デザインのDesignweltに携わっていると、時間が貴重な資源であることを知っているでしょう。このチュートリアルでは、UI Kitsを使ってAdobe XDのデザインプロセスをどのように加速できるかを学びます。Apple、Google、Microsoftの既存の要素にアクセスして、より早くプロトタイプを作成する方法について貴重なヒントを得ることができます。
主なポイント
- UI Kitsは時間を節約し、デザインの質を向上させることができる既製のデザインリソースです。
- Apple、Google、Microsoftなど、さまざまなプラットフォーム向けのUI Kitsがあります。
- UI Kitsを使用することで、特に異なる画面サイズやフォーマットに対するデザインガイドラインや推奨事項を遵守するのに役立ちます。
ステップバイステップ ガイド
1. UI Kitsへのアクセス
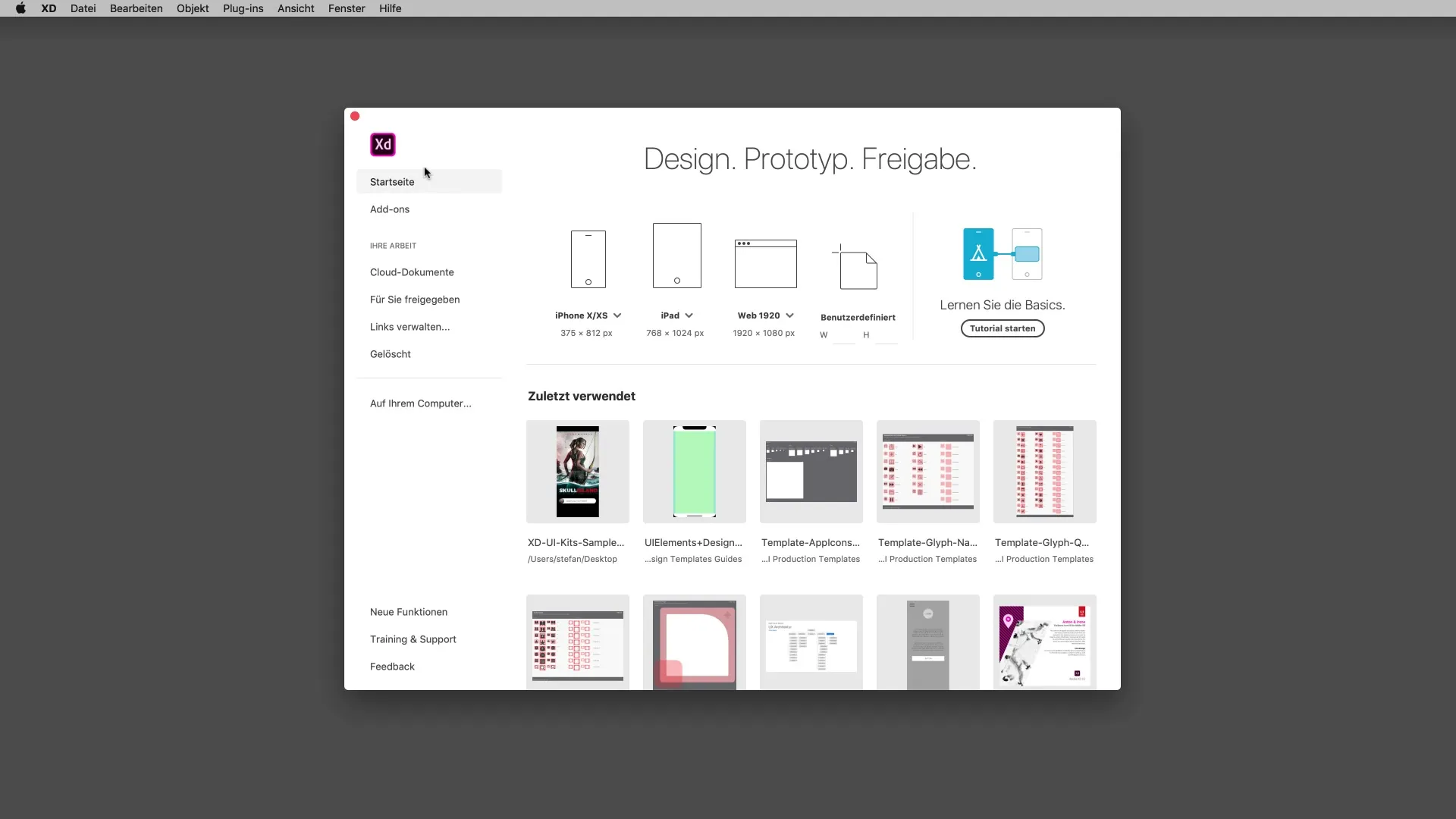
まず、Adobe XDを開きます。アドオンセクションに移動して、利用可能なリソースにアクセスします。ここには、デザインの可能性を広げるために役立つ多数の有用なアドオンが見つかります。

2. 適切なUI Kitの選択
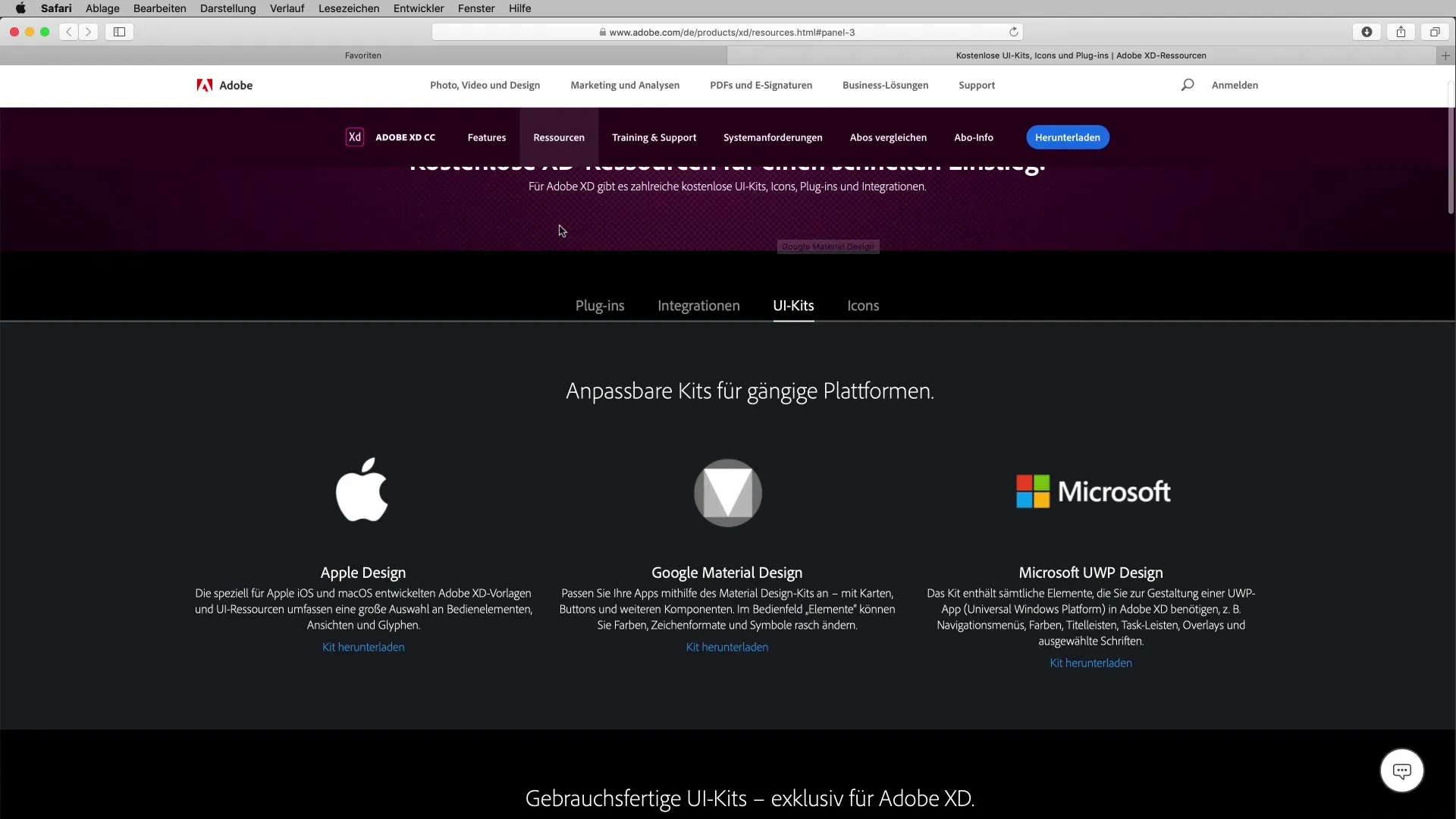
