당신이 디자인 세계에서 활동하고 있다면, 시간은 귀중한 자산임을 알고 있을 것입니다. 이 튜토리얼에서는 UI 키트를 사용하여 Adobe XD에서 디자인 프로세스를 어떻게 가속화할 수 있는지 배울 수 있습니다. Apple, Google 및 Microsoft의 미리 정의된 요소에 접근하여 더 빠르게 프로토타입을 생성하는 방법에 대한 귀중한 팁을 받을 수 있습니다.
주요 인사이트
- UI Kits는 시간을 절약하고 디자인의 품질을 향상시킬 수 있는 사전 제작된 디자인 리소스입니다.
- Apple, Google 및 Microsoft를 포함하여 다양한 플랫폼용 UI Kits가 있습니다.
- UI Kits를 사용하면 다양한 화면 크기 및 형식에 대한 디자인 지침 및 권장 사항을 준수하는 데 도움이 될 수 있습니다.
단계별 가이드
1. UI Kits에 액세스하기
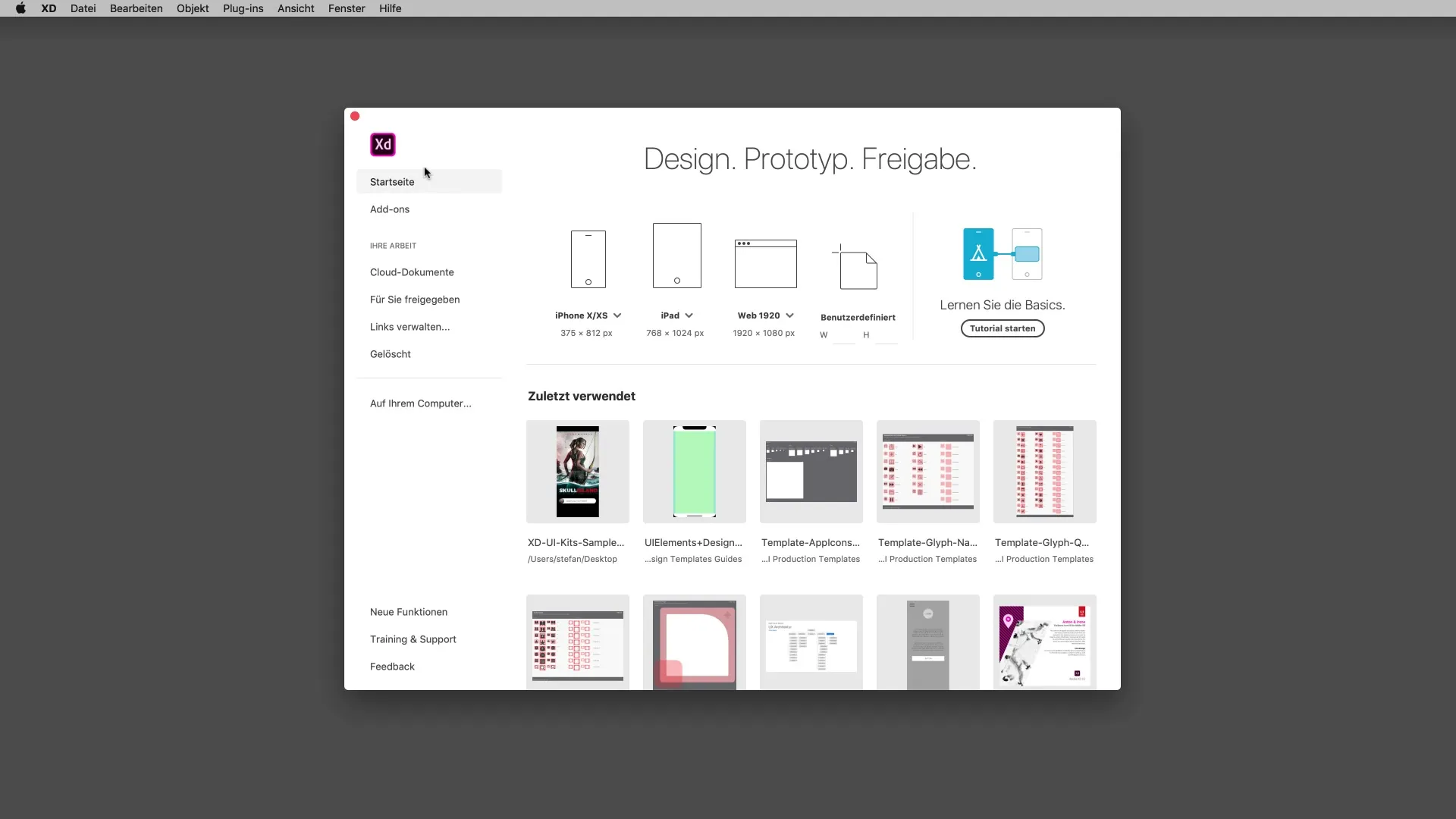
먼저 Adobe XD를 엽니다. 추가 기능 영역으로 이동하여 사용 가능한 리소스에 접근하세요. 여기에서 디자인 가능성을 확장할 수 있는 많은 유용한 추가 기능을 찾을 수 있습니다.

