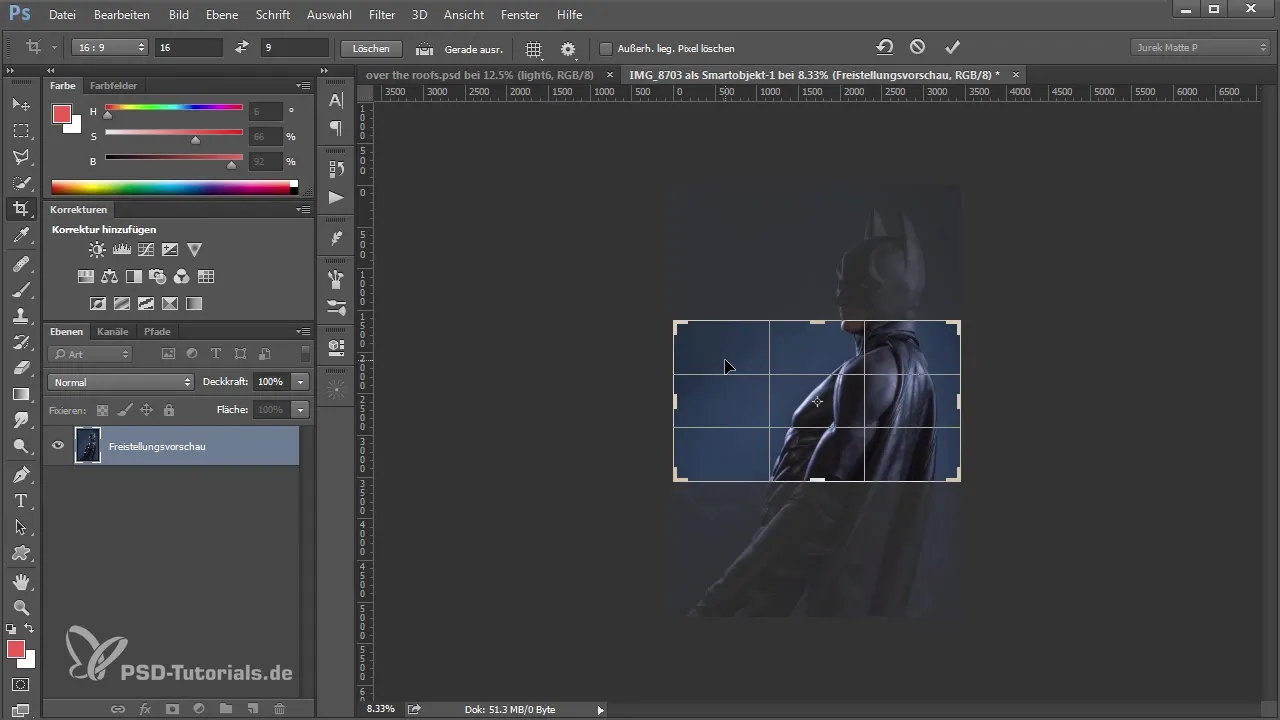
画像のフレーミングを調整するために、トリミングツールを選択し、プリセットを16:9に設定します。重要な要素が正しい位置にあるまで、画像を重なり合わせてください。

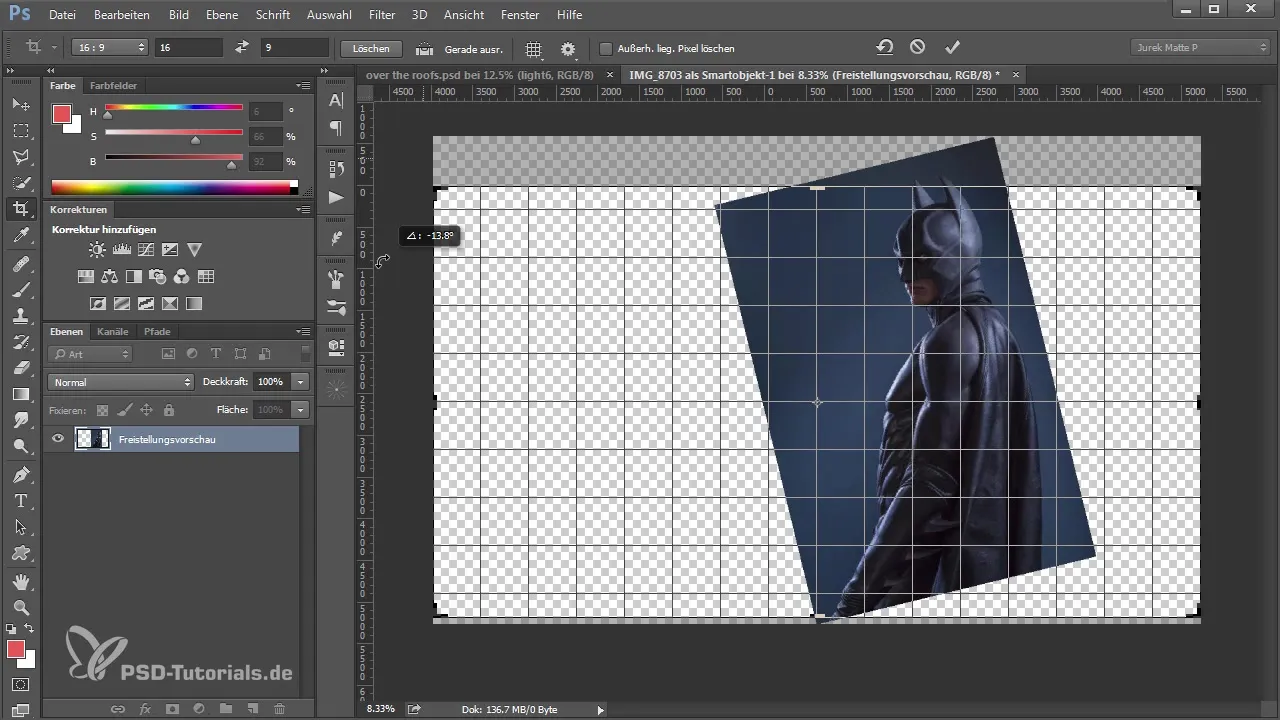
今、画像が正しいアスペクト比であることを確認しましょう。構成を改善するために、必要に応じて画像を回転させることができます。

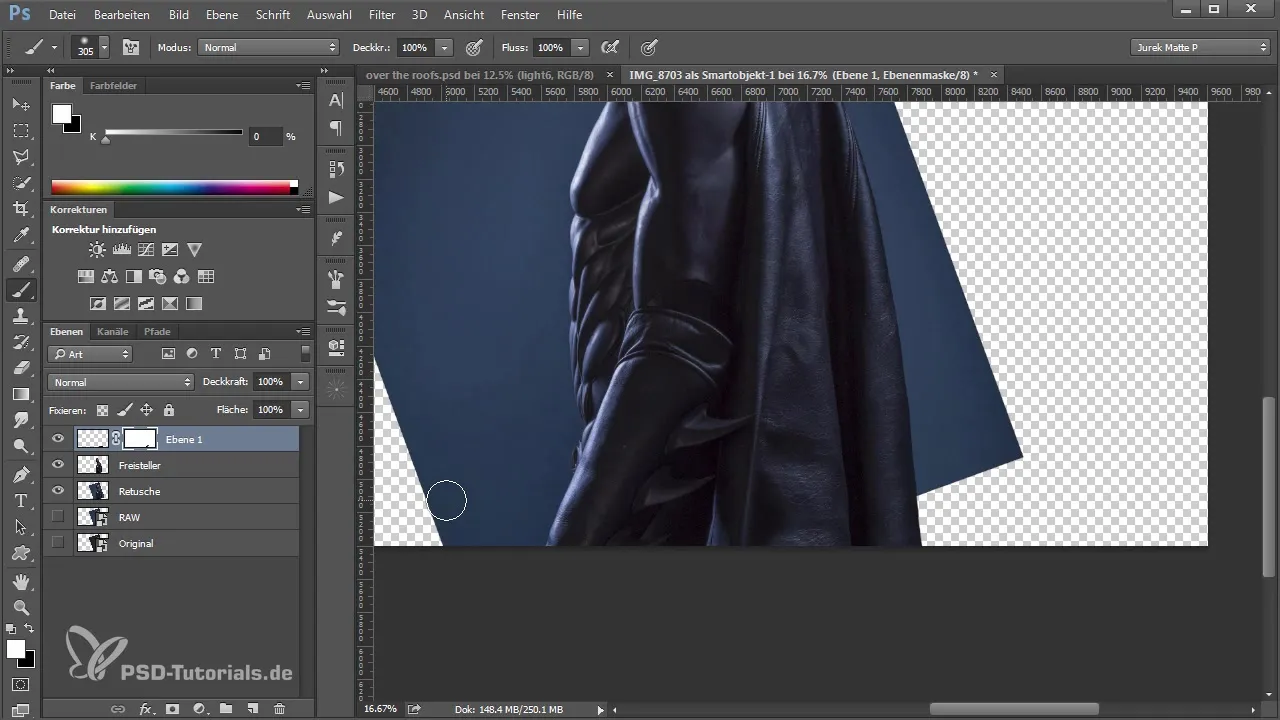