UI Kitsのリンクをクリックします。ブラウザで関連ページに自動的にリダイレクトされます。そこで、Apple、Google、MicrosoftのためのUI Kitsを選択できます。デザインしたいプラットフォームのキットを選んでください。

3. UI Kitのダウンロード
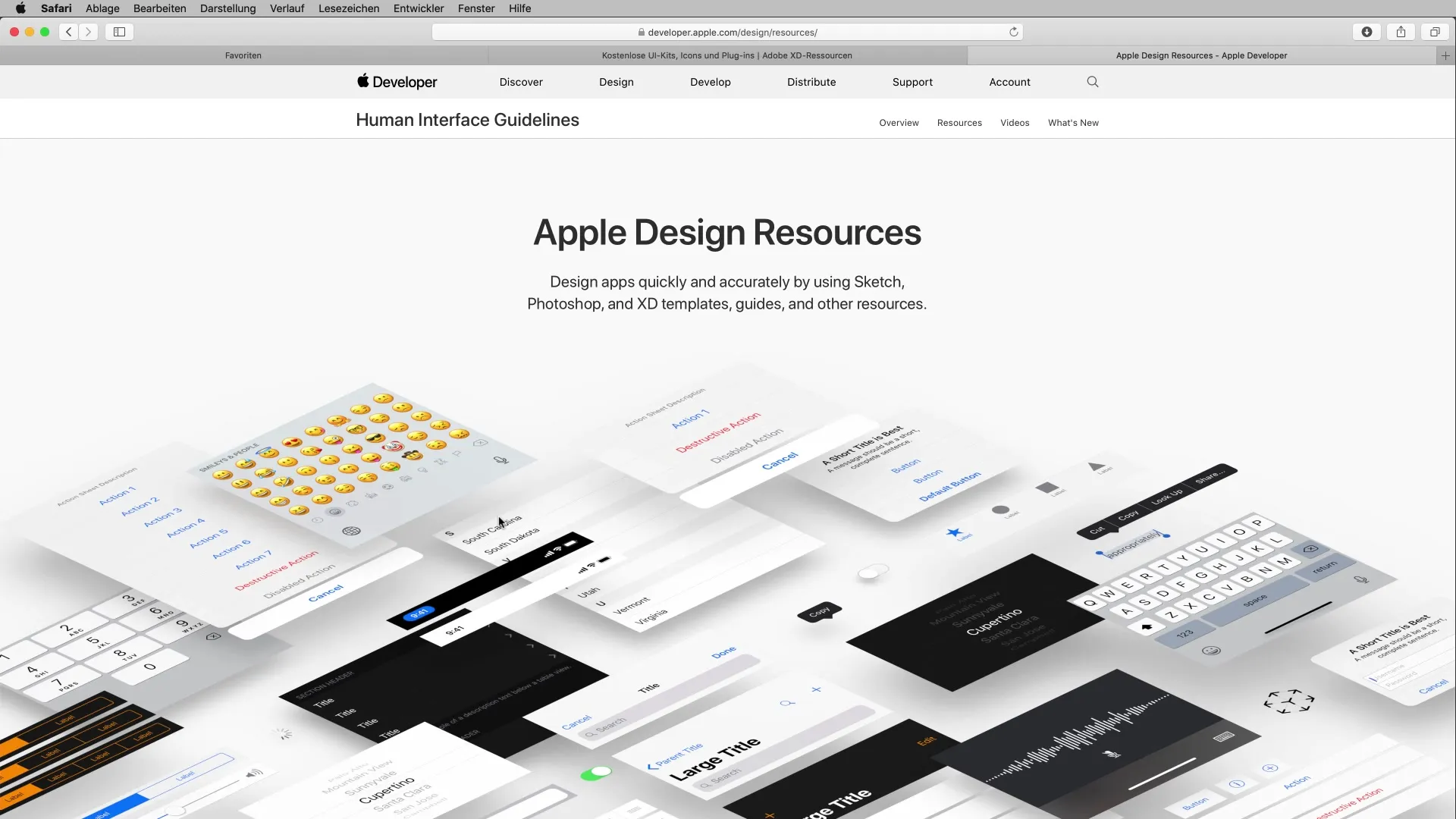
たとえば、AppleユーザーとしてApple Design Kitを使用したい場合は、ダウンロードリンクをクリックします。Appleの開発者ページにリダイレクトされ、そこでAdobe XD用のキットをダウンロードできます。プロジェクトに適したバージョンを選択してください。

4. UI Kitの準備