2. 올바른 UI Kit 선택하기
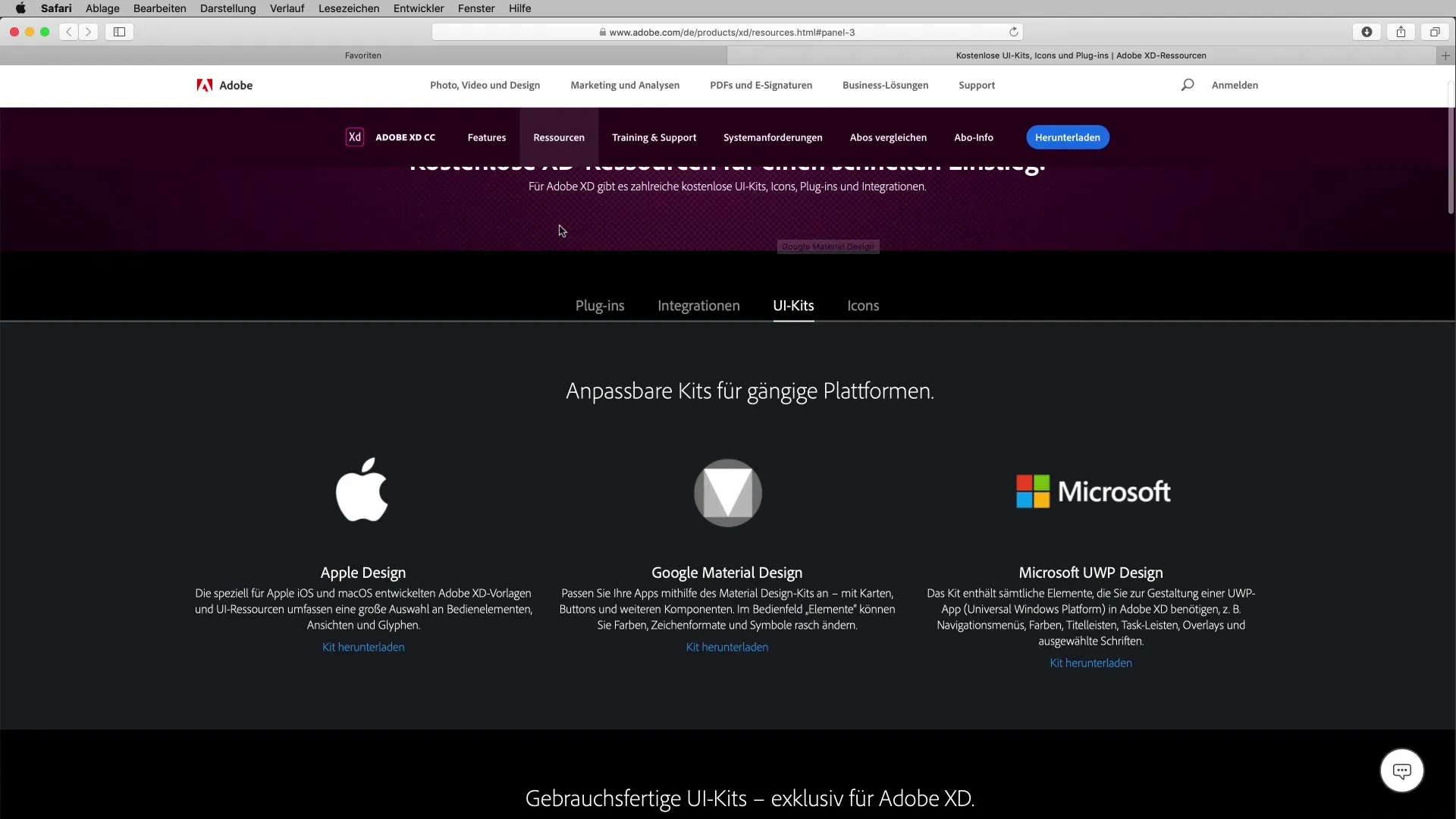
UI Kits 링크를 클릭하세요. 그러면 자동으로 브라우저에서 해당 페이지로 리디렉션됩니다. 그곳에서 Apple, Google 및 Microsoft를 위한 다양한 플랫폼의 UI Kits 중에서 선택할 수 있습니다. 디자인하고자 하는 플랫폼의 키트를 선택하세요.