2. クリーンな外観のためのレタッチ
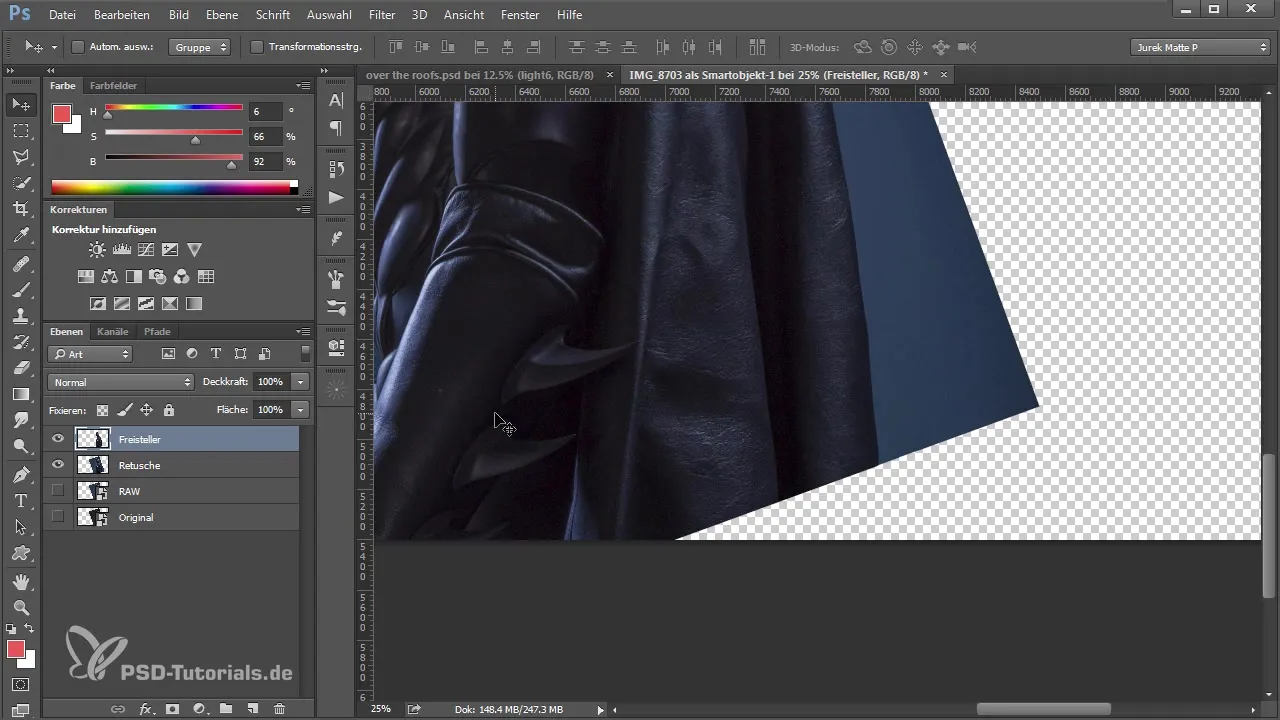
画像のトリミングが完了したら、不要な要素を取り除くことをお勧めします。ここでは、クローンまたはスタンプツールを使用して、バットマンのマントのような領域をレタッチします。該当する部分を選択し、新しいレイヤーにコピーします。これにより、元の画像を損なうことなく調整を行う柔軟性が得られます。

スタンプツールを使用して、エッジを滑らかにし、一貫した外観を作り出してください。これにより、次のステップのための完璧な出発点を作成します。