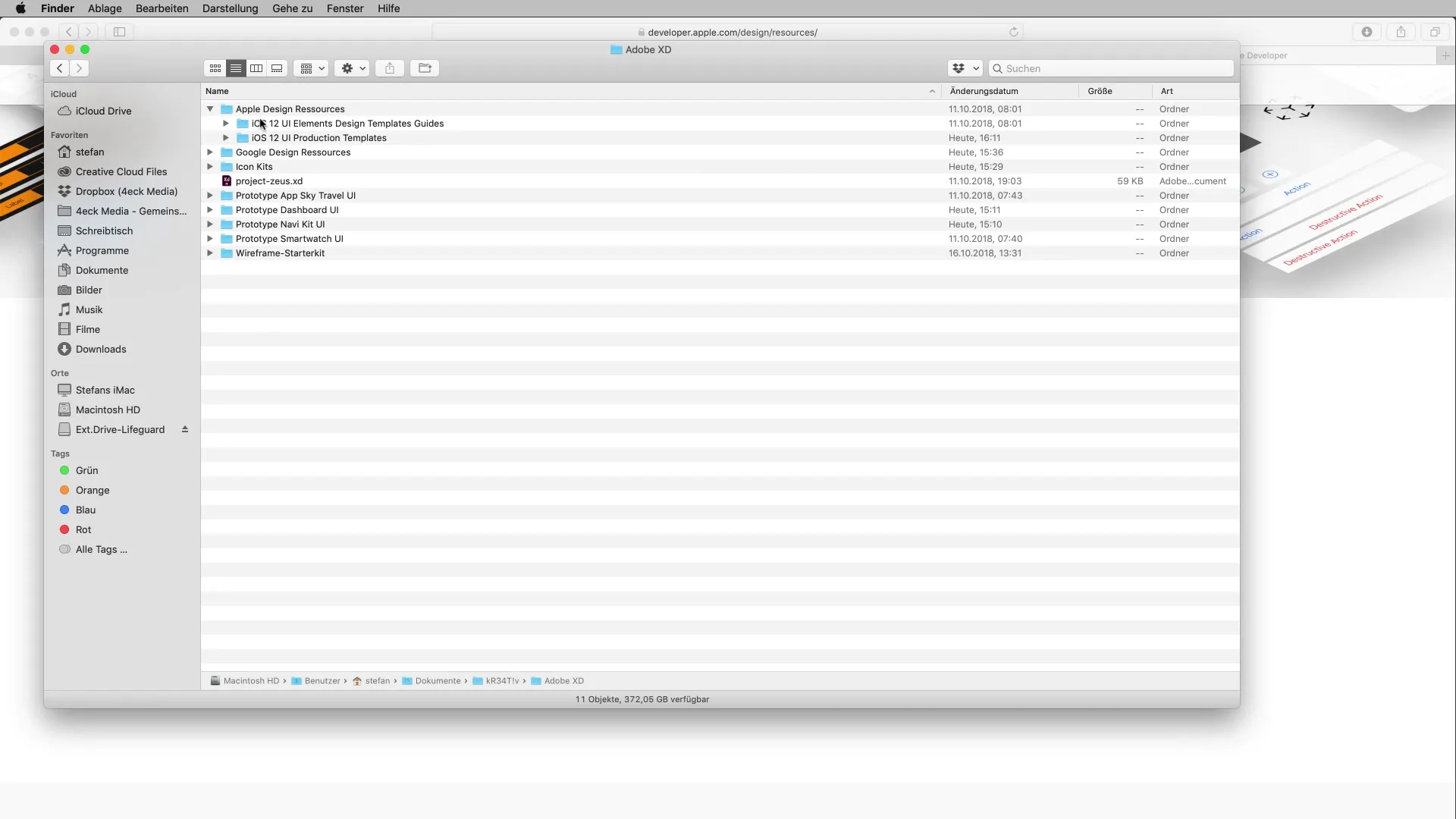
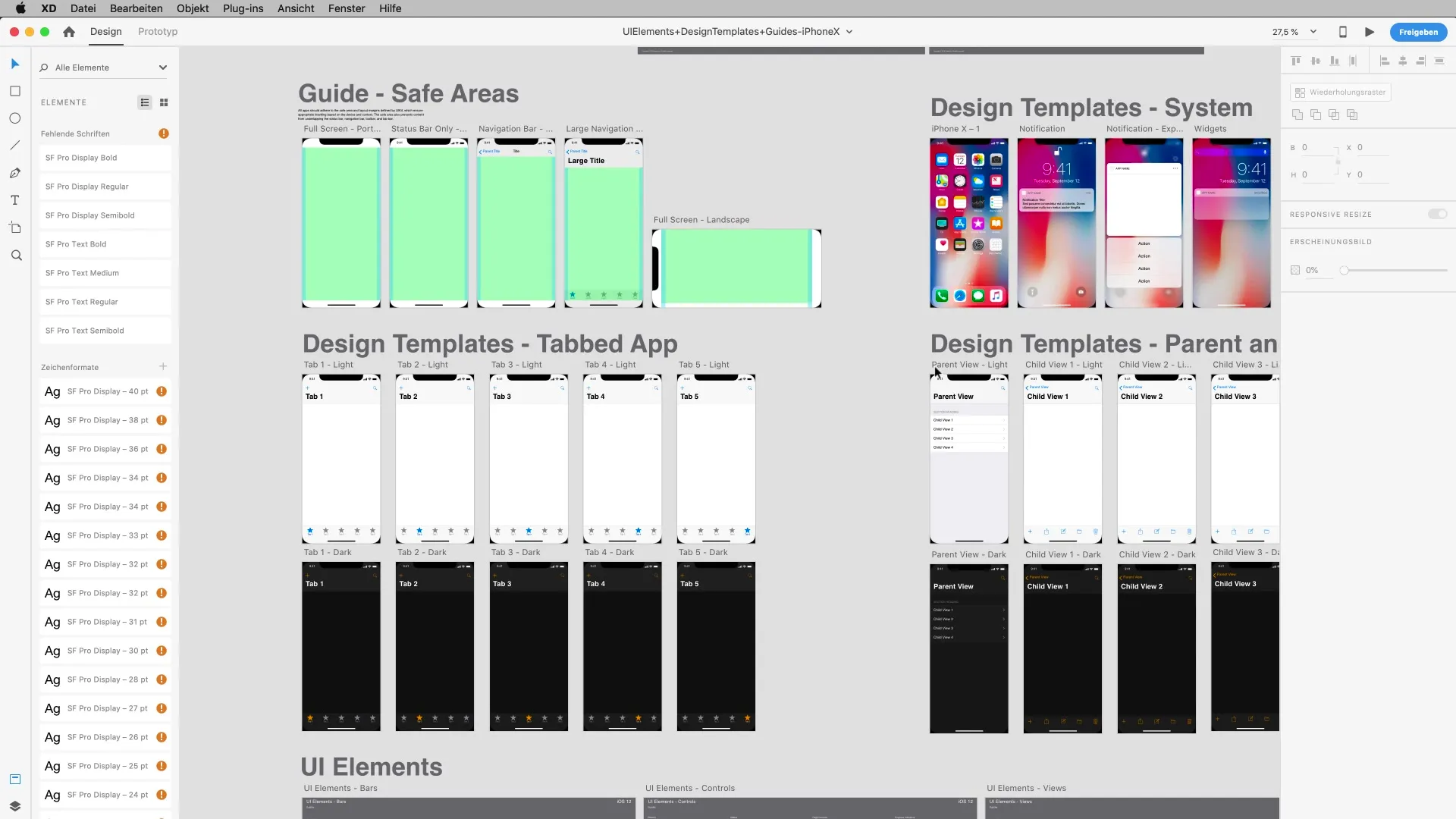
ダウンロードが完了したら、コンピューター上でファイルを開きます。キットのさまざまな要素や指示を確認できます。UI Kitsに使用されるレイアウト、色、フォントに特に注意してください。

5. デザインガイドラインの取り扱い
UI Kitは、iPhone上で表示される領域を認識するのに役立つデザインガイドラインも提供しています。これらのセーフエリアは、異なる画面サイズでのデザインの見た目を保証するために重要です。

6. デザイン要素の利用