3. UI Kit 다운로드하기
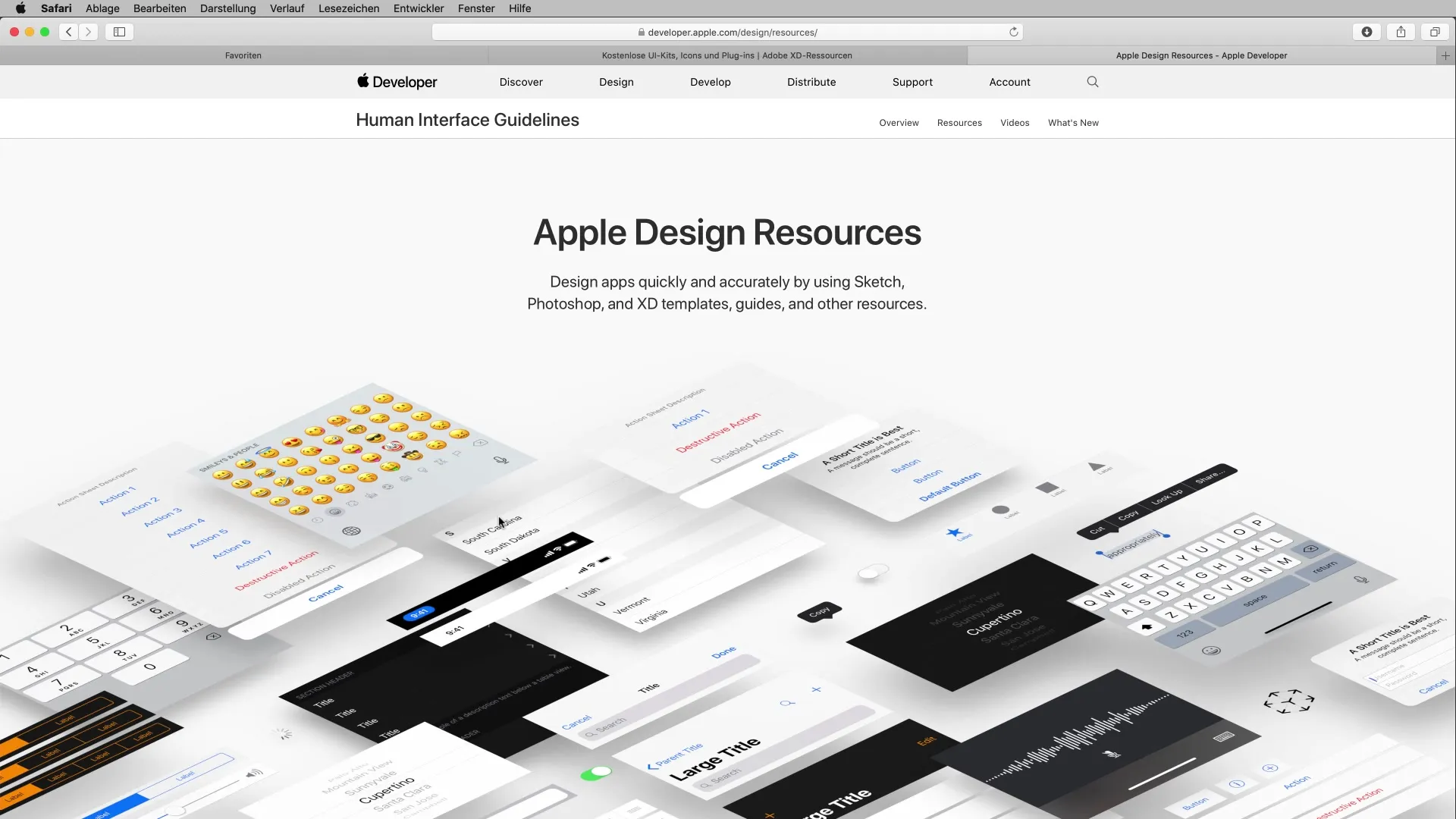
예를 들어, Apple 사용자로서 Apple 디자인 키트를 사용하고자 하는 경우 다운로드 링크를 클릭하세요. 그러면 Apple의 개발자 페이지로 이동하며, 여기에서 Adobe XD 용 키트를 다운로드할 수 있습니다. 프로젝트에 맞는 올바른 버전을 선택해야 합니다.