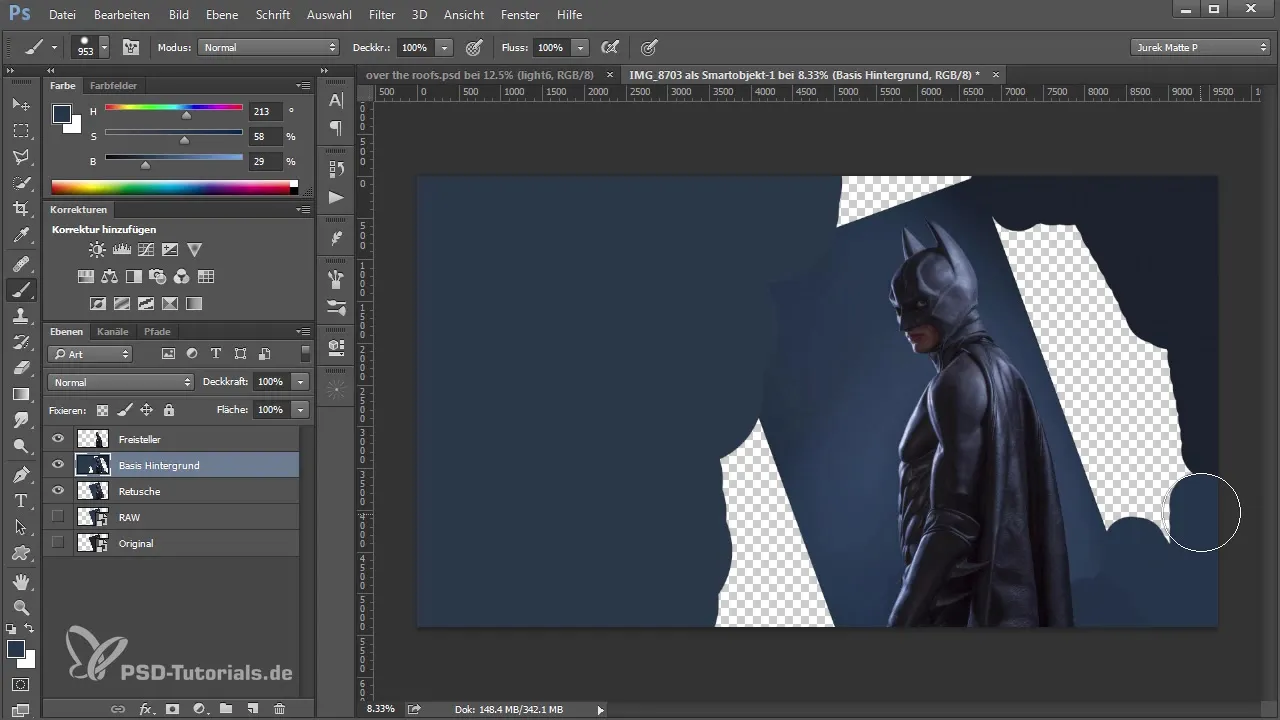
3. 背景を調整する
レタッチが完成したら、次は灰色の背景をテクスチャオーバーレイのために準備する時です。レタッチレイヤーを複製し、「ベースバックグラウンド」と名付けます。ブラシを使用して背景を均一に塗りつぶします。滑らかな遷移を得るために、ソフトブラシを選択することに注意してください。

目標は、後でテクスチャとよく相互作用する調和の取れた背景を作成することです。色の値を調整し、さまざまな色合いを試して、望ましいムードを検討してください。

