사용자 인터페이스 디자인에는 매력적이고 사용자 친화적인 경험을 창출하기 위해 모양과 심볼의 사용이 종종 필요합니다. 이 튜토리얼에서는 Adobe XD에서 모양을 직접 생성하고 대칭적으로 활용하여 디자인을 효율적으로 만드는 방법을 배울 수 있습니다. 빠르게 다양한 아이콘과 심볼을 생성하는 기본 도구 사용하는 방법에 대해 이야기하며, 이를 통해 프로젝트에서 다시 사용할 수 있는 아이콘과 심볼을 만들 수 있습니다.
주요 인사이트
- 심볼과 모양은 Adobe XD에서 직접 생성하거나 가져올 수 있습니다.
- Pathfinder 도구 사용은 복잡한 모양을 생성하기 위해 선을 효율적으로 연결하는 데 도움을 줍니다.
- 심볼은 여러 번 필요로 하는 객체에 사용해야 시간을 절약하고 일관성을 보장합니다.
단계별 안내
1. 그리드를 활성화하고 선 도구로 시작하기
모양 생성을 시작하려면 먼저 작업 공간을 확대하여 그리드를 활성화합니다. 그리드는 요소를 정확하게 정렬하는 데 도움을 줍니다. 선 도구를 사용하면 이미 많은 작업을 수행할 수 있습니다. 클릭하고 Shift 키를 누른 채로 직선을 그립니다.

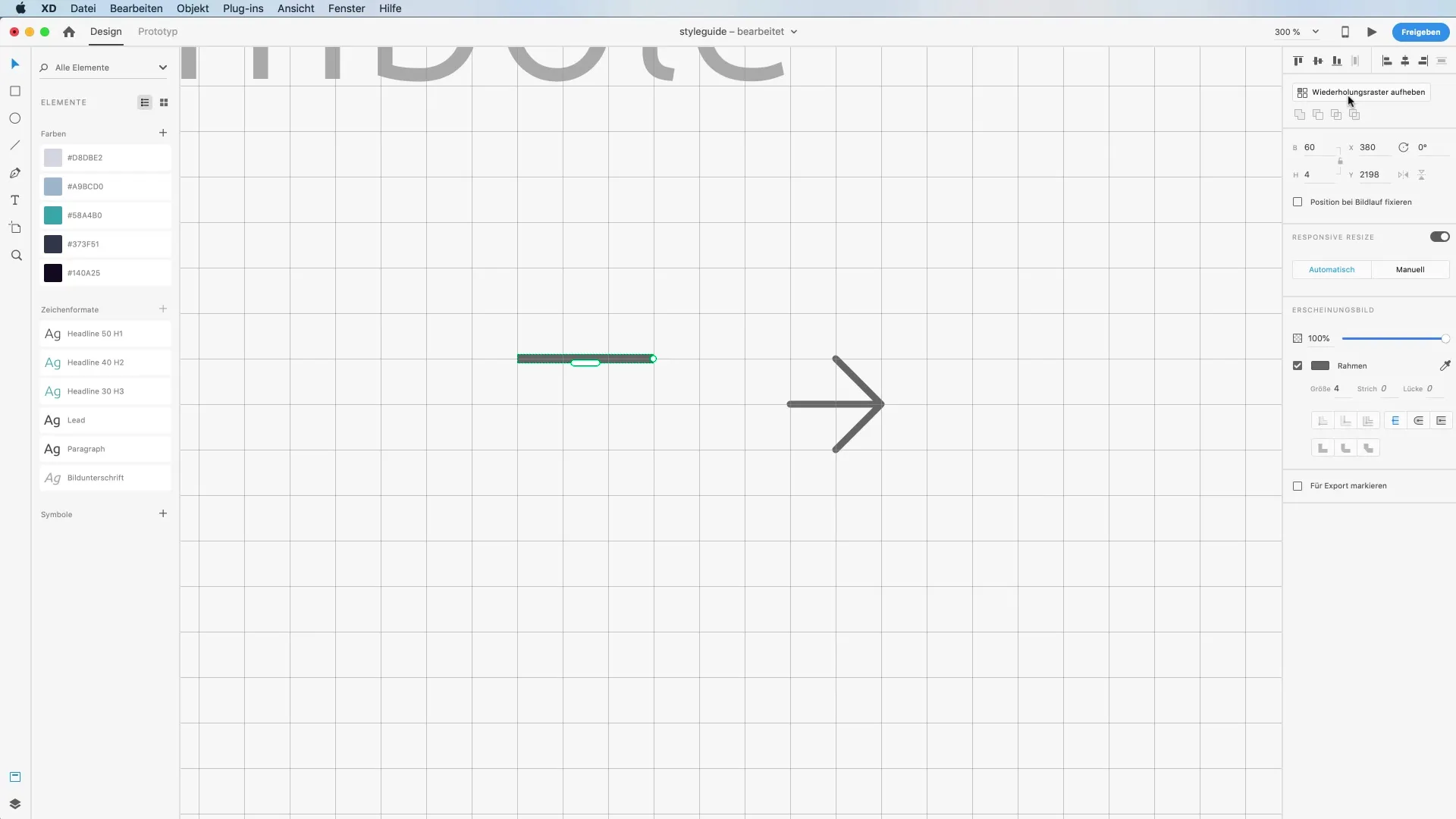
2. Pathfinder로 화살표 만들기
이제 그린 선의 크기를 동일하게 조정할 수 있습니다. 그린 모든 선을 선택하여 Pathfinder 도구를 사용합니다. "추가" 기능을 사용하여 선들을 하나의 화살표로 통합합니다. 모서리가 너무 날카로우면 둥근 모서리 옵션을 활성화합니다.

3. 햄버거 아이콘 만들기
햄버거 아이콘을 위해 먼저 특정 두께로 선을 하나 그립니다. 그런 다음 반복 그리드를 선택하고 두 개의 추가 선을 추가하여 아이콘에 필요한 세 개의 선을 생성합니다. 그런 다음 선들을 그룹화하여 아이콘을 안정적으로 유지합니다.