4. UI Kit 준비하기
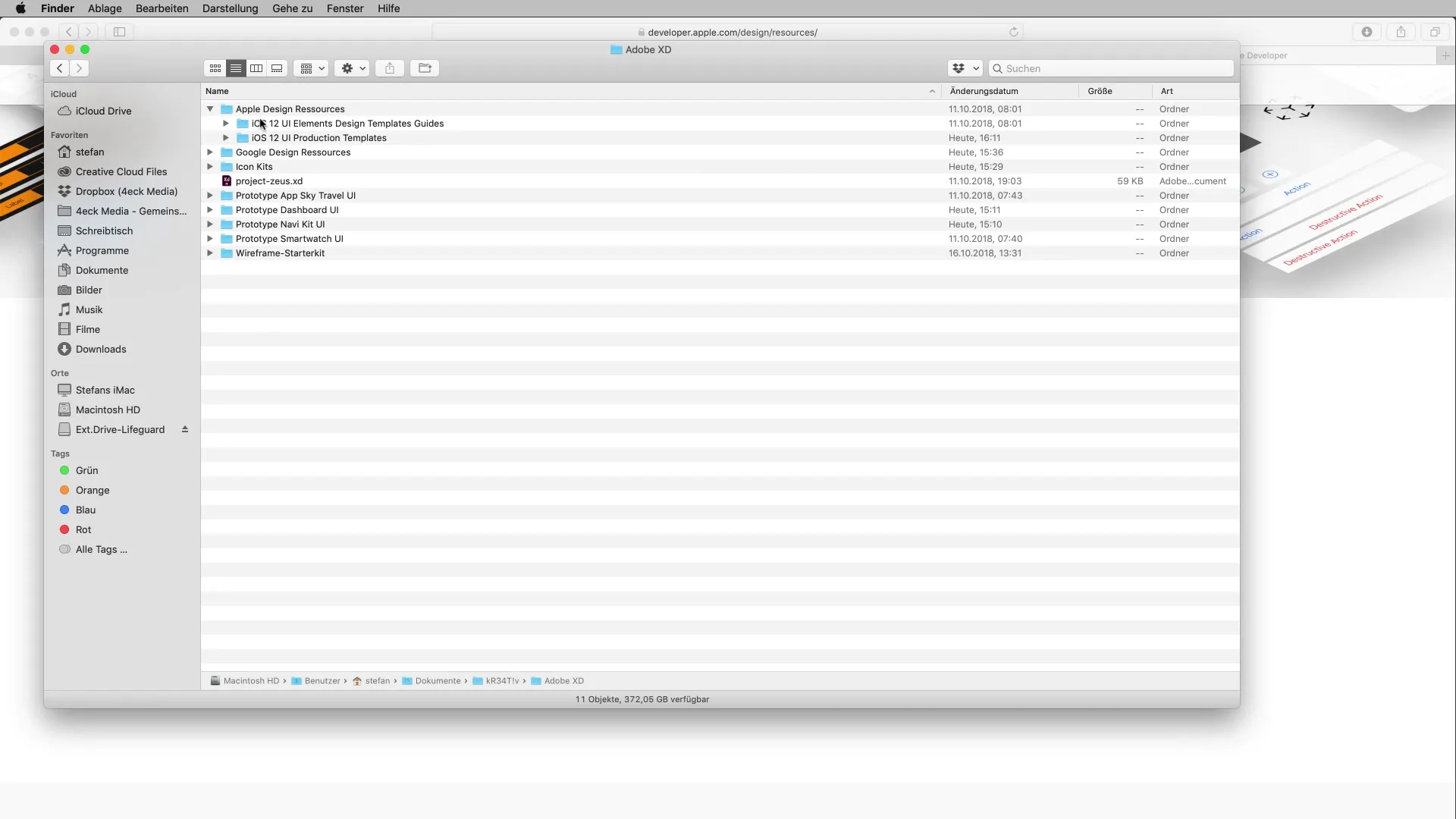
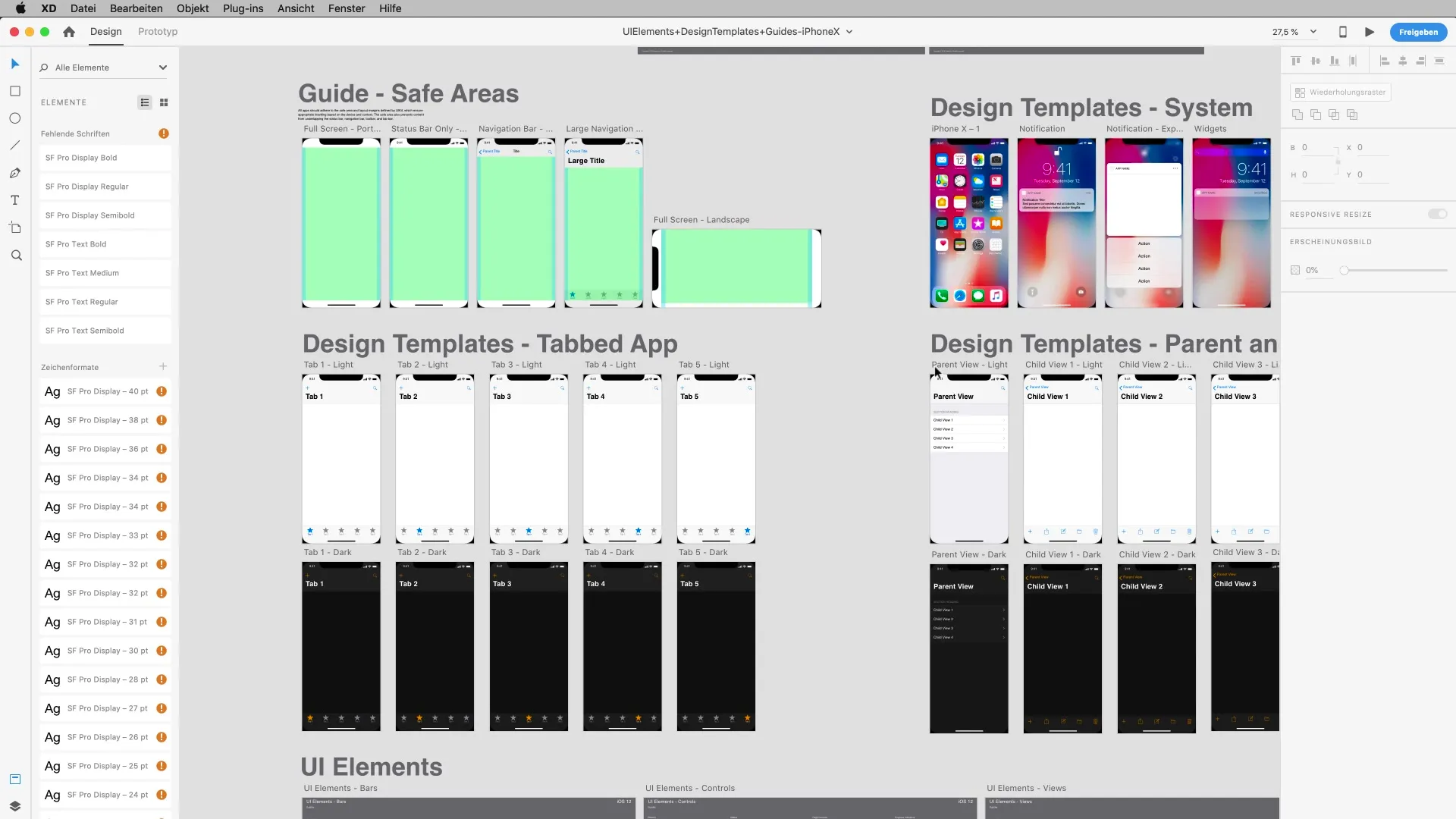
다운로드 후, 파일을 컴퓨터에서 엽니다. 키트의 다양한 요소와 안내서를 살펴볼 수 있습니다. UI Kits에서 사용되는 레이아웃, 색상 및 글꼴에 특히 주의하세요.

5. 디자인 가이드라인 다루기
UI Kit는 iPhone에서 어떤 영역이 보이는지를 인식하는 데 도움이 되는 디자인 가이드라인도 제공합니다. 이러한 안전 영역은 다양한 화면 크기에서 디자인이 잘 보이도록 보장하는 데 중요합니다.