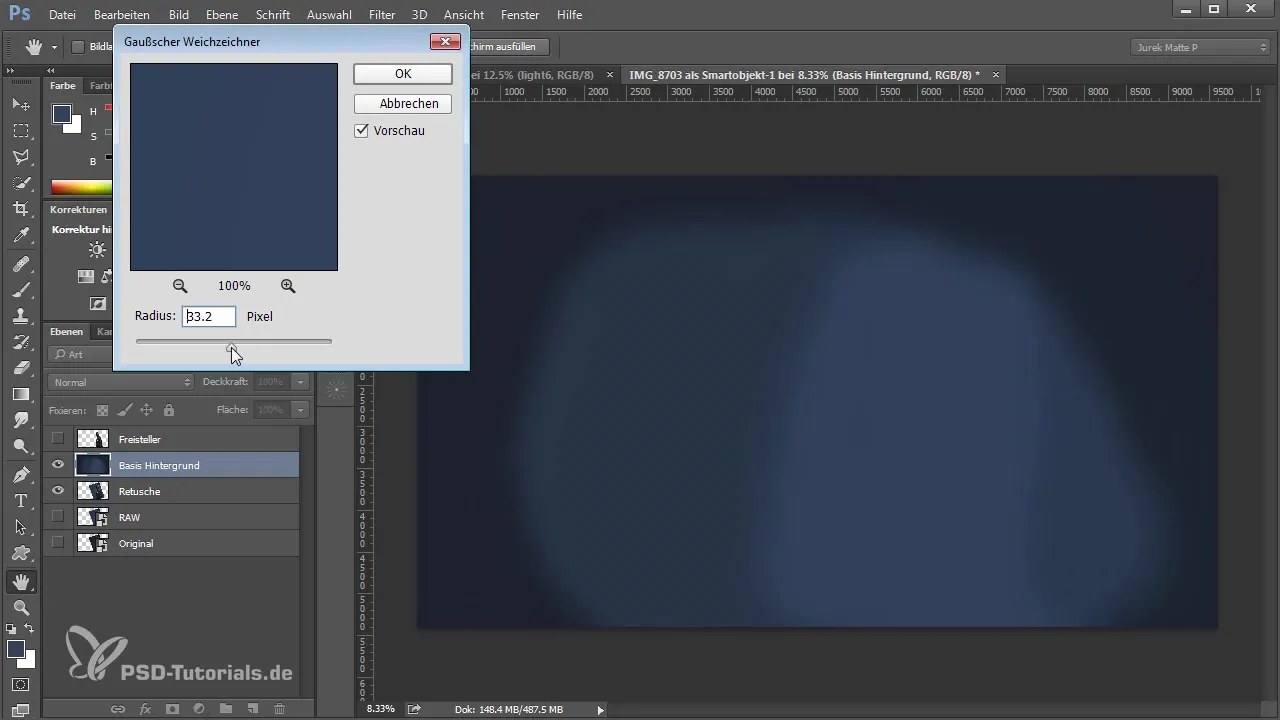
4. ビネットとぼかし
画像をさらに調整するために、ビネットを追加します。これには、エッジを滑らかにするためにぼかしフィルターを使用し、柔らかさを好みに応じて調整します。

ビネットを使用することで、画像の外側をより柔らかく見せることで、主題にさらに注意を引くことができます。これにより全体の見栄えが良くなり、観覧者に主題をより明確に認識させることができます。

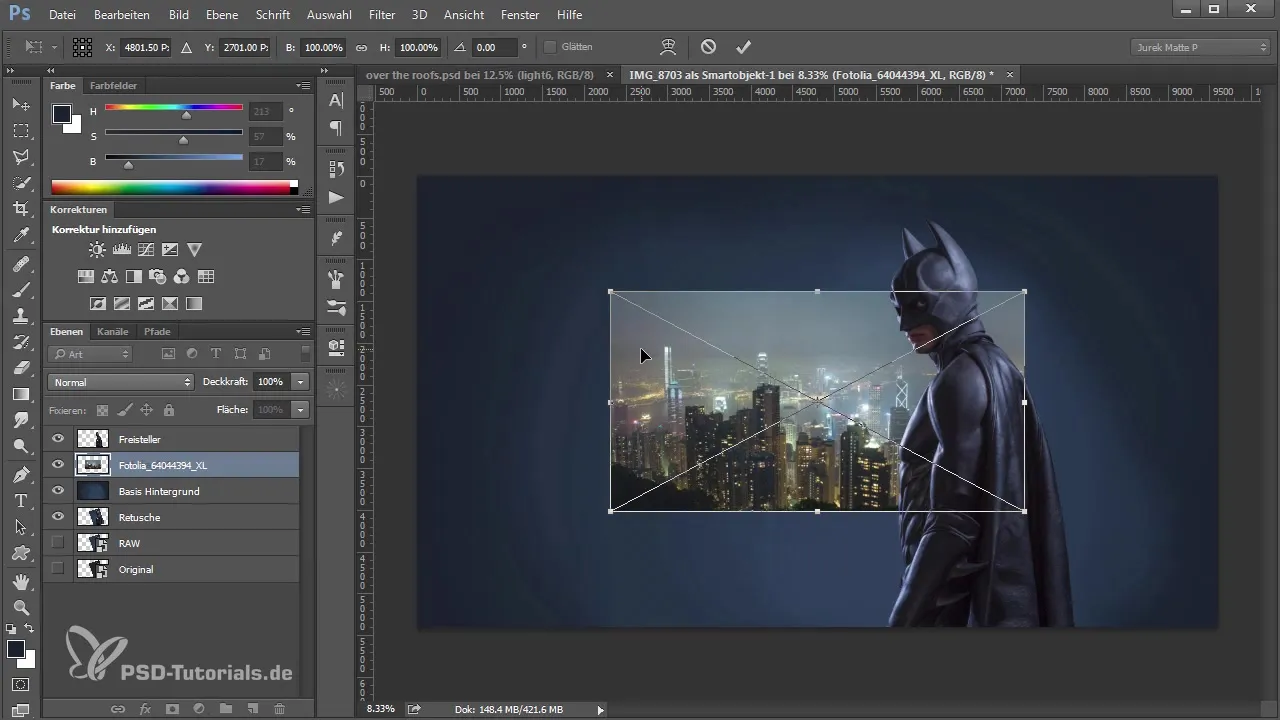