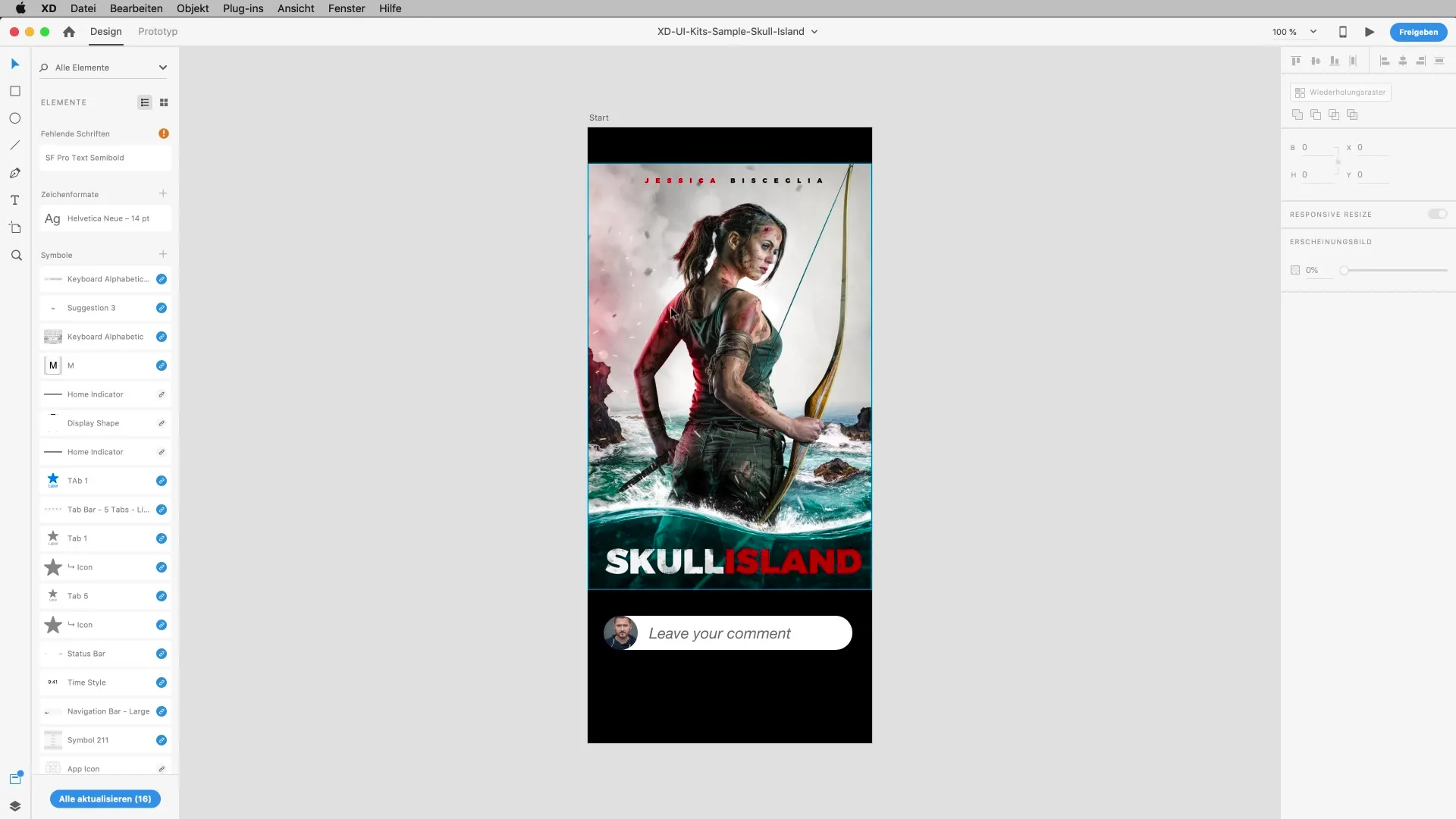
プロジェクトを開き、UI Kitの要素を使用し始めます。スクリーンをコピーしてデザインに貼り付けることができます。効果や背景が全体のイメージに合うように調整されることを確認してください。

7. テキストフィールドと入力マスク
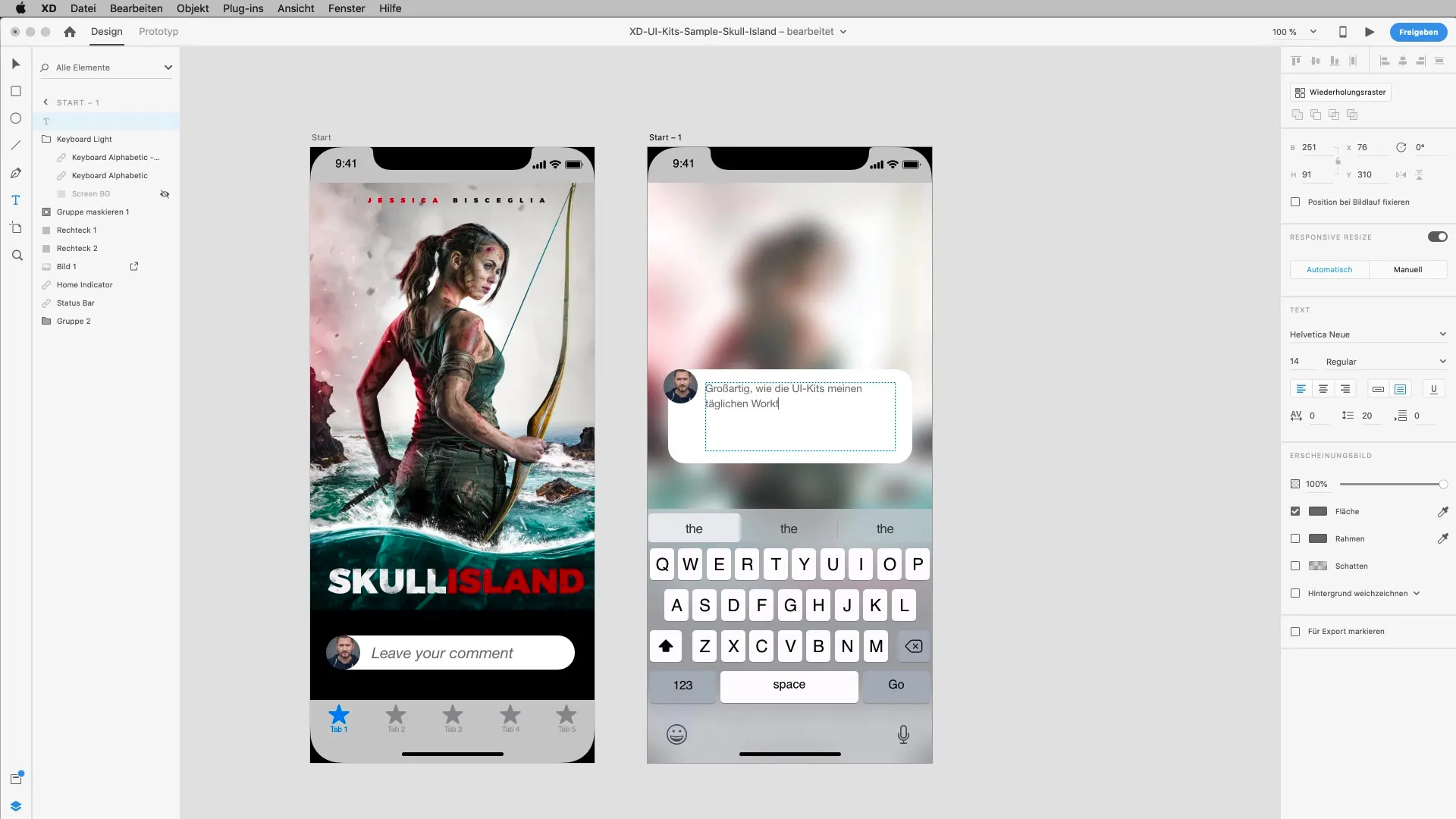
コメント用のテキストフィールドなどの入力要素が必要な場合も、UI Kitからこれを取得できます。すべてを自分で新しくデザインする必要はありません。すでに存在する要素を利用して時間を節約してください。

8. キーボードとインターフェイスの使用