6. 디자인 요소 사용하기
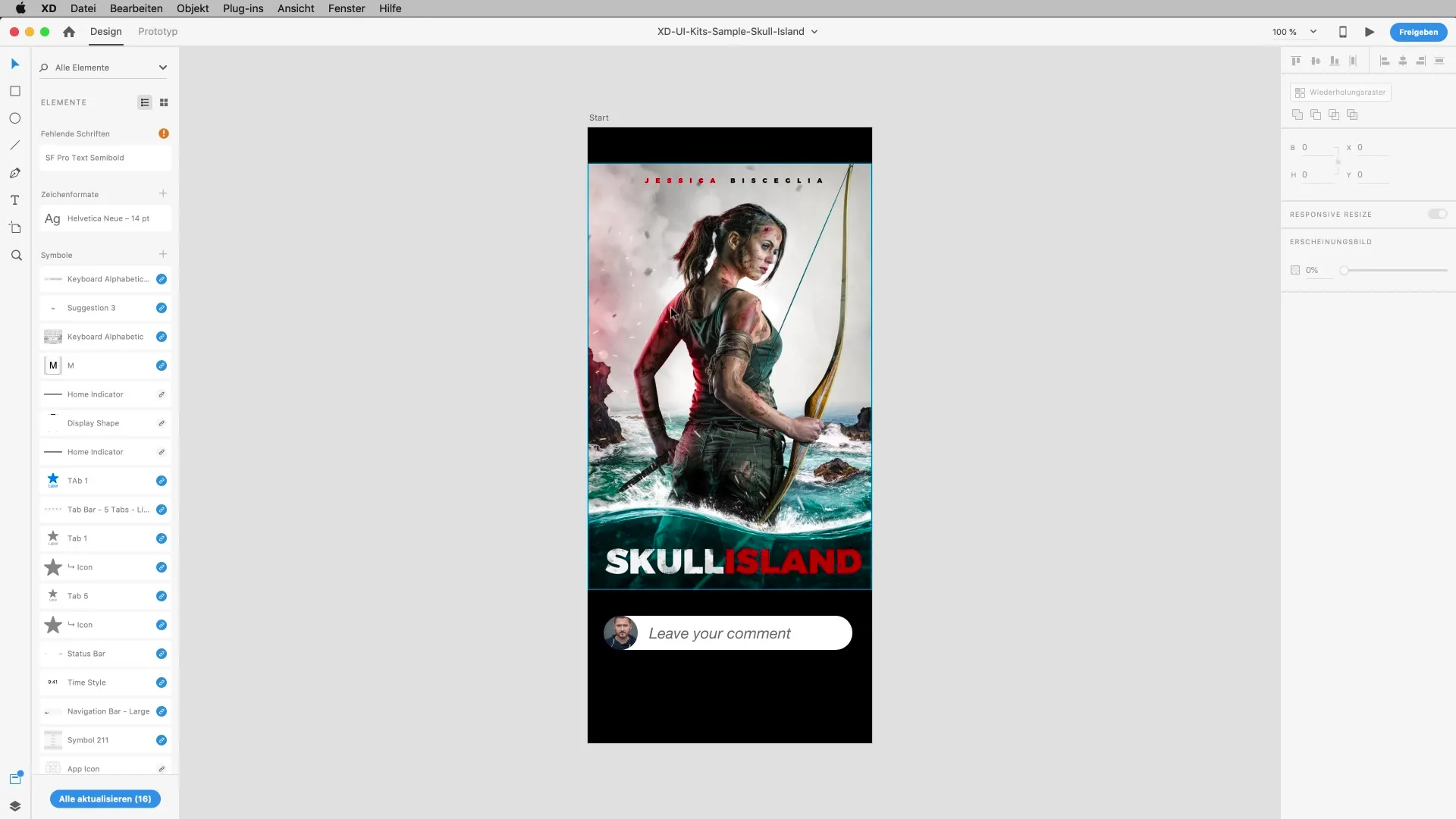
프로젝트를 열고 UI Kit의 요소를 사용하기 시작하세요. 화면을 복사하여 디자인에 붙여넣을 수 있습니다. 효과와 배경이 전체 이미지에 잘 맞도록 조정되었는지 확인하세요.