5. 背景画像を追加する
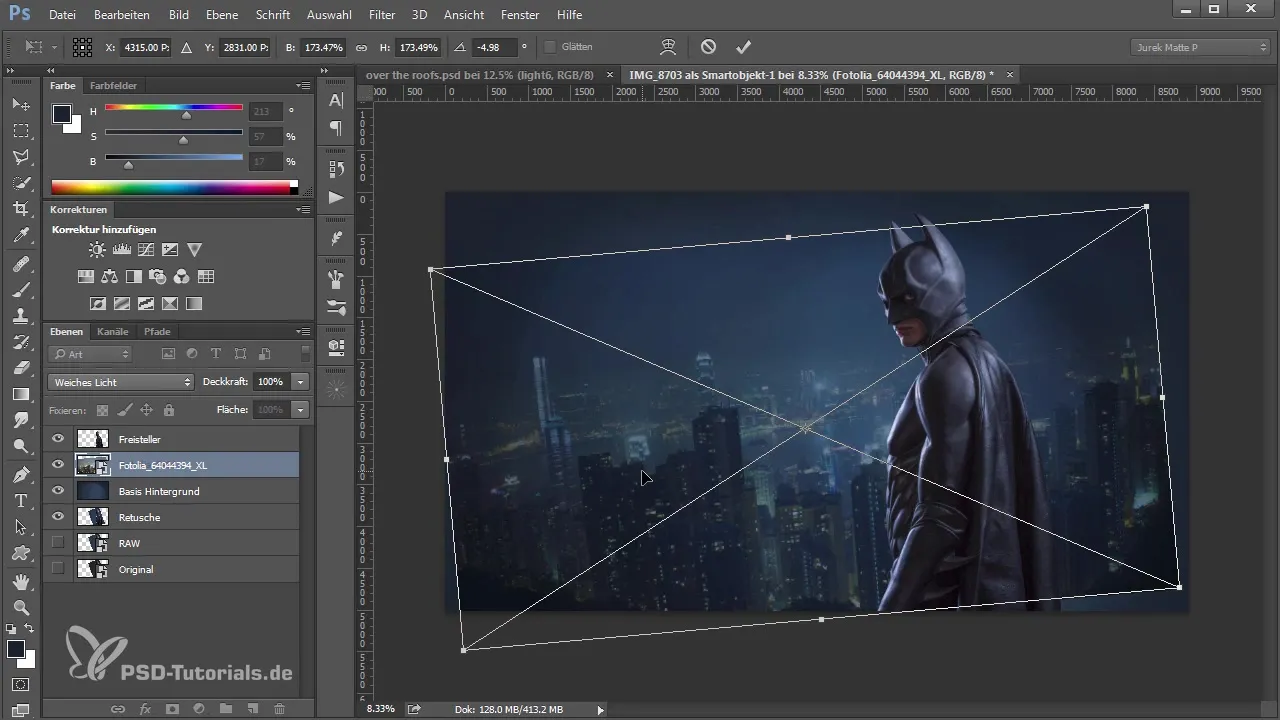
背景が整ったら、新しい背景画像を追加します。コレクションから高品質な画像をインポートし、主題の後ろに配置します。「ソフトライト」モードを新しい背景レイヤーに選択して、調和の取れたライティングエフェクトを作成します。

背景画像の地平線が主題の地平線と一致することを確認してください。必要に応じて、正しい視点を得るために画像を変換することができます。

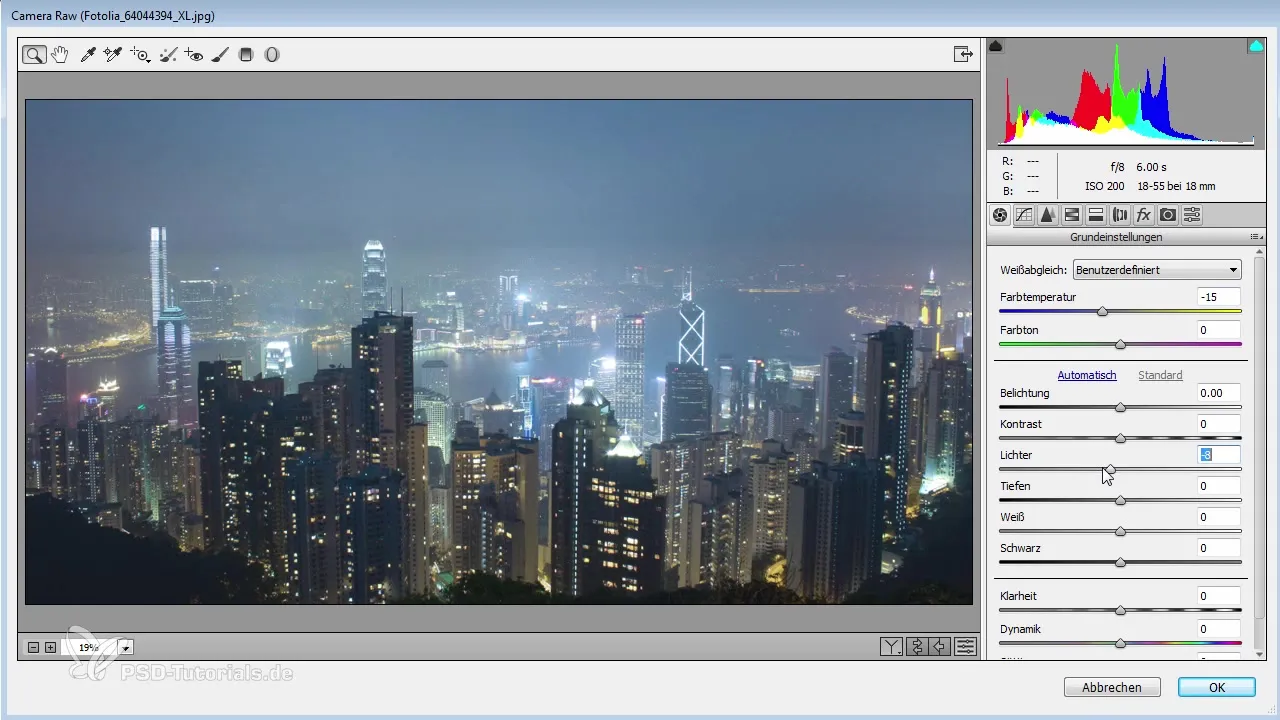