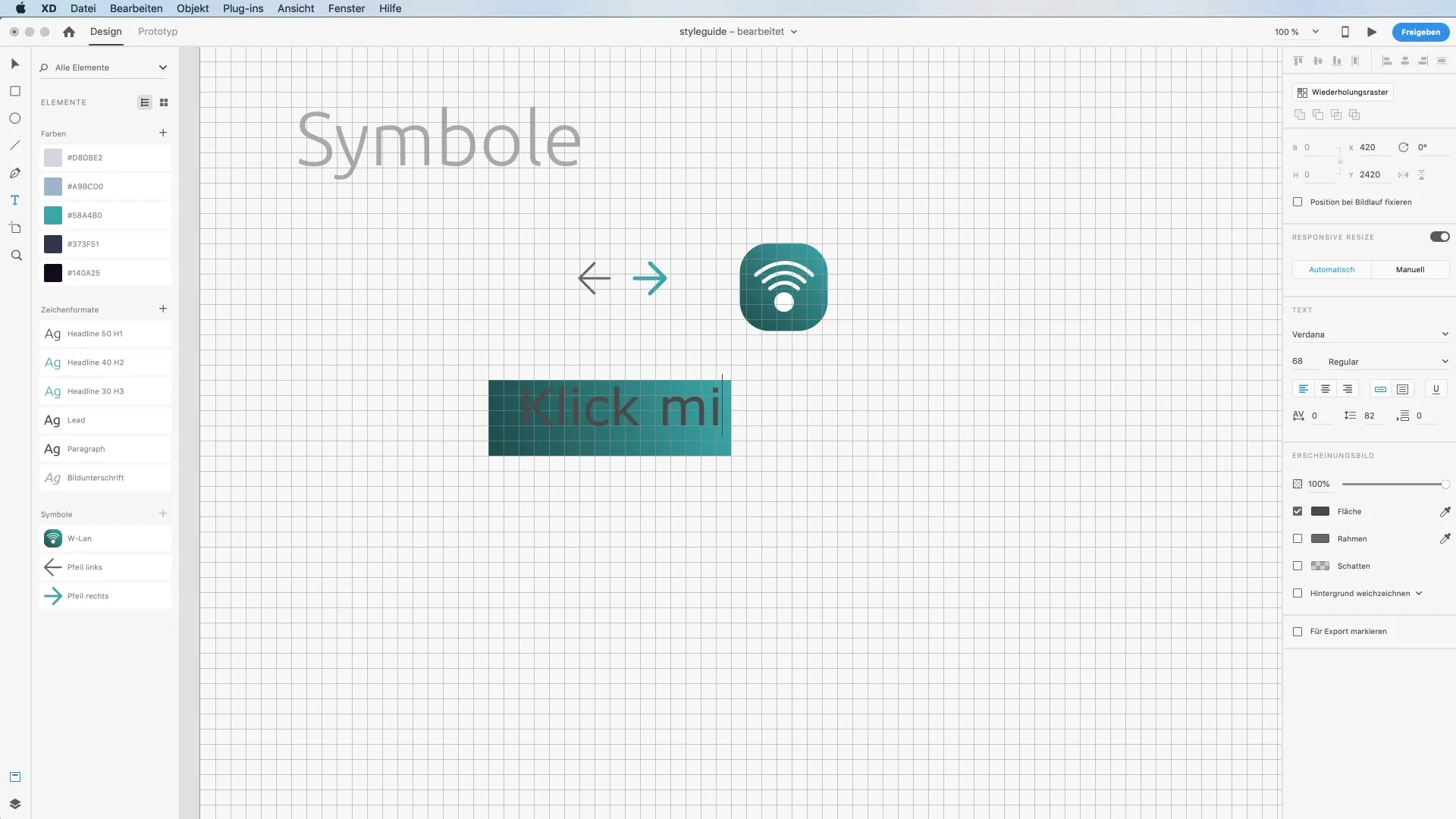
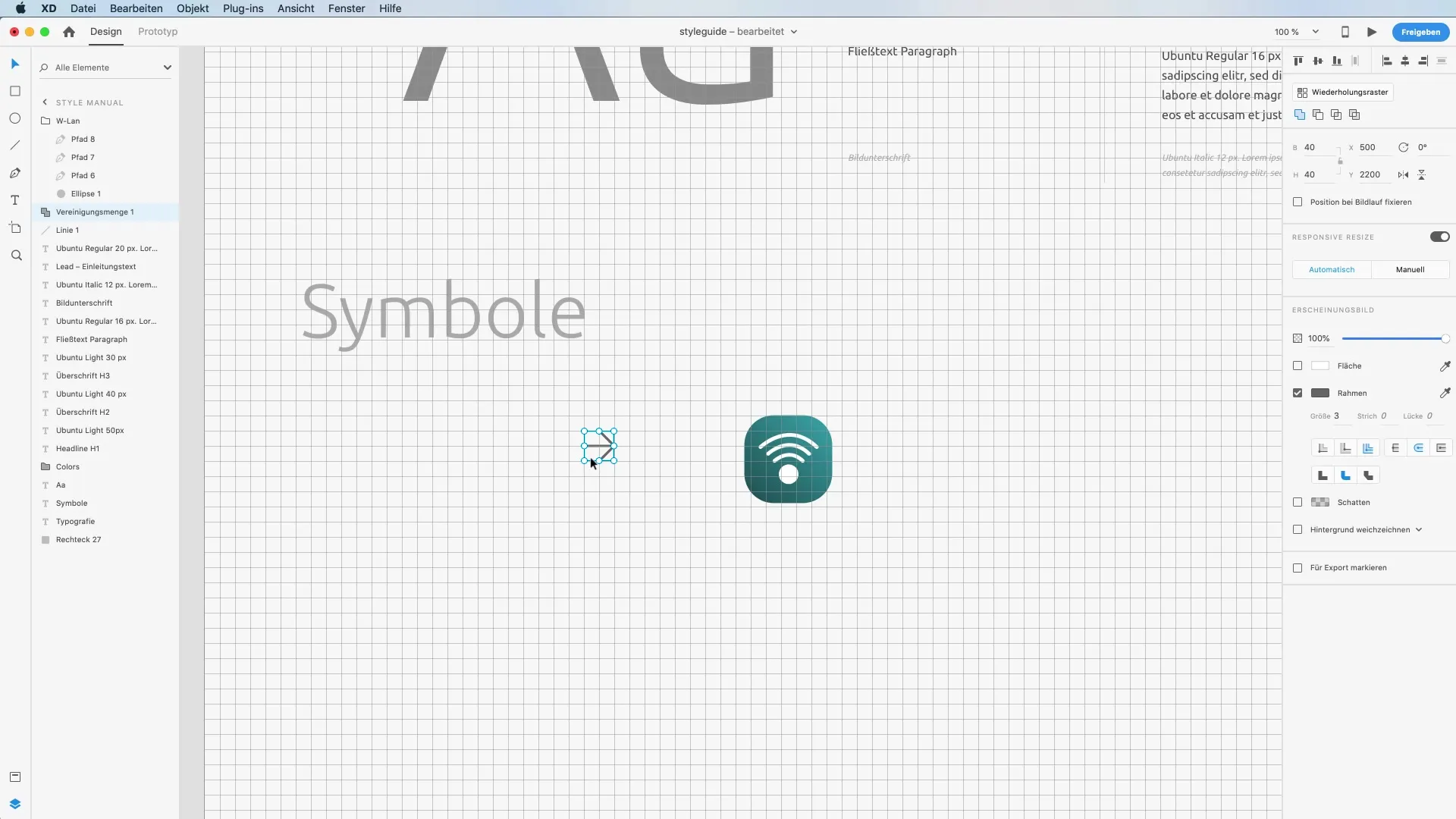
4. 창의적인 모양을 위한 경로 도구 사용하기
이제 우리는 더 창의적인 모양을 만들기 위해 경로 도구를 사용할 것입니다. 원을 그리고 나서 Pathfinder로 몇 개의 추가 앵커 포인트를 추가합니다. 이는 Wi-Fi 심볼과 같은 곡선 모양을 만드는 데 도움이 됩니다. 선 두께를 조정하고 전체 모양을 그룹화하는 것을 잊지 마세요.
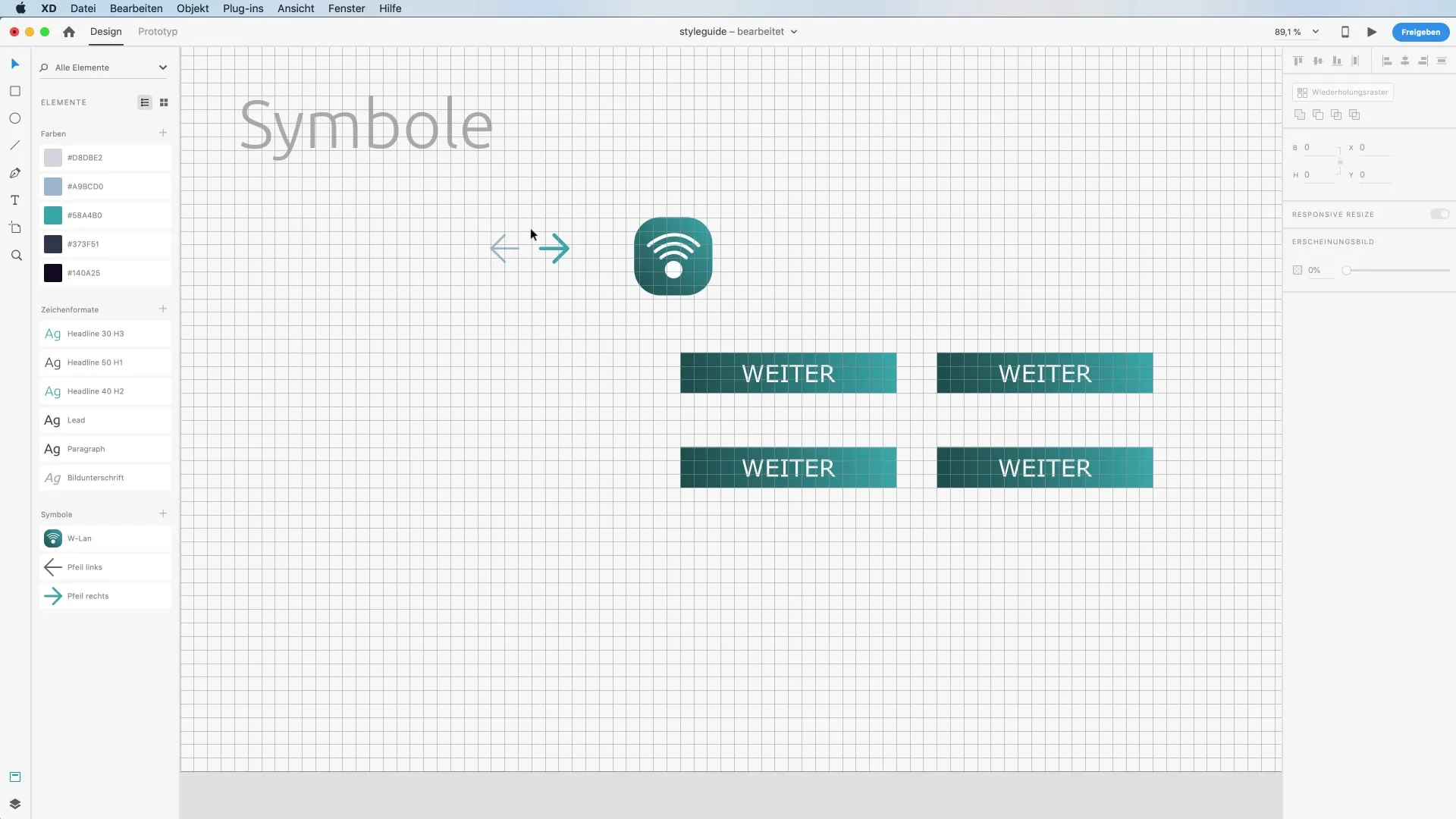
5. 버튼 만들기 및 텍스트 조정
버튼을 만들기 위해 사각형을 그리고 적절한 색상이나 그라디언트를 선택합니다. 그런 다음 텍스트 필드를 추가하여 버튼에 레이블을 지정합니다. 심볼로 저장된 경우 텍스트 변경사항이 모든 버튼에 글로벌하게 적용되지 않는다는 점을 잊지 마세요.