7. 텍스트 필드 및 입력 마스크
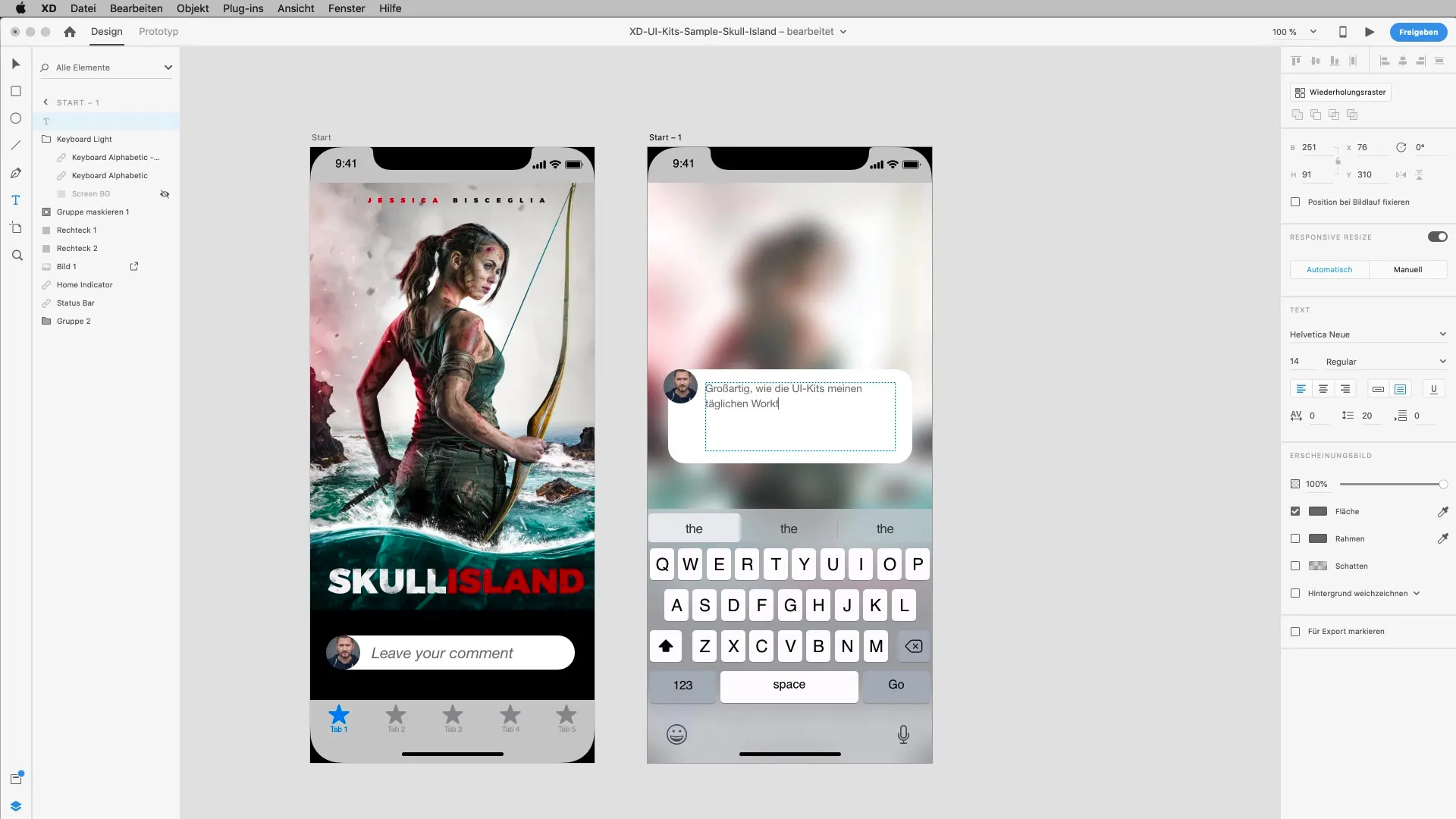
댓글을 위한 텍스트 필드와 같은 입력 요소가 필요하면 UI Kit에서 이들을 가져올 수 있습니다. 모든 것을 스스로 재설계할 필요는 없으며, 시간이 절약되도록 이미 존재하는 요소를 사용하세요.

8. 키보드 및 인터페이스 사용하기
사용자 경험을 시뮬레이션 하려면 UI Kits에서 적절한 키보드 레이아웃도 가져오세요. 이는 프로토타입에 현실적인 입력 마스크를 만드는 데 도움이 됩니다.