6. 色と画像の調整
背景を追加した後は、すべての色が調和していることを確認するために最終的なチェックを行うと良いでしょう。Camera Rawフィルターにアクセスし、色温度とコントラストを調整します。彩度や明瞭さを調整し、画像をより生き生きとしたものに改善することに注意してください。

小さな変更が全体の印象に大きな影響を与える可能性があることを忘れないでください。定期的に進捗を保存し、最高の結果を得るためにさまざまな組み合わせを試してください。

まとめ - Photoshopでの画像デザインの創造的な道:背景デザインと最適化
このガイドでは、Photoshopでの画像編集の創造的なプロセスを案内しました。画像のトリミングを効果的に調整し、背景を最適化し、色を調和させる方法を学びました。これらのテクニックを使用して、印象的な結果を得て、デジタルアートの技術をさらに発展させてください。
よくある質問
Photoshopで画像のトリミングを調整するにはどうすればよいですか?トリミングツールを選択し、16:9などの必要なプロポーションに設定することで、画像のトリミングを調整できます。
不要な要素を取り除くための最良の方法は何ですか?スタンプツールまたはクローンツールは、不要な要素を効果的にレタッチして取り除くのに最適です。
ビネットを画像に追加するにはどうすればよいですか?ビネットは、ぼかしフィルターを適用し、柔らかい遷移を作成するためにブラシの先端を調整することで得られます。
画像のカラー補正はどれほど重要ですか?カラー補正は、画像の雰囲気を影響し、調和のとれた色合いを保証するために重要です。
背景が調和していることを確認するにはどうすればよいですか?背景を「ソフトライト」モードに設定し、背景の色と視点を主題に合わせるようにしてください。