6. 심볼 만들고 저장하기
심볼을 만들려면 심볼로 사용하려는 요소를 선택하고 단축키 Command (제어) + K를 사용하여 심볼 바에 옮깁니다. 이를 통해 동일한 요소를 여러 번 사용하더라도 매번 새로 만들 필요가 없습니다.

7. 심볼 편집 기술 활용하기
디자인에서 심볼을 변경하고 싶지만 변경이 글로벌하지 않기를 원한다면 심볼의 그룹화를 해제하거나 일반 모양으로 변환할 수 있습니다. 이렇게 하면 다른 심볼 인스턴스에 영향을 주지 않고 개별적으로 조정할 수 있습니다.

8. 유용한 검색 기능 활용하기
디자인에 많은 요소가 있는 경우 심볼 바의 검색 기능을 사용하여 특정 심볼을 빠르게 찾을 수 있습니다. 필터를 사용하여 심볼을 검색하고 더 쉽게 관리할 수 있습니다.
요약 - Adobe XD: 심볼과 모양을 효과적으로 활용하기
결론적으로 Adobe XD는 형태와 심볼을 효율적으로 생성하고 관리할 수 있는 도구를 제공합니다. 소개된 기술과 단축키를 통해 디자인 프로세스를 최적화하고 일관된 디자인을 생성할 수 있습니다.
자주 묻는 질문
Adobe XD에서 새 심볼을 어떻게 만드나요?원하는 요소를 선택하고 Command (제어) + K를 눌러 심볼 바에 저장합니다.
심볼 바에서 심볼을 삭제하면 어떤 일이 발생하나요?심볼은 라이브러리에서 제거되지만 여전히 아트보드에 표시됩니다.
이미 생성된 심볼의 크기를 변경할 수 있나요?네, 선 두께를 조정하면 모든 인스턴스의 심볼이 자동으로 변경됩니다.
심볼의 여러 인스턴스를 글로벌하게 변경하지 않고 어떻게 편집할 수 있나요?우클릭하여 그룹화를 해제하거나 단축키 Command (Shift) + G를 사용합니다.
심볼의 텍스트는 다른 요소와 같은 방식으로 작동하나요?아니요, 심볼의 텍스트에 대한 변경사항은 특정 인스턴스에만 적용되며 다른 인스턴스에는 적용되지 않습니다.