ユーザーエクスペリエンスをシミュレーションするために、UI Kitsから適切なキーボードレイアウトを取得します。これにより、プロトタイプのリアルな入力マスクを作成するのに役立ちます。

9. ワイヤーフレームへのアクセス
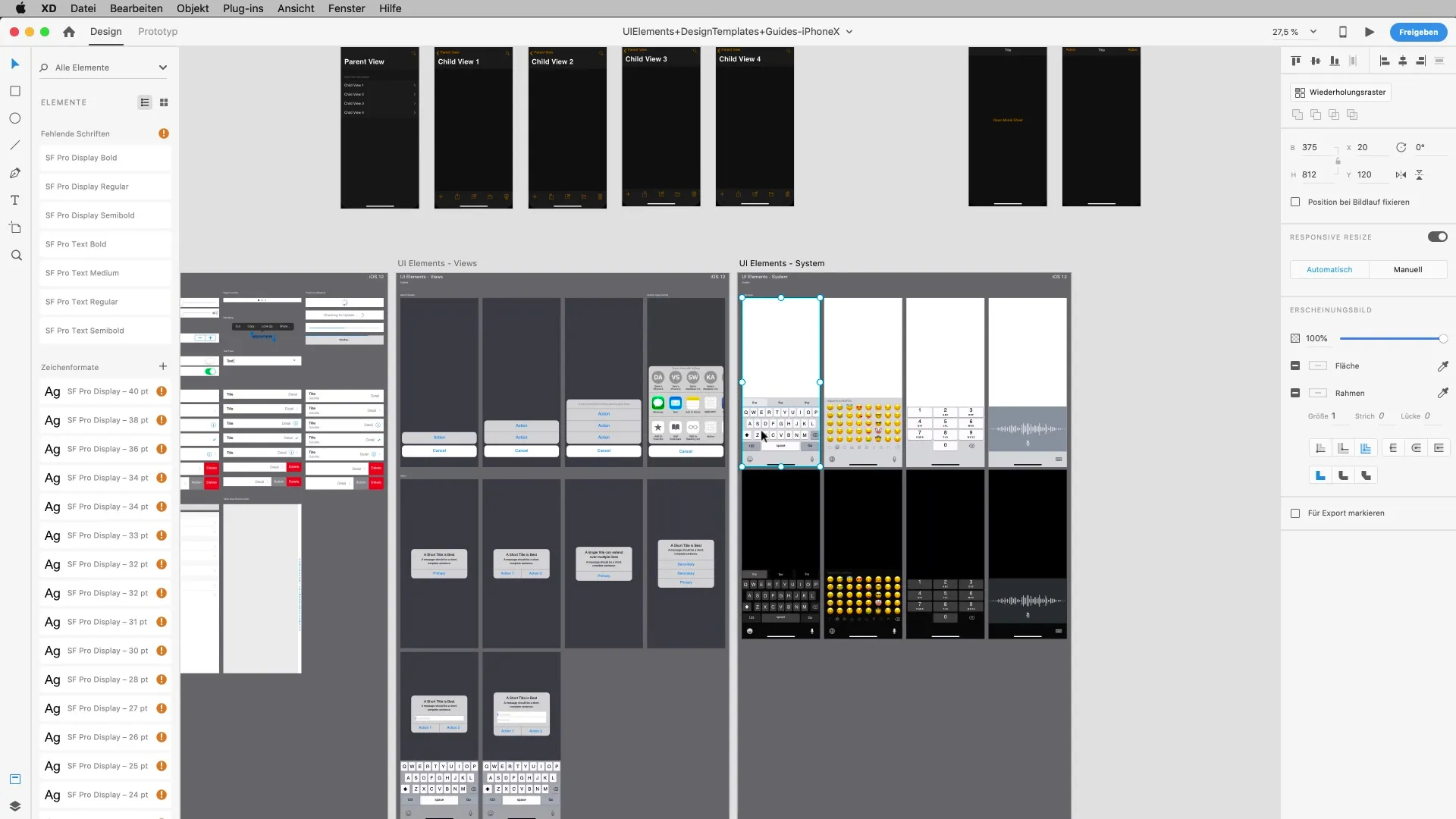
基本的に新しい要素が必要な場合は、ワイヤーフレームを使用できます。これらはデザインの初期段階で特に役立ちます。これらもAdobe XDのリソースページにあります。

10. アイコンのダウンロード
UI Kitsに加えて、さまざまなスタイルをカバーする豊富なアイコンパッケージもあります。これらのアイコンをデザインに追加して、視覚的な体験を向上させることができます。

まとめ – Adobe XDのUI Kitsによる効率的なデザイン
UI Kitsは、デザイン作業を加速し、よりプロフェッショナルなプロトタイプを作成するための優れたリソースです。プロジェクトで使用できるさまざまなデザインリソースにアクセスできます。さまざまなキットを試してみて、自分のスタイルやワークフローに最適なものを見つけてください。
よくある質問
Adobe XDでUI Kitsはどのように見つけますか?Adobe XDのアドオンセクションでUI Kitsを見つけることができ、さまざまなプラットフォームを選択できます。
Apple、Google、MicrosoftのUI Kitsを使用できますか?はい、デザインするプラットフォームに応じて、すべての3つの提供者のUI Kitsを使用できます。
UI Kitをどのようにダウンロードしますか?アドオンセクションで目的のキットをクリックし、指示に従ってダウンロードしてください。
UI Kitの要素をカスタマイズできますか?はい、UI Kitsの要素は完全に編集可能であり、色やレイアウトをカスタマイズできます。
ワイヤーフレームとは何ですか?どのように役立ちますか?ワイヤーフレームは、プロトタイプをより早く作成するのに役立つ既製のレイアウトです。すべてをゼロからデザインする必要はありません。