9. 와이어프레임 접근하기
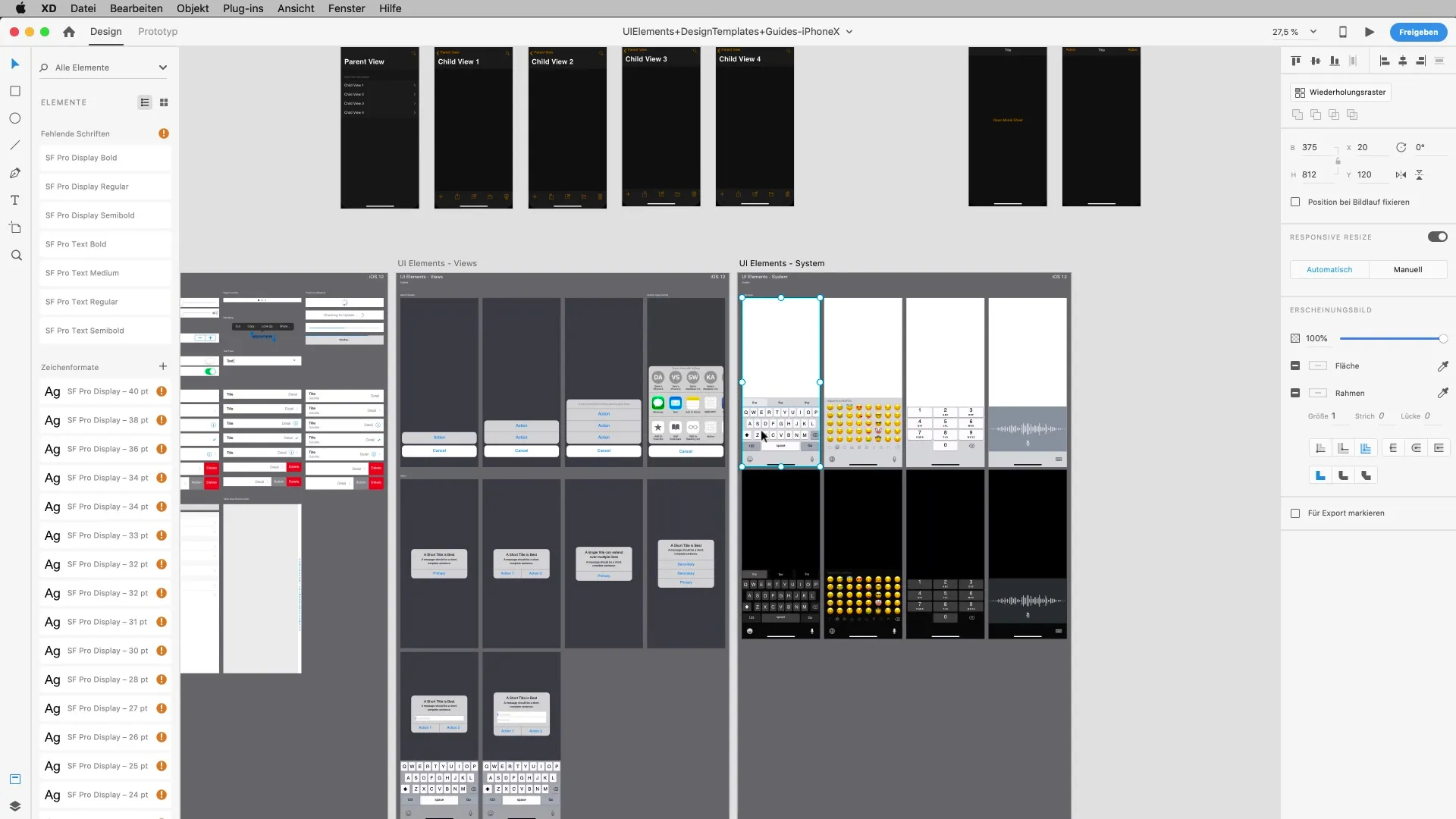
근본적으로 새로운 요소가 필요하면 와이어프레임을 사용할 수 있습니다. 이는 디자인 초기 단계에서 특히 유용합니다. 이 또한 Adobe XD의 리소스 페이지에서 찾을 수 있습니다.

10. 아이콘 다운로드하기
UI Kits 외에도 다양한 스타일을 포괄하는 아이콘 패키지가 있습니다. 이러한 아이콘을 디자인에 추가하여 시각적 경험을 향상시킬 수 있습니다.

요약 – Adobe XD에서 더 효율적인 디자인을 위한 UI Kits
UI Kits는 디자인 작업을 가속화하고 더 전문적인 프로토타입을 만드는 데 뛰어난 리소스입니다. 프로젝트에 사용할 수 있는 다양한 디자인 리소스에 접근할 수 있도록 해줍니다. 다양한 키트를 실험해보고 어떤 것이 당신의 스타일과 워크플로우에 가장 잘 맞는지 알아보세요.
자주 묻는 질문
Adobe XD에서 UI Kits를 어떻게 찾을 수 있나요?Adobe XD의 추가 기능 영역에서 UI Kits를 찾을 수 있으며, 여러 플랫폼을 선택할 수 있습니다.
Apple, Google 및 Microsoft의 UI Kits를 사용할 수 있나요?네, 디자인하는 플랫폼에 따라 세 공급자로부터 UI Kits를 사용할 수 있습니다.
UI Kit를 어떻게 다운로드하나요?추가 기능 영역에서 원하는 키트를 클릭하고 다운로드 지침을 따르세요.
UI Kit의 요소를 조정할 수 있나요?네, UI Kits의 요소는 완전히 편집 가능하여 색상 및 레이아웃을 조정할 수 있습니다.
와이어프레임이란 무엇이며 어떻게 도움이 되나요?와이어프레임은 프로토타입을 더 빨리 만들 수 있도록 돕는 사전 제작된 레이아웃입니다. 처음부터 모든 것을 재설계할 필요는 없습니다.


